此篇文章主要讨论移动端-跨平台技术:
你是否掌握了大部分Android开发需要的知识点呢?
你是否完整的看完过一本Android基础入门的书呢?
你的技术栈是否还是片面的一角?
- Kotlin Multiplatform Mobile ?
- jetpack 中的 Compose Multiplatform ?
- 还是使用Dart 的 flutter ?
- 还是选择html的方式 RN/Cordova /等……??
1、html肯定没人会选,就像用eclipse开发一样,都是多少年前的事了。
2、如果你不会kotlin,可以选择flutter学一下Dart。
3、但是如果你会kotlin,建议不要再学Dart了。掌握了kotlin这种先进的现代编程语言之后,再去学Dart会觉得很难受。Dart在kotlin面前就是个非常落后的语言,各种不支持。虽然也在持续优化迭代,但是和kotlin比就差的太远了。如果你不会kotlin,一直在用Java或者js开发,学一下Dart也可以的。
Android技术日新月异,新技术层出不穷。一直在维护老项目的人已经很难再继续干Android开发了。都2021年了,竟然有的人还在维护eclipse项目,不得不夸奖你一下。
面试时发现很多人的技术栈非常的窄,吸收新技术的能力非常差,学习能力几乎没有。
- 比如快手的XX,5年时间只做IM的中间层。收到TCP发来的消息,分类整理后包装接口供UI层调用。自己不知道TCP是怎么创建并维护的,写UI连个ViewPager都不会用,ViewPager2都没听说过,jetpack根本不知道是啥。只会自己那一点,找工作说自己是底层的开发,专业开发SDK,那得什么公司要你啊,入职后让你干点啥?先学半年?
- 再比如新浪的XXX,7年只调用音视频组供给的接口,自己包装后实现播放功能。搭建UI的人员调用他的播放窗口,嵌入到自己页面里。找工作时说自己是专业干音视频的,不搞普通app开发,没听说过MVVM是啥。自己不懂C++,也不知道啥事视频关键帧,变速、快进、滤镜、都没接触过。问几个过去工作内容涉及点之外的,一个字都说不对。常挂在嘴上特别欠抽的一句话:这是别的组做的,我们有专门写个模块的部门。
- 还有锤子的XX,锤子出来的人是过往面试中最菜的,菜中之菜。一个团队5年只维护一个记事本,而且锤子倒闭出来找工作时,Android6.0之后的动态权限都不知道怎么申请,以前没做过。知识匮乏到令人发指的程度。
- 很多公司面试就问个HashMap原理,问JVM,问半小时的算法,实际开发用到的东西都不问。形成了一个封闭的怪圈,一个只会背书的彩笔集中营,这类怪癖的彩笔再招聘新的怪癖菜比,很多人招聘只要和自己同类的人,根本不关心项目需要什么人,从面试的问题看就显而易见了。。所以招进去一堆这类人。只在一线大厂干过的人,十之八九都是这类烂货。 张口就是100-120K起。
垃圾都不是一天练成的,很多大厂里的优秀人员都升职加薪或者经朋友内推,总是有更适合自己的位置,在市场上流浪的,像boss直聘中搜到的,又或者拉钩、脉脉上给你投简历的,都是一群在大环境下,养成的蝼蚁。。 很多公司的初面恰恰都被这类 蝼蚁 挡着。
甚至很多被HR过滤掉: 你都结婚了?你都有孩子?你的简历直接进回收站了。
甚至被前台过滤掉: 出来面试都不打扮一下的吗?不打理头发?衬衫都是褶皱,也不熨一下衣服?
