Android注册登录页面
- 需求
- 分析
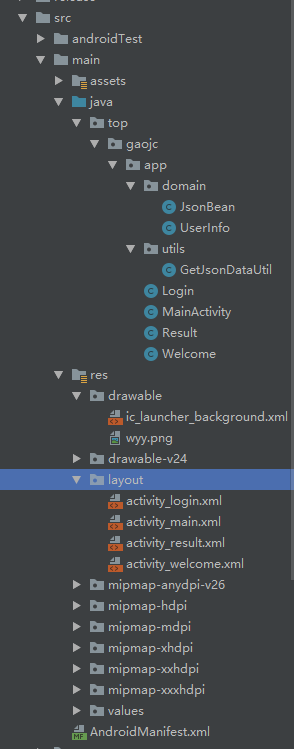
- 项目目录
- .java
- domain
- JsonBean.java
- UserInfo.java
- utils
- GetJsonDataUtil.java
- Login.java
- MainActivity.java
- Result.java
- Welcome.java
- .xml
- activity_login.xml
- activity_main.xml
- activity_result.xml
- activity_result.xml
- AndroidManifest.xml
- 页面效果
- 注册页面
- 注册成功页面
- 登录页面
- 登录成功页面
- 点击可自行下载
需求
主题:网抑云
用户注册
(账号 密码 性别 爱好…)
(注册完成跳转到注册成功页面)
注册成功页面
(显示用户注册的详细信息)
(可以跳转到登录页面)
登录页面
(使用用户注册时的账号密码登录)
(进行判断)
登录成功页面
(欢迎XXX(用户注册时的昵称)先生/女士
分析
不能使用回车多行输入
账号(不可为空)
密码(不可为空)(隐藏的)
确认密码(比对)
昵称(不可为空)
性别(单选)
爱好(多选)
简介
简介可以为空,其他全部非空
inputType属性实现限制输入类型
点击注册 如果有空(吐司提示XXX不可为空) 从上到下提示
注册完毕之后:
跳转到注册成功页面
项目目录

.java
domain
JsonBean.java
package top.gaojc.app.domain;
import com.contrarywind.interfaces.IPickerViewData;
import java.util.List;
public class JsonBean implements IPickerViewData {
private String name;
private List<CityBean> city;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<CityBean> getCityList() {
return city;
}
public void setCityList(List<CityBean> city) {
this.city = city;
}
// 实现 IPickerViewData 接口,
// 这个用来显示在PickerView上面的字符串,
// PickerView会通过IPickerViewData获取getPickerViewText方法显示出来。
@Override
public String getPickerViewText() {
return this.name;
}
public static class CityBean {
private String name;
private List<String> area;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<String> getArea() {
return area;
}
public void setArea(List<String> area) {
this.area = area;
}
}
}
UserInfo.java
package top.gaojc.app.domain;
public class UserInfo {
// 账号
public static String zhanghao;
// 密码
public static String mima;
// 确认密码
public static String queren;
// 昵称
public static String nicheng;
// 性别
public static String xingbie;
// 爱好
public static String aihao;
// 简介
public static String jianjie;
public String getZhanghao() {
return zhanghao;
}
public void setZhanghao(String zhanghao) {
this.zhanghao = zhanghao;
}
public String getMima() {
return mima;
}
public void setMima(String mima) {
this.mima = mima;
}
public String getQueren() {
return queren;
}
public void setQueren(String queren) {
this.queren = queren;
}
public String getNicheng() {
return nicheng;
}
public void setNicheng(String nicheng) {
this.nicheng = nicheng;
}
public String getXingbie() {
return xingbie;
}
public void setXingbie(String xingbie) {
this.xingbie = xingbie;
}
public String getAihao() {
return aihao;
}
public void setAihao(String aihao) {
this.aihao = aihao;
}
public String getJianjie() {
return jianjie;
}
public void setJianjie(String jianjie) {
this.jianjie = jianjie;
}
}
utils
GetJsonDataUtil.java
package top.gaojc.app.utils;
import android.content.Context;
import android.content.res.AssetManager;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
public class GetJsonDataUtil {
public String getJson(Context context, String fileName) {
StringBuilder stringBuilder = new StringBuilder();
try {
AssetManager assetManager = context.getAssets();
BufferedReader bf = new BufferedReader(new InputStreamReader(
assetManager.open(fileName)));
String line;
while ((line = bf.readLine()) != null) {
stringBuilder.append(line);
}
} catch (IOException e) {
e.printStackTrace();
}
return stringBuilder.toString();
}
}
Login.java
package top.gaojc.app;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import top.gaojc.app.domain.UserInfo;
public class Login extends AppCompatActivity {
// 初始化
Button login;
EditText edt_account;
EditText edt_password;
// 用户注册时的账号密码
String zhanghao;
String mima;
// 用户登录时的账号密码
String account;
String password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
// 绑定
login = findViewById(R.id.login);
edt_account = findViewById(R.id.account);
edt_password = findViewById(R.id.password);
// 获取用户注册时的账号和密码
UserInfo userInfo = new UserInfo();
zhanghao = userInfo.getZhanghao();
mima = userInfo.getMima();
// 监听点击事件
