点击关注公众号,回复“1024”获取2TB学习资源!
作为一个程序员、码农、新时代的农民工来说,一些必备的网站(如:搜索引擎、代码管理、技术学习、工具查找、技术博客等)是非常必要的。
所以,今天民工哥给大家整理一期程序员必备的常用技术网站平台集合,排名不分先后,评论也是整理收集于网络之中,不代表本人主观判断。
常用搜索平台
搜索引擎的使用是程序员必备技能之一,工作中遇到问题、或者日常学习等都是需要使用到搜索引擎。而且是搜索引擎用的好,效率提升不止一点点,相信很多程序员都身有体会的。
谷歌

谷歌:全球最大的搜索引擎公司。
百度

百度:全球最大的中文搜索引擎及最大的中文网站。
Bing

Bing:微软推荐出的取代Live Search 的搜索引擎。
Mag[i]

Magi 是由 Peak Labs 研发的基于机器学习的信息抽取和检索系统,它能将任何领域的自然语言文本中的知识提取成结构化的数据,通过终身学习持续聚合和纠错,进而为人类用户和其他人工智能提供可解析、可检索、可溯源的知识体系。
搜代码

来搜代码一起玩吧。要以按 API 类名称搜索,例如 utils、 string、 file、 jdbc、 springframework、 gson、 reflect、 sql、 jsoup、 wifi、 bluetooth、 swing、 lucene、 hadoop和 hbase。也可以查看顶级 Java包或类。

代码托管平台
Github

Github:各式各样的开源类库、软件、代码统统都有,作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。
码云

码云:开源中国旗下的代码托管平台。
Coding

Coding:提供一站式开发协作工具,帮助研发团队快速落地敏捷开发与 DevOps 开发方式,实现研发效能升级。
Bitbucket

Bitbucket:https://bitbucket.org/
技术社区
博客园

博客园:老牌中文技术博客社区。
CSDN

CSDN:最大的中文技术博客社区,内容较多较杂,商业化比较浓厚,网友评论:啥广告都有,明明是一个技术社区,却变成了菜市场。。。
思否segmentfault

思否segmentfault:博客、问答的技术社区。
开源中国社区

开源中国社区:技术博客社区
简书

简书:并不是纯粹的技术博客社区,很多伤春悲秋的东西。
51CTO

51CTO:技术网站(包括资讯与前沿技术)与博客社区。
V2EX

V2EX:一个神奇的网站,国内最具影响力创意工作者社区、和开发人员交流社区。
腾讯云+社区

腾讯云社区:腾讯云的开发者社区。
开发者头条

开发者头条:开发者技术分享平台。
阿里云社区

阿里云社区:阿里云的开发者社区。
知乎

知乎:知乎是个综合性的问答社区,但是聚集的程序员也比较多,有一些高质量的问答和专栏。
GitChat

GitChat:技术博客社区
掘金

掘金:一个面向互联网技术人的分享平台。
Stack Overflow

Stack Overflow:全球最活跃的程序员技术问答交流社区,有人说程序员的所有问题都能在上面找到答案。
http://dev.io

DZone

DZone:是世界上最大的在线社区之一。
Bytes

Bytes:一个面向开发人员和IT专业人员的交流社区。
Google Developers

Google Developers:google开发社区。
后端开发
Java

Java:,Java官网和Java官方API。
Spring

Spring:官方网站,毫无疑问Spring已经成为Java EE事实上的标准。
MyBatis

MyBatis 是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Old Java Objects,普通老式 Java 对象)为数据库中的记录。
Mvnrepository

Maven 仓库检索
Dubbo
Dubbo:一款高性能的Java RPC框架,国内用的还是比较广泛,源于阿里,中文文档是有的。
MySQL

MySQL:MySQL官网
Git

Git:版本管理推荐用Git,同样有中文版本的文档。
Redis

Redis:最流行的No SQL数据库,也是程序员必备的技术栈之一,多数互联网企业面试必问。
前端开发
Bootstrap

Bootstrap:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
npm

npm中文网站:npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
Vue

Vue:是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
React

React:是一个用于构建用户界面的 JavaScript 库。
Node.js

Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Element-UI

Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
AngularJS

AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
Ant Design Pro

Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Electron

Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
Can I use

Can I use 是一个针对前端开发人员定制的一个查询CSS、Js在个中流行浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。有了这个工具可以快速的了解到代码在各个浏览器钟的效果。
教程平台
菜鸟教程

