基于javaweb+jsp的手机店销售信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
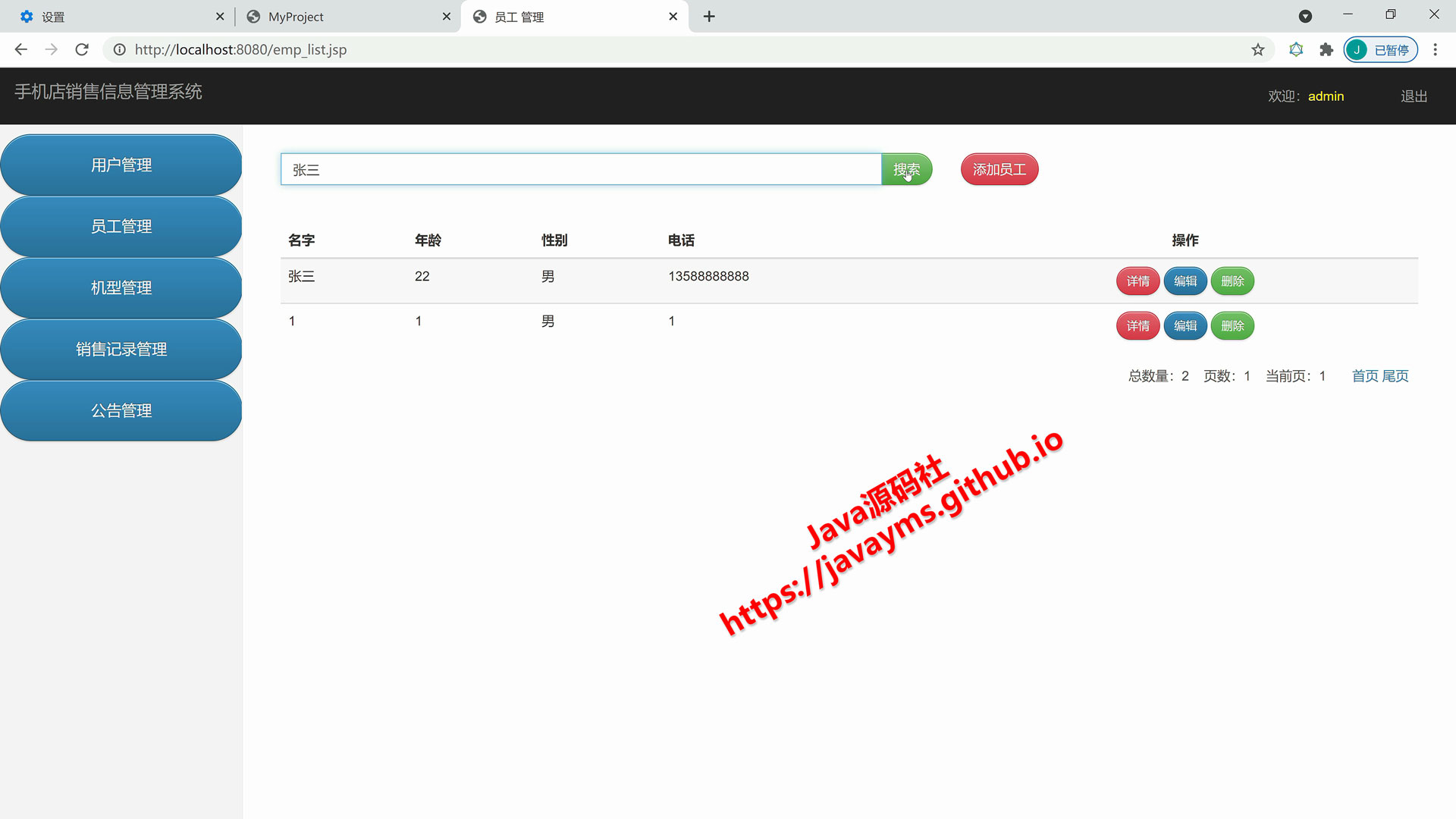
<th>电话</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.empName}</td>
<td>${vo.empAge}</td>
<td>${vo.empSex}</td>
<td>${vo.empTel}</td>
<th style="text-align: center;">
<button class="btn btn-grad btn-danger btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-grad btn-success btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'empGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-empName').val(vo.empName);
modal.find('#edit-empAge').val(vo.empAge);
<label for="add-empText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="empText" id="add-empText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-grad btn-danger">提交</button>