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 获取用户登录时输入的账号密码
account = edt_account.getText().toString();
password = edt_password.getText().toString();
// 判断用户注册时的账号密码和登录输入的账号密码是否一致
if (zhanghao.equals(account) == true && mima.equals(password) == true){
// 登录成功 跳转登录成功页面
Intent intent = new Intent(Login.this,Welcome.class);
startActivity(intent);
}else {
// 提示用户账号或密码错误
Toast.makeText(Login.this,"账号或密码错误",Toast.LENGTH_SHORT).show();
}
}
});
}
}
MainActivity.java
package top.gaojc.app;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.bigkoo.pickerview.builder.OptionsPickerBuilder;
import com.bigkoo.pickerview.listener.OnOptionsSelectListener;
import com.bigkoo.pickerview.view.OptionsPickerView;
import com.google.gson.Gson;
import org.json.JSONArray;
import java.util.ArrayList;
import top.gaojc.app.domain.JsonBean;
import top.gaojc.app.domain.UserInfo;
import top.gaojc.app.utils.GetJsonDataUtil;
public class MainActivity extends AppCompatActivity {
// 初始化
// 省市区联动
private TextView mTxt;
private ArrayList<JsonBean> options1Items = new ArrayList<>(); //省
private ArrayList<ArrayList<String>> options2Items = new ArrayList<>();//市
private ArrayList<ArrayList<ArrayList<String>>> options3Items = new ArrayList<>();//区
// 账号
EditText account;
// 密码
EditText password;
// 确认密码
EditText confirmPassword;
// 昵称
EditText username;
// 性别 男
RadioButton rb_man;
// 性别 女
RadioButton rb_woman;
// 爱好 吃
CheckBox eat;
// 爱好 喝
CheckBox drink;
// 爱好 玩
CheckBox play;
// 爱好 乐
CheckBox happy;
// 简介
EditText presentation;
// 注册按钮
Button register;
// 结果
// 账号
String zhanghao;
// 输入框 密码
String mima;
// 输入框 确认密码
String queren;
// 输入框 昵称
String nicheng;
// 给数字赋值 判断男女
int gender;
// 按钮 性别
String xingbie;
// 爱好
String aihao;
// 输入框 简介
String jianjie;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 省市区联动方法
initView();
initData();
// 绑定
// 账号
account = findViewById(R.id.edt_account);
// 密码
password = findViewById(R.id.edt_password);
// 确认密码
confirmPassword = findViewById(R.id.edt_confirmPassword);
// 昵称
username = findViewById(R.id.edt_username);
// 性别
rb_man = findViewById(R.id.rb_man);
rb_woman = findViewById(R.id.rb_woman);
// 爱好
eat = findViewById(R.id.cb_eat);
drink = findViewById(R.id.cb_drink);
play = findViewById(R.id.cb_play);
happy = findViewById(R.id.cb_happy);
// 简介
presentation = findViewById(R.id.edt_presentation);
// 注册按钮
register = findViewById(R.id.btn_register);
// 监听点击事件
register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 获取账号
zhanghao = account.getText().toString();
// 获取密码
mima = password.getText().toString();
// 获取确认密码
queren = confirmPassword.getText().toString();
// 获取昵称
nicheng = username.getText().toString();
// 获取性别
rb_woman.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
gender = 1;
}
});
if (gender == 1){
xingbie = "女";
}else {
xingbie = "男";
}
// 获取爱好
StringBuilder stringBuilder = new StringBuilder();
if (eat.isChecked()){
stringBuilder.append("吃、");
}
if (drink.isChecked()){
stringBuilder.append("喝、");
}
if (play.isChecked()){
stringBuilder.append("玩、");
}
if (happy.isChecked()){
stringBuilder.append("乐");
}
// 获取字符串最后一个字符
String str = stringBuilder.charAt(stringBuilder.length() - 1) + "";
// 如果最后一个符号是、 则剪切掉
if (str.equals("、")){
aihao = stringBuilder.substring(0,stringBuilder.length() - 1);
}else {
aihao = stringBuilder.toString();
}
// 获取简介
jianjie = presentation.getText().toString();
// 账号密码昵称校验
if (zhanghao.equals("") == false && zhanghao.length() != 0 &&
mima.equals("") == false && mima.length() != 0 && mima.equals(queren) == true &&
nicheng.equals("") == false && nicheng.length() != 0)
{
// 数据存储
UserInfo userInfo = new UserInfo();
userInfo.setZhanghao(zhanghao);
userInfo.setMima(mima);
userInfo.setQueren(queren);
userInfo.setNicheng(nicheng);
userInfo.setXingbie(xingbie);
userInfo.setAihao(aihao);
userInfo.setJianjie(jianjie);
// 跳转
