(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
交叉类型
泛型
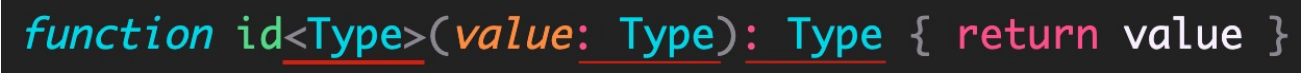
创建泛型函数
调用泛型函数:
简化调用泛型函数:
泛型约束
指定更加具体的类型
添加约束
泛型接口
泛型类
泛型工具类型
Partial
Readonly
Pick ,>
Record ,>
交叉类型
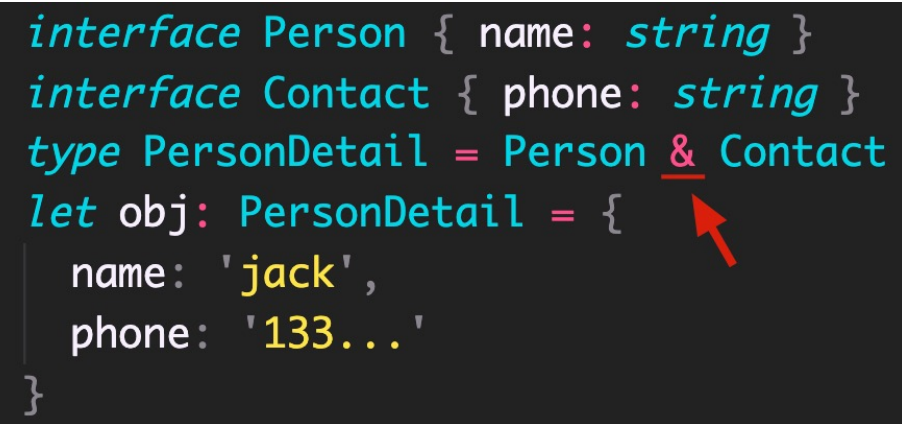
交叉类型 ( & ):功能类似于接口继承(extends), 用于组合多个类型为一个类型 ( 常用于对象类型 )。 比如 解释:使用交叉类型后,新的类型 PersonDetail 就 同时具备 了 Person 和 Contact 的所有属性类型。 相当于,
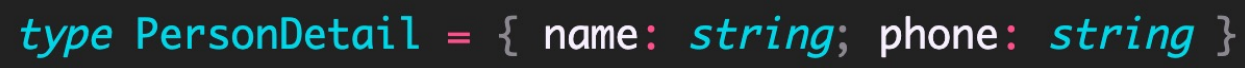
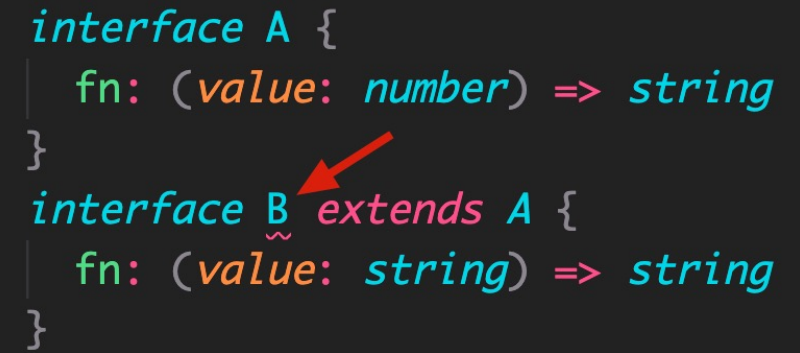
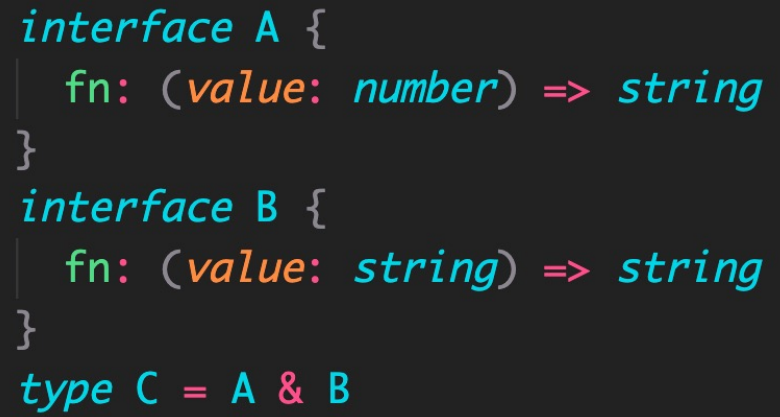
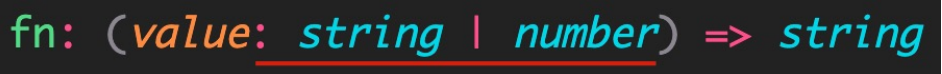
解释:使用交叉类型后,新的类型 PersonDetail 就 同时具备 了 Person 和 Contact 的所有属性类型。 相当于,  交叉类型(&)和接口继承(extends)的对比: 相同点:都可以实现对象类型的组合。 不同点:两种方式实现类型组合时,对于同名属性之间, 处理类型冲突的方式不同 。
