目录
请求协议概述
请求行
请求头
请求体
演示
GET
POST
请求协议概述
介绍完了 HTTP 协议的概念以及特点之后,接下来介绍 HTTP 当中的请求协议。
请求协议指的就是请求数据的格式。
HTTP 请求协议在整个 Web 通信中起着至关重要的作用。当用户在浏览器中输入一个网址或者点击一个链接时,浏览器就会向服务器发送一个 HTTP 请求。
请求行
请求行指的是请求数据格式的第一行,由三个部分组成:
请求方式请求资源路径协议及版本请求方式有 GET、POST 等,这里先了解这两个。请求资源路径后面可跟上请求参数。协议及版本如 “HTTP/1.1”。

请求方式的不同会影响数据的传输方式和安全性。GET 请求通常用于获取数据,它将请求参数附加在 URL 中,因此可以被缓存、收藏和记录在浏览器历史中。但是,GET 请求的参数长度有限制,并且不太安全,因为参数会在 URL 中暴露。
而 POST 请求通常用于提交数据,如表单提交。它将请求参数放在请求体中,相对更安全,并且可以传输大量数据。
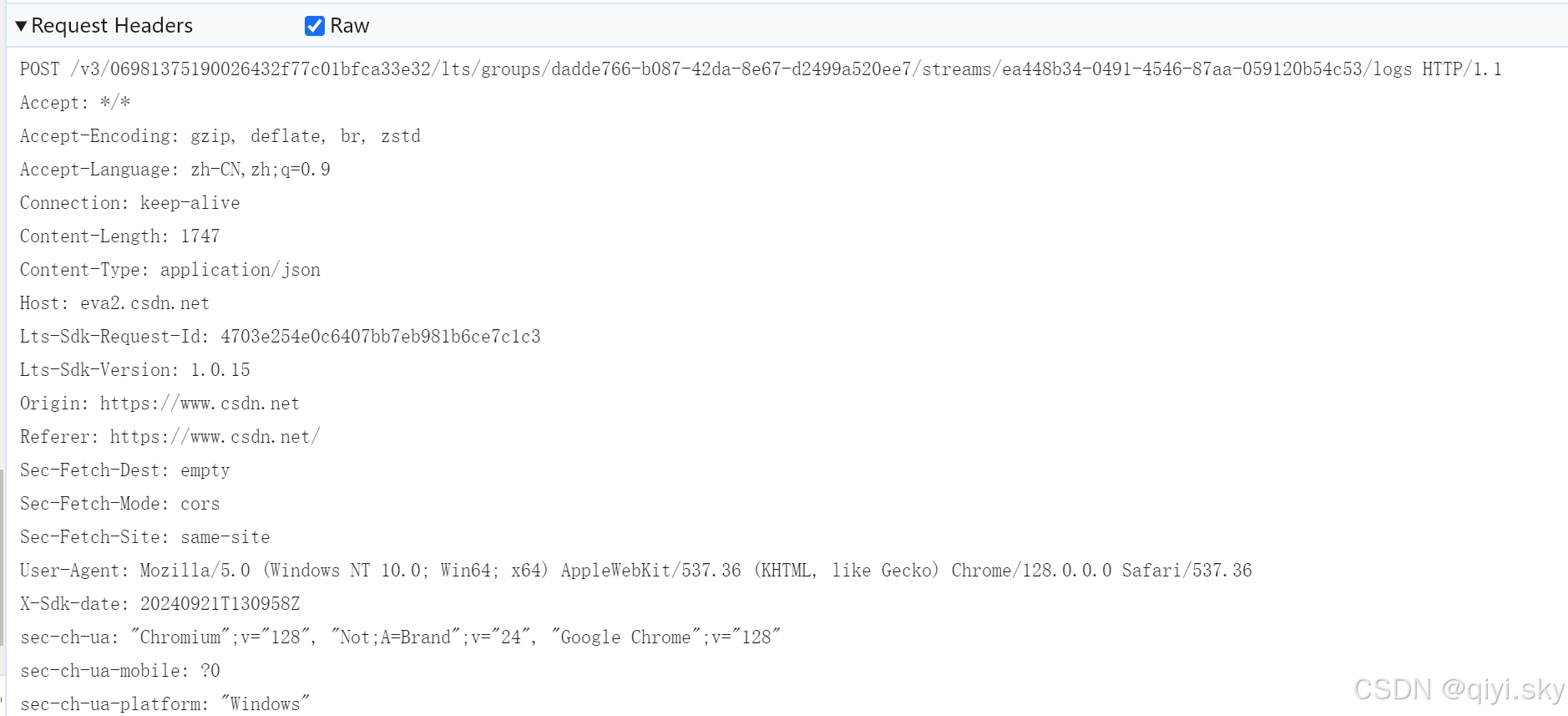
请求头
请求头指的就是从第二行开始一直到后面的部分数据。请求头的格式是键值对形式,中间用冒号分隔。前面是请求头的名字,后面是对应的值。
请求头当中携带了很多信息,包括浏览器的版本、请求的主机地址、请求的数据格式等等。