Intent intent = new Intent(MainActivity.this, Result.class);
startActivity(intent);
} else if (zhanghao.equals("") == true || zhanghao.length() == 0){
Toast.makeText(MainActivity.this,"账号不允许为空!",Toast.LENGTH_SHORT).show();
}else if (mima.equals("") == true || mima.length() == 0){
Toast.makeText(MainActivity.this,"密码不允许为空!",Toast.LENGTH_SHORT).show();
} else if (mima.equals(queren) == false){
Toast.makeText(MainActivity.this,"两次密码不一致!",Toast.LENGTH_SHORT).show();
}else if (nicheng.equals("") == true || nicheng.length() == 0){
Toast.makeText(MainActivity.this,"昵称不允许为空!",Toast.LENGTH_SHORT).show();
}
}
});
}
private void initData() {
/**
* 注意:assets 目录下的Json文件仅供参考,实际使用可自行替换文件
* 关键逻辑在于循环体
* */
String JsonData = new GetJsonDataUtil().getJson(this, "province.json");//获取assets目录下的json文件数据
ArrayList<JsonBean> jsonBean = parseData(JsonData);//用Gson 转成实体
/**
* 添加省份数据
* 注意:如果是添加的JavaBean实体,则实体类需要实现 IPickerViewData 接口,
* PickerView会通过getPickerViewText方法获取字符串显示出来。
*/
options1Items = jsonBean;
for (int i = 0; i < jsonBean.size(); i++) {//遍历省份
ArrayList<String> CityList = new ArrayList<>();//该省的城市列表(第二级)
ArrayList<ArrayList<String>> Province_AreaList = new ArrayList<>();//该省的所有地区列表(第三级)
for (int c = 0; c < jsonBean.get(i).getCityList().size(); c++) {//遍历该省份的所有城市
String CityName = jsonBean.get(i).getCityList().get(c).getName();
CityList.add(CityName);//添加城市
ArrayList<String> City_AreaList = new ArrayList<>();//该城市的所有地区列表
//如果无地区数据,建议添加空字符串,防止数据为null 导致三个选项长度不匹配造成崩溃
if (jsonBean.get(i).getCityList().get(c).getArea() == null
|| jsonBean.get(i).getCityList().get(c).getArea().size() == 0) {
City_AreaList.add("");
} else {
City_AreaList.addAll(jsonBean.get(i).getCityList().get(c).getArea());
}
Province_AreaList.add(City_AreaList);//添加该省所有地区数据
}
//添加城市数据
options2Items.add(CityList);
//添加地区数据
options3Items.add(Province_AreaList);
}
}
private void initView() {
mTxt = (TextView) findViewById(R.id.txt);
mTxt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showPickerView();
}
});
}
private void showPickerView() {
OptionsPickerView pvOptions = new OptionsPickerBuilder(this, new OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
//返回的分别是三个级别的选中位置
mTxt.setText(options1Items.get(options1).getPickerViewText() + " "
+ options2Items.get(options1).get(options2) + " "
+ options3Items.get(options1).get(options2).get(options3));
}
})
.setTitleText("城市选择")
.setTitleBgColor(Color.WHITE)//设置标题的背景颜色
.setDividerColor(Color.BLACK)//设置分割线的颜色
.setTextColorCenter(Color.BLACK) //设置选中项文字颜色
.setContentTextSize(20)
.build();
pvOptions.setPicker(options1Items, options2Items, options3Items);//三级选择器
pvOptions.show();
}
public ArrayList<JsonBean> parseData(String result) {//Gson 解析
ArrayList<JsonBean> detail = new ArrayList<>();
try {
JSONArray data = new JSONArray(result);
// 通过构造函数来获取
Gson gson = new Gson();
for (int i = 0; i < data.length(); i++) {
JsonBean entity = gson.fromJson(data.optJSONObject(i).toString(), JsonBean.class);
detail.add(entity);
}
} catch (Exception e) {
e.printStackTrace();
}
return detail;
}
}
Result.java
package top.gaojc.app;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import top.gaojc.app.domain.UserInfo;
public class Result extends AppCompatActivity {
// 初始化
// 返回值
TextView result;
// 登录按钮
Button login;
// 账号
String zhanghao;
// 密码
String mima;
// 昵称
String nicheng;
// 性别
String xingbie;
// 爱好
String aihao;
// 简介
String jianjie;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
// 绑定
result = findViewById(R.id.tv_result);
login = findViewById(R.id.btn_login);
// 用户信息对象
UserInfo userInfo = new UserInfo();
// 获取用户信息
zhanghao = userInfo.getZhanghao();
mima = userInfo.getMima();
nicheng = userInfo.getNicheng();
xingbie = userInfo.getXingbie();
aihao = userInfo.getAihao();
jianjie = userInfo.getJianjie();
// 设置显示的数据
result.setText("账号:" + zhanghao + "\n密码:" + mima + "\n昵称:" + nicheng + "\n性别:" + xingbie + "\n爱好:" + aihao + "\n简介:" + jianjie);
