?精彩专栏推荐 ?文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? echarts大屏展示大数据平台可视化(150套) 】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: ?历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站演示五、⚙️ 网站代码?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
一、??网站题目
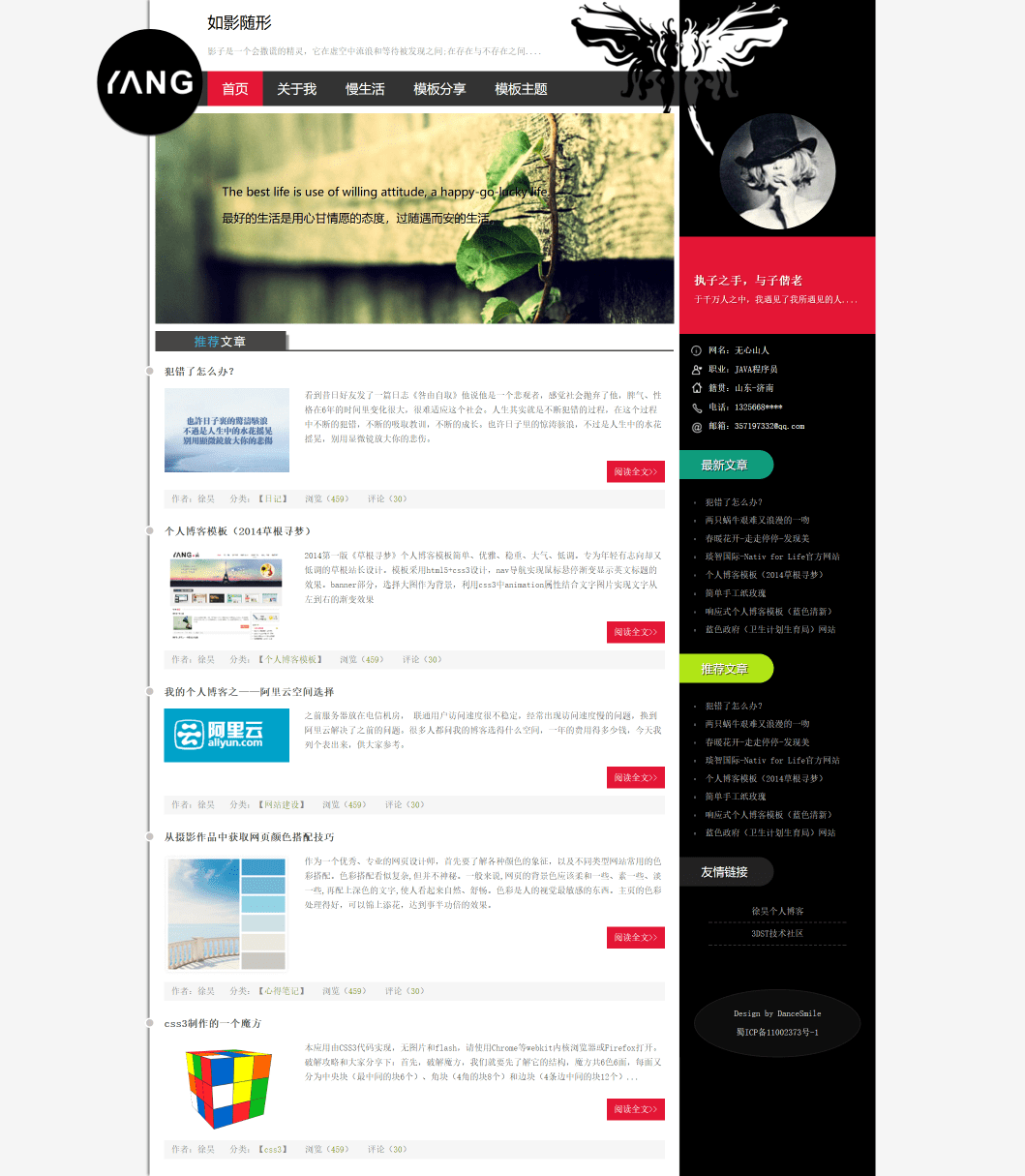
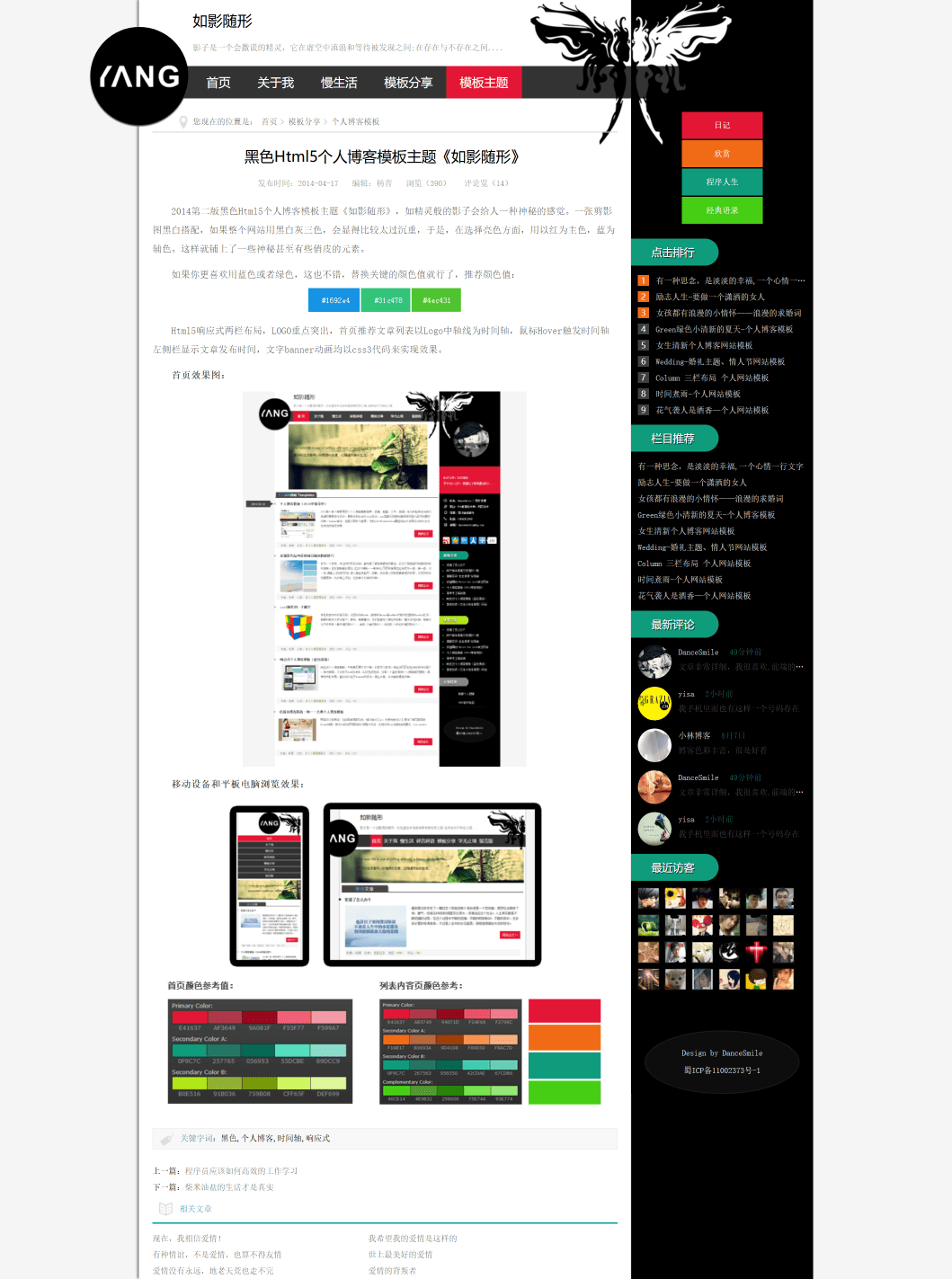
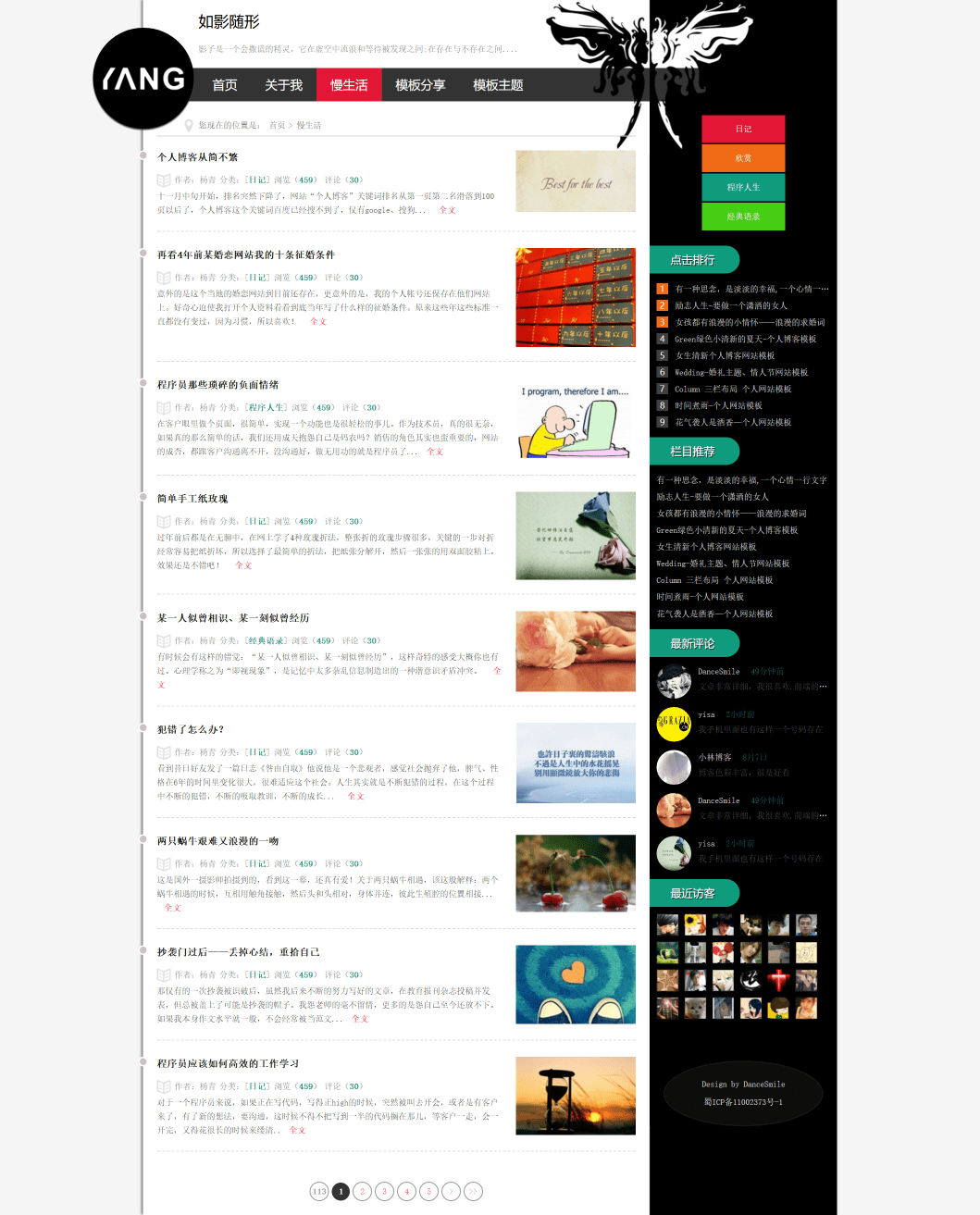
?校园篮球网页设计、⚽足球体育运动、?体育游泳运动、?兵乓球 、?网球、等网站的设计与制作。
二、✍️网站描述
?️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
? 一套优质的?网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
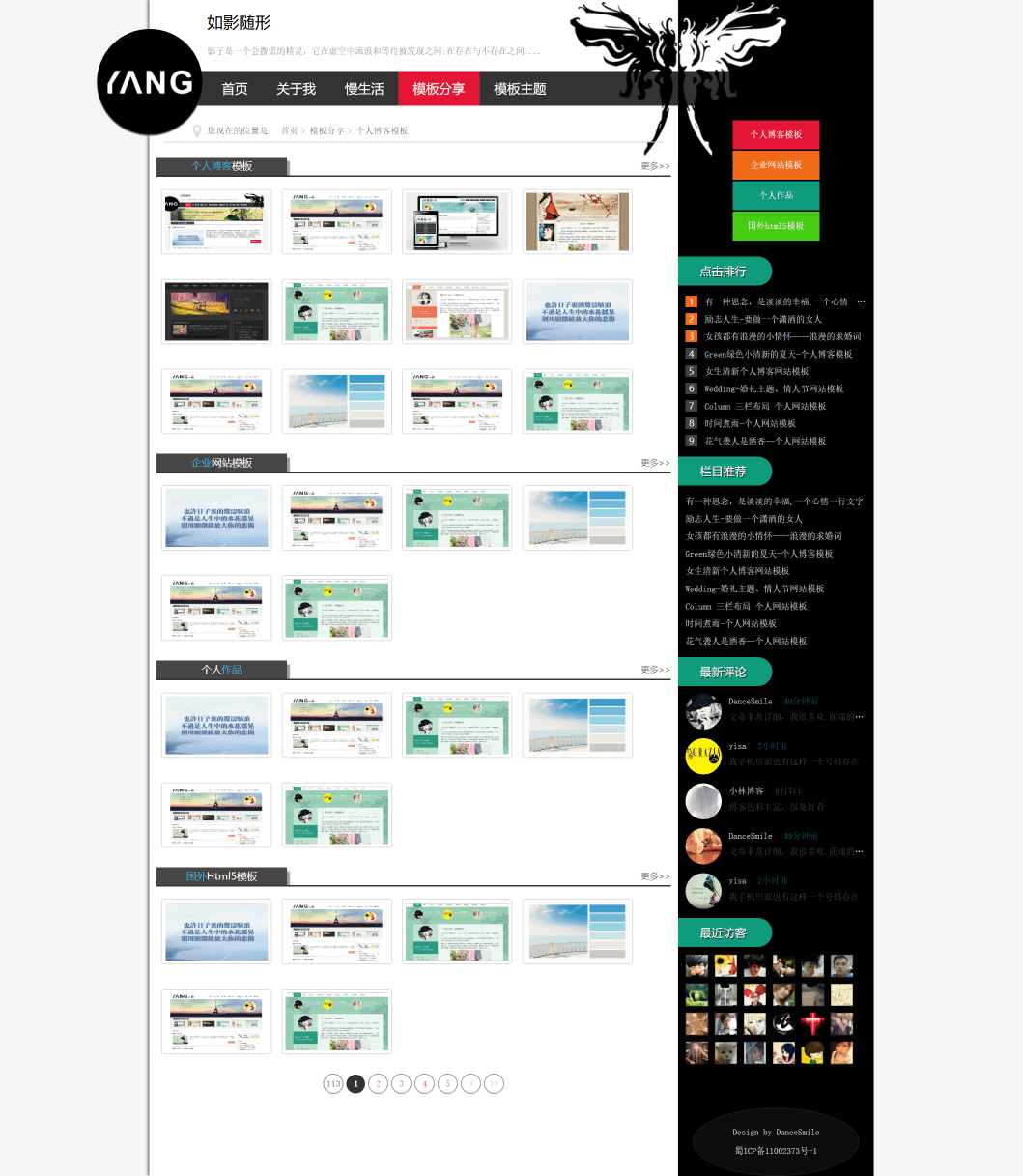
四、?网站演示




五、⚙️ 网站代码
?HTML结构代码
<!doctype html><html><head><meta charset="gb2312"><title>黑色Html5响应式个人博客模板——主题《如影随形》</title><meta name="keywords" content="个人博客模板,博客模板,响应式" /><meta name="description" content="如影随形主题的个人博客模板,神秘、俏皮。" /><link href="css/base.css" rel="stylesheet"><link href="css/index.css" rel="stylesheet"><link href="css/media.css" rel="stylesheet"><meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0"><!--[if lt IE 9]><script src="js/modernizr.js"></script><![endif]--></head><body><div class="ibody"> <header> <h1>如影随形</h1> <h2>影子是一个会撒谎的精灵,它在虚空中流浪和等待被发现之间;在存在与不存在之间....</h2> <div class="logo"><a href="/"></a></div> <nav id="topnav"><a href="index.html">首页</a><a href="about.html">关于我</a><a href="newlist.html">慢生活</a><a href="share.html">模板分享</a><a href="new.html">模板主题</a></nav> </header> <article> <div class="banner"> <ul class="texts"> <p>The best life is use of willing attitude, a happy-go-lucky life. </p> <p>最好的生活是用心甘情愿的态度,过随遇而安的生活。</p> </ul> </div> <div class="bloglist"> <h2> <p><span>推荐</span>文章</p> </h2> <div class="blogs"> <h3><a href="/">犯错了怎么办?</a></h3> <figure><img src="images/01.jpg" ></figure> <ul> <p>看到昔日好友发了一篇日志《咎由自取》他说他是一个悲观者,感觉社会抛弃了他,脾气、性格在6年的时间里变化很大,很难适应这个社会。人生其实就是不断犯错的过程,在这个过程中不断的犯错,不断的吸取教训,不断的成长。也许日子里的惊涛骇浪,不过是人生中的水花摇晃,别用显微镜放大你的悲伤。</p> <a href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="autor"><span>作者:徐昊</span><span>分类:【<a href="/">日记</a>】</span><span>浏览(<a href="/">459</a>)</span><span>评论(<a href="/">30</a>)</span></p> <div class="dateview">2014-04-08</div> </div> <div class="blogs"> <h3><a href="/">个人博客模板(2014草根寻梦)</a></h3> <figure><img src="images/02.jpg" ></figure> <ul> <p>2014第一版《草根寻梦》个人博客模板简单、优雅、稳重、大气、低调。专为年轻有志向却又低调的草根站长设计。模板采用html5+css3设计,nav导航实现鼠标悬停渐变显示英文标题的效果。banner部分,选择大图作为背景,利用css3中animation属性结合文字图片实现文字从左到右的渐变效果</p> <a href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="autor"><span>作者:徐昊</span><span>分类:【<a href="/">个人博客模板</a>】</span><span>浏览(<a href="/">459</a>)</span><span>评论(<a href="/">30</a>)</span></p> <div class="dateview">2014-02-19</div> </div> <div class="blogs"> <h3><a href="/">我的个人博客之——阿里云空间选择</a></h3> <figure><img src="images/03.png" ></figure> <ul> <p>之前服务器放在电信机房, 联通用户访问速度很不稳定,经常出现访问速度慢的问题,换到阿里云解决了之前的问题。