交叉类型(&)和接口继承(extends)的对比: 相同点:都可以实现对象类型的组合。 不同点:两种方式实现类型组合时,对于同名属性之间, 处理类型冲突的方式不同 。 


泛型
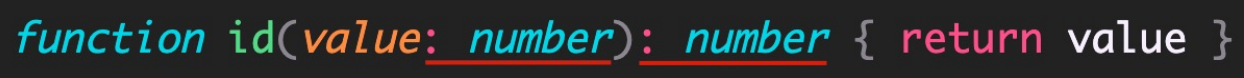
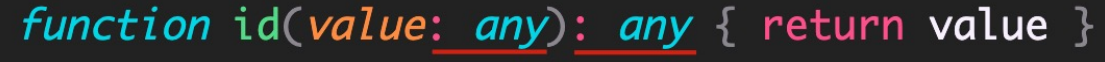
泛型 是可以在 保证类型安全 前提下,让函数等 与多种类型一起工作 ,从而 实现复用 ,常用于: 函数 、 接口 、 class 中。 需求:创建一个 id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。 比如,id(10) 调用以上函数就会直接返回 10 本身。但是,该函数只接收数值类型,无法用于其他类型。 为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样就失去了 TS 的类型保护,类型不安全。
比如,id(10) 调用以上函数就会直接返回 10 本身。但是,该函数只接收数值类型,无法用于其他类型。 为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样就失去了 TS 的类型保护,类型不安全。  泛型 在 保证类型安全 (不丢失类型信息)的同时,可以 让函数等与多种不同的类型一起工作 ,灵活可 复用 。 实际上,在 C#和 Java 等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一。
