如何写好JS - 三大原则
- 🌂序言
- 一、☂️什么才是好的JS代码?
- 二、🧵 写好JS的一些原则
- 1. 各司其职👋
- (1)定义
- (2)例子阐述
- 2. 组件封装🤏
- (1)定义
- (2)例子阐述:轮播组件
- (3)轮播组件重构:插件化
- (4)轮播组件重构:模板化
- (5)轮播组件重构:组件框架
- (6)总结
- 3. 过程抽象👌
- (1)定义
- (2)例子阐述
- (3)Once
- (4)高阶函数
- 1)高阶函数是什么
- 2)常用高阶函数
- (5)思考和讨论
- (6)编程范式
- 1)命令式与声明式
- 2)例子展示
- 三、🎩结束语
- :) 往期推荐
🌂序言
对于前端来说,js 可以说是非常常见的脚本语言之一了。前端工程师写的最多的代码,可能就是 js 代码了。可很多时候,我们都只是 CV 工程师,只管把代码写完跑起来了就行,但是呢,殊不知存在的一个问题是,我们一个稍微疏忽的编写,就很容易导致程序不知不觉的bug出现。
因此呢,写好 js 代码,必须要遵循到几大原则:各司其职、组件封装和过程抽象。
前段时间参加了字节的青训营,有幸听到月影大佬💁♂️的直播课。那么接下来,我们就跟着月影大佬的步伐,来了解一下如何写好 JS ~
一起来学习吧~⛱️
一、☂️什么才是好的JS代码?
在真正讲解写好 JS 的三大原则之前,我们先来谈论一个话题,什么才是好的 JS 代码呢?

对于好的 js 代码来说,应该要遵循的是以下三个原则。分别是:
- 各司其职
- 组件封装
- 过程抽象
那么下面,我们将依据这三个原则,来进行展开细述。
二、🧵 写好JS的一些原则
1. 各司其职👋
(1)定义
写前端的小伙伴们应该知道,前端为什么要分成 HTML 、 CSS 和 JS 。那其实实际上,在前端中, HTML 负责结构, CSS 负责表现,而 JS 负责行为。如下图所示:

(2)例子阐述
我们先来看一道题目,假设现在要写一段 JS ,控制一个网页,让它只会浅色和深色两种浏览模式。如下图所示:

