JavaScript基础语法 07
目录
• 遍历对象
• 内置对象
•综合案例
一.遍历对象
语法:

一般不用这种方式遍历数组、主要是用来遍历对象
一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
举例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let person = {
name : '小明',
age : 18,
sex : '男',
hobby : '打代码'
}
//遍历对象
for (let k in person){
console.log(k) // 打印属性名
console.log(person[k]) //打印属性值
}
</script>
</body>
</html>
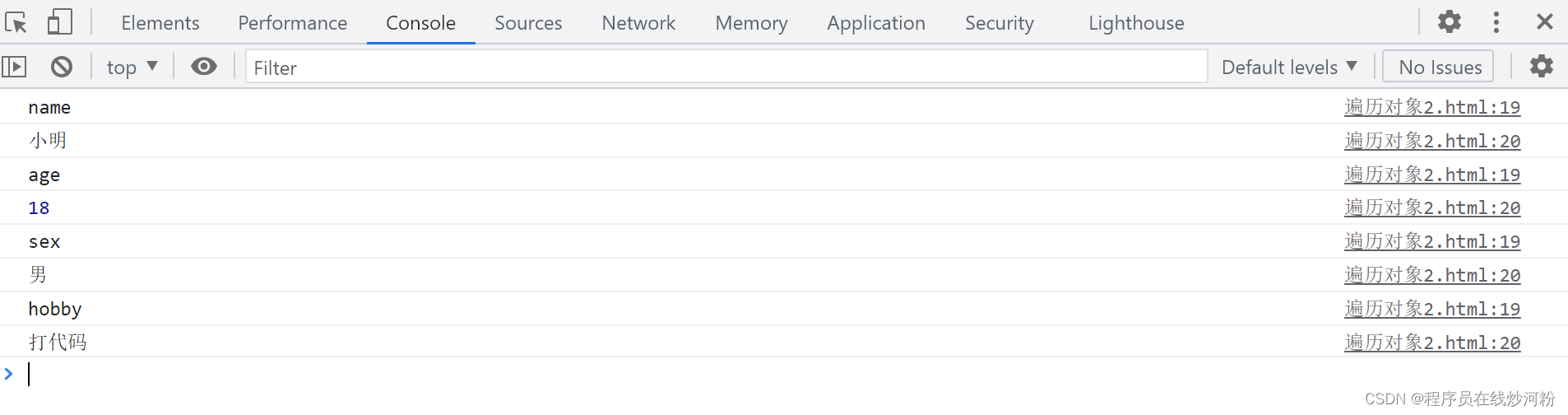
控制台输出结果

遍历数组对象:
把下面数据中的对象打印出来:
// 定义一个存储了若干学生信息的数组
let students = [
{name: ‘小明’, age: 18, gender: ‘男’, hometown: ‘河北省’},
{name: ‘小红’, age: 19, gender: ‘女’, hometown: ‘河南省’},
{name: ‘小刚’, age: 17, gender: ‘男’, hometown: ‘山西省’},
{name: ‘小丽’, age: 18, gender: ‘女’, hometown: ‘山东省’}
]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 定义一个存储了若干学生信息的数组
let students = [
{name: '小明', age: 18, gender: '男', hometown: '河北省'},
{name: '小红', age: 19, gender: '女', hometown: '河南省'},
{name: '小刚', age: 17, gender: '男', hometown: '山西省'},
{name: '小丽', age: 18, gender: '女', hometown: '山东省'}
]
// 遍历数组
for (let i = 0; i < students.length; i++) {
// 控制台打印数组的元素
// 对象名.属性名 或者 对象名['属性名']
console.log(students[i].name, students[i].age,students[i].gender,students[i].hometown)
}
</script>
</body>
</html>
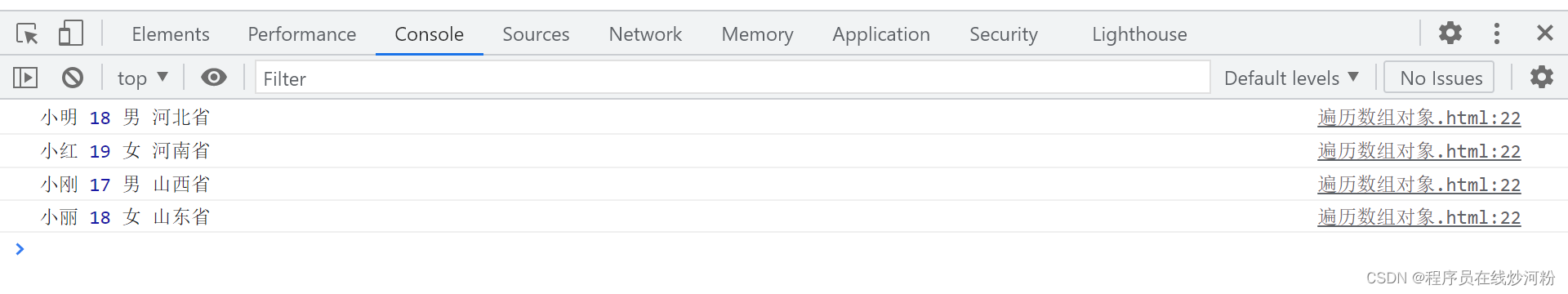
控制台输出结果