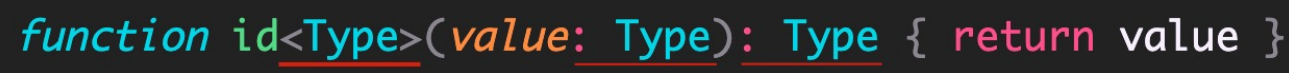
泛型 在 保证类型安全 (不丢失类型信息)的同时,可以 让函数等与多种不同的类型一起工作 ,灵活可 复用 。 实际上,在 C#和 Java 等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一。 创建泛型函数

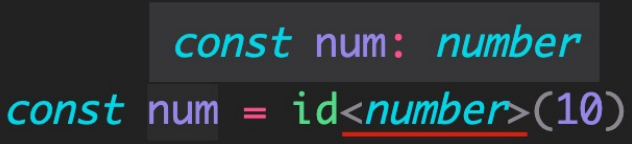
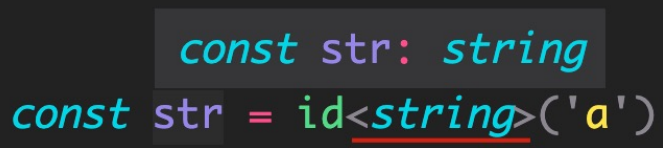
调用泛型函数:



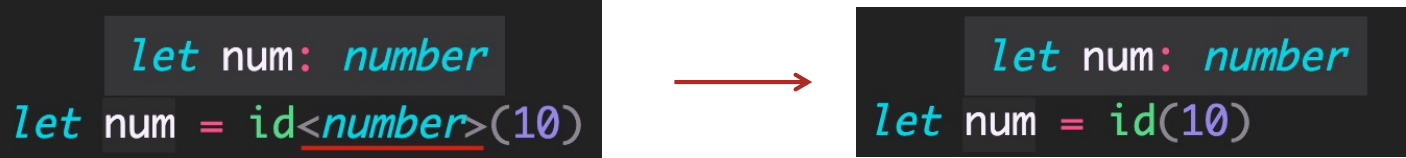
简化调用泛型函数:


泛型约束
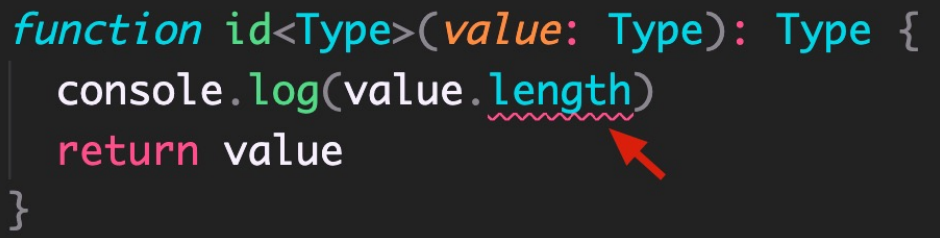
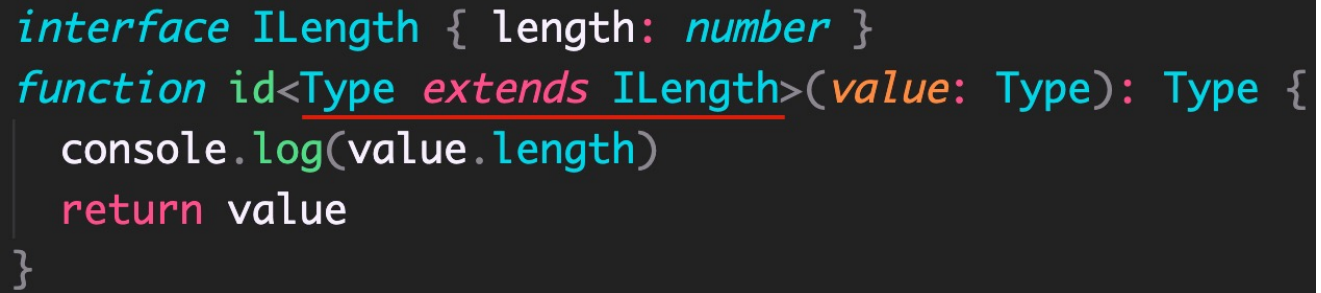
默认情况下,泛型函数的类型变量 Type 可以代表多个类型,这导致无法访问任何属性。 比如,id('a') 调用函数时获取参数的长度: 解释:Type 可以代表任意类型,无法保证一定存在 length 属性,比如 number 类型就没有 length。 此时,就需要为泛型 添加约束 来 收缩类型 (缩窄类型取值范围)。