如果是你来实现,你会怎么做呢?
Now,我们先来看第一个版本。
先来看 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>深夜食堂</title>
</head>
<body>
<header>
<button id="modeBtn">🌞</button>
<h1>深夜食堂</h1>
</header>
<main>
<div class="pic">
<img src="https://p2.ssl.qhimg.com/t0120cc20854dc91c1e.jpg">
</div>
<div class="description">
<p>
这是一间营业时间从午夜十二点到早上七点的特殊食堂。这里的老板,不太爱说话,却总叫人吃得热泪盈
眶。在这里,自卑的舞蹈演员偶遇隐退多年舞界前辈,前辈不惜讲述自己不堪回首的经历不断鼓舞年轻人,最终令其重拾自信;轻言绝交的闺蜜因为吃到共同喜爱的美食,回忆起从前的友谊,重归于好;乐观的绝症患者遇到同命相连的女孩,两人相爱并相互给予力量,陪伴彼此完美地走过了最后一程;一味追求事业成功的白领,在这里结交了真正暖心的朋友,发现真情比成功更有意义。食物、故事、真情,汇聚了整部剧的主题,教会人们坦然面对得失,对生活充满期许和热情。每一个故事背后都饱含深情,情节跌宕起伏,令人流连忘返 [6]。
</p>
</div>
</main>
</body>
</html>
现在来看 css 代码:
body, html {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
body {
padding: 10px;
box-sizing: border-box;
}
div.pic img {
width: 100%;
}
#modeBtn {
font-size: 2rem;
float: right;
border: none;
background: transparent;
}
最后,我们来看 JS 代码:
const btn = document.getElementById('modeBtn');
btn.addEventListener('click', (e) => {
const body = document.body;
if(e.target.innerHTML === '🌞') {
body.style.backgroundColor = 'black';
body.style.color = 'white';
e.target.innerHTML = '🌜';
} else {
body.style.backgroundColor = 'white';
body.style.color = 'black';
e.target.innerHTML = '🌞';
}
});
现在,大家可以来看下上面的这个版本。大家可以先想一下,这个版本会有什么问题呢?如果是你来优化,你会怎么做呢?
对于以上这段代码,主要存在以下几点问题:
- 样式和行为没有分离,即没有做到职责分离
- 全局污染
- 复用性不强
- 封装性不好
针对以上所存在的问题,我们来进行第二版本的优化。具体如下:
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>深夜食堂</title>
</head>
<body>
<header>
<button id="modeBtn"></button>
<h1>深夜食堂</h1>
</header>
<main>
<div class="pic">
<img src="https://p2.ssl.qhimg.com/t0120cc20854dc91c1e.jpg">
</div>
<div class="description">
<p>
这是一间营业时间从午夜十二点到早上七点的特殊食堂。这里的老板,不太爱说话,却总叫人吃得热泪盈
眶。在这里,自卑的舞蹈演员偶遇隐退多年舞界前辈,前辈不惜讲述自己不堪回首的经历不断鼓舞年轻人,最终令其重拾自信;轻言绝交的闺蜜因为吃到共同喜爱的美食,回忆起从前的友谊,重归于好;乐观的绝症患者遇到同命相连的女孩,两人相爱并相互给予力量,陪伴彼此完美地走过了最后一程;一味追求事业成功的白领,在这里结交了真正暖心的朋友,发现真情比成功更有意义。食物、故事、真情,汇聚了整部剧的主题,教会人们坦然面对得失,对生活充满期许和热情。每一个故事背后都饱含深情,情节跌宕起伏,令人流连忘返 [6] 。
</p>
</div>
</main>
</body>
</html>
CSS 代码:
body, html {
width: 100%;
height: 100%;
max-width: 600px;
padding: 0;
margin: 0;
overflow: hidden;
}
body {
padding: 10px;
box-sizing: border-box;
transition: all 1s;
}
div.pic img {
width: 100%;
}
#modeBtn {
font-size: 2rem;
float: right;
border: none;
outline: none;
cursor: pointer;
background: inherit;
}
body.night {
background-color: black;
color: white;
transition: all 1s;
}
#modeBtn::after {
content: '🌞';
}
body.night #modeBtn::after {
content: '🌜';
}
JS 代码:
const btn = document.getElementById('modeBtn');
btn.addEventListener('click', (e) => {
const body = document.body;
if(body.className !== 'night') {
body.className = 'night';
} else {
body.className = '';
}
});
大家可以看到,我们尽可能的把样式都抽离到 css 当中,这样让职责更加的分离,代码效果更好。
那看到这里,可能有的小伙伴就会像,有没有可能所有的内容都放在 css 当中呢,而不要去用到 JS 来实现。答案是肯定的。接下来我们来看第三个版本。
进一步优化,我们来看第三个版本。 HTML 代码与上面一样保持不变,没有 JS 代码。下面附上新的 CSS 代码:
body, html {
width: 100%;
height: 100%;
max-width: 600px;
padding: 0;
margin: 0;
overflow: hidden;
}
body {
box-sizing: border-box;
}
.content {
padding: 10px;
transition: background-color 1s, color 1s;
}
div.pic img {
width: 100%;
}
#modeCheckBox {
display: none;
}
/* 当选中时,给其再加个content类 */
#modeCheckBox:checked + .content {
background-color: black;
color: white;
transition: all 1s;
}
#modeBtn {
font-size: 2rem;
float: right;
}
#modeBtn::after {
content: '🌞';
}
/* 当选中时,对content类的内容进行修改 */
#modeCheckBox:checked + .content #modeBtn::after {
content: '🌜';
}
大家可以看到,修改到最后版本的时候,是不是就只剩下 HTML 和 CSS 了呢,是不是简洁了许多了呢。
现在,我们来对以上这个例子做个小结。深夜食堂例子结论如下👇
HTML/CSS各司其职;- 应当避免不必要的使用
JS来直接操作样式; - 可以用
class来表示状态; - 纯展示类交互寻求零
JS解决方案。
到这里,相信大家对上面这个例子也有了一定的了解。
同时,上面代码已放到在线网站 code.h5jun 上,大家根据自身需求在下面点击链接进行获取哦~
👉深夜食堂:版本一
👉深夜食堂:版本二
👉深夜食堂:版本三
2. 组件封装🤏
(1)定义
组件是指 Web 页面上抽出来的一个个包含模板( HTML )、功能( JS )和样式( CSS )的单元。好的组件具备封装性、正确性、扩展性和复用性。
(2)例子阐述:轮播组件
用原生 JS 写一个电商网站的轮播图,应该怎么实现呢?
大家先来看下我们想要实现的轮播组件的效果。具体如下图:

那么现在,依据上面这个效果图,我们来进行代码设计。
首先是结构设计: HTML 。具体代码如下:
<div id="my-slider" class="slider-list">
<ul>
<li class="slider-list__item--selected">
<img src="https://p5.ssl.qhimg.com/t0119c74624763dd070.png" />
</li>
<li class="slider-list__item">
<img src="https://p4.ssl.qhimg.com/t01abe3351db853eb3.jpg" />
</li>
<li class="slider-list__item">
<img src="https://p2.ssl.qhimg.com/t01645cd5ba0c3b60cb.jpg" />
</li>
<li class="slider-list__item">
<img src="https://p4.ssl.qhimg/t01331ac159b58f5478.jpg" />
</li>
<li class="https://slider-list__item">
<img src="htttps://p4.ssl.qhimg.com/t01331ac159b58f5478.jpg" />
</li>
</ul>
</div>
从上面的代码中我们可以看到,轮播图是一个典型的列表结构,我们可以使用无序列表 <ul> 元素来进行实现。
继续,我们来对它的展现效果 css 进行设计。具体代码如下:
#my-slider {
position: relative;
width: 790px;
}
.slider-list ul {
list-style-type: none;
position: relative;
padding: 0;
margin: 0;
}
.slider-list__item,
.slider-list__item--selected {
/* 使用 css 绝对定位将图片重叠再同一个位置 */
position: absolute;
transition: opacity 1s;
opacity: 0;
text-align: center;
}
/* 轮播图切换的状态使用修饰符 */
.slider-list__item--selected {
/* 轮播图的切换动画使用css transition */
transition: opacity 1s;
opacity: 1;
}
对于以上所设计的 css 来说,主要有以下几个特点:
- 使用
css绝对定位将图片重叠在同一个位置; - 轮播图切换的状态使用修饰符(modifier);
- 轮播图的切换动画使用
CSS transition。
下面我们来对它的行为也就是 JS 进行设计。具体代码如下:
class Slider {
constructor(id) {
this.container = document.getElementById(id);
this.items = this.container
.querySelectorAll('.slider-list__item, .slider-list__item--selected');
}
getSlectedItem() {
const selected = this.container
.querySelector('.slider-list__item--selected');
return selected;
}
getSlectedItemIndex() {
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx) {
const selected = this.getSelectedItem();
if(selected) {
selected.className = 'slider-list__item';
}
const item = this.items[idx];
if(item) {
item.className = 'slider-list__item--selected';
}
}
slideNext() {
const currentIdx = this.getSlectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious() {
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1)
% this.items.length;
this.slideTo(previousIdx);
}
}
JS 其实就是用来设计一些行为 API ,那对于 API 设计来说,它应该尽量保证原子操作,且职责要单一,满足灵活性。
下面给出上面这段 JS 代码中的 API 。具体如下图:

除了以上内容以外,细心的小伙伴应该已经发现,下面切换部分还有几个小圆点,我们称它为控制流。那对于这些控制流来说,又该怎么设计呢?
请看下面代码:
<a class="slide-list__next"></a>
<a class="slide-list__previous"></a>
<div class="slide-list__control">
<span class="slide-list__control-buttons--selected"></span>
<span class="slide-list__control-buttons"></span>
<span class="slide-list__control-buttons"></span>
<span class="slide-list__control-buttons"></span>
</div>
同时呢,我们还需要使用自定义事件来进行解耦。如下所示:
const detail = { index: idx }
const event = new CustomEvent('slide', { bubbles: true, detail })
this.container.dispatchEvent(event)
以上代码在线网址👉轮播组件第一版本
现在,我们先来总结一下上面这个基本方法的结构组成,如下所示:
- 结构设计
HTML; - 展现效果
CSS; - 行为设计
JS,分别包含API(功能)和Event(控制流)。
好了,到这里,我们的轮播组件基本上也就完成啦!但是呢,同学么看上面的代码,是否有发现存在什么样的问题呢?
在上面的几段代码设计中,主要存在以下问题:
- 构造函数太复杂
- 可扩展性和灵活性相对较小
(3)轮播组件重构:插件化
上面这段代码明显是还不够好的,那如果是让你来重构这个轮播图组件,你又会怎么做呢?
现在,我们首先来对这个组件进行解耦。所谓解耦,就是:
- 将控制元素抽取成插件;
- 插件与组件之间通过依赖注入的方式来立联系。
如下图所示:

从上图中我们可以知道,将向左向右滚动,以及底下的点击切换按钮,这三个控制元素给抽取出来形成插件。
抽离后的三个插件分别进行封装,封装结果如下:
class Slider{
constructor(id, cycle = 3000){
this.container = document.getElementById(id);
this.items = this.container.querySelectorAll('.slider-list__item, .slider-list__item--selected');
this.cycle = cycle;
}
registerPlugins(...plugins){
plugins.forEach(plugin => plugin(this));
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list__item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list__item';
}
const item = this.items[idx];
if(item){
item.className = 'slider-list__item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler)
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
// 封装控制器函数
function pluginController(slider){
const controller = slider.container.querySelector('.slide-list__control');
if(controller){
const buttons = controller.querySelectorAll('.slide-list__control-buttons, .slide-list__control-buttons--selected');
controller.addEventListener('mouseover', evt=>{
const idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt=>{
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index
const selected = controller.querySelector('.slide-list__control-buttons--selected');
if(selected) selected.className = 'slide-list__control-buttons';
buttons[idx].className = 'slide-list__control-buttons--selected';
});
}
}
// 封装左滑函数
function pluginPrevious(slider){
const previous = slider.container.querySelector('.slide-list__previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
// 封装右滑函数
function pluginNext(slider){
const next = slider.container.querySelector('.slide-list__next');
if(next){
next.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
const slider = new Slider('my-slider');
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
以上代码在线网址👉轮播组件解耦第一步
(4)轮播组件重构:模板化
上面我们初步将控制元素进行插件化。细心的小伙伴可能已经发现,上面的图片数据,是固定的,我们如果想要滚动四张,那就得四个 <li> 元素,那如果这个时候是一百张呢,我们也要去写100个 <li> 来进行控制吗?
答案肯定是否定的。因此,我们继续解耦操作,通过将 HTML 进行模板化,使其更容易扩展。如下图所示:

我们通过将不固定数量的内容以动态的方式进行绑定,最终使该组件的扩展性更强。附上代码:
HTML 代码:
<div id="my-slider" class="slider-list"></div>
CSS 代码:
#my-slider{
position: relative;
width: 790px;
height: 340px;
}
.slider-list ul{
list-style-type:none;
position: relative;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.slider-list__item,
.slider-list__item--selected{
position: absolute;
transition: opacity 1s;
opacity: 0;
text-align: center;
}
.slider-list__item--selected{
transition: opacity 1s;
opacity: 1;
}
.slide-list__control{
position: relative;
display: table;
background-color: rgba(255, 255, 255, 0.5);
padding: 5px;
border-radius: 12px;
bottom: 30px;
margin: auto;
}
.slide-list__next,
.slide-list__previous{
display: inline-block;
position: absolute;
top: 50%;
margin-top: -25px;
width: 30px;
height:50px;
text-align: center;
font-size: 24px;
line-height: 50px;
overflow: hidden;
border: none;
background: transparent;
color: white;
background: rgba(0,0,0,0.2);
cursor: pointer;
opacity: 0;
transition: opacity .5s;
}
.slide-list__previous {
left: 0;
}
.slide-list__next {
right: 0;
}
#my-slider:hover .slide-list__previous {
opacity: 1;
}
#my-slider:hover .slide-list__next {
opacity: 1;
}
.slide-list__previous:after {
content: '<';
}
.slide-list__next:after {
content: '>';
}
.slide-list__control-buttons,
.slide-list__control-buttons--selected{
display: inline-block;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 0 5px;
background-color: white;
cursor: pointer;
}
.slide-list__control-buttons--selected {
background-color: red;
}
JS 代码:
class Slider{
constructor(id, opts = {images:[], cycle: 3000}){
this.container = document.getElementById(id);
this.options = opts;
this.container.innerHTML = this.render();
this.items = this.container.querySelectorAll('.slider-list__item, .slider-list__item--selected');
this.cycle = opts.cycle || 3000;
this.slideTo(0);
}
render(){
const images = this.options.images;
const content = images.map(image => `
<li class="slider-list__item">
<img src="${image}"/>
</li>
`.trim());
return `<ul>${content.join('')}</ul>`;
}
registerPlugins(...plugins){
plugins.forEach(plugin => {
const pluginContainer = document.createElement('div');
pluginContainer.className = '.slider-list__plugin';
pluginContainer.innerHTML = plugin.render(this.options.images);
this.container.appendChild(pluginContainer);
plugin.action(this);
});
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list__item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list__item';
}
let item = this.items[idx];
if(item){
item.className = 'slider-list__item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler);
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
const pluginController = {
render(images){
return `
<div class="slide-list__control">
${images.map((image, i) => `
<span class="slide-list__control-buttons${i===0?'--selected':''}"></span>
`).join('')}
</div>
`.trim();
},
action(slider){
const controller = slider.container.querySelector('.slide-list__control');
if(controller){
const buttons = controller.querySelectorAll('.slide-list__control-buttons, .slide-list__control-buttons--selected');
controller.addEventListener('mouseover', evt => {
const idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt => {
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index
const selected = controller.querySelector('.slide-list__control-buttons--selected');
if(selected) selected.className = 'slide-list__control-buttons';
buttons[idx].className = 'slide-list__control-buttons--selected';
});
}
}
};
const pluginPrevious = {
render(){
return `<a class="slide-list__previous"></a>`;
},
action(slider){
const previous = slider.container.querySelector('.slide-list__previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
};
const pluginNext = {
render(){
return `<a class="slide-list__next"></a>`;
},
action(slider){
const previous = slider.container.querySelector('.slide-list__next');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
};
const slider = new Slider('my-slider', {images: ['https://p5.ssl.qhimg.com/t0119c74624763dd070.png',
'https://p4.ssl.qhimg.com/t01adbe3351db853eb3.jpg',
'https://p2.ssl.qhimg.com/t01645cd5ba0c3b60cb.jpg',
'https://p4.ssl.qhimg.com/t01331ac159b58f5478.jpg'], cycle:3000});
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
通过对数据内容的抽离,这样组件的扩展性是不是就更加友好了呢。
以上代码在线网址👉轮播组件解耦第二步
(5)轮播组件重构:组件框架
最后,我们来对整个组件的框架进行抽象。所谓抽象,即将通用的组件模型给抽象出来。如下图所示:

下面附上 JS 代码:
class Component{
constructor(id, opts = {name, data:[]}){
this.container = document.getElementById(id);
this.options = opts;
this.container.innerHTML = this.render(opts.data);
}
registerPlugins(...plugins){
plugins.forEach(plugin => {
const pluginContainer = document.createElement('div');
pluginContainer.className = `.${name}__plugin`;
pluginContainer.innerHTML = plugin.render(this.options.data);
this.container.appendChild(pluginContainer);
plugin.action(this);
});
}
render(data) {
/* abstract */
return ''
}
}
class Slider extends Component{
constructor(id, opts = {name: 'slider-list', data:[], cycle: 3000}){
super(id, opts);
this.items = this.container.querySelectorAll('.slider-list__item, .slider-list__item--selected');
this.cycle = opts.cycle || 3000;
this.slideTo(0);
}
render(data){
const content = data.map(image => `
<li class="slider-list__item">
<img src="${image}"/>
</li>
`.trim());
return `<ul>${content.join('')}</ul>`;
}
getSelectedItem(){
const selected = this.container.querySelector('.slider-list__item--selected');
return selected
}
getSelectedItemIndex(){
return Array.from(this.items).indexOf(this.getSelectedItem());
}
slideTo(idx){
const selected = this.getSelectedItem();
if(selected){
selected.className = 'slider-list__item';
}
const item = this.items[idx];
if(item){
item.className = 'slider-list__item--selected';
}
const detail = {index: idx}
const event = new CustomEvent('slide', {bubbles:true, detail})
this.container.dispatchEvent(event)
}
slideNext(){
const currentIdx = this.getSelectedItemIndex();
const nextIdx = (currentIdx + 1) % this.items.length;
this.slideTo(nextIdx);
}
slidePrevious(){
const currentIdx = this.getSelectedItemIndex();
const previousIdx = (this.items.length + currentIdx - 1) % this.items.length;
this.slideTo(previousIdx);
}
addEventListener(type, handler){
this.container.addEventListener(type, handler);
}
start(){
this.stop();
this._timer = setInterval(()=>this.slideNext(), this.cycle);
}
stop(){
clearInterval(this._timer);
}
}
const pluginController = {
render(images){
return `
<div class="slide-list__control">
${images.map((image, i) => `
<span class="slide-list__control-buttons${i===0?'--selected':''}"></span>
`).join('')}
</div>
`.trim();
},
action(slider){
let controller = slider.container.querySelector('.slide-list__control');
if(controller){
let buttons = controller.querySelectorAll('.slide-list__control-buttons, .slide-list__control-buttons--selected');
controller.addEventListener('mouseover', evt=>{
var idx = Array.from(buttons).indexOf(evt.target);
if(idx >= 0){
slider.slideTo(idx);
slider.stop();
}
});
controller.addEventListener('mouseout', evt=>{
slider.start();
});
slider.addEventListener('slide', evt => {
const idx = evt.detail.index;
let selected = controller.querySelector('.slide-list__control-buttons--selected');
if(selected) selected.className = 'slide-list__control-buttons';
buttons[idx].className = 'slide-list__control-buttons--selected';
});
}
}
};
const pluginPrevious = {
render(){
return `<a class="slide-list__previous"></a>`;
},
action(slider){
let previous = slider.container.querySelector('.slide-list__previous');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slidePrevious();
slider.start();
evt.preventDefault();
});
}
}
};
const pluginNext = {
render(){
return `<a class="slide-list__next"></a>`;
},
action(slider){
let previous = slider.container.querySelector('.slide-list__next');
if(previous){
previous.addEventListener('click', evt => {
slider.stop();
slider.slideNext();
slider.start();
evt.preventDefault();
});
}
}
};
const slider = new Slider('my-slider', {name: 'slide-list', data: ['https://p5.ssl.qhimg.com/t0119c74624763dd070.png',
'https://p4.ssl.qhimg.com/t01adbe3351db853eb3.jpg',
'https://p2.ssl.qhimg.com/t01645cd5ba0c3b60cb.jpg',
'https://p4.ssl.qhimg.com/t01331ac159b58f5478.jpg'], cycle:3000});
slider.registerPlugins(pluginController, pluginPrevious, pluginNext);
slider.start();
大家可以看到,一开始我们先抽象出 Component ,之后呢,让 Slider 去继承 Component ,这样就更完美地把逻辑给抽离出来了。
(6)总结
现在,我们来对上面一整个组件所进行的一系列重构操作做一个归纳。具体如下👇
- 组件设计的原则: 封装性、正确性、扩展性、复用性;
- 实现组件的步骤: 结构设计、展现效果、行为设计;
- 三次重构: 插件化、模板化、抽象化(组件框架)。
3. 过程抽象👌
(1)定义
- 所称抽象,指的是用来处理局部细节控制的一些方法;
- 过程抽象,是一种思维方法,也是一种编程范式;
- 函数式编程思想的基础应用。
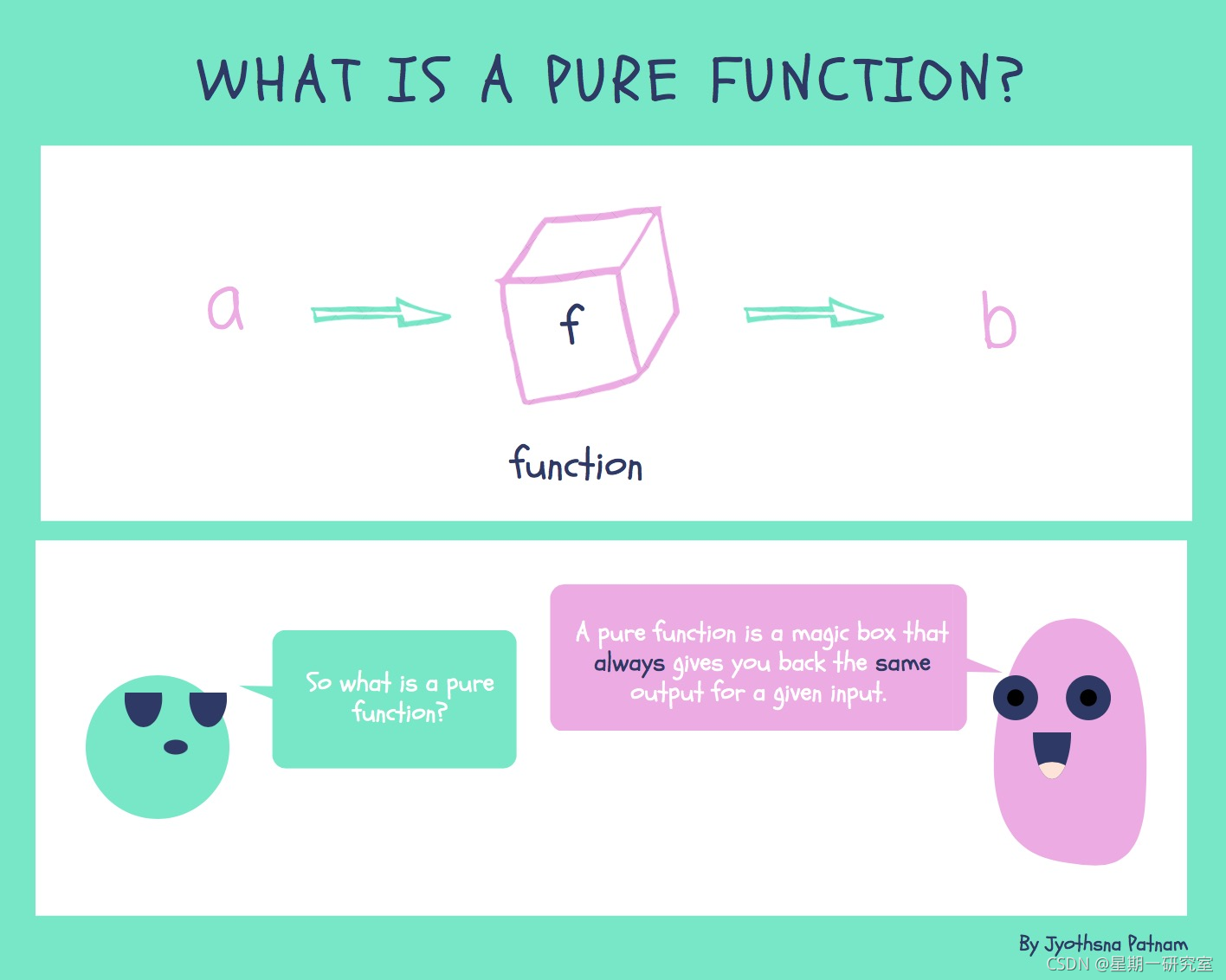
如下图所示:

由上图,我们可以把过程抽象视为函数的输入和输出。
(2)例子阐述
假设我们现在要做一个 to do list ,如下图所示:

现在我们想要做的是,点击左边的 ✅ 后,当前点击的那一行将会进行消失操作。那么这个时候,很多小伙伴可能会像下面这样进行操作:
const list = document.querySelector('ul');
const buttons = list.querySelectorAll('button');
buttons.forEach((button) => {
button.addEventListener('click', (evt) => {
const target = evt.target;
target.parentNode.className = 'completed';
setTimeout(() => {
list.removeChild(target.parentNode);
}, 2000);
});
});
但是呢,因为我们每点一次就会去触发 removeChild 一次,所以 removeChild 在第一次触发完之后, Dom 节点就会消失。所会出现以下报错:

因此呢,我们提供了以下几种解决方案,来解决上面这个问题。
(3)Once
为了能够让 “只执行一次” 的需求覆盖不同的事件处理,我们可以将这个需求剥离出来。这个过程我们称为过程抽象。先来看一张图:

我们可以把过程抽象视为开门,开门的动作视为一个过程,那开完门后呢,我们应该把外面的东西给放进来了对吧。
外面的东西一旦进来后,那么就是把整个过程给抽象出来了,这就是过程抽象。
因此呢,针对以上代码,我们来封装一个 once 函数,并将其运用到上面的这个场景中。具体代码如下:
function once(fn) {
return function (...args) {
if(fn) {
const set = fn.apply(this, args);
fn = null;
return ret;
}
};
}
button.addEventListener('click', once((evt) => {
const target = evt.target;
target.parentNode.className = 'completed';
setTimeout(() => {
list.removeChild(target.parentNode);
}, 2000);
}));
(4)高阶函数
1)高阶函数是什么
依据于上面过程抽象的思想,目前我们以它为衍生的还有高阶函数。
所谓高阶函数,即以函数作为参数或以函数作为返回值的一种函数。还有另外一种情况是,如果你既以函数作为参数,又以函数作为返回值,那么这种类型的称之为函数装饰器。
下面我们来看一些常见的高阶函数。
2)常用高阶函数
- Once一次函数:只执行一次的函数。
- Throttle节流:将频繁执行变为每隔一段时间执行一次。
- Denounce防抖:将频繁执行变为最后一次执行。
- Consumer:用来消费数据。(Consumer补充)
- Iterative:迭代器。
上面高阶函数的标题中已对应放入相应的例子,小伙伴们可以对应点击进行学习,这里不再一一进行举例。
(5)思考和讨论
现在我们来思考一个问题,为什么要使用高阶函数呢?

