??静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计??,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
? 精彩专栏推荐??????
? 【作者主页——?获取更多优质源码】
? 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网站题目??二、网站描述✍️三、网站介绍?四、网站效果?五、网站代码制作部分 ?HTML结构代码?CSS样式代码? 六、遇到问题及如何解决?七、实训总结?八、更多干货?
一、网站题目??
? 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍?
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
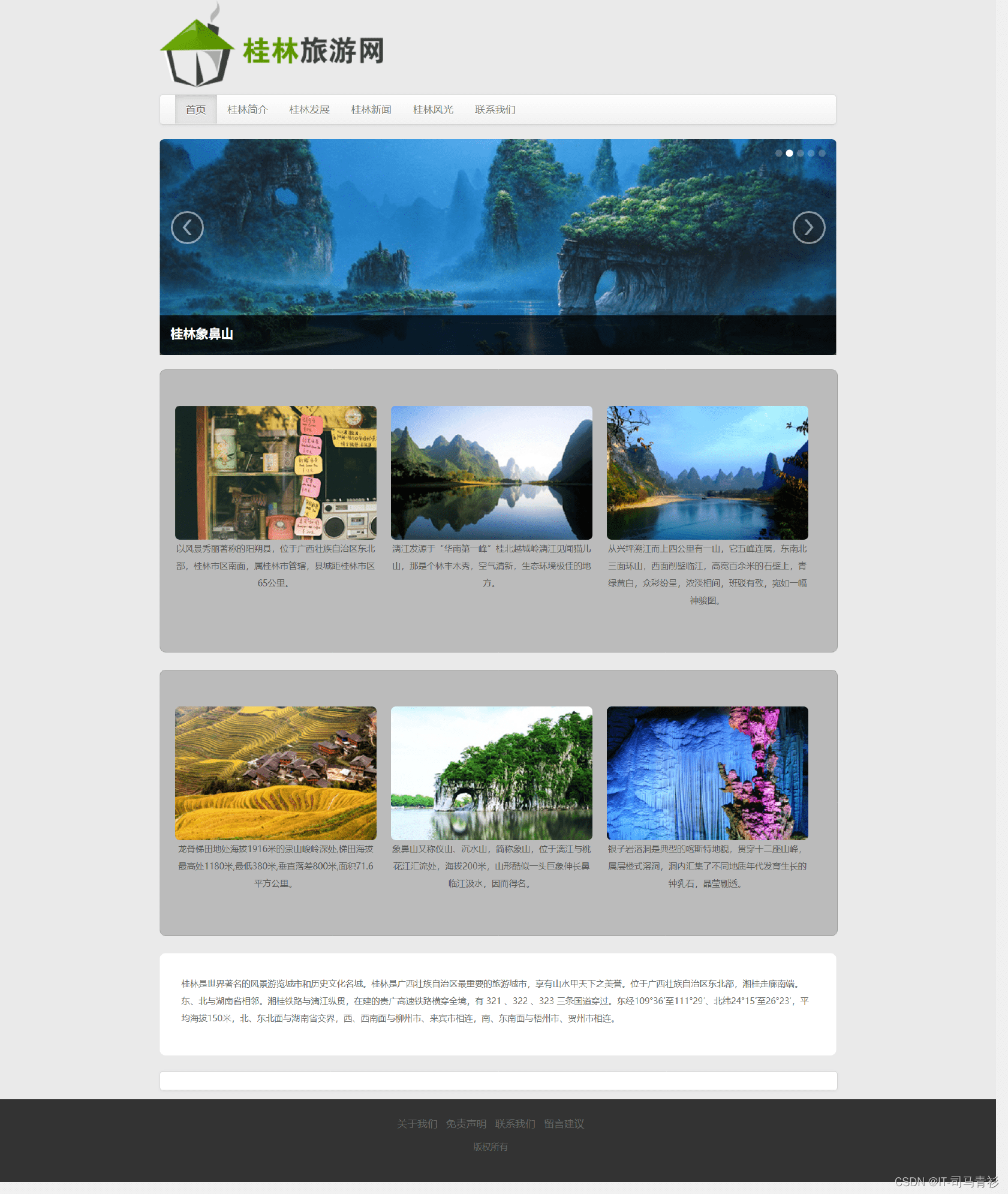
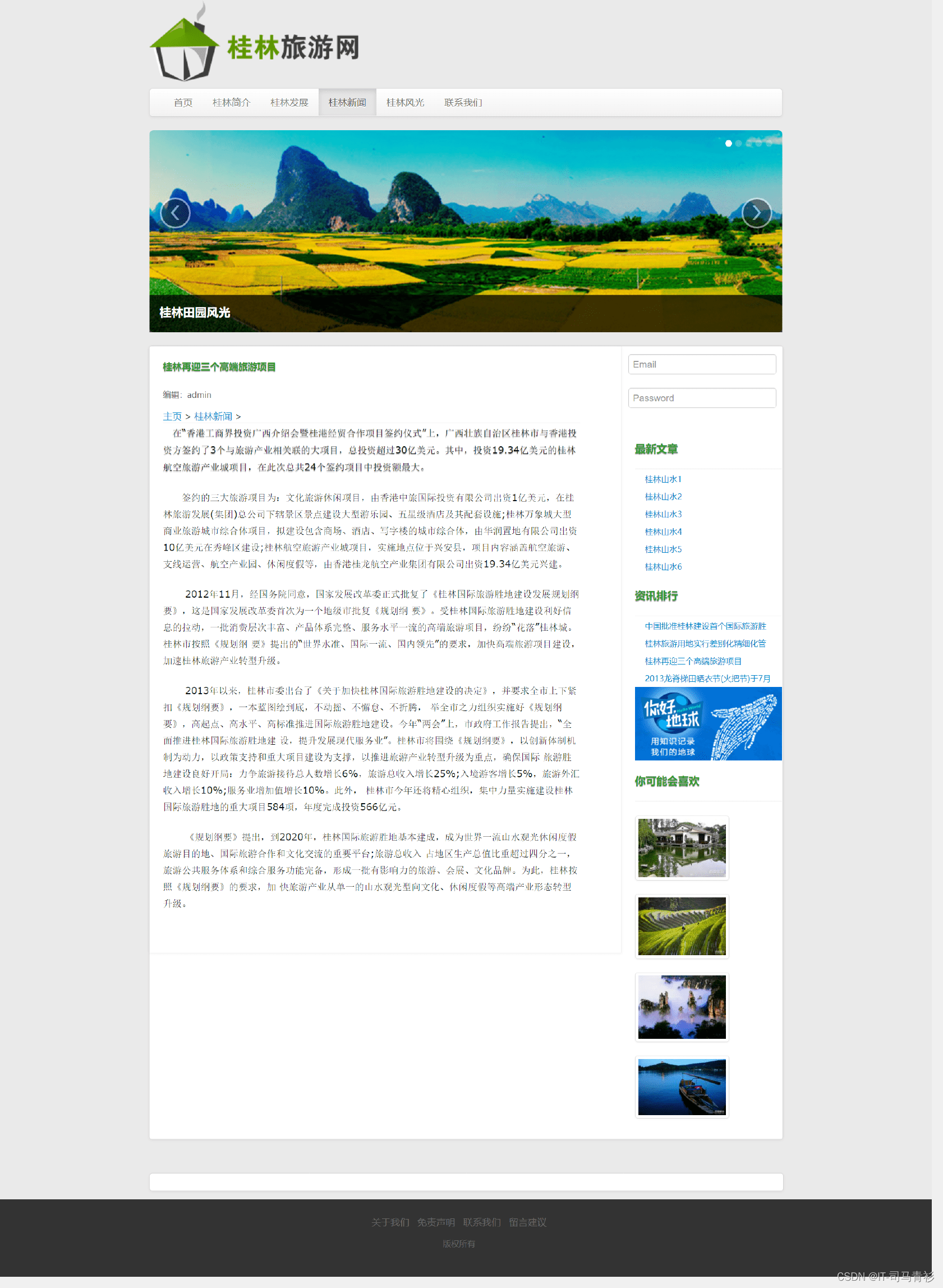
