目录
前言
互联网那些事儿
客户端与服务器
什么是客户端?
什么是服务器?
通信过程
URL
怎么是URL?
组成
Ajax
什么是Ajax?
Ajax常用请求方式
post请求
get请求
Ajax请求
Ajax 核心: XMLHttpRequest 对象
什么是XMLHttpRequest 对象?
XMLHttpRequest 对象发起get请求
XMLHttpRequest 对象发起post请求
前言
计算机的领域里面,基础概念不仅多还特别绕!特别是作为小白的我来说,就很烦!但是这就是基础,你如果连概念你都不是知道,就谈不上高级了!该来的还是会来的!大家可以根据目录来看看自己需要内容!

互联网那些事儿
客户端与服务器
什么是客户端?
负责获取和消费资源的电脑,叫做客户端;
什么是服务器?
负责存放和对外提供资源的电脑,叫做服务器;
通俗理解,我们自己的电脑就是客户端,我们上网百度就是去服务器上获取别人的资源。而服务器就是存放了我们要的东西。我们百度去查资料就是一个白嫖获取资源的过程!叫做资源获取!

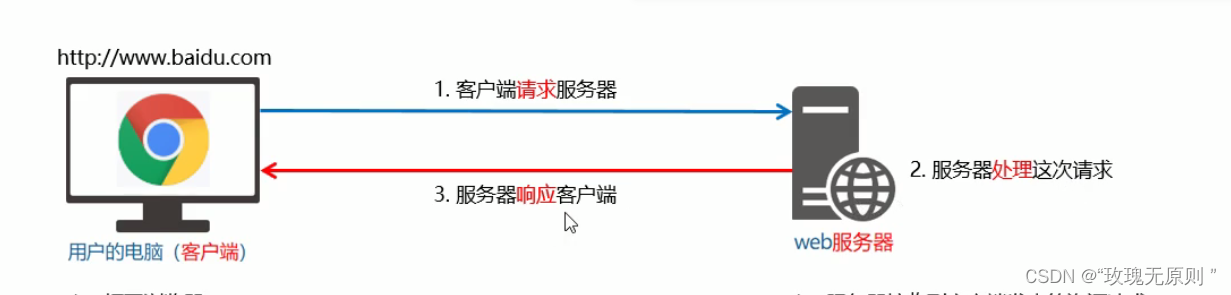
通信过程
- 客户端向服务器发起请求
- 服务器处理请求
- 服务器响应客户端

URL
怎么是URL?
统一资源定位符(类似于身份证号码),标识互联网上每个资源的唯一存放位置。
组成
- 客户端和服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置

Ajax
什么是Ajax?
Ajax 是一种独立于 Web 服务器软件的浏览器技术,实现网页和服务器之间的数据交互。Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
Ajax常用请求方式
post请求
$.post(url,[data],[callback])
$.post(
//URL请求地址
'http://www.liulongbin.top:3006/api/addbook',
//data数据
{ bookname: "水浒传", author: "施耐庵", publisher: "上海图书出版社" },
//callback 成功之后的回调函数
function (res) {
console.log(res);
})get请求
$.get(url,[data],[callback])
$.get(
//URL请求地址
'http://www.liulongbin.top:3006/api/getbooks',
//data数据
{ id: 1 },
//callback 成功之后的回调函数
function (res) {
console.log(res);
})
Ajax请求
//ajax语法
$.ajax({
type: 'GET/POST',
url: 'url',
data: {},
success: function () { }//callback
})
//ajax GET实例
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: { id: 1 },
success: function (res) {
console.log(res);
}
})
//ajax POST实例
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: "水浒传",
author: "施耐庵",
publisher: "上海图书出版社"
},
success: function (res) {
console.log(res);
}
})Ajax 核心: XMLHttpRequest 对象
什么是XMLHttpRequest 对象?
XMLHttpRequest 对象用于在后台与服务器交换数据。是浏览器提供的JavaScript成员,通过它可以请求服务器的数据资源。
XMLHttpRequest 对象发起get请求
get请求步骤
- 创建xhr对象
- 调用xhr.open()函数:初始化请求
- 调用xhr.send()函数: 发送http请求
- 监听xhr.onreadystatechange事件
// 创建xhr对象
var xhr = new XMLHttpRequest();
// 调用xhr.open()函数:初始化请求
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
// 调用xhr.send()函数: 发送http请求
xhr.send();
// 监听xhr.onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {//固定写法
console.log(xhr.responseText);
}
}XMLHttpRequest 对象发起post请求
post请求步骤
- 创建xhr对象
- 调用xhr.open()函数
- 设置Content-Type属性(固定写法)
- 调用xhr.send()函数,同时指定要发送的数据
- 监听xhr.onreadystatechange事件
// 创建xhr对象
var xhr = new XMLHttpRequest();
// 调用xhr.open()函数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 设置Content - Type属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 调用xhr.send()函数,同时指定要发送的数据
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社');
// 监听xhr.onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {//固定写法
console.log(xhr.responseText);
}