跟你聊聊职业规划人生理想,说一说你前公司的三个优点,再说一下它的三个缺点,好,回去等通知吧。你都没机会见到技术。这种事常有,因为你被Office Lady给pass了。连麦兜🐷都喜欢OL;
咱们接着说正事
对比一下KMM 与 Flutter 的基本思路差异
与 Flutter 这种框架的思想相反,KMM 是用一套语言生成多个平台特定的字节码,所有的翻译工作由 kotlinc 或 kotlin-nativec 编译器来执行,从某种角度来讲,是『从上到下』,而 Flutter 的思想是『从下到上』,这也决定了两种框架适用的场景,Flutter 就适合绘制 UI,而 KMM 则是更适合与 UI 无关的逻辑代码,比如:Model 层,网络请求、数据解析、建模等
成本差异
体积:
使用 Flutter 需要在 App 包内部增加两个引擎:
一个是 Flutter 的渲染引擎,该引擎使用 C/C++ 开发,直接调用 OpenGL/Skia 的 API 进行绘制,从而摆脱 iOS
的 UIKit 以及 Android 的 View 组件直接渲染成需要的样式,从保证样式高度统一另一个是 Dart 语言的 Runtime,用于解析并运行 Dart 语言编译的 Bundle
这两者减小了开发者的适配成本,但增大了 APP 的包体积(其他类似的跨平台框架,如:React Native 等,也会内置
JavaScript Core 或 V8 引擎)KMM 针对不同平台生成不同的二进制依赖包,根本上还是调用了 Android、iOS 的原生 API,并不会内置引擎这类文件,对 App
的体积影响相对较小,同时也保证了性能
技术栈:
Flutter 使用 Dart 开发,无论是 Web 开发者,还是原生 App
开发者,都需要抽时间去学习一门新的语言,理解新的开发模式,虽然 Dart 与 JavaScript、Java 有着类似之处,且开发形式和
React 相近,但仍有一定学习门槛Kotlin 已经成为 Google 官方主推的 Android
开发语言(https://developer.android.google.cn/kotlin/first),且由于 Kotlin 与
Java 交互非常方便,目前大部分 Android 开发者已经完全切换到 Kotlin 来进行 App
