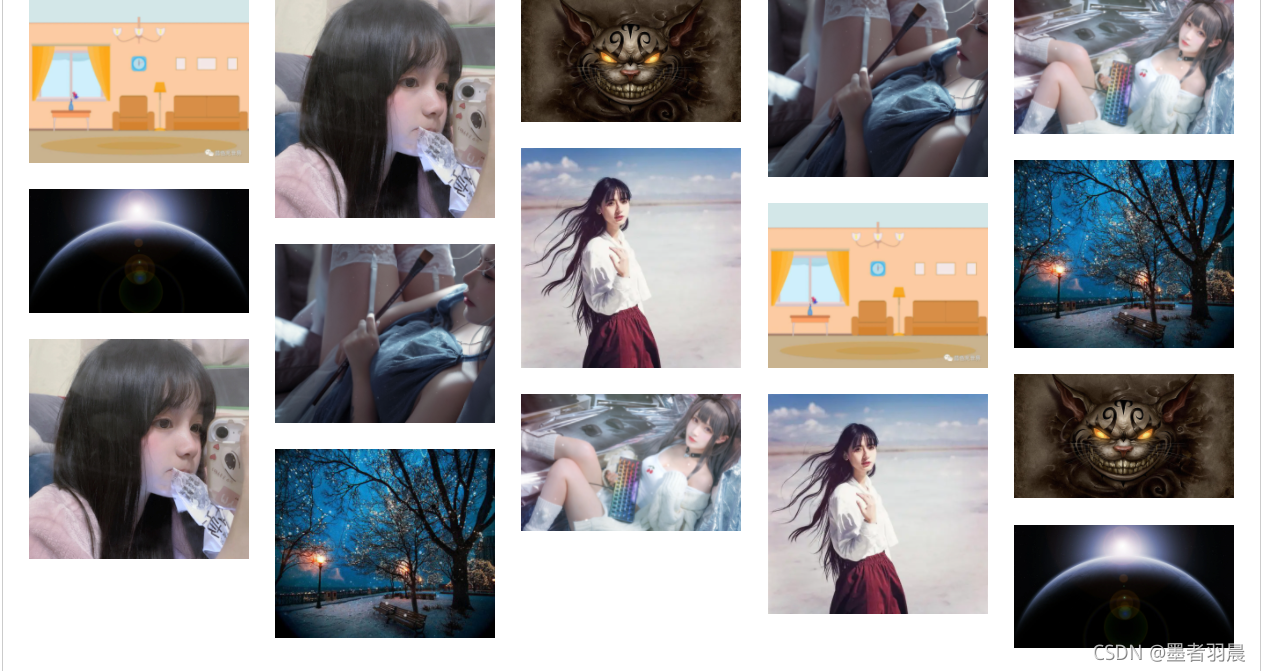
先看效果

和普通的瀑布流是一样的,在调用时制需要传入容器,图片以及图片宽度即可直接生成瀑布流
话不多说,看代码,后面说一下思路
1.html以及调用,其中HTML只需要一行
<body>
<div class="main"></div>
<script src="index.js"></script>
<script>
// 第一个参数,瀑布流容器
var dom = document.getElementsByClassName("main")[0];
// 第二个参数,图片链接,写入一个数组
var imgArr = ["img/0.jpg","img/45.jpg","img/225.jpg","img/3.png","img/7729.png","img/a.jpg","img/ama.jpg","img/c.png","img/0.jpg","img/3.png","img/45.jpg","img/225.jpg","img/7729.png","img/a.jpg","img/ama.jpg","img/c.png",];
// 调用插件,传入参数,第三个是图片宽度
waterFallFlow(dom,imgArr,220);
</script>
</body>2.HTML对应的css
.main是传入的容器,其中position: relative;是必须要的
然后.main img{transition: all 0.5s;}是动画代码,给容器内所有图片添加
.main{
border: 1px solid #ccc;
width: 90%;
margin: 0 auto;
position: relative;
}
.main img{
transition: all 0.5s;
}然后是js
/**
* @param {*} dom 代表瀑布流容器
* @param {*} imgArr 图片数组
* @param {*} wid 图片宽度
*/
function waterFallFlow(dom, imgArr, wid) {
var gap;//间隙
var colNumber;//列数
imgDom();
setImgPos();
//窗口发生改变的时候
window.onresize = function(){
setImgPos();
}
/**var timer = null;
* 上面这么写,丝滑,但是过于影响性能,拖动窗口时
* 非常非常频繁的调用函数对图片进行重新拍排布
*
* 可以这样,防抖
*
* window.onresize = function(){
* if(timer){
* clearIntval(timer);
* }
* timer = setTimeout(function(){
* setImgPos();
* },300);
* }
*
*/
// 生成DOM元素
function imgDom() {
for (let i = 0; i < imgArr.length; i++) {
