在前端开发中,如何让项目在不同环境下表现得更为灵活与高效,是每个开发者必须面对的挑战,从开发阶段的调试到生产环境的优化,环境变量配置无疑是其中的关键。
env配置文件:通常用于管理项目的环境变量,环境变量是一些预设的值,可以根据不同的环境(如开发环境、测试环境和生产环境)动态地调整应用的配置,这些配置文件通常包含项目运行所需的各种配置参数,例如 API 地址、版本号、调试模式开关等,接下来就该文件的作用意义及其具体使用进行如下讲解:
作用和优势:在前端开发过程中,项目通常需要在不同的环境中运行,例如:
1)开发环境:通常用于本地开发和调试,可能连接到本地服务,调试模式开启。
2)生产环境:部署到线上,访问的是正式的服务器,配置和性能优化也有所不同。
为了让项目能够在这些环境中灵活切换,开发者通常使用env配置文件来存储环境特定的变量。这些配置文件让项目能够根据不同的环境加载不同的值,从而避免了硬编码配置提高了项目的可维护性和可移植性,前端项目中的env配置文件通常使用.env文件,这个文件遵循一种简单的键值对的形式,类似于:
每行是一个环境变量的声明,REACT_APP_ 是前缀(这个前缀通常是为了符合框架的要求,如 react或vue),而后面的值则可以根据需要进行修改:
REACT_APP_API_URL=https://api.example.comREACT_APP_DEBUG=true使用环境变量的好处如下:
1)解耦配置:使得配置文件与代码分离,减少了配置的硬编码提升了项目的灵活性。
2)提高安全:将敏感信息如API密钥等放在.env文件中,可以避免信息泄露。
3)维护管理:不同的开发、测试和生产环境可以使用不同的配置,方便管理多个环境差异
如何使用env配置文件:前端开发框架(如react、vue等)通常提供了一些内置的机制,帮助开发者根据环境加载不同的env配置文件,例如在react中,默认支持.env文件,可以根据不同的环境使用不同的配置文件,如下所示:
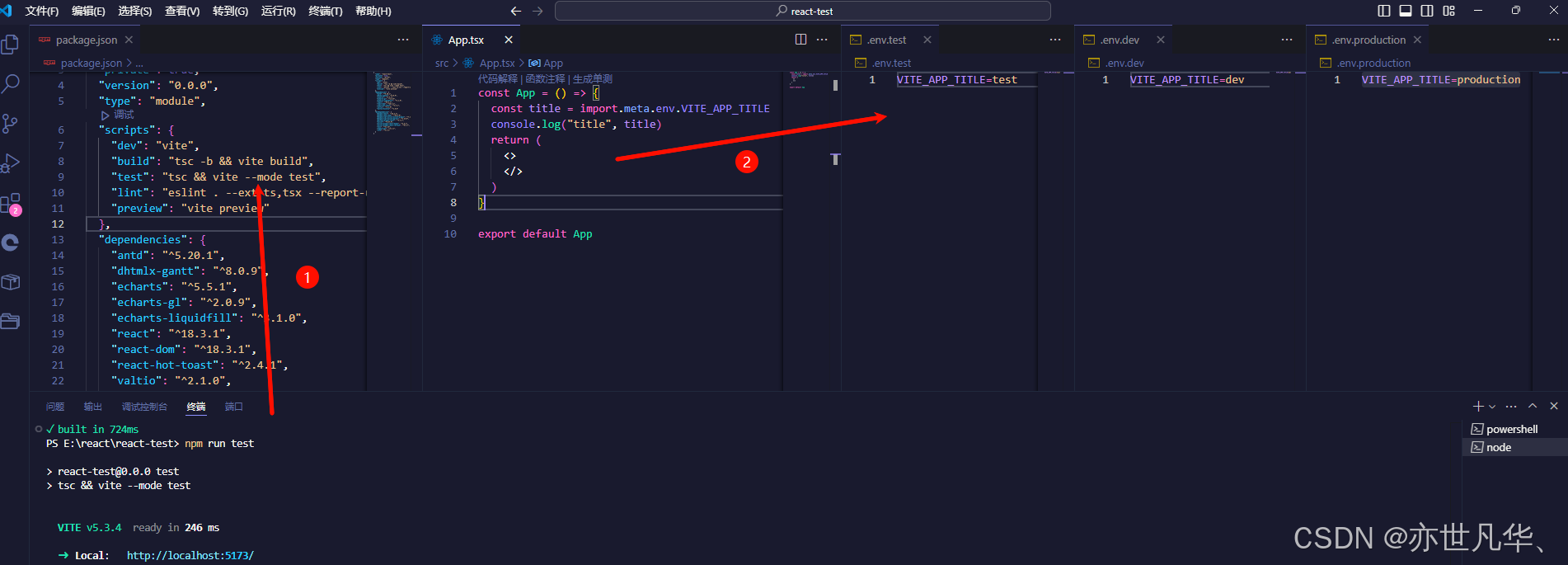
env // 默认配置文件(类似全局可以使用)env.development // 开发环境配置文件(特定环境使用)env.production // 生产环境配置文件(特定环境使用)env.test // 测试环境配置文件(特定环境使用)这里我们根据上面不同的配置环境新建不同的环境变量,然后我们通过在package.json文件中通过--mode来指定要执行的环境变量,如下我们指定test环境变量:

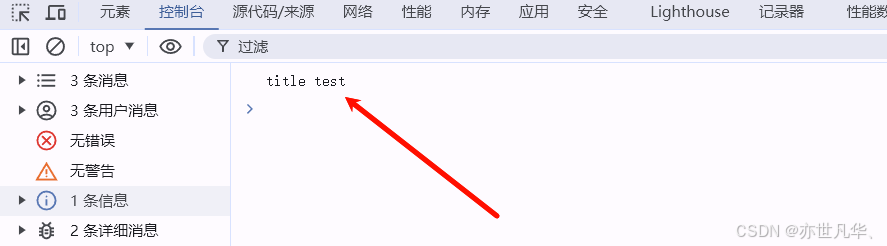
来到控制台可以看到我们执行的test环境变量被打印了出来:

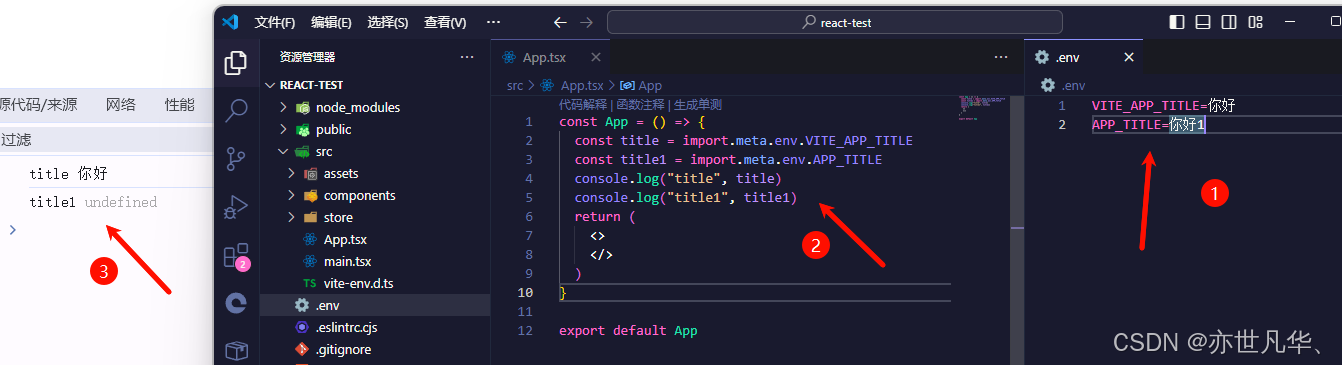
注意:因为这里我们使用了vite框架,接下来我们开始使用.env文件当中的环境变量中前缀必须是VITE_命名,否则是拿不到数据的,如下所示:

vite使用dotenv从你的环境目录中的下列文件加载额外的环境变量:
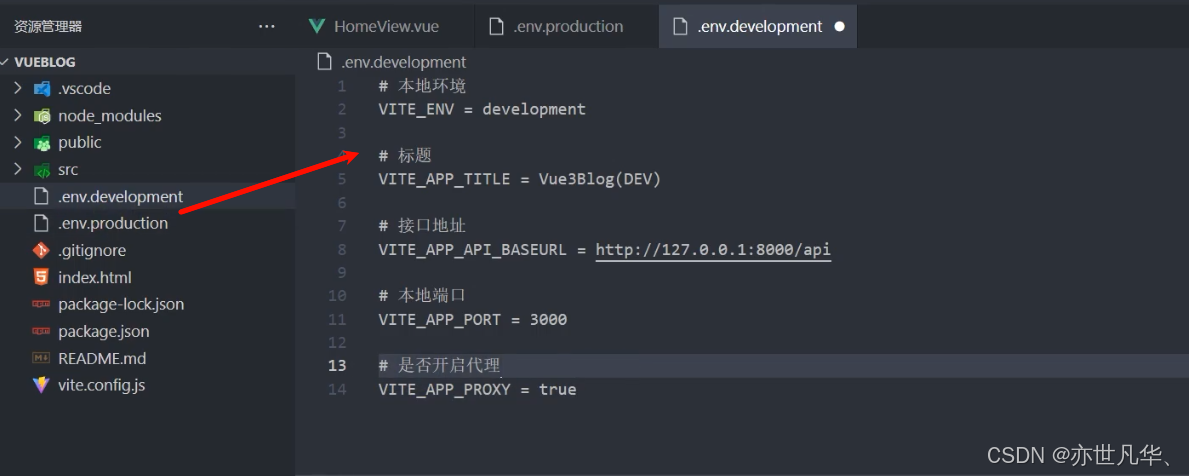
.env // 所有情况下都会加载.env.local // 所有情况下都会加载,但会被git忽略.env.[mode] // 只在指定模式下加载.env.[mode].local // 只在指定模式下加载,但会被git忽略像我们常用的就是在不同的环境变量配置文件中,配置不同的环境变量,每次打包的时候就不需要我们去手动更改环境变量了,而是会自动寻找我们配置的环境变量文件进行打包:

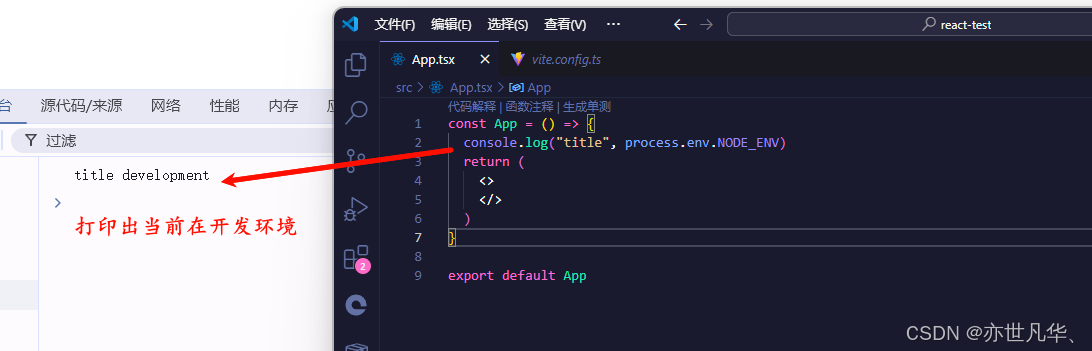
