Vue语法-插值表达式
在app.vue内书写
<template>
<div>
<h1>{{ msg }}</h1>
<h2>{{ obj.name }}</h2>
<h3>{{ obj.age > 18 ? '成年' : '未成年' }}</h3>
</div>
</template>
<script>
export default {
data() { // 格式固定, 定义vue数据之处
return { // key相当于变量名
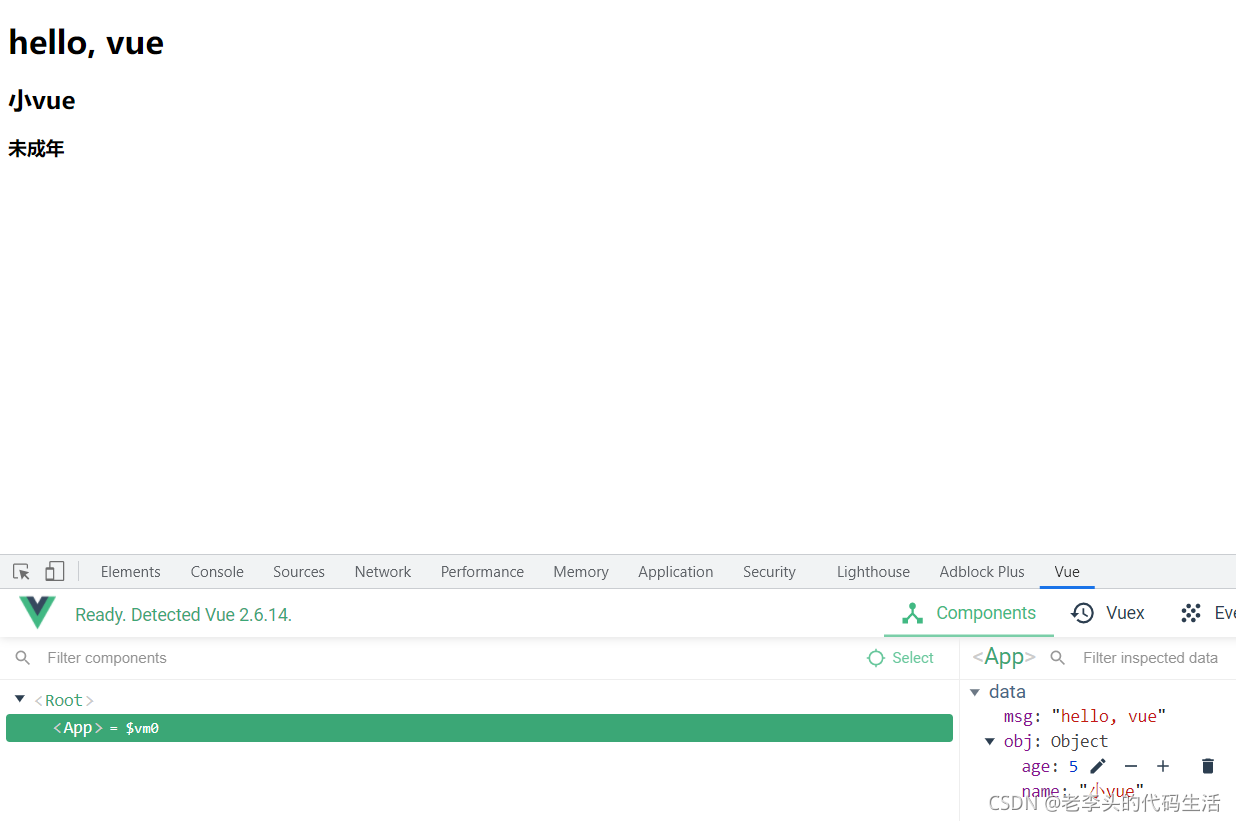
msg: "hello, vue",
obj: {
name: "小vue",
age: 5
}
}
}
}
</script>
插值表达式
双大括号 可以把Vue变量直接显示在标签内
Vue中变量声明
data函数内 return的对象 对象内的key就是变量名
Vue基础-MVVM设计模式

如果你按照上一篇文章内下载好了插件,那么就可以通过vue控制台来操控修改数据
这样可以减少dom操作 方便操作
Vue指令-v-bind动态属性
<template>
<div>
<!-- vue指令-v-bind属性动态赋值 -->
<a v-bind:href="url">我是a标签</a>
</div>
</template>
<script>
export default {
data() { // 格式固定, 定义vue数据之处
return { // key相当于变量名
url:'http://www.baidu.com'
}
}
}
</script> 
只需要修改url 即可改变跳转地址啦
Vue指令-v-on事件绑定
<template>
<div>
<p>你要买商品的数量: {{count}}</p>
