摘要:
本片文章中的题目均来自大厂,这些企业是行业内的标杆,代表了行业的最高水准,经过了层层筛选得出了一些较好的题目,难易适中,内容丰富,笔试面试中必考或者常规试题,记录分享在此,希望看完对你有一定的帮助。
在本片文章中,我详细记录了做题时的想法和遇到的问题,将解题思路一丝不苟的记录了下来,在结合之后查阅文档,对题目的答案做出了详细的解释,并对知识点做出了充分的补充。
如果文中有的地方语义有偏差,或者解释不充分,欢迎大家在文章底部留言或者私信我,我会虚心学习并及时做出修改。
文中可能会出现没有回答或未解决的问题,因为我目前的知识量着实有限,无法每一道题都给出精确地解释,希望各位同学在看到之后,能够在下方评论区回复或私信我对其问题进行解答,这样做的目的,是为了增加文章的互动性,能够让更多小伙伴们参与进来,对知识点的研究更加充分透彻。
1.下面对W3C描述错误的是?
A. W3C是一个非盈利性组织
B. W3C制定了HTML和CSS标准
C. OSI参考模型也是W3C制定
D. 通过W3C制定标准后,能降低开发人员的学习成本
答案:C
解题思路:当时做到这个题目的时候具体我也不知道那个选项是正确的。但我读完这几个选项之后,感觉这题应该是选C。之后我查阅文档之后证明我的感觉是对的。
OSI参考模型是由国际化标准组织OSI定制的。
2. 下面不能创建FBC操作的是?
A. 元素的css属性float为none
B. 元素的css属性position为absolute
C. 元素的css属性position为fixed
D. 元素的css属性display为inline-block。
答案:A
答题思路: 我学习CSS的时候学到过这一块知识知道什么是BFC,但是了解不深,但是看到这个A选项就肯定了这个选项不能创建。
BFC 即 Block Formatting Contexts (块级格式化上下文),能够决定元素的内容如何渲染以及其他元素的关系和交互。
触发 BFC 只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
3. 以下选项不属于HTTP特征的是?
A. 持久连
B. 管道化
C. 三次握手
D. 无状态
答案:C
答题思路:在我的知识库里面,我记得HTTP是不能持久连接的,所以选了A,写项目的时候也听老师说到过,所以在通信功能中一般使用的WebSocket。我对这里也不太清除,这里有小伙伴知道的可以在评论区回复一下。
三次握手是TCP的一个特征,所以选C
4. 当按下键盘中的b键时,事件对象event的keyCode属性返回的值是?
A. 63
B. 64
C. 65
D. 66
答案:D
解题思路: 妈呀这个题,我知道这个keyCode是按键对应的编码,但是不会真的有人去记这个玩意吧。既然遇到了就在这里给大家简单介绍一下吧。经过查阅资料得出
数字值 实际键值 48到57 0到9 65到90 a到z(A到Z) 112到135 F1到F24
5. 极限编程(XP)的核心思想是?
A. 强调文档和以敏捷性应对变化
B. 强调建模和以敏捷性应对变化
C. 强调设计和以敏捷性应对变化
D. 强调人与人之间的合作因素和以敏捷性应对变化
答案: D
解题思路:看到这个题的时候,我并不知道极限编程是什么东西。凭借着感觉选的D,之后我查阅文档才知道。
极限编程是一种轻量级的,灵巧的软件开发方法,同时它也是一种非常严谨和周密的方法。它的核心是交流、朴树、反馈和勇气,照相机加强交流,从简单做起,寻求反馈,勇于事实求是。他是敏捷开发的典型代表,其核心思想是强调人与人之间的合作因素和以敏捷性应对变化。
6. 某主机的ip地址为202.117.131.12/20,其子网掩码是?
A. 255.255.248.0
B. 255.255.240.0
C. 255.255.252.0
D. 255.255.255.4
答案:B
解题思路:我对这种题完全不懂是怎么换算的,计算机网络没学好。希望有会的同学能够解释一下,这是如何确定子网掩码的。
本题中/20表示ip地址的前20位都是网络号,后12位是主机号。由此可以确定子网掩码为11111111.11111111.11111111.11100000.00000000即,255.255.240.0。
7. 下列情况中,不能使用栈来解决问题的是?
A. 讲将数学表达式转化为后缀形式
B. 实现递归算法
C. 高级编程语言的过程调用
D. 操作系统分配资源(如CPU)
答案:D
答题思路:emmmm~ 这里我是真不懂啊。有懂得小伙伴在评论区用通俗易懂的方式回复一下。
操作系统分配资源有多种分配策略,例如先到先行。此时就可以使用队列来完成。所以选项D不正确。
8. 标准的html文档必须包含的元素是?
