部分页面展示
很喜欢中国画风,所以根据动漫电影 “大鱼海棠” 设计了一个前端的静态网页,我比较喜欢简约一点所以网页设计的比较简单,最后呢也是成功完成一个前端项目喽???
项目视频展示
前端项目 大鱼海棠项目展示
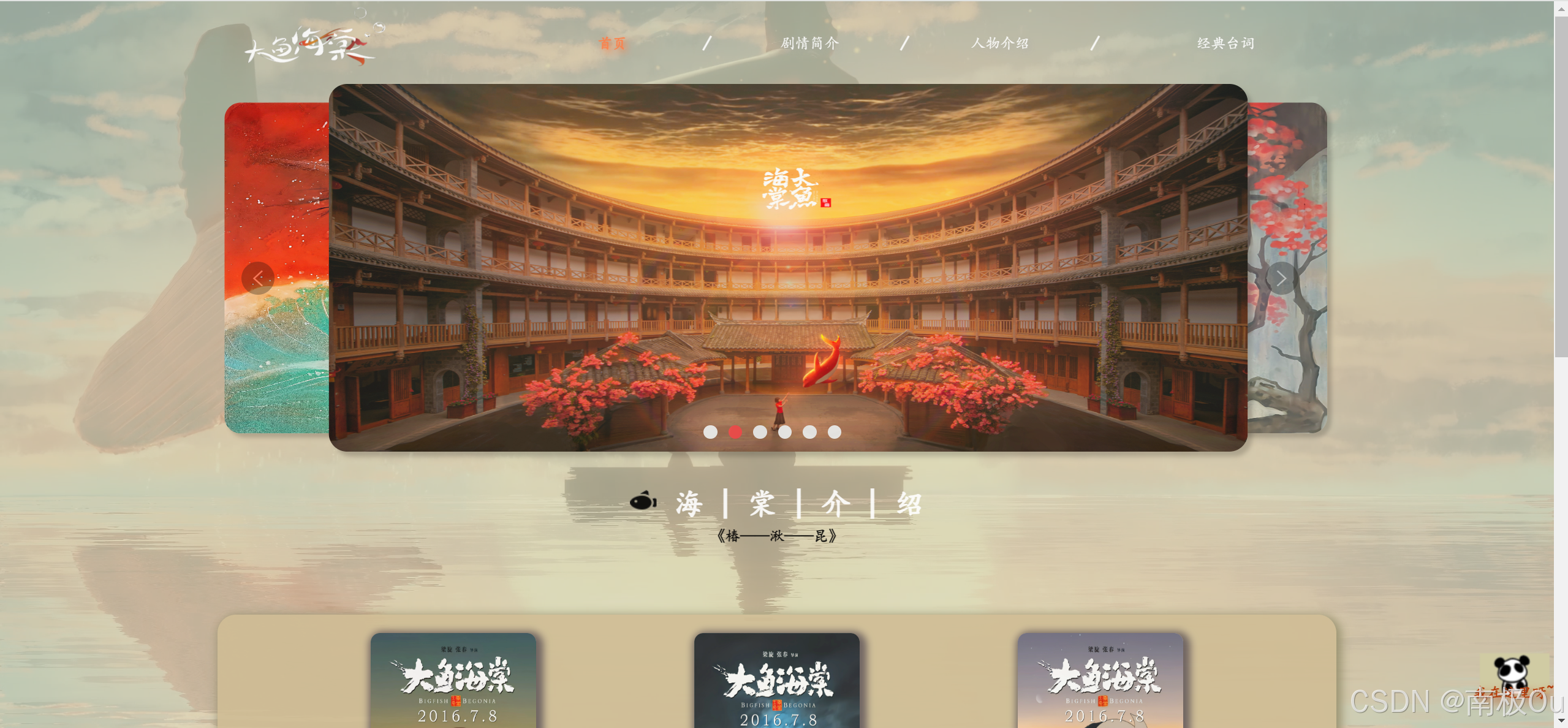
首页


剧情简介

人物介绍

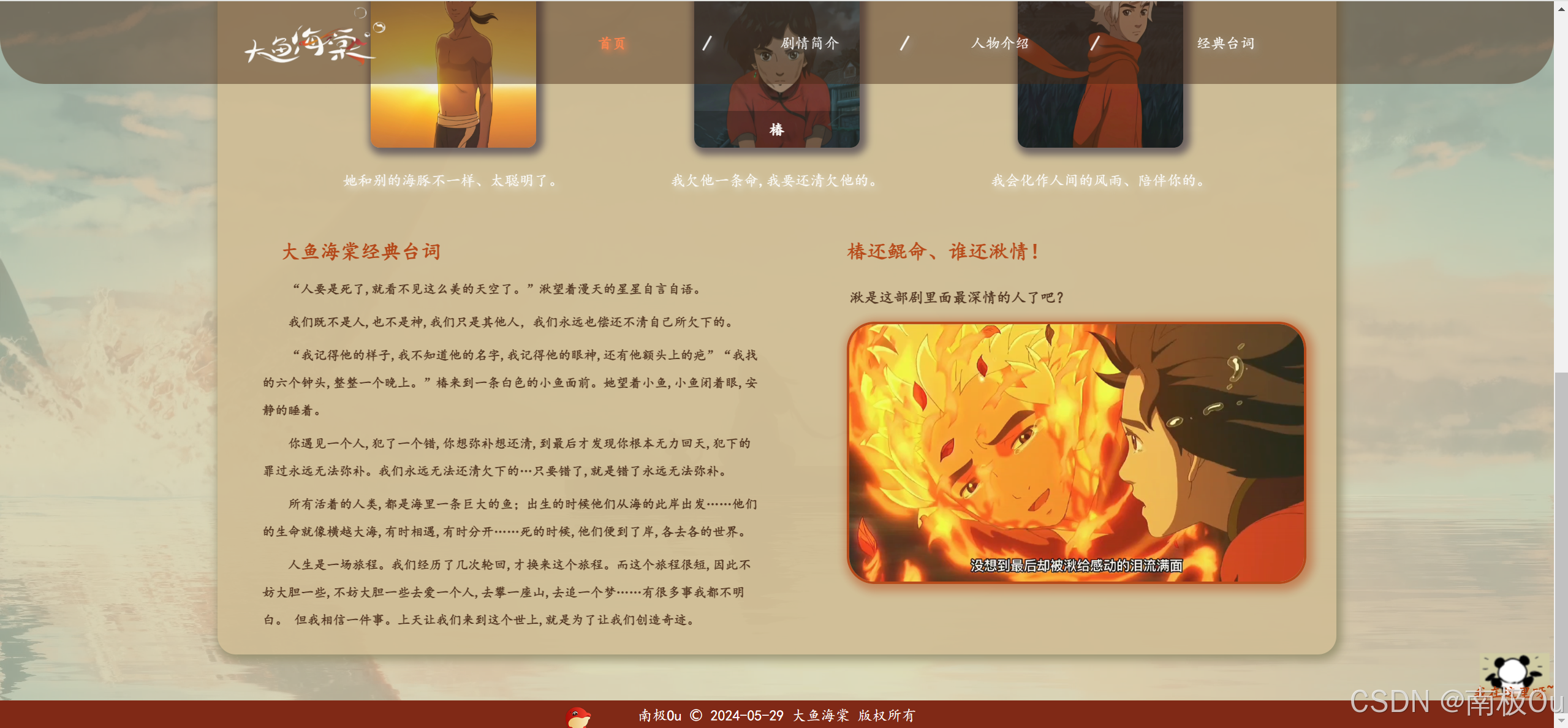
经典台词

项目部分源码展示
页面加载动画CSS样式
/* 加载动画 *//* body:hover .nav,body:hover .main .banner,body:hover .main .main-header,body:hover .main .main-content,body:hover #page2-main-heder-bg,body:hover #page2-main-content .main-content-section:nth-of-type(2n + 1),body:hover #page2-main-content .main-content-section:nth-of-type(2n),body:hover #page2-main-content #main-content-section-bg,body:hover .main .main-content .main-content-section:nth-of-type(2n+1),body:hover .main .main-content .main-content-section:nth-of-type(2n),body:hover .main .main-header .total-verse .verse:nth-child(odd),body:hover .main .main-header .total-verse .verse:nth-child(even) { transition: all 1s; transform: translate(0); opacity: 0.9;}body:hover .main .accordion-container { transition: all 3s; transform: translateY(0px); transform: translateX(0px); width: 90%; opacity: 0.9;} *//* 导航栏加载动画 */body .nav { transform: translateY(-100px);}/* 轮播图加载动画 */body .main .banner { transform: translateX(-1000px); opacity: 0;}/* 主内容加载动画 */body .main .main-content { transform: translateY(1000px); opacity: 0;}/* 剧情介绍页面加载动画 */body #page2-main-heder-bg { transform: translateX(-1000px) skew(45deg); opacity: 