解释:Type 可以代表任意类型,无法保证一定存在 length 属性,比如 number 类型就没有 length。 此时,就需要为泛型 添加约束 来 收缩类型 (缩窄类型取值范围)。 添加泛型约束收缩类型,主要有以下两种方式:1 指定更加具体的类型 2 添加约束。
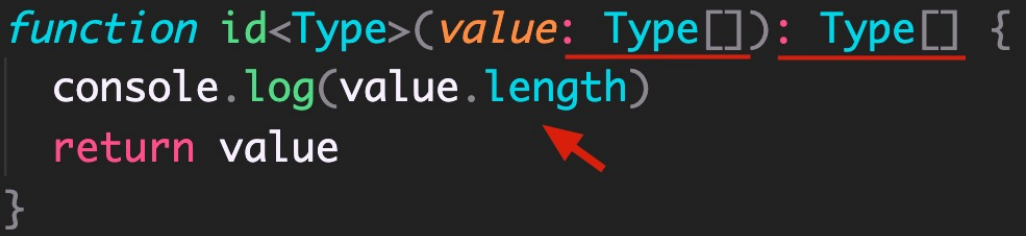
指定更加具体的类型

比如,将类型修改为 Type[](Type 类型的数组),因为只要是数组就一定存在 length 属性,因此就可以访问了。
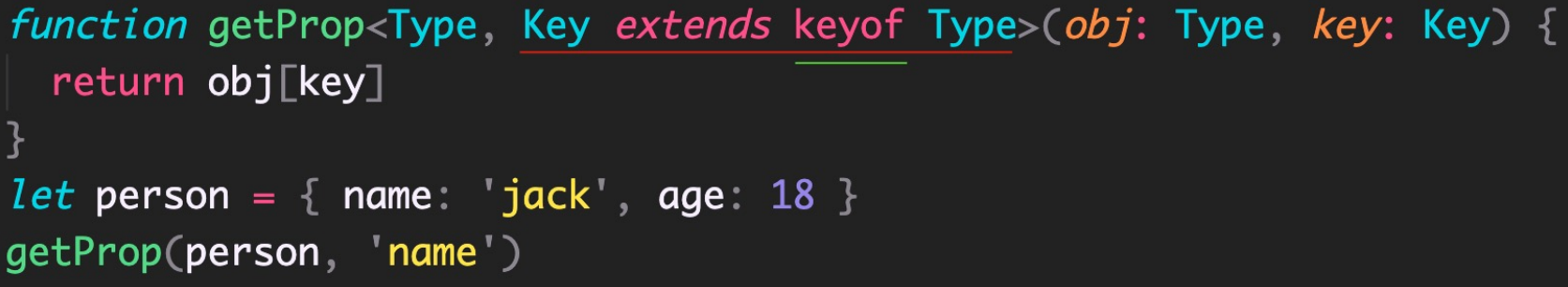
添加约束

 解释: 1. 添加了第二个类型变量 Key,两个类型变量之间使用( , ) 逗号 分隔。 2. keyof 关键字 接收一个对象类型,生成其键名称(可能是字符串或数字)的联合类型 。 3. 本示例中 keyof Type 实际上获取的是 person 对象所有键的联合类型,也就是:'name' | 'age'。 4. 类型变量 Key 受 Type 约束,可以理解为:Key 只能是 Type 所有键中的任意一个,或者说只能访问对象中存在的属性。
解释: 1. 添加了第二个类型变量 Key,两个类型变量之间使用( , ) 逗号 分隔。 2. keyof 关键字 接收一个对象类型,生成其键名称(可能是字符串或数字)的联合类型 。 3. 本示例中 keyof Type 实际上获取的是 person 对象所有键的联合类型,也就是:'name' | 'age'。 4. 类型变量 Key 受 Type 约束,可以理解为:Key 只能是 Type 所有键中的任意一个,或者说只能访问对象中存在的属性。 泛型接口
