最近在开发小程序,因为一些需求在小程序内实现不了,转向引入webview来解决,说实话,坑很多,后面再一一梳理遇到的问题,今天先记录一下webview遇到的缓存问题
webview
先说下自己的理解吧,webview是独立于微信客户端之外的,是为了解决小程序或者APP解决不了的问题,比如小程序不能操作dom元素,需求里面需要大量的操作dom元素,就可以引入webview,但是相对地,就会有缓存和兼容的问题,先说一下缓存的问题
借鉴了两位大佬的解决方案 跳转1跳转2,好奇的可以先看着两篇文章
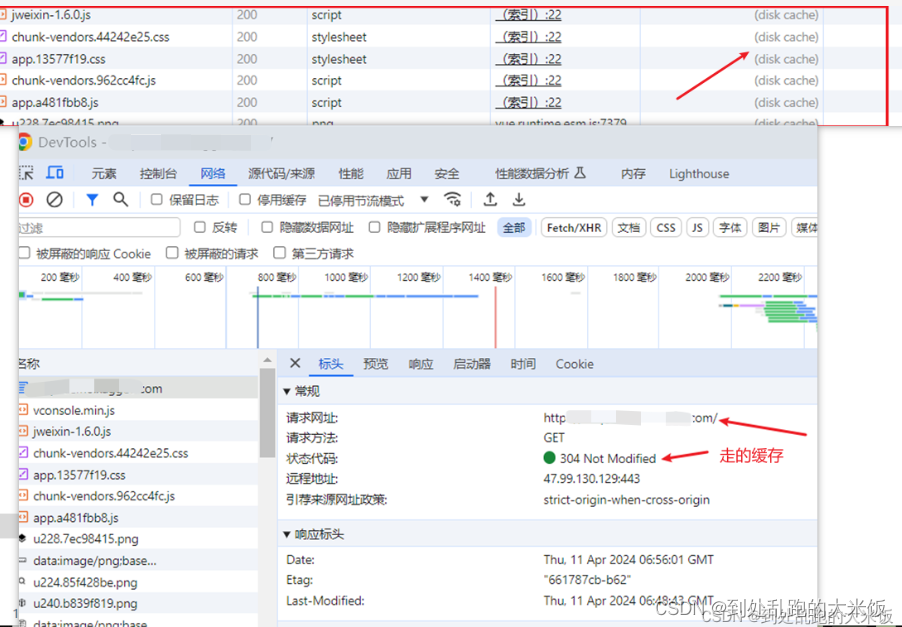
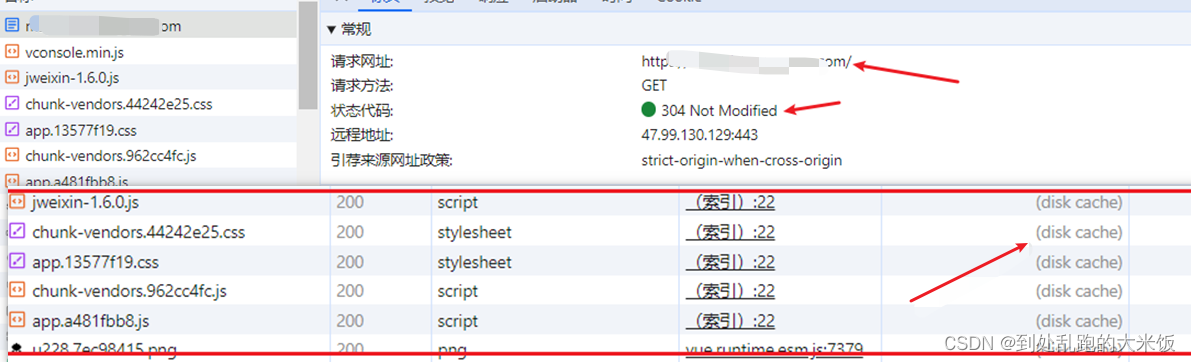
先讲一下缓存的问题,每次小程序加载webview的url的时候,url是每次加载都不变的情况下,访问的资源大多数是走的缓存,webview本质是浏览器,浏览器默认是带缓存的,排除一些设置的情况下,后续每次访问页面,一些资源请求或者Index.html文件的请求,都是走的缓存,查看接口也是服务器返回了304(304代表优先走本地缓存)
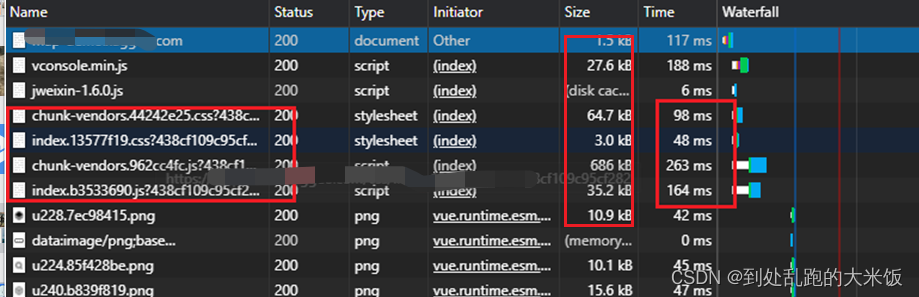
看下图,能够看到确实走的客户端内的缓存,第一次加载客户端就已经缓存的页面文件