菜鸟教程:菜鸟教程集合
B站

B站:除了番剧、鬼畜之外,b站同样有非常多的高质量的编程教学视频。
W3Cschool

w3cschool:主要为初学者技术的人员提供在线学习教程和日常技术资料查询服务。
W3School

W3School:是因特网上最大的 WEB 开发者资源,其中包括全面的教程、完善的参考手册以及庞大的代码库。
码农教程

码农教程:大量IT编程入门教程(JAVA, PHP, JAVASCRIPT, C, C++, HTML, CSS等)。
MDN

MDN:源于开发者,服务开发者。
大学生自学网

大学生自学网:一些计算机软件的大学课程。
JavaPoint

JavaPoint:The Best Portal to Learn Technologies
易百教程

易百教程:内容比较全面的在线教程网站。
C语言中文网

C语言中文网:以C语言为主,也包含数据结构、C++、Linux等。
baeldung.com

baeldung:一个国外的技术网站,提供了非常不错的Java教程。
实验楼

实验楼:IT技术课程网站。
我要自学网

我要自学网:比较多的自学教程,有程序设计内容的分类。
文档工具
Gitbook

docsify

docsify:一个神奇的文档网站生成器。
VuePress

VuePress:Vue 驱动的静态网站生成器
面试刷题
LeetCode

LeetCode:经典的刷题网站,主要是算法题。
LintCode

LintCode:和LeetCode类似,被称作中文版的leetcode,也是可以做为编程能力提升的一个中转站。
牛客网

牛客网:一个联网求职学习交流社区。
codility

codility主要是帮助各大公司笔试的,可以在线编程,而且支持的语言非常多,很适合来这刷题。
hihoCoder

hihoCoder 每周一道编程题目,经典算法或名企笔试题目,还可以查看其他人提交的代码,并从中得到启发。
北京大学 OJ

北京大学的OJ,很适合上手,题目相对比较简单,经典算法会比较多,如果就想来看看这些经典题目,也是可以的。
Web 开发练习题

Web 开发练习题:国外发起的一个 Web 开发学习的网站,从简单到深入,一步一步带你学习 Web 开发。就像做验证,当你完成相应的内容后,会得到相应的资格认证。可以通过网站设定的代码进行编写,测试等等。
百度前端技术学院

