参考资料
Electron官网 DevTools Extension
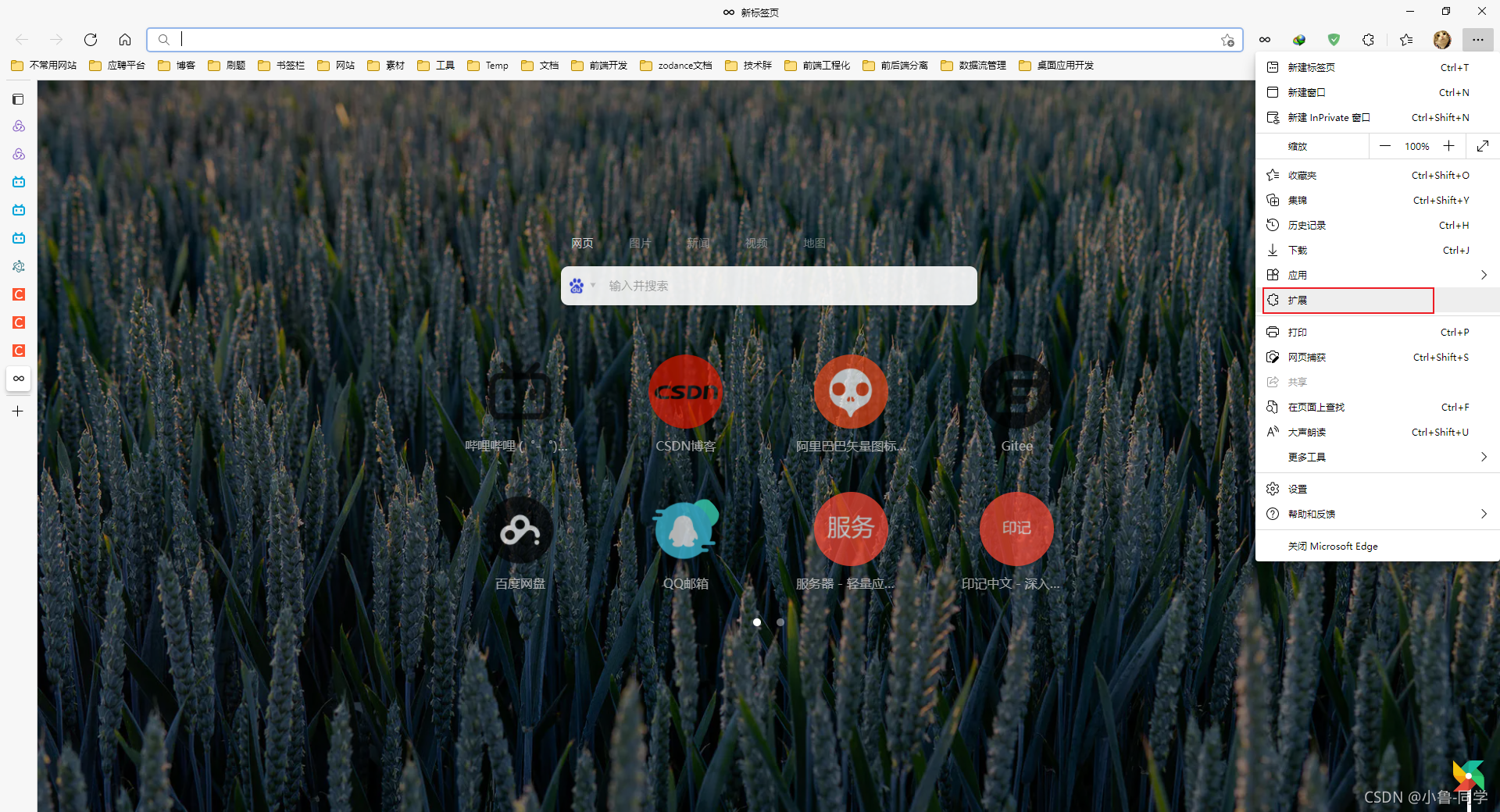
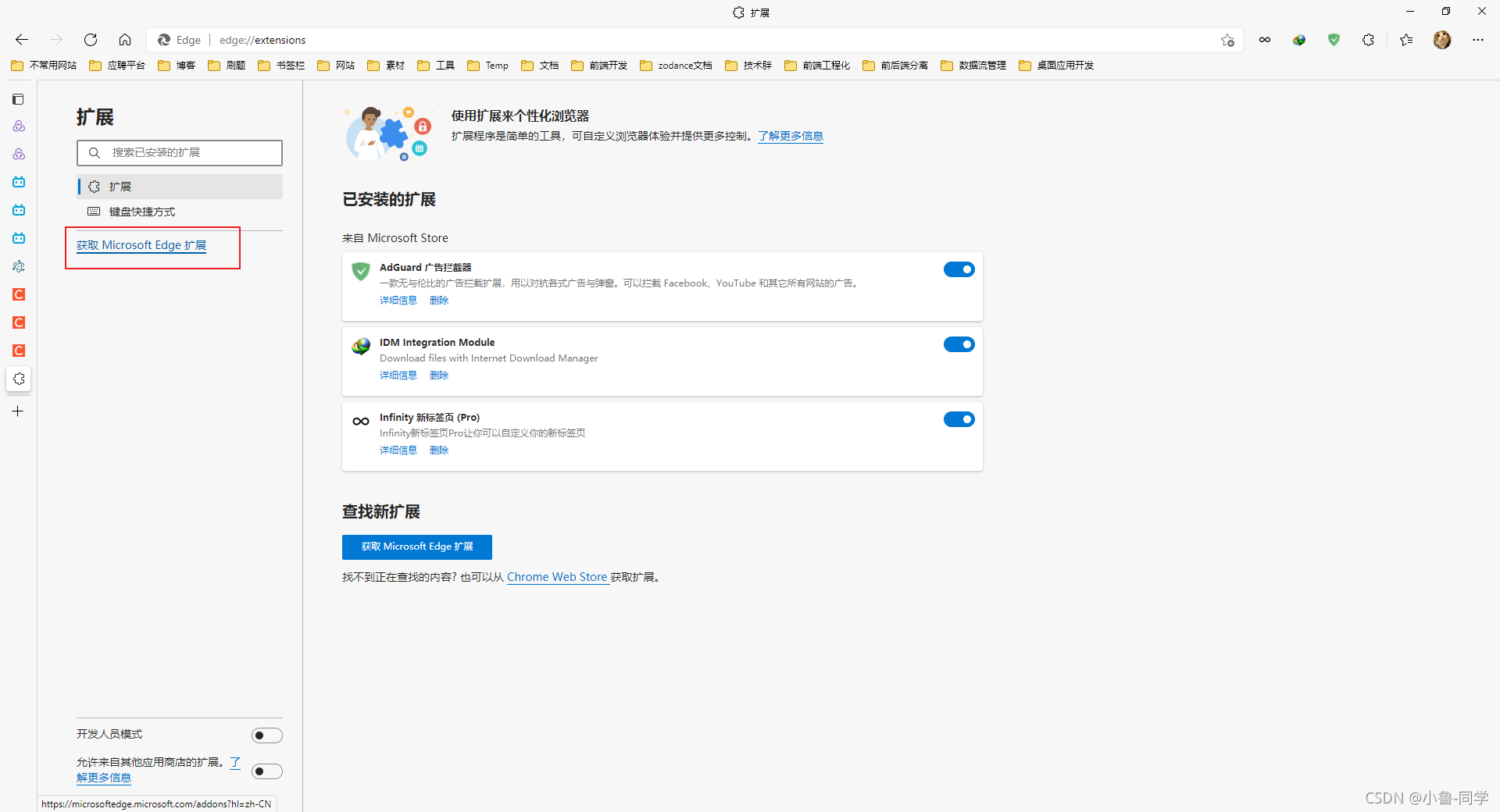
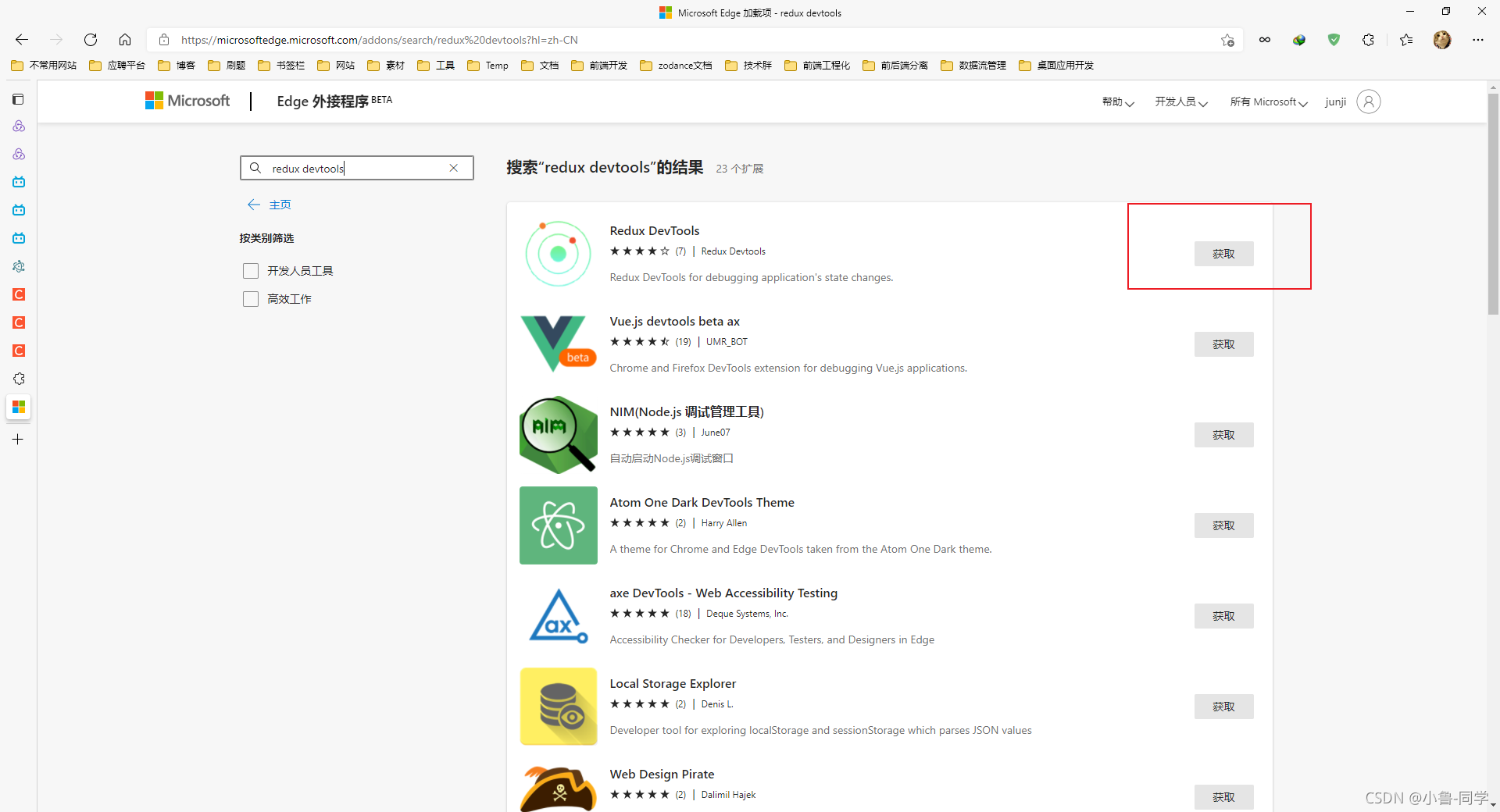
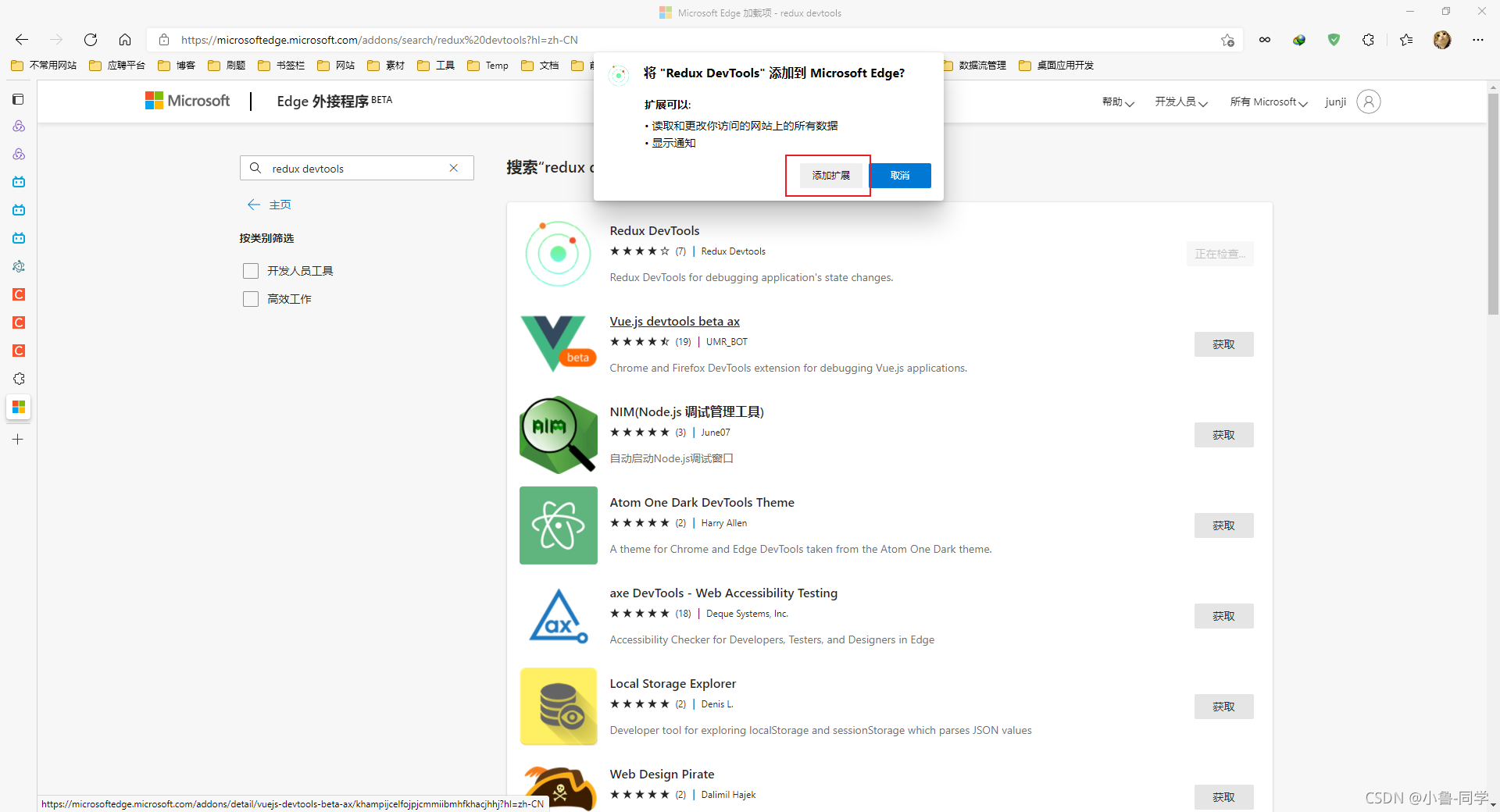
1、安装浏览器扩展
建议无法访问外网的读者使用Edge浏览器安装扩展,本文将以Edge浏览器为例
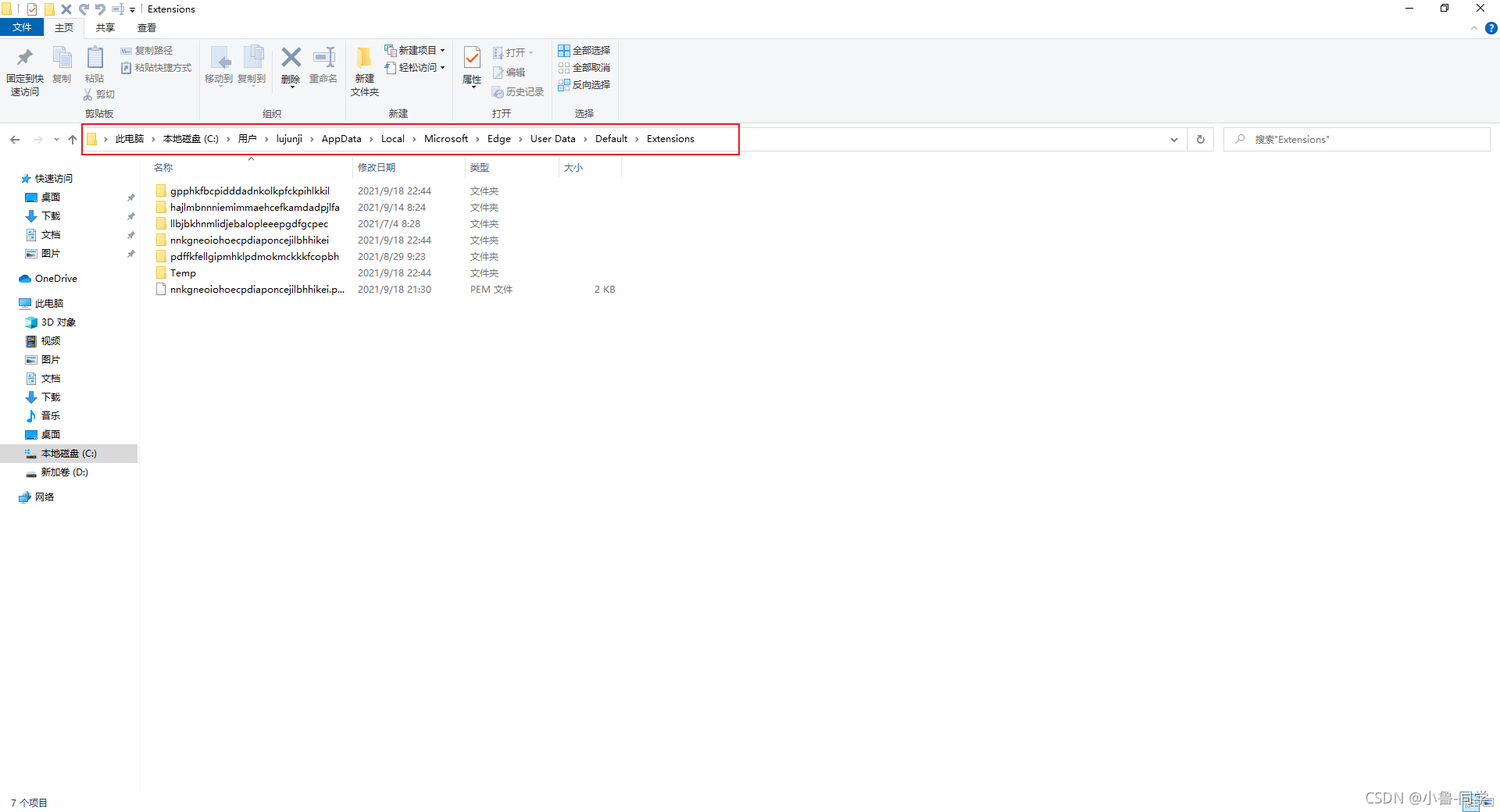
2、获取扩展路径

