文章目录
初识前端与网页开发1 什么是网页2 什么是 HTML 文件3 网页的开发流程4 浏览器是什么5 Web标准6 网页代码的最佳实践 网页的基本结构1 文档版本2 标签2.1 单标签2.2 双标签2.3 双标签关系2.4 标签属性 3 html 标签4 head 标签5 body 标签6 网页三要素

初识前端与网页开发
前端开发是为用户构建Web页面或app界面的过程,目的是呈现一个可以与用户交互的界面。通过使用HTML、CSS和JavaScript,以及基于这些技术衍生的框架和工具,前端开发实现了互联网产品的用户界面和交互体验。尽管如今的前端技术栈蓬勃发展,出现了许多新的工具、概念和解决方案,推动了前端开发的工程化与现代化,但归根结底,前端开发的核心仍是构建网页。
1 什么是网页
![]()
网站是基于一定的规则,在互联网上通过HTML等技术构建,用于展示特定信息的一系列网页组合。
网页则是网站中的单个页面,通常是以HTML格式创建的文件,用户需要通过浏览器来查看和浏览。
网页是网站的基本构成单元,由多种元素组成,包括图像、链接、文字、声音和视频等。常见的网页文件通常以 .htm 或 .html 作为文件扩展名,因此也被称为 HTML文件。
2 什么是 HTML 文件
![]()
HTML 全称为超文本标记语言(Hyper Text Markup Language),它是一种用于构建和描述网页内容的语言。
与编程语言不同,HTML 是一种标记语言(markup language)。
标记语言使用的是一套标记标签(markup tag)来对内容进行结构化描述。
什么是超文本?
HTML 能够包含图片、声音、动画、多媒体等多种形式的内容(突破了纯文本的局限)。HTML 还可以实现从一个文件跳转到另一个文件的功能,并与全球的主机文件进行连接(即超链接文本)。
3 网页的开发流程
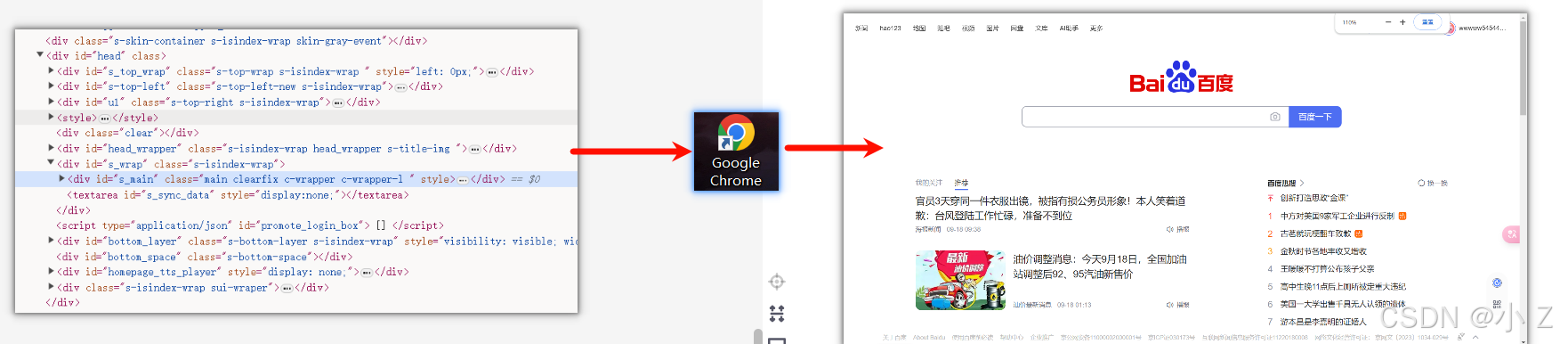
网页开发通常包括以下步骤,图示如下:
在整个过程中,前端开发人员编写网页代码,这些代码被浏览器执行。浏览器接收并解析代码,最终生成用户可以看到并交互的网页界面。

4 浏览器是什么
浏览器是用于展示和执行网页内容的工具或平台。常见的浏览器包括 IE、Firefox(火狐)、Chrome(谷歌浏览器)、Safari 和 Opera 等。
这些浏览器通常被称为五大主流浏览器。

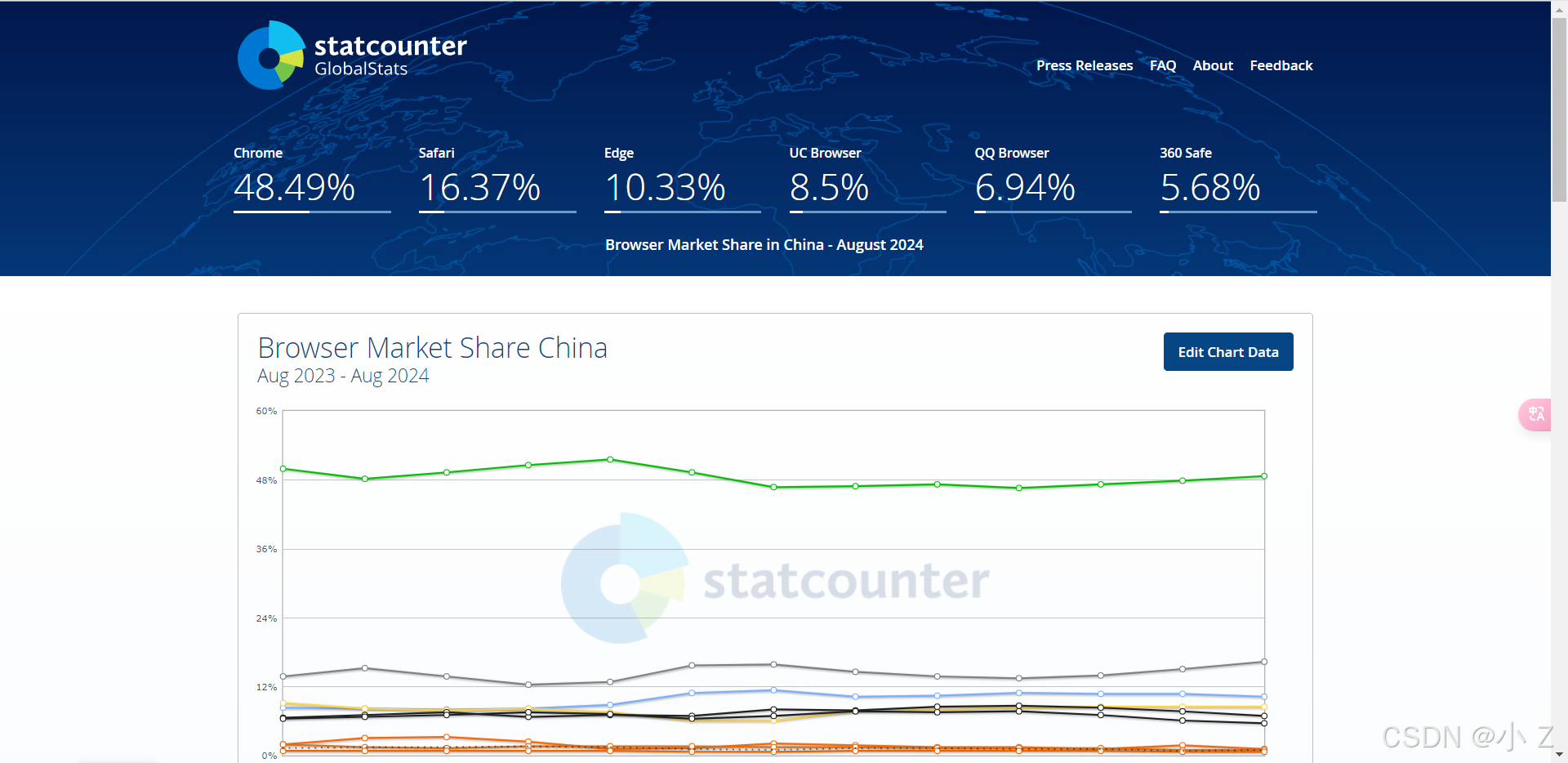
了解浏览器市场份额:https://gs.statcounter.com/browser-market-share/all/china

什么是浏览器内核:
浏览器是网页内容的承载工具,也是前端开发人员日常使用的平台。常见的浏览器及其对应的内核包括:IE 系列使用 Trident 内核,火狐(Firefox)采用 Gecko 内核,谷歌 Chrome 和 Safari 最初都基于 Webkit 内核,而 Opera 也使用 Webkit 内核。不过,Google Chrome 的内核后来改为 Blink,它是 WebKit 内核的一个分支。此外,微软于2022年6月16日正式宣布停止支持 IE 浏览器,Edge 浏览器(使用基于 WebKit 分支的 Chromium 内核)成为其接替者。

