文章目录
- 一,练习Vue指令
- --1,测试
- 二,Vue项目的使用
- --1,概述
- --2,自定义组件
- 新建Car.vue文件(放在src/components文件夹里)
- 修改App.vue文件(注册组件)
- 测试(启动项目)
- 三,ElementUI
- --1,概述
- --2,安装
- --3,修改main.js
- --4,修改Car.vue组件文件
- --5,测试
- --6,总结
- 四,Maven
- --1,在IDEA里创建Maven工程
- File-New-Project-输入工程名称和GroupId-Finish
- 修改pom.xml,添加jar包的坐标,然后刷新下载,pom.xml文件里不飘红就可以了
- pom.xml
一,练习Vue指令
–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习Vue指令</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="seen">now u see me</h1>
<h1 v-show="seen">now u see me</h1>
<ol>
<li v-for="i,a in desc">{{a}} -> {{i}}</li>
</ol>
<a @click="eat()">点我</a>
<br />
<input type="radio" value="w3c" v-model="site"/>w3c
<input type="radio" value="runoob" v-model="site"/>runoob
<p>您选择的是:{{site}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
site:'', //添加获取或修改指令
seen:true ,//添加判断指令
desc:['鸿星尔克','361','贵人鸟','国货之光'] //添加循环指令
},
methods:{
eat(){ //添加事件指令
console.log(100)
}
}
})
</script>
</body>
</html>
二,Vue项目的使用
–1,概述
src文件夹: 写自己的业务
src/components文件夹: 定义组件
src/router文件夹: 定义路由
src/App.vue文件: 注册组件
src/main.js文件: 入口js文件
index.html: 作为项目的主页
–2,自定义组件
新建Car.vue文件(放在src/components文件夹里)
<template> <!-- 1.写 HTML代码 -->
<h1>{{msg}}</h1>
</template>
<script> /* 2.写js代码 */
//可导出的自定义组件
export default{
name : 'Car',
data() { //准备数据
return {
msg:'Hello Vue!!!'
}
}
}
</script>
<style> /* 3.写css代码*/
</style>
修改App.vue文件(注册组件)
<template>
<div id="app">
<!-- 4. 使用自定义组件,其实就当做HTML标签用就行了-->
<Car></Car>
</div>
</template>
<script>
//1,导入自定义组件 Car.vue
//Car 是指 Car.vue里面的name属性的值
// ./components/Car.vue 是指 自定义组件的路径(必须以./开始)
import Car from './components/Car.vue'
export default {
name: 'App',
//2,注入组件(类似于局部组件的语法)
components:{
Car //3,使用了第一步的名字
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
测试(启动项目)
1, 启动项目(在你的workspace里jt01文件夹里执行): npm run dev

2, 打开浏览器测试效果

三,ElementUI
–1,概述
是一套漂亮的网页,有各种元素,直接用现成 代码
https://element.eleme.io
–2,安装
1, 进入你的项目目录中( E:\workspace\vue\jt01 )
2, 执行安装命令 npm i element-ui -D