比如我的redux devtools的路径为
C:\Users\lujunji\AppData\Local\Microsoft\Edge\User Data\Default\Extensions\nnkgneoiohoecpdiaponcejilbhhikei\2.17.0_0
3. 编写加载程序文件
不要忘记将路径分隔符 \ 替换为 /
installExtension.js
const { session } = require('electron')
// react-developer-tools 扩展的绝对路径
const REACT_DEVELOPER_TOOLS = "C:/Users/lujunji/AppData/Local/Microsoft/Edge/User Data/Default/Extensions/gpphkfbcpidddadnkolkpfckpihlkkil/4.18.0_0"
// redux-devtools 扩展的绝对路径
const REDUX_DEVTOOLS = "C:/Users/lujunji/AppData/Local/Microsoft/Edge/User Data/Default/Extensions/nnkgneoiohoecpdiaponcejilbhhikei/2.17.0_0"
// 向外暴露installExtension函数
exports.installExtension = function installExtension() {
session.defaultSession.loadExtension(REACT_DEVELOPER_TOOLS)
session.defaultSession.loadExtension(REDUX_DEVTOOLS)
}
4. 在main.js中执行installExtension函数,加载开发工具扩展
main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
const { installExtension } = require('./devtoolsInstaller')
function createWindow() {
let window = new BrowserWindow({
width: 1024,
height: 678,
webPreferences: {
preload: path.resolve(__dirname, 'preload.js')
}
})
window.openDevTools()
window.loadURL('http://localhost:3000')
window.on('closed', () => {
window = null
})
}