很多人都问我的博客选得什么空间,一年的费用得多少钱,今天我列个表出来,供大家参考。</p> <a href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="autor"><span>作者:徐昊</span><span>分类:【<a href="/">网站建设</a>】</span><span>浏览(<a href="/">459</a>)</span><span>评论(<a href="/">30</a>)</span></p> <div class="dateview">2014-01-18</div> </div> <div class="blogs"> <h3><a href="/">从摄影作品中获取网页颜色搭配技巧</a></h3> <figure><img src="images/04.jpg" ></figure> <ul> <p>作为一个优秀、专业的网页设计师,首先要了解各种颜色的象征,以及不同类型网站常用的色彩搭配。色彩搭配看似复杂,但并不神秘。一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。</p> <a href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="autor"><span>作者:徐昊</span><span>分类:【<a href="/">心得笔记</a>】</span><span>浏览(<a href="/">459</a>)</span><span>评论(<a href="/">30</a>)</span></p> <div class="dateview">2014-01-09</div> </div> <div class="blogs"> <h3><a href="/">css3制作的一个魔方</a></h3> <figure><img src="images/04.png" ></figure> <ul> 本应用由CSS3代码实现,无图片和flash,请使用Chrome等webkit内核浏览器或Firefox打开。破解攻略和大家分享下:首先,破解魔方,我们就要先了解它的结构,魔方共6色6面,每面又分为中央块(最中间的块6个)、角块(4角的块8个)和边块(4条边中间的块12个)... </p> <a href="/" target="_blank" class="readmore">阅读全文>></a> </ul> <p class="autor"><span>作者:徐昊</span><span>分类:【<a href="/">css3</a>】</span><span>浏览(<a href="/">459</a>)</span><span>评论(<a href="/">30</a>)</span></p> <div class="dateview">2013-09-05</div> </div> </div> </article> <aside> <div class="avatar"><a href="about.html"><span>关于杨青</span></a></div> <div class="topspaceinfo"> <h1>执子之手,与子偕老</h1> <p>于千万人之中,我遇见了我所遇见的人....</p> </div> <div class="about_c"> <p>网名:无心山人</p> <p>职业:JAVA程序员 </p> <p>籍贯:山东-济南</p> <p>电话:1325668****</p> <p>邮箱:357197332@qq.com</p> </div> <div class="bdsharebuttonbox"><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_more" data-cmd="more"></a></div> <div class="tj_news"> <h2> <p class="tj_t1">最新文章</p> </h2> <ul> <li><a href="/">犯错了怎么办?</a></li> <li><a href="/">两只蜗牛艰难又浪漫的一吻</a></li> <li><a href="/">春暖花开-走走停停-发现美</a></li> <li><a href="/">琰智国际-Nativ for Life官方网站</a></li> <li><a href="/">个人博客模板(2014草根寻梦)</a></li> <li><a href="/">简单手工纸玫瑰</a></li> <li><a href="/">响应式个人博客模板(蓝色清新)</a></li> <li><a href="/">蓝色政府(卫生计划生育局)网站</a></li> </ul> <h2> <p class="tj_t2">推荐文章</p> </h2> <ul> <li><a href="/">犯错了怎么办?</a></li> <li><a href="/">两只蜗牛艰难又浪漫的一吻</a></li> <li><a href="/">春暖花开-走走停停-发现美</a></li> <li><a href="/">琰智国际-Nativ for Life官方网站</a></li> <li><a href="/">个人博客模板(2014草根寻梦)</a></li> <li><a href="/">简单手工纸玫瑰</a></li> <li><a href="/">响应式个人博客模板(蓝色清新)</a></li> <li><a href="/">蓝色政府(卫生计划生育局)网站</a></li> </ul> </div> <div class="links"> <h2> <p>友情链接</p> </h2> <ul> <li><a href="/">徐昊个人博客</a></li> <li><a href="/">3DST技术社区</a></li> </ul> </div> <div class="copyright"> <ul> <p> Design by <a href="/">DanceSmile</a></p> <p>蜀ICP备11002373号-1</p> </p> </ul> </div> </aside> <script src="js/silder.js"></script> <div class="clear"></div> <!-- 清除浮动 --> </div></body></html>?CSS样式代码
@charset "gb2312";/* 共用css */* { margin: 0; padding: 0 }body { font: 12px "宋体", Arial, Helvetica, sans-serif; background: #f5f5f5 }img { border: 0; display: block }ul { list-style: none; }h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; }a { outline: none; }a:link, a:visited { text-decoration: none; }a:hover { text-decoration: none; }.clear { clear: both; }.blank { height: 5px; overflow: hidden; width: 100%; margin: auto; clear: both }/* 头部信息 */.ibody { background: url(../images/bg.png) repeat-y; width: 1000px; margin: auto; box-shadow: -2px -1px 5px #666; }header { position: relative; background: url(../images/ibodybg.png) top right no-repeat }header h1 { padding: 15px 0 0 80px; font-size: 22px; font-family: "Microsoft Yahei", Arial, Helvetica, sans-serif; }header h2 { margin: 20px 80px; color: #8e8d8d }/* logo */.logo { background: url(../images/logo.png) no-repeat #000 center; width: 145px; height: 145px; border-radius: 50%; position: absolute; left: -72px; top: 40px; box-shadow: 0px 2px 2px #414141; }.logo:hover { background: url(../images/home.png) no-repeat #000 center; }.logo a { width: 100%; height: 100%; display: block }/* 导航 */nav { background: rgba(0,0,0,0.8); height: 48px; line-height: 48px; padding-left: 80px; filter: progid:DXImageTransform.Microsoft.gradient(gradientType = 0, startColorstr = #3333333, endColorstr = #3333333);}/* 兼容IE6 透明 */nav a { display: inline-block; font-size: 18px; font-family: "Microsoft Yahei", Arial, Helvetica, sans-serif; color: #FFF; padding: 0 20px; -webkit-transition: all 1s; -moz-transition: all 1s; -o-transition: all 1s; transition: all 1s; }nav a:hover { background: #e41635; }#topnav_current { background: #e41635 }/* 高亮选中颜色 */article { width: 73%; float: left; background: url(../images/ibodybg.png) 560px -147px no-repeat; }/* 左侧栏 */aside { width: 27%; background: url(../images/ibodybg.png) -170px -147px no-repeat #000; float: right; }/* 右侧栏 *//* 版权信息 */.copyright { background: #0d0d0d; border-radius: 50%; text-align: center; color: #d8d8d8; padding: 20px; margin: 60px 20px 0 20px; border: #1b1a1a 1px solid; }.copyright p { line-height: 26px; text-shadow: #000 1px 1px 1px }.copyright p a { color: #d8d8d8; }六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| ?获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????