JavaScript Attacks
low级别
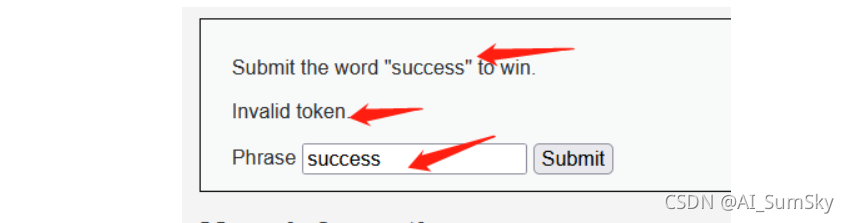
发现提示说只要提交success就赢了,提交了前端返回token无效,看起来像ctf比赛题

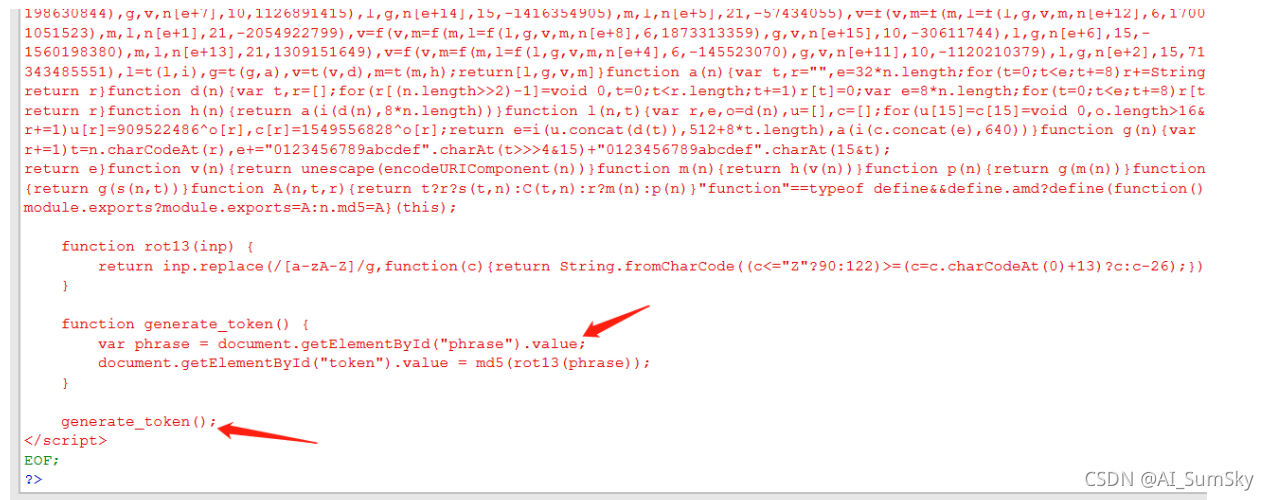
分析页面源码发现,首先他用的是dom语法这是在前端使用的和后端无关,然后他是获取属性为phrase的值然后来个rot13和MD5双重加密在复制给token属性

