源码地址:https://download.csdn.net/download/2302_79553009/89933699
项目简介
本项目旨在构建一个基于MBTI(迈尔斯-布里格斯性格分类指标)理论的在线平台——“16Personalities”。该平台利用PHP、MySQL、JavaScript等技术栈开发,旨在帮助用户更好地理解和运用MBTI理论来评估个人性格类型,并应用于职业规划、团队建设和人际交往等多个方面。
用户端功能 包括账号注册与登录、在线性格测试、性格类型浏览、团队评估及在线交友等模块。用户可以通过完成性格测试来获得详细的MBTI性格分析,并通过平台提供的功能与其他具有不同性格类型的用户互动。
管理端功能 则包括了数据可视化、用户管理、测试题目管理和性格类型信息维护等功能。管理员可以通过数据可视化大屏监控网站运营状况,包括但不限于用户数量、性格类型分布等信息,并能对用户数据和测试题目进行维护。
技术实现 上,项目采用了header-body-footer三层架构,并通过Ajax技术实现了局部页面刷新,提升了用户体验。同时,为了保证数据的安全性和管理的便利性,项目还设计了专门的数据库结构,并引入了多种第三方库以增强平台的功能性和美观性。
项目效果预览














项目功能
用户端
用户端实现功能:
1、用户进行账号注册登录。
2、用户点击性格测试可进行答题判定16人格属性。完成答题后展示相应
性格结果以及MBTI四维度属性可视化。
3、用户点击性格类型可自主查看16人格详细性格描述以及相关网络昵称。
4、用户点击团队评估,可自行完成3、4、5人团队组建。网站会更具团队
人数以及团队成员的MBTI性格给出评估结果。针对四个维度进行相应分析,并给出针对于该团队的建议。
5、用户点击交友论坛可进入线上聊天模块,用户将以注册账号与已完成测
试的MBTI性格对应头像示人,与其他用户进行线上交流。
管理端
管理端实现功能:
1、进行用户管理员权限判定,进入后台界面。
2、管理员可以打开数据可视化大屏查看包括当前用户人数、网站最稀有人格、用户男女比例、用户活跃时间等数据。
3、管理员点击用户管理进入用户管理界面,可对当前网站所有已注册用户进行删除、修改和查询操作。
4、管理员点击MBTI题目管理,可对当前网站数据库已经存储的题目进行增加、删除、修改的操作,完成对题目集的管理。
5、管理员点击MBTI数据管理,可以进行当前网站16人格的详细描述信息预览,并进行实时更新信息。完成对16人人格的信息数据管理。
数据库设计

开发准备
工具引入

<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <script src="layui/layui.js"></script> <script src="echarts.js/echarts.min.js"></script> <link href="//unpkg.com/layui@2.9.18/dist/css/layui.css" rel="stylesheet">
项目开发
用户端开发
用户注册
用户完成信息输入,网站将插入该用户信息进入数据库进行保存完成注册。用户注册页面如下。

代码:
<? $username=$_POST['username1']; $password=trim($_POST['password1']); $sex=$_POST['sex']; $age=$_POST['age']; $email=$_POST['email']; //连接数据库require "conn.php";//判断是否输入名字if( ! strlen($username) || ! strlen($password)){ echo "<script>alert('用户名和密码都必须填写!');history.back();</script>"; exit();}//判断用户名是否被占用$sql="select * from user where account='$username'";$result=mysqli_query($conn,$sql);$num=mysqli_num_rows($result);if($num){ echo "<script>alert('该账号已存在,请更换账号!');history.back();</script>"; exit();}if(!empty($email)){ if(!preg_match('/^[a-zA-Z0-9_\-]+@([a-zA-Z0-9]+\.)+(com|cn|net|org)$/',$email)){ echo "<script>alert('邮箱格式不正确!');history.back();</script>"; exit();}}$sql1="insert into user(account,passwd,sex,email,age) values('$username','$password','$sex','$email','$age')";$result1=mysqli_query($conn,$sql1);if($result1){ echo "<script>alert('注册成功!');history.back();</script>";}else{ echo "<script>alert('注册失败!');history.back();</script>";}?>用户登录
用户登录完成账号密码输入,经过网站验证。成功后进入网站用户端首页。
用户登录页面如图

代码:
<? session_start(); $username=trim($_POST['username']); $password=trim($_POST['password']); if( ! strlen($username) || ! strlen($password)){ echo "<script>alert('账号和密码都必须填写!');history.back();</script>"; exit();}else{ if(!preg_match('/^[a-zA-Z0-9_*]{6,10}$/',$password)){ echo "<script>alert('密码必须填写,且只能为大小写字母和数字,以及*,_构成,长度为6-10个字符!');history.back();</script>"; exit();} }require "conn.php";$sql="select * from user where account='$username' and passwd='$password'";$result=mysqli_query($conn,$sql);$r = mysqli_fetch_assoc($result);$num = mysqli_num_rows($result);if($num){ $_SESSION['userid']=$r['id']; $id = $_SESSION['userid']; if($r['admin']==1){ echo "<script>alert('欢迎管理员登录!');location.href='management.php';</script>"; }else{ echo "<script>alert('登录成功!');location.href='mbti_test.php';</script>"; } }else{ echo "<script>alert('登录失败!');history.back();</script>";}?>
MBTI性格测试
性格测试页面效果图如图

点击导航栏性格测试,将可以在本页面进行MBTI题目测试。每道题网站将根据同意与反对的程度来进行MBTI四种维度的判别。题目展示主要依靠表单input的radio属性来进行展示。一页展示五道题目,点击下一个按钮将展示第二部分题目。一共四部分测试题,分别对应MBTI四种维度属性,分别判断四个字母,形成最后的MBTI测试结果。并将测试结果添加至当前用户信息中。题目切换如图

关键代码:
<div class="main" id="main"> <div style="background-color: #33A474;height: 400px;"> <div style="text-align: center;height: 200px;"> <h1 style="font-size: 60px;color: white;padding-top: 100px;">MBTI性格测试</h1> <p style="color: white;font-size: 20px;margin-top: 20px;">完成下方题目获取您的性格类型</p> </div> <div style="display: flex;"> <div style="margin: auto; display: flex;margin-top: 150px;"> <div class="card" style="width: 300px;height: 300px;background: rgba(255,255,255,0.7)" > <div style="text-align: center;width: 300px;height: 200px;"> <img src="images/icon1.png" class="card-img-top" style="width: 50%;height: 50%;margin-top: 20px;"> </div> <div class="card-body"> <b><p class="card-text" style="font-size: 20px;text-align: center;">借助我们的精选材料,塑造你想要的自我。</p></b> </div> </div> <div class="card" style="width: 300px;height: 300px;margin-left: 50px;background: rgba(255,255,255,0.7)"> <div style="text-align: center;width: 300px;height: 200px;"> <img src="images/icon2.png" class="card-img-top" style="width: 40%;height: 70%;margin-top: 20px;" > </div> <div class="card-body"> <b> <p class="card-text" style="font-size: 20px;text-align: center;">做你自己,诚实回答,找出你的性格类型。</p></b> </div> </div> <div class="card" style="width: 300px;height: 300px;margin-left: 50px;background: rgba(255,255,255,0.7)"> <div style="text-align: center;width: 300px;height: 200px;"> <img src="images/icon3.png" class="card-img-top" style="width: 50%;height: 50%;margin-top: 20px;" > </div> <div class="card-body"> <b> <p class="card-text" style="font-size: 20px;text-align: center;">了解你的性格类型在你生活的各个领域中产生影响。</p></b> </div> </div> </div> </div> </div> <div> <img style="width: 100%" src="images/border2.png"> </div> <!-- 测试题目--> <div style="margin-top: 150px;"> <form class="questionForm" action="" method="post" id="myForm" > <? require "conn.php"; $sqlei = "select id,content from question where type ='EI' limit 5"; $sqlsn = "select id,content from question where type ='SN' limit 5"; $sqltf = "select id,content from question where type ='TF' limit 5"; $sqljp = "select id,content from question where type ='JP' limit 5"; $resultei =mysqli_query($conn,$sqlei); $resultsn =mysqli_query($conn,$sqlsn); $resulttf =mysqli_query($conn,$sqltf); $resultjp =mysqli_query($conn,$sqljp); ?> <div class="page" id="page1"> <? while($rowei = mysqli_fetch_array($resultei)){ list($idei,$contentei) = $rowei; ?> <legend style="margin-top: 20PX;"><?echo $contentei?></legend> <fieldset style="margin-top: 40PX;margin-bottom: 50px;"> <h1 style="margin-top: 10px;margin-right: 20px; ">同意</h1> <label> <input class="R-3" type="radio" name="<?echo $idei?>" value="-3" required> </label> <label> <input class="R-2" type="radio" name="<?echo $idei?>" value="-2"> </label> <label> <input class="R-1" type="radio" name="<?echo $idei?>" value="-1"> </label> <label> <input class="R0" type="radio" name="<?echo $idei?>" value="0"> </label> <label> <input class="R1" type="radio" name="<?echo $idei?>" value="1"> </label> <label> <input class="R2" type="radio" name="<?echo $idei?>" value="2"> </label> <label> <input class="R3" type="radio" name="<?echo $idei?>" value="3"> </label> <h1 style="margin-top: 10px;">反对</h1> </fieldset> <hr> <?}?> <button type="button" onClick="nextPage(2)" id="scrollToTopButton">下一个</button> </div> <script> function isElementVisible(element) { return element.style.display !== 'none' && window.getComputedStyle(element).visibility !== 'hidden'; } function getNextPage(currentPage, pageId) { // 隐藏当前页面 if (currentPage) { currentPage.style.display = 'none'; } // 显示目标页面 const targetPage = document.getElementById(`page${pageId}`); if (targetPage) { targetPage.style.display = 'block'; } } function nextPage(pageId) { const currentPage = Array.from(document.querySelectorAll('.page')).find(isElementVisible); getNextPage(currentPage, pageId); } function prevPage(pageId) { const currentPage = Array.from(document.querySelectorAll('.page')).find(isElementVisible); getNextPage(currentPage, pageId); } // 切换题目后页面回到顶端 document.getElementById('scrollToTopButton').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); document.getElementById('scrollToTopButton1').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); document.getElementById('scrollToTopButton2').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); document.getElementById('scrollToTopButton3').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); document.getElementById('scrollToTopButton4').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); document.getElementById('scrollToTopButton5').addEventListener('click', function() { // 使用平滑滚动回到顶部 window.scrollTo({ top: 0, behavior: 'smooth' });}); $('#myForm').on('submit', function(event) { event.preventDefault(); var formData = $(this).serialize(); // 序列化表单数据 $.ajax({ url: 'test_result.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData, // 要发送的数据 success: function(response) { $('#main').html(response); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }); $(document).ready(function() { $('#loadtest').click(function() { $.ajax({ url: 'mbti_test.php', type: 'GET', success: function(data) { $('#all').html(data); }, error: function() { alert('加载内容失败!'); } }); }); $('#loadkinds').click(function() { $.ajax({ url: 'allkinds.php', type: 'GET', success: function(data) { $('#main').html(data); }, error: function() { alert('加载内容失败!'); } }); }); $('#loadteams').click(function() { $.ajax({ url: 'teams.php', type: 'GET', success: function(data) { $('#main').html(data); }, error: function() { alert('加载内容失败!'); } }); }); $('#loadcomment').click(function() { $.ajax({ url: 'comment.php', type: 'GET', success: function(data) { $('#main').html(data); }, error: function() { alert('加载内容失败!'); } }); }); }); </script>当完成测试题后,网站将展示当前用户的MBTI性格类型。结果如图