百度前端技术学院百度官方推出的前端开发学习技术学院,题目从简单到困难,如果坚持把里面的题都刷完,找个 BAT 的前端工作不成问题。
赛码

赛码:名企 BAT 真题,在线编程。
题来了

题来了:各大互联网企业面试题分享平台。
动态图表
echarts

echarts:百度开发、开源的一个基于 JavaScript 的开源可视化图表库。
antv

antv:蚂蚁集团全新一代数据可视化解决方案。
D3

D3:用于动态图形来显示数据的 JavaScript 库。
ChartJs

ChartJs:基于 HTML5 的 JavaScript 图表库。
FlotCharts

FlotCharts 基于jQuery的Charts,Grafana就是用的它。
Highcharts

Highcharts 兼容 IE6+、支持移动端、图表类型丰富的HTML5交互性图表库。
图片图标
iconfont

iconfont :阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
Font Awesome

Font Awesome:一套绝佳的图标字体库和CSS框架
智图

智图:腾讯开发的图片压缩、转换工具。
电子书
书栈网

书栈网:一个开源书籍和文档分享站点。
it熊猫

it熊猫
技术学习资源
阿里云开发者电子书
K8s/ECS/RDS/OSS/DevOps/DTS实战手册:阿里巴巴「藏经阁」里这些由阿里内部大牛总结,且阿里内部技术人员必读的实战技术宝典,给搞出来了,现免费分享给大家。
2020 值得收藏的Elasticsearch 场景化应用手册,快来了解吧。
大数据工程师 必读手册
《云原生技术与实践手册》本书整合阿里巴巴在KubeCon 2020峰会上经典演讲,分析真实的技术案例,发现问题,理清思路,解决问题,总结方法,把自我成长和专业精进的技术养料,回馈给广大云原生开发者。
文档、视频资源
40000+ 字超强总结!Java 全栈知识体系( PDF 可下载)
熬夜一周撸完!1000+页学习资料免费分享给大家!
必备技能!Shell编程实战案例分享(PDF版)!
超详细280页Docker实战文档!
阮一峰在 GitHub 又一开源力作!
Java 技术资源:覆盖了Java核心技术、Java高阶开发分布式、java互联网架构师(netty、mina、nio)、SSM、微服务、Spring Cloud 、Spring全家桶、架构师修练9个阶段、go 入门、git工具的使用等等。
工具合集
菜鸟工具

菜鸟工具:菜鸟教程平台提供的程序员工具平台。
码云开源项目列表

开源项目列表
Tool工具箱

Tool工具箱:程序员必备的工具网站。
云转换

云转换:在线转换压缩包、字体、图片、视频、电子书。
小众软件

小众软件:分享一些小众、免费、实用、小巧的软件工具。
挺带劲!这款开源数据库迁移工具超牛逼
几款超牛逼的 SSH 客户端工具!好用到爆
阿里那些吊炸天的开源工具,你知道几个?
图片相关工具
TinyPNG:https://tinypng.com/

免费的在线图片压缩工具,压缩率高,无损画质,直接拖拽使用,很方便。
picdiet:https://www.picdiet.com/zh-cn

独特且强悍的JavaScript 算法,能极速压缩 80% 的图片大小,而不损害其质量。
SmartResize:https://www.smartresize.com/zh-cn

这个工具基于 javascript+HTML5 编写而成的,是一个批量裁剪缩放图片的神器!
正则表达式相关的工具
玩转正则!推荐一个速查、调试、验证、可视化工具
最强整理!常用正则表达式速查手册
在线编译器
前后端(php、java、c等)都可以在线运行测试
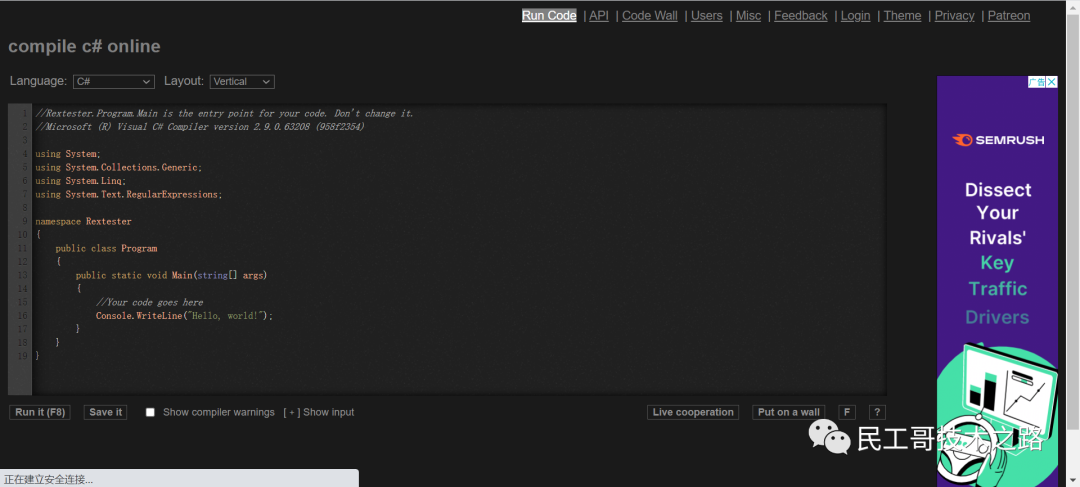
rextester:https://rextester.com/