事实上,在一个系统中,纯函数越多时,这个系统的可维护性是越好的。
所谓的纯函数,如果输入的值是唯一的,且输出的值也是唯一的,那它就是纯函数。比如:
function add(x, y) {
return x + y;
}
add(1, 2); // 3
那么非纯函数呢,就是输入和输出的值不是唯一的,那它就不是纯函数。比如:
let x = 10;
function foo() {
return x++;
}
function bar() {
return x * 2;
}
foo();
foo();
bar();
bar();
假设我们稍微调整了函数的顺序,那么它的执行结果都是不一样的,这种就称为了非纯函数。
之所以要使用纯函数的原因在于,它能使得我们代码的可维护性和可扩展性变得更好。
(6)编程范式
1)命令式与声明式
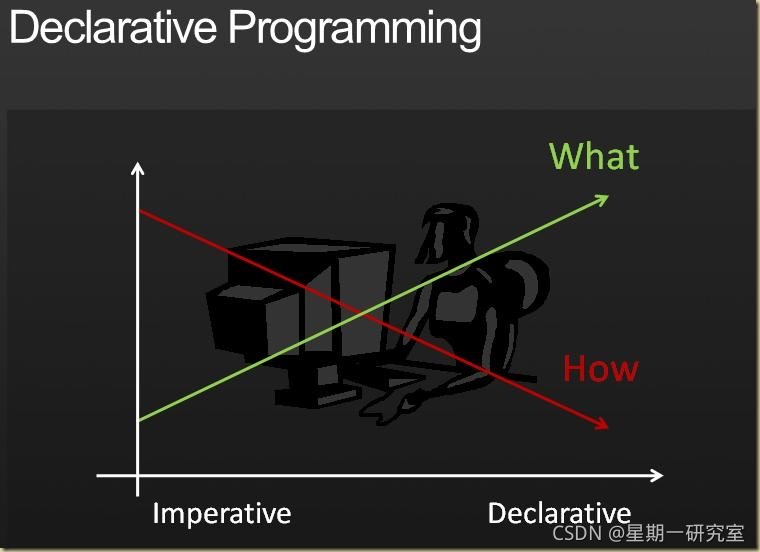
将上面的高阶函数归类起来,我们可以把它总结为命令式与声明式。如下图所示:

在实际的应用当中,我们可以说 javascript 既有命令式也有声明式。
对于命令式编程来说,它指的是命令机器如何去做事情 (how) ,这样不管你想要的是什么 (waht) ,它都会按照你的命令实现。
而对于声明式编程来说,它旨在告诉机器你想要的是什么 (what) ,让机器想出如何去做 (how) ,这种方式的可扩展性会更高。
如下图所示:

2)例子展示
下面给出几个例子,供大家体验实际应用中的效果~
👉Toggle - 命令式
👉Toggle - 声明式
👉Toggle - 三态
以上三个例子所描述的是关于在不同状态下颜色的切换效果,大家可以点击链接进行查看~
三、🎩结束语
在上面的这篇文章中,我们讲解了如何写好 JS 的三大原则,分别是各司其职、组件封装以及过程抽象。同时呢,还学习了高阶函数和编程范式,以及其中的一些用法。
到这里,关于写好 JS 的三大原则讲解就结束啦!不知道大家是否对 JS 又有一个新的认识呢?
如果您觉得这篇文章有帮助到您的的话不妨点赞支持一下哟~~😛
😃 往期推荐
👉值得关注的HTML基础知识
👉css还只停留在写布局?10分钟带你探索css中更为奇妙的奥秘!
👉【青训营】- 前端只是切图仔?来学学给开发人看的UI设计