app.whenReady().then(() => {
installExtension() // 必须在ready事件后加载开发工具扩展
createWindow()
})
app.on("window-all-closed", () => {
if (process.platform !== 'darwin') app.quit()
})
除了手动加载devtools extension之外,还可以使用工具(不要问我为什么不使用工具)
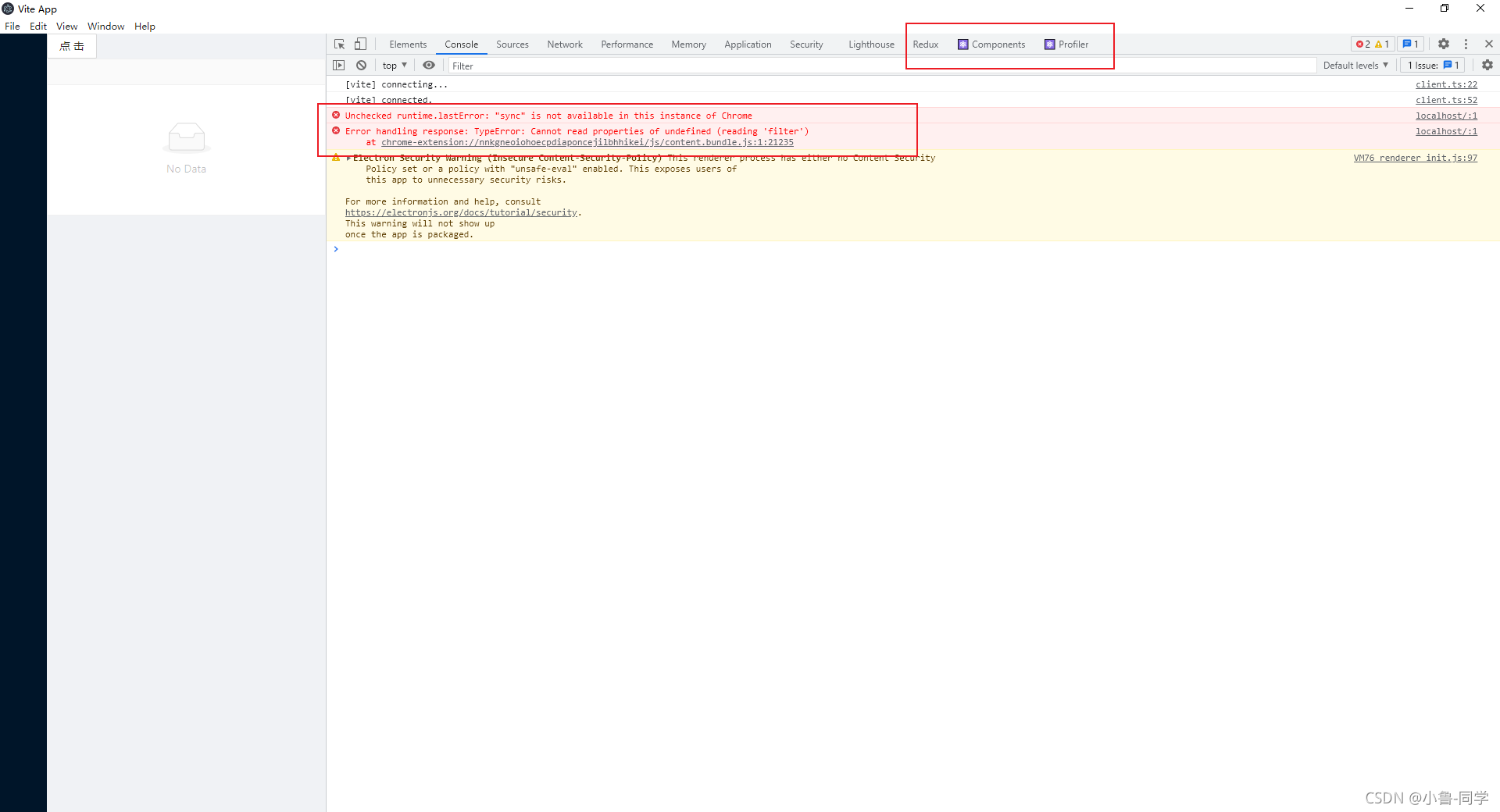
5. 结果

虽然有报错,但开发工具扩展仍然可以使用,报错的原因应该与redux devtools本身有关