A. p
B. html
C. head
D. div
答案:B、C
答题思路:这道题就很简单了啊,天天写代码这肯定知道。html文档必须包含的四个元素分别是,DCOTYPE、html、head和body
9. CSS3新增的属性有?
A. column-count
B. border-radius
C. box-shadow
D. background-size
答案:A、B、C、D
解题思路:column-count 多列布局 、 border-radius 圆角 、 box-shadow 阴影 、background-size 背景图片的尺寸大小。
10. 两个相邻的兄弟元素分别定义下,外边距和上外边距,代码如下所示,此时两个元素之间的间隔是_____ px
<body>
<div style="margin-bottom: 20px;"></div>
<div style="margin-top: 10px;"></div>
</body>答案:当时看到这个题目一看好简单,直接写了30px,根本没有考虑到margin塌陷问题。但是结果是错误的。希望以后小伙伴们做题的时候能够深入的去思考和分析。
由于两个元素之间发生了外边距塌陷,所以此时下外边距和上外边距会合并在一起,因为两个属性设置的都是正数,所以两个元素之间的间隔。就是其中的较大的值。
11. 下面代码中的函数最终返回结果为_____
function fn () {
return
true
}
fn()答案:undefined
解题思路:这题没什么难的,因为return 之后换行了之后的代码都不会执行,返回值为空。
当关键字return break和continue后紧跟着换行时,javascript会在换行处自动填补分号。
12. 2 + true 等于_____," 6 " + 9 等于_____。
答案:3 、69
解题思路:第一个表达式中的布尔值会先被转换为数值1,然后再与数值2相加。得到的结果为3。在第二个表达式中,字符串和数字相加会执行拼接操作,因此得到的结果为字符串"69"
13. (1 && 2) || 0 得到的结果为_____, 0 || (2 && 1) 得到的结果为_____。
答案: 2, 1
解题思路: 逻辑与的优先级要比逻辑或高。
14. 执行[x, ...y] = [1,2,3]后,x的值为_____, y的值为_____。
答案: 1,[2, 3]
解题思路:可以将...y称为剩余元素,右侧的数组第一个元素赋值给了x变量,剩下的两个元素被收集起来,赋值给了y数组。
15. 请阐述对W3C的理解与认知。
答案:W3C是一个制定各种标准的非盈利性组织,标准包括html,css,xhtml和xml等。we学习成本降低,只需要按照一定的标准学习一套即可。否则将学习各个浏览器厂商制定的标准,繁而杂。
统一开发流程,用标准化的工具开发,占用标准化的浏览器,如firefox、chrome的测试网页。便于多人协作。
简化网站代码的维护,不会有不同浏览器的多个版本。网页寿命也更长。
跨平台可方便迁移到不同设备中,如添加无障碍标准后,能让残障人士也便捷的使用设备访问网页。
标准大部分是由使用他们的人决定的,如果浏览器制造商web开发人员这样的标准既实用又专业。
16. 请简单介绍一下html5
答案:Html5不仅仅是html的最新版本,它还是以系列的web技术的集合。包括css3,javascript,多媒体缓存和无障碍访问等。Html5的规范是有两个组织制定的,分别是WHATWG(网页超文本技术工作小组)和W3C。
17.Css预处理器有哪些优点和缺点
答案:Css预处理器的优点如下
- 用变量储存多次引用的信息如言设置,字体,边距等。只需要修改一个地方,就能够让所有引用之处都随之改变。
- 新语法中的混合mixin,能重复一段样式代码,可以用混合将自动截取或列表中的小箭头样式组织在一起。需要这段代码的选择题,只需要简单引入即可。
- 内置丰富的函数,可处理颜色,字符串,数字。和选择器等,也可自定义函数,适应特定需求。
- 可像javascript那样使用数学运算,如加、减、乘、除、等。条件判断和循环几句代码,就可以描述一大段css样式。
Css预处理器的缺点如下
- 通过编译器生成css文件,降低了对css文件的控制力。如果说写不到,那么编译出的css文件将会巨大而复杂。
- 调试难度增加,在浏览器中调试是编译后的css文件。并不是编译以前的源代码。
- 带来了一定的学习成本,新人需要学习预处理器的。语法规则虽然内容不多,但是要达到融会贯通,还是需要一定的锤炼。
18.什么是严格模式,严格模式有哪些限制?
