【Vue2.0】—默认插槽、具名插槽、作用域插槽(二十四)

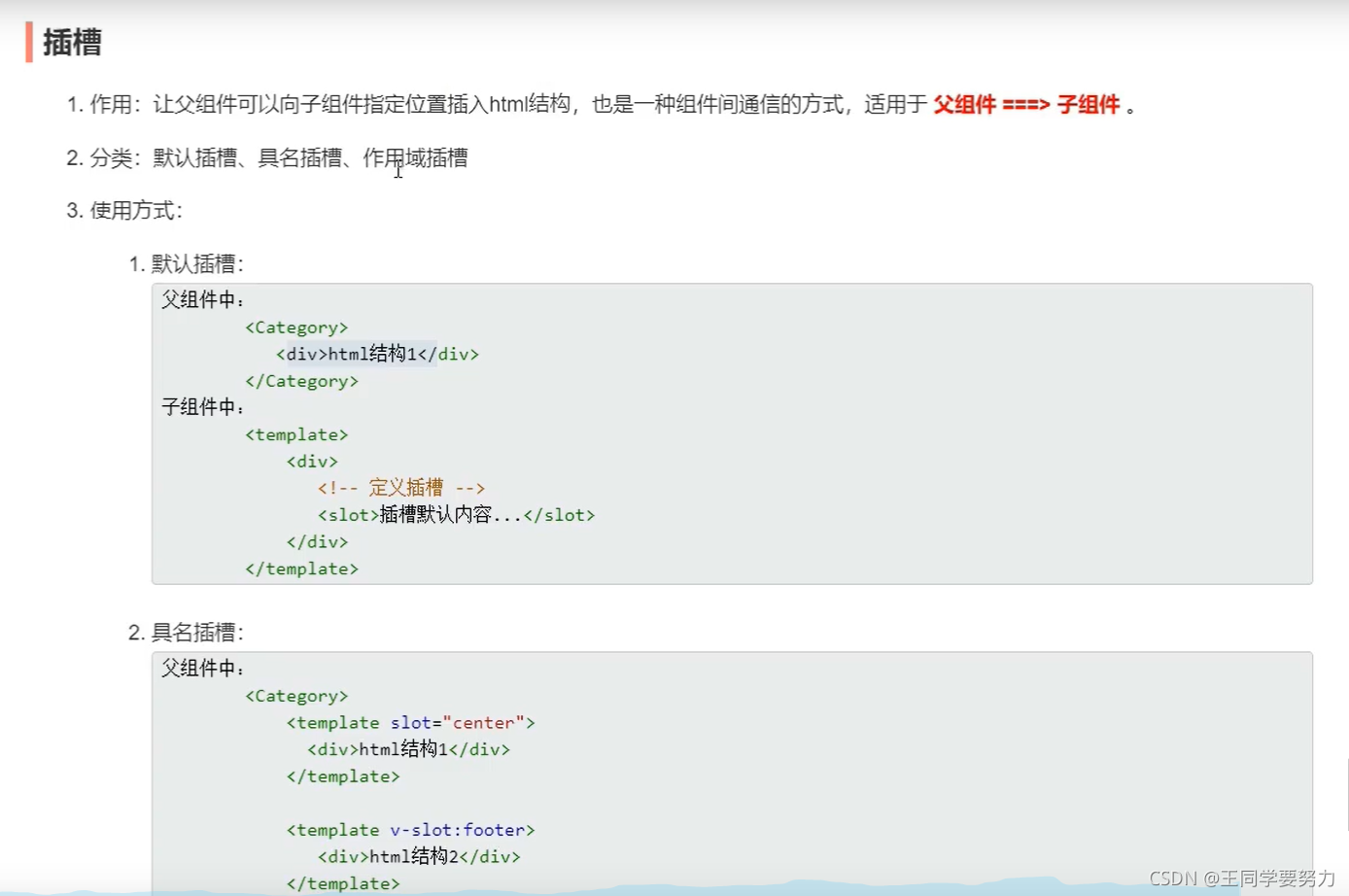
默认插槽、具名插槽
Cateory.vue文件
<template>
<div class="cateory">
<h3>{{title}}分类</h3>
<!-- 定义一个插槽,等着组件的使用者进行填充 -->
<slot name="center"> 我是一个默认值,当使用者没有传递具体结构的时候,我就会显示1</slot>
<slot name="bottom"> 我是一个默认值,当使用者没有传递具体结构的时候,我就会显示2</slot>
</div>
</template>
<script>
export default {
name: 'Cateory',
props: ['title'],
}
</script>
<style>
.cateory {
background-color: skyblue;
width: 200px;
height: 300px;
float: left;
}
.cateory:nth-child(2) {
margin: 0 50px;
}
h3 {
text-align: center;
background-color: orange;
}
ul li {
list-style-type: none;
}
</style>
App.vue文件
<template>
<div class="container">
<Cateory title="美食">
<img slot="center"
