本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

开题报告内容
一、选题背景
随着互联网技术的飞速发展,网络应用已经深入到人们生活的各个方面。在餐饮行业,网上订餐系统成为一种新兴的服务模式。关于网上订餐系统的研究,现有研究主要以大型订餐平台的商业模式和运营策略为主,专门针对基于Web的、功能细化到包含用户、菜品类别、菜品信息、套餐信息、套餐类别、公告信息等系统功能的网上订餐系统的研究较少。因此本选题将以Python为技术支撑,以构建基于Web的网上订餐系统为研究情景,重点分析和研究如何实现这些特定功能的整合与优化问题,以期探寻网上订餐系统功能完善和高效运行的问题原因和机制等,提出对策建议,为后续更加深入的研究提供基础。在国内外,网上订餐系统的发展状况存在差异,国外的一些订餐系统在个性化推荐和与第三方支付的整合方面较为先进,而国内订餐系统则在适应本地餐饮文化和多样化营销方面有独特之处。目前存在的争论焦点在于如何在保障系统功能完整性的同时,提高用户体验以及数据安全等问题。本研究认为应从系统功能架构的优化和技术手段的应用方面来解决这些问题。 [1]
二、研究意义
本选题针对基于Web的网上订餐系统等问题的研究具有重要的理论意义和现实意义。
理论意义:本选题研究将对软件工程中系统设计与实现的相关理论基础进行深入剖析。通过对基于Web的网上订餐系统的设计与实现的研究,可以进一步完善系统开发的理论体系,尤其是在功能模块划分、数据管理以及用户交互等方面的理论知识。现实意义:在现实生活中,网上订餐系统的应用越来越广泛。本研究有助于提高餐饮企业的运营效率,通过优化订餐系统的菜品类别、菜品信息、套餐信息、套餐类别、公告信息等功能模块,可以让顾客更方便快捷地订餐,从而提高顾客满意度,增加餐饮企业的收益。同时,也有助于推动餐饮行业的数字化转型,为整个行业的发展提供有益的参考。 [1]三、研究方法
本研究将采用多种研究方法相结合。
文献研究法:查阅国内外关于网上订餐系统、Python开发、Web开发等方面的文献资料,了解前人在该领域的研究成果、技术手段以及存在的问题,为系统的设计与实现提供理论依据。软件工程方法:运用软件工程的思想,对系统进行需求分析、设计、编码、测试等一系列流程的规范操作。确保系统的功能完整性、可靠性和可维护性。案例研究法:分析一些成功的网上订餐系统案例,学习其功能架构、用户体验设计、数据管理等方面的优点,汲取经验教训,应用到本系统的设计与实现中。四、研究内容
基于Web的网上订餐系统主要围绕用户、菜品类别、菜品信息、套餐信息、套餐类别、公告信息等功能展开。
用户模块:包括用户注册、登录、个人信息管理、订单管理等功能。需要研究如何实现用户信息的安全存储和快速查询,以及订单的高效处理。菜品类别与菜品信息模块:研究如何对菜品进行分类管理,如何存储和展示菜品的详细信息,如价格、口味、食材等,以方便用户浏览和选择。套餐信息与套餐类别模块:分析套餐的组合方式、定价策略,以及如何根据不同的套餐类别进行有效的管理和推荐。公告信息模块:确定公告信息的发布机制、内容格式以及展示方式,以便及时向用户传达餐厅的优惠活动、新菜品推出等信息。系统交互与集成:研究各个功能模块之间的交互关系,以及如何与支付系统、厨房管理系统等外部系统进行集成,实现整个订餐流程的顺畅运行。五、拟解决的主要问题
功能完整性与易用性:确保系统各个功能模块(用户、菜品、套餐、公告等)的完整实现,同时提高系统的易用性,让用户能够方便快捷地完成订餐操作。数据安全与隐私保护:在用户信息管理、订单处理等过程中,保障数据的安全存储和传输,防止用户隐私泄露。系统性能优化:当面对大量用户并发访问时,保证系统的响应速度和稳定性,避免出现卡顿或崩溃现象。六、研究方案
可能遇到的困难和问题 技术难题:在系统开发过程中,可能会遇到Python与Web开发相关的技术难点,如某些功能模块的算法实现、数据库的优化查询等。对于一些新的技术框架的应用,可能存在掌握不熟练的情况。需求变更:随着研究的深入,可能会发现最初对系统功能的需求定义不够准确或完整,需要进行需求变更,这可能会影响系统的开发进度和整体架构。数据获取与管理:获取真实有效的菜品、用户等数据可能存在困难,同时在数据管理方面,如何确保数据的一致性和完整性也是一个挑战。解决的初步设想 技术提升:通过查阅更多的技术文档、参考相关的开源项目以及向技术专家请教等方式,提升对技术难点的掌握程度。需求管理:建立有效的需求变更管理机制,在开发过程中与用户(餐饮企业或潜在用户)保持密切沟通,及时调整需求并评估对系统的影响。数据处理:采用数据挖掘技术从互联网上获取部分公开的有效数据,同时建立严格的数据管理规范,通过数据验证、备份恢复等机制确保数据的质量。七、预期成果
系统原型:成功开发出基于Web的网上订餐系统的原型,具备用户、菜品类别、菜品信息、套餐信息、套餐类别、公告信息等完整的功能模块。技术文档:撰写系统设计文档,包括需求分析报告、系统架构设计、数据库设计、详细设计说明书以及测试报告等,详细记录系统的开发过程和技术实现细节。应用效果评估:通过实际应用测试,对系统的功能完整性、易用性、数据安全和系统性能等方面进行评估,为系统的进一步优化提供依据。进度安排:
2023年12月: 查看相关资料、技术,准备技术文档,做好需求分析;下发任务书;
2024年01月: 撰写开题报告,并制定软件开发计划,初步设计软件功能架构;
2024年02月: 根据需求分析,进行详细设计;初步设计软件部分功能,完成开题报告;
2024年03月: 对软件前,后台系统功能进行开发,完成软件各个功能模块,撰写论文初稿;
2024年04月:进行系统测试、论文初稿完成、和指导教师沟通,上交初稿,查重,中期检查;
2024年05月:修改论文,完成定稿,软件功能全部实现、测试、界面美化,上交论文资料,参加答辩。
参考文献:
[1] Hamed Tahmooresi, A. Heydarnoori et al. "An Analysis of Python's Topics, Trends, and Technologies Through Mining Stack Overflow Discussions." arXiv.org (2020).