const url = imgArr[i];
let img = document.createElement("img");
img.src = url;
img.style.width = wid + "px";
img.style.position = "absolute";
// 所有图片使用绝对定位
img.style.left = "";
img.style.top = "";
img.onload = function(){
setImgPos();//图片的异步加载
}
dom.appendChild(img);
}
}
// 设置每张图片的坐标
function setImgPos() {
cal();
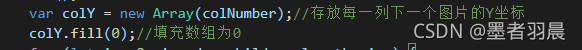
var colY = new Array(colNumber);//存放每一列下一个图片的Y坐标
colY.fill(0);//填充数组为0
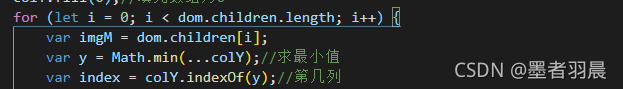
for (let i = 0; i < dom.children.length; i++) {
var imgM = dom.children[i];
var y = Math.min(...colY);//求最小值
var index = colY.indexOf(y);//第几列
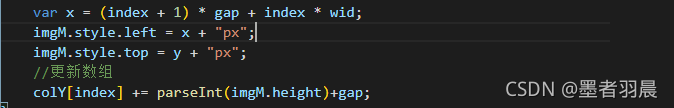
var x = (index + 1) * gap + index * wid;
imgM.style.left = x + "px";
imgM.style.top = y + "px";
//更新数组
colY[index] += parseInt(imgM.height)+gap;
}
//找到数组中最大的数字,来解决父级div塌陷问题
var h = Math.max(...colY);
console.log(h);
dom.style.height = h + "px";
}
// 计算相关数据
function cal() {
var containerWidth = parseInt(dom.clientWidth);
colNumber = Math.floor(containerWidth / wid);//列数
var space = containerWidth - colNumber * wid;
gap = space / (colNumber + 1);//计算间隙
}
}基本上我都写了注释,都可以看懂
来看思路
1.接受传入的参数,容器,图片数组,图片宽度
2.创建图片元素,添加到对应容器中
3.给每个图片设置宽度,高度自适应,求列数,间距
4.给图片利用绝对定位来排布图片,计算对应的left和top值,也就是对应的x,y坐标
前三步应该没有问题,来看第四步
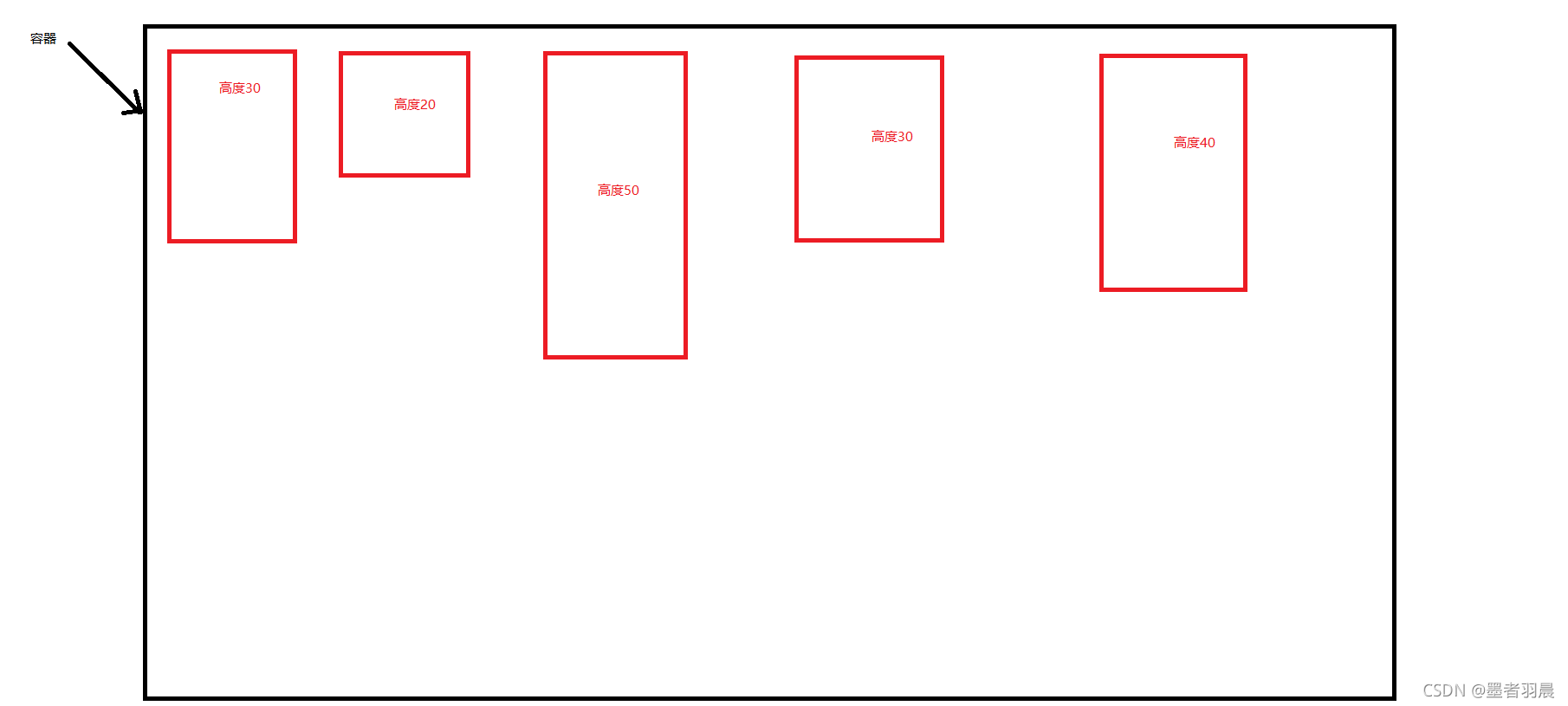
想法是这样的