<button v-on:click="addFn">增加1个</button>
<button v-on:click="addCountFn(5)">一次加5件</button>
<button @click="subFn">减少</button>
</div>
</template>
<script>
export default {
data(){
return{
count:10
}
},
methods: {
addFn(){ // this代表export default后面的组件对象(下属有data里return出来的属性)
this.count++
},
addCountFn(num){
this.count += num
},
subFn(){
this.count--
}
}
}
</script>
vue 随机打出一段文字
<template>
<div>
<p>{{ word }}</p>
<button @click="jockBtnFn">点击说笑话</button>
</div>
</template>
<script>
export default {
data(){
return {
word: '这里是一条笑话',
jockArr: ['我去相亲网站去了, 那你找到对象了吗? 不! 我找到了他们网站的一个Bug', '这个需求很简单, 怎么实现我不管, 明天上线', '程序员是推动这个世界进步的人']
}
},
methods: {
jockBtnFn(){
let randNum = Math.floor(Math.random() * this.jockArr.length)
let str = this.jockArr[randNum]
this.word = str
}
}
}
</script>- 写需求要先写静态标签,再考虑动态效果
- 绑定点击事件, 然后随机数从数组里取字符串
- 把字符串赋予给变量word, 影响p标签显示内容

Vue指令-v-on事件对象 阻止默认行为
<template>
<div>
<a @click="one" href="http://www.baidu.com">阻止百度</a>
<hr>
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</template>
<script>
export default {
methods: {
one(e){
e.preventDefault()
},
two(num, e){
e.preventDefault()
}
}
}
</script>无实参的情况下 只需要写函数名字即可 无需传参
有实参情况下需要手动调入$event

Vue指令-v-on修饰符
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
<template>
<div @click="fatherFn">
<!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 -->
<button @click.stop="btn">.stop阻止事件冒泡</button>
<a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a>
</div>
</template>
<script>
export default {
methods: {
fatherFn(){
console.log("father被触发");
},
btn(){
console.log(1);
}
}
}
</script>
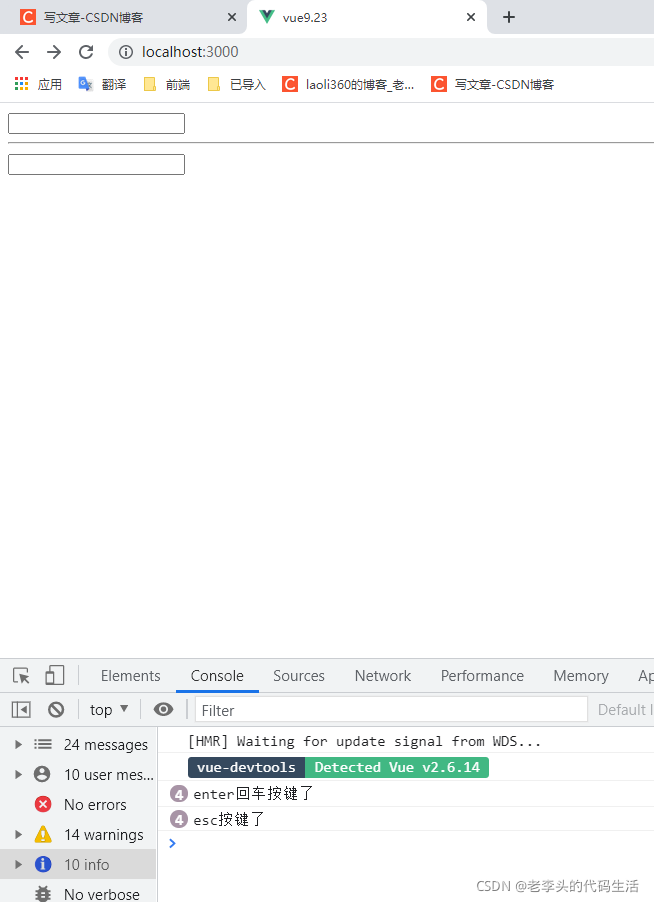