[2] 韩文煜. "基于python数据分析技术的数据整理与分析研究"[J]. 科技创新与应用, 2020, No.296(04): 157-158.
[3] Sebastian Bassi. "A Primer on Python for Life Science Researchers." PLoS Comput. Biol. (2007).
[4] Roseline Bilina and S. Lawford. "Python for Unified Research in Econometrics and Statistics." (2009). 558 591.
[5] 程俊英. "基于Python语言的数据分析处理研究"[J]. 电子技术与软件工程, 2022, No.233(15): 236-239.
[6] 曾浩. "基于Python的Web开发框架研究"[J]. 广西轻工业, 2011, 27(08): 124-125+176.
[7] Fabian Pedregosa, G. Varoquaux et al. "Scikit-learn: Machine Learning in Python." Journal of machine learning research(2011).
[8] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. "基于Python的人脸识别技术研究"[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[9] 阿不都艾尼·阿不都肉素力. "Python的计算机软件应用技术分析"[J]. 电脑编程技巧与维护, 2021, No.435(09): 29-30+58.
[10] 张楠. "Python语言及其应用领域研究"[J]. 科技创新导报, 2019, 16(17): 122-123.
[11] 王雄伟, 侯海珍. "大数据专业Python程序设计课程建设探究"[J]. 知识窗(教师版), 2023, (10): 117-119.