接口也可以配合泛型来使用,以增加其灵活性,增强其复用性。
 解释: 1. 在接口名称的后面添加 <类型变量> ,那么,这个接口就变成了泛型接口。 2. 接口的类型变量,对接口中所有其他成员可见,也就是 接口中所有成员都可以使用类型变量 。 3. 使用泛型接口时, 需要显式指定 具体的 类型 (比如,此处的 IdFunc<nunber>)。 4. 此时,id 方法的参数和返回值类型都是 number;ids 方法的返回值类型是 number[]。 实际上,JS 中的数组在 TS 中就是一个 泛型接口
解释: 1. 在接口名称的后面添加 <类型变量> ,那么,这个接口就变成了泛型接口。 2. 接口的类型变量,对接口中所有其他成员可见,也就是 接口中所有成员都可以使用类型变量 。 3. 使用泛型接口时, 需要显式指定 具体的 类型 (比如,此处的 IdFunc<nunber>)。 4. 此时,id 方法的参数和返回值类型都是 number;ids 方法的返回值类型是 number[]。 实际上,JS 中的数组在 TS 中就是一个 泛型接口 
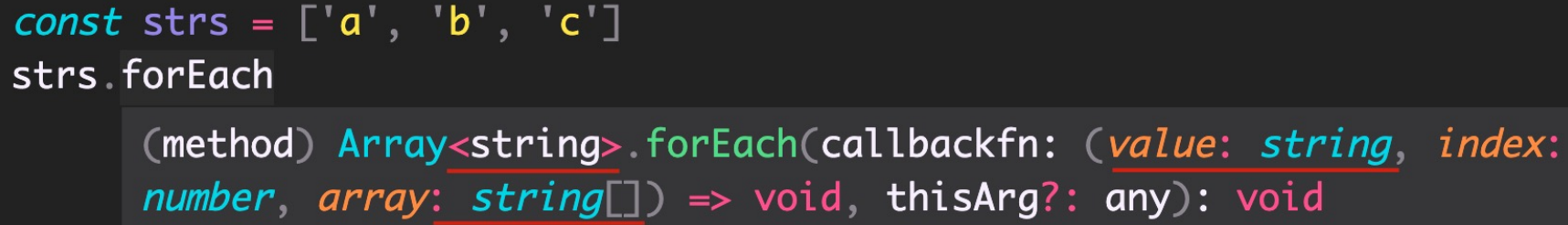
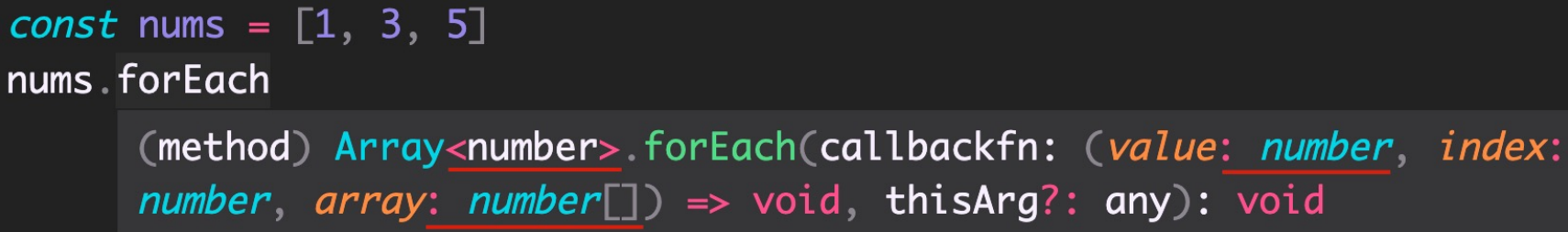
 解释:当我们在使用数组时,TS 会根据数组的不同类型,来自动将类型变量设置为相应的类型。 技巧:可以通过 Ctrl + 鼠标左键(Mac:option + 鼠标左键)来查看具体的类型信息。