Vue指令-v-on按键修饰符
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
<template>
<div>
<input type="text" @keydown.enter="enterFn">
<hr>
<input type="text" @keydown.esc="escFn">
</div>
</template>
<script>
export default {
methods: {
enterFn(){
console.log("enter回车按键了");
},
escFn(){
console.log("esc按键了");
}
}
}
</script>
翻转字符串
<template>
<div>
<h1>{{ message }}</h1>
<button @click="btn">逆转世界</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "HELLO, WORLD",
};
},
methods: {
btn(){
this.message = this.message.split("").reverse().join("")
}
}
};
</script>

Vue指令-v-model双向绑定
<template>
<div>
<!--
v-model:是实现vuejs变量和表单标签value属性, 双向绑定的指令
-->
<div>
<span>用户名:</span>
<input type="text" v-model="username" />
</div>
<div>
<span>密码:</span>
<input type="password" v-model="pass" />
</div>
<div>
<span>来自于: </span>
<!-- 下拉菜单要绑定在select上 -->
<select v-model="from">
<option value="北京市">北京</option>
<option value="南京市">南京</option>
<option value="天津市">天津</option>
</select>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username: "",
pass: "",
from: ""
}
}
};
</script>
-
语法: v-model="vue数据变量"
-
双向数据绑定
-
数据变化 -> 视图自动同步
-
视图变化 -> 数据自动同步
-
-
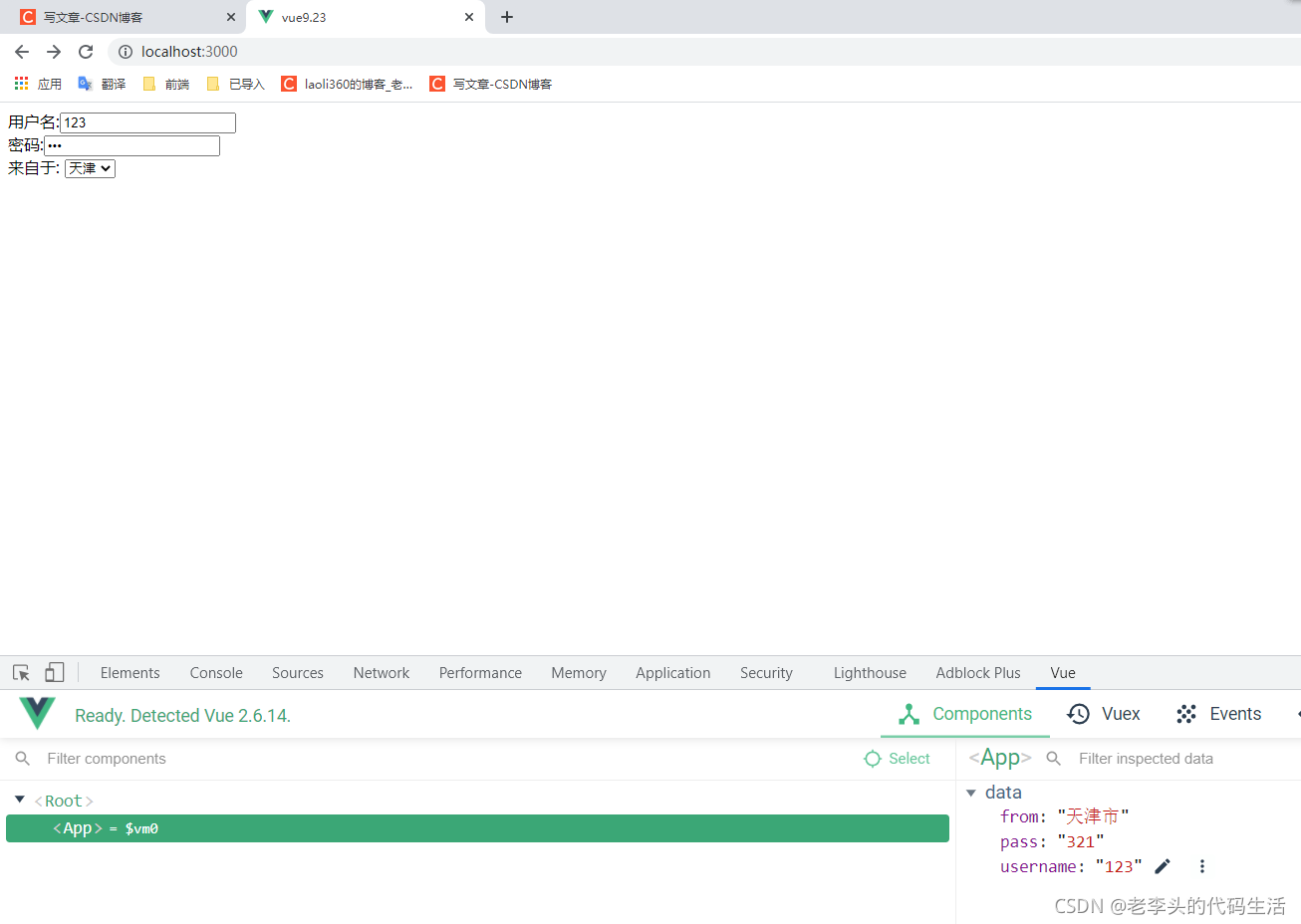
最后演示: 用户名绑定 - Vue内部是MVVM设计模式

Vue指令-v-model双向绑定2
<template>
<div>
<div>
<!-- (重要)
遇到复选框, v-model的变量值
非数组 - 关联的是复选框的checked属性
数组 - 关联的是复选框的value属性
-->
<span>爱好: </span>
<input type="checkbox" v-model="hobby" value="抽烟">抽烟
<input type="checkbox" v-model="hobby" value="喝酒">喝酒
<input type="checkbox" v-model="hobby" value="写代码">写代码
</div>
<div>
<span>性别: </span>
<input type="radio" value="男" name="sex" v-model="gender">男