[12] 朱向阳. "高中信息技术python项目式教学路径分析"[J]. 高考, 2023, (24): 126-128.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端:Vue.js、HTML、CSS、JavaScript后端技术栈
后端:Python 3.7.7、Django 、MySQL5.7
开发工具:PyCharm社区版、Navicat 11以上版本
系统开发流程:
• 使用HTML、CSS和JavaScript结合Vue.js构建前端界面。
• 使用Python语言结合Django框架开发RESTful API。
• 利用MySQL数据库进行数据存储和查询。
• 通过PyCharm IDE进行代码编写、调试和项目管理。
毕设使用者指南
系统概览
本系统是一个基于现代Web技术构建的应用程序,旨在为用户提供一个交互性强、响应快速的用户体验。系统前端采用Vue.js框架,后端使用Python语言结合Django框架,并以MySQL作为数据存储解决方案。
前端使用指南
1.界面导航
主页:展示系统的主要功能和概览信息。功能页面:根据需要,用户可以访问不同的功能页面,如用户管理、数据分析等。2. 交互操作
使用HTML和CSS构建的界面元素,如按钮、链接、表单等,用户可以点击或输入信息进行操作。利用JavaScript和Vue.js实现的动态功能,如实时数据更新、表单验证等,增强用户交互体验。后端服务指南
1. API使用
系统后端提供RESTful API,用户可以通过HTTP请求与系统进行数据交互。常见的API操作包括GET(获取数据)、POST(提交数据)、PUT(更新数据)和DELETE(删除数据)。2. 数据管理
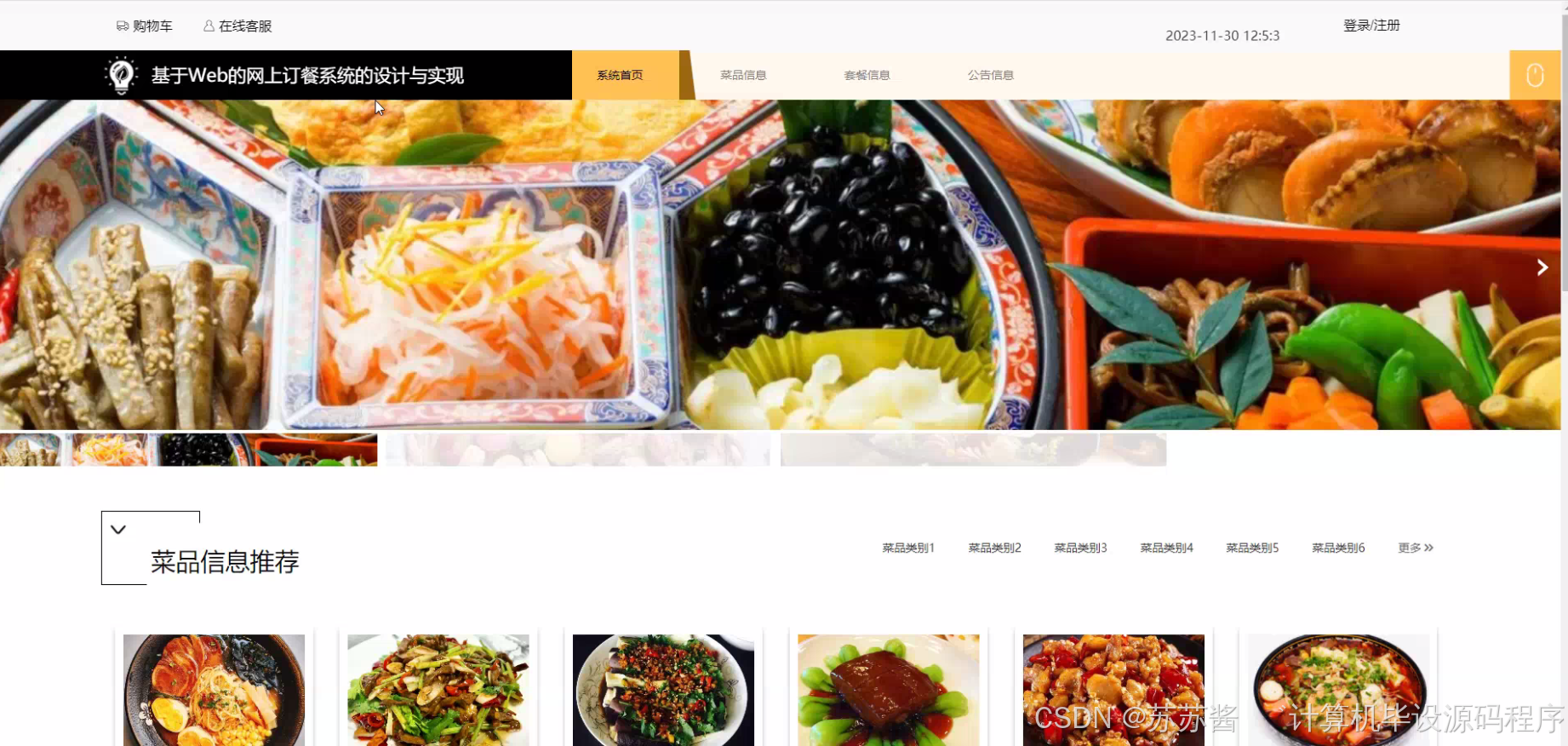
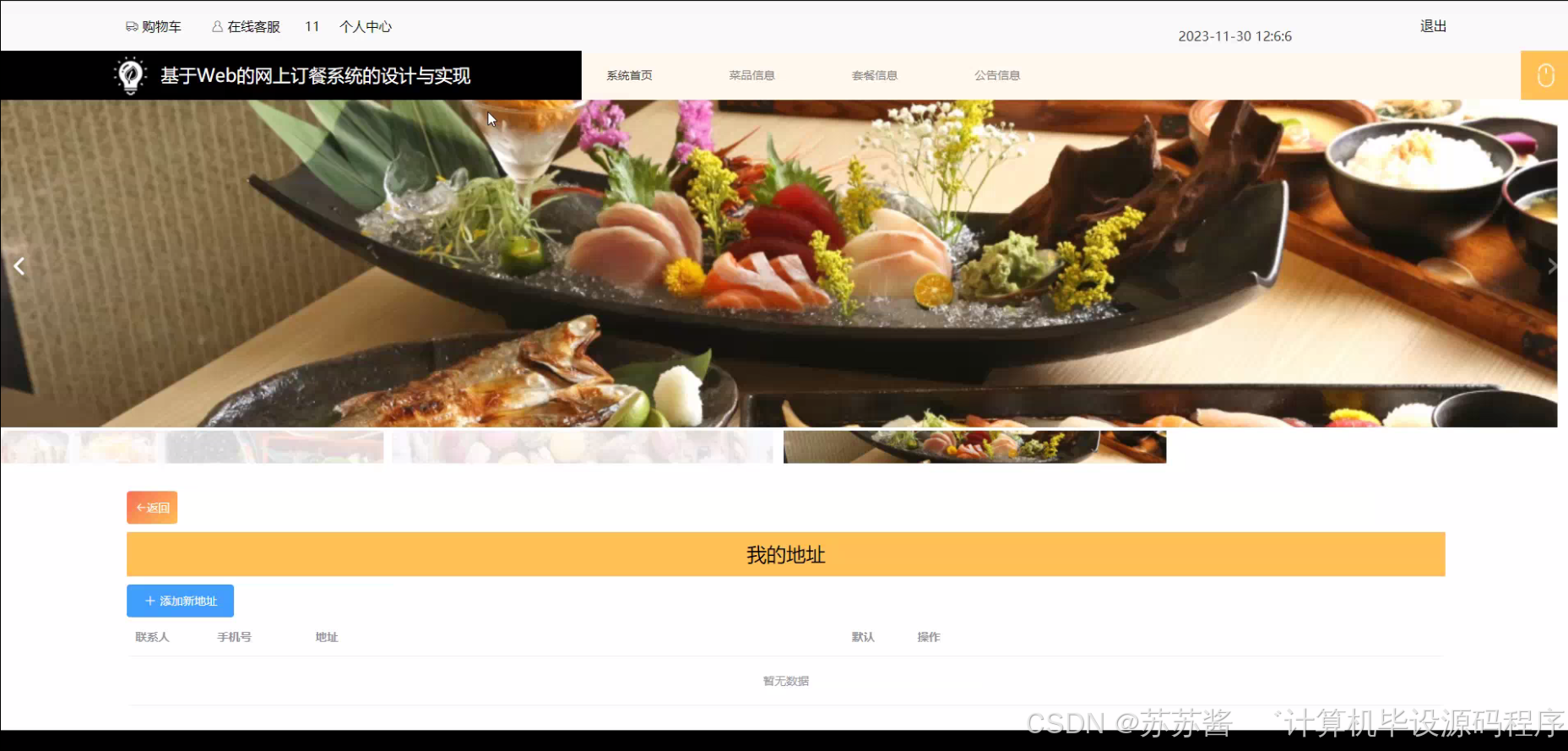