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01bddd5e26a262a801216518af424f.jpg%402o.jpg&refer=http%3A%2F%2Fimg.zcool.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640156153&t=2c7b79467b177bea9e440f6639767be5"
alt="">
<a slot="bottom" href="#">点我可以跳转</a>
</Cateory>
<Cateory title="游戏">
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<!-- 注意:只有遇到template时,才可以使用v-slot这种写法 -->
<template v-slot:bottom>
<div class="footer">
<a href="#"> 一起来玩王者吗</a></p>
<a href="#"> 一起来玩LOL吗</a></p>
<a href="#"> 一起来玩吃鸡吗</a></p>
</div>
</template>
</Cateory>
<Cateory title="电影" :listData="films">
<img slot="center" class="cake"
src="http://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic_360_360%2F69%2F17%2Ff2%2F6917f22462051746bd24feb853631904.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640156853&t=d9e20e3e8709b53daba8f576454a1826"
alt="">
<a slot="bottom" href="#">小黑的日常生活</a>
</Cateory>
</div>
</template>
<script>
import Cateory from './components/Cateory.vue'
export default {
name: 'App',
components: {
Cateory
},
data() {
return {
food: ['火锅', '小龙虾', '牛排'],
games: ['王者荣耀', 'LOL', '吃鸡'],
films: ['《门锁》', '《最好的我们》', '《新年好》']
}
}
}
</script>
<style lang="css">
img,
.cake {
width: 200px;
height: 200px;
}
</style>
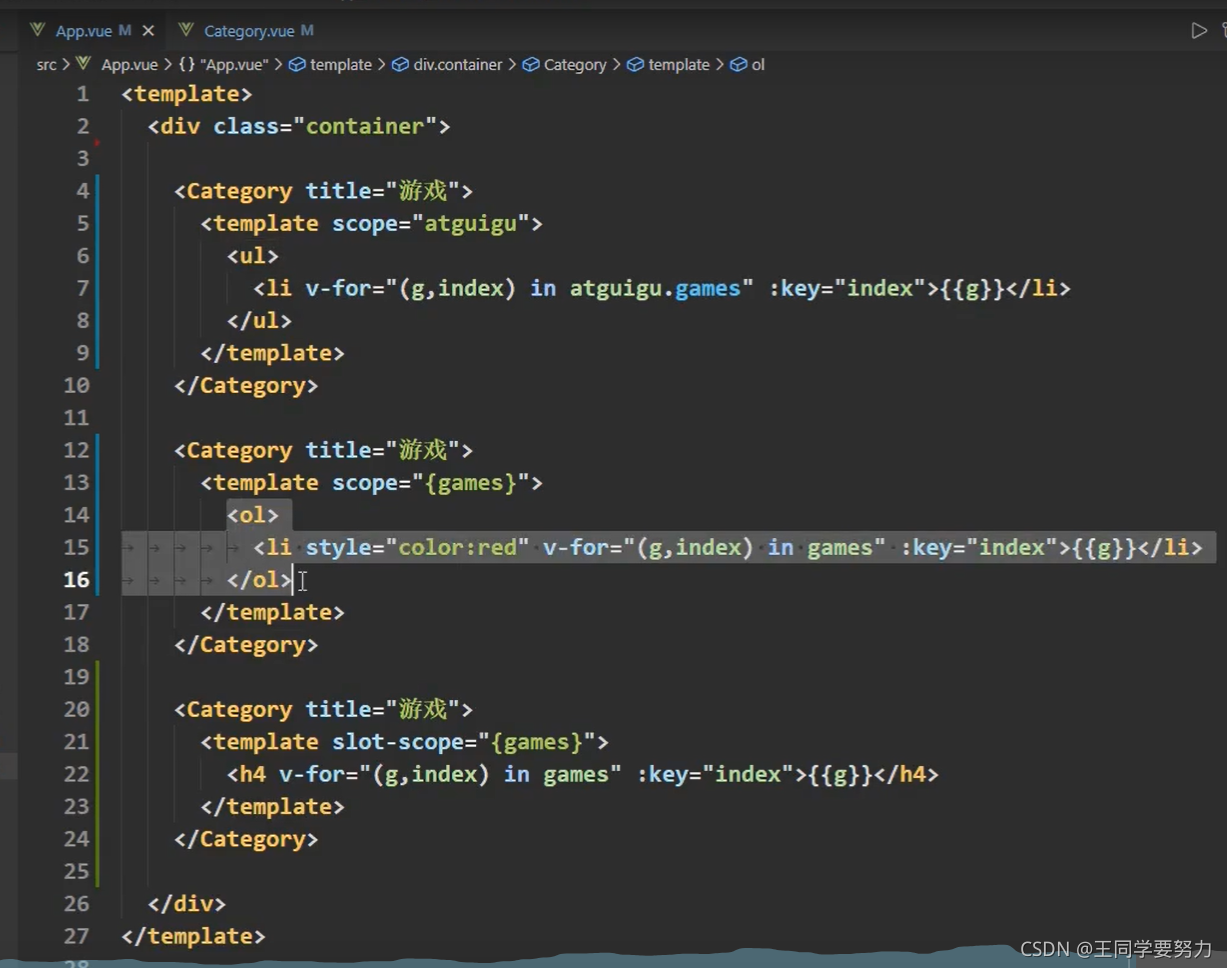
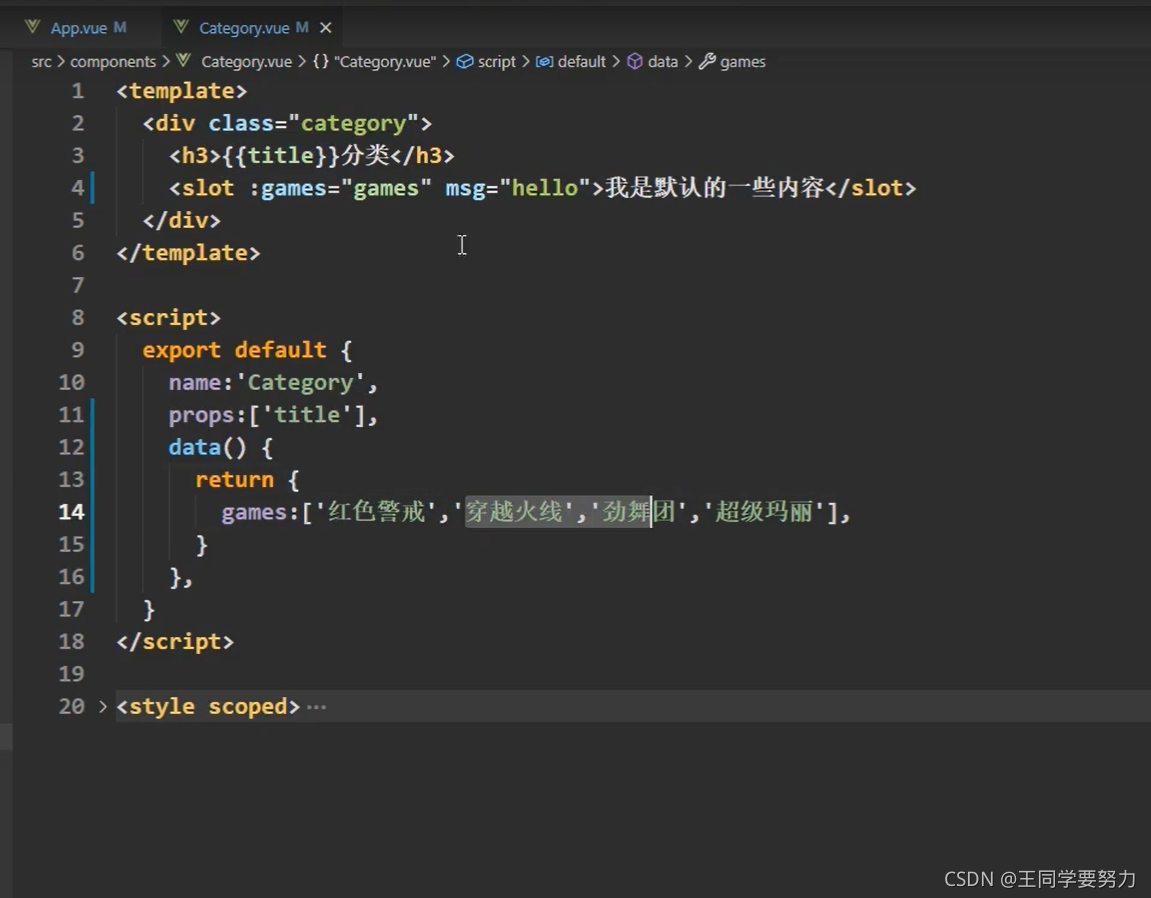
作用域插槽
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定,(games数据在Category组件中使用,但使用数据所遍历出来的结构由APP组件决定)
Cateory.vue文件

App.vue文件