前文提到,在HTML中,表格是为了展示数据,表单是为了提交数据。表单标签是十分重要的标签,在网页中,需要和用户进行交互,收集用户信息等,此时就需要使用表单。表单可以将前端收集到的用户输入的信息提交到后端进行处理。本文主要介绍表单标签。
表单标签
在HTML中,一个完整的表单一般是由三个部分构成:1.表单域,2.表单控件(也可以叫表单元素),3.提示信息。 这三个部分才构成了一个完整的表单。
表单域
表单域是一个包含表单元素的区域。在HTML中,通过<form>标签定义一个表单域,在表单域中实现用户信息的收集和传递(提交)。<form>会将其范围内的表单元素信息提交给服务器(通过action指定)。
form标签中有几个常见的属性(可以说是必须的属性):
1.action:属性值是URL地址,其用于指定接收并处理表单提交数据的服务器程序的URL地址。
2.method:属性值是表单提交的方式(get/post),其用于设置表单数据提交到服务器的提交方式,其值一般为get或post。
3.name:属性值是该表单的名字,其用于指定表单的名称,可以用于区分同一个页面中存在的多个表单域(不同的表单域有不同的名称)。
在书写表单元素之前,必须有一个表单域将其包含,也就是说,所有的表单元素都必须写在表单域中,表单域就是form标签。

这就是一个简单的表单域,这个表单域指定了接收并处理表单提交数据的服务器程序的URL地址(这里使用#代替),将表单的提交方式设置为post方式提交,并且将表单命名为form_test用于区分。
表单控件(表单元素)
在表单域中可以定义各种各样的表单元素,这些表单元素就是允许用户在表单中输入信息或者选择内容的控件。换句话说,用户的数据实际上是在表单元素中输入(选择)的,然后通过表单域进行提交的。 下文介绍一下在日常使用广泛的几个表单元素:
input
input的中文意思是输入,恰如其义,在表单元素中,<input>标签用于收集用户的信息。在<input>标签中,包含一个type属性,根据不同的type属性值,用户输入的字段就有很多种形式:可以是文本字段、复选框、单选按钮等等。总结一下: input标签可以让用户输入信息到表单中,并通过type属性设置不同的属性值,指定不同的控件类型。
常见的type属性:
1.button:定义一个可点击的按钮(绝大部分情况下都是配合JavaScript启动脚本)。
2.checkbox:定义一个复选框。
3.file:定义输入字段和“浏览”按钮,可以用来文件上传。这里提一嘴,form表单中的file表单元素是文件上传必不可少的!
4.hidden:定义隐藏的输入字段。
5.image:定义图像形式的提交按钮。
6.password:定义密码字段,密码字段中的字符将会被掩盖。
7.radio:定义单选按钮。
8.reset:定义重置按钮,点击重置按钮之后会清楚该表单中所有的数据。
9.submit:定义提交按钮,点击提交按钮之后将会将整个表单域中的数据发送到action属性中指定的服务器中。
10.text:定义单行的输入字段,用户可以在输入字段中输入文本,其默认宽度为20个字符。
除开input标签中最重要的type属性之外,input标签还有其他很多属性,这里也介绍一些比较常用的属性:
1.name:属性值由用户自定义,该属性用于定义input元素的名字,便于多个input之间的区分。
2.value:属性值由用户自定义,该属性用于规定input元素的值,主要是给后端使用。
3.checked:属性值为checked,该属性是规定input首次加载时应该被选中。(可以让用户在页面加载时就看到某些选项已经被预先选中,而不需要手动去点击它们,主要用于选择框。)
4.maxlength:属性值为正整数,该属性是规定字段中字符的最大长度。这个属性一般不会使用。
注意:name 和value 是每个表单元素都有的属性值,主要给后台人员使用;name指定单元素的名字,要求 复选框必须要有相同的name值(这样才能进行复选);checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素。
input几个小问题
Q:如果我想要某些表单元素刚打开页面就默认显示一些文字作为提示,我该怎么做?