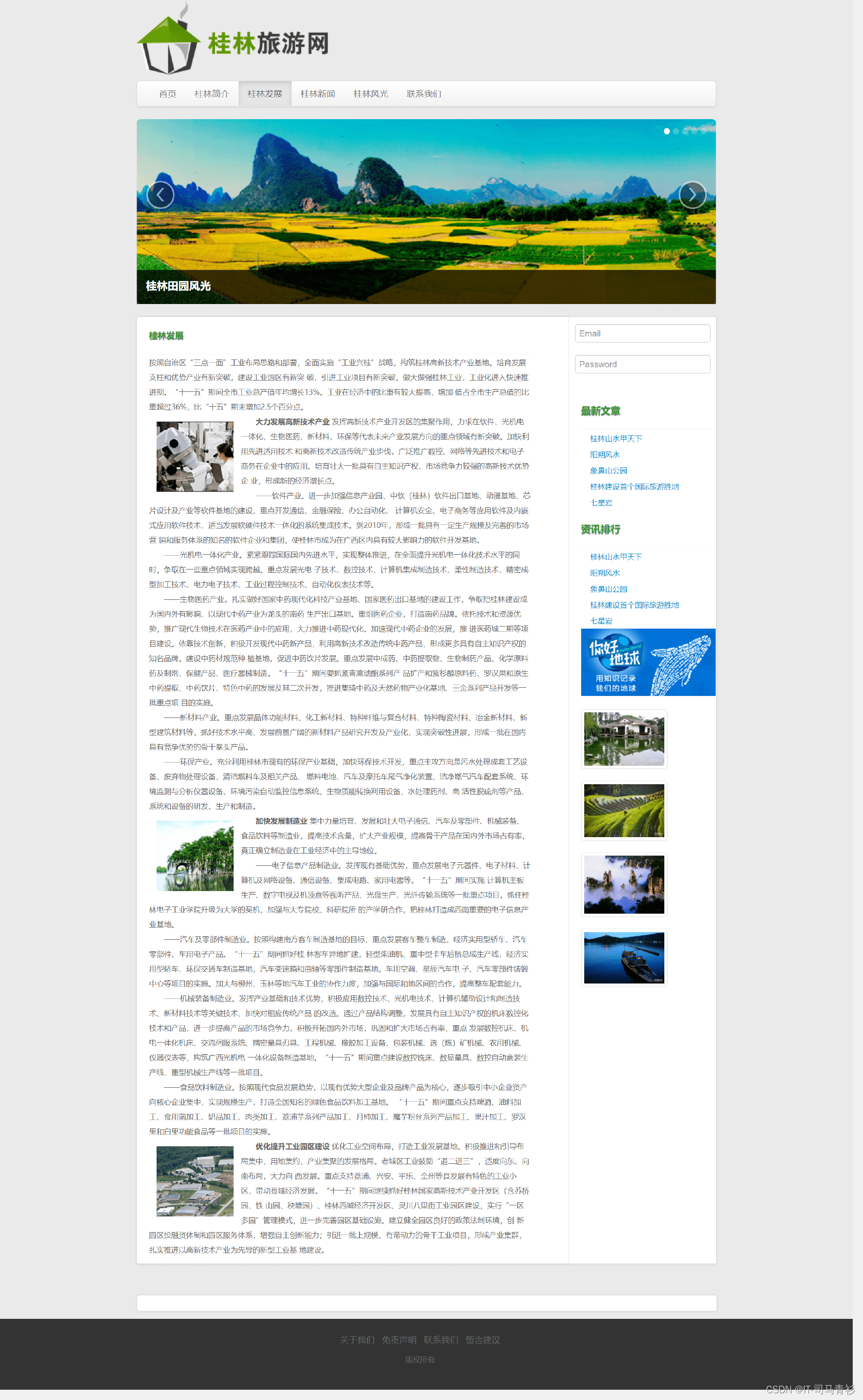
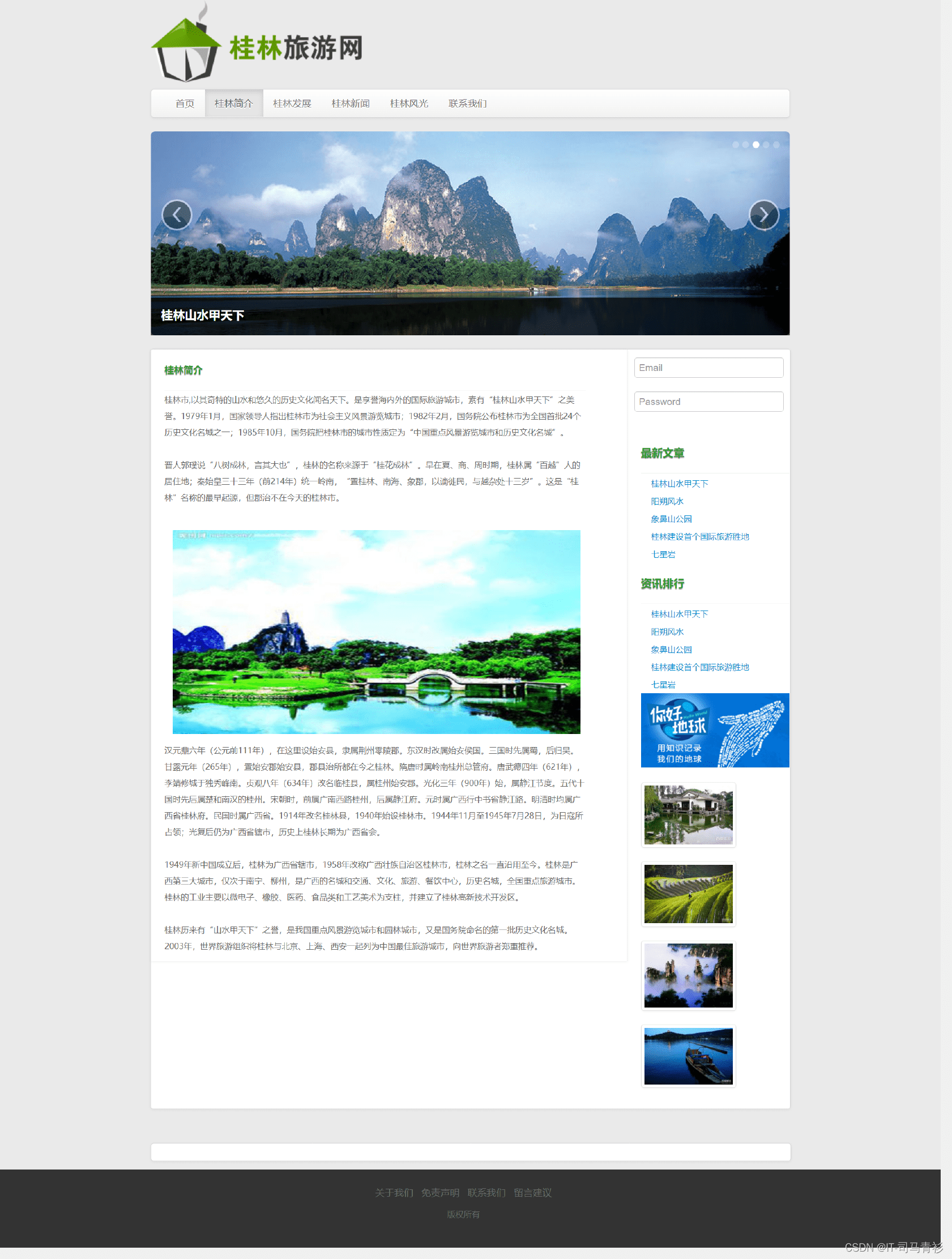
四、网站效果?
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。