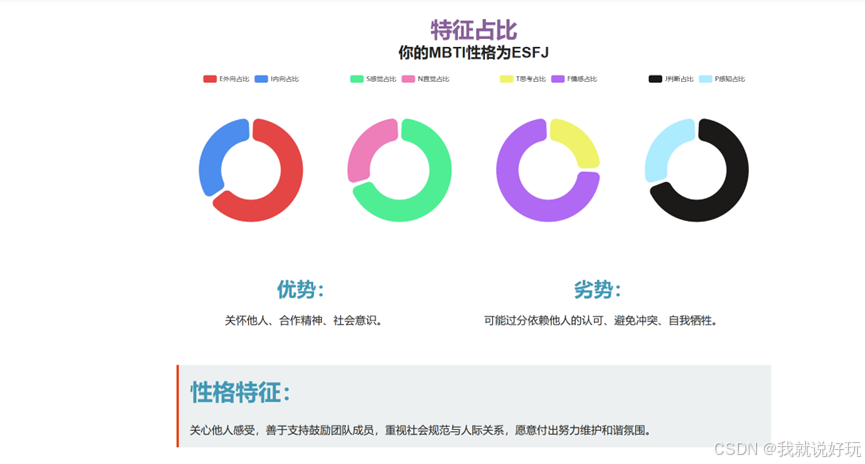
结果页面将展示当前登录用户的MBTI性格,以及该性格对应的描述与特点。并根据该用户的答题情况,针对四个维度的占比进行数据图展示。效果如图

关键代码 :
<?@session_start(); // 接收四类题目分数 $score1 = $_POST['1'];$score2 = $_POST['2'];$score3 = $_POST['3'];$score4 = $_POST['4'];$score5 = $_POST['5']; $score6 = $_POST['6'];$score7 = $_POST['7'];$score8 = $_POST['8'];$score9 = $_POST['9'];$score10 = $_POST['10']; $score11 = $_POST['11'];$score12 = $_POST['12'];$score13 = $_POST['13'];$score14 = $_POST['14'];$score15 = $_POST['15']; $score16 = $_POST['16'];$score17 = $_POST['17'];$score18 = $_POST['18'];$score19 = $_POST['19'];$score20 = $_POST['20']; // 计算四类题目得分 $resEI = $score1+$score2+$score3+$score4+$score5; $resSN = $score6+$score7+$score8+$score9+$score10; $resTF = $score11+$score12+$score13+$score14+$score15; $resJP = $score16+$score17+$score18+$score19+$score20; $E = 20+$resEI*2; $I = 20-$resEI*2; $S = 20+$resSN*2; $N = 20-$resSN*2; $T = 20+$resTF*2; $F = 20-$resTF*2; $J = 20+$resJP*2; $P = 20-$resJP*2; $mbti = ""; // 按得分判断四个mbti字母 if($resEI>=0){$mbti.="E";}else{$mbti.="I";} if($resSN>=0){$mbti.="S";}else{$mbti.="N";} if($resTF>=0){$mbti.="T";}else{$mbti.="F";} if($resJP>=0){$mbti.="J";}else{$mbti.="P";} $id = $_SESSION['userid']; // 修改当前登录者的MBTI性格 require "conn.php"; $sql = "update user set mbti='$mbti' where id = '$id'"; mysqli_query($conn,$sql); //查询改MBTI的信息并进行显示 $sql1 = "select kinds,result_img,strength,weaknesses,features,describle,nickname,shortdescribe from personalities where kinds ='$mbti'"; $result1 =mysqli_query($conn,$sql1); $row1 = mysqli_fetch_array($result1); list($kinds,$result_img,$strength,$weaknesses,$features,$describle,$nickname,$shortdescribe) = $row1; $sql2 = "select name,avatar from famous where type='$mbti'"; $result2 =mysqli_query($conn,$sql2); ?> <div class="main" id="main"> <?if($kinds=='INTJ'||$kinds=='INTP'||$kinds=='ENTJ'||$kinds=='ENTP'){?> <div class="first" style="background:#88619A;"> <div class="textcontent"> <h1 class="title1"><?echo $nickname?></h1> <h2 class="title2">你的MBTI性格是:<?echo $kinds?></h2> <p class="title3"><?echo $shortdescribe?></p> </div> <div class="img11"> <img style="width:100%;height:80%;" src="<?echo $result_img?>"> </div> </div> <div class="container"> <header> <h1 style="color:#88619A;"><?echo $nickname?></h1> </header> <div class="main-content"> <p><?echo $describle?></p> <div class="rate"> <h1 style="color:#88619A;">特征占比</h1> <h3 style="">你的MBTI性格为<?echo $kinds?></h3> <div style="display:flex;justify-content:center"> <div id="chart" style="width: 300px;height:400px;"></div> <div id="chart1" style="width: 300px;height:400px;"></div> <div id="chart2" style="width: 300px;height:400px;"></div> <div id="chart3" style="width: 300px;height:400px;"></div> </div> </div> <div class="strengths-weaknesses"> <div> <h3 style="color:#88619A;">优势:</h3> <ul> <?echo $strength?> </ul> </div> <div> <h3 style="color:#88619A;">劣势:</h3> <ul> <?echo $weaknesses?> </ul> </div> </div> </div> <div class="personality-traits"> <h1 style="color:#88619A;">性格特征:</h1> <p style="margin-top:30px;font-size:20px;"><?echo $features?></p> </div> </div> <div class="third"> <header style="border:none;"> <h1 style="color:#88619A;text-align:center;">著名<?echo $nickname?></h1> </header> <div class="show" style="background:#e8c4f0;"> <? while($row2 = mysqli_fetch_array($result2)){ list($name,$avator) = $row2; ?> <div class="celebrity"> <img src="<?echo $avator?>" alt="<?echo $name?>"> <h3><?echo $name?></h3> </div> <?}?> </div> </div> <?}?>16性格类型
当用户点击导航栏性格类型时,网站将通过时间线插件将十六人格类型展示到页面。
用户可以进行上下翻阅查看。也可以点击某个特征性格进入性格描述页面查看。性格类型页面如图