开发,很多与平台无关的工具类、算法、数据模型可以直接利用 KMM 实现跨平台,与 Flutter 相比,至少 Android
开发者的门槛要求几乎为零;
风险点:
众所周知,App Store 对 App 的审核一直都是极为严格的,JSPatch、React Native
等框架的使用都有过审核被拒的情况,从某种角度来看,Flutter 与 Swift UI 在一定程度上目标相似,且绕开 iOS SDK 的
UIKit,Apple 虽没有明确对 Flutter 表态,但按照 Apple 的风格,Flutter 在未来仍存在一定的被拒风险
KMM 会将 Kotlin 代码编译为标准的 Apple Framework,在不引入其他第三方库的情况下,不存在调用高风险 API
的情况,故对 App Store 审核的影响较小,风险较低 适用场景:由于 Flutter 采用类似 3D 游戏的渲染理念,统一了界面渲染引擎,利用 Dart
可以高度保证双端样式和交互逻辑一致,且几乎不存在界面适配问题,完全抹平了 TextView 和 UILabel 这类控件之间的差异,所以
Flutter 适合于界面构建而 KMM 并不适合 UI,双端的组件,生命周期、API 差异都比较大,KMM 在技术上可以实现功能,但相当于写了两份代码,失去了意义;
这里翻译一把官方的建议:
| 架构层级 | 是否推荐使用共享代码 |
|---|---|
| 业务逻辑层 | 推荐 |
| 平台数据访问 | 可选,但需要调用平台特定的代码,行为可以共享 |
| 前端交互(输入、通信等) | 可选,可以考虑使用 MVI(Model-View-Intent,MVP 模式的衍生) 进行解耦,共享控制层代码 |
| UI(包括动画、转场等) | 强烈不推荐,应该使用平台特定的代码 |
跑一个 KMM Demo
需要的工具:
- Android Studio(4.2 版本以上,需要安装 KMM 插件)
- Xcode(最新即可)
- JDK(8 及以上)
其他参考资料:
Kotlin 官网环境配置文档:https://kotlinlang.org/docs/mobile/setup.html
KMM 插件:https://plugins.jetbrains.com/plugin/14936-kotlin-multiplatform-mobile