<input type="radio" value="女" name="sex" v-model="gender">女
</div>
<div>
<span>自我介绍</span>
<textarea v-model="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
hobby: [],
sex: "",
intro: "",
};
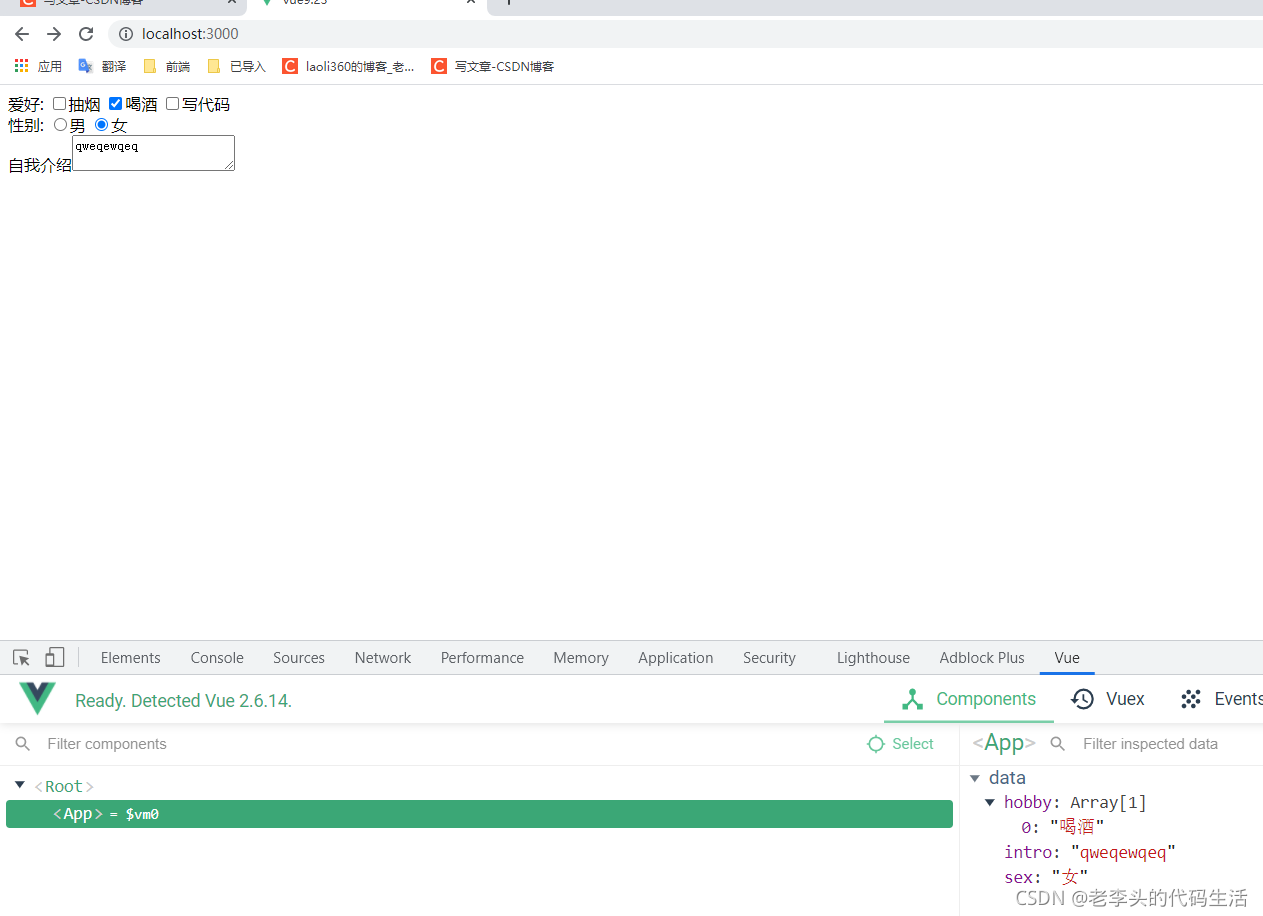
// 总结:
// 特别注意: v-model, 在input[checkbox]的多选框状态
// 变量为非数组, 则绑定的是checked的属性(true/false) - 常用于: 单个绑定使用
// 变量为数组, 则绑定的是他们的value属性里的值 - 常用于: 收集勾选了哪些值
}
};
</script>


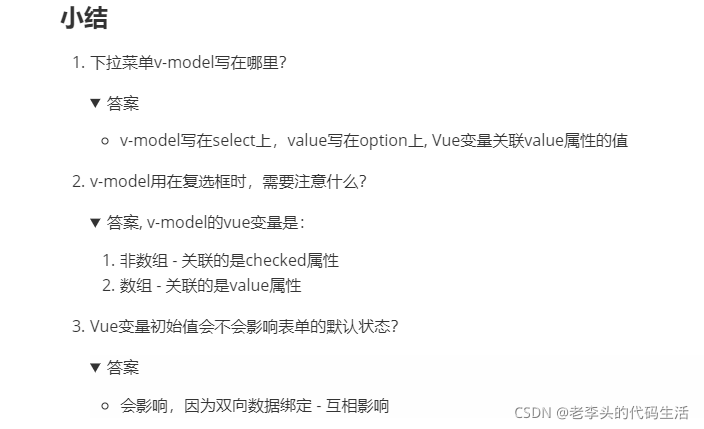
Vue指令-v-model修饰符
v-model.修饰符="vue数据变量"
-
.number 以parseFloat转成数字类型
-
.trim 去除首尾空白字符
-
.lazy 在change时触发而非inupt时
<template>
<div>
<div>
<span>年龄:</span>
<input type="text" v-model.number="age">
</div>
<div>
<span>人生格言:</span>
<input type="text" v-model.trim="motto">
</div>
<div>
<span>自我介绍:</span>