使用node:在代码中使用环境变量时可以通过process.env来访问,这使得能够在代码中动态获取不同环境下的配置而不需要在代码中硬编码URL或其他敏感信息,例如在react项目中:
// 终端执行如下命令安装node类型npm i --save-dev @types/node// 输出 https://api.example.comconsole.log(process.env.REACT_APP_API_URL); 
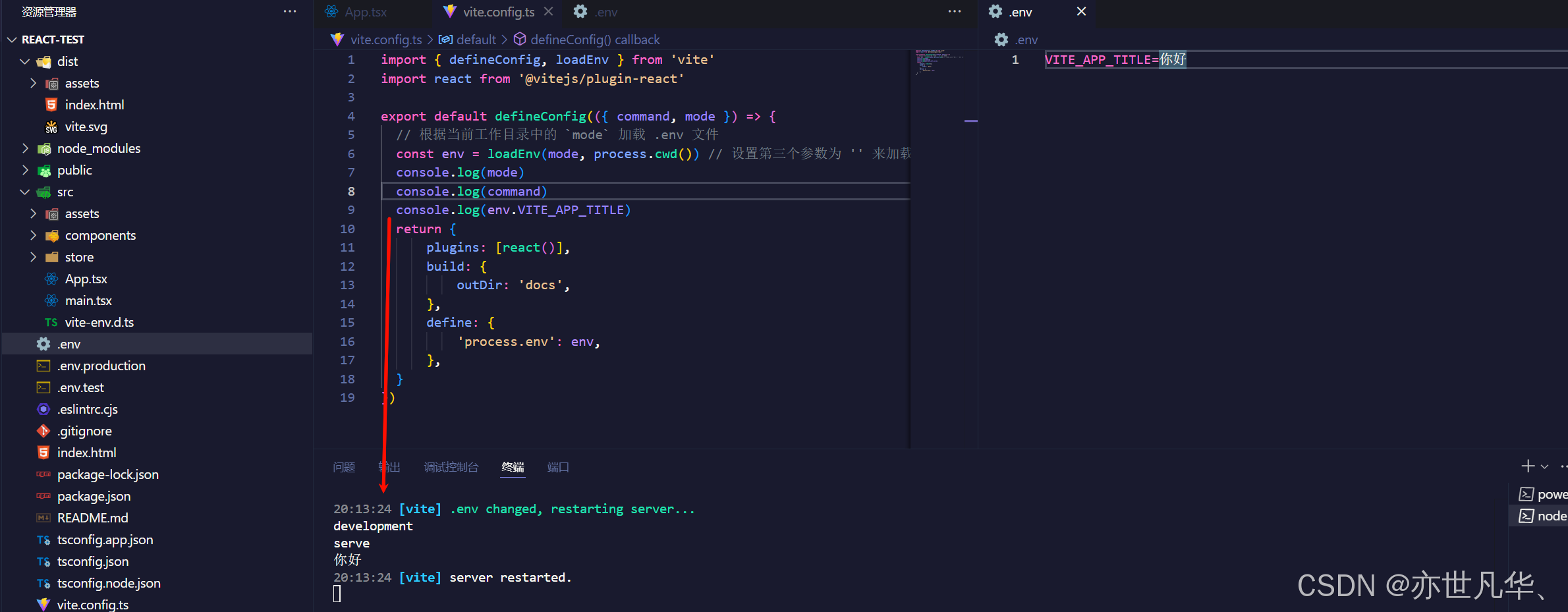
vite配置:根据官方文档的指出我们知道,vite默认是不加载.env文件的,因为这些文件需要在执行完vite配置后才能确定加载哪一个,举个例子root和envDir选项会影响加载行为,不过当你的确需要时你可以使用vite导出的loadEnv函数来加载指定的.env文件,如下所示:
import { defineConfig, loadEnv } from 'vite'import react from '@vitejs/plugin-react'export default defineConfig(({ command, mode }) => { // 根据当前工作目录中的 `mode` 加载 .env 文件 const env = loadEnv(mode, process.cwd(), '') // 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。 console.log(mode) console.log(command) console.log(env.VITE_APP_TITLE) return { plugins: [react()], build: { outDir: 'docs', }, define: { 'process.env': env, }, }})然后控制台打印的数据如下所示:

其中导出函数的两个参数分别对应的值为:·command为当前项目的运行模式,开发模式它返回的值是serve,而在生产环境下为build,-mode读取的是.env文件的后缀,默认:development用于开发,production用于构建,这也就是他为什么会自动读取开发环境变量配置文件的原因:
import { defineConfig, loadEnv } from 'vite'import react from '@vitejs/plugin-react'export default defineConfig(({ command, mode }) => { // 根据当前工作目录中的 `mode` 加载 .env 文件 const env = loadEnv(mode, process.cwd(), '') // 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。 console.log(mode) console.log(command) console.log(env.VITE_PORT) return { plugins: [react()], server: { host: '0.0.0.0', // 主机 port: Number(env.VITE_PORT), // 端口 proxy: { "api": { target: env.VITE_APP_API_BASEURL, // 目标代理服务器地址 changeOrigin: true, // 允许跨域 rewrite: (path) => path.replace(/^\/api/, '') // 重写路径 } }, }, }})