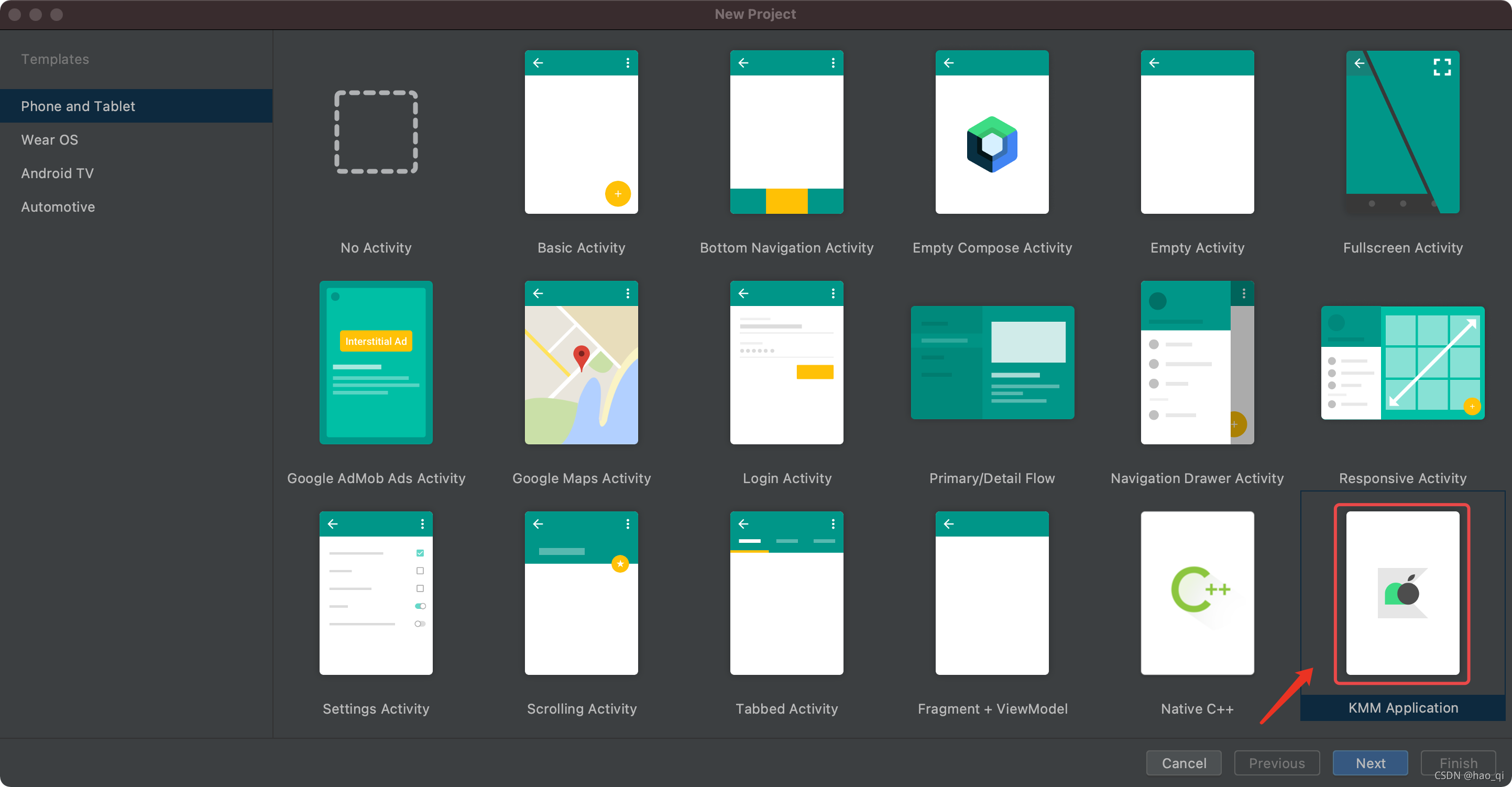
安装完需要的工具、插件以后,打开 Android Studio,新建一个项目,即可选择新建 KMM 工程


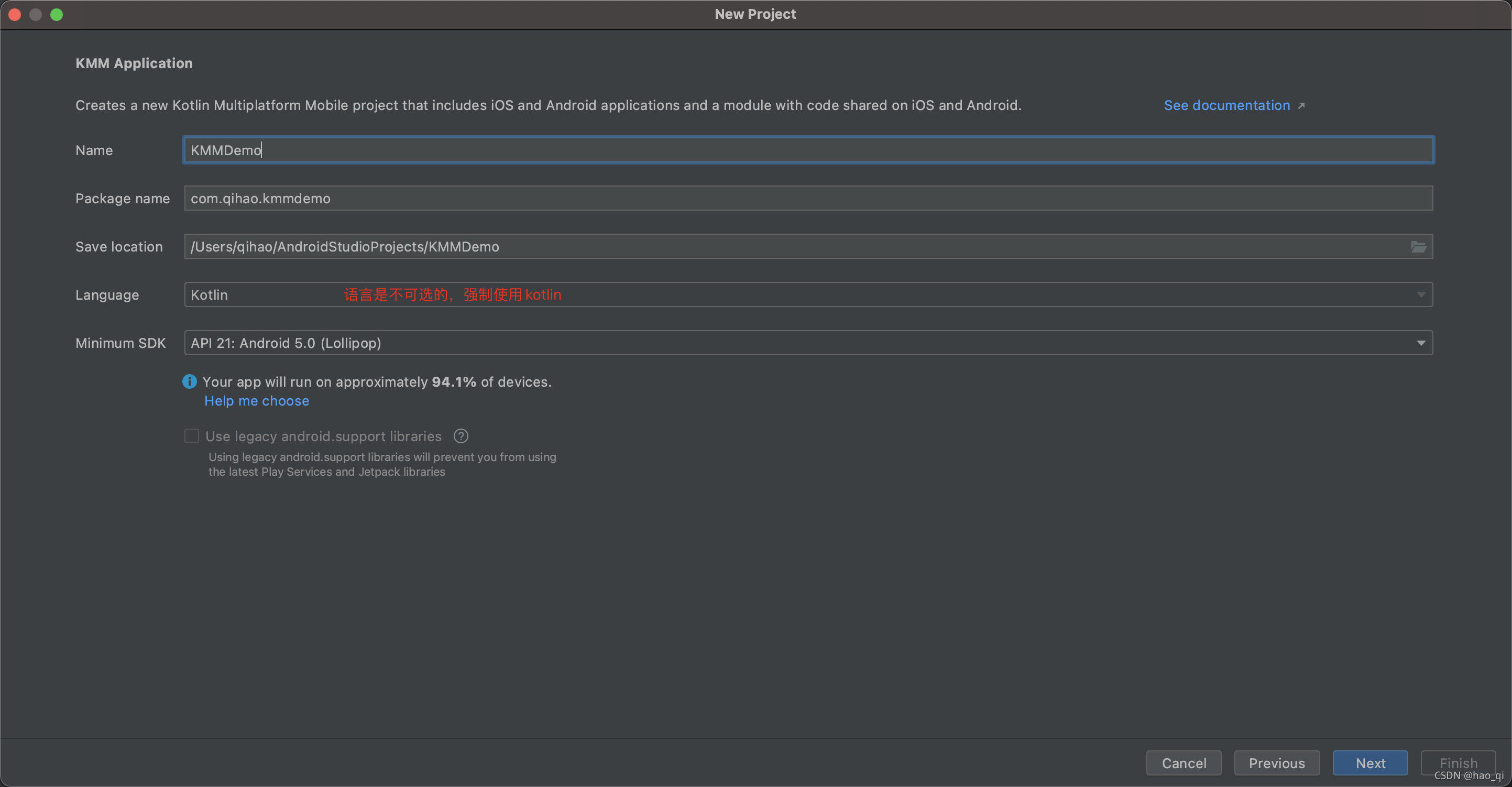
完成基本信息填写以后,可以选择是否使用 Cocoapods 来进行依赖 iOS 平台的依赖管理,如果不需要就选成『Regular Framework』

注意: 使用 KMM Plugin 建立的工程,会默认使用 Kotlin(.kts 文件)的形式来进行 Gradle 配置,另外,其新建的 iOS 工程,也默认使用 Swift UI 进行开发,且这两项不可以配置,如果需要使用 Groovy,或者使用传统的 iOS UI 开发形式,需要以集成的形式来新建 KMM Module
工程创建完成后,在 Android Studio 顶部工具栏中,即可选择在 Android 或 iOS 设备(含模拟器)上运行。
KMM 工程文件结构
最后附上由 KMM 插件建立的 KMM 工程,默认的文件目录结构说明
├── androidApp # 实际 Android APP Module
├── build.gradle.kts # 工程根 Gradle 配置
├── gradle
├── gradle.properties
├── gradlew
├── gradlew.bat
├── iosApp # 实际的 iOS 工程根目录
├── local.properties
├── settings.gradle.kts
└── shared # KMM 模块代码目录
├── build.gradle.kts # KMM 模块 Gradle 配置(依赖、插件、构建 Task、cinterop 等配置)
└── src # 内部模块形式都为 Gradle 工程 Module
├── androidMain # Android 差异化代码,最终生成 AAR
├── commonMain # 共享模块 API 代码
├── iosMain # iOS 差异化代码,
└── nativeInterop # 默认不会创建,用来存放 *.def 文件,描述与 C/C++ 代码,或 Apple Framework 交互时,构建 klib 的配置