关键代码:
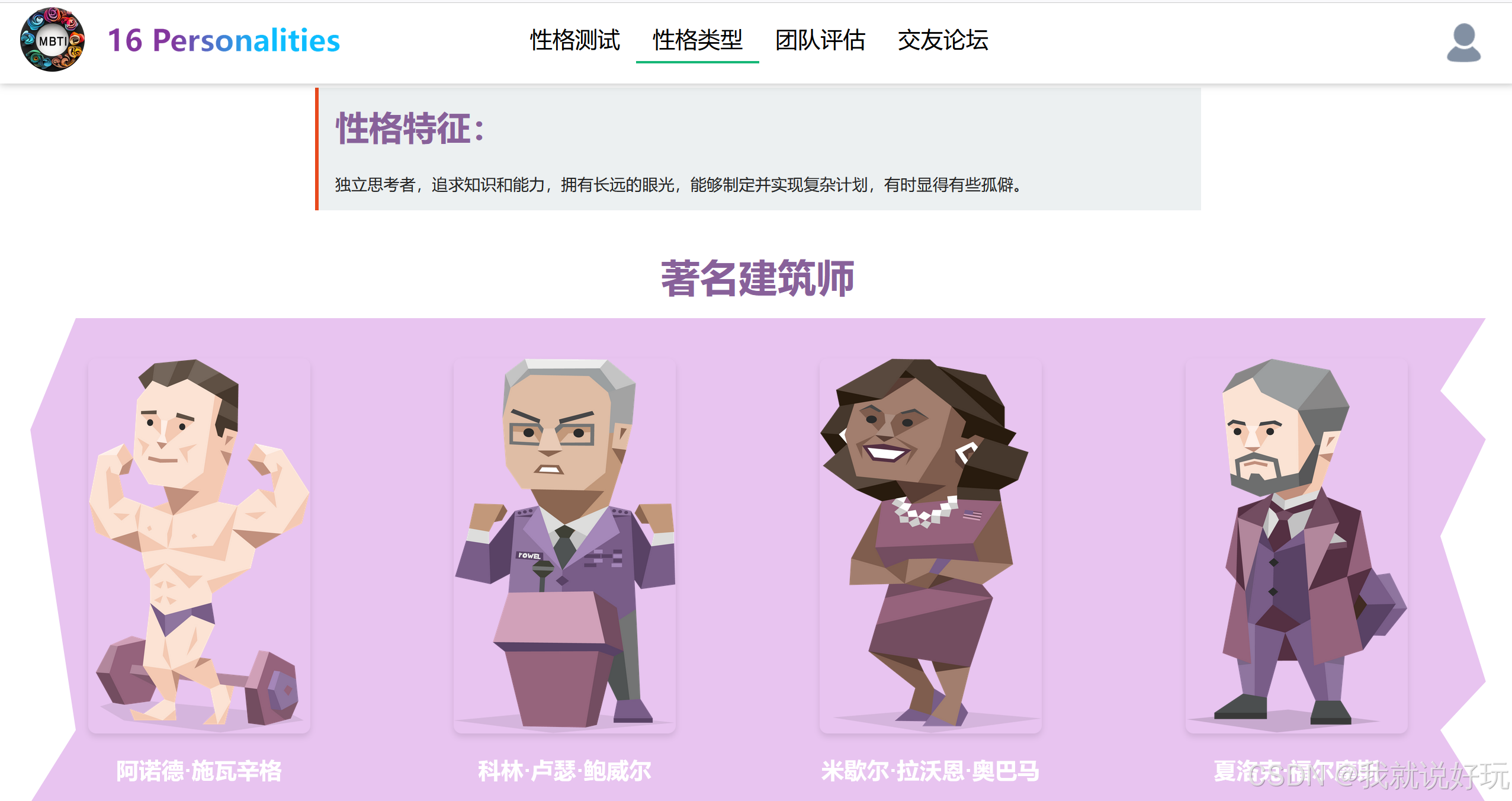
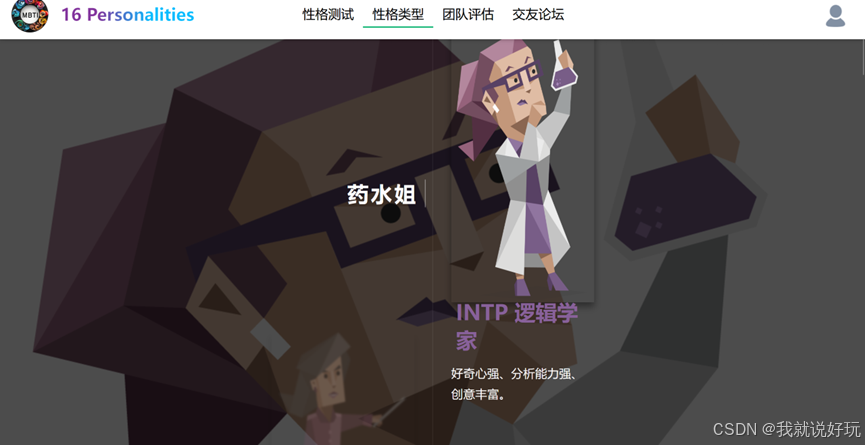
<? require "conn.php"; $sql = "select id,kinds,introduce_img,result_img,strength,weaknesses,features,describle,nickname,netname from personalities"; $result =mysqli_query($conn,$sql); ?> <div class="main" id="main"> <div class="shell" id="shell"> <div class="header"> <h2 class="title">MBTI 16人格类型</h2> <h3 class="subtitle">性格介绍</h3> </div> <div class="timeline"> <? while($row = mysqli_fetch_array($result)){ list($id,$kinds,$introduce_img,$result_img,$strength,$weaknesses,$features,$descirble,$nickname,$netname) = $row; ?> <div class="item" data-text="<?echo $netname?>"> <div class="content"> <a href="#" class="thembti" id="<?echo $id?>"><img class="img" style="width:100%;height:90%;" src="<?echo $introduce_img?>"></a> <?if($kinds=='INTJ'||$kinds=='INTP'||$kinds=='ENTJ'||$kinds=='ENTP'){?> <h2 class="content-title" style="color:#88619A;"><?echo $kinds?> <?echo $nickname?></h2> <?}?> <?if($kinds=='INFJ'||$kinds=='INFP'||$kinds=='ENFJ'||$kinds=='ENFP'){?> <h2 class="content-title" style="color:#48A97E;"><?echo $kinds?> <?echo $nickname?></h2> <?}?> <?if($kinds=='ISTJ'||$kinds=='ISFJ'||$kinds=='ESTJ'||$kinds=='ESFJ'){?> <h2 class="content-title" style="color:#4298B4;"><?echo $kinds?> <?echo $nickname?></h2> <?}?> <?if($kinds=='ISTP'||$kinds=='ISFP'||$kinds=='ESTP'||$kinds=='ESFP'){?> <h2 class="content-title" style="color:#E4AE53;"><?echo $kinds?> <?echo $nickname?></h2> <?}?> <p class="content-desc"> <?echo $strength?> </p> </div> </div> <?}?> </div> </div> </div> <script> (function($){ $.fn.timeline = function(){ var selectors = { id: $(this), item: $(this).find(".item"), activeClass:"item--active", img: ".img" }; //将第一个时间轴项目激活,并设置时间轴背景图片为第一个项目的图片 selectors.item.eq(0).addClass(selectors.activeClass); selectors.id.css( "background-image", "url("+ selectors.item.first() .find(selectors.img) .attr("src")+ ")" ); //获取时间轴项目的总数 var itemLength = selectors.item.length; //当页面滚动时,触发滚动事件 $(window).scroll(function(){ var max,min; //获取页面滚动的距离 var pos = $(this).scrollTop(); selectors.item.each(function (i){ //获取当前时间轴项目的最小和最大高度 min = $(this).offset().top; max = $(this).height() + $(this).offset().top; var that = $(this); //如果滚动到最后一个项目,并且超过了当前项目高度的一半 //则将最后一个项目设置为激活状态,并设置背景图片为最后一个项目的图片 if(i == itemLength - 2 && pos > min + $(this).height() / 2){ selectors.item.removeClass(selectors.activeClass); selectors.id.css( "background-image", "url("+ selectors.item.last() .find(selectors.img) .attr("src") + ")" ); selectors.item.last().addClass(selectors.activeClass); } //如果当前滚动位置在当前项目的最小和最大高度之间 //则将当前项目设置为激活状态,并设置背景图片为当前项目图片 else if(pos <= max +100 && pos >= min -150){ selectors.id.css( "background-image", "url("+ $(this) .find(selectors.img) .attr("src")+ ")" ); selectors.item.removeClass(selectors.activeClass); $(this).addClass(selectors.activeClass); } }); }); }; })(jQuery) //最后需要使用timeline插件并传入时间轴的ID作为参数 //这将启用时间轴插件并为该时间轴绑定滚动事件 $("#shell").timeline(); $(document).ready(function() { $('.thembti').click(function() { var param = $(this).attr('id'); $.ajax({ url: 'introduction.php', type: 'GET', data:{ps:param}, success: function(data) { $('#main').html(data); }, error: function() { alert('加载内容失败!'); } }); }); }); </script>当用户点击某一个性格之后,将进入对应性格的详细描述页面。该详情页面包括该性格的名称、昵称、网红称谓、卡通形象、性格特征、性格描述、性格优点、性格缺点、性格四维度数据展示。如图

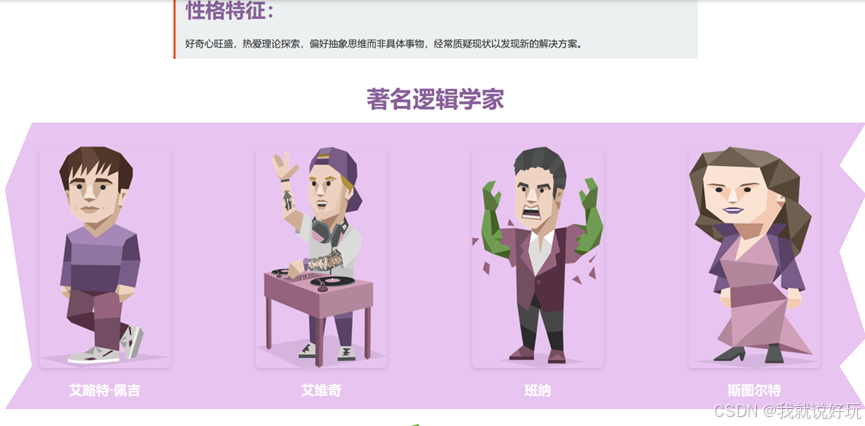
性格详情页面还将展示同属于该性格的有名人士、包括娱乐、政治、经济等领域。对应性格名人如图

关键代码:
<? require "conn.php"; $id = $_GET['ps']; $sql = "select kinds,result_img,strength,weaknesses,features,describle,nickname,shortdescribe from personalities where id ='$id'"; $result =mysqli_query($conn,$sql); $row = mysqli_fetch_array($result); list($kinds,$result_img,$strength,$weaknesses,$features,$describle,$nickname,$shortdescribe) = $row; $sql1 = "select name,avatar from famous where type='$kinds'"; $result1 =mysqli_query($conn,$sql1); ?> <div class="main" id="main"> <?if($kinds=='INTJ'||$kinds=='INTP'||$kinds=='ENTJ'||$kinds=='ENTP'){?> <div class="first" style="background:#88619A;"> <div class="textcontent"> <h1 class="title1"><?echo $nickname?></h1> <h2 class="title2"><?echo $kinds?>性格</h2> <p class="title3"><?echo $shortdescribe?></p> </div> <div class="img11"> <img style="width:100%;height:80%;" src="<?echo $result_img?>"> </div> </div> <div class="container"> <header> <h1 style="color:#88619A;"><?echo $nickname?></h1> </header> <div class="main-content"> <p><?echo $describle?></p> <div class="strengths-weaknesses"> <div> <h3 style="color:#88619A;">优势:</h3> <ul> <?echo $strength?> </ul> </div> <div> <h3 style="color:#88619A;">劣势:</h3> <ul> <?echo $weaknesses?> </ul> </div> </div> </div> <div class="personality-traits"> <h1 style="color:#88619A;">性格特征:</h1> <p style="margin-top:30px;font-size:20px;"><?echo $features?></p> </div> </div> <div class="third"> <header style="border:none;"> <h1 style="color:#88619A;text-align:center;">著名<?echo $nickname?></h1> </header> <div class="show" style="background:#e8c4f0;"> <? while($row1 = mysqli_fetch_array($result1)){ list($name,$avator) = $row1; ?> <div class="celebrity"> <img src="<?echo $avator?>" alt="<?echo $name?>"> <h3><?echo $name?></h3> </div> <?}?> </div> </div> <?}?>团队评估
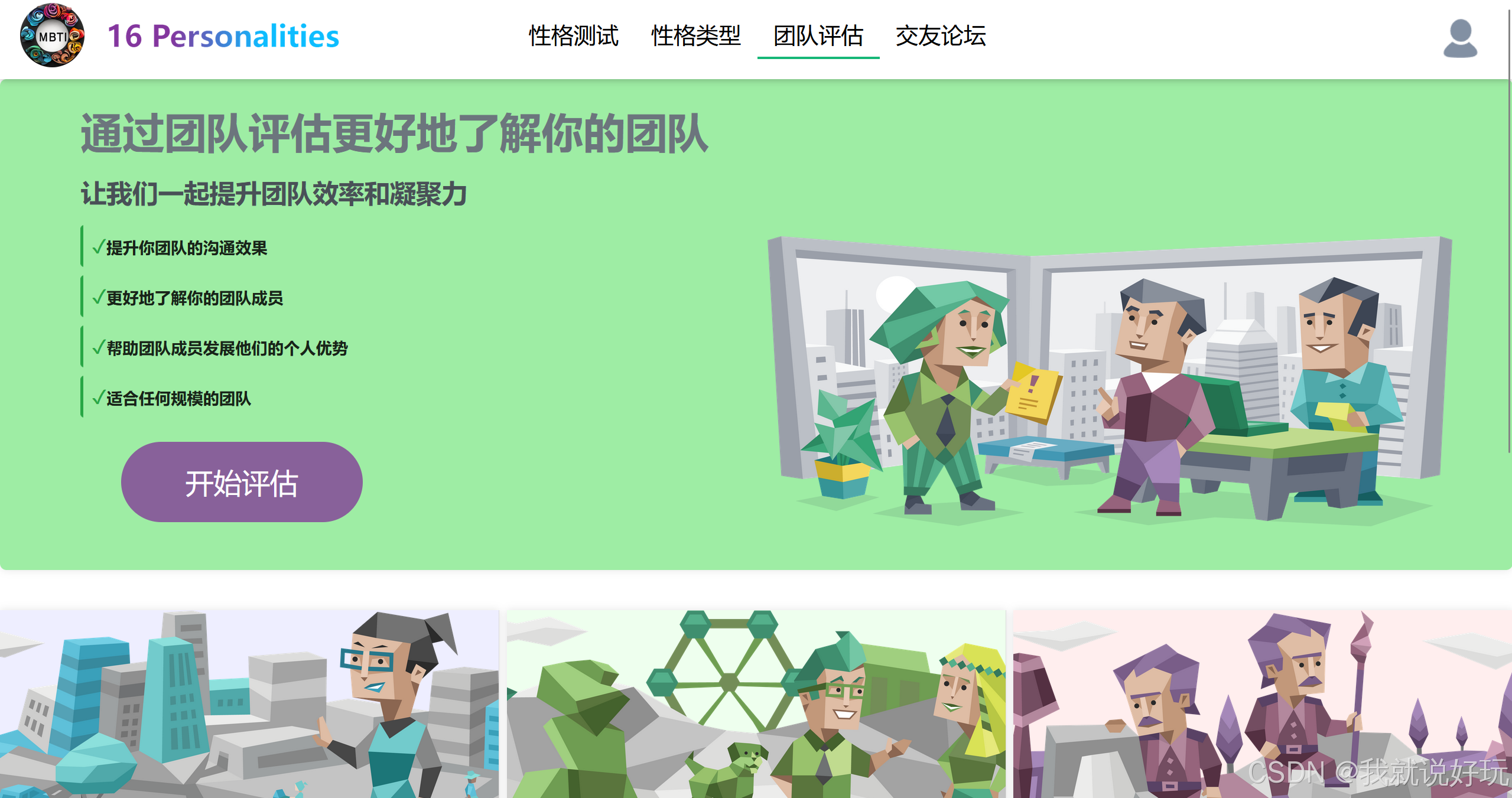
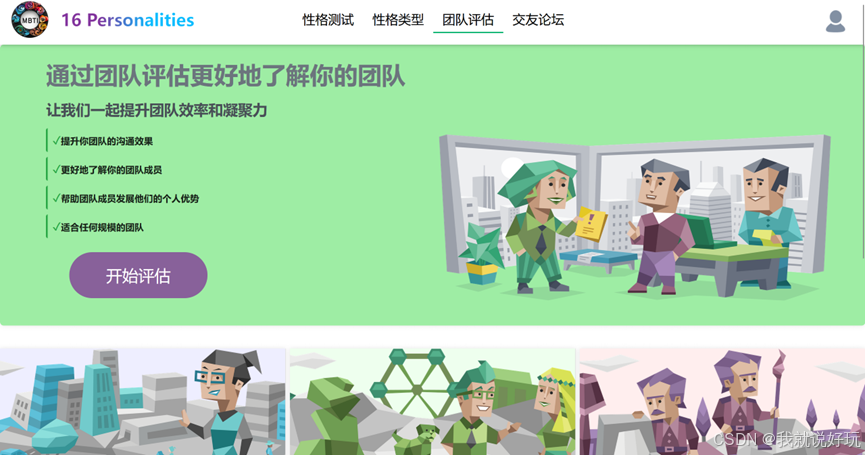
当用户点击导航栏团队评估时,将进入团队评估页面。页面如图