<textarea v-model.lazy="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
age: "",
motto: "",
intro: ""
}
}
}
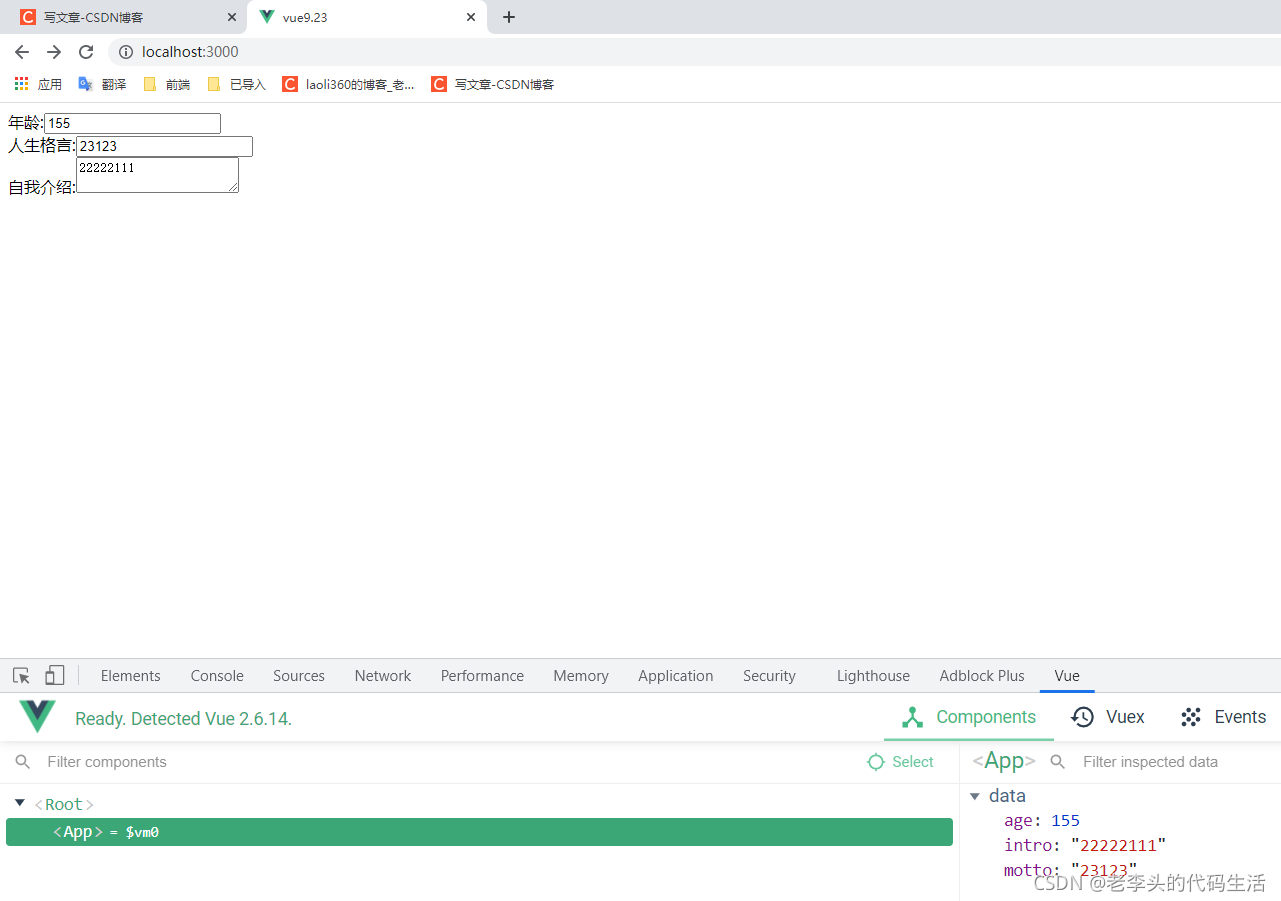
</script>.number - 转成数值类型后再赋予给Vue数据变量
.trim - 去除两边空格后把值赋予给Vue数据变量
.lazy - 等表单失去焦点,才把值赋予给Vue数据变量

Vue指令-v-html
注意点
该html 会把原标签内容清空覆盖
<template>
<div>
<p v-html="str"></p>
</div>
</template>
<script>
export default {
data() {
return {
str: "<span>我是一个span标签</span>"
}
}
}
</script>
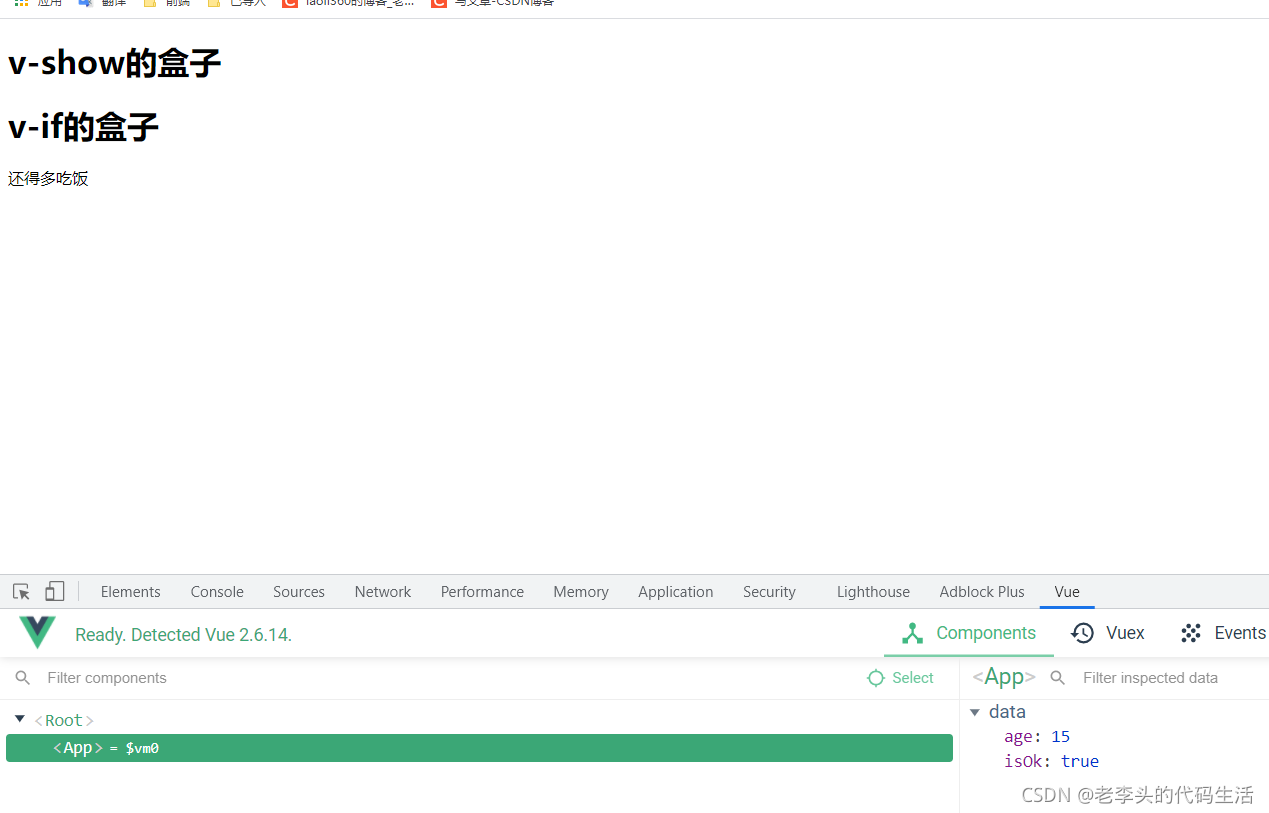
Vue指令-v-show和v-if
-
语法:
-
v-show="vue变量"
-
v-if="vue变量"
-
-
原理
-
v-show 用的display:none隐藏 (频繁切换使用)
-
v-if 直接从DOM树上移除
-
-
高级
-
v-else使用
-
<template>
<div>
<h1 v-show="isOk">v-show的盒子</h1>
<h1 v-if="isOk">v-if的盒子</h1>
<div>
<p v-if="age > 18">我成年了</p>
<p v-else>还得多吃饭</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isOk: true,
age: 15
}
}
}
</script>