二.内置对象
掌握内置对象,调用JavaScript为我们准备好的功能
内置对象是什么?
JavaScript内部提供的对象,包含各种属性和方法给开发者调用
举例子;内置对象Math
Math对象是JavaScript提供的一个“数学高手”对象
提供了一系列做数学运算的方法
方法有:
random:生成0-1之间的随机数(包含0不包括1)
ceil:向上取整
floor:向下取整
max:找最大数
min:找最小数
pow:幂运算
abs:绝对值
可以网上查询Math对象在线文档
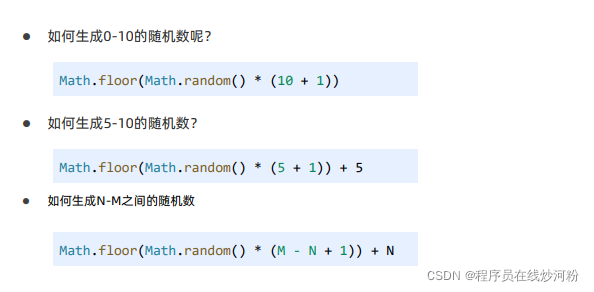
运用内置对象Math的random生成随机数

用random实现随机点名
把 [‘赵云’, ‘黄忠’, ‘关羽’, ‘张飞’, ‘马超’, ‘刘备’, ‘曹操’] 随机显示一个名字到页面中,但是不
允许重复显示
分析:
①:利用随机函数随机生成一个数字作为索引号
②:数组[随机数] 打印输出
③:数组中删除刚才抽中的索引号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 通过src属性引入js文件 -->
<script src="./random.js" ></script>
<script>
//准备数组
let arr = ['赵云','黄忠','关羽','张飞','马超','刘备','曹操']
//在通过随机函数,得到一个随机数
//数组的最大下标=数组长度-1
let random = getRandom(0,arr.length - 1)
//把随机数作为数组下标,控制台输出被点名的
console.log(arr[random])
//前面讲过的删除数组元素:数组名.splice(起始位置,删除个数)
arr.splice(random,1)
//浏览器看看被点名的删除了没
document.write(arr)
</script>
</body>
</html>
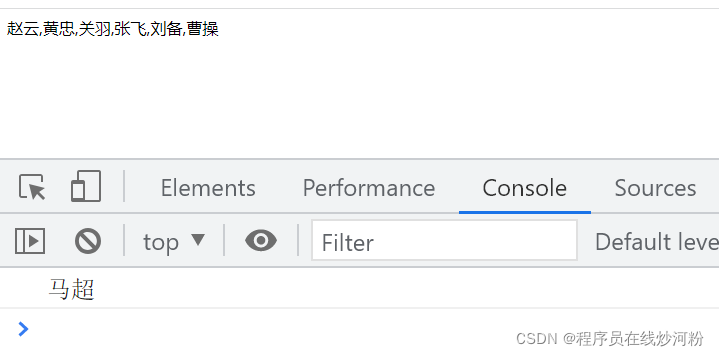
结果图

三.综合案例
随机生成数字,猜数字
需求:程序随机生成 1~10 之间的一个数字,用户输入一个数字
①:如果大于该数字,就提示,数字猜大了,继续猜
②:如果小于该数字,就提示,数字猜小了,继续猜
③:如果猜对了,就提示猜对了,程序结束
分析:
①:利用随机数生成一个数字
②:需要一直猜,所以需要不断的循环
③:因为条件是结果猜对了,就是判断条件退出,用while循环合适
④:内部判断可以用多分支语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 随机数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
// 生成 1~10 之间的随机数
let random = getRandom(1, 10)
// console.log(random)
// 3. 用户输入 不断的弹框直到输入正确为止
while (true) {
let num = +prompt('请您输入一个数字:')
// 如果输入的大于随机数就提示猜大了
if (random < num) {
alert('猜大了')
// 如果输入的小于随机数就提示猜小了
} else if (random > num) {
alert('猜小了')
// 如果输入的正好就提示正确
} else {
alert('正确')
break // break 退出循环 return 退出函数
}
}
</script>
</body>
</html>