
![]()
文章目录
?前言?什么是 reduce() 方法?定义与核心概念语法结构参数解析返回值 ?基础用法与示例示例 1:计算数组元素的和解析 示例 2:统计字符串中每个字符的出现次数解析 ?深入应用:高级用法与场景示例 3:找出数组中的最大值解析 示例 4:计算嵌套数组的总和解析 ?核心机制与思维深化初始值的重要性示例 灵活的累积器类型示例:构建新数组思维扩展 ?常见误区与优化策略误区 1:未提供初始值对比示例解决方案 误区 2:回调函数复杂度过高优化建议示例 ?reduce() 的比较与拓展方法对比实际应用场景 ?小结

?前言
在 JavaScript 的函数式编程范式中,reduce() 方法可谓是其中的核心工具之一。它不仅仅是一个数组操作方法,更是一个函数式编程的基础构建模块,能够通过高度灵活的回调机制将数组中的元素归并为单一输出。这种方法在数据处理、聚合计算以及复杂算法设计中都有广泛的应用价值。然而,由于其回调逻辑的抽象性,
reduce() 对于初学者而言常常是一个难以掌握的工具。本文将从理论到实践全面剖析
reduce() 方法,旨在为研究生层面的读者提供深入且系统的理解。JavaScript

?什么是 reduce() 方法?
定义与核心概念
reduce() 方法对数组中的每个元素依次执行回调函数,以此将其累积为一个单一值。这种累积的逻辑由开发者定义的回调函数控制,而这种高度的灵活性也正是 reduce() 的强大所在。
语法结构
arr.reduce(callback(accumulator, currentValue, index, array), initialValue)参数解析
callback(回调函数):在数组的每个元素上调用。 accumulator:累积器,用于存储前一次回调函数的返回值。currentValue:当前被处理的数组元素。index(可选):当前元素的索引值。array(可选):调用 reduce() 的数组本身。 initialValue(可选):累积器的初始值。 如果提供 initialValue,回调从数组的第一个元素开始。如果未提供,accumulator 将默认为数组的第一个元素,而从第二个元素开始执行回调。 返回值
reduce() 方法的返回值是累积操作的最终结果。其类型由回调函数的逻辑以及 initialValue 的类型决定,可以是任意数据结构,如数字、字符串、对象或数组。
?基础用法与示例
示例 1:计算数组元素的和
const numbers = [3, 4, 5, 6, 7, 8];const sum = numbers.reduce((acc, current) => acc + current, 0);console.log(sum); // 输出:33
解析
初始值:累积器从0 开始。每次迭代逻辑:累积器将当前值加到自身。结果:遍历所有元素后,累积器存储数组元素的总和。 示例 2:统计字符串中每个字符的出现次数
const str = 'jkfldksajgklasjkhgjefaklhjaerk1';const frequency = str.split('').reduce((acc, char) => { acc[char] = (acc[char] || 0) + 1; return acc;}, {});console.log(frequency);// 输出:{ j: 5, k: 5, f: 2, ... }
解析
分割操作:将字符串转换为字符数组。累积器类型:初始化为一个空对象,用于存储字符的频率。回调逻辑: 如果字符已存在于累积器中,其值加 1。否则,初始化为 1。?深入应用:高级用法与场景
示例 3:找出数组中的最大值
const numbers = [5, 12, 8, 130, 44];const max = numbers.reduce((acc, current) => (acc > current ? acc : current));console.log(max); // 输出:130
解析
核心逻辑:在每次迭代中比较累积器与当前值的大小,返回较大的值。应用场景:寻找数组中的最大值或最小值,尤其适用于动态数据集合。示例 4:计算嵌套数组的总和
