Layui日期选择器+天数计算
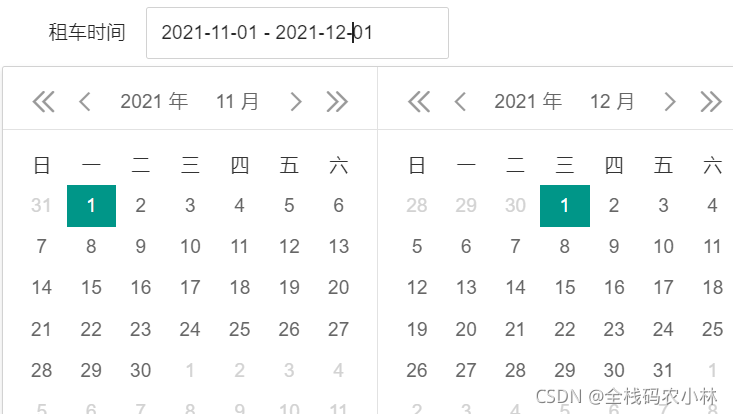
下面这个图片就是我们Layui双控组件的日期范围选择器,可以选择起始时间和终止时间,那么针对于这个组件我们该怎么获取它的具体天数呢?
首先:我的需求是是要年-月-日的格式,所以把type: 'datetime'给注释掉。在我们选完日期后会触发done,同时它的value就是我们的日期范围:
具体代码
//双控件
laydate.render({
elem: '#test1' //指定元素
// ,type: 'datetime'
,trigger: 'click'
//,lang: 'en'
//,theme: 'grid'
,range: true //开启日期范围,默认使用“-”分割
//,min: '1949-10-1'
//,max: '2021-5-9'
//,value: '2021-05-09 12:06:09'
//,value: '2021-05-08 - 2021-03-27'
,done: function(value, date, endDate){
alert('aaaa')
console.log('value'+value);
// console.log(endDate - date);
//起始时间
let first = value.substr(0,10);
let f1 = new Date(first);
//终止时间
let last = value.substr(13,13);
let l1 = new Date(last);
var day = l1.getTime() - f1.getTime();
var time = parseInt(day/(1000*60*60*24));
}
});
接着开始测试
打开控制台查看console.log(‘value’+value);的结果

接着我们只要进行字符串的分割还有时间的转化就可以啦,具体看上面的代码!!!
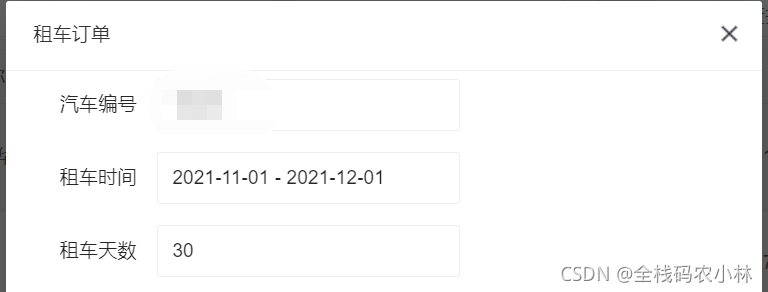
最后得到的time就是我们的时间了,具体效果看下图:

完成收工!