单页面应用的缓存方向主要是两个(主要也是上图中两种缓存)
入口index.html的缓存打包后的资源文件的缓存之前所了解到的解决缓存的方法
index.html的head部分添加meta标签< meta
http-equiv=“Cache-control”
content=“no-store,no-cache”
/>
< meta http-equiv=“Pragma” content=“no-cache” />
< meta http-equiv=“Expires” content=“0” />
这两种方式都试过,都不太行,页面还是有缓存,后面看到一个大佬的文章,感觉好像很可行的样子,就试了一下,果然可以
最终解决方案
先总体说下解决方案
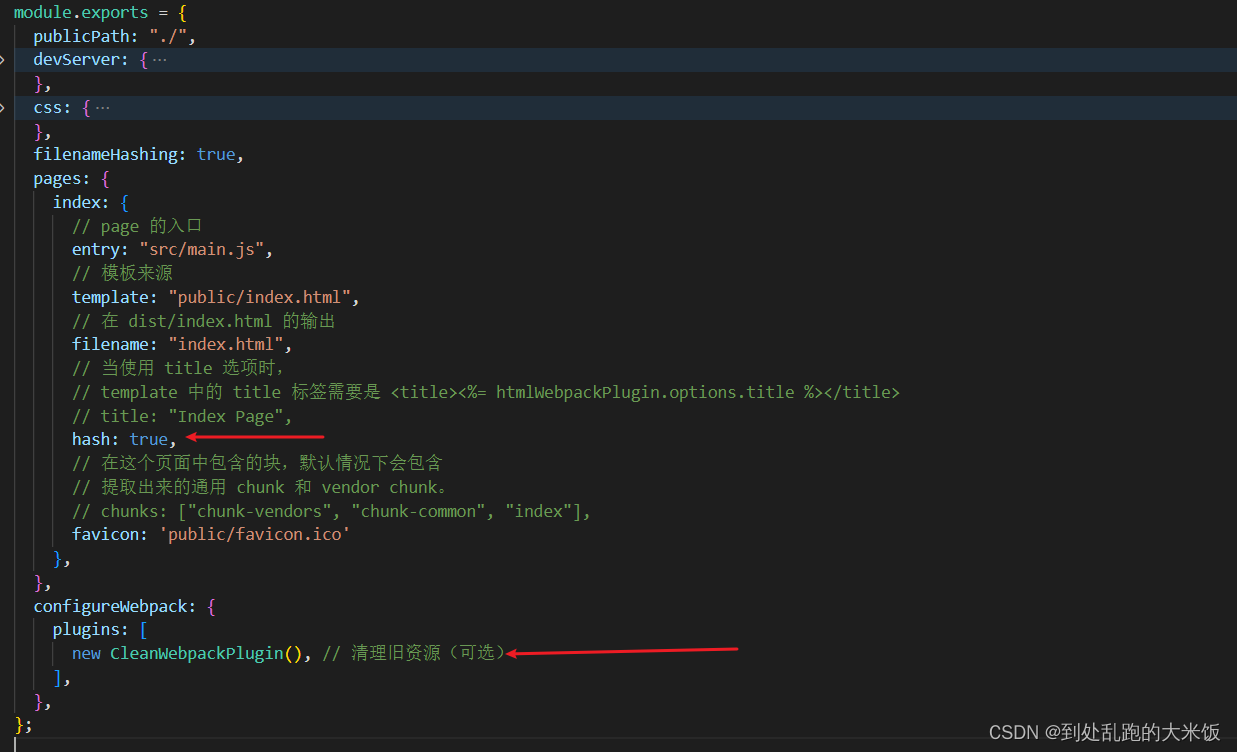
解决入口文件index.html缓存(服务器响应增加请求头Cache-Control,本项目采用Nginx部署,就直接在Nginx配置文件添加了–add_header