本节来了解中继器,很多初学者在第一眼看到中继器这个名字的时候可能会一头雾水,这玩意到底是个啥?
进Axure,拖出中继器一看,是这么个玩意:

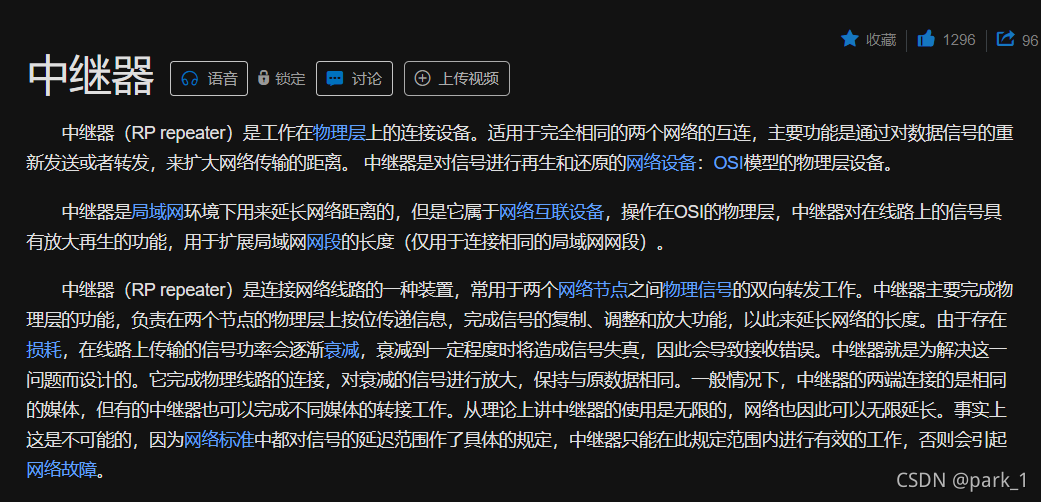
去网上一搜“中继器”,百度百科给出的定义是:

看了之后更不知所以然了。
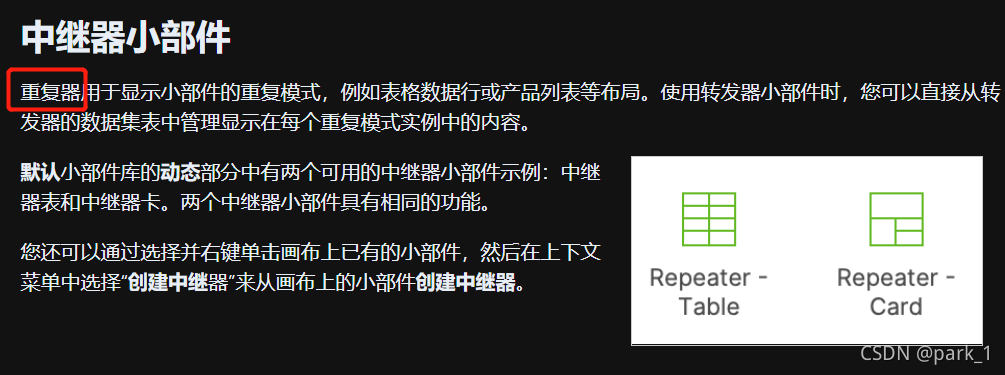
其实,在Axure中,中继器的含义有重复器的意思,参照Axure官网给出的解释:

这样看下来是不是就很好理解了,原来中继器就是一个可以展现某个需要重复部件的元件,如列表等。
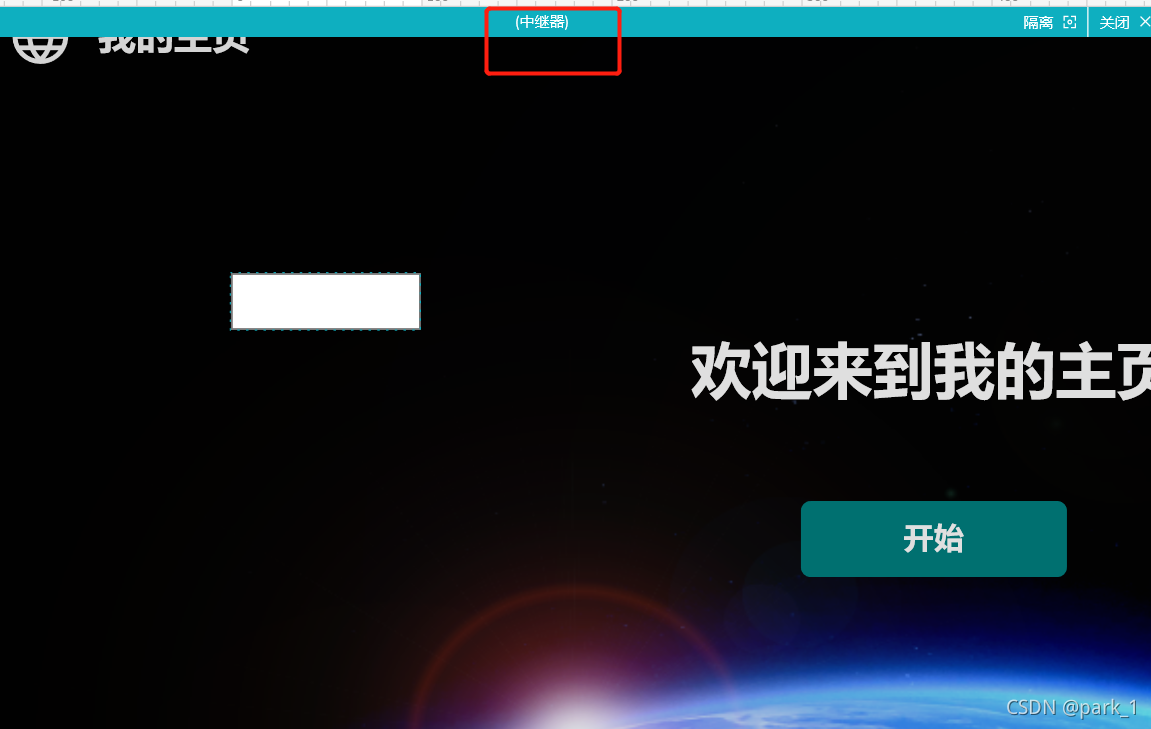
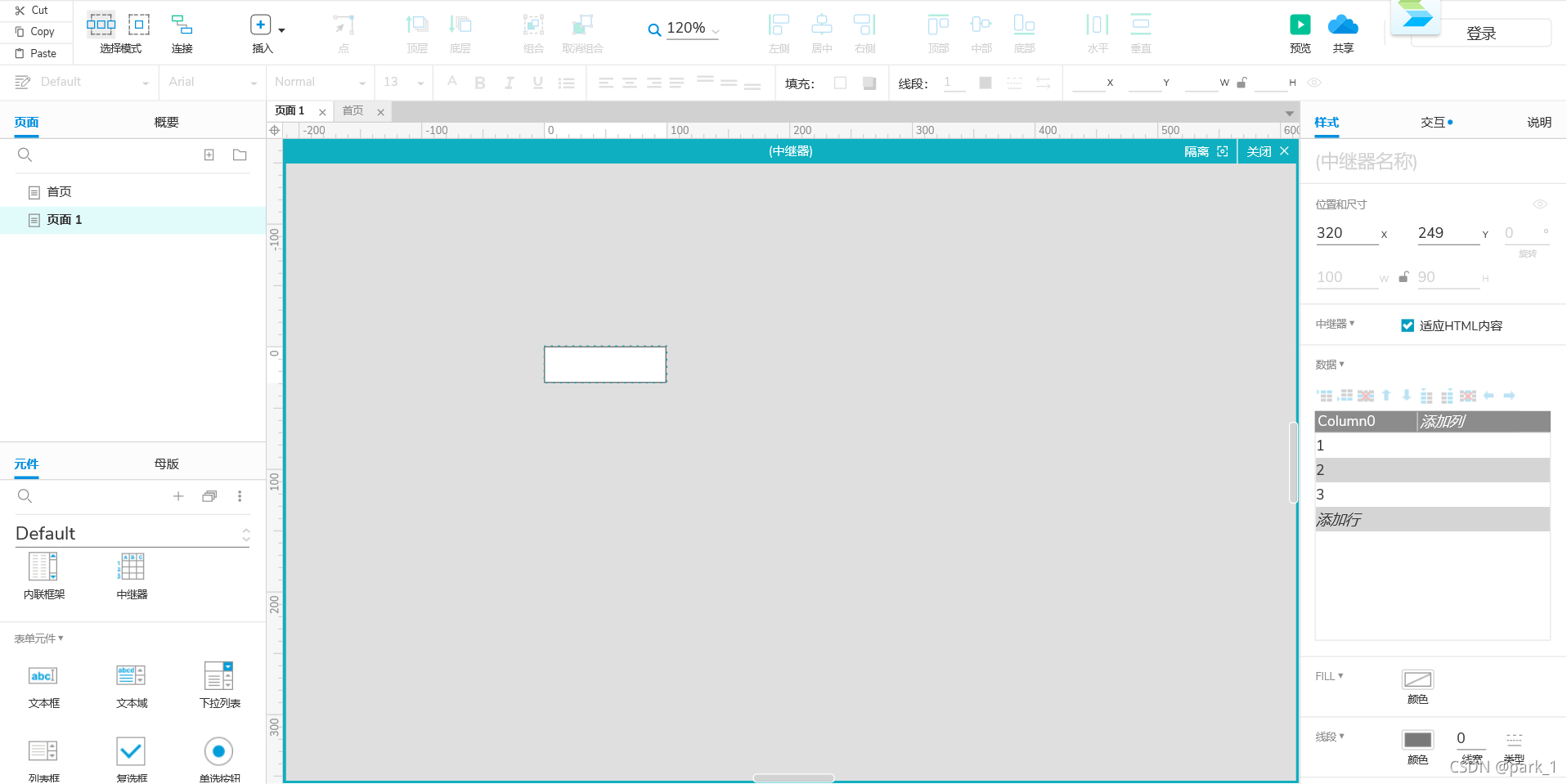
我们回到Axure来看看这个中继器的作用,双击中继器,进入一个隔离层,跟动态面板很像:

我们往里面放一个标题:

关闭隔离层,看看效果:

这时我们发现我们只输入了一个标题,但是它却被重复了三次,这就是中继器的基本功能:重复
但是为什么是重复三次呢?不是五次七次?
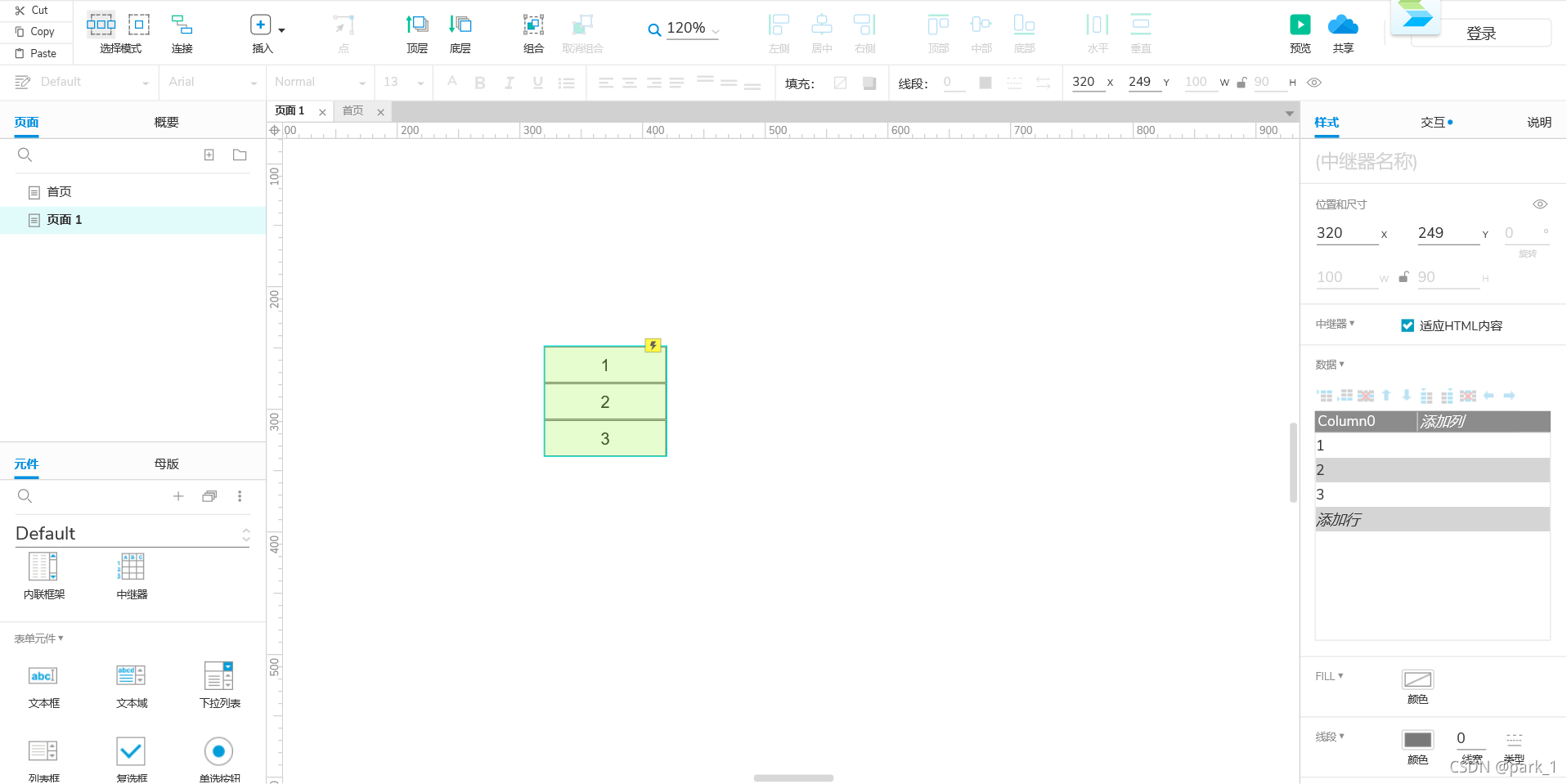
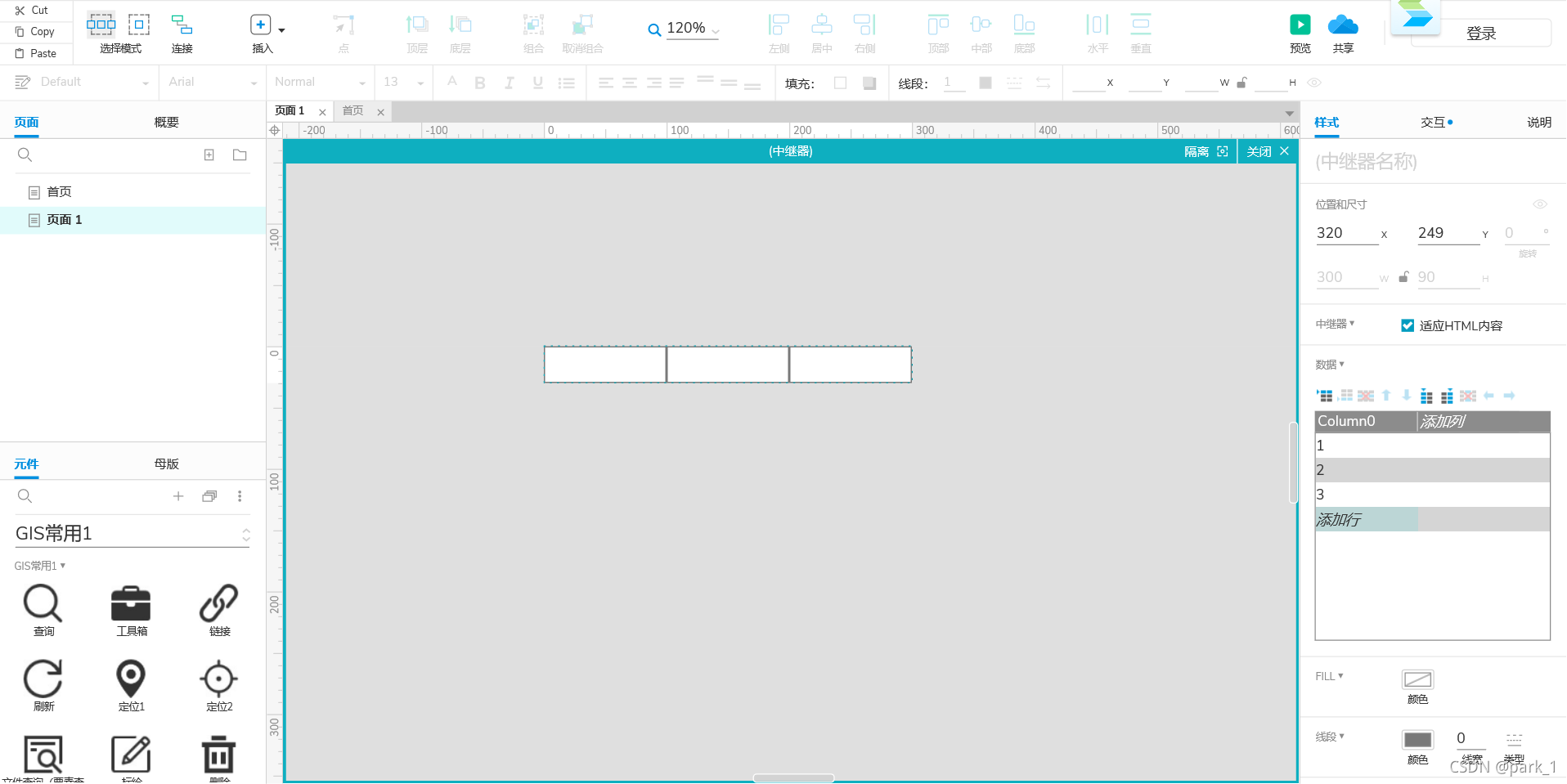
我们在右侧属性列表样式中找到这个像excel表一样的东西
发现行数刚好是三行