目前,国内的大多数主流浏览器,如 360 极速浏览器、UC 浏览器、QQ 浏览器和搜狗浏览器等,基本都采用了 Webkit 或 Blink 内核。其中,360 浏览器的兼容模式使用的是 IE 内核。
5 Web标准
![]()
Web 标准是由 W3C 以及其他相关标准化组织设立的一系列规范。W3C(万维网联盟)是全球最著名的标准化组织之一,负责推动 Web 技术的统一标准化。
那么,W3C 是如何定义和统一这些标准的呢?
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三大方面:
结构:用于对网页中的元素进行组织与分类,当前主要使用 HTML 来定义。表现:决定网页元素的外观样式,包括布局、颜色和尺寸等,主要使用的是 CSS。行为:涉及到网页的动态模型和交互功能,通常使用 JavaScript 实现。
那么,在进行前端开发时,如何编写合理、符合标准的代码呢?
6 网页代码的最佳实践
![]()
根据 Web 标准推荐的最佳实践,网页开发应遵循结构、样式与行为相互分离的原则。
简单来说:
结构应该写在 HTML 文件中,用来定义网页的基本元素和内容。样式应当放在 CSS 文件中,用于控制页面的外观和布局。行为则应当编写在 JavaScript 文件中,以实现动态功能和用户交互。网页的基本结构
![]()
每个网页都有一个基础的结构标签(通常称为骨架标签),网页的所有内容都是在这些基础标签内构建的。
以下是一个简单的 HTML 文件示例,展示了基本的页面结构(HTML 文件的扩展名必须是 .html 或 .htm):
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="keywords" content="Hello world!"> <meta name="description" content="Hello world!"> <title>Hello world!</title></head><body> Hello world!</body></html><head> 标签中设置的字符编码、关键词、描述信息以及网页标题。网页内容则放置在 <body> 标签内。 1 文档版本
![]()
<!DOCTYPE html>2 标签
![]()
2.1 单标签
![]()
自闭合标签(又称单标签)是无需结束的标签,常用于插入没有内容或没有包裹其他元素的元素。常见的自闭合标签包括:
<hr /> 或 <hr> <!-- 用于创建水平线 --><br /> 或 <br> <!-- 用于插入换行符 --><meta /> 或 <meta> <!-- 用于指定页面的元数据 -->/ 结束,因此 <hr> 和 <hr /> 都是有效的写法。 2.2 双标签
![]()
<html></html> <!-- 定义整个HTML文档 --><head></head> <!-- 包含页面的元信息 --><body></body> <!-- 页面主体内容 --><div></div> <!-- 定义网页中的容器,用于布局或分隔内容 -->2.3 双标签关系
![]()
在 HTML 中,双标签之间的关系主要可以分为两类:
包含关系:一个标签包含另一个标签的情况,这通常表示元素是嵌套的。被包含的标签称为子元素,包含它的标签称为父元素。例如:
<body> <div> <p>这是一个段落。</p> </div></body>在这个例子中,<p> 标签(段落)是 <div> 标签的子元素,而 <div> 又是 <body> 标签的子元素,这就是包含关系。
并列关系:并列关系指的是两个标签处于同一级别,互不包含。例如:
<body> <h1>标题</h1> <p>这是一个段落。</p></body>在这里,<h1> 和 <p> 标签都位于 <body> 标签下,它们是并列关系。
2.4 标签属性
![]()
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>meta 标签可以设置网页的元信息,charset 属性用于定义网页的字符编码集。通常设置为 UTF-8,这是国际通用的编码标准,支持多种语言(包括中文): <meta charset="UTF-8">"UTF-8",而不是 “utf8” 或 “UTF8”。 3 html 标签
![]()
html 标签是网页的根元素,表示整个网页的起点。所有网页的内容(包括头部信息和可见内容)都必须编写在 html 标签内。 HTML 文档的结构通常如下:
<!DOCTYPE html><html> <head> <!-- 网页的头部信息 --> </head> <body> <!-- 网页的可见内容 --> </body></html>html 标签包裹了整个网页的内容,使浏览器能够正确识别并渲染网页。 4 head 标签
![]()
head 标签用于定义网页的元信息(metadata),例如网页的标题、字符编码、关键词等。head 中的内容不会直接显示在网页上,但它对页面的显示和功能至关重要。CSS 和 JavaScript 文件通常也会通过 <link> 或 <script> 标签在 head 中引入。 例如:
<head> <meta charset="UTF-8"> <title>我的网页标题</title> <link rel="stylesheet" href="styles.css"> <!-- 引入外部 CSS --> <script src="script.js"></script> <!-- 引入外部 JavaScript --></head>head 标签主要用于管理网页的配置和资源,使页面在浏览器中正确渲染和运行。 5 body 标签
![]()
body 标签是网页的主要内容展示区域,所有可见的内容都需要放置在这个标签内。无论是文字、图片、链接、表格,还是视频、按钮等元素,都会在 body 标签内编写。在以后的网页开发过程中,body 标签将是你编写 HTML 代码最频繁的位置。 例如:
<body> <h1>欢迎访问我的网页!</h1> <p>这是我的第一个网页内容。</p> <img src="image.jpg" alt="图片示例"></body>body 标签中,它是网页用户看到的内容展示区。 6 网页三要素
![]()
网页的三要素主要包括关键词、描述和标题,它们对于网页的 SEO 优化非常重要,能够帮助搜索引擎更好地抓取和理解网页内容。
1. 关键词(Keywords)
通过设置关键词,用户可以使用相关关键字在搜索引擎中找到你的网站。例子如下:
<meta name="keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" />2. 描述(Description)
设置网页的描述标签,让用户能够直观地了解网页内容,它也常用于推广广告的展示位置:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />3. 标题(Title)
标题是网页的名称,会显示在浏览器的标签栏中,它不仅为用户提供了页面信息,也对搜索引擎排名有影响:
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>网页三要素的作用
网页三要素的主要作用是帮助搜索引擎通过关键字更好地收录网页,从而提高网页的搜索排名,增加网站的曝光率和流量。.........

// Earth.jsimport React, { useRef, useEffect } from 'react';import * as THREE from 'three';const Earth = () => { const mountRef = useRef(null); useEffect(() => { // 初始化场景 const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); const renderer = new THREE.WebGLRenderer({ antialias: true }); renderer.setSize(window.innerWidth, window.innerHeight); mountRef.current.appendChild(renderer.domElement); // 创建地球 const geometry = new THREE.SphereGeometry(1, 32, 32); const texture = new THREE.TextureLoader().load('https://threejsfundamentals.org/threejs/resources/images/earth.jpg'); const material = new THREE.MeshBasicMaterial({ map: texture }); const earth = new THREE.Mesh(geometry, material); scene.add(earth); // 设置相机位置 camera.position.z = 3; // 渲染动画 const animate = () => { requestAnimationFrame(animate); earth.rotation.y += 0.001; // 旋转速度 renderer.render(scene, camera); }; animate(); // 清理资源 return () => { renderer.dispose(); mountRef.current.removeChild(renderer.domElement); }; }, []); return <div ref={mountRef} style={{ width: '100vw', height: '100vh' }} />;};export default Earth;