0;}body #page2-main-content .main-content-section:nth-of-type(2n + 1) { transform: translateX(1000px); opacity: 0;}body #page2-main-content .main-content-section:nth-of-type(2n) { transform: translateX(-1000px); opacity: 0;}body #page2-main-content #main-content-section-bg { transform: translateX(1000px); opacity: 0;}/* 页面标题的加载动画 */body .main .main-header { transform: translateX(1000px); opacity: 0;}/* 人物介绍加载动画 */body .main .accordion-container { width: 0%; transform: translateX(-1000px); opacity: 0;}/* 人物介绍段落加载动画 */body .main .main-content .main-content-section:nth-of-type(2n+1) { transform: translateX(-1300px);}body .main .main-content .main-content-section:nth-of-type(2n) { transform: translateX(1300px);}导航栏CSS样式
/* 清除默认样式 */* { /* 清除外边距 */ margin: 0; /* 清除内边距 */ padding: 0; /* 清除列表项符号 */ list-style: none; /* 开启盒子模型解析方式:內减模式 */ box-sizing: border-box; /* 清除文本的装饰效果,下划线 */ text-decoration: none; /* 为页面添加过渡样式 */ transition: all 2s; /* border: 1px solid #000; */}/* body标签的样式 */body { display: flex; /* 主轴垂直 */ flex-direction: column; /* 主轴垂直居中 */ justify-content: center; /* 侧轴水平居中 */ align-items: center; height: 100%; font-family: "楷体"; background: rgb(208, 203, 163);}/* 页面导航栏样式设置 */body .nav { padding: 0px 15%; display: flex; justify-content: space-between; width: 100%; height: 90px; line-height: 90px; border-radius: 0px 0px 50px 50px; text-shadow: 