–3,修改main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'; //导入下载好的elementui
import 'element-ui/lib/theme-chalk/index.css';//导入下载好的elementui css
Vue.use(ElementUI); //使用elementui
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
–4,修改Car.vue组件文件
<template> <!-- 1.写 HTML代码 -->
<div> <!-- 组件只能有一个根元素-->
<h1>{{msg}}</h1>
<!-- 开始使用elementui的组件,本质上就是一些标签 -->
<!-- 2.icon图标,,使用i组件,class的值是 图标名称 -->
<i class="el-icon-edit"></i>
<i class="el-icon-s-home"></i>
<i class="el-icon-loading"></i>
<!-- 1.layout布局,默认一行是24个分格 el-row是行 el-col是列-->
<el-row>
<el-col :span="3">品牌</el-col>
<el-col :span="10">价格</el-col>
<el-col :span="11">描述</el-col>
</el-row>
<!-- 3.按钮el-button组件-->
<el-row>
<el-button type="danger" >普通按钮</el-button>
<el-button type="danger" round>普通按钮</el-button> <!-- 圆角-->
<el-button type="danger" circle icon="el-icon-edit"></el-button> <!-- 圆形带图标-->
</el-row>
<!-- 4.输入框 el-input,添加属性实现输入效果v-model
clearable可清空的输入框 show-password密码隐藏效果 :disabled="true"禁用状态
-->
<el-input placeholder="输入姓名" v-model="msg" clearable show-password></el-input>
<el-input placeholder="输入姓名" :disabled="true"></el-input>
<!-- 5.表格标签
el-table表示表格,el-table-column表示表格项,label是列名,
:data用来获取arr的数据 ,prop用来获取指定属性的值
-->
<el-table :data="arr">
<el-table-column label="编号" prop="id"></el-table-column>
<el-table-column label="品牌" prop="pinpai"></el-table-column>
<el-table-column label="描述" prop="desc"></el-table-column>
<el-table-column label="价格" prop="price"></el-table-column>
<el-table-column label="更多">
<!-- 圆形按钮 ,icon设置图标 ,type设置颜色 -->
<el-button circle icon="el-icon-edit" type="danger"></el-button>
<el-button circle icon="el-icon-delete" type="danger"></el-button>
</el-table-column>
</el-table>
<!-- 6.表单标签 -->
<el-form>
<el-form-item label="标题: ">
<el-input placeholder="请输入..." v-model="item.name"></el-input>
</el-form-item>
<el-form-item label="卖点: ">
<el-input placeholder="请输入..." v-model="item.sellpoint"></el-input>
</el-form-item>
<el-form-item label="价格: ">
<el-input placeholder="请输入..." v-model="item.price"></el-input>
</el-form-item>
<el-form-item label="详情: ">
<el-input placeholder="请输入..." v-model="item.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="danger" @click="save()">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script> /* 2.写js代码 */
//可导出的自定义组件
export default{
name : 'Car',
data() { //准备数据
return {
msg:'Hello Vue!!!',
arr:[ //为表格准备数据
{
id : 1,
pinpai : '鸿星尔克',
desc : 'to be no.1',
price : 999
},
{
id : 2,
pinpai : '特步',
desc : '飞一样的感觉',
price : 666
}
],
item : { //为表单准备数据
name : '测试标题',
sellpoint : '测试卖点',
price : 99,
desc : '测试详情'
}
}
},
methods:{ //写方法
save(){
alert("保存成功!");
}
}
}
</script>
<style> /* 3.写css代码*/
</style>
–5,测试