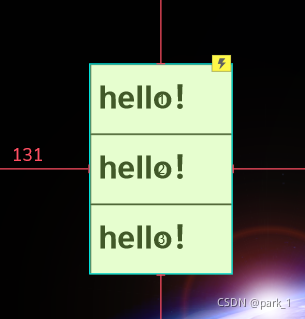
下面有个“添加行” ,我们把它添加到七行:
 发现元件就被重复了七次
发现元件就被重复了七次
说到这,大家应该都明白中继器的重复作用了,那在具体的应用中一般怎么用呢?这里以制作一个列表为例
操作方式有三步:
1.拖一个中继器出来
这一步太简单,不做赘述。

2.在中继器中放入你想要重复的元件
双击中继器,进入编辑,看到里面是本来就有一个矩形的:

我们复制三个同样的矩形出来:

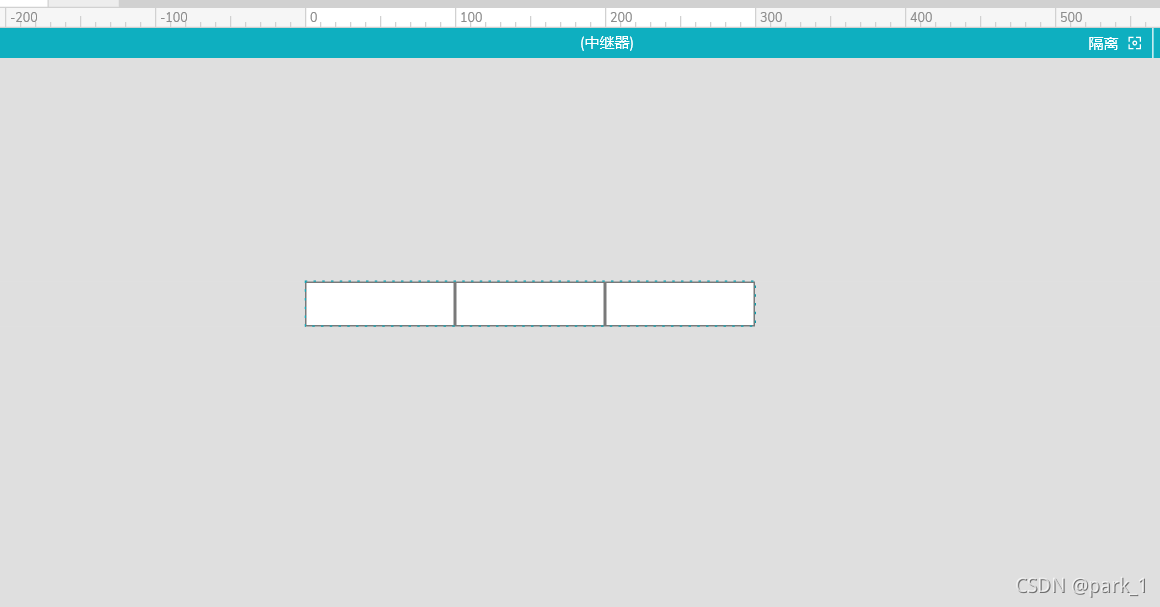
发现中继器成了这样子:

怎么利用它制作列表呢?我们回到中继器编辑界面中的三个矩形:

如果把这三个矩形想象成一个一行三列的表,我们会发现,中继器是帮我们重复了行数,重复了三次,成了三行三列:

而这个三行三列的表,就是可以对应到右侧属性界面样式中的列表中去的
3.设置交互
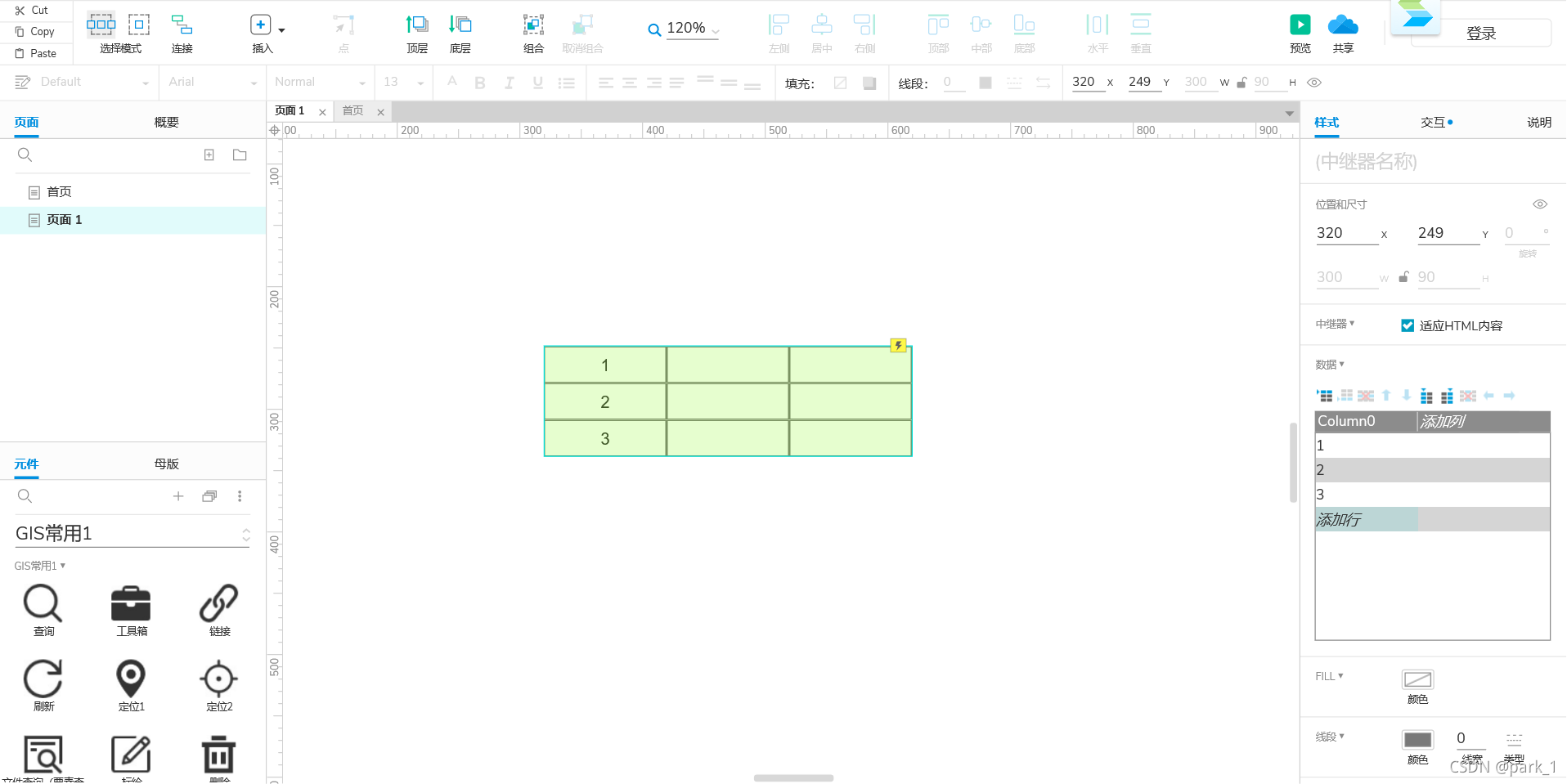
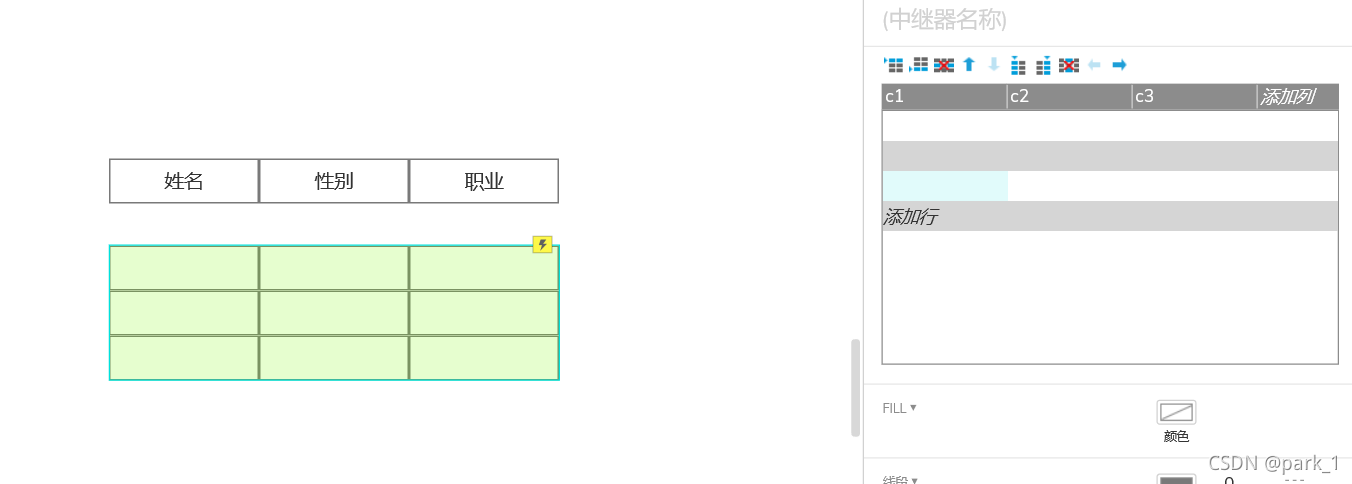
这里我们就以建立一个列表为例,讲中继器操作的最后一步,设置交互,我们先拉三个矩形框,做个表头,方便大家知道我们做的是什么表
我们这里设计一个人员信息表,所以在三行三列的表中应该填入的信息分别是姓名、性别、职业

我们先在属性页面样式栏将信息填好:

(这里把原来的123信息删去了,表名统一改成了c1、c2、c3,后面方便我们操作,这里不要用中文,尽量都用英文数字,不然会报错)

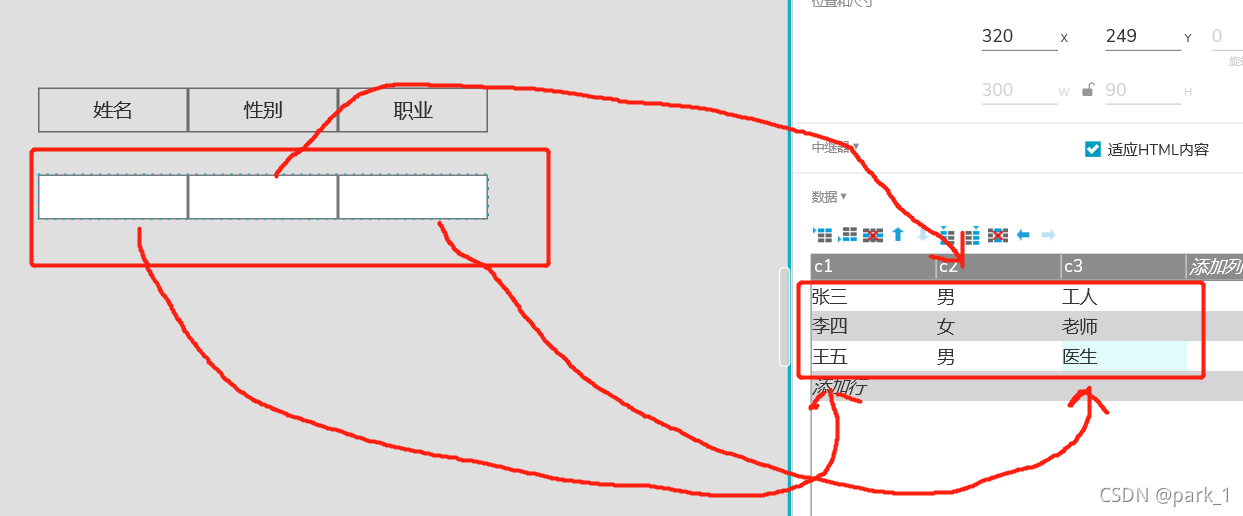
这里我们将信息都填好了,却发现只有姓名一栏是对应到我们中继器里面去的,这是因为axure本身就帮我们设置好了一个交互,对应的第一个矩形里面填到表c1的内容

进入中继器编辑界面,将三个矩形分别命名为c1,c2,c3:
这么命名的目的也是为了将他们方便对应上,因为我们左边的表就是对应着右边的表的

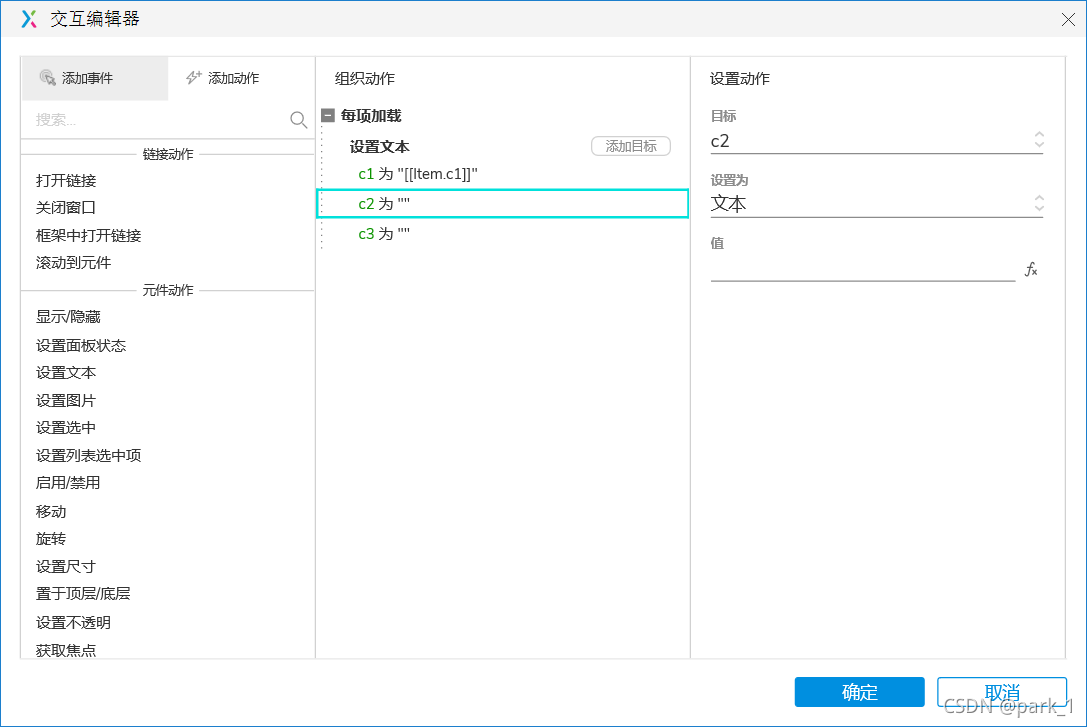
打开交互编辑器,设置对应关系:

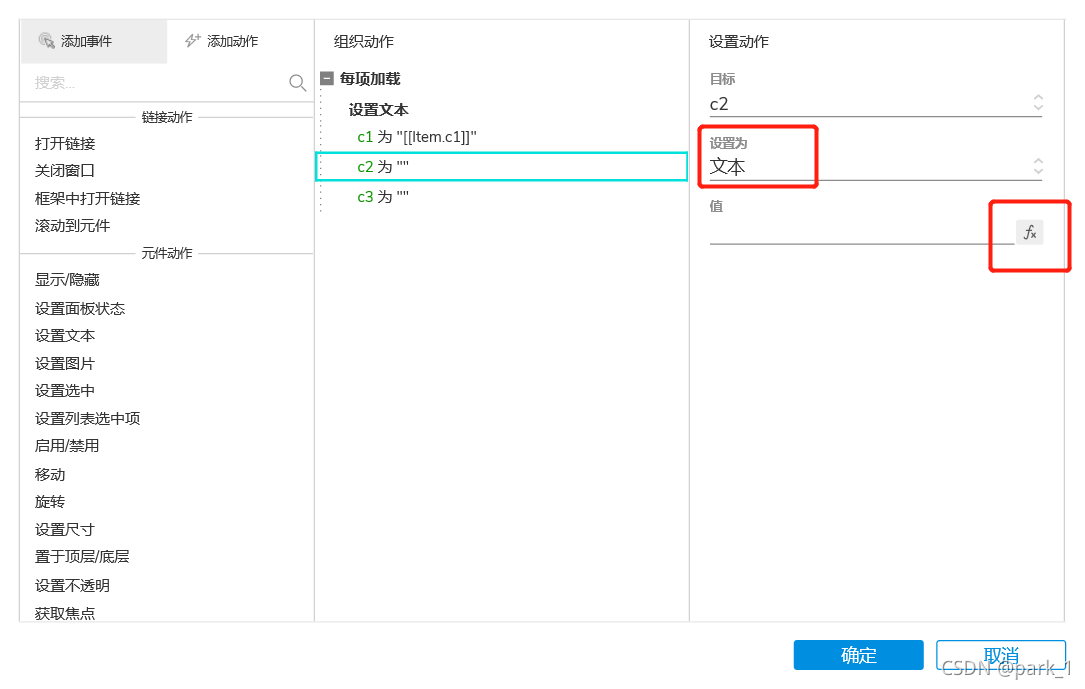
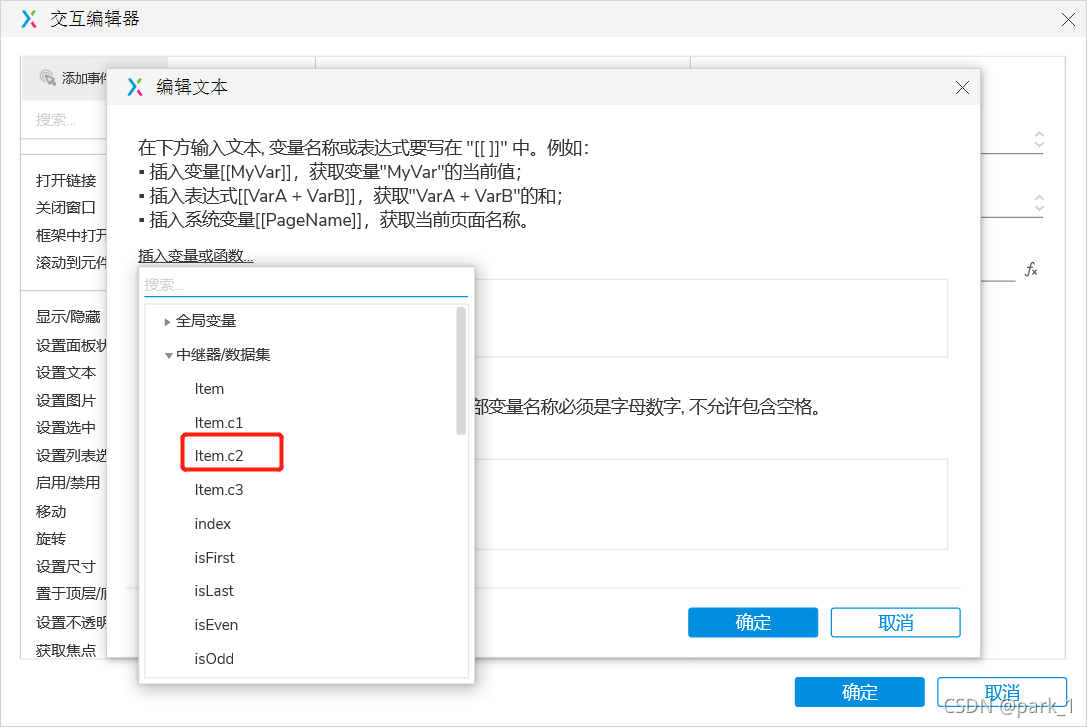
选中名为c1,c2,c3的矩形目标,选择设置为文本,在值的那一栏点击f(x)表明选择变量:
选择插入变量或函数(我们这里目标是c2,所以选择对应为c2的数据集):


点击确定,c3也是同样的设置,这个时候我们再看,中继器的内容已经跟我们列表中一样了:

 根据我们之前学习的知识再将它美化一下:
根据我们之前学习的知识再将它美化一下:

还可以根据需要,利用中继器设计该表中相关的其他功能:

动手试试吧