// 监听事件
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(Result.this, Login.class);
startActivity(intent);
}
});
}
}
Welcome.java
package top.gaojc.app;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import top.gaojc.app.domain.UserInfo;
public class Welcome extends AppCompatActivity {
// 初始化
TextView register;
String nicheng;
String xingbie;
// 称谓 先生 or 女士
String appellation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
// 绑定
register = findViewById(R.id.tv_register);
// 获取用户的昵称和性别
UserInfo userInfo = new UserInfo();
nicheng = userInfo.getNicheng();
xingbie = userInfo.getXingbie();
// 判断男女 昵称后面跟称谓
if (xingbie.equals("男")){
appellation = "先生";
}else {
appellation = "女士";
}
// 输出内容的拼接
String text = "欢迎" + nicheng + appellation + "!";
// 打印
register.setText(text);
}
}
.xml
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Login"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户登录"
android:layout_gravity="center"
android:textSize="25sp"/>
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:layout_centerInParent="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号" />
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="登录"/>
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户注册"
android:layout_gravity="center"
android:textSize="25sp"/>
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:layout_centerInParent="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号" />
<EditText
android:id="@+id/edt_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码" />
<EditText
android:id="@+id/edt_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认密码" />
<EditText
android:id="@+id/edt_confirmPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="昵称" />
<EditText
android:id="@+id/edt_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
</LinearLayout>
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"/>
<RadioButton
android:id="@+id/rb_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"/>
<RadioButton
android:id="@+id/rb_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"/>
<CheckBox
android:id="@+id/cb_eat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吃"/>
<CheckBox
android:id="@+id/cb_drink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喝" />
<CheckBox
android:id="@+id/cb_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="玩"/>
<CheckBox
android:id="@+id/cb_happy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乐"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="简介" />
<EditText
android:id="@+id/edt_presentation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
</LinearLayout>
<Button
android:id="@+id/btn_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:layout_gravity="center"
android:textSize="20sp"
android:layout_marginTop="35dp"/>
</LinearLayout>
activity_result.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Result">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册成功!"
android:layout_above="@id/tv_result"
android:layout_centerHorizontal="true"
android:textColor="#00ff99"
android:textSize="30sp"/>
<!-- 返回内容-->
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_result"
android:layout_centerHorizontal="true"
android:text="去登录"/>
</RelativeLayout>
activity_result.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Welcome">
<TextView
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="30sp"/>
</RelativeLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="top.gaojc.app">
<application
android:allowBackup="true"
android:icon="@drawable/wyy"
android:label="@string/app_name"
android:roundIcon="@drawable/wyy"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".Login"/>
<activity android:name=".Result" />
<activity android:name=".Welcome" />
<activity android:name=".domain.UserInfo"/>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
页面效果
注册页面

注册成功页面

登录页面

登录成功页面