</div>
</form>
</div>
</div>
</div>
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
</div>
</div>
</div>
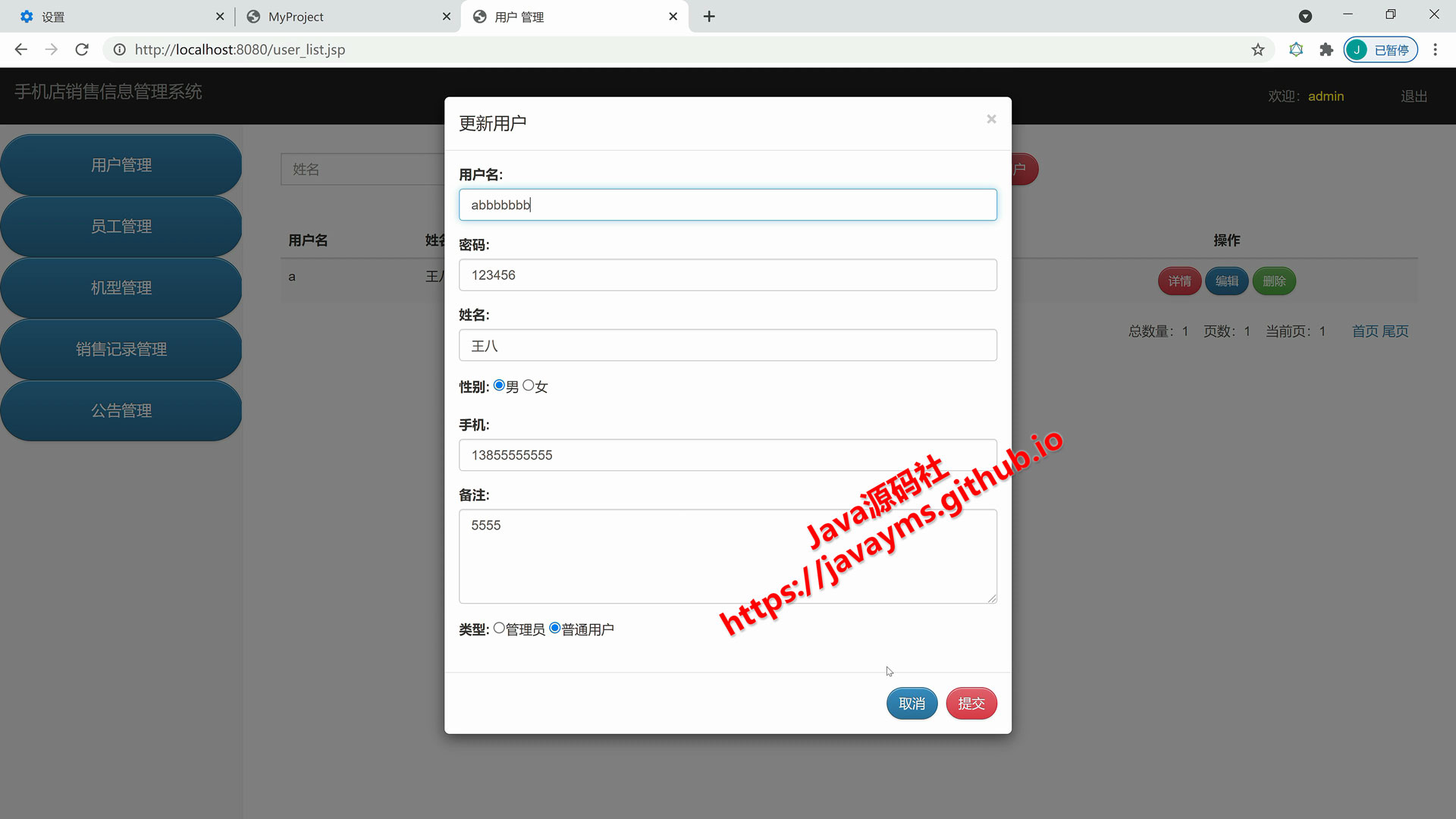
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="empEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
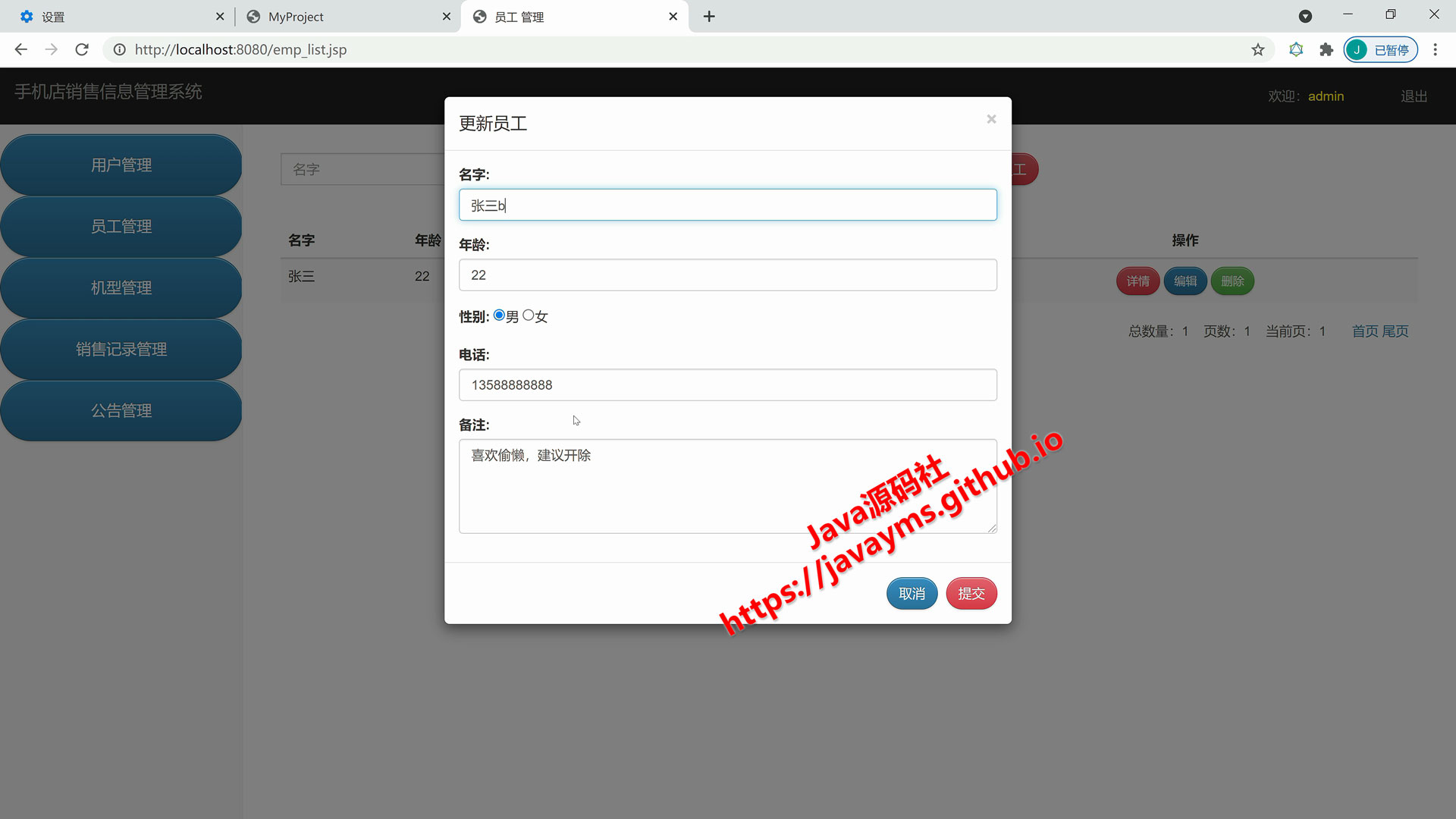
<h4 class="modal-title">更新员工 </h4>
</div>
<div class="modal-body">
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">手机店销售信息管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">手机店销售信息管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLogout">退出</a></li>
</ul>
</div>
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="emp_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="名字"/> <span