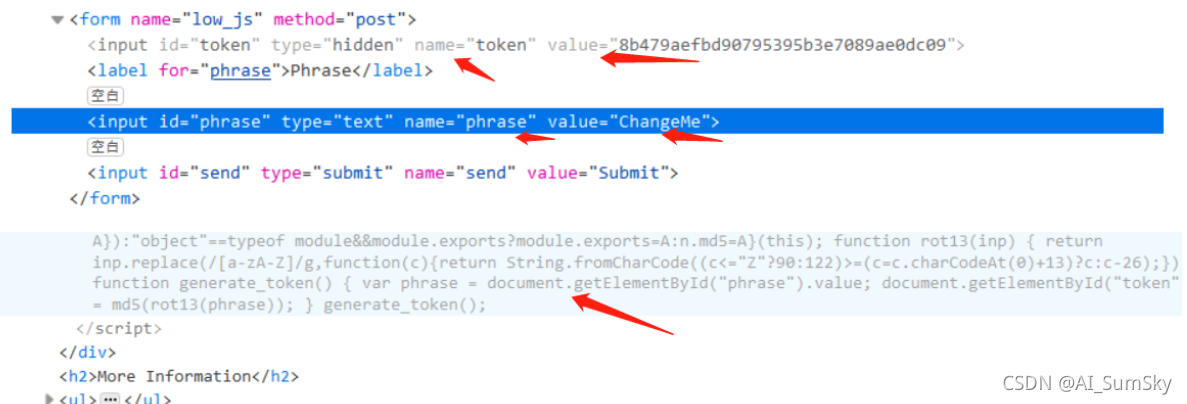
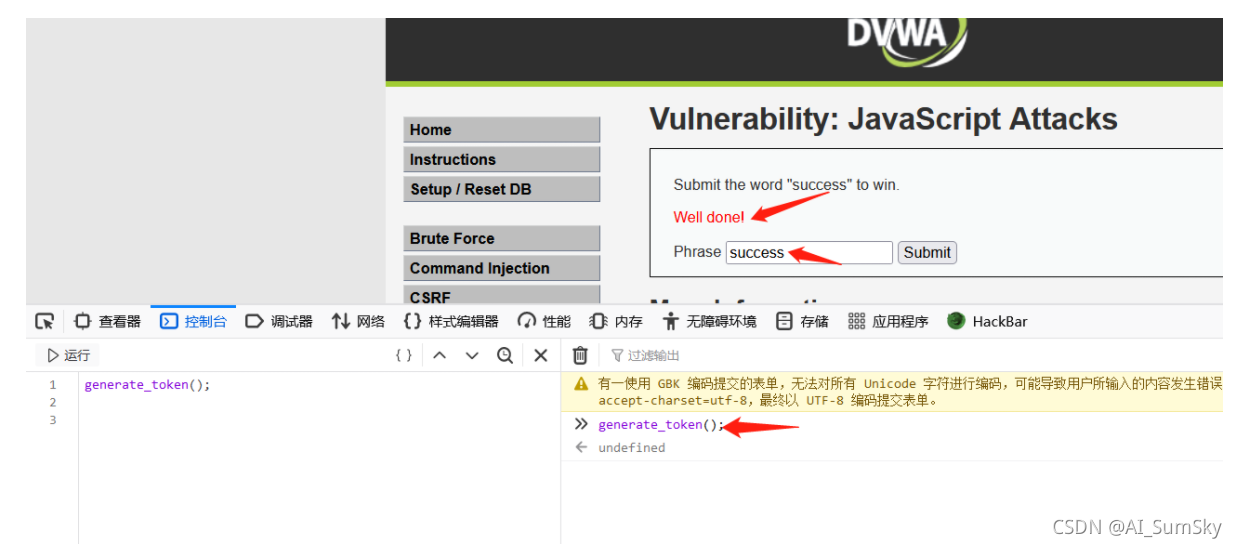
查看前端代码果然有dom语法,发现要获取和要赋值的都有了默认值,所以提交的虽然是success但是token还是changeme的因为generate_token()方法不会自动执行他需要调用,这时只需要在前端调用generate_token()方法生成相应token就行

生成success的token,发现提交成功

medium级别
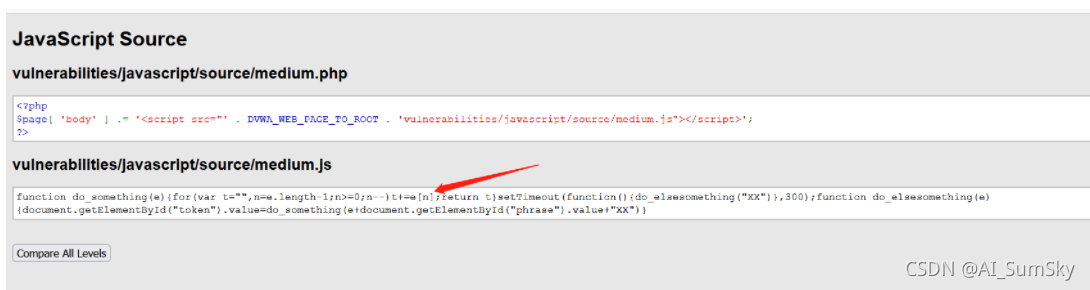
这里我们分析代码发现这段代码就是将phrase变量的值逆序,也就是sseccus;生成的token值=XXsseccusXX