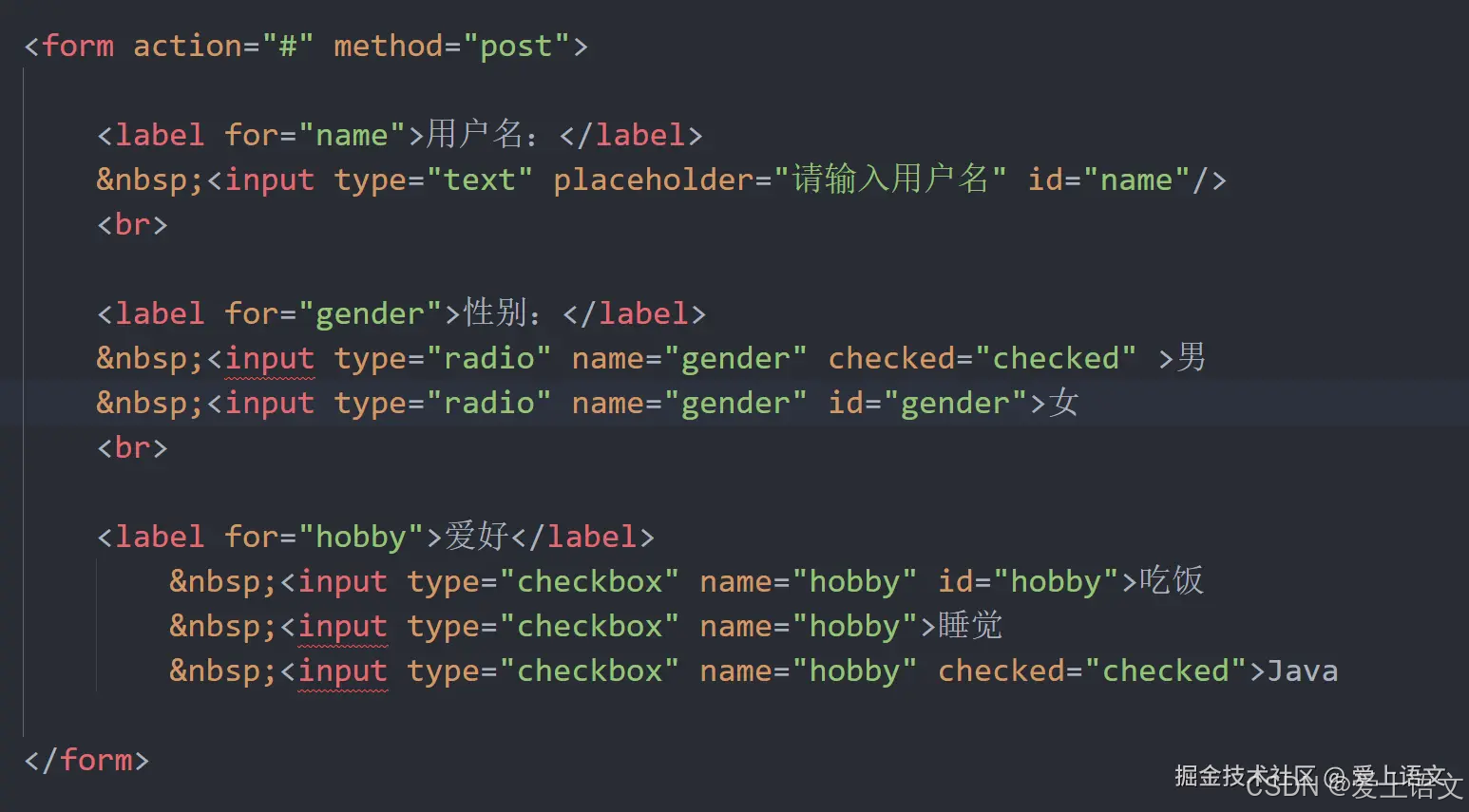
A:可以给这些表单元素设置placeholder属性=“值”,比如有这么一个需要用户输入用户名的表单项:


当开始在文本框中输入时,提示文本将自动消失。
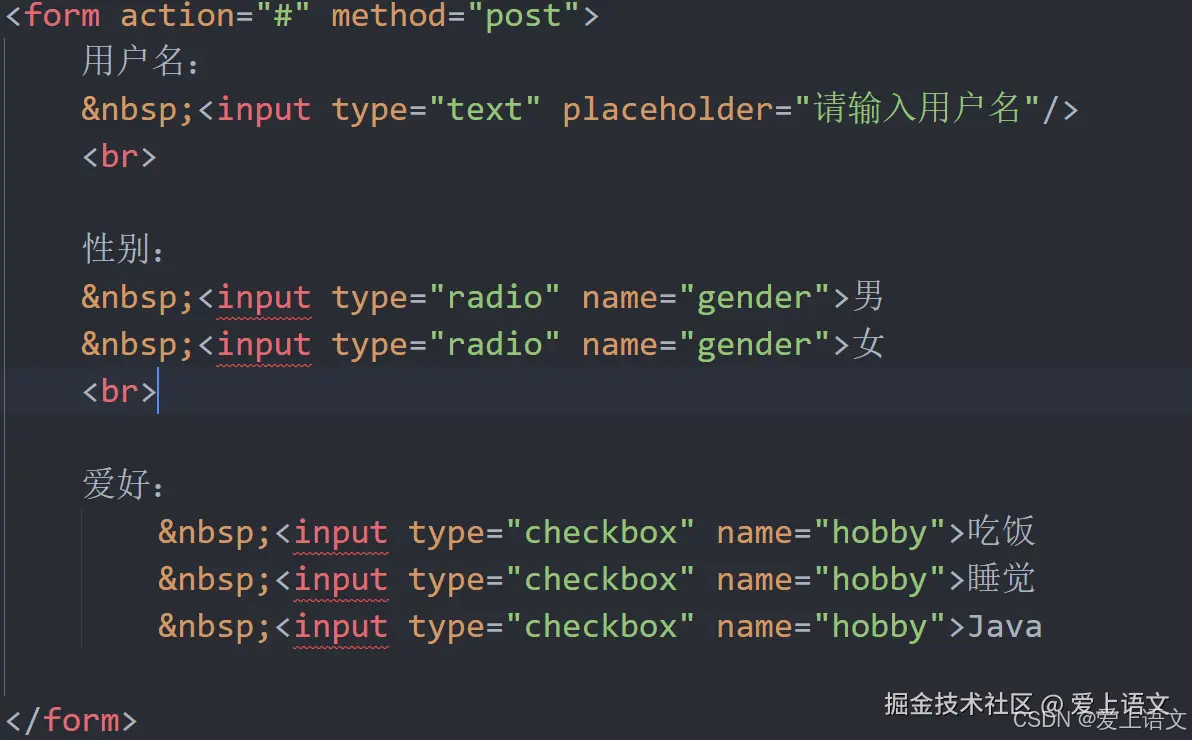
Q:页面中有太多的表单元素了,我该如何区分这些不同的表单元素?
A:通过input标签中的name属性进行区分,name属性就是当前表单元素的名字,后台可以通过name属性找到该表单元素。name属性的值是自定义的,但是假如使用radio(单选框)或者checkbox(复选框),必须给一组的选择都命名为相同的名字。(否则无法完成选择)

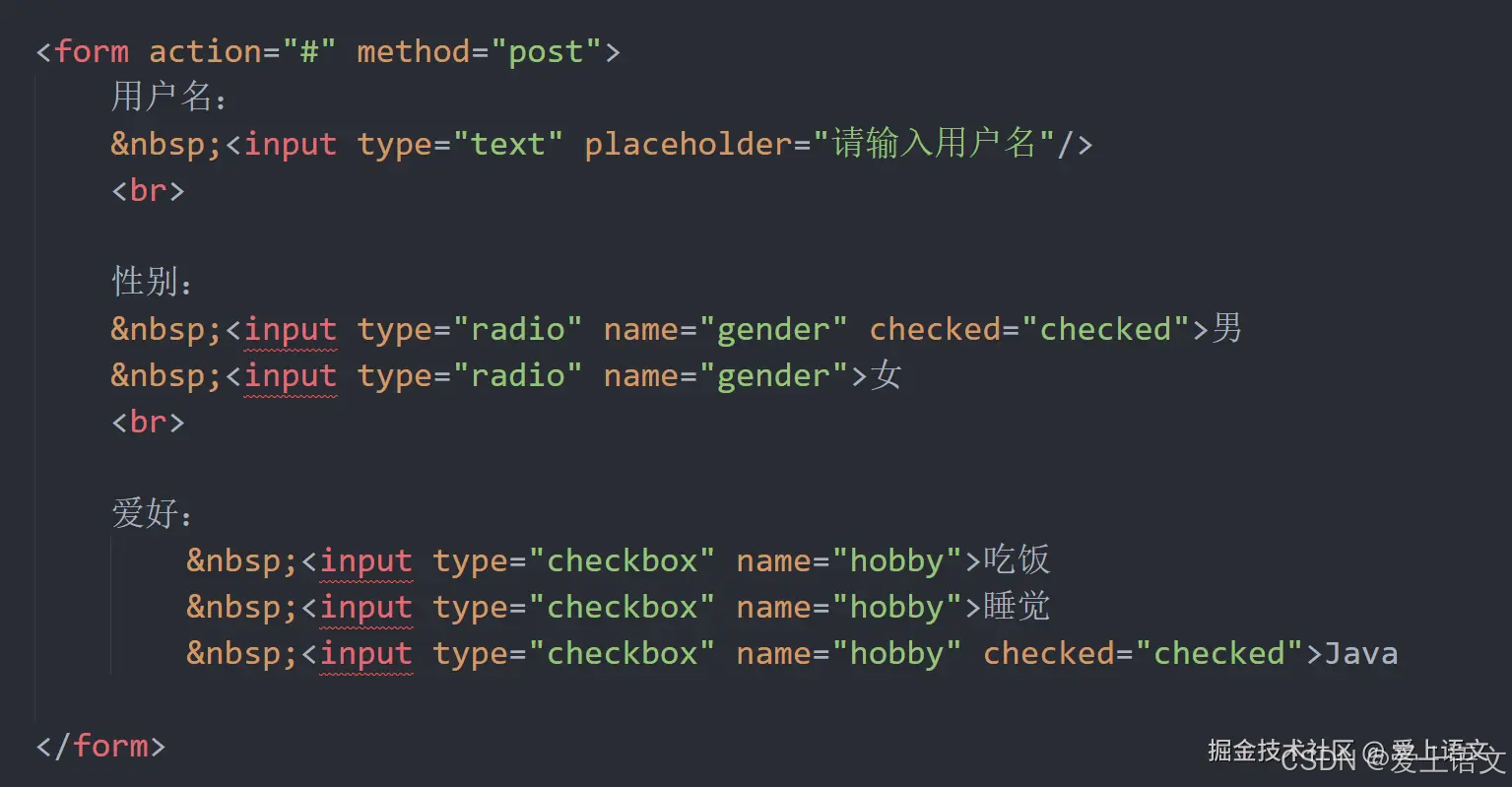