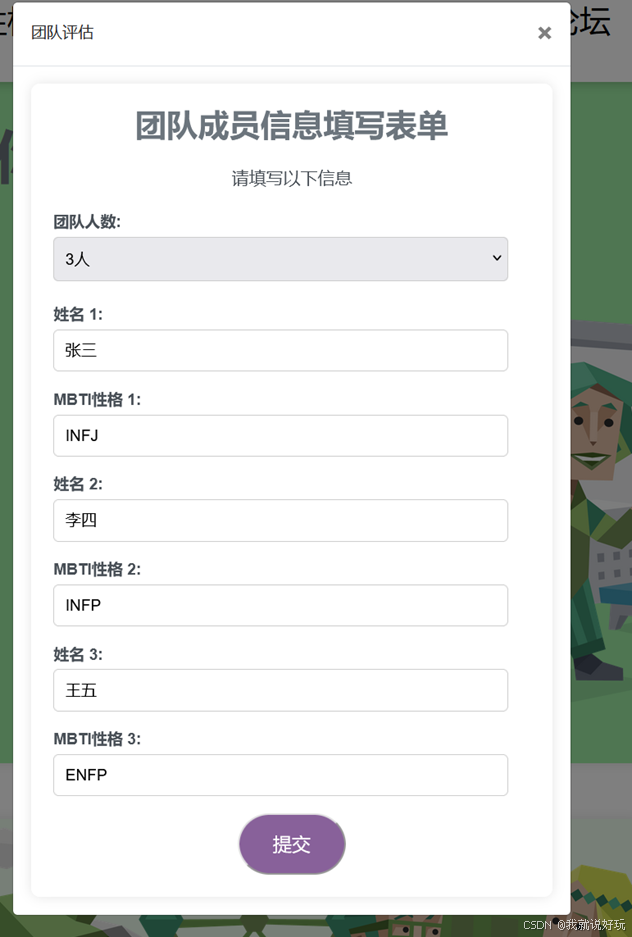
当用户点击开始评估按钮后,将弹出团队信息录入框。用户可自行选择团队人数。确定团队规模后,用户需要输入所有团队成员的姓名和MBTI性格。团队信息录入框如图

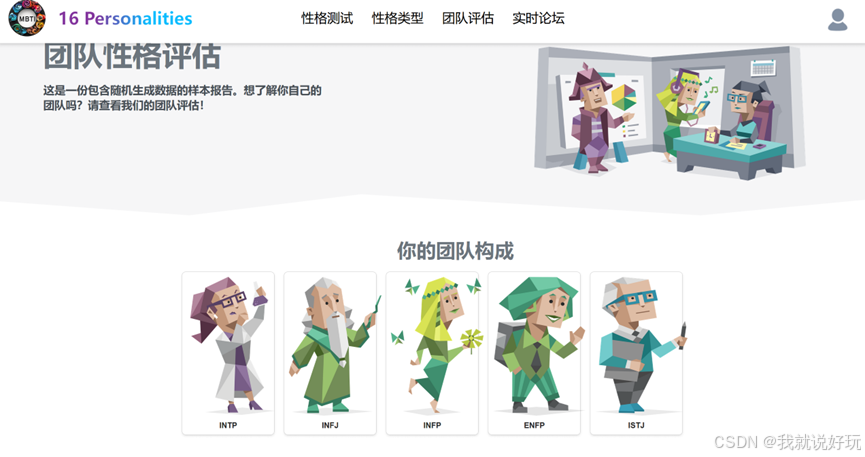
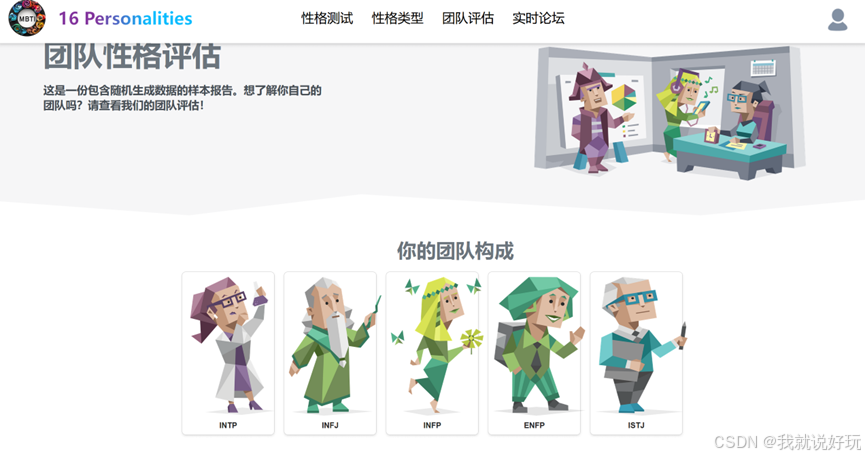
当点击提交以后,网站将根据用户输入的团队规模以及团队成员特征性格,进行分析。并给予相应的团队评估。团队评估结果如图