class="input-group-btn"><button class="btn btn-grad btn-warning" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-grad btn-danger" data-toggle="modal" data-target="#modal-add">添加员工
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
if (val == vo.empSex) {
modal.find('#edit-empSex_' + vo.empSex).prop("checked", true);
} else {
modal.find('#edit-empSex_' + vo.empSex).removeAttr("checked");
}
};
modal.find('#edit-empTel').val(vo.empTel);
modal.find('#edit-empText').val(vo.empText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>员工 管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
$.ajax({
url: 'empGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-empName').text(vo.empName);
modal.find('#info-empAge').text(vo.empAge);
modal.find('#info-empSex').text(vo.empSex);
modal.find('#info-empTel').text(vo.empTel);
modal.find('#info-empText').text(vo.empText);
}
})
})
function searchList() {
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">员工 </h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">名字:</td>
<td><b id="info-empName"></b></td>
</tr>
<tr>
<td style="width: 15%;">年龄:</td>
<td><b id="info-empAge"></b></td>
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-empName").value.trim().length == 0) {
alert("名字不能为空");
return false;
}
if (document.getElementById("add-empAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
if (document.getElementById("add-empTel").value.trim().length == 0) {
alert("电话不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
<tr>
<td style="width: 15%;">性别:</td>
<td><b id="info-empSex"></b></td>
</tr>
<tr>
<td style="width: 15%;">电话:</td>
<td><b id="info-empTel"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-empText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">关闭</button>
</div>
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-empName" class="control-label">名字:</label>
<input type="text" class="form-control" name="empName" id="edit-empName">
</div>
<div class="form-group">
<label for="edit-empAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="empAge" id="edit-empAge">
</div>
if (document.getElementById("edit-empName").value.trim().length == 0) {
alert("名字不能为空");
return false;
}
if (document.getElementById("edit-empAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