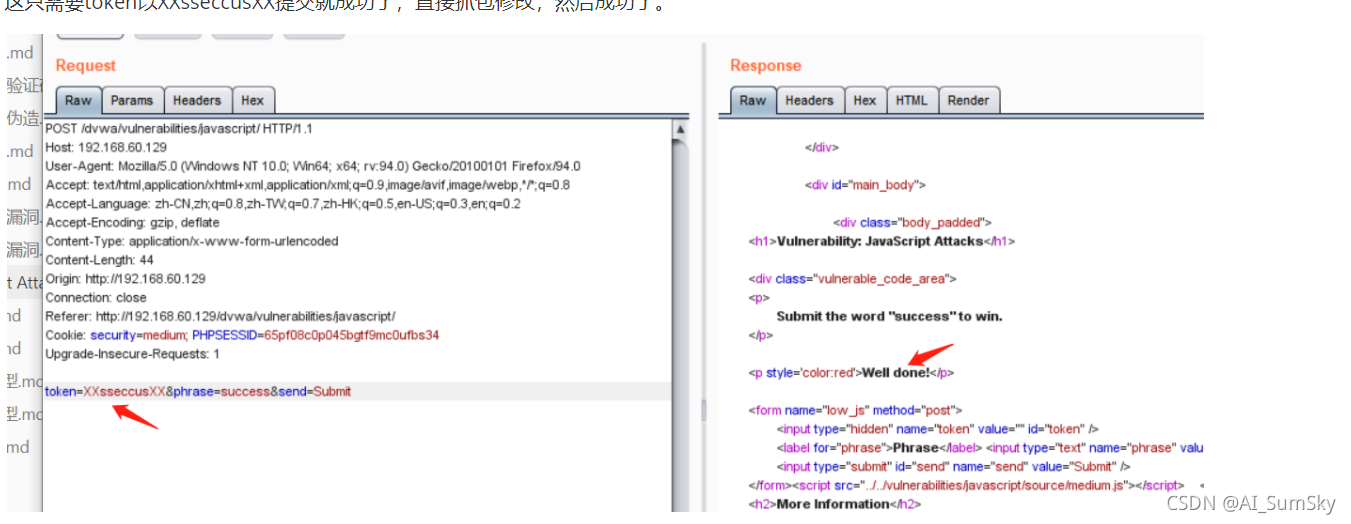
这只需要token以XXsseccusXX提交就成功了,直接抓包修改,然后成功了。

high级别
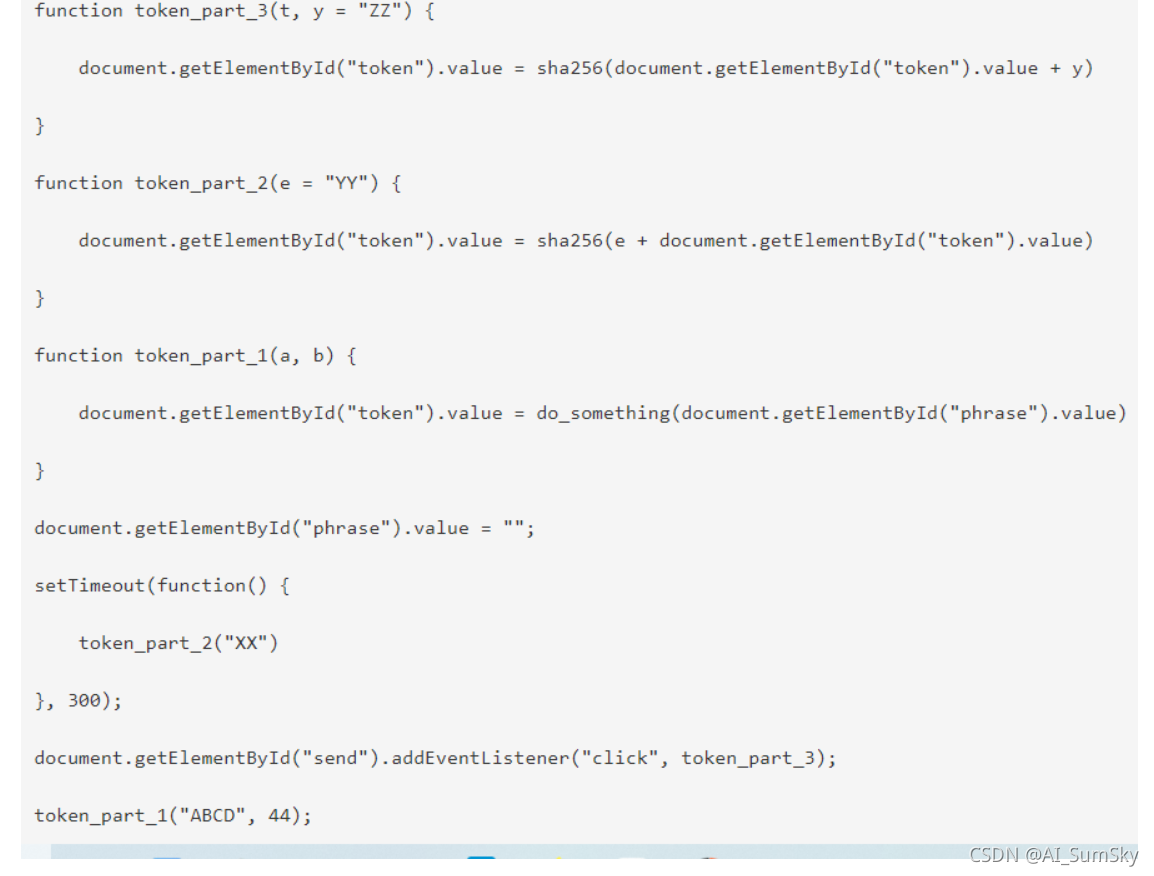
分析发现代码的执行顺序是这样的
首先将phrase 的值清空
document.getElementById(“phrase”).value = “”;
token_part_1(“ABCD”, 44);
调用函数
function token_part_1(a, b) {
document.getElementById(“token”).value = do_something(document.getElementById(“phrase”).value)
}
接着自动延时300 执行
setTimeout(function() {
token_part_2(“XX”)
}, 300);
调用函数
function token_part_2(e = “YY”) {
document.getElementById(“token”).value = sha256(e + document.getElementById(“token”).value)
}
即生成的"XX"的sha256值
接着当我们点击提交的时候,就会触发 click 事件:
document.getElementById(“send”).addEventListener(“click”, token_part_3);
然后调用token_part_3()函数
function token_part_3(t, y = “ZZ”) {
document.getElementById(“token”).value = sha256(document.getElementById(“token”).value + y)
}
问题就出在这里
document.getElementById(“phrase”).value = “”;
我们输入的success并没有被函数读取到