关键代码:
<script> document.addEventListener('DOMContentLoaded', function() { var teamSizeSelect = document.getElementById('teamSize'); teamSizeSelect.addEventListener('change', function() { generateMemberInputs(this.value); }); // 初始化时生成输入框 generateMemberInputs(teamSizeSelect.value); }); function generateMemberInputs(teamSize) { var memberInputs = document.getElementById('memberInputs'); memberInputs.innerHTML = ''; // 清空现有的输入框 if (teamSize > 0) { for (var i = 1; i <= teamSize; i++) { memberInputs.innerHTML += ` <div class="form-group input-group"> <label for="name${i}">姓名 ${i}:</label> <input type="text" id="name${i}" name="name${i}"> </div> <div class="form-group input-group"> <label for="mbti${i}">MBTI性格 ${i}:</label> <input type="text" id="mbti${i}" name="mbti${i}"> </div>`; } } } </script>div id="all"> <div class="top" id="top"> <img src="images/logo.png" style="width: 80px;height: 80px;margin-left: 20px;"> <img src="images/title.png" style="height: 30px;margin-top: 25px;margin-left: 30px;"> <ul class="layui-nav" style="background-color: white;margin-top: 10px;margin-left: 200px;"> <li class="layui-nav-item" ><a href="#" id="loadtest" style="color: black;font-size: 28px;">性格测试</a></li> <li class="layui-nav-item"><a href="#" id="loadkinds" style="color: black;font-size: 28px;">性格类型</a></li> <li class="layui-nav-item"><a href="#" id="loadteams" style="color: black;font-size: 28px;">团队评估</a></li> <li class="layui-nav-item"><a href="#" id="loadcomment" style="color: black;font-size: 28px;">实时论坛</a></li> </ul> <div class=" dropleft" style="margin-left: 530px;"> <button class="cc" type="button" style="background: rgba(255,255,255,0.00);height: 48px;width: 48px;border: none;" data-toggle="dropdown" aria-expanded="false"> <img class="cc" src="images/login_icon.png"> </button> <div class="dropdown-menu"> <a class="dropdown-item" style="width: 30px;" href="Login.php" >退出登录</a> </div> </div> </div> <div class="main" id="main"> <? require "conn.php"; if ($_SERVER["REQUEST_METHOD"] == "POST") { // 获取所有以 'name' 开头的POST变量 $names = []; $mbtis = []; foreach ($_POST as $key => $value) { if (strpos($key, 'name') === 0) { $names[substr($key, 4)] = $value; // 去掉 'name' 前缀 } elseif (strpos($key, 'mbti') === 0) { $mbtis[substr($key, 4)] = $value; // 去掉 'mbti' 前缀 } } } $num = count($names); if($num==3){ $name1 = $_POST['name1']; $mbti1 = $_POST['mbti1']; $name2 = $_POST['name2']; $mbti2 = $_POST['mbti2']; $name3 = $_POST['name3']; $mbti3 = $_POST['mbti3']; $sql3 = "select kinds,introduce_img,avatar from personalities where kinds='$mbti1' or kinds='$mbti2' or kinds='$mbti3' "; $result3 = mysqli_query($conn,$sql3); ?> <!-- 三人团队分析内容 --> <div class="partOne"> <div style="display:flex"> <div style="width:700px;height:300px;"> <h1>团队性格评估</h1> <p>这是一份包含随机生成数据的样本报告。想了解你自己的团队吗?请查看我们的团队评估!</p> </div> <div style="width:600px;height:300px;"> <img style="width:100%;height:100%;margin-top:50px;margin-left:450px;" src="images/teams2"> </div> </div> </div> <div> <img style="width:100%" src="images/border4"> </div> <div class="datashow"> <h1>你的团队构成</h1> <div class="mbtishow-container"> <? $all = ""; while($row3 = mysqli_fetch_array($result3)){ list($kinds,$introduce_img,$avatar) = $row3; $avatarsArray[] = $row3['avatar']; $kindsArray[] = $row3['kinds']; ?> <div class="card"> <img src="<?echo $introduce_img?>" alt="<?echo $kinds?>"> <h3><?echo $kinds?></h3> </div> <? $all=$all."$kinds";}?> </div> <? $E = substr_count($all,"E"); $I = substr_count($all,"I"); $S = substr_count($all,"S"); $N = substr_count($all,"N"); $T = substr_count($all,"T"); $F = substr_count($all,"F"); $J = substr_count($all,"J"); $P = substr_count($all,"P"); list($avatar1,$avatar2,$avatar3) = $avatarsArray; list($kind1,$kind2,$kind3) = $kindsArray; $kindsarr = array($kind1, $kind2, $kind3); $avatararr = array($avatar1,$avatar2,$avatar3); ?> <div class="subdes"> <p> 这将需要比我们这里更多的空间来分析能够塑造团队内部动态的所有因素。也就是说,一个团队特定的性格特征组合往往会产生广泛可预测的结果。在本节中,我们将简要描述你的团队的特点组合,并概述你的组合可以创造的优势和劣势。 <br><br> 当你阅读这些描述时,考虑一下你的团队的现实与我们的预测不同的地方会很有帮助。很可能,个人--以及整个团队--已经适应了平衡团队的功能,增加了成功的互动,并避免了潜在的问题。问问自己,在你的团队中,哪些动力已经在发挥适应性(或非适应性)功能。 </p> <div class="memlist"> <h3>报告成员列表</h3> <div style="display:flex;"> <img src="<?echo $avatar1?>"><h4><?echo $name1?></h4> </div> <div style="display:flex;"> <img src="<?echo $avatar2?>"><h4><?echo $name2?></h4> </div> <div style="display:flex;"> <img src="<?echo $avatar3?>"><h4><?echo $name3?></h4> </div> </div> </div> <div class="chart"> <div style="display:flex;"> <div id="chart" style="width: 600px;height:800px;"></div> <div class="memlist"> <h3>外向型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","E")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> <h3>内向型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","I")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> </div> </div> <?if($E>$I){?> <p>你的团队由大部分外向者组成。这意味着你可以尽可能多地召开会议。外向成员多的团队,在相互交流中总是会显得更加得心应手。你的团队可能会表现出更强的社交互动能力、更高的活力和更快的决策速度。团队氛围可能更加活跃,成员之间的沟通也可能更为频繁和开放。</p> <?}else{?> <p>你的团队完全由内向者组成。这意味着你可以尽可能少地召开会议。单个成员通常更喜欢独自工作或与他们非常熟悉的同事一起工作。你的团队可能会表现出较高的独立思考能力和深度分析的能力。此外,团队成员之间的沟通可能会更加正式和结构化,决策过程也可能会更为慎重。</p> <?}?> <div style="display:flex;"> <div id="chart1" style="width: 600px;height:800px;"></div> <div class="memlist"> <h3>直觉型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","N")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> <h3>观察型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","S")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> </div> </div> <?if($N>$S){?> <p>你的团队直觉型成员多于观察型的成员。这表明,团队能够进行富有创新性的全局性理性分析,可能会非常擅长创新、解决复杂的问题,并且具有很强的前瞻性和战略眼光。然而,这也意味着团队可能会缺乏对细节的关注,或者在执行具体任务时不够细致入微。</p> <?}else{?> <p>你的团队观察型成员多于直觉型的成员。这表明你的团队可能会非常擅长处理具体的问题、执行详细的计划以及关注当前的任务。然而,这也意味着团队可能会缺少一些对未来趋势的洞察力或者创新的想法。因此,在这样的团队中,引入一些“直觉”型成员可以帮助补充这种视角,提供更广泛的视野和更具前瞻性的思维。</p> <?}?> <div style="display:flex;"> <div id="chart2" style="width: 600px;height:800px;"></div> <div class="memlist"> <h3>思考型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","T")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> <h3>情感型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","F")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> </div> </div> <?if($T>$F){?> <p>你的团队思考型成员多于情感型成员。这表明你的团队可能会表现出高度的逻辑性、效率和客观性。团队成员可能会更注重数据和事实,决策过程也会更为系统化和标准化。</p> <?}else{?> <p>你的团队情感型成员多于思考型成员。这表明你的团队可能会表现出高度的合作精神和强烈的团队凝聚力。团队成员之间的关系可能会更加紧密,大家会更加关注彼此的感受和需求。</p> <?}?> <div style="display:flex;"> <div id="chart3" style="width: 600px;height:800px;"></div> <div class="memlist"> <h3>判断型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","J")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> <h3>感知型成员</h3> <? for($i=0;$i<count($kindsarr);$i++){ $kindss = $kindsarr[$i]; ?> <?if(strpos("$kindss","P")!==false){?> <div style="display:flex;"> <img src="<?echo $avatararr[$i]?>"> </div> <?}}?> </div> </div> <?if($J>$P){?> <p>你的团队判断型成员多于感知型成员。这表明你的团队可能会表现出较高的组织能力和执行力。团队成员可能会更倾向于遵循既定的流程和计划,并且能够有效地管理时间和资源。</p> <?}else{?> <p>你的团队感知型成员多于判断型成员。这表明你的团队可能会表现出更高的灵活性和创新能力。团队成员之间的沟通可能会更加开放,能够容忍不同的观点,并且愿意尝试新的方法。</p> <?}?> </div> </div> <!-- 五人图表 --> <?echo "<script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('chart')); var myChart1 = echarts.init(document.getElementById('chart1')); var myChart2 = echarts.init(document.getElementById('chart2')); var myChart3 = echarts.init(document.getElementById('chart3')); // 指定图表的配置项和数据 var option = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center', itemWidth:100, itemHeight:50, textStyle: { fontSize: 24 } }, series: [ { name: '外向或内向', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, padAngle: 5, itemStyle: { borderRadius: 10 }, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: 40, fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: $E, name: 'E外向占比',itemStyle: { normal: { color: '#e44646' }} }, { value: $I, name: 'I内向占比',itemStyle: { normal: { color: '#4d8ded' }} }, ] } ] }; var option1 = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center' }, series: [ { name: '感觉或直觉', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, padAngle: 5, itemStyle: { borderRadius: 10 }, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: 40, fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: $S, name: 'S感觉占比',itemStyle: { normal: { color: '#4fee94' }} }, { value: $N, name: 'N直觉占比',itemStyle: { normal: { color: '#ed7eb9' }} }, ] } ] }; var option2 = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center' }, series: [ { name: '思考或情感', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, padAngle: 5, itemStyle: { borderRadius: 10 }, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: 40, fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: $T, name: 'T思考占比',itemStyle: { normal: { color: '#f0f26a' }} }, { value: $F, name: 'F情感占比',itemStyle: { normal: { color: '#b069f2' }} }, ] } ] }; var option3 = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center' }, series: [ { name: '判断或感知', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, padAngle: 5, itemStyle: { borderRadius: 10 }, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: 40, fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: $J, name: 'J判断占比',itemStyle: { normal: { color: '#1c1919' }} }, { value: $P, name: 'P感知占比',itemStyle: { normal: { color: '#adebff' }} }, ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); myChart1.setOption(option1); myChart2.setOption(option2); myChart3.setOption(option3); </script>"?> <?}?>交友论坛
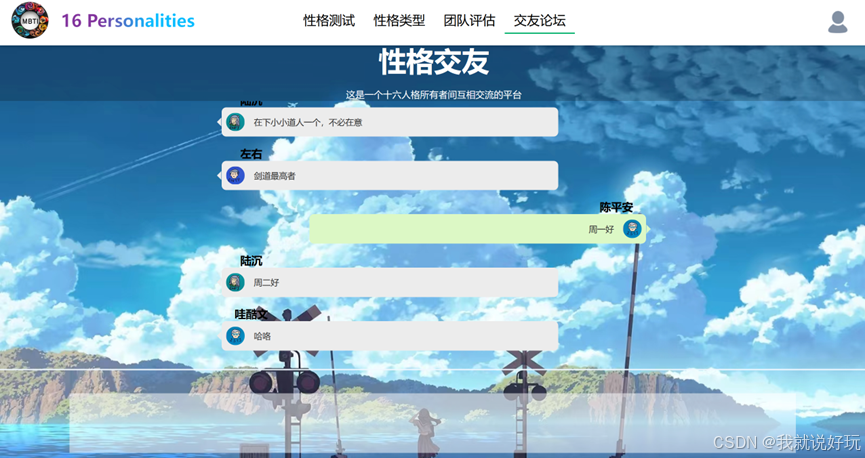
当用户点击导航栏交友论坛时,将进入交流聊天界面。用户都以自身以及完成测试获得MBTI性格对应头像作为头像。便于网站用户识别网友MBTI性格,可以更好的了解自身性格与他人性格。并加强社交关系。交友论坛如图

