JS基础
- 前言
- 1、简述
- 2、基础语法
- 内部JS
- 外部JS
- 注意点
- 3、注释
- 单行注释
- 多行注释
- 4、数据类型
- 原始数据类型(基本数据类型)
- 引用数据类型(对象)
- 5、变量
- 6、运算符
- 一元运算符
- 算数运算符
- 赋值运算符
- 比较运算符
- 逻辑运算符
- 三元运算符
- 特殊语法
- 7、流程控制语句
- if..else...
- switch
- while
- do...while
- for
前言
1、今天是2021.9.30号晚上9点半
2、明天是国庆节,国庆节会更新JS内容和一个综合案例
3、参考尚硅谷Java版本学习一遍,发布所有相关内容
4、参考C Primer Plus学习一遍,发布所有相关的内容
5、以上内容全部10.7号发布
1、简述
概念:一门客户端脚本语言
运行在客户端浏览器中的。每一个浏览器都有JS的解析殷勤
脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
可以来增强user与html的交互过程,可以来控制html元素,
简而言之就是让页面动起来!
发展史:
听了好久,就是JS起来的很艰辛,略过了…D
只需要知道这个即可
Javascript = ECMAscript + JavaScript自己特有的(BOM+DOM)
2、基础语法
与html结合的方式
内部JS
上一个代码来解释,通过定义script标签来写内部js代码
<script>
alert("Hello World!");
</script>
外部JS
<script src="../JS/a.js"></script>

路径要写对
注意点
3、注释
单行注释
//注释内容
多行注释
/* 注释内容 */
可以看出和Java的注释是一样的
4、数据类型
原始数据类型(基本数据类型)
- number:数字/小数/NaN(Not a number:一个不是数字的数字类型)
- string:字符串。字符/字符串 “abc” “a” ‘abc’
- boolean: true和false
- null:一个对象为空的占位符
- undefined:未定义,如果一个变量没给初始化值,则会被默认赋值为undefined
引用数据类型(对象)
5、变量
变量:一小块存储数据的内存空间
Java语言是强类型语言,而JS是弱类型
强类型就是定义变量的数据类型,只能存储固定类型的数据
弱类型就是不定义变量的数据类型,可以存放任意类型的数据
6、运算符
JS里的运算符和Java中的使用很相似,可以类比进行学习
一元运算符
只有一个运算数的运算符
++ ,-- ,+(正号)
在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
String转number,按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字类型)
var str = +"123";
document.write(typeof (str)+ "<br>");
document.write(str + 1)
结果为
number
124
boolean转number:true转为1,false转为0
var flag = +true;
document.write(typeof (flag) + "<br>");
document.write(flag);
结果为
number
1
算数运算符
+ - * / %
比较简单,看例子
var a = 3;
var b = 5;
document.write(a+b+ "<br>");
document.write(a-b+ "<br>");
document.write(a*b+ "<br>");
document.write(a/b+ "<br>");
document.write(a%b+ "<br>");
8
-2
15
0.6
3
赋值运算符
= += -+
和Java一致,不在演示,会在后面的实例中用到
比较运算符
> < >= <= == ===(全等于)
比较方式:
类型相同:直接比较
类型不同,先转换后比较
document.write((2 > 6) + "<br>");
document.write(("4" < 6) + "<br>");
document.write(("abc" > "abd") + "<br>");
document.write(("123" === 123) + "<br>");
false
true
false
false
字符跟字符比较是按照字典排序进行比的谁在后面谁大
这里着重提下===,全等于,在比较之前,先判断类型,如果类型不一样直接返回false
逻辑运算符
&& || !