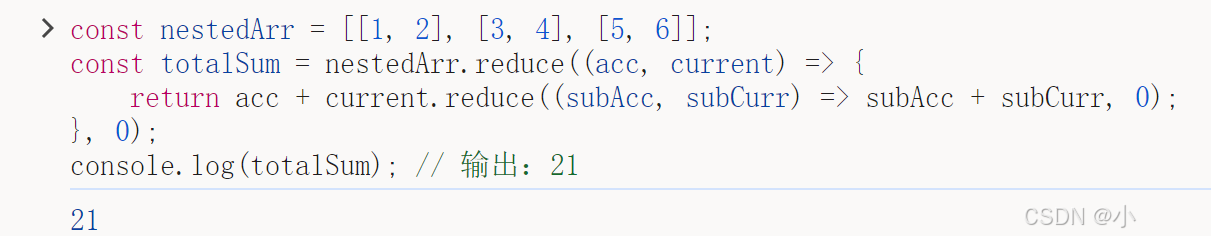
const nestedArr = [[1, 2], [3, 4], [5, 6]];const totalSum = nestedArr.reduce((acc, current) => { return acc + current.reduce((subAcc, subCurr) => subAcc + subCurr, 0);}, 0);console.log(totalSum); // 输出:21
解析
嵌套逻辑: 外层reduce() 遍历嵌套数组。内层 reduce() 累积每个子数组的和。 最终累积:将每个子数组的和加到累积器中。 ?核心机制与思维深化
初始值的重要性
initialValue 的有无直接影响 reduce() 的行为:
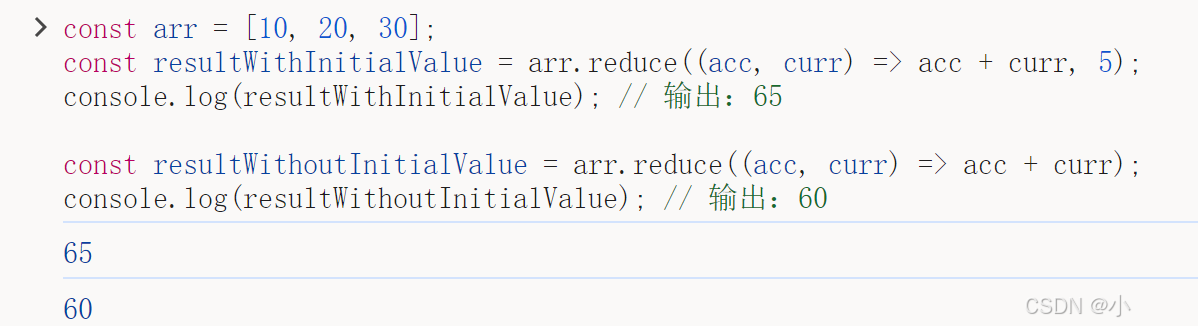
示例
const arr = [10, 20, 30];const resultWithInitialValue = arr.reduce((acc, curr) => acc + curr, 5);console.log(resultWithInitialValue); // 输出:65const resultWithoutInitialValue = arr.reduce((acc, curr) => acc + curr);console.log(resultWithoutInitialValue); // 输出:60
灵活的累积器类型
累积器不局限于数字。它可以是任意类型,包括字符串、数组或对象。
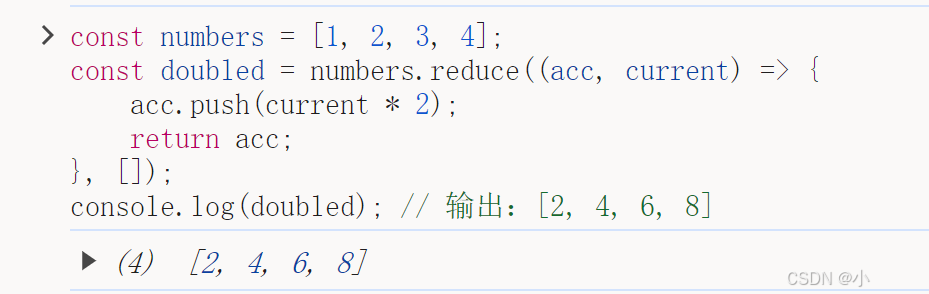
示例:构建新数组
const numbers = [1, 2, 3, 4];const doubled = numbers.reduce((acc, current) => { acc.push(current * 2); return acc;}, []);console.log(doubled); // 输出:[2, 4, 6, 8]
思维扩展
通过这种方式,reduce() 可以模拟其他数组方法(如 map()),甚至实现更复杂的逻辑。
?常见误区与优化策略
误区 1:未提供初始值
未提供 initialValue 且数组为空时,reduce() 会抛出错误。
对比示例
const emptyArr = [];const safeResult = emptyArr.reduce((acc, curr) => acc + curr, 0); // 正确const errorResult = emptyArr.reduce((acc, curr) => acc + curr); // 错误解决方案
始终为 reduce() 提供合理的 initialValue。
误区 2:回调函数复杂度过高
过于复杂的回调逻辑会影响代码可读性与维护性。
优化建议
将复杂的逻辑拆分为单独的函数,提高代码的模块化程度。
示例
function sum(acc, current) { return acc + current;}const numbers = [1, 2, 3, 4];const total = numbers.reduce(sum, 0);console.log(total); // 输出:10?reduce() 的比较与拓展
方法对比
reduce() vs map()
map() 专注于数组元素的转换,返回新数组。reduce() 则聚焦于累积计算,返回单一值。 reduce() vs filter()
filter() 通过条件筛选元素,返回新数组。reduce() 则能在单次遍历中完成筛选与累积。 实际应用场景
数据聚合:如求和、统计平均值。对象转化:如字符统计、构建键值对。复杂计算:如多维数组展开、矩阵运算。?小结

reduce() 方法是 JavaScript 中功能最强大且最灵活的数组操作工具之一。通过深入理解其机制,研究者不仅能实现常见的数组聚合操作,还能通过其高灵活性设计复杂的算法逻辑。对于研究生读者而言,掌握 reduce() 的关键在于: 明确其回调函数的逻辑结构。理解初始值的作用和影响。灵活选择累积器的类型与返回值。 