Q:如何实现页面一打开就让某个单选按钮或者复选框处于选中状态?
A:通过input中的checked属性,checked属性值设置为checked,表示该选项默认选中,一般使用于单选按钮或多选按钮。


(发现确实设置了checked属性的表单元素被默认选择了。)
label标签
在表单中,通常可以使用<label>标签为<input>标签定义标注。 label标签用于绑定表单中的一个表单元素,当点击label标签内的文本时,浏览器就会自动将焦点(光标)聚焦于label所绑定的表单元素上,通过这样,可以提升用户的体验。
label标签绑定的核心是:通过标签的for属性绑定需要绑定元素的id,换句话说:label标签的for属性必须和想要绑定的元素的id相同才能正确绑定。

这样,在页面中直接点击label中的文字,就可以将光标聚焦于label标签所绑定的表单元素上了。对于文本框而言,光标聚焦后就可以直接开始输入文字;对于单选框(复选框)而言,光标聚集就相当于选择(但是一般不这么用,这不符合用户的习惯),并且假如label中for有多个对应的元素(多个元素有相同的id值),那么会产生不可预测的结果。
select标签
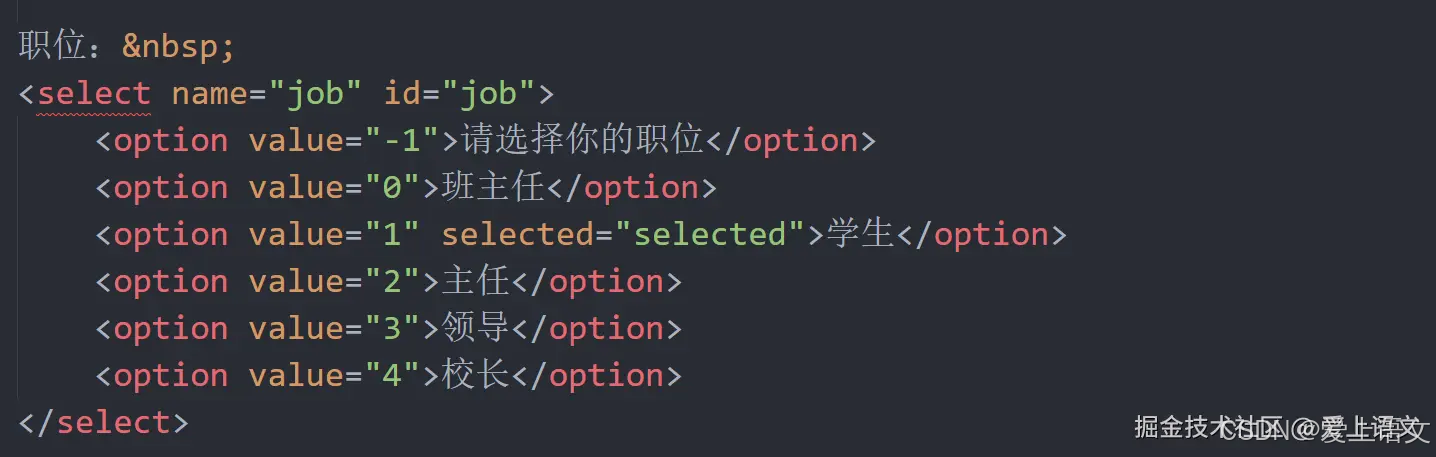
假如在页面中想要让用户进行选择,但是又需要让页面布局整洁并尽量节约空间,那么可以使用<select>标签定义一个下拉列表让用户进行选择。可以通过<option>标签在select标签中定义不同的选项,注意:select中至少包含一对option标签;可以通过option标签中的selected属性指定当前选项为这个下拉列表的默认选项,当selected="selected"时,当前项即为默认选中项。

此时,学生选项是这个select下拉列表的默认选中项:

有一个细节,option标签中会使用value属性代表这个选项的值,这个值会作为表单数据的一部分发送给后端。常见用数字进行代替真实值(比如用1代替学生),便于后端进行处理,这需要前后端按照约定进行编码。
textarea
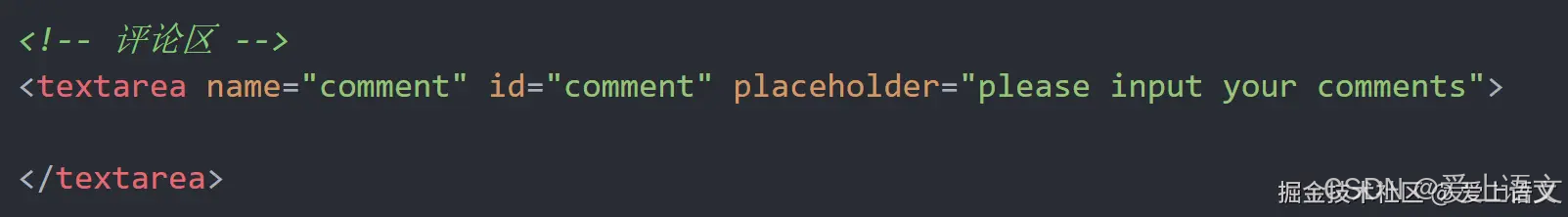
上文提到,input中的text可以让用户输入一些文本,但是当用户输入的内容较多的情况下,就不能单纯的使用文本框了,此时就需要使用<textarea>标签,在表单元素中,textarea标签可以用于定义多行文本输入,使用textarea可以输入更多的文字,该控件常见于留言板和评论区。

还可以通过textarea中的属性控制文本域的大小,cols可以控制文本域中每一行的字符数、rows可以控制文本域显示的行数,但是这些我们都不会使用,而是通过CSS来控制大小。