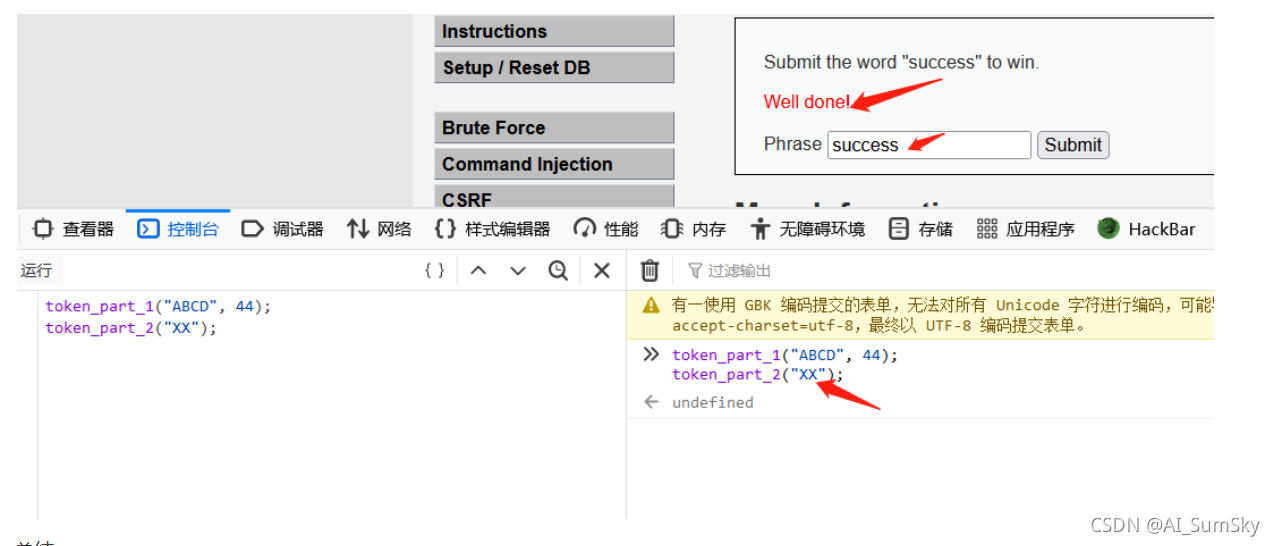
我们只需要在他没有phrase 的值清空前执行token_part_1(“ABCD”, 44)*;*和 token_part_2(“XX”)就行了,结果是成功的

总结
漏洞原理:后端通过token值判断是否可以提交,而这个token我们可以通过开发者工具修改HTML中的表单,即可绕过。虽然这个token是通过看后端的代码才知道的,但道理大都这样,修改页面以绕过检测
防御:
- 永远不要相信用户的输入
以提交,而这个token我们可以通过开发者工具修改HTML中的表单,即可绕过。虽然这个token是通过看后端的代码才知道的,但道理大都这样,修改页面以绕过检测
防御:
- 永远不要相信用户的输入
- 不要完全依赖前端,在js、后端中也要做检测