常见的请求头有 Host、User-Agent、Accept、Accept-Language、Accept-Encoding、Content-Type 和 Content-Length 等。
Host 代表请求的主机名,User-Agent 代表浏览器的版本,用于浏览器兼容性处理。Accept 代表浏览器能够接收的资源类型,Accept-Language 代表浏览器的偏好语言,Accept-Encoding 表示浏览器所支持的压缩类型,Content-Type 和 Content-Length 分别代表请求主体的数据类型和大小。
| Host | 请求的主机名 |
| User-Agent | 浏览器版本,例如如Chrome浏览器的标识类似Mozilla/5.0...Chrome/79,IE浏览器的标识类似Mozilla/5.0(Windows NT...) like Gecko |
| Accept | 表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有; |
| Accept-Language | 表示浏览器偏好的语言,服务器可以据此返回不同语言的网页; |
| Accept-Encoding | 表示浏览器可以支持的压缩类型,例如gzip,deflate等。 |
| Content-Type | 请求主体的数据类型。 |
| Content-Length | 请求主体的大小(单位:字) |

补充内容:
请求头还可以包含其他重要信息,如 Authorization(用于身份验证)、Referer(指示请求的来源页面)、Cache-Control(控制缓存行为)等。这些请求头可以帮助服务器更好地理解客户端的请求意图,并做出相应的响应。例如,Cache-Control 请求头可以告诉服务器是否允许缓存响应,以及缓存的时间长度。如果设置为 “no-cache”,服务器将不会使用缓存的响应,而是每次都生成新的响应。
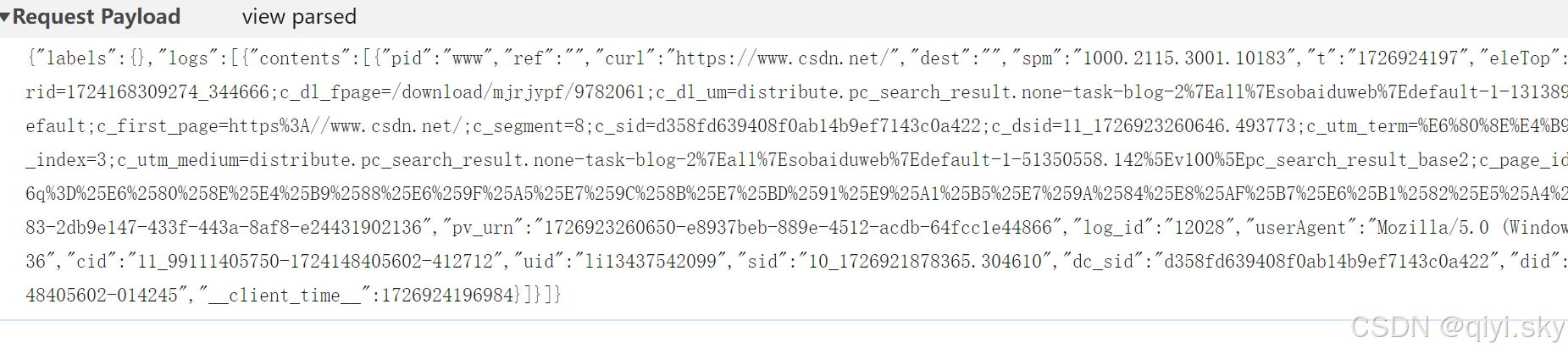
请求体
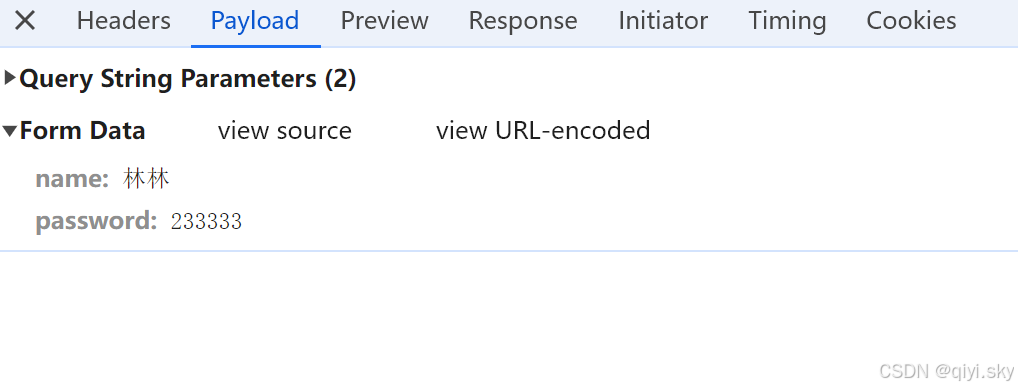
请求体是 POST 请求特有的组成部分,用来存放请求参数。请求体和请求头之间有一个空行存在,通过一个空行将这两部分分离开来。
在 POST 请求里面,请求参数是携带在请求体这个位置。

GET 请求与 POST 请求的区别在于:GET 请求的请求参数是在请求行当中携带的,具体形式是在请求路径后面跟上问号 “?”,然后以 “k=Y6” 的形式传递,如果有多个参数后面再跟上 “and” 连接的 “k=Y6” 形式。GET 请求没有请求体,且请求大小有限制。
而 POST 请求的请求参数携带在请求体当中,请求大小没有限制。
补充内容:
请求体不仅可以用于传输表单数据,还可以用于传输 JSON 数据、XML 数据等。例如,在使用 AJAX 进行异步请求时,可以将请求体设置为 JSON 格式的数据,以便更好地与服务器进行交互。此外,请求体还可以包含文件上传数据,通过设置适当的请求头和请求体格式,可以实现文件的上传功能。
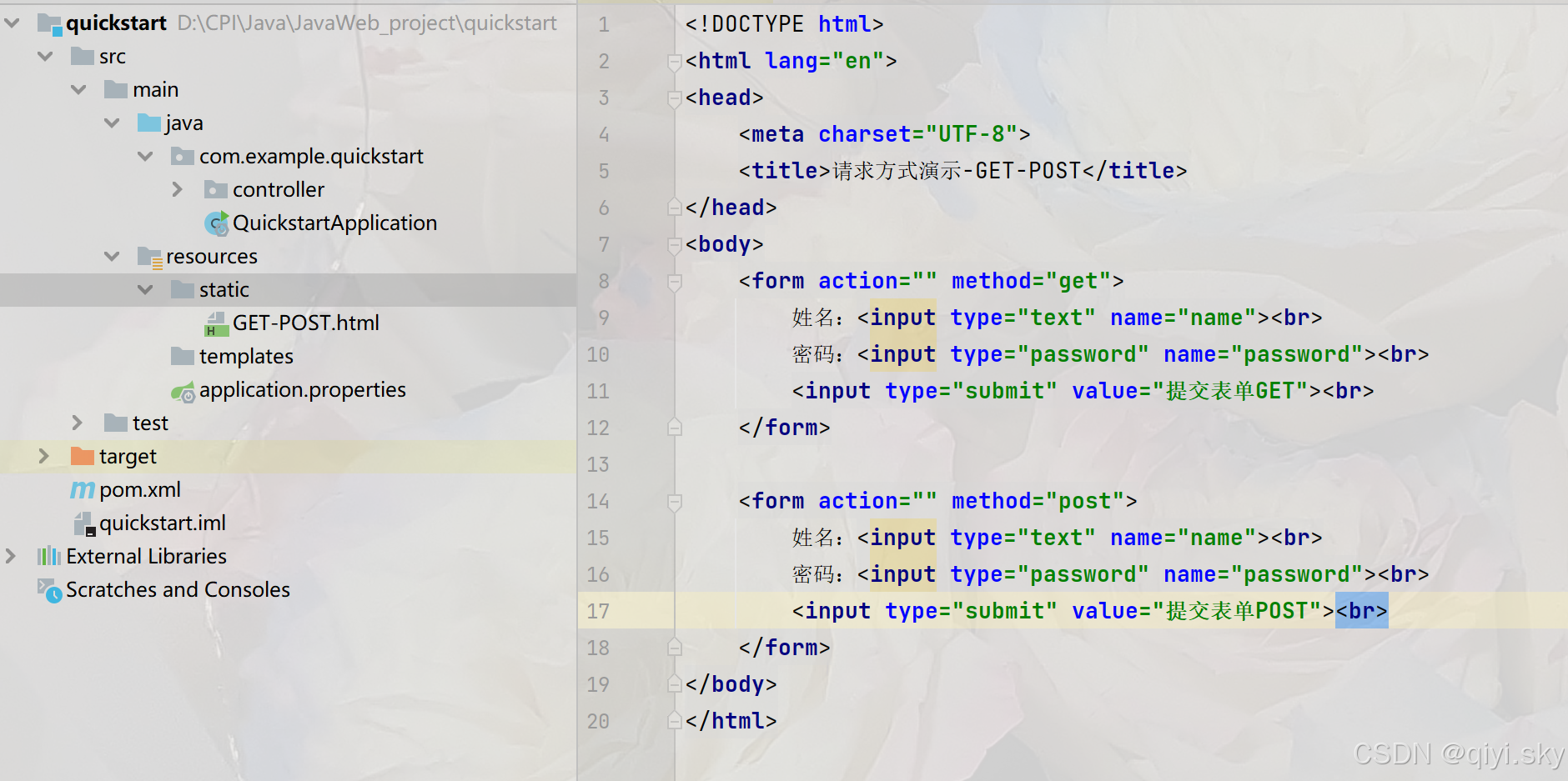
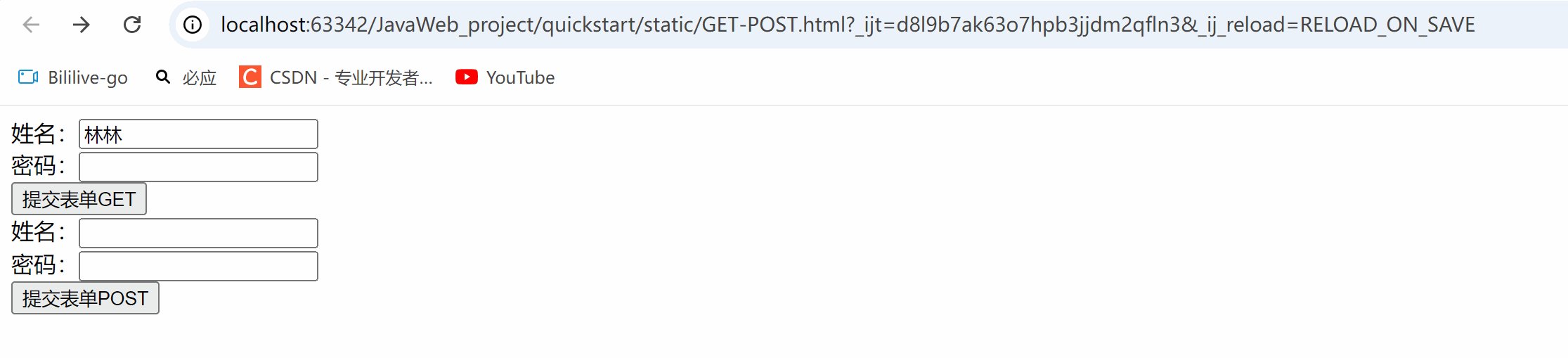
演示

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>请求方式演示-GET-POST</title></head><body> <form action="" method="get"> 姓名:<input type="text" name="name"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="提交表单GET"><br> </form> <form action="" method="post"> 姓名:<input type="text" name="name"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="提交表单POST"><br> </form></body></html>GET

POST

END
学习自:黑马程序员——JavaWeb课程