关键代码:
<div class="main" id="main"> <div style="text-align: center;background:rgba(0,0,0,0.2);height:120px;"> <h1 style="font-size: 60px;color: white;">性格交友</h1> <p style="color: white;font-size: 20px;margin-top: 20px;">这是一个十六人格所有者间互相交流的平台</p> </div> <div class="r_middle"> <? @session_start(); require "conn.php"; $writer = $_SESSION['userid']; // 展示聊天信息 $sql1 = "select writerid,content,avatar,nickname from comment"; $result1 = mysqli_query($conn,$sql1); //查找相应mbti类型 $sql2 = "select account,mbti from user where id = '$writer'"; $result2 = mysqli_query($conn,$sql2); $row2 = mysqli_fetch_array($result2); list($account,$mbti) = $row2; //查找相应头像 $sql3 = "select avatar from personalities where kinds = '$mbti'"; $result3 = mysqli_query($conn,$sql3); $row3 = mysqli_fetch_array($result3); list($ava) = $row3; ?> <? while($row1 = mysqli_fetch_array($result1)){ list($writerid,$content,$avatar,$nickname)=$row1; ?> <? if($writerid==$writer){?> <div style="margin-right: 10px;margin-left: 200px;margin-top:20px;"> <span style="margin-left: 600px;color: black;font-weight: 700;font-size:24px;"><?echo $nickname?></span> <li class="message-item outgoing"> <div class="message-content"> <p style="font-weight: 700px;"><?echo $content?></p> </div> <img style="height: 40px; width: 40px;" src="<?echo $avatar?>" alt="用户头像"> </li> </div> <?}else{?> <div style="margin-left: 10px;margin-right: 200px;margin-top:20px;"> <span style="margin-right: 600px;color: black;font-weight: 700;font-size:24px;"><?echo $nickname?></span> <li class="message-item incoming" > <img style="height: 40px; width: 40px;" src="<?echo $avatar?>" alt="用户头像"> <div class="message-content"> <p style="font-weight: 700px;"><?echo $content?></p> </div> </li> </div> <? } }?> </div> <div class="r_bottom"> <!-- <div style="display: flex;padding: 5px;"> <button style="background: url('图片素材/smile.png');margin-right: 10px; width: 32px;height: 32px;border: none;"></button> <button style="background: url('图片素材/file.png');margin-right: 10px; width: 32px;height: 32px;border: none;"></button> <button style="background: url('图片素材/pic.png');margin-right: 10px; width: 32px;height: 32px;border: none;"></button> </div> --> <div class="textframe"> <form action="" method="post" id="myForm" style=";height:600px;"> <textarea style="margin-left: 10px;margin-left:150px;margin-top:50px;background:rgba(255,255,255,0.5)" cols="200" rows="8" name="sendmassage" class="text"></textarea> <input type="submit" name="send" class="btn btn-primary" style="margin-left: 1470px;margin-top: 20px;" value="发送"> </form> </div> </div> <? $mess = @$_POST['sendmassage']; if($mess!=""){ $content = $_POST['sendmassage']; $time = time(); $writerid = $_SESSION['userid']; $sql = "insert into comment(writerid,content,sendtime,avatar,nickname) values('$writerid','$content','$time','$ava','$account')"; mysqli_query($conn,$sql); } ?> </div> <script>$('#myForm').on('submit', function(event) { event.preventDefault(); var formData = $(this).serialize(); // 序列化表单数据 $.ajax({ url: 'comment.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData, // 要发送的数据 success: function(response) { $('#main').html(response); var emptyFormData = {}; $('#myForm :input').each(function() { emptyFormData[this.name] = ''; // 设置所有字段为空字符串 }); $.ajax({ url: 'comment.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: emptyFormData, // 要发送的数据 success: function(response) { $('#main').html(response); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }); $(function(){ $('.r_middle').scrollTop($('.r_middle')[0].scrollHeight) }); </script>管理端开发
数据可视化大屏
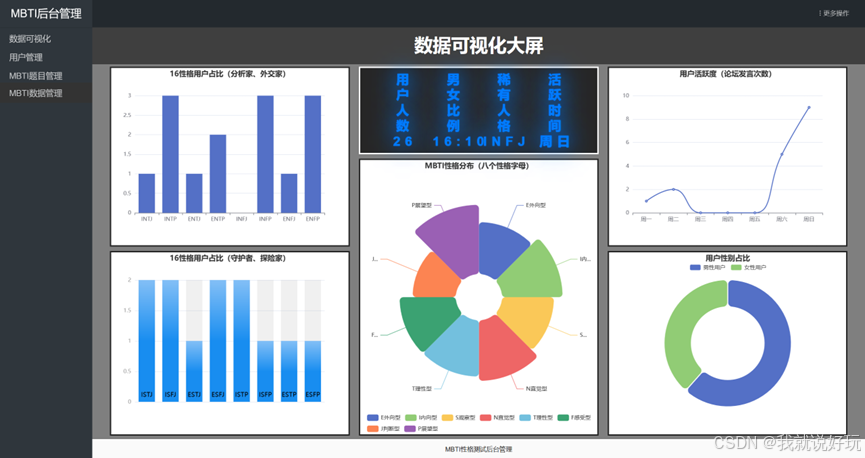
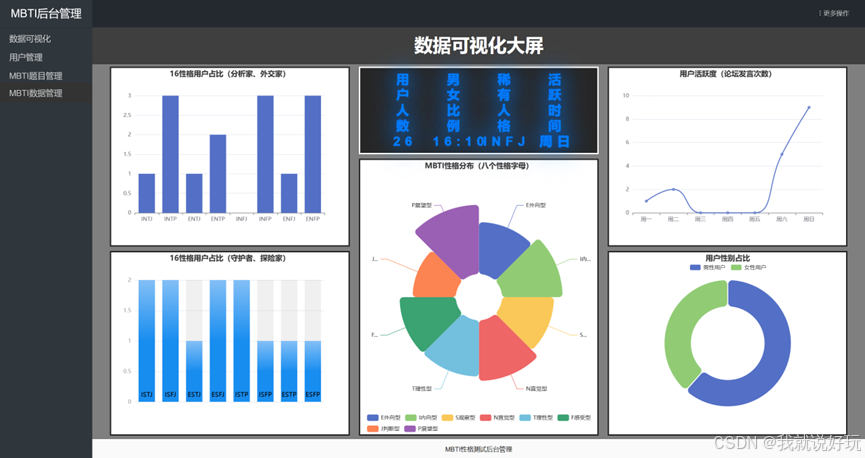
管理员进入数据可视化页面将看到数据可视化大屏。大屏内容包括两个条形图,用于统计当前网站所有用户的MBTI 16型人格分布;玫瑰图,用于展示当前网站用户MBTI四个维度,八个字母的占比;折线图,用于展示当前网站在交友论坛中周一至周如的发言数量;饼图用于展示当前网站用户的男女比例;中间的文字显示屏用于直观展示用户人数、男女比例、最稀有人格、用户活跃时间的信息。数据可视化大屏如图

关键代码:
<? require "conn.php"; // 获取用户mbti性格数量 $sql1 = "select * from user where mbti='INTJ'";$result1 = mysqli_query($conn,$sql1);$INTJ = mysqli_num_rows($result1); $sql2 = "select * from user where mbti='INTP'";$result2 = mysqli_query($conn,$sql2);$INTP = mysqli_num_rows($result2); $sql3 = "select * from user where mbti='ENTJ'";$result3 = mysqli_query($conn,$sql3);$ENTJ = mysqli_num_rows($result3); $sql4 = "select * from user where mbti='ENTP'";$result4 = mysqli_query($conn,$sql4);$ENTP = mysqli_num_rows($result4); $sql5 = "select * from user where mbti='INFJ'";$result5 = mysqli_query($conn,$sql5);$INFJ = mysqli_num_rows($result5); $sql6 = "select * from user where mbti='INFP'";$result6 = mysqli_query($conn,$sql6);$INFP = mysqli_num_rows($result6); $sql7 = "select * from user where mbti='ENFJ'";$result7 = mysqli_query($conn,$sql7);$ENFJ = mysqli_num_rows($result7); $sql8 = "select * from user where mbti='ENFP'";$result8 = mysqli_query($conn,$sql8);$ENFP = mysqli_num_rows($result8); $sql9 = "select * from user where mbti='ISTJ'";$result9 = mysqli_query($conn,$sql9);$ISTJ = mysqli_num_rows($result9); $sql10 = "select * from user where mbti='ISFJ'";$result10 = mysqli_query($conn,$sql10);$ISFJ = mysqli_num_rows($result10); $sql11 = "select * from user where mbti='ESTJ'";$result11 = mysqli_query($conn,$sql11);$ESTJ = mysqli_num_rows($result11); $sql12 = "select * from user where mbti='ESFJ'";$result12 = mysqli_query($conn,$sql12);$ESFJ = mysqli_num_rows($result12); $sql13 = "select * from user where mbti='ISTP'";$result13 = mysqli_query($conn,$sql13);$ISTP = mysqli_num_rows($result13); $sql14 = "select * from user where mbti='ISFP'";$result14 = mysqli_query($conn,$sql14);$ISFP = mysqli_num_rows($result14); $sql15 = "select * from user where mbti='ESTP'";$result15 = mysqli_query($conn,$sql15);$ESTP = mysqli_num_rows($result15); $sql16 = "select * from user where mbti='ESFP'";$result16 = mysqli_query($conn,$sql16);$ESFP = mysqli_num_rows($result16); $array = [$INTJ, $INTP,$ENTJ,$ENTP, $INFJ, $INFP, $ENFJ,$ENFP,$ISTJ, $ISFJ, $ESTJ, $ESFJ, $ISTP, $ISFP, $ESTP, $ESFP]; $minValue = min($array); if($INTJ==$minValue){$minMBTI = "INTJ";}if($INTP==$minValue){$minMBTI = "INTP";}if($ENTJ==$minValue){$minMBTI = "ENTJ";}if($ENTP==$minValue){$minMBTI = "ENTP";} if($INFJ==$minValue){$minMBTI = "INFJ";}if($INFP==$minValue){$minMBTI = "INFP";}if($ENFJ==$minValue){$minMBTI = "ENFJ";}if($ENFP==$minValue){$minMBTI = "ENFP";} if($ISTJ==$minValue){$minMBTI = "ISTJ";}if($ISFJ==$minValue){$minMBTI = "ISFJ";}if($ESTJ==$minValue){$minMBTI = "ESTJ";}if($ESFJ==$minValue){$minMBTI = "ESFJ";} if($ISTP==$minValue){$minMBTI = "ISTP";}if($ISFP==$minValue){$minMBTI = "ISFP";}if($ESTP==$minValue){$minMBTI = "ESTP";}if($ESFP==$minValue){$minMBTI = "ESFP";} $sql = "select mbti,sex from user"; $result = mysqli_query($conn,$sql); $usernum = mysqli_num_rows($result); $all = ""; $allsex = ""; while($row = mysqli_fetch_array($result)){ list($mbti,$sex) = $row; $all=$all."$mbti"; $allsex=$allsex."$sex"; } $E = substr_count($all,"E"); $I = substr_count($all,"I"); $S = substr_count($all,"S"); $N = substr_count($all,"N"); $T = substr_count($all,"T"); $F = substr_count($all,"F"); $J = substr_count($all,"J"); $P = substr_count($all,"P"); $male = substr_count($allsex,"1"); $female = substr_count($allsex,"0"); //获取周一至周日用户聊天记录数 $sqlchat = "select sendtime from comment"; $resultchat = mysqli_query($conn,$sqlchat); $MON = 0; $TUE = 0; $WED = 0; $THU = 0; $FRI = 0; $SAT = 0; $SUN = 0; while($rowchat = mysqli_fetch_array($resultchat)){ list($week) = $rowchat; $date = date_create_from_format('U', $week); $dayOfWeekEn = date_format($date, 'l'); if($dayOfWeekEn=="Monday"){ $MON=$MON+1; } if($dayOfWeekEn=="Tuesday"){ $TUE=$TUE+1; } if($dayOfWeekEn=="Wednesday"){ $WED=$WED+1; } if($dayOfWeekEn=="Thursday"){ $THU=$THU+1; } if($dayOfWeekEn=="Friday"){ $FRI=$FRI+1; } if($dayOfWeekEn=="Saturday"){ $SAT=$SAT+1; } if($dayOfWeekEn=="Sunday"){ $SUN=$SUN+1; } } $array1 = [$MON,$TUE,$WED,$THU,$FRI,$SAT,$SUN]; $maxValue = max($array1); if($MON==$maxValue){$maxDAY = "周一";}if($TUE==$maxValue){$maxDAY = "周二";}if($WED==$maxValue){$maxDAY = "周三";}if($THU==$maxValue){$maxDAY = "周四";} if($FRI==$maxValue){$maxDAY = "周五";}if($SAT==$maxValue){$maxDAY = "周六";}if($SUN==$maxValue){$maxDAY = "周日";}?><div class="whole"><header> <h1>数据可视化大屏</h1></header><div class="screen"> <div class="left_chart"> <div class="left_top" id="chart" > </div> <div class="left_bottom" id="chart4"></div> </div> <div class="middle_chart"> <div class="middle_top" > <h3 class="tech-display">用<br>户<br>人<br>数<br><?echo $usernum?></h3> <h3 class="tech-display">男<br>女<br>比<br>例<br><?echo $male?>:<?echo $female?></h3> <h3 class="tech-display">稀<br>有<br>人<br>格<br><?echo $minMBTI?></h3> <h3 class="tech-display">活<br>跃<br>时<br>间<br><?echo $maxDAY?></h3> </div> <div class="middle_bottom" id="chart1"></div> </div> <div class="right_chart"> <div class="right_top" id="chart2" ></div> <div class="right_bottom" id="chart3"></div> </div></div></div><?echo "<script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('chart')); var myChart1 = echarts.init(document.getElementById('chart1')); var myChart2 = echarts.init(document.getElementById('chart2')); var myChart3 = echarts.init(document.getElementById('chart3')); var myChart4 = echarts.init(document.getElementById('chart4')); // 指定图表的配置项和数据 //柱状图 var option = { title : { text: '16性格用户占比(分析家、外交家)', // 设置标题位置,默认居中 left: 'center', // 设置标题样式 textStyle: { color: '#333', fontSize: 16, fontWeight: 'bold' }, }, xAxis: { type: 'category', data: [ 'INTJ', 'INTP', 'ENTJ', 'ENTP', 'INFJ', 'INFP', 'ENFJ', 'ENFP'] }, yAxis: { type: 'value' }, series: [ { data: [$INTJ, $INTP,$ENTJ,$ENTP, $INFJ, $INFP, $ENFJ,$ENFP], type: 'bar' } ]};用户管理
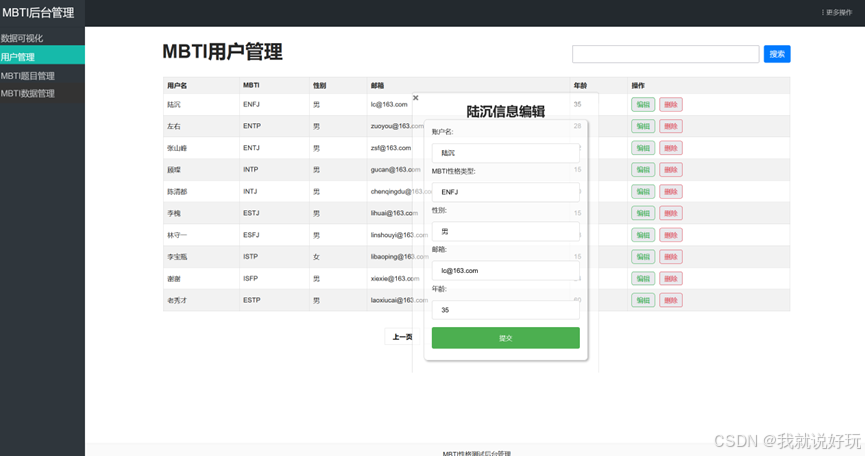
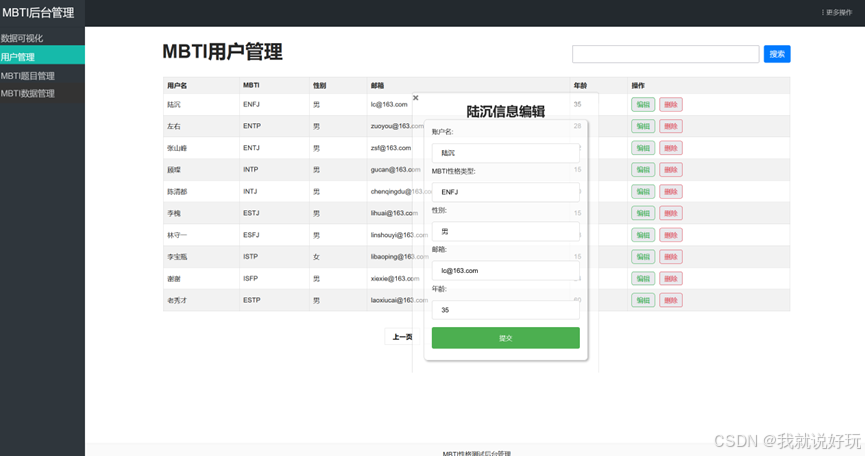
管理员点击左侧菜单栏的用户管理页面,可以对当前网站所有用户进行信息预览。并且针对进行删除、修改和查询的操作。用户管理如图