–6,总结
1, 安装elementui
2, 修改main.js 引入elementui
3, 使用了各种组件(标签)
图标 : i 标签, 配置class属性,属性的值是图标的名字
布局: el-row标签表示行元素 el-col标签表示列元素 ,默认是一行有24分栏,:span属性可以自由组合
按钮: el-button标签表示按钮, type属性用来指定元素颜色,icon属性可以给按钮添加图标,round circle…
输入框: el-input标签是输入框, 必须指定v-model属性才能实现输入的效果
表格: el-table标签表示表格 , el-table-column表示表格里的列 , 通过:data属性获取数组里的数据, 通过label属性指定表格里的 表头, 通过prop属性绑定要获取的值
表单: el-form标签是表单,el-form-item表示表单项, 通过label属性指定表单项的名字,通过v-model属性获取表单数据
四,Maven
–1,在IDEA里创建Maven工程
File-New-Project-输入工程名称和GroupId-Finish
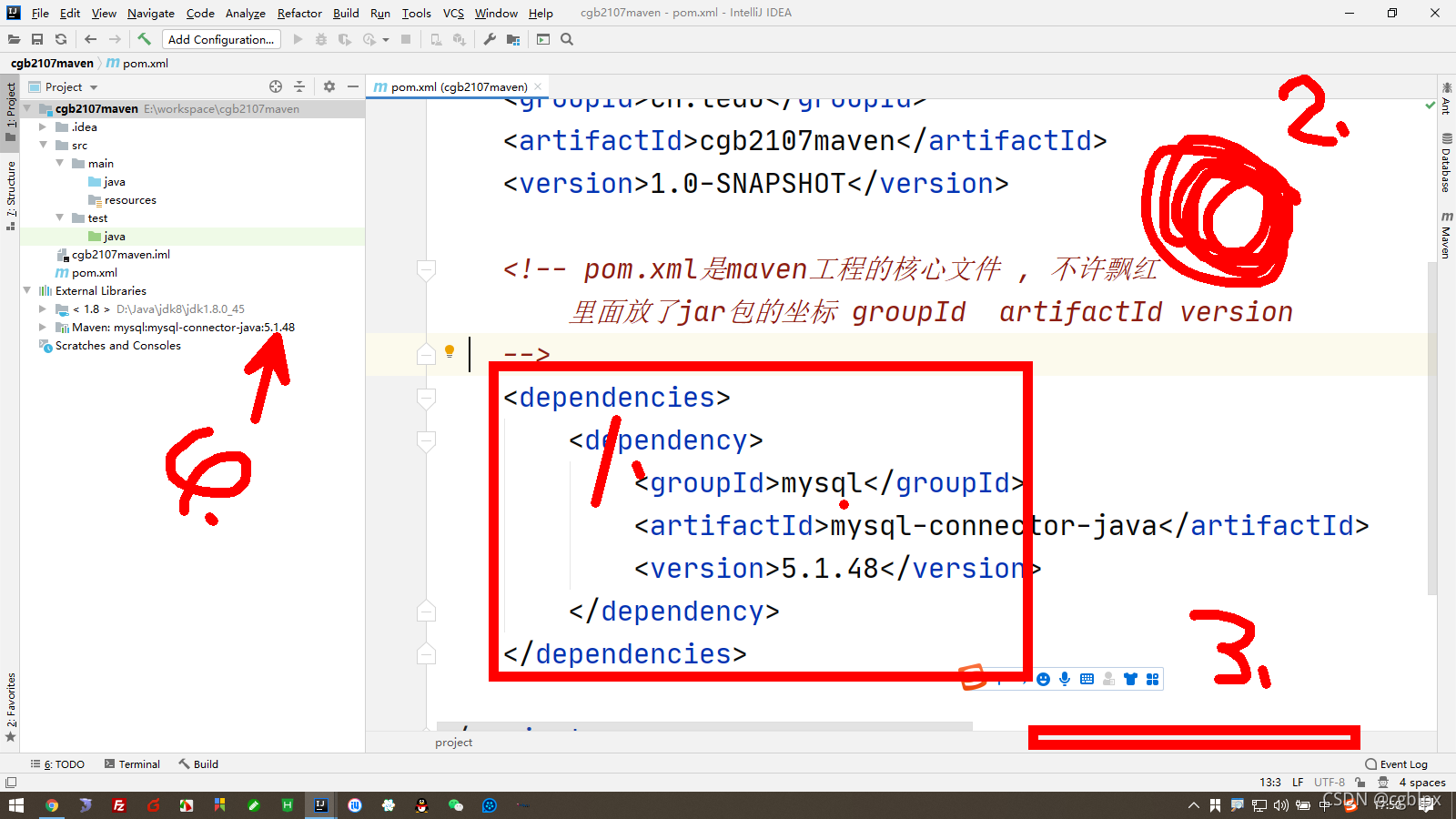
修改pom.xml,添加jar包的坐标,然后刷新下载,pom.xml文件里不飘红就可以了

pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.tedu</groupId>
<artifactId>cgb2107maven</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- pom.xml是maven工程的核心文件 , 不许飘红
里面放了jar包的坐标 groupId artifactId version
-->
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.48</version>
</dependency>
</dependencies>
</project>