案例-折叠面板
在做这个之前 先把以下包安装了
yarn add less@3.0.4 less-loader@5.0.0 -D<template>
<div id="app">
<h3>案例:折叠面板</h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展开' }}
</span>
</div>
<div class="container" v-show="isShow">
<p>寒雨连江夜入吴, </p>
<p>平明送客楚山孤。</p>
<p>洛阳亲友如相问,</p>
<p>一片冰心在玉壶。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false
}
}
}
</script>

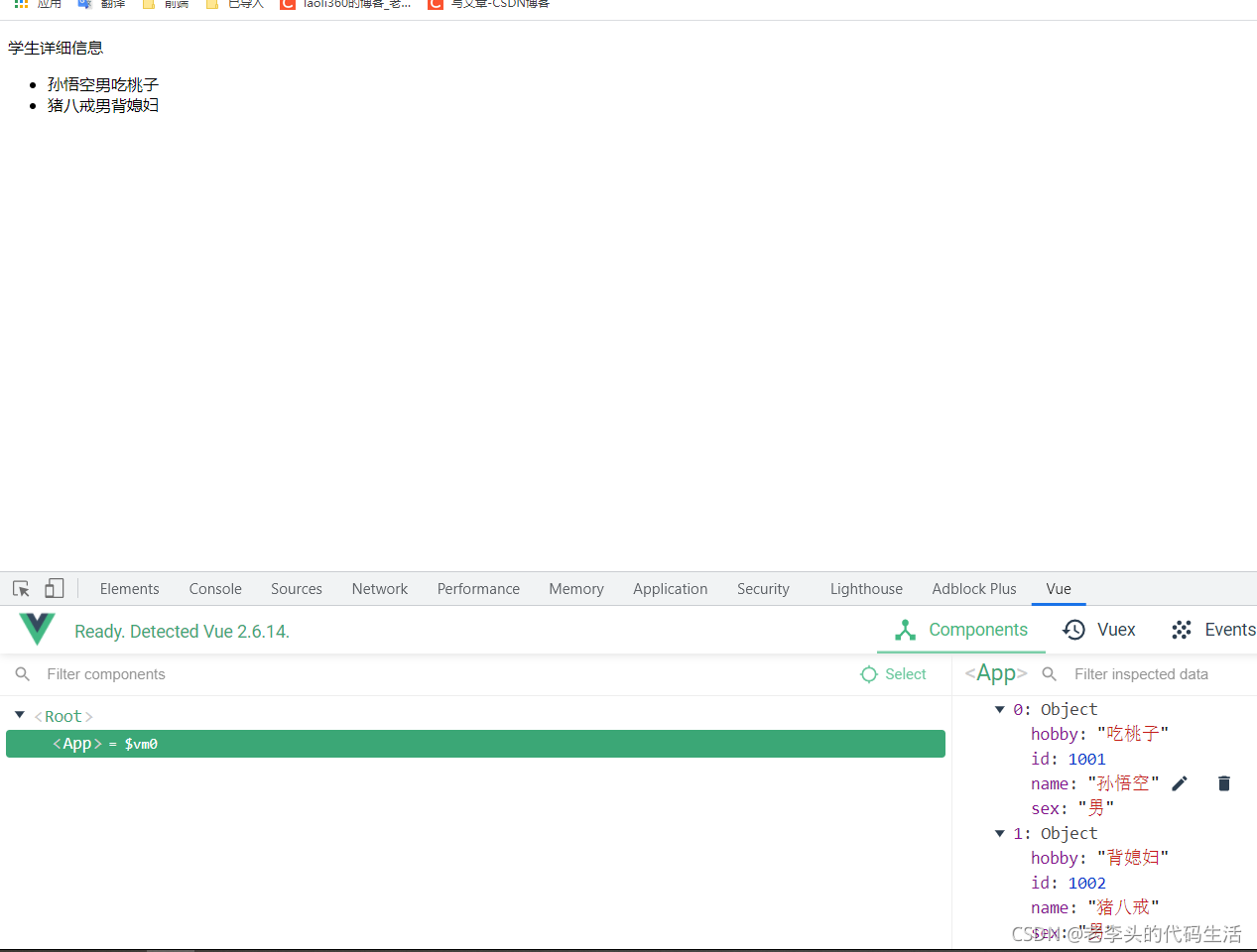
#######Vue指令-v-for########重点哈
<template>
<div id="app">
<!-- 省略其他 -->
<p>学生详细信息</p>
<ul>
<li v-for="obj in stuArr" :key="obj.id">
<span>{{ obj.name }}</span>
<span>{{ obj.sex }}</span>
<span>{{ obj.hobby }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// ...省略其他
stuArr: [
{
id: 1001,
name: "孙悟空",
sex: "男",
hobby: "吃桃子",
},
{
id: 1002,
name: "猪八戒",
sex: "男",
hobby: "背媳妇",
}
]
}
}
}
</script>