if (document.getElementById("edit-empTel").value.trim().length == 0) {
alert("电话不能为空");
return false;
}
return true;
}
</script>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="empDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除员工 </h4>
</div>
<div class="modal-body">
确认要删除该员工 记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<label class="control-label">性别:</label>
<input name="empSex" id="edit-empSex_男" type="radio" value="男"/>男
<input name="empSex" id="edit-empSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="edit-empTel" class="control-label">电话:</label>
<input type="text" class="form-control" name="empTel" id="edit-empTel">
</div>
<div class="form-group">
<label for="edit-empText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="empText" id="edit-empText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-grad btn-danger">提交</button>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Emp_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-grad btn-danger">删除</button>
</div>
</form>
</div>
</div>
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="empAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加员工 </h4>
</div>
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-empName" class="control-label">名字:</label>
<input type="text" class="form-control" name="empName" id="add-empName">
</div>
<div class="form-group">
<label for="add-empAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="empAge" id="add-empAge">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="empSex" id="add-empSex_男" type="radio" value="男" checked="checked"/>男
<input name="empSex" id="add-empSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="add-empTel" class="control-label">电话:</label>
<input type="text" class="form-control" name="empTel" id="add-empTel">
</div>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
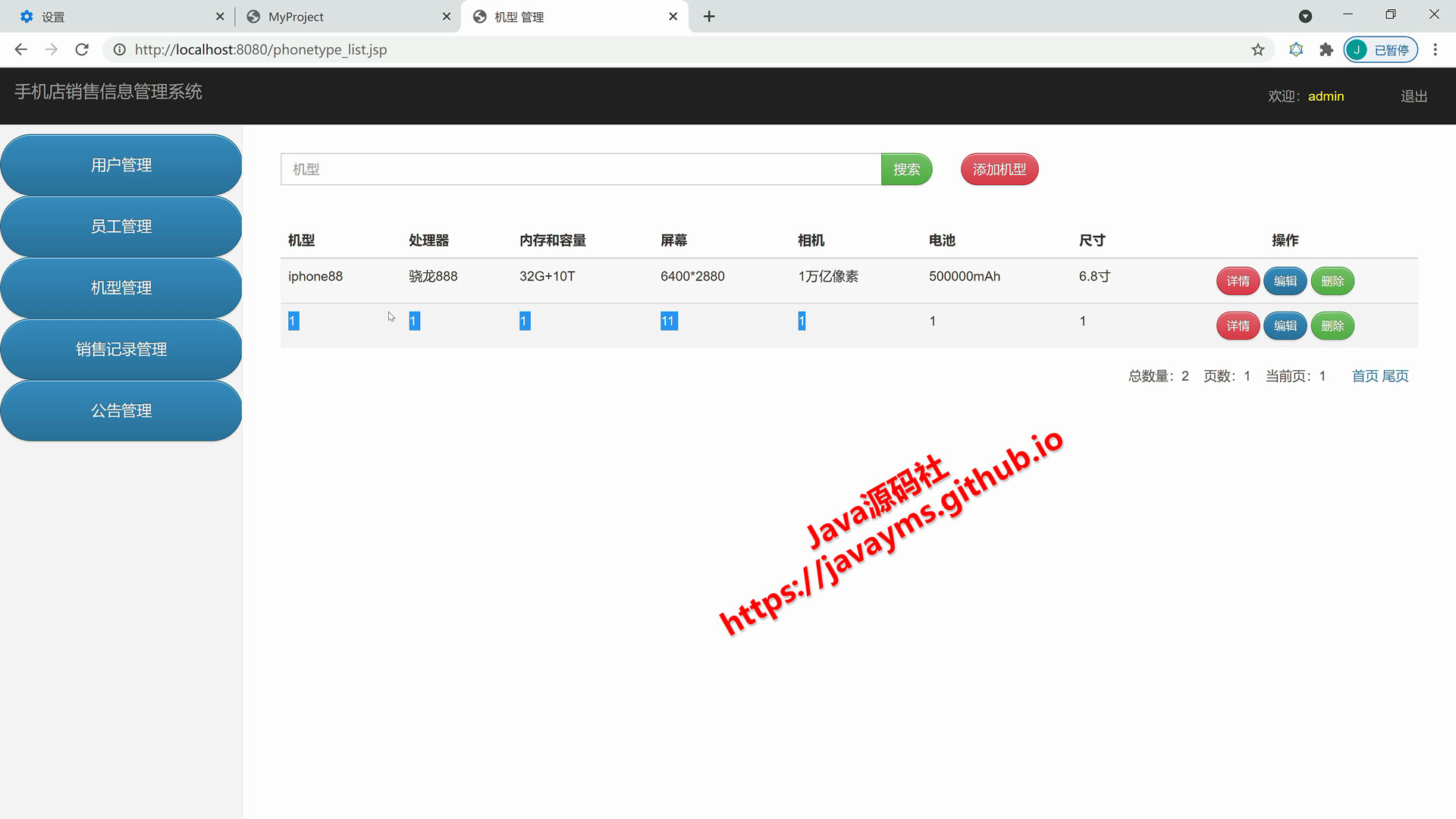
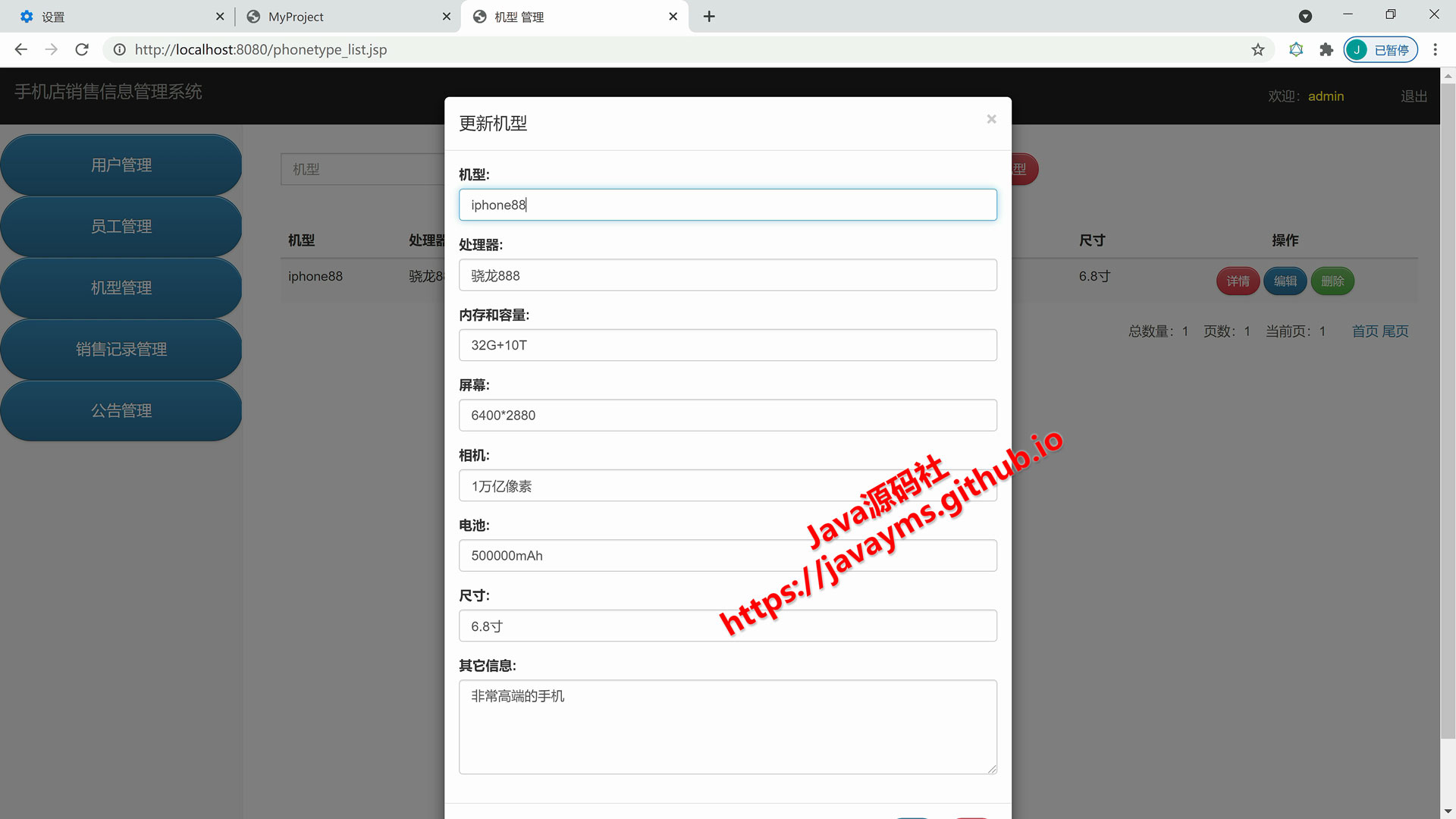
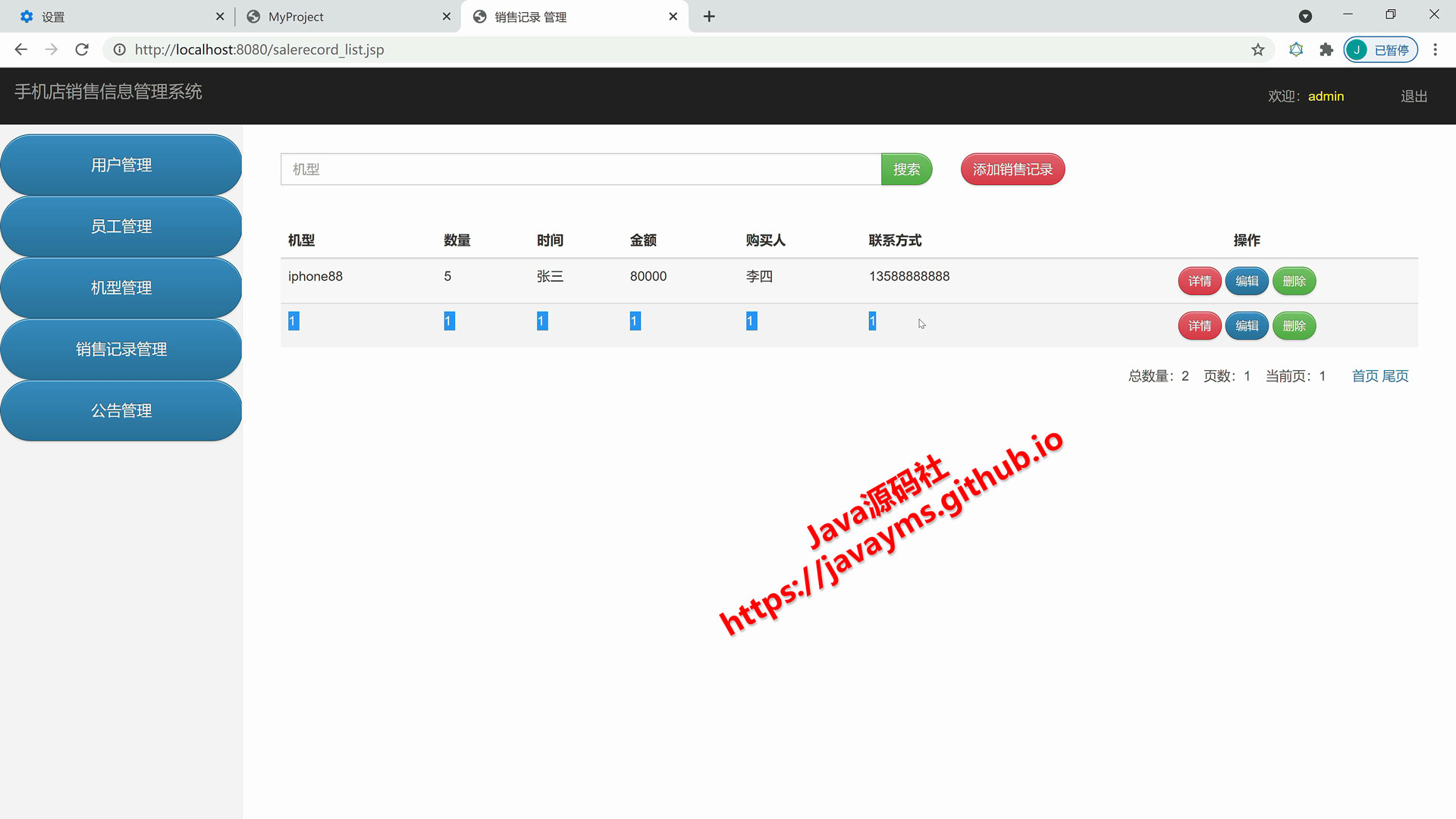
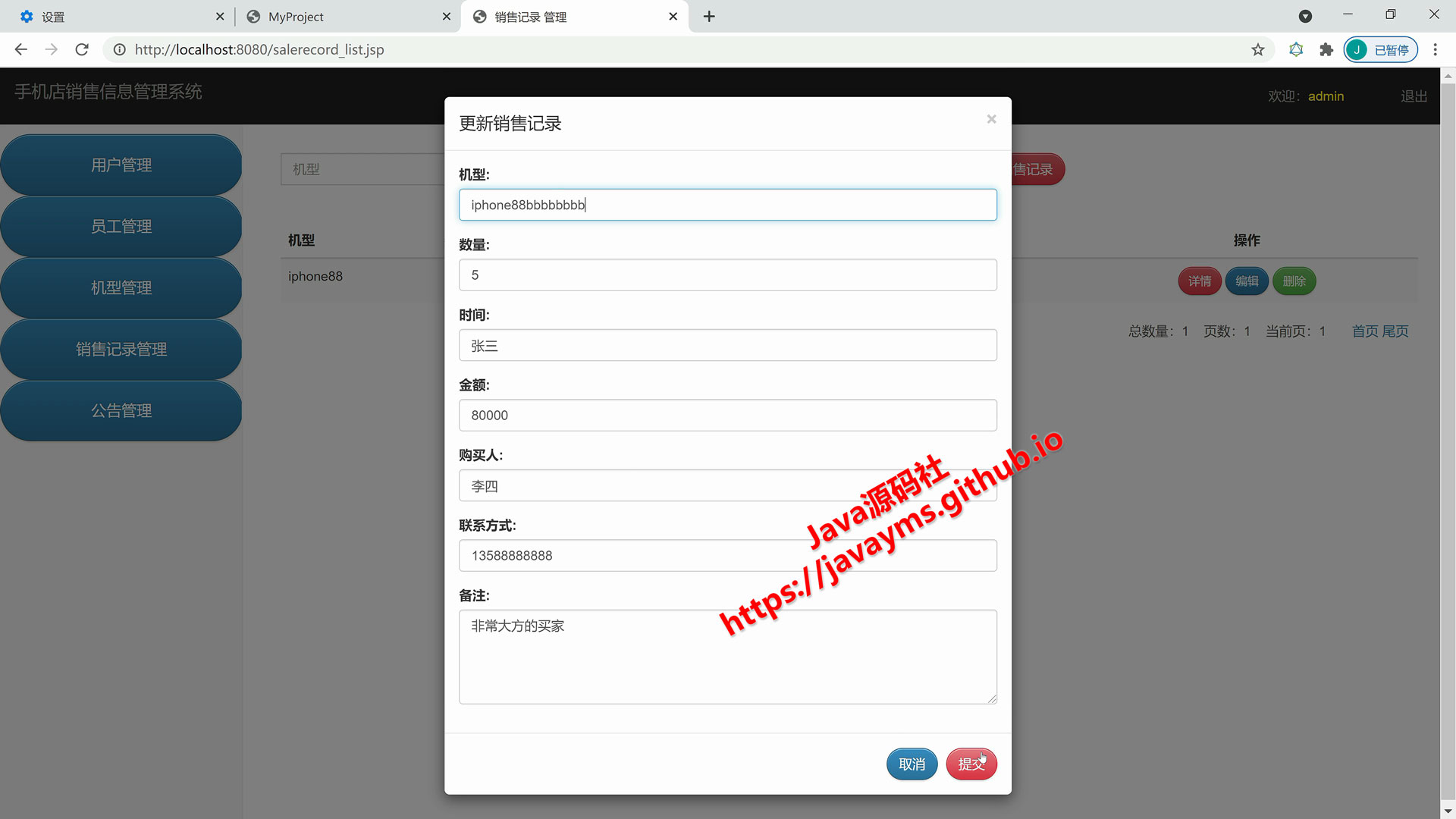
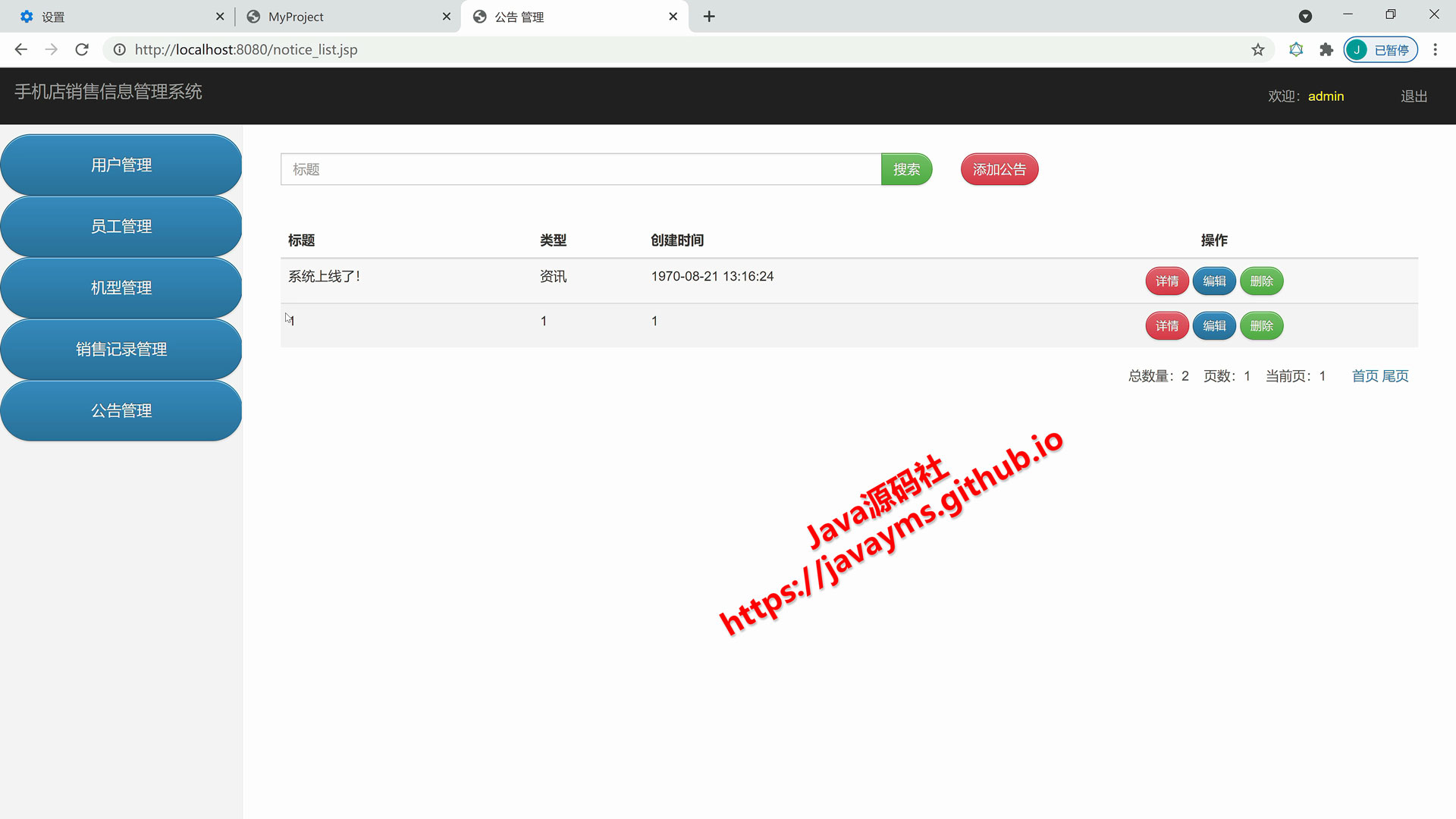
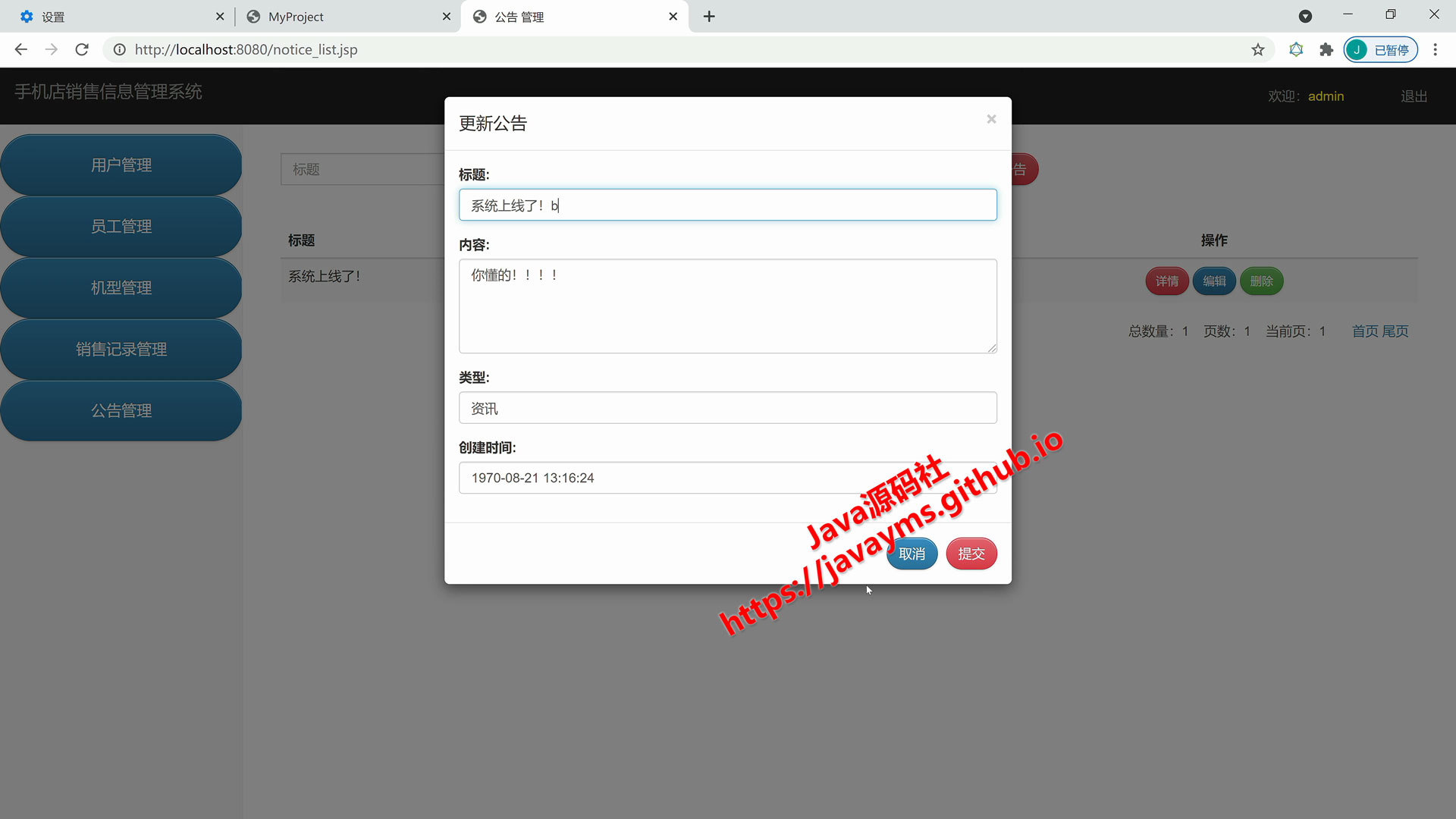
功能说明
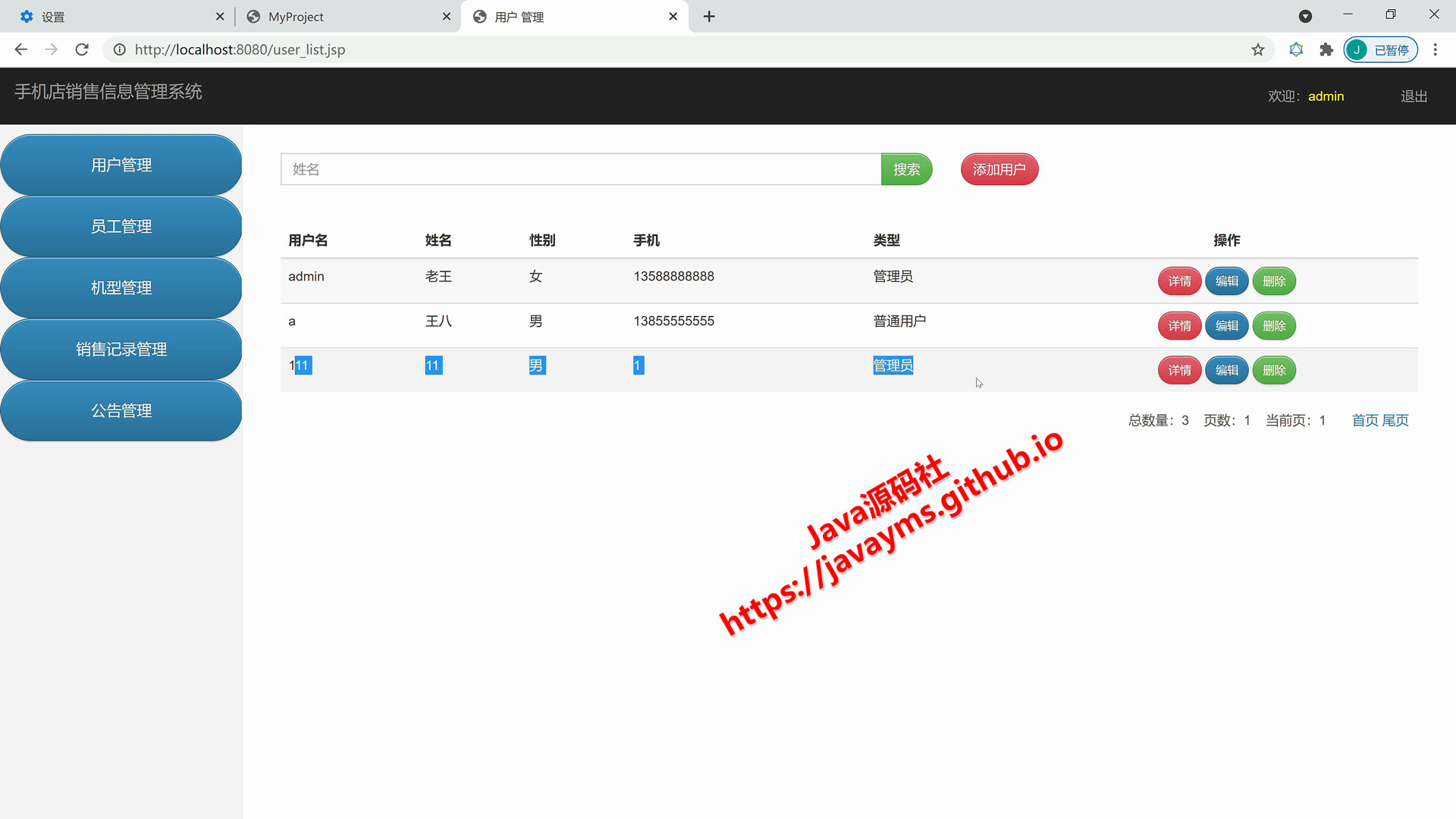
登录、注册、退出、用户模块、公告模块、员工模块、机型模块、销售记录模块的增删改查管理