解释:当我们在使用数组时,TS 会根据数组的不同类型,来自动将类型变量设置为相应的类型。 技巧:可以通过 Ctrl + 鼠标左键(Mac:option + 鼠标左键)来查看具体的类型信息。 泛型类
class 也可以配合泛型来使用。
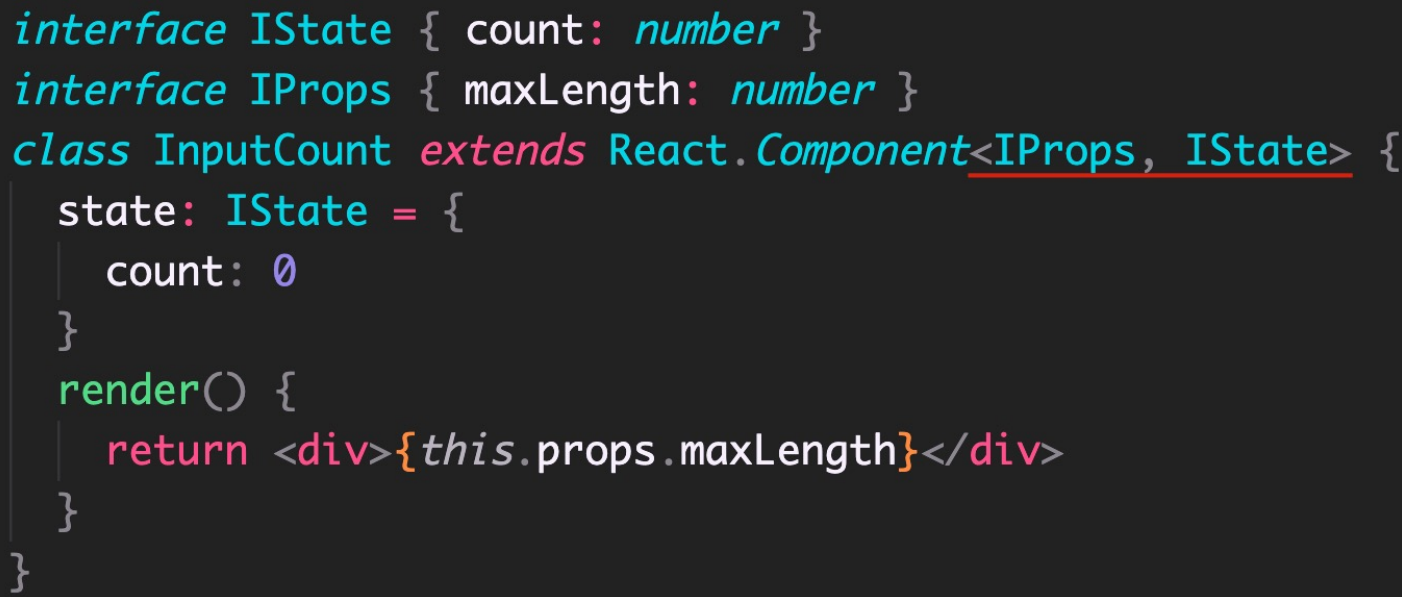
比如,React 的 class 组件的基类 Component 就是泛型类,不同的组件有不同的 props 和 state。

解释:React.Component 泛型类两个类型变量,分别指定 props 和 state 类型。
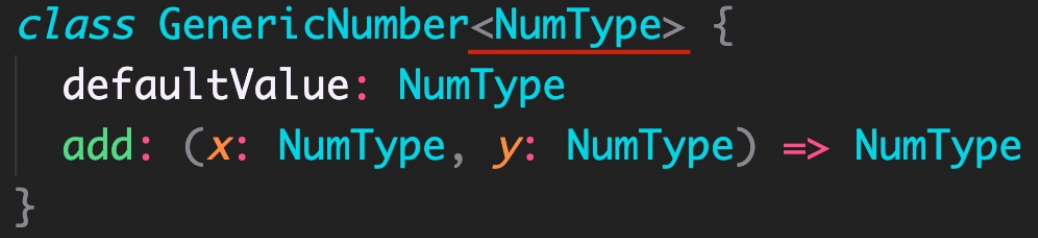
创建泛型类:

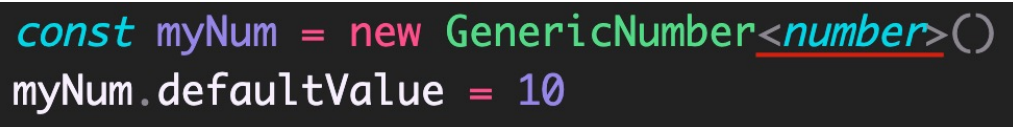
 类似于泛型接口,在创建 class 实例时,在类名后面通过 <类型> 来指定明确的类型。
类似于泛型接口,在创建 class 实例时,在类名后面通过 <类型> 来指定明确的类型。 泛型工具类型
TS 内置了一些常用的工具类型,来简化 TS 中的一些常见操作。 说明:它们都是 基于泛型实现 的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用。 这些工具类型有很多,主要学习以下几个:1. Partial<Type> 2. Readonly<Type> 3. Pick<Type, Keys> 4. Record<Keys, Type>
