一,生命周期(钩子函数) 的简介
生命周期函数 又叫 钩子函数, 像它的名字一样,这也是个函数,与其他 methods 中定义的函数不同的是,Vue 中已经规定好了他的触发条件,而这些不同的触发条件就是 一个 Vue 文件从初始化到删除关闭必定经历的一些时间点,而我们就可以通过这些时间点进行各种操作
真正的钩子函数有很多,这里只介绍四类八个最常用的,如果想进行深入了解,请点击一下到这里去看看,这是官网,如果你只是正常工作开发或者面试需要,那么这篇文章可能会对您有些帮助
常用的钩子函数分为四类:
| 初始化 | beforeCreate | created |
| 挂载 | beforeMount | mounted |
| 更新 | beforeUpdate | updated |
| 销毁 | beforeDestroy | destroyed |
如下是一个 Vue 的生命周期顺序:

二,四类钩子函数的 触发条件 及 使用方法
钩子函数声明的位置:
四类函数都是需要与 methods 同级声明,并且不可被 methods 调用,以 updated 举例如下
export default {
data () {
},
methods: {
},
// 钩子函数和 methods 同级声明
updated () {
console.log('看到了吗 声明到这个位置');
}
}1. Lifecycle-初始化 beforeCreate 和 create
这个阶段有两个函数 beforeCreate 和 create
此阶段就是在 浏览器 初始化 data 和 methods 中数据前和后的时间点 会分别调用beforeCreate 和 create
beforeCreate 代表的就是 Vue 中 data 和 methods 中定义的数据函数 添加到浏览器之前 这个时间点会触发的函数; 用处不是太大,因为 data 的数据在此时还没有添加到,因此无法操作数据,很少用,打印测试一下 data 中的数据最后获得的也是 undefined (定义方法如图,可以亲自测试一下加深印象)
created 代表的就是 Vue 中 data 和 methods 中定义的数据函数 添加到浏览器初始化完毕之后 触发的函数; 它此时 data 和 methods 中的数据方法都已经定义初始化完毕,已经可以调用其中的数据函数了,这也是一个最早的可以操作 数据 的钩子函数
另外提一句,这个函数 created 和 mounted 经常用来发初始化ajax请求渲染页面,但是根据每个人的习惯不同,用哪个的都有,我本人而言一般用 created ,除非涉及到获取DOM元素否则很少用 mounted 这是因为 created 的请求更早,打开页面不会出现闪的情况,网页加载更快
export default {
data () {
return {
bl: true
}
},
methods: {
change () {
this.bl = !this.bl
}
},
<!-- Vue内部添加data和method数据前 -->
beforeCreate(){
// 在这里 打印的结果是 undefined
console.log(this.bl)
}
<!-- Vue内部添加data和method数据后 -->
created(){
// 在这里 打印的结果是 true
console.log(this.bl)
}
}
2.Lifecycle-挂载 beforeMount 和 mounted
这个阶段就是将 Vue的数据 在内存中渲染为虚拟DOM模板, 将这个虚拟DOM模板渲染为真实的页面DOM元素前和后这两个时间点分别调用 beforeMount 和 mounted
beforeMount 简单来说,就是内存里的虚拟DOM已经运算完毕,但是还没有渲染到浏览器中,此时还无法看到页面内容,也无法访问DOM元素,用处也不大,如果硬是要访问,会返回 undefined
mounted 这个钩子函数就是 虚拟DOM已经成功渲染到浏览器中了 此时调用mounted 中的内容,这个函数和 created 一样可以用来发送初始化ajax请求,但是我本人更习惯用 created ,因为mounted 在生命周期中比较靠后,反应较慢,只有涉及到操作 组件 DOM节点 的时候才会用 mounted
beforeMount 不可以打印 DOM节点 ,mounted 可以,具体如图:
<template>
<div id="app">
<div ref="biaoqian">这是个DOM节点</div>
</div>
</template>
<script>
export default {
// dom节点 渲染浏览器之前
beforeMount () {
console.log('beforeMount 打印结果:',this.$refs.biaoqian);
},
// dom节点 渲染浏览器完成
mounted(){
console.log('mounted 打印结果:',this.$refs.biaoqian);
}
}
</script>

3.Lifecycle-更新 beforeUpdate 和 updated
这个阶段是 页面DOM元素相关的数据更新 时,正在更新和更新完毕后两个时间点 触发 beforeUpdate 和 updated,非相关数据更新不会触发
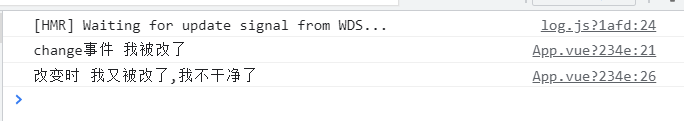
beforeUpdate 是页面元素相关联的数据已经改变,但是还未更改完毕的中间这个状态,发生在虚拟DOM重新渲染和打补丁之前,具体就是内存中的更新过程这个时间点会触发这个钩子函数,此时还未渲染到浏览器中DOM,但此时如果打印被改动的数据仍然会打印出改动成功后的数据,也可以基于改动后的数据进一步改动,这样下次再访问这个数据就是最新的 如下图
export default {
data () {
return {
text: '我是还没被改的文字'
}
},
methods: {
// 改动数据事件
change () {
this.text = '我被改了'
console.log('change事件', this.text); // 21行 打印结果
}
},
// beforeUpdate 钩子函数
beforeUpdate () {
this.text = '我又被改了,我不干净了'
console.log('改变时', this.text); // 26行 打印结果
}
}
</script>

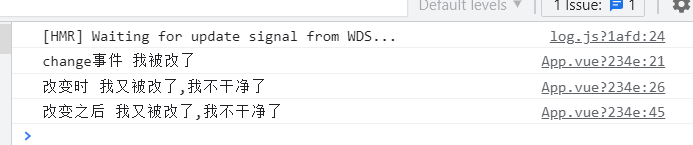
updated 是数据改动完成并且成功重新打补丁渲染完成后调用的钩子函数,此时获取的数据一定是经过 改动 和 beforeUpdate 的最新数据,但是最好不要在updated 中改动数据,这样可能会再次触发 beforeUpdate 因此会造成死循环重复执行,打印结果如下:
export default {
data () {
return {
text: '我是还没被改的文字'
}
},
methods: {
// 改动数据事件
change () {
this.text = '我被改了'
console.log('change事件', this.text); // 21行 打印结果
}
},
// beforeUpdate 钩子函数
beforeUpdate () {
this.text = '我又被改了,我不干净了'
console.log('改变时', this.text); // 26行 打印结果
},
// updated 钩子函数
updated () {
console.log('改变之后', this.text); // 45行 打印结果
},
}
</script>

4.Lifecycle-销毁 beforeDestroy 和 destroyed
beforeDestroy 和 destroyed用法如上一样,只不过他的触发时机是 Vue实例销毁的前后,destroyed用处多用于 清除定时器和 清空localstorage中的数据,beforeDestroy用的不多,很惭愧这两个我也不是很了解