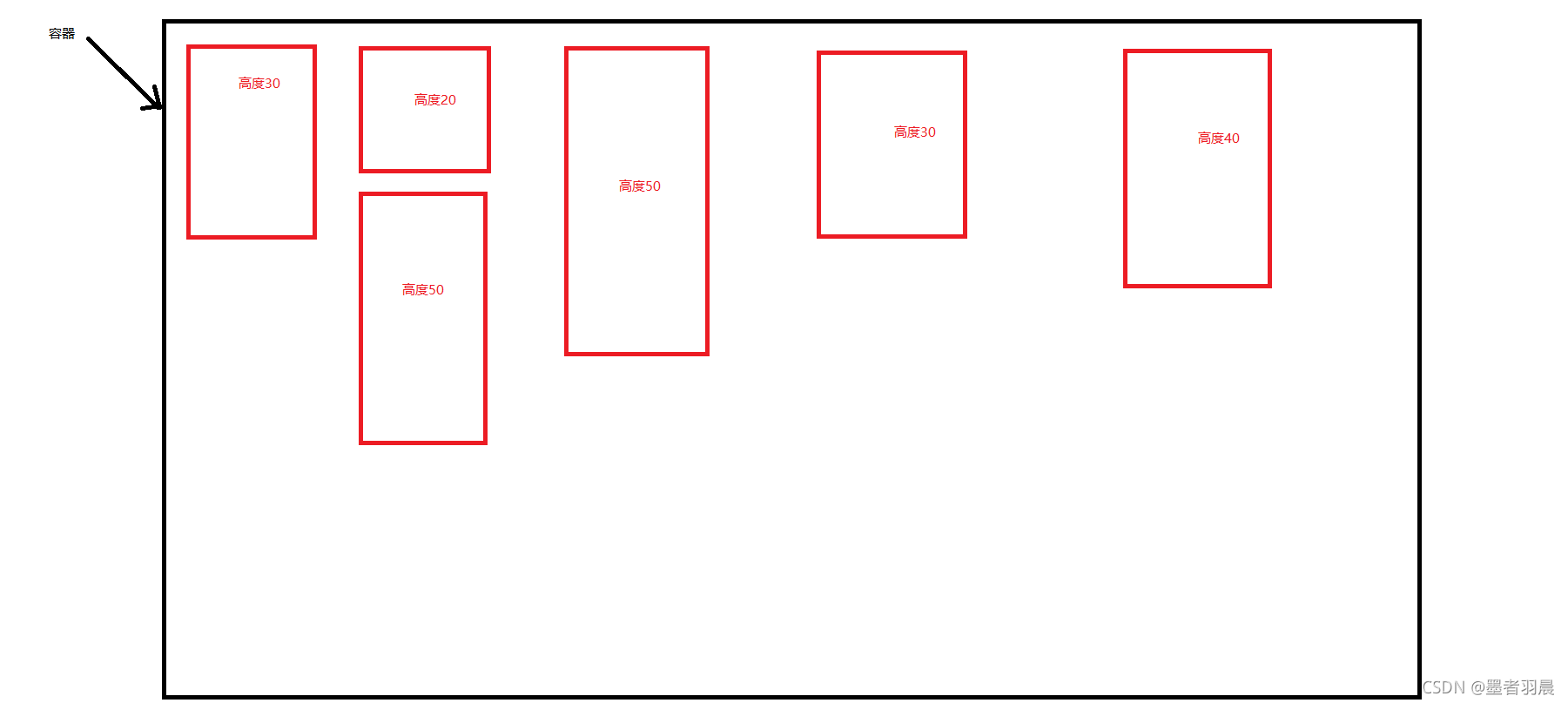
主要思路就是寻找最短的一列来排布下一张图片,现在最短出现在第二列

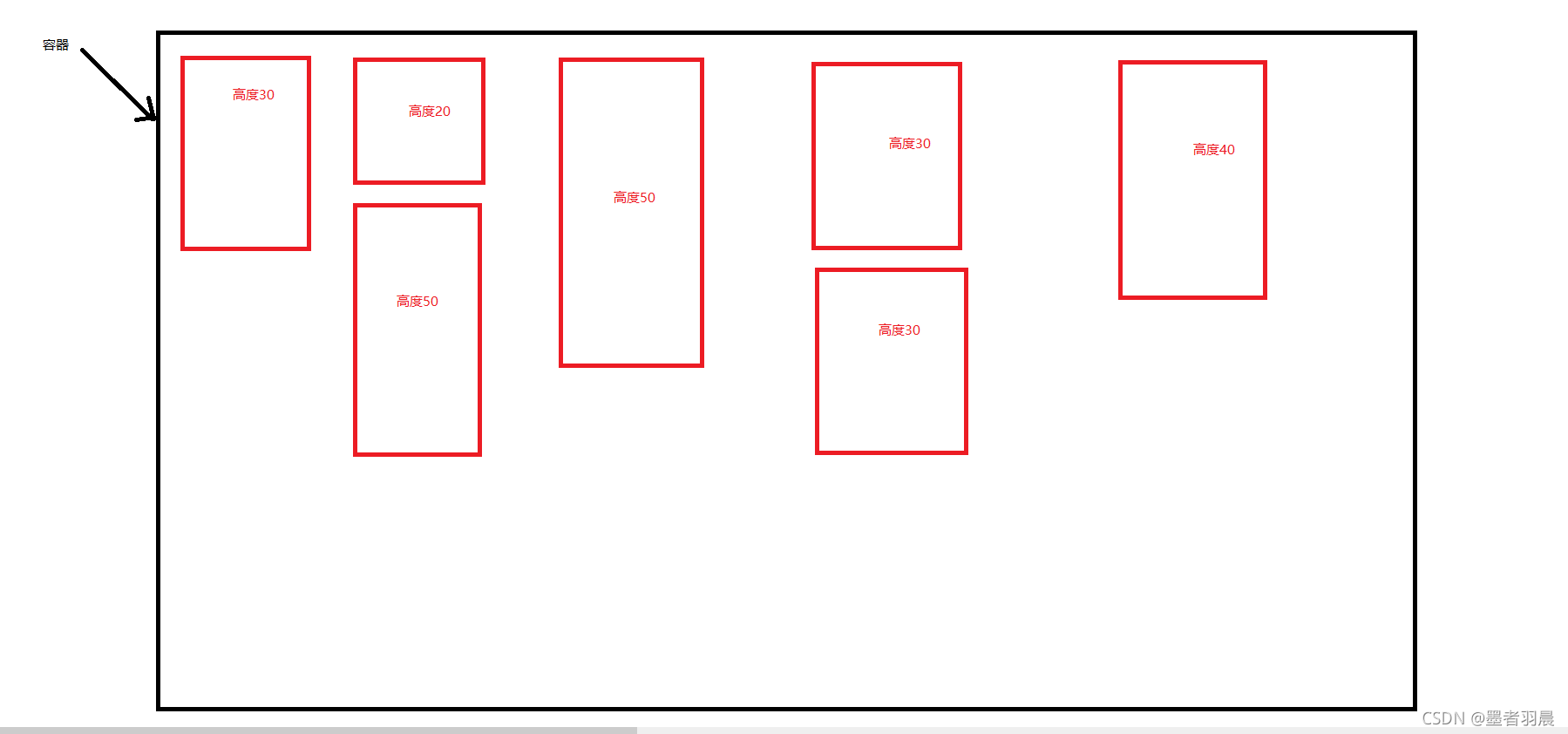
这个时候图片添加到了之前最短的第二列,现在继续寻找最短的一列,继续添加图片

这样此类推完成瀑布流的排布,来看看具体过程
首先计算出一共有几列图片,创建一个长度为列数的数组,全部填充为0,用来后面存放y坐标

遍历容器内子元素,在循环中求出当前数组中最小值以及最小值所在位置(列数)就是y坐标,

这个时候就可以求x坐标了
x = (列数+1)* 间距 + 当前列 * 宽度(传入的实参)
这样就有了位置

要注意每次需要更新一下数组,就是修改添加图片位置的y坐标,以及图片的异步加载