五、网站代码制作部分 ?
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
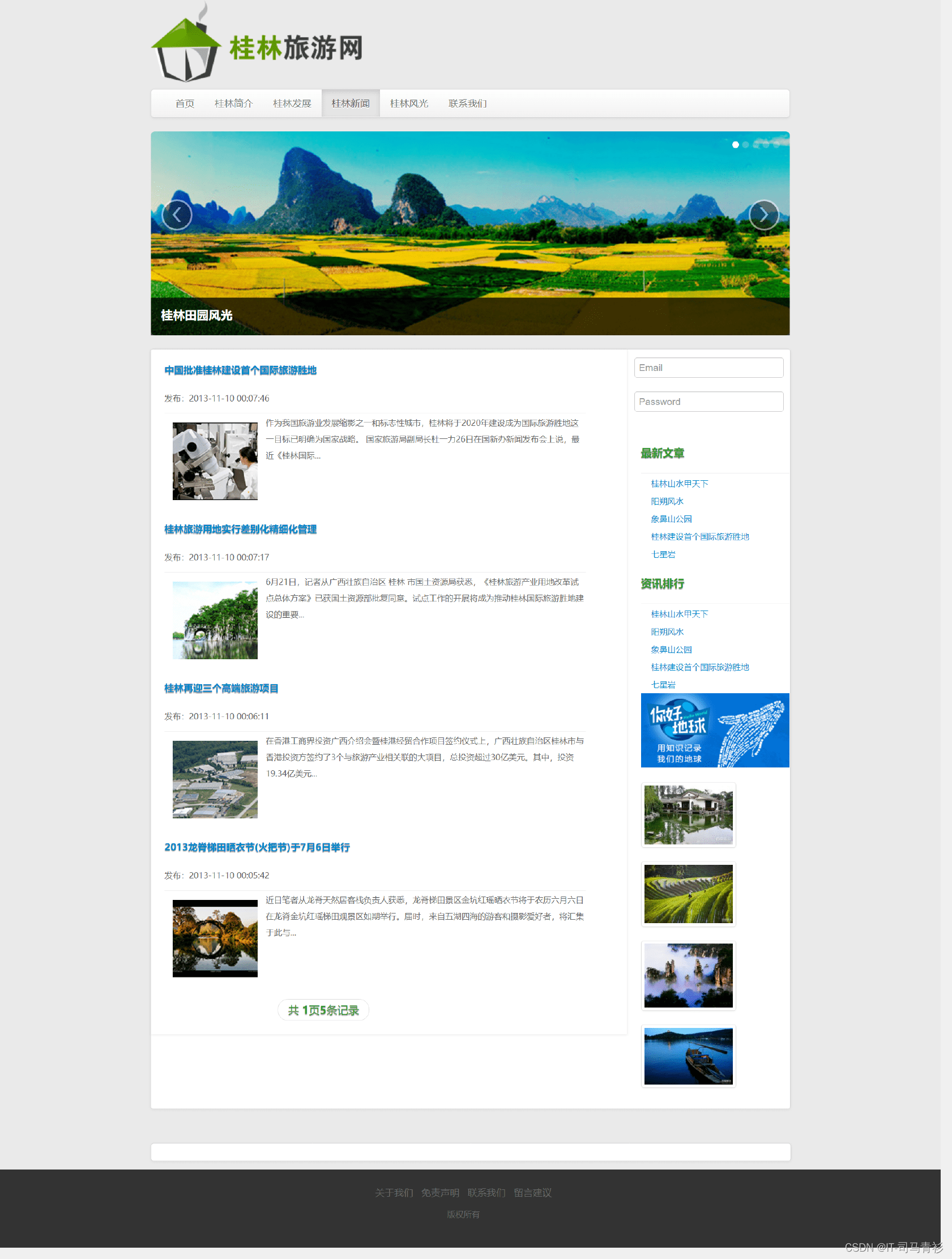
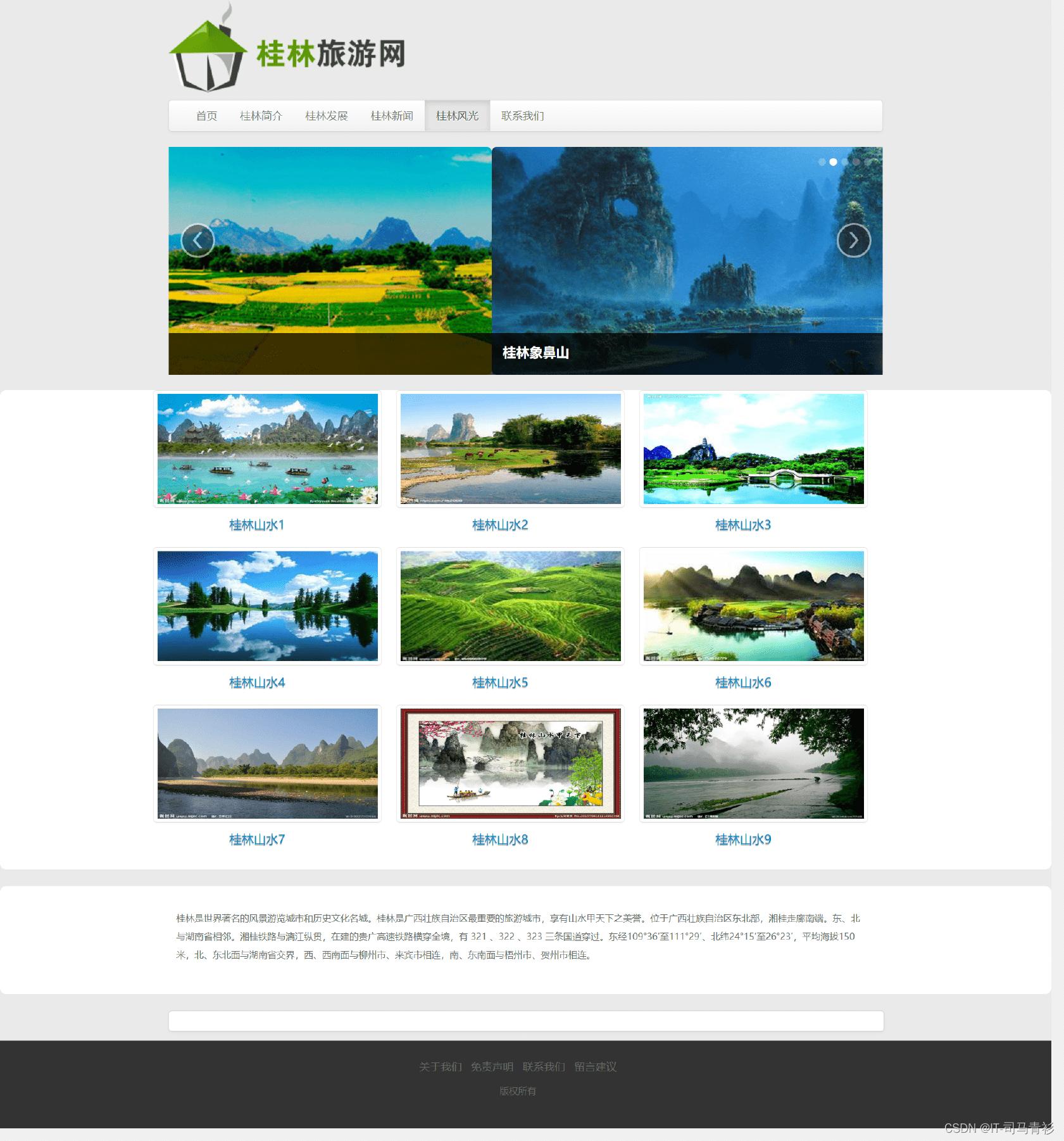