支持C语言(gcc、clang、vc)、C++(g++、clang、vc++)、C#、java、、kotlin、php、python、perl、Mysql、VB、Go、Ruby、Object-C等主流编程语言。
可模拟键盘输入,但无法模拟文件输入。
最大的优势,可以指定编译选项,无需注册登录。
GDB online:https://www.onlinegdb.com/

GDB online是一个在线编译和调试工具,适用于C、C++、Python、PHP、Ruby、C#、VB、Perl、HTML、CSS、JS等在线编码、编译、运行和调试。
HTML、CSS、JS、设计类的工具
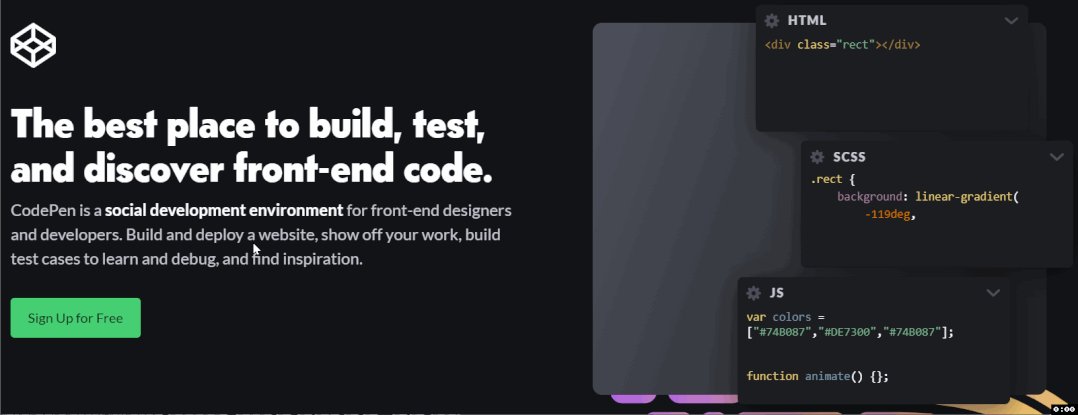
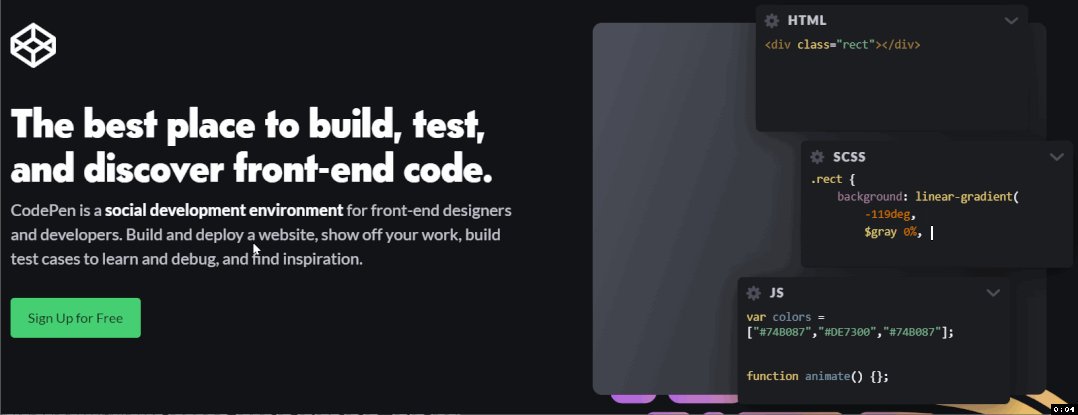
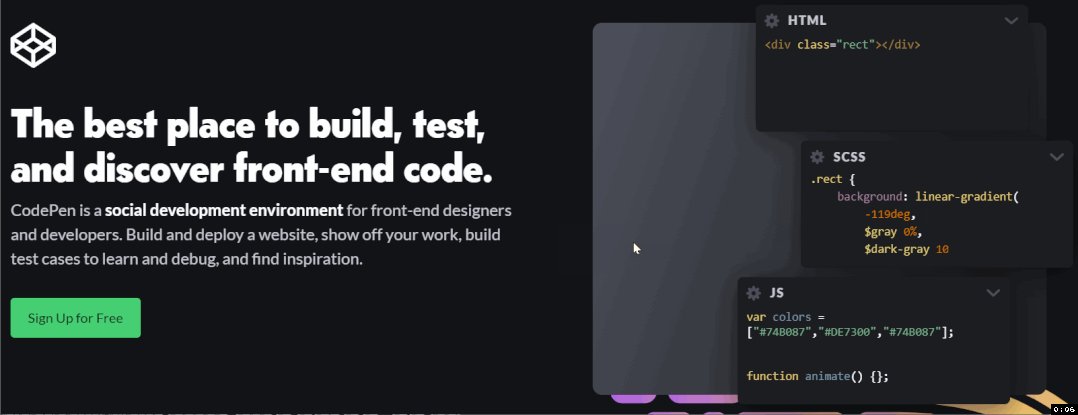
CodePen: https://codepen.io/