关键代码:
<?php require "conn.php"; // 查询 $search = @$_POST['search']; if($search!=""){ $sql = "select id,account,mbti,sex,email,age from user where account like '%{$search}%'"; }else{ $sql = "select id,account,mbti,sex,email,age from user"; } $result = mysqli_query($conn,$sql); $total=mysqli_num_rows($result); $page=isset($_GET['page'])?intval($_GET['page']):1; $num=10; $url='user_management.php'; $pagenum=ceil($total/$num); $page=min($pagenum,$page); $prepg=$page-1; $nextpg=($page==$pagenum? 0: $page+1); $new_sql=$sql." limit ".($page-1)*$num.",".$num; $new_result=mysqli_query($conn,$new_sql); if($result) { while($new_row = mysqli_fetch_array($new_result)){ list($id,$account,$mbti,$sex,$email,$age) = $new_row; echo "<tr>"; echo "<td>$account</td>"; echo "<td>$mbti</td>"; if($sex==1){ echo "<td>男</td>"; }else{ echo "<td>女</td>"; } echo "<td>$email</td>"; echo "<td>$age</td>"; echo "<td>"; echo "<button class='update' id='$id' style='margin-right:10px;'>编辑</button>"; echo "<button class='delete' id='$id' href='user_management.php'>删除</button>"; echo "</td>"; echo "</tr>"; } // 设置总页数 ?> </tbody></table><? $pagenav=""; if($prepg) $pagenav.="<a href='$url?page=$prepg&search=$search'>上一页</a> "; for($i=1;$i<=$pagenum;$i++) { if($page==$i) $pagenav.="<a>$i</a>"." "; else $pagenav.=" <a href='$url?page=$i&search=$search'>$i</a>"; } if($nextpg) $pagenav.=" <a href='$url?page=$nextpg&search=$search'>下一页</a>"; $pagenav.="<a>共(".$pagenum.")页</a>"; echo "<br><div align=center class='pagination'><b>".$pagenav."</b></div>"; } else echo "<script>alert('无记录!');location.href='StudentSearch.php';</script>"; ?> <!-- 编辑模态框 --> <div id="myModal" class="modal" style="margin-top:200px;margin-left:900px;width:400px;height:600px;"> <div class="modal-content" style="background:rgba(255,255,255,0.3)"> <span class="close" href="user_management.php">×</span> <iframe id="contentFrame" src="" style="width:400px;height:600px;border:none;"></iframe> </div> </div></div> <script>$('.searchForm').on('submit', function(event) { event.preventDefault(); var formData = $(this).serialize(); // 序列化表单数据 $.ajax({ url: 'user_management.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData, // 要发送的数据 success: function(response) { $('#the_main').html(response); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }); $(document).ready(function() { // 编辑按钮点击事件 $('.update').click(function(e) { e.preventDefault(); var userId = $(this).attr('id'); var url = 'user_update.php?id=' + userId; // 显示模态框 $('#myModal').css('display', 'block'); // 加载内容到 iframe $('#contentFrame').attr('src', url); }); // 关闭模态框 $('.close').click(function() { $('#myModal').css('display', 'none'); }); // 当点击模态框以外的地方时关闭模态框 window.onclick = function(event) { if (event.target == document.getElementById('myModal')) { $('#myModal').css('display', 'none'); } }; // 删除按钮点击事件 $('.delete').click(function(e) { e.preventDefault(); var userId = $(this).attr('id'); if(confirm('您确定要删除这个用户吗?')) { $.ajax({ url: 'delete_user.php', type: 'GET', data: { id: userId }, success: function(response) { // 根据返回的 response 做相应处理 console.log('删除响应:', response); // 可以在此处刷新表格数据或做其他操作 }, error: function(error) { console.error('删除请求错误:', error); } }); } });}); </script>MBTI测试题管理
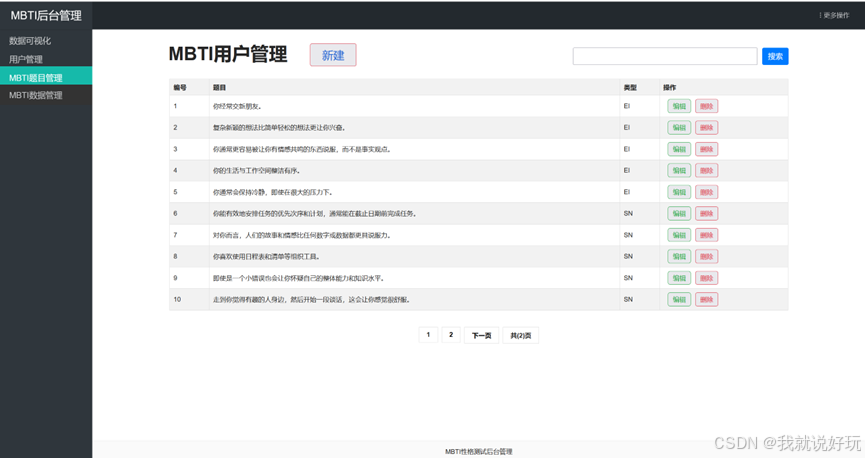
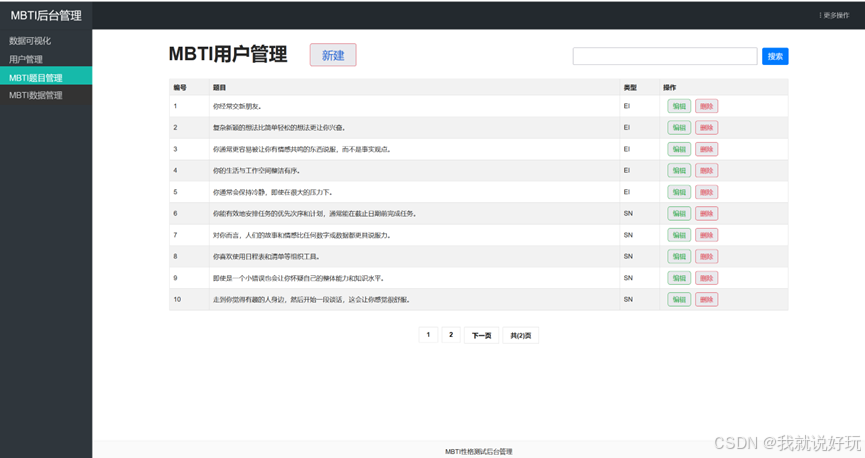
管理员点击左侧菜单栏的测试题管理页面,可以对当前网站的MBTI测试题目进行预览并且针对进行删除、修改和添加新题目的的操作。测试题管理如图