Cache-Control “no-store, no-cache”这样每次加载项目地时候都会不走缓存)解决资源缓存问题(资源加载主要是webpack打包后端 dist文件,这里调整项目配置文件,增加hash:true属性,给每次打包后的文件添加hash标识符)
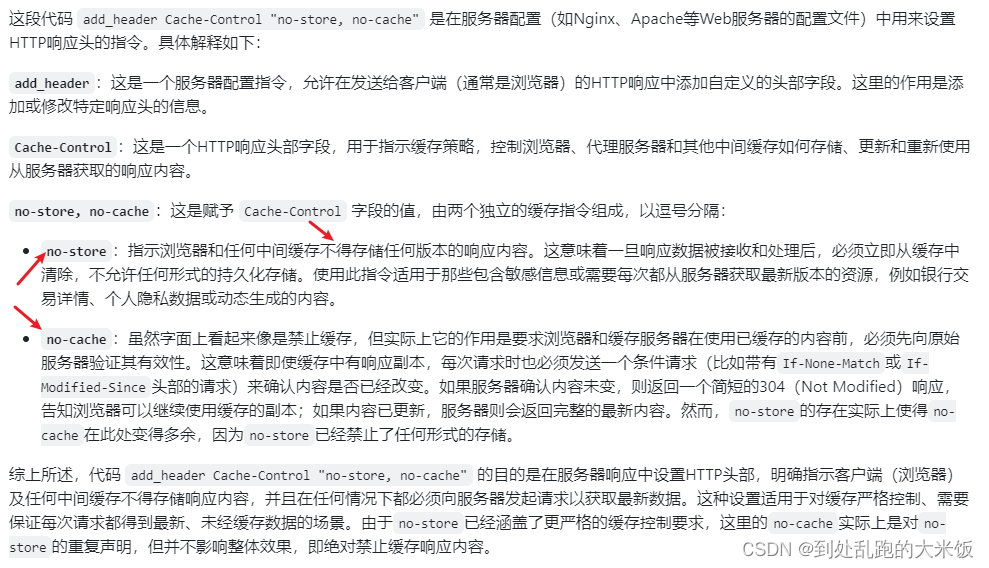
add_header Cache-Control "no-store, no-cache"的解释

关于清除资源文件的缓存

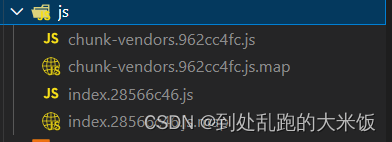
打包后的js文件

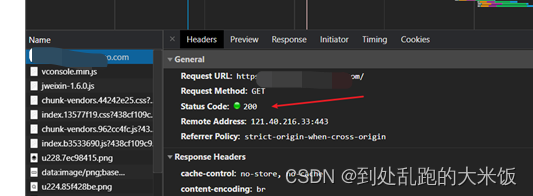
根据上面的调整试了一下,确实没有走缓存
调整之前

调整之后 (服务器返回都是200,不是304或者来自磁盘缓存了)


大概就是这些,我这里是记录了最简单快速的解决方式,有不同意见的可以提出来哦