CodePen 是一个面向前端设计人员和开发人员的社交开发环境。构建和部署网站,展示您的工作,构建测试用例以学习和调试,并寻找灵感。
表格转换工具tableconvert: https://tableconvert.com/

Table Convert Online 是一个基于 Web 的工具,用于将 Excel、URL、HTML、Markdown 表和 CSV 转换为 Markdown 表、CSV/TSV、JSON、XML、YAML,插入 SQL、HTML、Excel 和 LaTeX 表。内置一个小表格编辑器,其行为与 Microsoft Excel 中的单元格非常相似,使处理表格变得更加容易。它支持以下功能:
转换、编辑和生成 Markdown 表格、CSV/TSV、JSON、XML、YAML,插入 SQL、HTML、Excel 和 LaTeX 表格。
可拖动的表生成器。
类似 Excel 的表格编辑器、键盘和鼠标导航。
从 URL(包含表格的网页)导入表格。
导入 Excel、HTML 表格、Markdown 表格、LaTeX 表格、JSON 和 CSV。
加载本地文件进行转换。
使用 IDEA 输出创建独特的转换器。
绑定表格内容和 URL 参数,以便轻松共享您的表格。
复制或下载转换后的结果。
思维导图工具
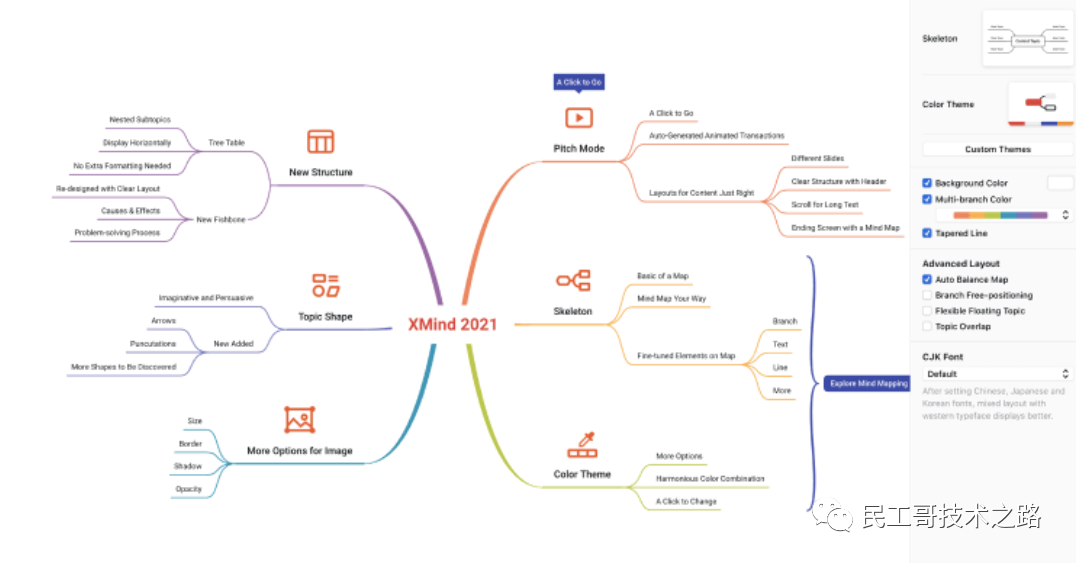
Xmind:https://www.xmind.cn/