Partial<Type>
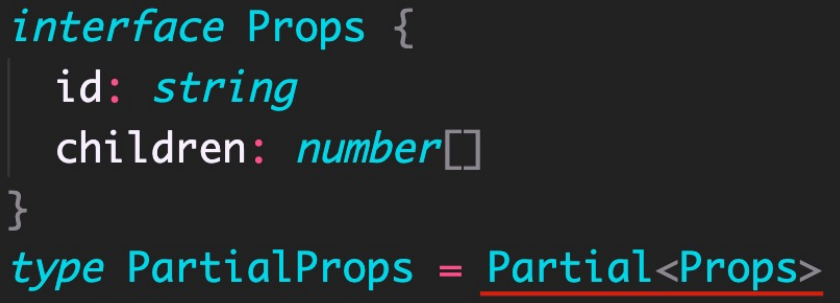
泛型工具类型 - Partial<Type> 用来构造(创建)一个类型,将 Type 的所有属性设置为可选 。 解释:构造出来的新类型 PartialProps 结构和 Props 相同,但所有属性都变为可选的。
解释:构造出来的新类型 PartialProps 结构和 Props 相同,但所有属性都变为可选的。 Readonly<Type>
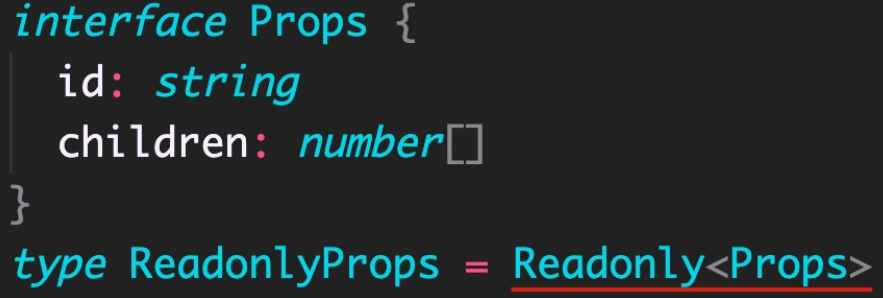
泛型工具类型 - Readonly<Type> 用来构造一个类型,将 Type 的所有属性都设置为 readonly(只读)。
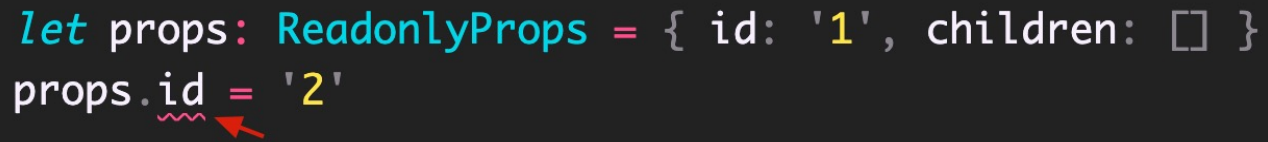
 解释:构造出来的新类型 ReadonlyProps 结构和 Props 相同,但所有属性都变为只读的。
解释:构造出来的新类型 ReadonlyProps 结构和 Props 相同,但所有属性都变为只读的。

Pick<Type, Keys>
泛型工具类型 - Pick<Type, Keys> 从 Type 中选择一组属性来构造新类型。

Record<Keys, Type>
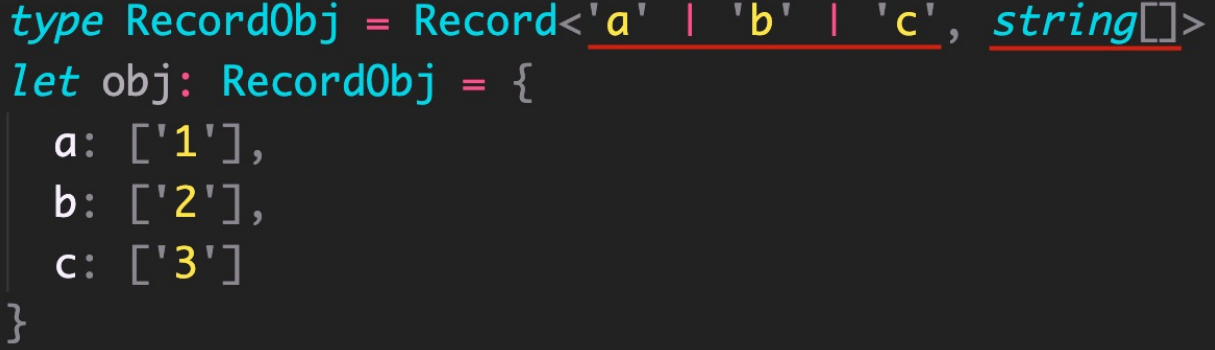
泛型工具类型 - Record<Keys,Type> 构造一个对象类型,属性键为 Keys,属性类型为 Type。