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
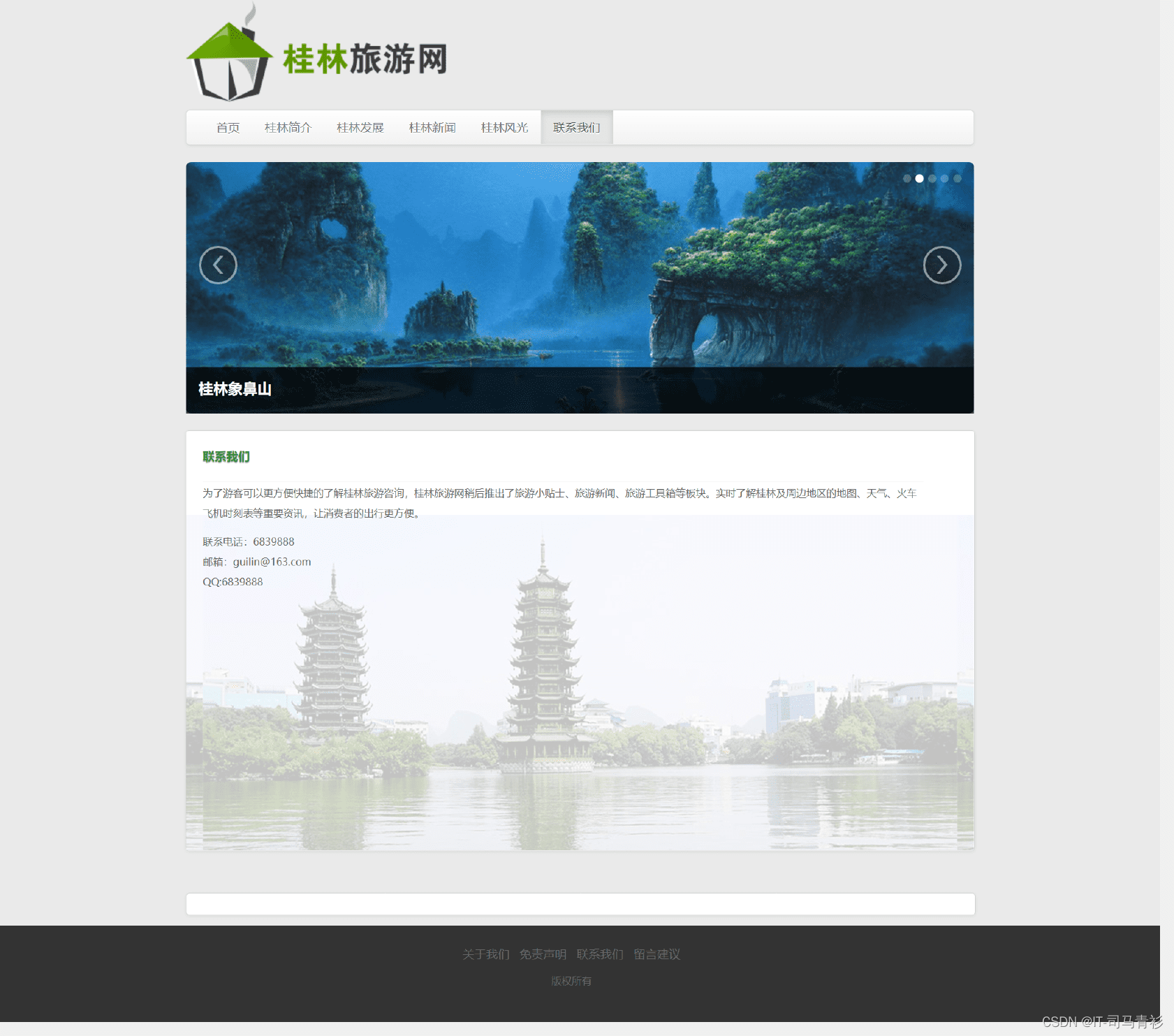
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码?
<!DOCTYPE html><html lang="en"><head> <meta charset=utf-8"utf-8"> <title>桂林旅游网</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/sytle.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/buttons.css"></head><body> <!--头部开始--> <header> <div class="container"> <div class="row"> <div class="span8"><img src="images/logo.png" /></div> <div class="span4 search"> <form class="form-search"> </form> </div> </div> </div> </header> <!--头部结束--> <!--导航开始--> <div class="navbar container"> <div class="navbar-inner"> <ul class="nav"> <li class="active"><a href="index.html">首页</a></li> <li><a href="jianjie.html">桂林简介</a></li> <li><a href="fazhan.html">桂林发展</a></li> <li><a href="news.html">桂林新闻</a></li> <li><a href="photo.html">桂林风光</a></li> <li><a href="lianxi.html">联系我们</a></li> </ul> </div> </div> <!--导航结束--> <!--幻灯片开始--> <div class="bigpic"> <div class="container"> <div class="row"> <div class="carousel slide span12" id="myCarousel"> <ol class="carousel-indicators"> <li data-slide-to="0" data-target="#myCarousel" class="active"></li> <li data-slide-to="1" data-target="#myCarousel" class=""></li> <li data-slide-to="2" data-target="#myCarousel" class=""></li> <li data-slide-to="3" data-target="#myCarousel"></li> <li data-slide-to="4" data-target="#myCarousel"></li> </ol> <div class="carousel-inner"> <div class="item active"><img class=" img-rounded" alt="" src="images/1.jpg"> <div class="carousel-caption"> <h4>桂林田园风光</h4> </div> </div> <div class="item"><img class=" img-rounded" alt="" src="images/2.jpg"> <div class="carousel-caption"> <h4>桂林象鼻山</h4> </div> </div> <div class="item"><img class=" img-rounded" alt="" src="images/3.jpg"> <div class="carousel-caption"> <h4>桂林山水甲天下</h4> </div> </div> <div class="item"><img class=" img-rounded" alt="" src="images/4.jpg"> <div class="carousel-caption"> <h4>桂林山水甲天下</h4> </div> </div> <div class="item"><img class=" img-rounded" alt="" src="images/5.jpg"> <div class="carousel-caption"> <h4>桂林山水甲天下</h4> </div> </div> </div> <a data-slide="prev" role="button" href="#myCarousel" class="left carousel-control">‹</a> <a data-slide="next" role="button" href="#myCarousel" class="right carousel-control">›</a> </div> </div> </div> </div> <!--幻灯片结束--> <!--主内容开始--> <div class="container"> <div class="row"> <div class="indexC span12"> <div class="span4"><img class="img-rounded" src="images/i1.jpg" /> <p>以风景秀丽著称的阳朔县,位于广西壮族自治区东北部,桂林市区南面,属桂林市管辖,县城距桂林市区65公里。</p> </div> <div class="span4"><img class="img-rounded" src="images/i2.jpg" /> <p>漓江发源于“华南第一峰”桂北越城岭漓江见闻猫儿山,那是个林丰木秀,空气清新,生态环境极佳的地方。</p> </div> <div class="span4"><img class="img-rounded" src="images/i3.jpg" /> <p>从兴坪溯江而上四公里有一山,它五峰连属,东南北三面环山,西面削壁临江,高宽百余米的石壁上,青绿黄白,众彩纷呈,浓淡相间,班驳有致,宛如一幅神骏图。</p> </div> </div> </div> <div class="row"> <div class="indexC span12"> <div class="span4"><img class="img-rounded" src="images/i4.jpg" /> <p>龙脊梯田地处海拔1916米的崇山峻岭深处,梯田海拔最高处1180米,最低380米,垂直落差800米,面积71.6平方公里。</p> </div> <div class="span4"><img class="img-rounded" src="images/i5.jpg" /> <p>象鼻山又称仪山、沉水山,简称象山,位于漓江与桃花江汇流处,海拔200米,山形酷似一头巨象伸长鼻临江汲水,因而得名。</p> </div> <div class="span4"><img class="img-rounded" src="images/i6.jpg" /> <p>银子岩溶洞是典型的喀斯特地貌,贯穿十二座山峰,属层楼式溶洞,洞内汇集了不同地质年代发育生长的钟乳石,晶莹剔透。</p> </div> </div> </div> </div> </div> <!--主内容结束--> <div class="container"> <div class="row"> <div class="guilin span12"> <p>桂林是世界著名的风景游览城市和历史文化名城。桂林是广西壮族自治区最重要的旅游城市,享有山水甲天下之美誉。位于广西壮族自治区东北部,湘桂走廊南端。东、北与湖南省相邻。湘桂铁路与漓江纵贯,在建的贵广高速铁路横穿全境,有 321 、322 、323 三条国道穿过。东经109°36′至111°29′、北纬24°15′至26°23′,平均海拔150米,北、东北面与湖南省交界,西、西南面与柳州市、来宾市相连,南、东南面与梧州市、贺州市相连。 </p> </div> </div> </div> <div class="container"> <div class="row"> <div class="flink span12"> </div> </div> </div> <!--页脚开始--> <div class="footer"> <div class="container"> <div class="row"> <ul class="span12"> <li><a href="#">关于我们</a></li> <li><a href="#">免责声明 </a></li> <li><a href="#">联系我们</a></li> <li><a href="#">留言建议</a></li> </ul> <p>版权所有</p> 路 </div> </div> </div></body><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/bootstrap.js"></script><script> $('.carousel').carousel({ interval: 2000 })</script></html>CSS样式代码?
@charset "utf-8";/* CSS Document */ body {font-family: "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;background-color:#eaeaea;}header {background-color:#eaeaea;height:131px;}.search {height:131px;line-height:131px;text-align:right;}h2 {color:#339933;font-size:16px;text-shadow:0 1px 1px #999;}p {font-size:12px;line-height:24px;color:#666666;}.main,.flink {background-color:#FFF;border: 1px solid #D4D4D4;border-radius: 4px 4px 4px 4px;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);margin-bottom:50px;}.jianjie{ margin-bottom:24px;}.flink{ margin-bottom:12px; padding:12px 0;}.flink span{ margin-left:12px;}.flink a{ margin:6px;}.footer ul{ margin-left:350px;}.footer ul li{ float:left; list-style:none; margin-right:12px;}.footer ul li a{ color:#666666}.main .span9 {border-right:1px solid #f4f2f2;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);}#left img {float:left;margin:12px;}.main .right {width:218px;}.indexC .span4{ width:280px;}.indexC { margin-bottom:24px;}.indexC .button{ margin-bottom:12px;}.main .right{ padding-top:12px;}.right p {padding:12px;}.right ul li a{ font-size:12px;}.main h3 {color:#339933;font-size:14px;text-shadow:0 1px 1px #999;}.main .pager{ margin-left:24px;}hr {padding:0;margin:0;}.liuyan h3 {height:24px;line-height:24px;}form {margin-left:-190px;}span {color: #339933;font-size: 16px;text-shadow: 0 1px 1px #999999;}.indexC {background-color: #BBBBBB;border: 1px solid #999999;padding-top: 50px;padding-bottom: 50px;text-align: center; border-radius: 8px;}.indexC p {color:#555555;}.lianxi{ background:url("../images/bg.jpg") bottom center repeat-x;}.guilin {background-color: #FFFFFF;border-radius: 8px;margin-bottom:22px;}.guilin p{ padding:30px;}.footer { text-align:center;padding:24px;background-color: #333333;}六、遇到问题及如何解决?
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结?
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货?
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.❤️【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????