XMind 是一个全功能的思维导图和头脑风暴软件,为激发灵感和创意而生。作为一款有效提升工作和生活效率的生产力工具,跨平台、跨终端,拥有全功能的思维导图软件。
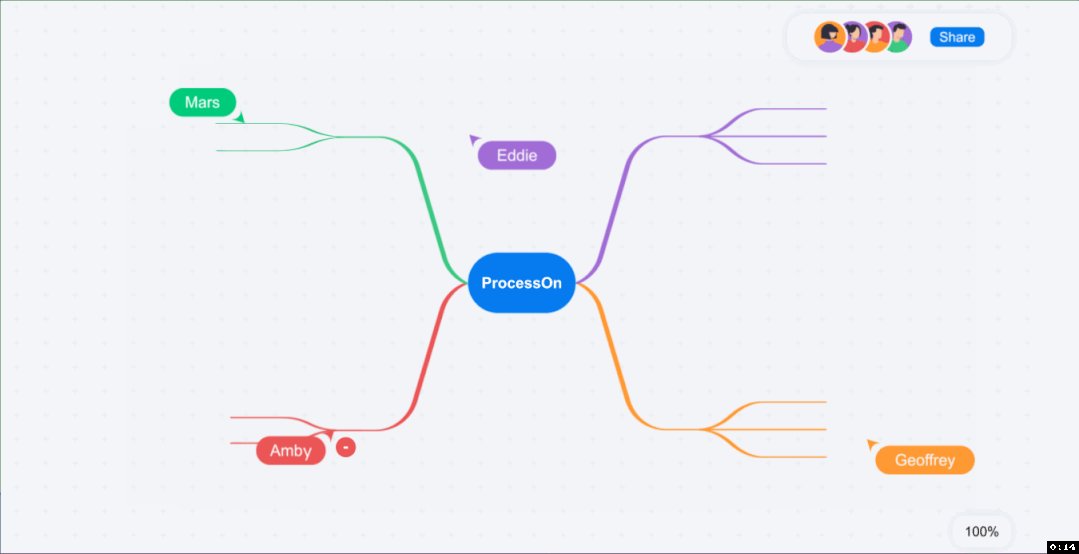
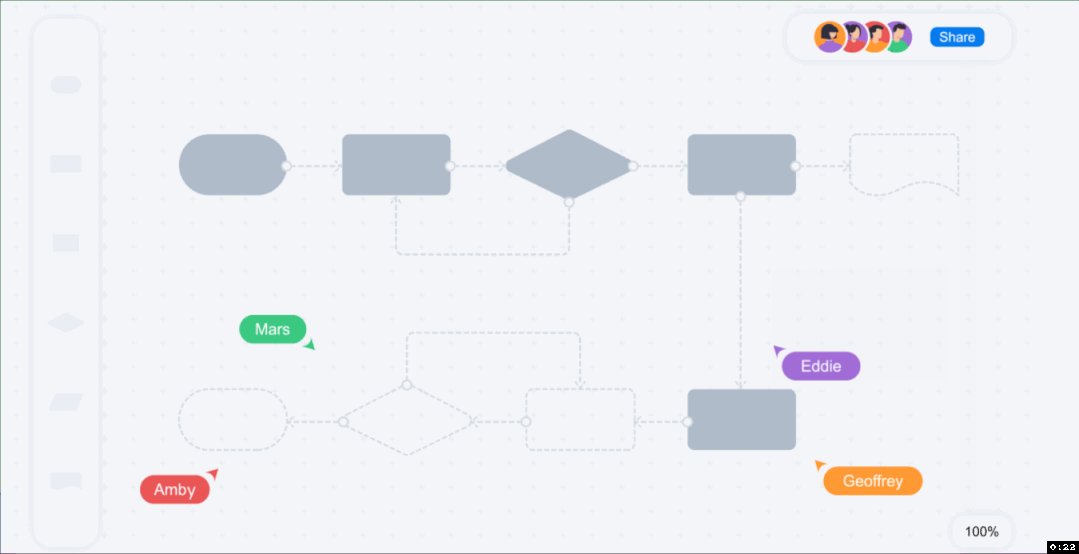
