Visual Studio Code(VS)配置C/C++开发环境
目录
1、下载1.1、下载VSCode及基础配置1.2、下载MinGW及基础配置 2、配置VSCode C/C++环境3、VSCode 多文件编译
1、下载
1.1、下载VSCode及基础配置
下载Microsoft vsCode 官网下载;安装配置,直接下一步即可,安装路径尽量都是英文;可以安装中文安装包,配置自己喜欢的界面风格及字体,可自行百度;1.2、下载MinGW及基础配置
下载MinGW编译器。可参考 VSCODE官方文档进行安装;
运行MinGW 需要参考官方文档进行配置
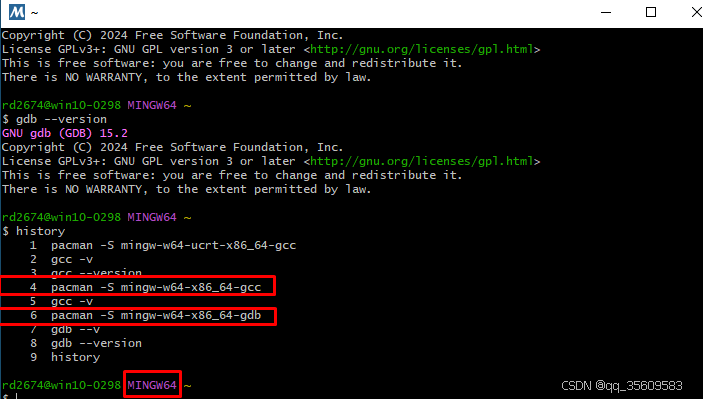
打开终端 MSYS2->MINGW
输入上图中的红框里的两个命令,安装gcc,gdb
查看是否安装成功当前界面可以查看是否安装成功 gcc -version gdb --version
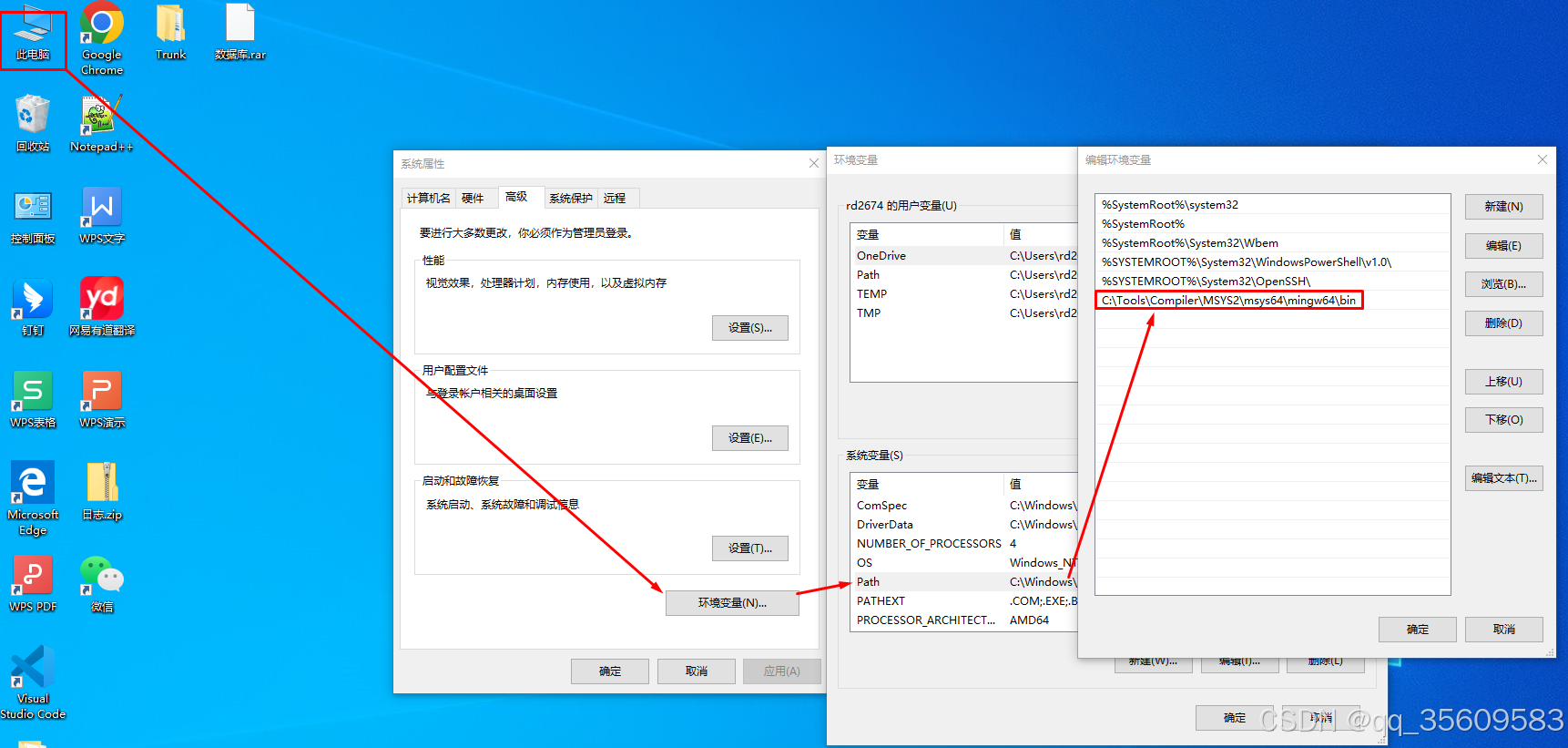
配置环境变量,如下图,图中路径换成你自己本地安装路径即可 此电脑-》右键点击属性
配置完成上述3系统环境便令之后就可以再cmd中查看是否安装成功
2、配置VSCode C/C++环境
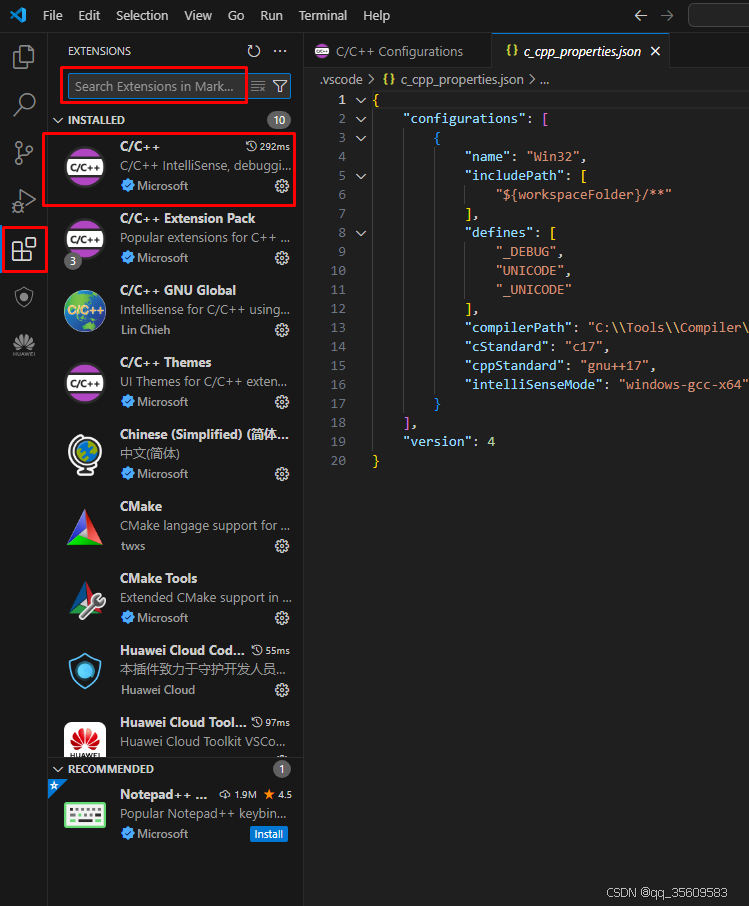
扩展中下载对应的扩展插件,搜索下载即可

2. 配置对应的.vscode文件
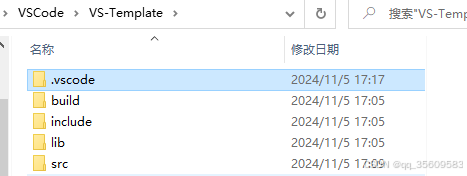
新建一个目录结构如下图所示

3. 用vscode打开对应VS-Template文件夹,继续配置
4. .vscode文件夹包括三个json类型文件
4.1 c_cpp_properties.json文件创建 (编译器路径设置和智能提示设置)
