目录
前言
一、什么是内置对象
二、内置对象
1. Math对象(数学对象)
1.1 经典小案例
2. Date对象
2.1 经典小案例
3. Array对象(数组对象)
3.1 创建数组的两种方式
3.2 检测是否为数组
3.3 添加删除数组元素的方法
3.4 数组排序
3.5 数组索引方法
3.6 数组转换为字符串
4. String对象(字符串对象)
4.1 根据字符返回位置
4.2 根据位置返回字符
总结
前言
大家好啊!小编我又来了!今天给你们分享的是好东西,他就是对象!当然不是你们想的那个对象,毕竟你们想的那个对象我也没有!哈哈哈!小编想和你们分享的是JavaScript的对象——叫做内置对象!好了!废话不多说,我们现在就开始我们今天的分享吧!打工人打工魂!学起来!

一、什么是内置对象
首先我们来讲讲什么是内置对象?
JavaScript之中为我们提供了三种对象:
- 自定义对象
- 内置对象
- 浏览器对象
今天我们讲的就是内置对象,内置对象就是:指这个语言自带的一些对象,供开发者使用,这些对象提供了一些常用的或是最基本而必要的功能。
JavaScript又为我们提供了多个内置对象,我们今天就看看我们常用的几个内置对象。
- Math对象
- Date对象
- Array对象
- String对象
二、内置对象
1. Math对象(数学对象)
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
1.1 经典小案例
猜数字游戏:
<script>
//猜数字游戏:用户输入一个数字,和在1-10的范围内随机生成的一个随机数进行比较大小。
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min; //运用数学对象获取自定义范围的随机数
}
var random = getRandom(1, 10); //随机数的范围
while (true) {
var num = prompt('请输入一个数字:'); //用户输入数字
if (num > random) { //用户的数字大于随机数
alert('数字大了,继续猜');
} else if (num < random) { //用户的数字小于随机数
alert('数字小了,继续猜');
} else { //用户的数字等于随机数
alert('猜对了');
break;
}
}
</script>
2. Date对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间。
注意点:
- 获取当前时间必须要实例化:
var now = new Date();-
获取指定时间的日期对象:
var future = new Date('2019/5/1');Date对象实例化的属性:

2.1 经典小案例
倒计时小案例:
<script>
function countDown(time) {
var nowtime = +new Date(); //获取当前时间的时间戳
var inputtime = +new Date(time); //获取用户输入的时间戳
var times = (inputtime - nowtime) / 1000; //获得两个时间之间的总秒数
var d = parseInt(times / 60 / 60 / 24); //得到天数
d = d < 10 ? '0' + d : d; //三元表达式判断天数是否小于10,小于10则在天数前面填0
var h = parseInt(times / 60 / 60 % 24); //得到小时数
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //得到分钟数
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //得到秒数
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2021-11-25 12:00:00')); //设置输入时间戳
var date = new Date();
console.log(date);
</script>3. Array对象(数组对象)
数组对象使用比较频繁所以方法比较多,我们来看看有哪些方法吧!
-
创建数组的两种方式
-
检测是否为数组
-
添加删除数组元素的方法
-
数组排序
-
数组索引方法
-
数组转换为字符串
3.1 创建数组的两种方式
- 字面量创建
var arr=[1,'pink',234];- new Array()创建
var arr = new Array();这里用new创建的数组是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
3.2 检测是否为数组
- 方法一:instanceof 运算符
<script>
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
</script>- 方法二:Array.isArray() H5新增方法
<script>
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
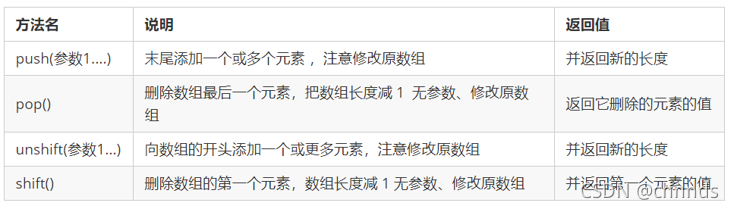
</script>3.3 添加删除数组元素的方法

3.4 数组排序

- 升序
<script>
var arr1 = [1,13,4,77,7]
arr1.sort(function(a,b){
return a-b; //升序
});
console.log(arr1);
</script>- 降序
<script>
var arr1 = [1,13,4,77,7]
arr1.sort(function(a,b){
return b-a; //降序
});
console.log(arr1);
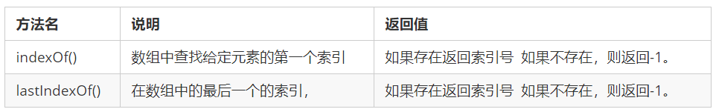
</script>3.5 数组索引方法

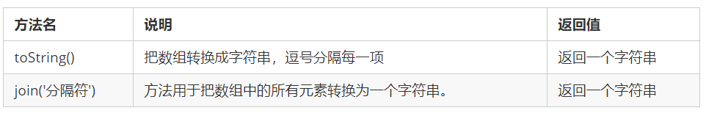
3.6 数组转换为字符串

4. String对象(字符串对象)
在这里边为大家写出两种String对象中常用的方法:
- 根据字符返回位置
- 根据位置返回字符
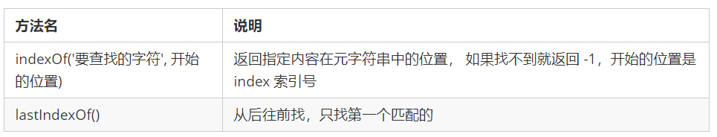
4.1 根据字符返回位置
下面是方法的说明,同时小编准备了一下小案例给大家结合一下!

小案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
<script>
var str = 'abcoefoxyozzopp';
var index = str.indexOf('o'); //输出第一个o的位置
// console.log(index);
var num = 0; //记录o出现的次数
while (index !== -1) { //判断是否找到o
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是:' + num);
</script>4.2 根据位置返回字符
这个方法和上一个方法不同,使用到的属性也不同,大家看看吧!

小案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
<script>
//核心算法:1.利用charAt()遍历整个数组
//2.把每个字符都存储给对象,如果这个对象没有该属性就为1,如果存在就+1
//3.遍历对象得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); //把字符串里面的每一个元素取出来赋值给chars
if (o[chars]) { //判断这个对象中是否存在这个属性
o[chars]++;
} else { //如果没有就给这个对象添加进去并且赋值为1,
o[chars] = 1;
}
}
console.log(o);
var max = 0;
var ch = '';
for (var k in o) {
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是:' + ch);
</script>
总结
小编今天的分享到这里就结束了,欢迎大家留言点赞!写了这么久,我要一个赞不过分吧!