类比java中的用法
三元运算符
? :
判断表达式的值,如果为true返回1,为false返回0
<script>
var a = 3;
var b = 4;
var c = a > b ? 1 : 0;
alert(c)
</script>
特殊语法
JS代码可以不带分号也可以执行
定义变量的时候,加var的是局部变量,不加var的是全局变量
7、流程控制语句
if…else…
和java一样
switch
在java中,switch可以接受的数据类型:byte、int、shor,枚举,String(1.7)
在JS中,switch可以接受任意类型
<script>
var a;
switch (a) {
case 1:
alert("number");
break;
case "abc":
alert("String");
break;
case true:
alert(true);
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
}
</script>
a=什么,网页就弹出什么
while
var sum = 0;
var num = 1;
while (num <= 100){
sum += num++;
}
alert(sum);
5050
do…while
和java一样
for
for循环中,和Java不同的是变量是var定义的不在是int了
var sum = 0;
for (var i = 0; i <= 100;i++){
sum += i;
}
alert(sum);
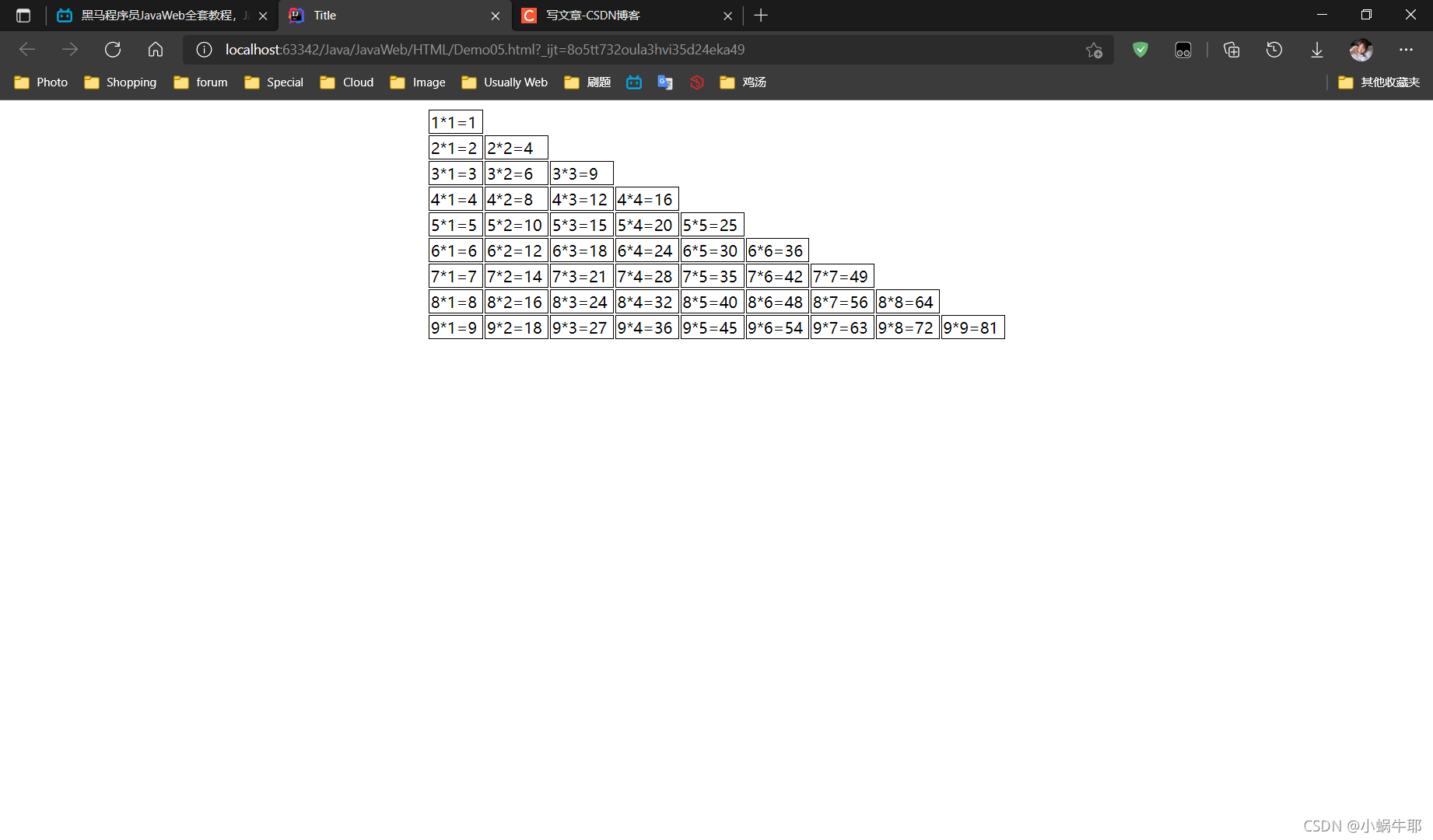
for循环嵌套表格
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
// 第一层控制行,第二层控制列
for (var i = 1; i < 10; i++) {
document.write("<tr>");
for (var j = 1; j <=i; j++) {
document.write("<td>");
document.write(i + "*" + j + "=" + i*j+" ");
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>