Vue 是一套用于构建用户界面的渐进式 JavaScript 框架
Vue 模板语法
Vue模板语法有2大类:
1. 插值语法:
功能: 用于解析标签体内容
写法:{{xxx}}, xxx是 js 表达式,且可以直接读取到 data 中的所有属性
<body>
<div id="root">
<h1>Hellow, {{name}}</h1>
</div>
<script>
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示
new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为 css 选择器字符串
data:{ //data中用于存储数据,数据供 el 所指定的容器去使用
name: '你好呀',
},
})
</script>
</body>2. 指令语法:
功能: 用于解析标签(包括:标签属性、标签体内容、绑定事件...)
举例: v-bind:href="xxx"或简写为 :href="xxx" , xxx同样要写 js 表达式,且可以直接读取到 data 中的所有属性。
备注: Vue中有很多的指令,且形式都是:v-??? 此处我们只是拿 v-bind 举个例子
<body>
<div id="root">
<a v-bind:href="url">前往百度</a>
</div>
<script>
Vue.config.productionTip = false;
//创建Vue实例
new Vue({
el:'#root',
data:{
url: 'http://www.baidu.com',
},
})
</script>
</body>
Vue 数据绑定方式
Vue 中有 2 种数据绑定的方式:
1. 单向绑定(v-bind):数据只能从 data 流向页面
2. 双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select 等)
- v-model: value 可以简写为 v-model,因为 v-model 默认收集的就是 value 值
data 与 el 的两种写法
1. el 有2种写法
(1)new Vue 时候配置 el 属性,如:
new vue({
el:'#root'
})(2)先创建 Vue 实例,随后再通过 vm.$mount('#root')指定 el 的值,这样写有个好处,就是可以单独提出来,配合定时器使用,就可以一秒显示一次
const v = new vue({ });
v.$mount('#root') 2. data 有2种写法
(1)对象式
data:{ name:'尚硅谷'}(2)函数式
data(){
return { name:'你好呀' }
} 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数, this 就不再是 Vue 实例了
MVVM 模型
MVVM 模型:
- M:模型(Model): data 中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例对象
观察发现:
1. data中所有的属性,最后都出现在了 vm 身上
2. vm身上所有的属性 及 Vue原型上所有属性,在 Vue 模板中都可以直接使用
数据绑定实现的核心 Object.defineProperty()
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter ,当然这个方法也可以用于给一个对象添加属性,下面的案例就是给 p 这个对象添加 age 属性,值是 value
因为默认用这个方法创建的属性不能被枚举(遍历),不能被修改,也不能被删除,所有如果这些都要,那就要手动去更改对应的属性,如下代码所示:
Object.defineProperty(p,'age',{
value: 18,
enumerable: true, //控制属性是否可以枚举,默认值是 false
writable: true, //控制属性是否可以被修改,默认值是 false
configurable:true, //控制属性是否可以被删除,默认值是 false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是 age 的值
get(){
console.log('有人读取了 age 属性');
return number;
},
//当有人修改 person的 age 属性时, set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性');
number = value;
}
})
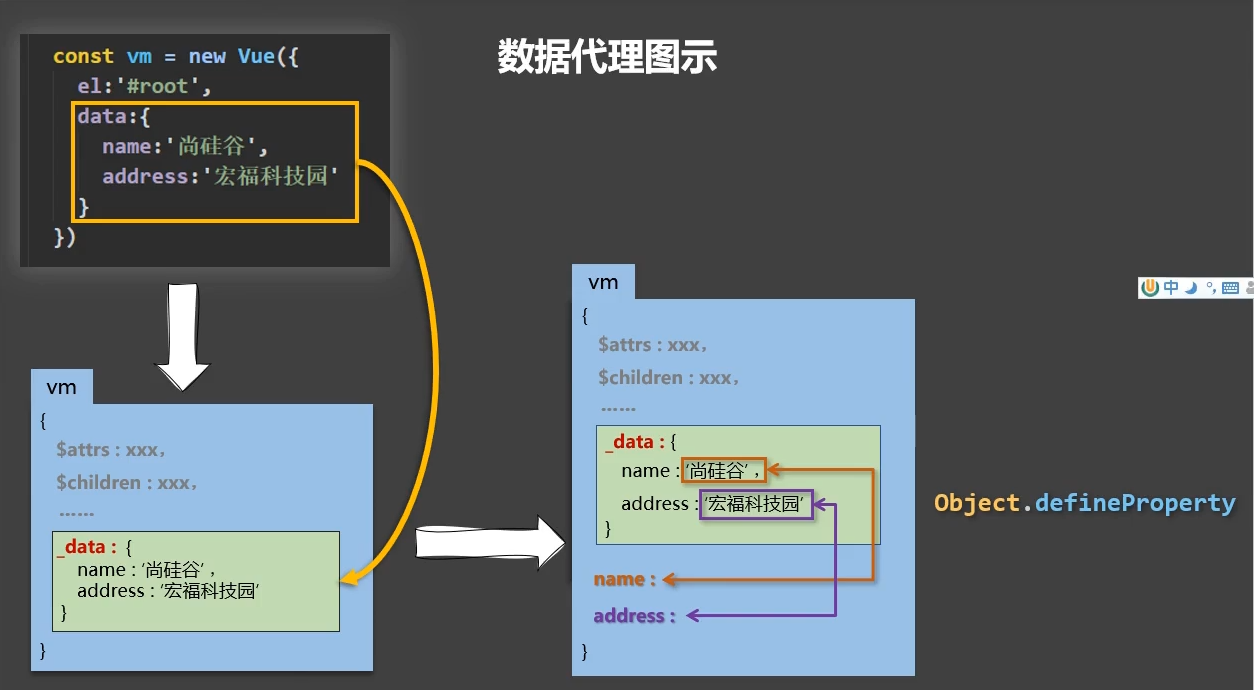
数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)
1. Vue 中的数据代理:通过 vm 对象来代理 data 对象中属性的操作(读/写)
2. Vue 中数据代理的好处:更加方便的操作 data 中的数据
3. 基本原理:
① 通过 Object.defineProperty() 把 data 对象中所有属性添加到 vm 上
② 为每一个添加到 vm 上的属性,都指定一个 getter/setter
③ 在 getter/setter 内部去操作(读、写)data 中对应的属性
下面是用数据代理实现通过改变 obj2 中 x 的值使 obj 中 x 的值发生对应变化
<body>
<script>
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
结束!