答案:ECMAScript5引入了严格模式的概念,严格模式对javascript的语法和行为。多做了一些更改,消除了语言中的一些不合理,不确定,不安全。出提高了高效严谨的差错机制。保证代码安全运行,禁用在未来版本中可能会使用的语法,为新版本做好铺垫,在脚本文件的第一行或函数内引入use strict。这条指令就会触发严格模式。这是一条没有副作用的指令,旧版本的浏览器将会作为一行字符串。直接忽略。
严格模式常见的限制有以下几条
- 所有的变量需要先声明,无法在意外创建全局变量。
- 函数中的this对象的默认值是undefined,而不是全局对象window。
- 试图使用delete运算符删除不可删除的属性是会抛出异常。
- 函数声明中定义两个或多个同名参数,这样产生一个语法错误。
19. 请说明一下const的特点。
答案: const能声明一个常量,常量是指一个定义初始值后固定不变只读的变量。const在声明时必须初始化。并且在设定后,其值无法再次更改,注意const限制的,其实是变量与内存地址之间的绑定,也就是说const让变量无法更改所对应的内存地址。
20. ES6的类比起构造函数模拟的类,有哪些独有的特性?
答案:虽然这两种类非常相似,但是es6中的类有独有的特性,具体如下所列。
- 类声明和即将要讲解的类表达式都不会被提升。
- 类的代码在执行时会强制开启严格模式。
- 类的所有方法都不可枚举,并且不能与new组合使用
21. VirtualDOM (虚拟DOM) 是如何工作的?
答案:可将VirtualDOM(虚拟DOM)的工作分为三个简单的步骤。
- 每当对DOM节点执行增删改查等操作时, VirtualDOM会将DOM元素转换成javascript对象。
- 在通过diff算法,找出新旧虚拟DOM之间的差异部分。
- 最后只更新真实DOM中需要变化的节点,而不是将整颗DOM树重新渲染一遍。
22. 代理服务器有哪些功能?
答案:代理服务器能接收客户端发送的请求,然后再将其转发给其他服务器。相当于网络信息中的中转站,其功能如下所列。
- 提高访问速度。
- 控制对内部资源的访问,例如只对教育网开放的各类ftp。
- 过滤内容,例如限制对特定计算机的访问。
- 隐藏真实ip免受攻击。
- 突破访问限制,解决跨域。
23. Vue.js中的.native修饰符有什么作用?
答案:.native修饰符能让组件绑定原生事件,为了解释清楚这个问题,这里我在vue中写了一小段代码作为演示。
以下面的Btn组件为例
<body> <div id="app"> <!-- 使用组件 --> <!-- 如果我们在组件中不使用.native修饰符 绑定在组件上的事件会被作为自定义事件使用 说以无法触发原生的click事件 --> <!-- <Btn @click="fun"></Btn> --> <!-- 我们添加了.natvie修饰符之后组件就可以触发click事件了 --> <Btn @click.native="fun"></Btn> </div> <script> // 定义了一个组件 Vue.component('Btn', { template: '<button>点击</button>' }) const vm = new Vue({ el: '#app', methods: { fun () { alert("hello world"); } }, }) </script> </body>本质上,click事件绑定的是Btn组件的根元素,即<button>点击</button>元素。
如果在DOM元素身上使用.native会让事件失效,请不要在ODM元素身上使用.native修饰符。
24.将一个匿名函数像下面这样用圆括号包裹,有什么作用?