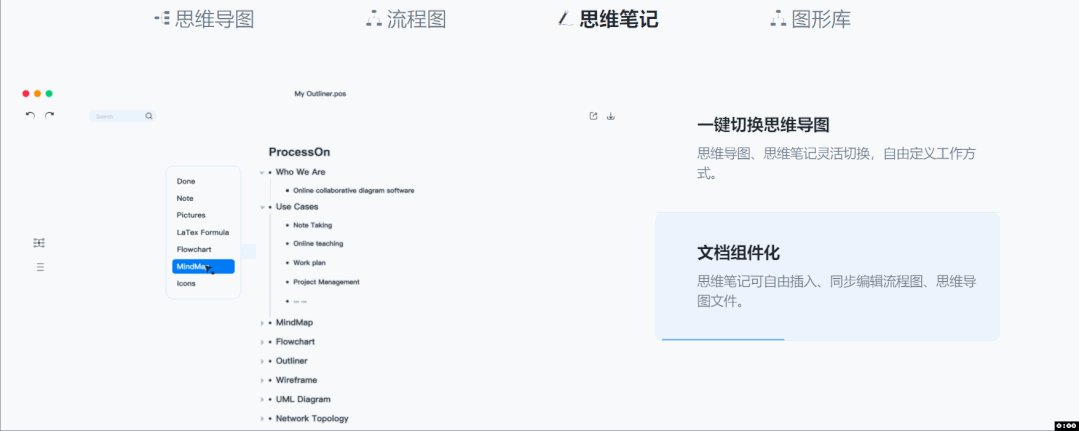
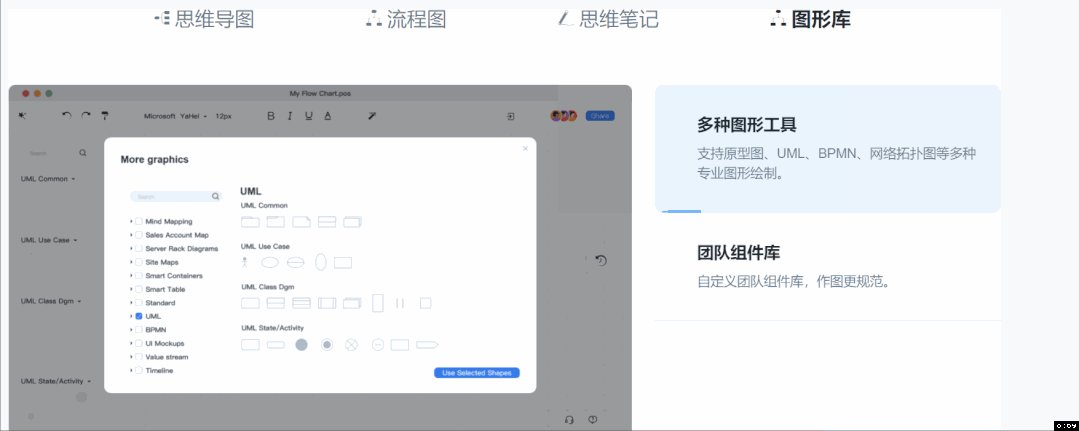
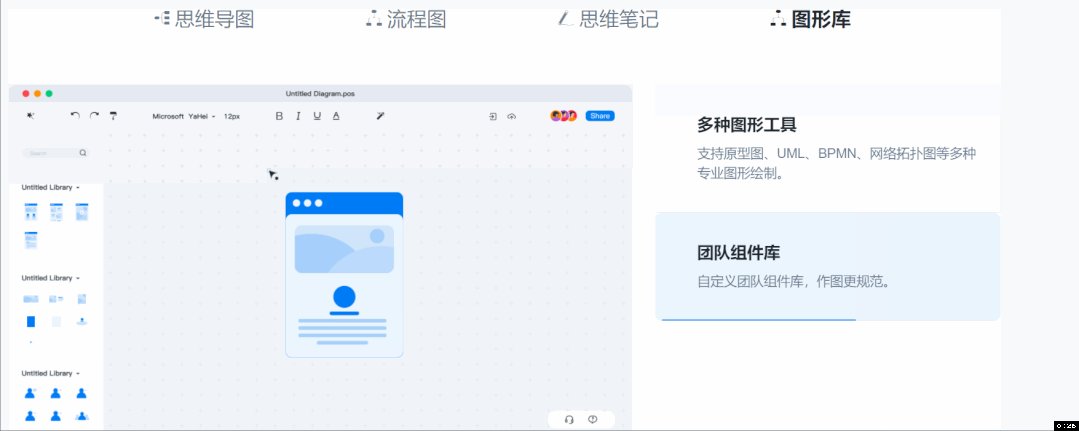
ProcessOn:https://www.processon.com/