按快捷键Ctrl+Shift+P打开命令搜索面板,选择“C/C++:编辑配置(UI)”,进入配置UI界面,并自动生成c_cpp_properties.json文件(改成自己的编译路径)
// c_cpp_properties.json{ "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "compilerPath": "C:\\Tools\\Compiler\\MSYS2\\msys64\\mingw64\\bin\\gcc.exe", "cStandard": "c17", "cppStandard": "gnu++17", "intelliSenseMode": "windows-gcc-x64" } ], "version": 4}4.2 task.json文件文件创建 (编译说明)
点击工具栏–终端–配置默认生成任务–选择”C/C++:g++.exe生成活动文件“,以生成task.json文件。常用的如下所示
下面展示一些常用的写法,可以换成自己的路径进行改写。
// task.json{"version": "2.0.0","tasks": [{"type": "cppbuild","label": "C/C++: g++.exe 生成活动文件","command": "C:\\Tools\\Compiler\\MSYS2\\msys64\\mingw64\\bin\\g++.exe","args": ["-g","${file}","-fexec-charset=GBK", // 处理mingw中文编码问题 "-finput-charset=UTF-8",// 处理mingw中文编码问题,没有这俩中文显示会乱码"-o","${fileDirname}\\${fileBasenameNoExtension}.exe"],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "编译器: C:\\Tools\\Compiler\\MSYS2\\msys64\\mingw64\\bin\\g++.exe"}]}4.3 launch.json文件(调试设置)
点击VSCODE左侧工具栏的调试按钮,点击“创建launch.json文件”。选择“C/C++(GDB/LLDB)
program参数,为生成的可执行文件名,一定要与tasks.json文件中指定生成的文件名相同。
preLaunchTask,一般也要与tasks.json文件中的label一致,一般都是build。
如果采用CMakeLists.txt的方法,preLaunchTask参数就不用指定了,删除这个参数就行。但是program参数需要指定,指定的方式为绝对路径名。
// launch.json{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "g++.exe - 生成和调试活动文件", // 配置名称,将会在启动配置的下拉菜单中显示 "type": "cppdbg", // 配置类型,这里只能为cppdbg "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加) "program": "${fileDirname}\\${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径 "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可 "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false "cwd": "${fileDirname}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录 "environment": [], "externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台 "MIMode": "gdb", "miDebuggerPath": "C:\\Tools\\Compiler\\MSYS2\\msys64\\mingw64\\bin\\gdb.exe",// miDebugger的路径,注意这里要与MinGw的路径对应 "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "C/C++: g++.exe 生成活动文件"// 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc } ]}在src里添加main.cpp (写上hello word)
点击main.cpp,将其置于vscode主界面,使其成为活跃文件。
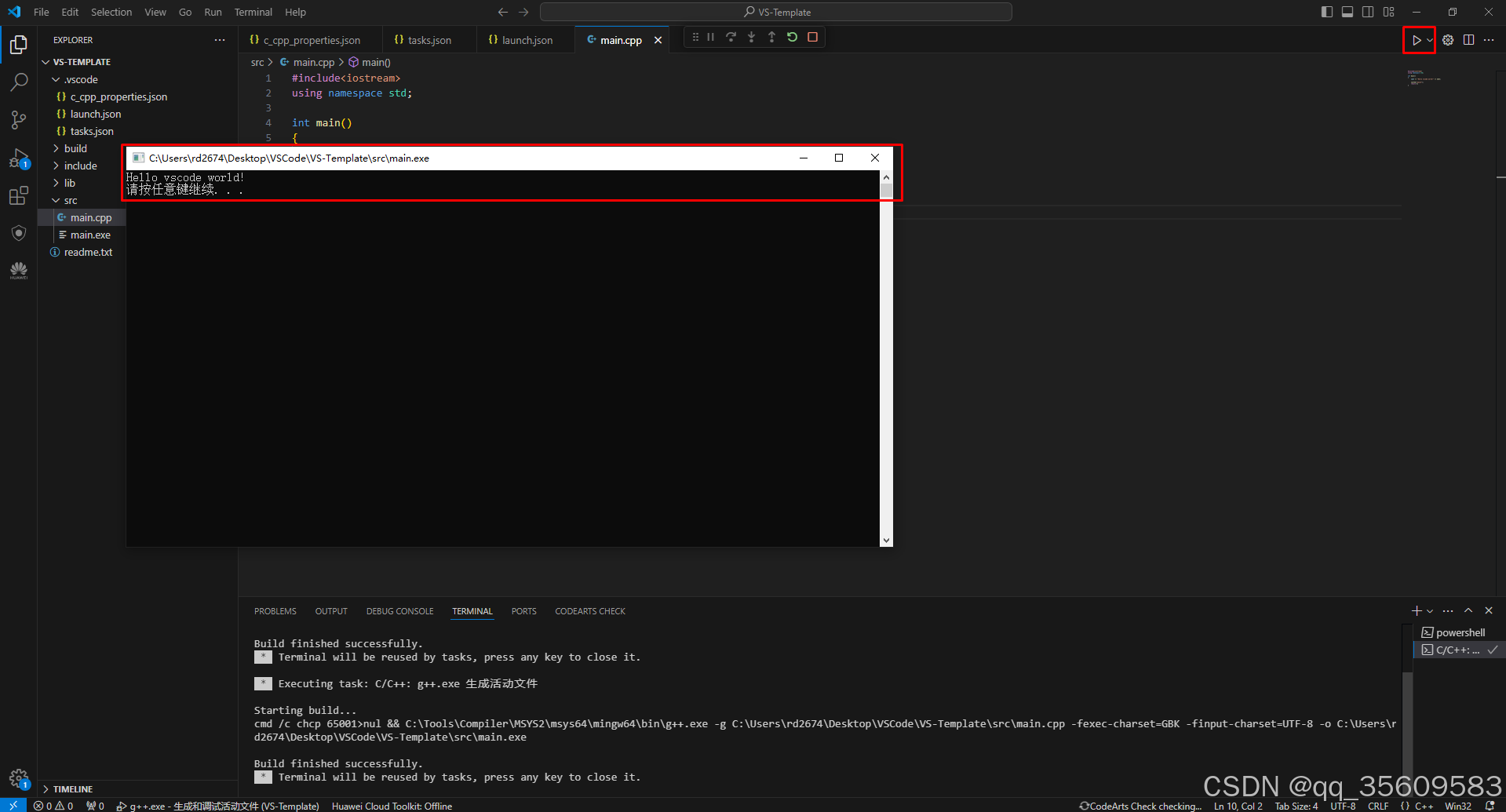
点击工具栏 终端–运行生成任务。
出现如下提示即为生成成功
main.cpp代码如下:
// main.cpp#include<iostream>using namespace std;int main(){cout << "Hello vscode world!" << endl;system("pause");return 0;}
3、VSCode 多文件编译
to be continued