3px 3px 8px #aaa;}/* 熊猫 */body a[href="#nav"] { position: fixed; right: 5px; bottom: 35px;}/* 熊猫底部字体 */body a[class="panda-font"] { position: fixed; right: 0px; bottom: 30px; font-size: 16px; font-weight: 700; color: rgb(180, 60, 10); text-shadow: 5px 5px 10px rgb(180, 60, 10);}/* 页面导航栏左侧样式 */body .nav .nav-left { width: 15%; height: 100%; line-height: 100%;}body .nav .nav-left img { width: 100%; height: 100%; line-height: 80px;}/* 主页导航栏右侧样式 */body .nav .nav-right { display: flex; justify-content: space-between; line-height: 80px; width: 70%; height: 100%; line-height: 80px; transition: all 1s;}/* 右侧列表项样式 */body .nav .nav-right li { display: flex; justify-content: space-around; align-items: center; width: 100%;}body .nav .nav-right li a { font-size: 16px; color: #fff;}body .nav .nav-right li a:hover { font-size: 16px; color: rgb(255, 126, 70); text-shadow: 3px 3px 8px rgb(255, 126, 70); font-weight: 700; transition: all 1s;}body .nav .nav-right .nav-active a { font-size: 16px; color: rgb(255, 126, 70); text-shadow: 3px 3px 8px rgb(255, 126, 70); font-weight: 700; transition: all 1s;}body .nav .nav-right:hover .nav-active a { text-shadow: 3px 3px 8px #aaa; color: #fff; font-weight: 400; transition: all 1s;}body .nav .nav-right .nav-active:hover a { font-size: 16px; color: rgb(255, 126, 70); text-shadow: 3px 3px 8px rgb(255, 126, 70); font-weight: 