专业强大的作图工具,免费在线作图,实时协作,支持流程图、思维导图、原型图、UML、网络拓扑图、组织结构图等。

文档笔记平台
比较常用的应该是印象、有道、石墨,有一些国外的访问速度比较慢,影响体验。用云笔记的程序员应该是特别多的,存储文档、写学习笔记等都是特别的方便。
印象笔记:https://www.yinxiang.com/

有道笔记:https://note.youdao.com/

幕布:https://mubu.com/

石墨文档:https://shimo.im/

到于好用不好用,千人千面,也欢迎大家参与留言讨论使用感受,也可以推荐你觉得好用的云笔记工具。
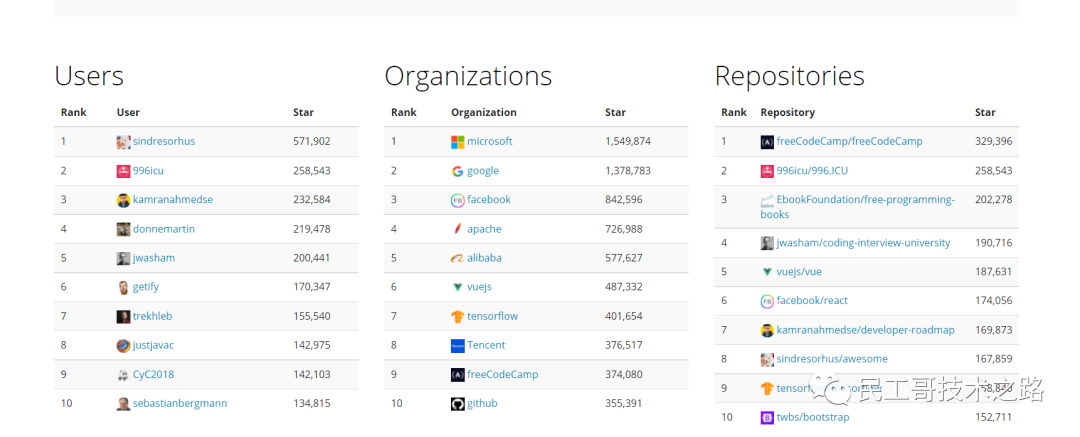
GitHub 统计
GitHub中文排行榜

GitHub中文排行榜:帮助你发现高分优秀中文项目,设立1个总榜(所有语言项目汇总排名)、18个分榜(单个语言项目排名)。
GitHub全球排行榜


GitHub全球排行榜:发现全球的优秀开源项目。
也欢迎你留言补充,或者分享你所用的比较好、实用的网站。


推荐阅读 点击标题可跳转
Nginx - 最小配置!你值得拥有
如何搭建一台永久运行的个人服务器?
杭漂十年!我完成了从「租客」到「房东」的蜕变
Windows 11值得升级吗?带你一步步体验
8年老司机裸辞两个月!投简历投到怀疑人生
Docker Desktop突然收费,网友:是时候弃用了
4.6 W 字总结!Java 11—Java 17特性详解
MySQL 数据库定时备份的几种方式(非常全面)

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。
随手在看、转发是最大的支持!