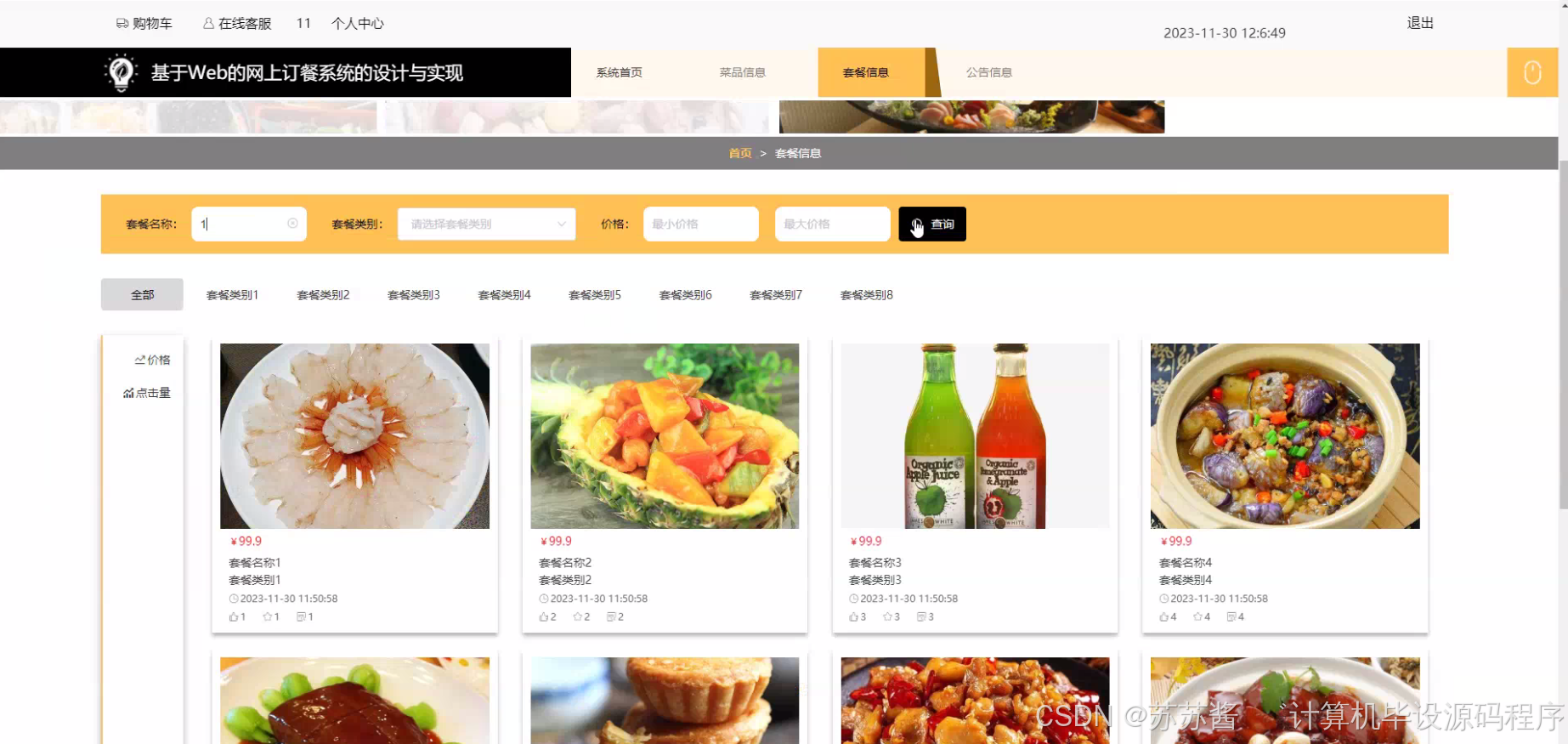
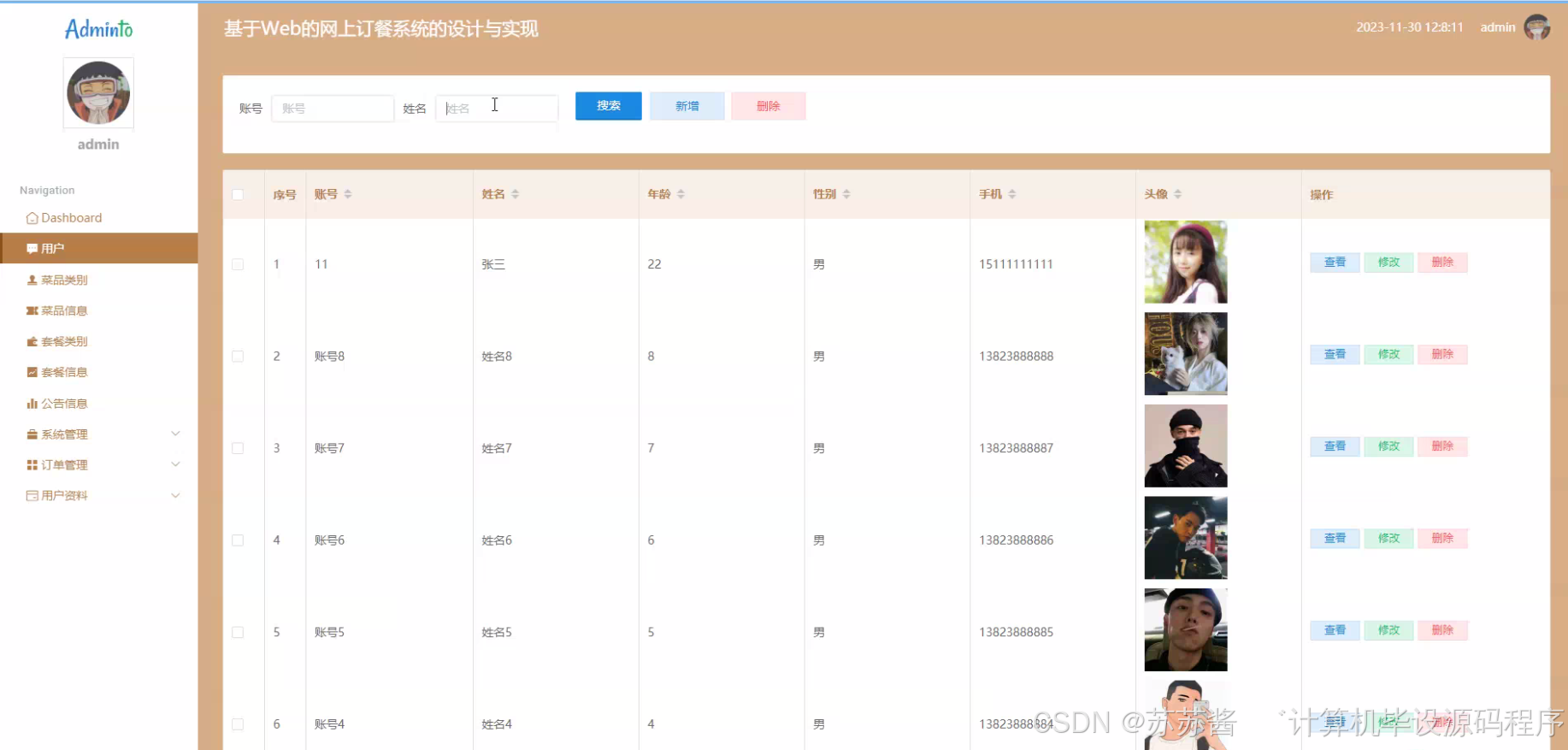
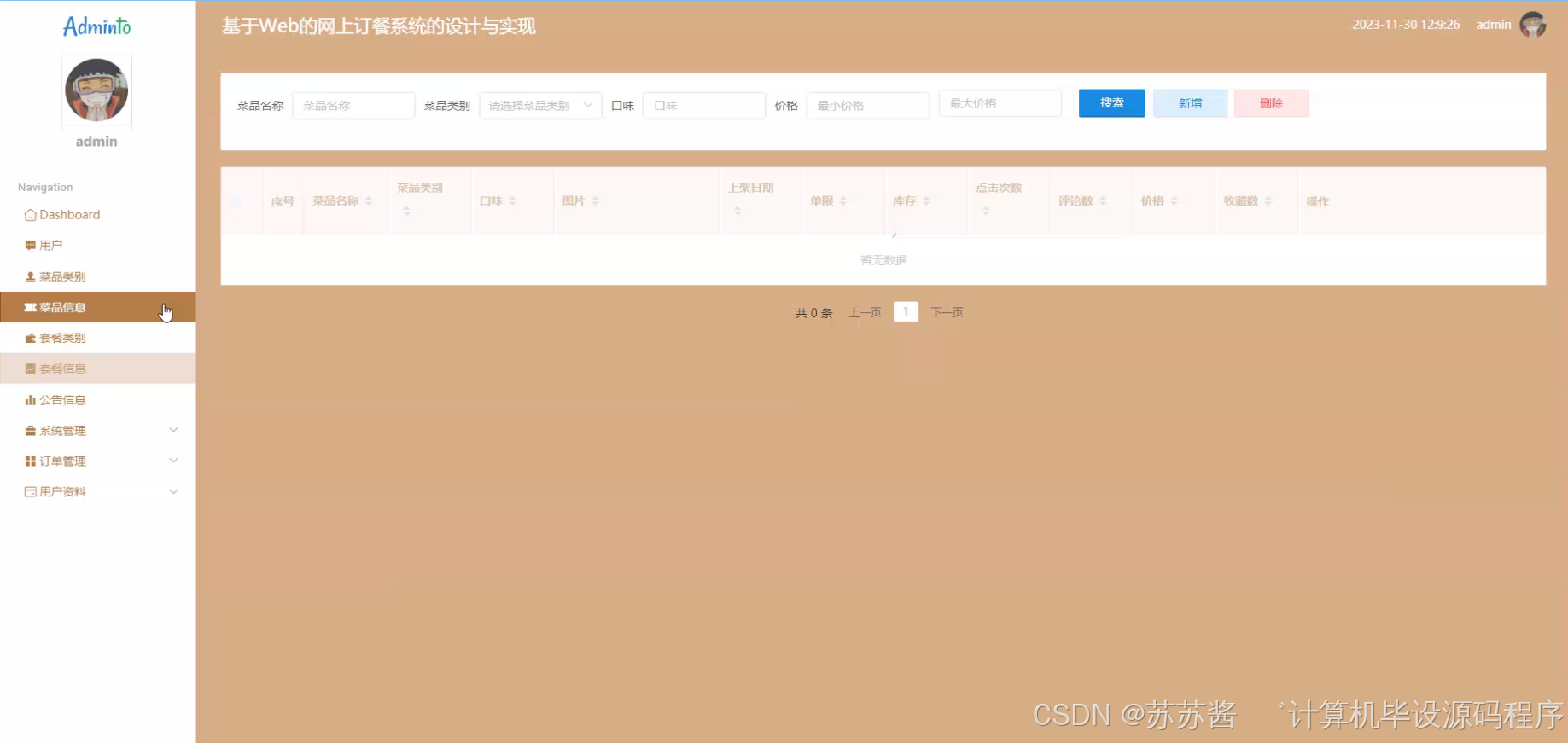
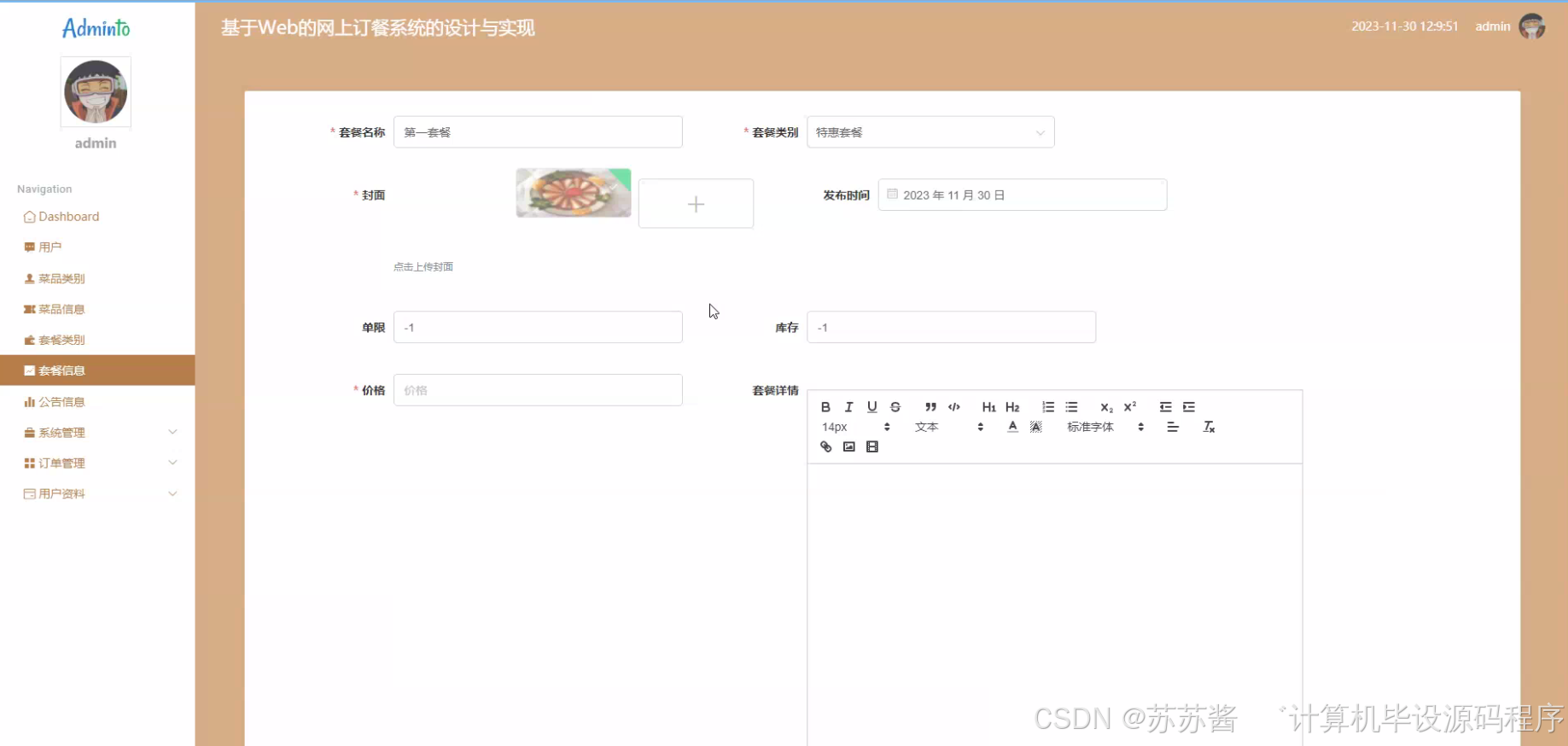
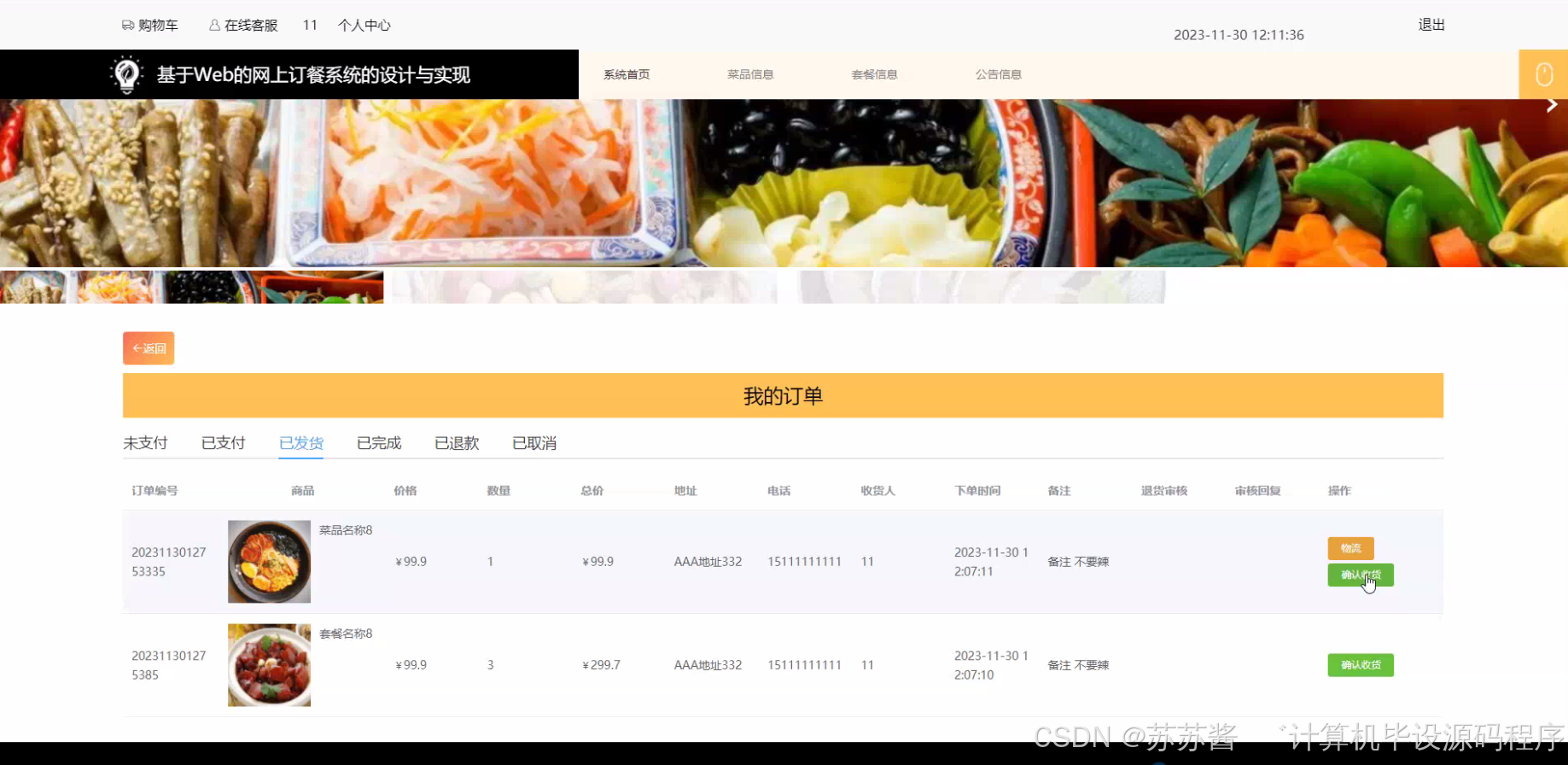
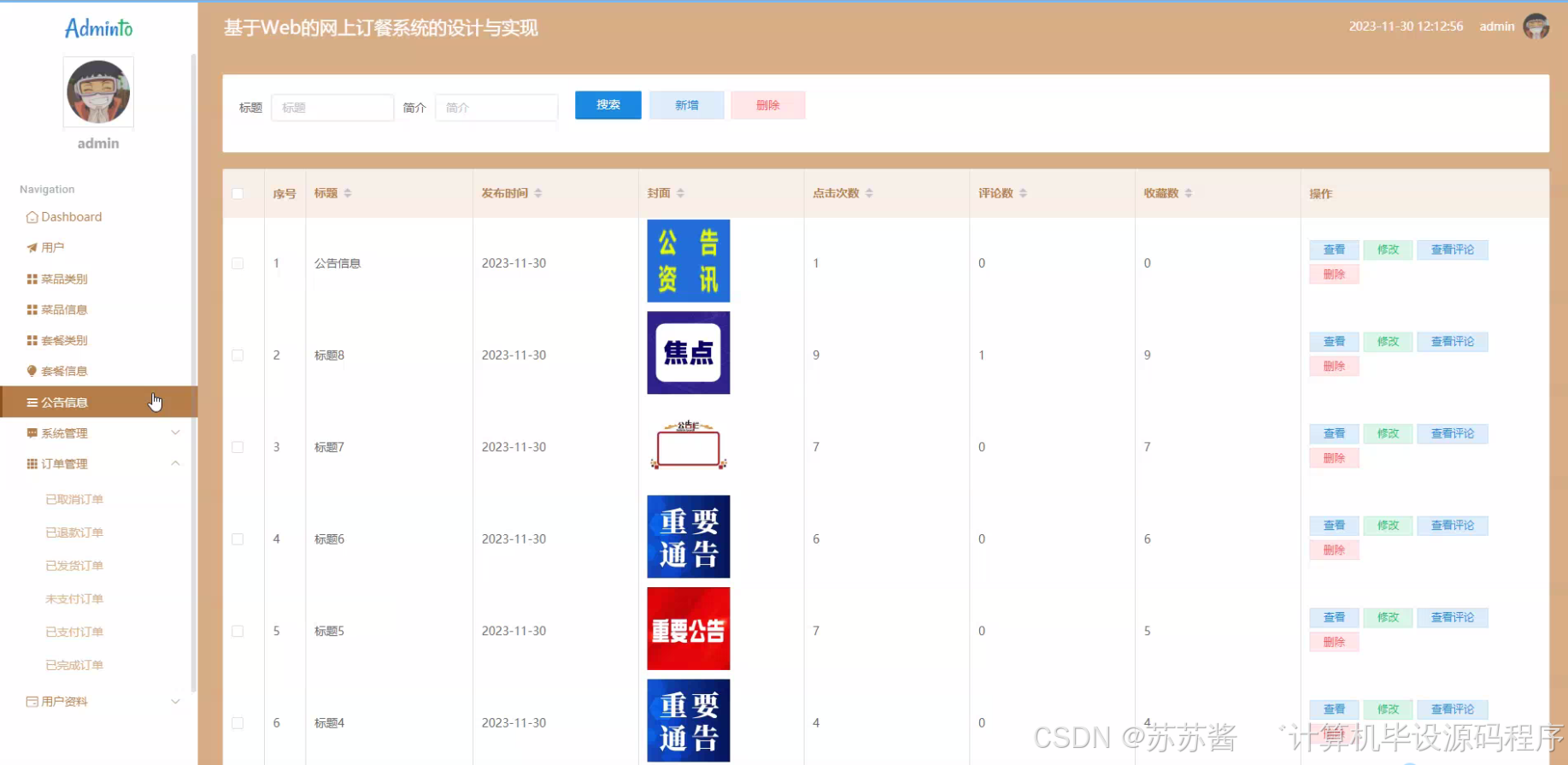
利用MySQL数据库,系统能够安全、高效地存储和管理用户数据。用户可以通过系统界面或API访问数据库中的数据。程序界面: