引言
计划在2021年进行响应式开发?但不确定应该选择哪种技术来快速且低成本的开发应用程序?如果开发者对这两个问题的回答都是肯定的,那么2021年可供他们选择的主选项有只两个:Flutter或者React Native。

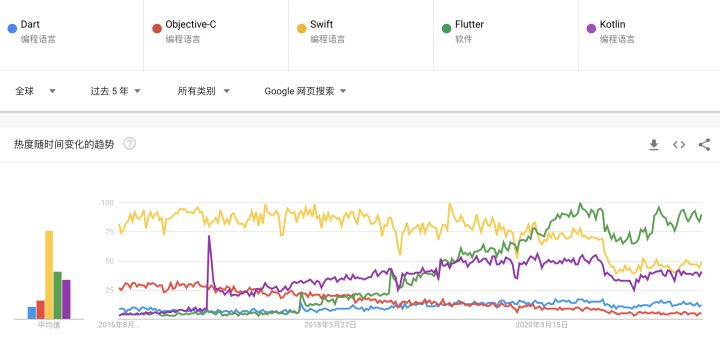
才注意到,从 2021年2月开始,Flutter 的关注度已经超过 Swift 了,当然早超过了 Kotlin。Flutter 一统 App 开发的时代已经到来了。接下来就看 PC 和 Web 领域了。

可对于跨平台应用开发来说,哪种技术是最佳的工具仍然是一个值得关心与探讨的问题。虽然互联网上有大量的信息可以向开发者解释每种技术的基本原理、优点和缺点,但却很少有一篇文章如比价清单一样,系统的将两者的优缺点详细的做对比,这是一个大问题。
与此同时,因新冠疫情的影响使得用户对移动应用程序的需求激增。调查报告显示:2020年移动应用程序已经产生了5819亿美元的收入,预计到2023年将产生9350亿美元的收入。正因如此,各大互联网企业迫切需要创建一个快速的移动应用程序,以便在用户的手机中抢占更多时间与空间。
由于原生应用程序开发相当耗时且成本高,因此使用相同的代码库来创建可以在多个平台上无缝运行的应用程序的跨平台应用程序开发的概念近年来发展势头强劲,对跨平台应用程序开发公司的需求也有所增加,使得在过去的几年里,Flutter与React Native已逐渐成为移动开发社区中最受欢迎的跨平台移动应用开发框架,那么Flutter和React Native那个才是2021开发者的首选呢?
在进行比较之前,首先得明确一点:Flutter和React Native这两个框架都是构建跨平台移动应用程序的优质框架,但有时做出正确的决定取决于业务使用的角度。因此,这里我们选取了三个重要的参数,用于两者的比较:
- 第一:框架的真实市场份额
- 第二:代码的可维护性
- 第三:开发者的工作成本
市场份额:五五开的格局正在改变
整体来说两者的市场份额是十分相近的,但Flutter有后来居上之势。
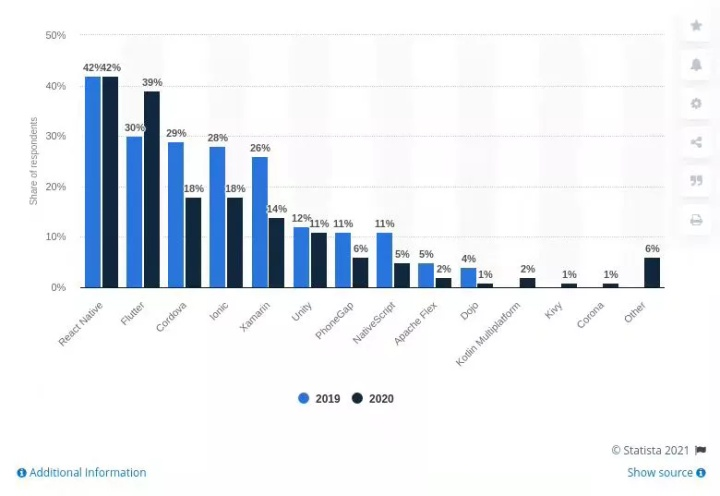
2019年和2020年全球软件开发公司使用的最佳跨平台移动应用开发框架时,其结果是42%的开发者更愿意留在React Native,而39%的开发者选择了Flutter。根据StackOverFlow的数据,68.8%的开发者喜欢使用Flutter进行进一步的开发项目,而57.9%的开发者对使用React Native技术进行应用开发进一步表现出兴趣。
不同的市场报告有不同的统计数字,Flutter、React Native究竟孰强孰弱或许只能从一些市场趋势中窥见一二。
市场趋势一:谷歌Google Trends的统计数字显示,在过去12个月的分析中,Flutter的搜索指数已反超React Native。
市场趋势二:更年轻的Flutter在Github上拥有16.8万名成员和11.8万颗星的社区,而更成熟的React Native在Github仅有20.7万名成员和9.46万颗星。

趋势三:根据Statista的数据,React Native以42%的市场份额力压Flutter,但Flutter与React Native的差距正变得越来越小,其在一年内市场份额从30%急剧跃升至39%

Flutter Vs React Native:代码的可维护性
无论你开发的应用程序多么出色,为了使其顺利运行,不断地升级和调试是必要的。与Flutter相比,用React Native维护代码真的很困难。
在React Native中,当你分叉代码以适应你的应用程序时,它会干扰框架的逻辑,从而减慢了开发过程。另外,在React Native应用程序中,大多数本地组件都有一个第三方库的依赖性,所以维护这些过时的库确实是一个具有挑战性的任务。
在Flutter的情况下,由于代码的简单性,维护代码要容易得多,允许移动应用程序开发人员轻松发现问题,为外部工具和支持第三方库提供来源。
此外,与使用React Native的热重新加载功能相比,在Flutter中发布质量更新和对应用程序进行即时更改所花费的时间表现更好。
Flutter与React Native:开发者的工作成本
无论你是一个初创公司还是一个领先的企业家,开发人员的小时费用总是让你感到严重关切。因此,当你选择雇用反应原生开发公司或Flutter应用程序工程师时,你可能想知道他们的费率,不同的地方有不同的小时费率为你提供。让我们检查一下!
当涉及到雇用应用程序开发人员时,无论是Flutter还是React Native,都需要考虑许多事情,如经验、专业知识、项目处理等,以评估开发人员的实际小时费用。但在所有因素中,开发人员的位置是最重要的因素,它可以带来每小时费用的巨大差异。

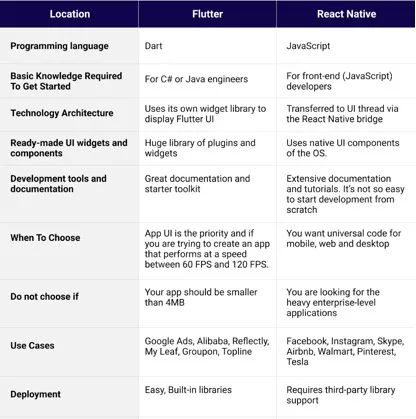
如果你还在怀疑什么时候选择Flutter或React Native来开发项目,那么最好快速浏览一下Flutter与React Native之间的信息图表比较。

总结
开发一个跨平台的应用程序,Flutter和React Native都是占主导地位的技术,因为两者都有特殊的功能,如实时刷新或用可适应的软件构建图形UI。框架的选择主要取决于项目需求,不同的项目类型需要不同的优势,不过未来这种势均力敌之势是否会被打破仍未可知。但我个人是偏向于Flutter的,同时自己也整理了一些Flutter技术进阶的资料,有兴趣的可以扫描下方二维码免费领取。
第一章 为什么 Flutter 是跨平台开发 的终极之选
- 这是为什么?
- 什么是跨平台开发?
- 什么是Flutter
- Flutter的特性
- Flutter构建应用的工具
- 使用Flutter构建的热门应用
- 构建Flutter应用的成本

第二章在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
- 编辑器设置
- Android设置
…

第三章编写您的第一个Flutter App
第1步:创建Flutter app
第2步:使用外部包(package)
第3步:添加一个有状态的部件(Stateful widget)
第4步:创建一个无限滚动ListView
第5步:添加交互
第6步:导航到新页面
第7步:使用主题更改UI

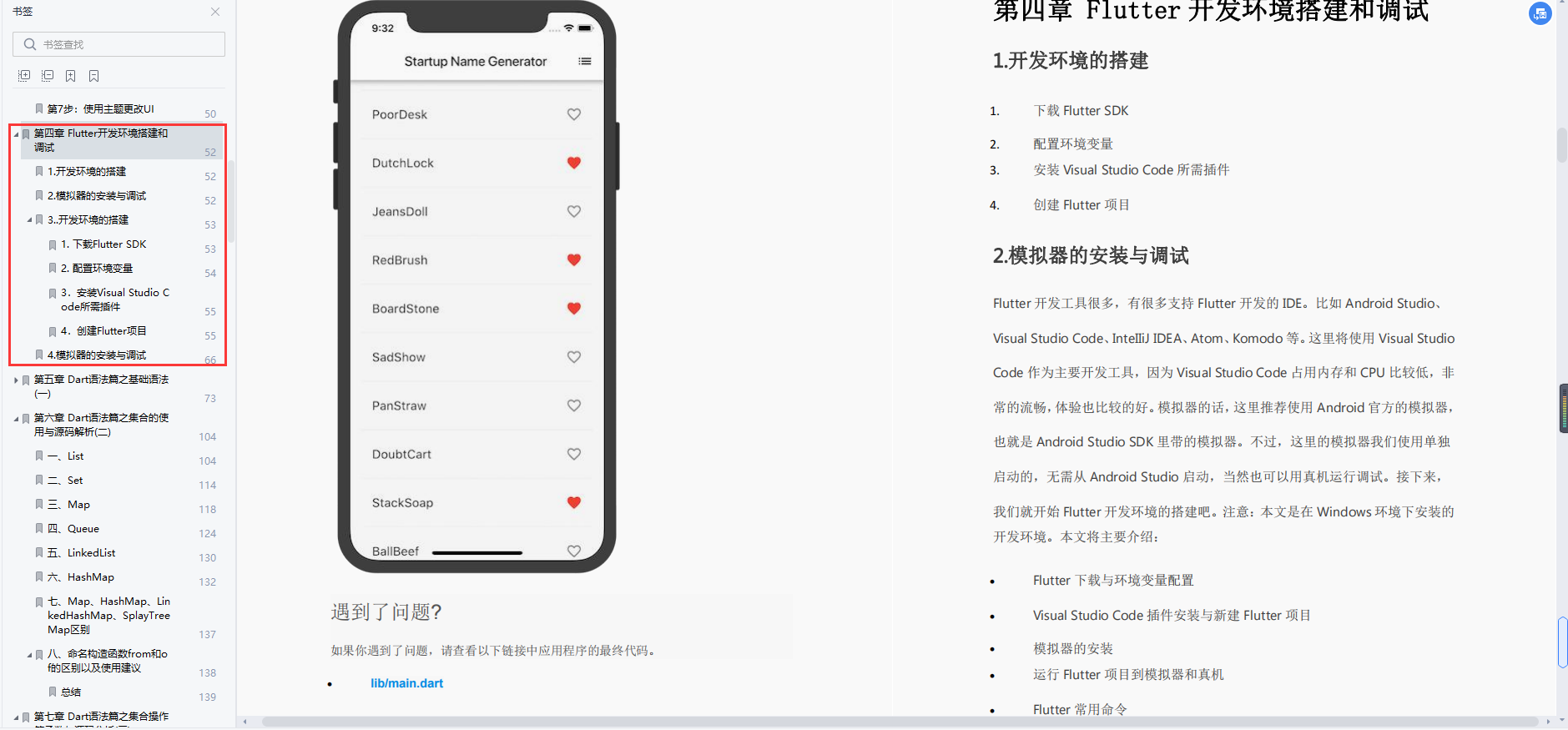
第四章Flutter开发环境搭建和调试
- 开发环境的搭建
- 模拟器的安装与调试
- 开发环境的搭建
- 模拟器的安装与调试

由于篇幅有限,还有:
第五章 Dart语法篇之基础语法(一)
第六章 Dart语法篇之集合的使用与源码解析(二)
第七章 Dart语法篇之集合操作符函数与源码分析(三)
第八章 Dart语法篇之函数的使用(四)
第九章 Dart语法篇之面向对象基础(五)
第十章 Dart语法篇之面向对象继承和Mixins(六)
第十二章 Dart语法篇之类型系统与泛型(七)
第十三章 Flutter中的widget

就不一一展现了,有需要的在下方二维码中,自行提取。