关键代码:
<div id="the_main"><div class="search"> <h1>MBTI用户管理</h1> <div style="margin-left:50px;"><button class='add'>新建</button></div> <form action="" class="searchForm" id="searchForm" style="width: 500px;display: flex;padding: 10px;margin-left:460px;" > <input type="text" style="width:400px;" name="search"> <input style="margin-left: 10px;" type="submit" class="btn btn-primary" name="btn" value="搜索" > </form></div><table class="question-table" > <thead> <tr> <th>编号</th> <th>题目</th> <th>类型</th> <th>操作</th> </tr> </thead> <tbody> <?php require "conn.php"; // 查询 $search = @$_POST['search']; if($search!=""){ $sql = "select id,content,type from question where type like '%{$search}%'"; }else{ $sql = "select id,content,type from question"; } $result = mysqli_query($conn,$sql); $total=mysqli_num_rows($result); $page=isset($_GET['page'])?intval($_GET['page']):1; $num=10; $url='question_management.php'; $pagenum=ceil($total/$num); $page=min($pagenum,$page); $prepg=$page-1; $nextpg=($page==$pagenum? 0: $page+1); $new_sql=$sql." limit ".($page-1)*$num.",".$num; $new_result=mysqli_query($conn,$new_sql); if($result) { while($new_row = mysqli_fetch_array($new_result)){ list($id,$content,$type) = $new_row; echo "<tr>"; echo "<td>$id</td>"; echo "<td>$content</td>"; echo "<td>$type</td>"; echo "<td>"; echo "<button class='update' id='$id' style='margin-right:10px;margin-left:10px;'>编辑</button>"; echo "<button class='delete' id='$id' href='question_management.php' style='margin-right:10px;'>删除</button>"; echo "</td>"; echo "</tr>"; } // 设置总页数 ?> </tbody></table><? $pagenav=""; if($prepg) $pagenav.="<a href='$url?page=$prepg&search=$search'>上一页</a> "; for($i=1;$i<=$pagenum;$i++) { if($page==$i) $pagenav.="<a>$i</a>"." "; else $pagenav.=" <a href='$url?page=$i&search=$search'>$i</a>"; } if($nextpg) $pagenav.=" <a href='$url?page=$nextpg&search=$search'>下一页</a>"; $pagenav.="<a>共(".$pagenum.")页</a>"; echo "<br><div align=center class='pagination'><b>".$pagenav."</b></div>"; } else echo "<script>alert('无记录!');location.href='StudentSearch.php';</script>"; ?> <!-- 编辑模态框 --> <div id="myModal2" class="modal" style="margin-top:200px;margin-left:900px;width:400px;height:600px;"> <div class="modal-content" style="background:rgba(255,255,255,0.3)"> <span class="close" href="question_management.php">×</span> <iframe id="contentFrame2" src="" style="width:400px;height:600px;border:none;"></iframe> </div> </div> <!-- 新建模态框 --> <div id="myModal1" class="modal" style="margin-top:200px;margin-left:900px;width:400px;height:600px;"> <div class="modal-content" style="background:rgba(255,255,255,0.3)"> <span class="close" href="question_management.php">×</span> <iframe id="contentFrame1" src="" style="width:400px;height:600px;border:none;"></iframe> </div> </div></div> <script>$('.searchForm').on('submit', function(event) { event.preventDefault(); var formData = $(this).serialize(); // 序列化表单数据 $.ajax({ url: 'question_management.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData, // 要发送的数据 success: function(response) { $('#the_main').html(response); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }); $(document).ready(function() { // 编辑按钮点击事件 $('.update').click(function(e) { e.preventDefault(); var userId = $(this).attr('id'); var url = 'question_update.php?id=' + userId; // 显示模态框 $('#myModal2').css('display', 'block'); // 加载内容到 iframe $('#contentFrame2').attr('src', url); }); // 关闭模态框 $('.close').click(function() { $('#myModal2').css('display', 'none'); }); // 当点击模态框以外的地方时关闭模态框 window.onclick = function(event) { if (event.target == document.getElementById('myModal2')) { $('#myModal2').css('display', 'none'); } }; //添加按钮点击事件 $('.add').click(function(e) { e.preventDefault(); var url = 'question_add.php'; // 显示模态框 $('#myModal1').css('display', 'block'); // 加载内容到 iframe $('#contentFrame1').attr('src', url); }); // 关闭模态框 $('.close').click(function() { $('#myModal1').css('display', 'none'); }); // 当点击模态框以外的地方时关闭模态框 window.onclick = function(event) { if (event.target == document.getElementById('myModal1')) { $('#myModal1').css('display', 'none'); } }; // 删除按钮点击事件 $('.delete').click(function(e) { e.preventDefault(); var userId = $(this).attr('id'); if(confirm('您确定要删除这条题目记录吗?')) { $.ajax({ url: 'delete_question.php', type: 'GET', data: { id: userId }, success: function(response) { // 根据返回的 response 做相应处理 console.log('删除响应:', response); // 可以在此处刷新表格数据或做其他操作 }, error: function(error) { console.error('删除请求错误:', error); } }); } });}); </script>16 Personalities 数据管理
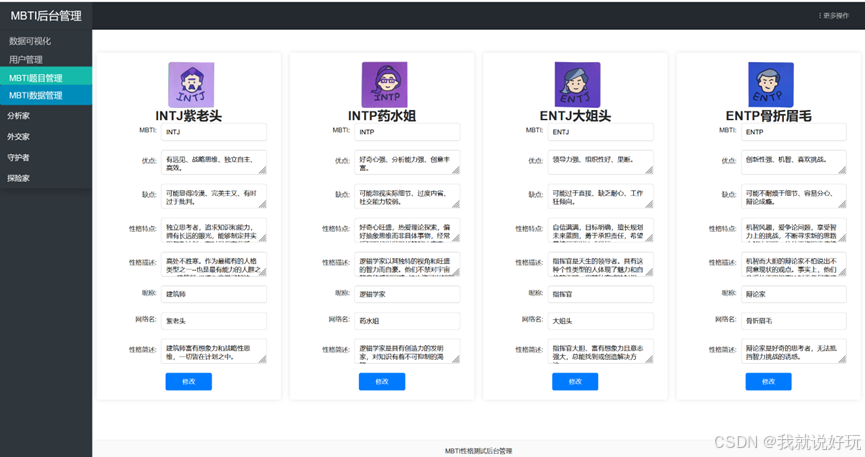
当管理员点击左侧菜单栏的MBTI数据管理时,将可以预览16人格的对应信息。并完成信息实时修改。维护MBTI人格特征数据
关键代码:
<? session_start(); require "conn.php"; $color = @$_GET['color']; if((@$_SESSION['color']!="")&&($color=="")){ $_SESSION['color']=$_SESSION['color']; }else{ $_SESSION['color']=$color; } $fcolor = $_SESSION['color']; if($fcolor=='purple'){ $sql = "select id,kinds,strength,weaknesses,features,describle,nickname,netname,shortdescribe,avatar from personalities where kinds='INTJ' or kinds='INTP' or kinds='ENTJ' or kinds='ENTP' "; $result = mysqli_query($conn,$sql); } if($fcolor=='green'){ $sql = "select id,kinds,strength,weaknesses,features,describle,nickname,netname,shortdescribe,avatar from personalities where kinds='INFJ' or kinds='INFP' or kinds='ENFJ' or kinds='ENFP' "; $result = mysqli_query($conn,$sql); } if($fcolor=='blue'){ $sql = "select id,kinds,strength,weaknesses,features,describle,nickname,netname,shortdescribe,avatar from personalities where kinds='ISTJ' or kinds='ISFJ' or kinds='ESTJ' or kinds='ESFJ' "; $result = mysqli_query($conn,$sql); } if($fcolor=='yellow'){ $sql = "select id,kinds,strength,weaknesses,features,describle,nickname,netname,shortdescribe,avatar from personalities where kinds='ISTP' or kinds='ISFP' or kinds='ESTP' or kinds='ESFP' "; $result = mysqli_query($conn,$sql); }?><div class="outer"> <!-- 性格页面展示 --> <? while($row = mysqli_fetch_array($result)){ list($id,$kinds,$strength,$weaknesses,$features,$describe,$nickname,$netname,$shortdescribe,$avatar) = $row; ?> <form class="MBTIform1" action="" method="post"> <div style="width:25%;margin:auto;"><img style="width:100px;height:100px;" src="<?echo $avatar?>"></div> <div style="width:100%;text-align:center"><h3><?echo $kinds?><?echo $netname?></h3></div> <div style="width:100%;text-align:center"><input type="hidden" id="sign" name="sign" value="<?echo $id?>"></div> <!-- Kinds --> <div class="field"> <label for="kinds">MBTI:</label> <input type="text" id="kinds" name="kinds" value="<?echo $kinds?>"> </div> <!-- Strengths --> <div class="field"> <label for="strength">优点:</label> <textarea id="strength" name="strength"><?echo $strength?></textarea> </div> <!-- Weaknesses --> <div class="field"> <label for="weaknesses">缺点:</label> <textarea id="weaknesses" name="weaknesses"><?echo $weaknesses?></textarea> </div> <!-- Features --> <div class="field"> <label for="features">性格特点:</label> <textarea id="features" name="features"><?echo $features?></textarea> </div> <!-- Describle --> <div class="field"> <label for="describle">性格描述:</label> <textarea id="describle" name="describle"><?echo $describe?></textarea> </div> <!-- Nickname --> <div class="field"> <label for="nickname">昵称:</label> <input type="text" id="nickname" name="nickname" value="<?echo $nickname?>"> </div> <!-- Netname --> <div class="field"> <label for="netname">网络名:</label> <input type="text" id="netname" name="netname" value="<?echo $netname?>"> </div> <!-- Short Describe --> <div class="field"> <label for="shortdescribe">性格简述:</label> <textarea id="shortdescribe" name="shortdescribe"><?echo $shortdescribe?></textarea> </div> <div style="width:100%;text-align:center"><button class="MBTIbtn1" id="<?echo $id?>" type="submit">修改</button></div> </form> <?}?></div><? $theIDD = @$_POST['sign']; if($theIDD!=""){ $theID = $_POST['sign']; $theKI = $_POST['kinds']; $theST = $_POST['strength']; $theWE = $_POST['weaknesses']; $theFE = $_POST['features']; $theDE = $_POST['describle']; $theNI = $_POST['nickname']; $theNE = $_POST['netname']; $theSH = $_POST['shortdescribe']; $sql1 = "update personalities set kinds = '$theKI',strength = '$theST',weaknesses = '$theWE',features = '$theFE',describle = '$theDE',nickname = '$theNI',netname = '$theNE',shortdescribe = '$theSH' WHERE id = '$theID'"; $result1 = mysqli_query($conn,$sql1); if ($result1) { echo "<script>alert('编辑成功!')</script>"; } else { echo "<script>alert('编辑失败!')</script>"; } }?> <script> $('.MBTIform1').on('submit', function(event) { event.preventDefault(); var formData = $(this).serialize(); // 序列化表单数据 $.ajax({ url: 'data_management.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData, // 要发送的数据 success: function(response) { $('#the_main').html(response); var formData1 = $(this).serialize(); $.ajax({ url: 'data_management.php', // 处理表单数据的PHP文件路径 type: 'POST', // 提交方式 data: formData1, // 要发送的数据 success: function(response) { $('#the_main').html(response); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }, error: function(jqXHR, textStatus, errorThrown) { console.log('Error: ' + textStatus + ' ' + errorThrown); } }); }); </script>