(function () {})答案:这是一种即时函数,也就是那些刚定义好马上就能自动执行的函数,即时函数用途非常广泛。常用于创建块级作用域,解决循环中的异步回调问题和类库封装等。
解题思路:这个题还比较基础的,大部分学过JavaScript的同学都应该知道,在开发中也比较常用,我们通常称为立即执行函数。但是要描述清晰,还是需要有一定知识积累的。
25. 请谈一下对TCP / IP的理解
答案:TCP/IP 是为互联网服务的协议簇,它是网络通信协议的统称。由ip,tcp,http和ftp等协议组成。Tcp/ip将通信过程抽象为四层。被视为简化的osi参考模型,但负责维护这套协议不是iso,而是互联网工程任务组。
26. 不使用css的border,使用其它的属性模拟边框
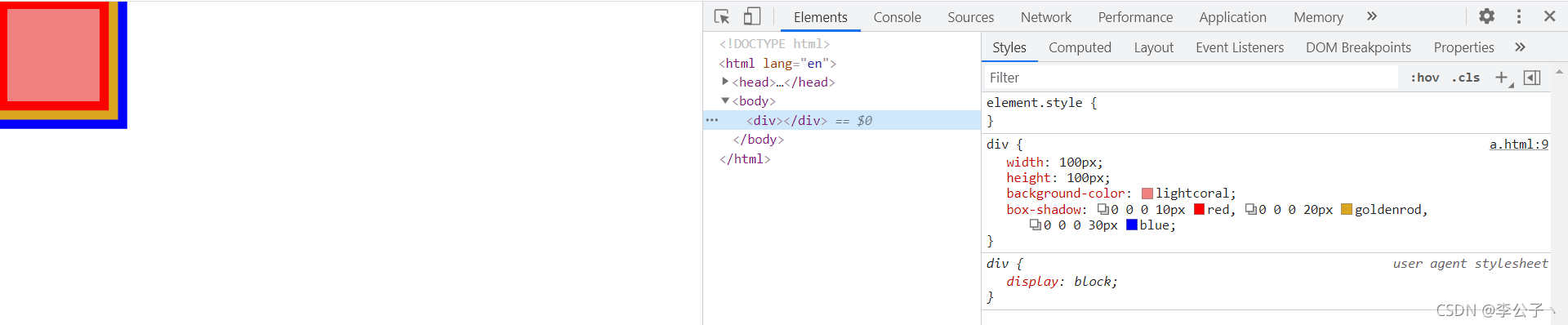
答案:不使用边框,我们可以使用css3的阴影属性(box-shadow),可以向边框添加一个或者多个阴影,使用阴影可以模拟边框,使得元素可以套无限层边框。
下面我用代码演示给一个div添加3条边框
div{ width: 100px; height: 100px; background-color: lightcoral; box-shadow: 0 0 0 10px red, 0 0 0 20px goldenrod, 0 0 0 30px blue; }
可以看到在元素周围出现了3条红黄蓝的边框。
27. 封装一个isInteger()函数,用于检测传入的值是整数
答案:整数是指没有小数的数,包括正整数,负整数和零。在javascript中有三个特殊的数字NAN,infinity或者-infinity。isInteger()函数不仅能识别出小数,还要能识别出这三个。做的数字下面是一个满足条件的isInteger()函数
下面用代码描述一下
function isInteger(value) { // typeof 判断值是否是数字 // isFinite() 方法判断这个数字是否是有尽数 // value % 1 === 0 判断是否是整数 return typeof value === "number" && isFinite(value) && value % 1 === 0 }
28. 请重新封装一个isNaN2()函数,此函数弥补了全局函数isNaN()的不足
答案:全局函数isNaN()能够判断一个值是否为NaN,不过有一个严重的缺陷,如果参数既不是NaN,也不是数字。例如,是字符串,返回的结果不是false,而是true。因此需要加一个类型判断,完善后的isNaN()函数代码如下所示
function isNaN2 (value) { return typeof value == 'number' && isNaN(value) }
29. 如何用ES6语法导出模块成员
答案:一个模块就是一个独立的javascript文件,如果要读取文件内的变量、函数或者类。那么必须先将它用export关键字导出,因为他们默认都是私有的。
代码演示
// 使用es6箭头函数定义一个函数 let fn = a=> alert(a); // 导出函数 export {fn};
30. 编写一个add()函数,能正常执行下面的代码,并且能在控制台输出注释中的数字。
console.log(add(1,2)); // 3
console.log(add(1,2,3)); // 6
console.log(add(1)(2)); // 3
console.log(add(1)(2)(3)); // 6答案:暂无
解题思路:这道题确实emmm~ 我感觉好难,前两个输出我使用arguments实现了,但是后面两个链式调用 不知道如何才能实现。问了一些大佬说用函数柯里化可以实现。哎,奈何知识面浅薄,我先去了学习一下函数柯里化之后再来补这一题的坑。 有知道的小伙伴可以在评论区留言或者私信我。
目前我的代码只能写到这了, 希望看到了这题的同学能够发表一下思路,大家一起解决问题,共同进步。
function add () { // 将伪数组转为数组 const params = [...arguments] // 计算和 let count = 0 params.forEach(item => { count += item }) // 将函数返回出去 拿到count的值加传递的参数 (这里利用了闭包) return function (n) { return count + n } } console.log(add(1, 2, 3)(2));以上代码非正确答案,仅供参考
最后感谢认真看完这篇文章的小伙伴们,感谢有你们的点赞和鼓励。学习之路漫长艰辛,因为有你们的陪伴,使我充满了学习的动力。