700; transition: all 1s;}body .nav .nav-right a~span { font-size: 20px; font-weight: bold; color: #fff;}/* 主内容头部标题样式 */body .main .main-header { margin-top: 30px; padding: 20px; display: flex; flex-direction: column; justify-content: center; align-items: center; color: white;}/* 主内容头部段落样式 */body .main .main-header p { line-height: 2; font-weight: 700; color: black;}大鱼海棠背景故事
椿是一位掌管海棠花的神,在她16岁时,他接受成人礼,进入了人类世界,开始七天人类世界的探索。她化身成一只红色的海豚和她的伙伴们一同进入人类的海域。她看见了一座坐落在岸边的小木屋,而它的主人们却坐在一只小船上玩耍,当船上的少年和妹妹看到她们时,特别欢喜,从袋子里抛出鱼食喂那些海豚。
那位少年甚至在身上抹上鱼食跳进冰冷的海水中挑逗那些海豚。许多普通的海豚都赶来享受着盛大的美餐,如同一阵巨大的龙卷风。可那些红色的海豚见到少年游了过来,吓得四处逃窜。因为她们临走时都被告知不可靠近人类,所以她们只在海水深处游玩。可当她在第七天即将回到自己时界的时候,她与其它普通海豚被一张大网捕住了。
红色的海豚发出犀利的叫声,住在岸边的少年听到后,毅然决定在狂暴的惊天浪涛下去救这只素不相识的大鱼,他用短刀一次一次的尝试割断海豚身上的网绳,经过千辛万苦少年将最后一刀割断了她身上的最后一条网绳时,可却被她猛烈地挣扎时用尾巴将少年甩到了水底死了。她只好将少年身上的海豚萧拿走,回到了自己的世界,由于少年的死是她导致的,觉得很内疚,于是她为了让少年复活,用自己的一半寿命与灵婆做交易,换回了少年的灵魂形象——小海豚。她的好朋友湫发现了这个秘密,为了帮助椿,他还是保守着这个秘密,保护着这条可爱的小海豚,为小海豚站岗放哨,并为他取名为“鲲”。
一天,他们一不小心没藏好鲲,让椿的母亲发现了鲲,将鲲扔进了下水道。椿和湫进入下水道,发现了一个老婆子在那里掌管着一大群老鼠。这个婆子帮助他们找到了鲲。后来,天神降下了惩罚,发大水淹没了整个部落。湫用法力控制水天相交,想要帮助鲲返回人间。可她的族人一心想抓住并杀了鲲以平息了天神的怒火。于是,他们疯狂阻拦而且迫切的寻找被海水淹没的人们。最后,椿的奶奶和爷爷帮助了椿,救出了被海水淹没的人们,可椿却死了。
灵婆将椿复活,让她和鲲一齐去人间。湫送走了椿去人间的最后一程,并发誓自己要变作人间的一缕秋风永远陪伴在椿的身边。直到最后,椿才明白,是湫用自己的全部生命换来了椿的生命。
项目当中的部分视频展示
你以为你接受的是谁的爱
这让我明白了一个道理:对待曾经帮助自己的人,要学会感恩。在这,我引用一句名言:“滴水之恩,当涌泉相报。”
觉得触动到了你请 “?点赞” ✍️评论” “❤️?收藏” 一键三连叭!
欧了,到这里我应该解释的差不多啦,我是南极,大胆做自己,活出精彩的人生???