
目录
一、引言
二、Microi 吾码概述
三、JavaScript 在 Microi 吾码前端开发中的应用
(一)前端 V8 引擎与 JavaScript
(二)接口引擎与 JavaScript
四、JavaScript 在 Microi 吾码后端开发中的协同
(一)与 C# 后端框架的交互
(二)利用 gRPC 实现跨语言通信
五、Microi 吾码中 JavaScript 与数据库的交互
六、Microi 吾码中 JavaScript 在表单与模板引擎中的应用
七、总结与展望
一、引言
在当今数字化浪潮汹涌澎湃的时代,编程技术成为推动创新与变革的核心力量。Microi 吾码作为一款新兴的编程框架,正逐渐崭露头角,而 JavaScript,作为前端开发的中流砥柱以及在后端也日益发挥重要作用的编程语言,两者的结合为开发者们开辟了一片广阔的天地。本文将深入探讨 Microi 吾码与 JavaScript 之间的紧密联系,剖析它们如何相互协作,助力开发者构建出功能强大、用户体验卓越的应用程序。
二、Microi 吾码概述

Microi 吾码是一个综合性的编程框架,旨在简化应用程序的开发流程,提高开发效率,并提供丰富的功能特性以满足多样化的业务需求。它涵盖了从前端界面构建到后端服务部署的一整套解决方案,具备高度的灵活性与可扩展性。其核心架构设计理念围绕着模块化、组件化展开,使得开发者能够轻松地组织和管理代码,降低项目的复杂性。
三、JavaScript 在 Microi 吾码前端开发中的应用

(一)前端 V8 引擎与 JavaScript
Microi 吾码的前端 V8 引擎为 JavaScript 的运行提供了强大的支持。V8 引擎以其高效的性能和对 JavaScript 标准的良好兼容性而闻名于世。在 Microi 吾码中,开发者可以充分利用 JavaScript 在 V8 引擎上的执行能力,构建出响应迅速、交互性强的前端界面。
例如,以下是一个简单的 JavaScript 代码示例,用于在前端页面中实现一个点击按钮后动态改变文本内容的功能:
// 获取按钮元素const button = document.getElementById('myButton');// 获取要改变文本的元素const textElement = document.getElementById('myText');// 为按钮添加点击事件监听器button.addEventListener('click', function() { // 改变文本内容 textElement.textContent = '按钮被点击了!';});在 Microi 吾码的前端开发环境中,上述代码可以直接嵌入到 HTML 页面中,并在 V8 引擎的驱动下顺利执行。开发者可以根据实际需求,进一步扩展和优化这段代码,实现更为复杂的交互逻辑,如数据验证、异步请求等。
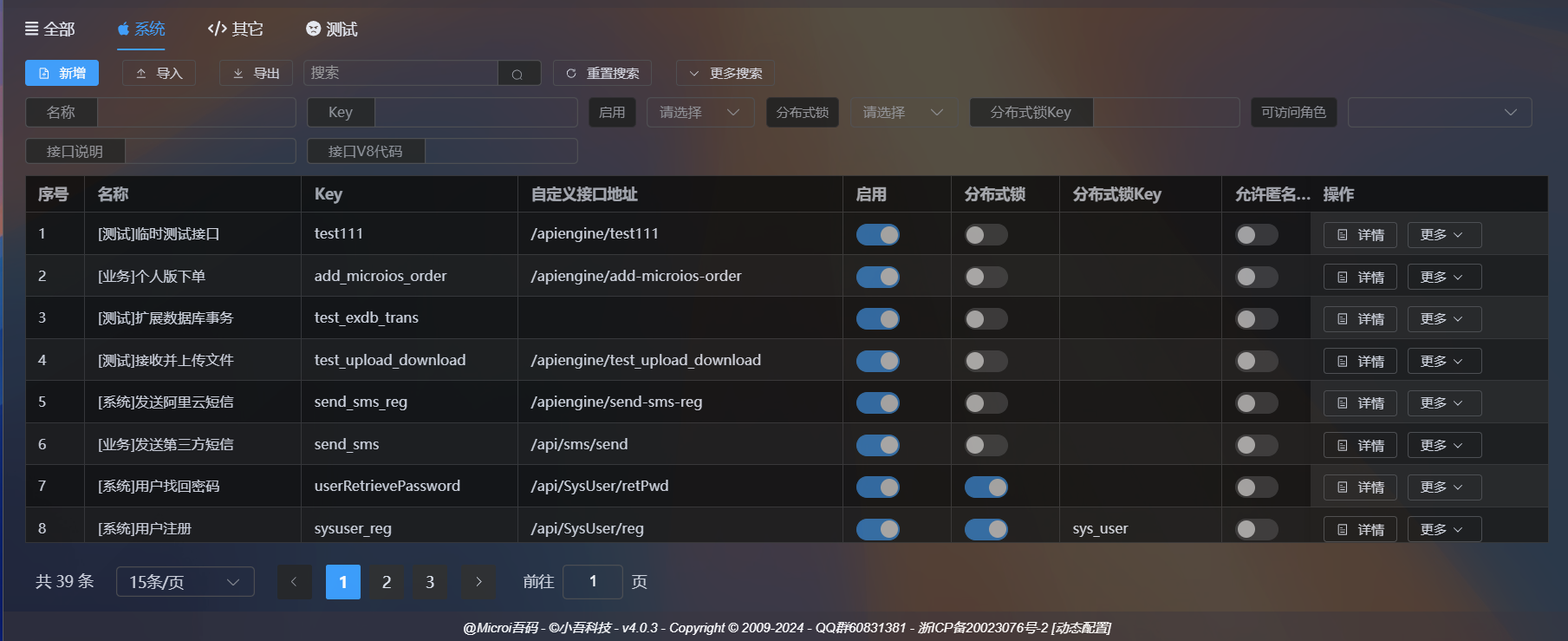
(二)接口引擎与 JavaScript
Microi 吾码的接口引擎允许开发者使用 JavaScript 在线编写后端接口,这为前后端一体化开发提供了极大的便利。通过 JavaScript 在接口引擎中的应用,开发者可以快速构建出与前端界面紧密协作的后端服务,实现数据的高效传输与处理。
以下是一个使用 JavaScript 编写的简单后端接口示例,用于处理用户登录请求:
// 引入Microi吾码的接口开发库const microi = require('microi');// 创建一个新的接口实例const loginApi = microi.createApi('login');// 定义接口处理函数loginApi.post('/login', function(req, res) { // 获取用户名和密码 const username = req.body.username; const password = req.body.password; // 进行用户验证逻辑,这里简单模拟一个固定的用户名和密码 if (username === 'admin' && password === '123456') { // 验证成功,返回登录成功信息 res.send({ success: true, message: '登录成功' }); } else { // 验证失败,返回错误信息 res.send({ success: false, message: '用户名或密码错误' }); }});在上述代码中,我们首先引入了 Microi 吾码的接口开发库,然后创建了一个名为 “login” 的接口实例。接着,通过post方法定义了一个处理/login路径的 POST 请求的接口处理函数。在函数内部,获取前端传来的用户名和密码,并进行简单的验证逻辑,最后根据验证结果返回相应的响应信息给前端。
进一步扩展这个登录接口,我们可以添加数据库查询功能来验证用户名和密码是否正确。假设我们使用 MySQL 数据库,并且已经配置好了相关的数据库连接模块(这里假设为mysql-connector),代码如下:
const mysql = require('mysql-connector');const connection = mysql.createConnection({ host: 'localhost', user: 'root', password: 'your_password', database: 'your_database'});loginApi.post('/login', function(req, res) { const username = req.body.username; const password = req.body.password; // 查询数据库验证用户 const query = 'SELECT * FROM users WHERE username =? AND password =?'; connection.query(query, [username, password], function(err, results) { if (err) { console.error(err); res.send({ success: false, message: '数据库查询错误' }); } else if (results.length > 0) { // 验证成功,返回登录成功信息 res.send({ success: true, message: '登录成功' }); } else { // 验证失败,返回错误信息 res.send({ success: false, message: '用户名或密码错误' }); } });});// 记得在适当的时候关闭数据库连接connection.end();在这个扩展后的代码中,我们先创建了 MySQL 数据库连接。在登录接口处理函数中,构建了一个查询语句,根据传入的用户名和密码在数据库中查找匹配的记录。如果查询过程出现错误,返回数据库查询错误信息;如果查询到匹配的记录(即结果集长度大于 0),则表示登录成功,返回相应信息;否则,返回用户名或密码错误信息。并且在代码最后,关闭了数据库连接以释放资源。
四、JavaScript 在 Microi 吾码后端开发中的协同

(一)与 C# 后端框架的交互
Microi 吾码采用.NET8 作为后端框架,虽然主要的后端开发语言是 C#,但 JavaScript 在其中也扮演着重要的角色。在前后端交互过程中,JavaScript 与 C# 代码需要进行有效的协同工作。
例如,在处理一些动态数据加载的场景中,前端通过 JavaScript 发起请求到后端的 C# 接口,后端 C# 接口处理完数据后,将数据以特定的格式(如 JSON)返回给前端 JavaScript 进行处理和展示。假设后端 C# 接口如下:
[HttpGet]public IActionResult GetUserData(){ // 模拟获取用户数据 var userData = new { Name = "John", Age = 30 }; return Json(userData);}前端 JavaScript 代码可以这样来获取和处理该数据:
// 使用fetch函数发起GET请求fetch('/api/GetUserData') .then(response => response.json()) .then(data => { // 处理返回的用户数据 console.log('姓名:' + data.Name); console.log('年龄:' + data.Age); });在这个过程中,JavaScript 通过fetch函数向指定的后端 C# 接口发起请求,后端接口返回 JSON 数据,前端 JavaScript 再通过then方法对返回的数据进行解析和处理,从而实现了前后端的数据交互与协同工作。
(二)利用 gRPC 实现跨语言通信
Microi 吾码支持 gRPC 以实现跨开发语言通信,JavaScript 在其中也能够与其他语言编写的服务进行无缝对接。gRPC 基于高效的二进制协议,能够提供快速的数据传输和可靠的远程调用。
以下是一个简单的 JavaScript 使用 gRPC 与其他服务通信的示例。首先,定义 gRPC 服务的接口描述文件(.proto文件):
syntax = "proto3";service UserService { rpc GetUserInfo (GetUserInfoRequest) returns (GetUserInfoResponse);}message GetUserInfoRequest { int32 user_id = 1;}message GetUserInfoResponse { string name = 1; int32 age = 2;}然后,使用grpc-web库在 JavaScript 中创建客户端代码
import {grpc} from '@grpc/grpc-js';import {loadPackageDefinition} from '@grpc/proto-loader';// 加载proto文件定义const packageDefinition = loadPackageDefinition(require('./user_service.proto'));const userService = packageDefinition.UserService;// 创建gRPC客户端连接const client = new userService('localhost:50051', grpc.credentials.createInsecure());// 发起获取用户信息请求client.GetUserInfo({user_id: 1}, (err, response) => { if (err) { console.error(err); } else { console.log('姓名:' + response.name); console.log('年龄:' + response.age); }});在上述代码中,我们首先导入相关的grpc库,然后加载.proto文件定义的服务接口,接着创建 gRPC 客户端连接并指定服务地址。最后,通过客户端实例发起获取用户信息的请求,并在回调函数中处理响应结果。通过这种方式,JavaScript 能够方便地与其他语言(如后端的 C# 服务)通过 gRPC 进行通信,实现跨语言的功能集成。
假设我们要扩展这个gRPC服务,使其能够更新用户信息。首先修改.proto文件:
syntax = "proto3";service UserService { rpc GetUserInfo (GetUserInfoRequest) returns (GetUserInfoResponse); rpc UpdateUserInfo (UpdateUserInfoRequest) returns (UpdateUserInfoResponse);}message GetUserInfoRequest { int32 user_id = 1;}message GetUserInfoResponse { string name = 1; int32 age = 2;}message UpdateUserInfoRequest { int32 user_id = 1; string new_name = 2; int32 new_age = 3;}message UpdateUserInfoResponse { bool success = 1; string message = 2;} 然后在后端(假设是 C#)实现UpdateUserInfo方法:
public class UserServiceImpl : UserService.UserServiceBase{ // 其他方法... public override Task<UpdateUserInfoResponse> UpdateUserInfo(UpdateUserInfoRequest request, ServerCallContext context) { try { // 这里可以添加代码将更新后的用户信息保存到数据库等操作 var user_id = request.user_id; var new_name = request.new_name; var new_age = request.new_age; // 模拟更新成功 var response = new UpdateUserInfoResponse { success = true, message = "用户信息更新成功" }; return Task.FromResult(response); } catch (Exception ex) { var response = new UpdateUserInfoResponse { success = false, message = ex.Message }; return Task.FromResult(response); } }} 在前端 JavaScript 中,也需要相应地修改代码来调用UpdateUserInfo方法:
// 其他代码...const updateUserInfo = (userId, newName, newAge) => { const request = { user_id: userId, new_name: newName, new_age: newAge }; client.UpdateUserInfo(request, (err, response) => { if (err) { console.error(err); } else { if (response.success) { console.log('用户信息更新成功'); } else { console.log('用户信息更新失败:' + response.message); } } });};// 调用示例updateUserInfo(1, 'New John', 35); 这样就实现了通过gRPC在 JavaScript 和其他语言之间进行更复杂的交互操作,包括获取和更新用户信息等功能。
五、Microi 吾码中 JavaScript 与数据库的交互
Microi 吾码支持多种关系型数据库,如 MySql、SqlServer、Oracle 等,在与这些数据库进行交互时,JavaScript 通常会与 SQL 语言结合使用。
例如,在使用 JavaScript 进行数据库查询操作时,可以借助 Microi 吾码提供的数据库连接库来执行 SQL 语句。以下是一个简单的示例,用于查询数据库中的用户列表:
// 引入Microi吾码的数据库连接库const database = require('microi-database');// 建立数据库连接const connection = database.connect({ host: 'localhost', user: 'root', password: 'password', database: 'mydb'});// 执行SQL查询语句const sql = 'SELECT * FROM users';connection.query(sql, function(err, results) { if (err) { console.error(err); } else { // 处理查询结果 results.forEach(user => { console.log('用户名:' + user.username); console.log('邮箱:' + user.email); }); }});// 关闭数据库连接connection.end();在上述代码中,我们首先引入 Microi 吾码的数据库连接库,然后建立与数据库的连接,指定数据库的主机、用户、密码和数据库名等信息。接着,定义一个 SQL 查询语句,通过query函数执行该语句,并在回调函数中处理查询结果。最后,关闭数据库连接,释放资源。
六、Microi 吾码中 JavaScript 在表单与模板引擎中的应用

在 Microi 吾码的表单引擎和模板引擎中,JavaScript 也发挥着重要作用。支持在线 HTML 模板渲染,开发者可以使用 JavaScript 与 HTML、CSS 相结合,设计和定制个性化的表单、报表等界面。
例如,以下是一个简单的模板引擎示例,使用 JavaScript 模板字符串来动态生成 HTML 内容:
// 定义数据const user = { name: 'Alice', age: 25};// 使用模板字符串生成HTMLconst html = ` <div class="user-info"> <h2>${user.name}</h2> <p>年龄:${user.age}</p> </div>`;// 将生成的HTML插入到页面中const container = document.getElementById('user-container');container.innerHTML = html;在上述代码中,我们首先定义了一个包含用户信息的对象,然后使用 JavaScript 模板字符串根据该对象生成动态的 HTML 内容。最后,将生成的 HTML 插入到页面中指定的容器元素内,从而实现了根据数据动态生成界面的功能。在 Microi 吾码的表单和模板引擎中,类似的技术可以被广泛应用于各种场景,如根据用户输入动态生成表单字段、根据数据生成报表布局等。
七、总结与展望

Microi 吾码与 JavaScript 的结合为开发者提供了一个强大而灵活的开发平台。在前端,JavaScript 借助 Microi 吾码的 V8 引擎和接口引擎,能够构建出丰富多样的交互界面和高效的后端接口;在后端,通过与 C# 框架的协同以及 gRPC 跨语言通信的支持,JavaScript 能够与其他后端技术无缝对接,实现复杂的业务逻辑;在数据库交互和表单模板引擎方面,JavaScript 也有着不可或缺的作用,使得数据处理和界面生成更加便捷高效。
随着技术的不断发展,我们可以预见 Microi 吾码与 JavaScript 的生态将会更加完善。未来,它们可能会在更多的领域展开深入合作,如人工智能、物联网等新兴技术领域。开发者们应充分掌握 Microi 吾码与 JavaScript 的结合应用,不断探索创新,以构建出更加先进、智能、用户友好的应用程序,为数字化时代的发展贡献更多的力量。