
系列文章
| 序号 | 文章目录 | 直达链接 | |
| 表白系列 | |||
| 1 | 无法拒绝的表白界面 | https://want595.blog.csdn.net/article/details/134744894 | |
| 2 | 满屏飘字表白代码 | https://want595.blog.csdn.net/article/details/135037388 | |
| 3 | 无限弹窗表白代码 | https://want595.blog.csdn.net/article/details/134744711 | |
| 4 | 李峋同款可写字版跳动的爱心 | https://want595.blog.csdn.net/article/details/134744191 | |
| 5 | 流星雨 | https://want595.blog.csdn.net/article/details/134747408 | |
| 6 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/134744929 | |
| 7 | 爱心光波 | https://want595.blog.csdn.net/article/details/134747365 | |
| 8 | 玫瑰花 | https://want595.blog.csdn.net/article/details/134747447 | |
| 节日系列 | |||
| 1 | 新春/跨年 | 烟花秀(2022) | https://want595.blog.csdn.net/article/details/128727394 |
| 烟花秀(2023) | https://want595.blog.csdn.net/article/details/135042880 | ||
| 粒子烟花 | https://want595.blog.csdn.net/article/details/136029420 | ||
| 2 | 圣诞节 | 圣诞礼物 | https://want595.blog.csdn.net/article/details/135336583 |
| 圣诞树(2022) | https://want595.blog.csdn.net/article/details/128428985 | ||
| 绿色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135048607 | ||
| 粉色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135043042 | ||
| 3 | 冬至 | 大雪纷飞 | https://want595.blog.csdn.net/article/details/128806017 |
| 4 | 生日 | 生日蛋糕 | https://want595.blog.csdn.net/article/details/128739755 |
| 5 | 儿童节 | 五彩气球 | https://want595.blog.csdn.net/article/details/128741043 |
| 6 | 国庆节 | 国庆祝福 | https://want595.blog.csdn.net/article/details/128740923 |
| 7 | 万圣节 | 万圣礼物 | https://want595.blog.csdn.net/article/details/128734395 |
| 8 | 愚人节 | 愚人代码 | https://want595.blog.csdn.net/article/details/128696990 |
| 9 | 中秋节 | 浪漫星空 | https://want595.blog.csdn.net/article/details/128737284 |
| 10 | 植树节 | 樱花树 | https://want595.blog.csdn.net/article/details/128700178 |
| 动漫系列 | |||
| 1 | 名侦探柯南系列 | 柯南 | https://want595.blog.csdn.net/article/details/134777613 |
| 2 | 喜羊羊与灰太狼系列 | 喜羊羊 | https://want595.blog.csdn.net/article/details/134778583 |
| 懒羊羊 | https://want595.blog.csdn.net/article/details/134847642 | ||
| 灰太狼 | https://want595.blog.csdn.net/article/details/135335303 | ||
| 小灰灰 | https://want595.blog.csdn.net/article/details/135335445 | ||
| 小香香 | https://want595.blog.csdn.net/article/details/135056783 | ||
| 3 | 海绵宝宝系列 | 海绵宝宝 | https://want595.blog.csdn.net/article/details/134847364 |
| 4 | 哆啦A梦系列 | 哆啦A梦 | https://want595.blog.csdn.net/article/details/135037884 |
| 5 | HelloKitty系列 | hellokitty | https://want595.blog.csdn.net/article/details/135337732 |
| 6 | Tom&Jerry系列 | Tom&Jerry | https://want595.blog.csdn.net/article/details/135337775 |
| 7 | 草莓熊系列 | 草莓熊 | https://want595.blog.csdn.net/article/details/135337832 |
| 8 | 皮卡丘系列 | 迷你皮卡丘 | https://want595.blog.csdn.net/article/details/135337911 |
| 高级皮卡丘 | https://want595.blog.csdn.net/article/details/135337937 | ||
| 豪华皮卡丘 | https://want595.blog.csdn.net/article/details/135337947 | ||
| 炫酷系列 | |||
| 1 | 一闪一闪亮星星系列 | 张万森下雪了 | https://want595.blog.csdn.net/article/details/135336915 |
| 一闪一闪亮星星 | https://want595.blog.csdn.net/article/details/135337049 | ||
| 2 | 代码雨 | https://want595.blog.csdn.net/article/details/135054341 | |
| 3 | 七彩花朵 | https://want595.blog.csdn.net/article/details/135056670 | |
| 4 | 3D星空 | https://want595.blog.csdn.net/article/details/135056516 | |
| 5 | 金榜题名 | https://want595.blog.csdn.net/article/details/135056150 | |
| 6 | 满天星 | https://want595.blog.csdn.net/article/details/135056305 | |
| …… |
目录
系列文章
前言
表白界面
爱心类
其他函数
尾声
前言
跳动的爱心,这又是谁的青春吖,完整代码见:https://want595.blog.csdn.net/article/details/134744191
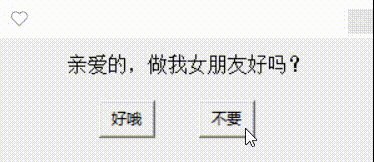
表白界面

程序设计
def OK(): #同意按钮 root.destroy() love() #同意后显示漂浮爱心def NO(): #拒绝按钮,拒绝不会退出,必须同意才可以退出哦~ tk.messagebox.showwarning('❤','再给你一次机会!')def closeWindow(): tk.messagebox.showwarning('❤','逃避是没有用的哦')程序分析
这段代码是一个简单的GUI程序,主要实现一个弹窗界面,提示用户是否同意一些条款。如果用户点击同意按钮,程序会执行 `OK()` 函数,关闭弹窗界面,然后调用 `love()` 函数,显示漂浮的爱心。如果用户点击拒绝按钮,程序会弹出一个警告窗口,再次提醒用户,并不会退出程序。如果用户试图通过关闭弹窗或退出程序来避免同意条款,程序会弹出警告窗口,提醒用户要同意才能退出。
这段代码主要使用了 Python 的 tkinter 模块,其中 `messagebox` 类提供了一些简单的对话框,如警告框和信息框。程序通过调用 `showwarning` 方法,创建一个警告框,并显示一段提示文本。同时,程序还使用了 `destroy` 方法,关闭当前窗口。在 `OK()` 函数中,程序调用了 `destroy` 方法,关闭弹窗窗口。然后,程序调用 `love()` 函数,该函数会创建一个新的窗口,并显示漂浮的爱心动画。在 `NO()` 函数中,程序仅调用了 `showwarning` 方法,创建一个警告框,提示用户再给一次机会。在 `closeWindow()` 函数中,程序同样调用了 `showwarning` 方法,创建一个警告框,提示用户逃避是没有用的。
综上所述,这段代码主要实现了一个简单的弹窗界面,提示用户同意一些条款。程序通过使用 Python 的 `tkinter` 模块,创建了一个主窗口和若干个子窗口,同时使用了 `messagebox` 类,创建了一些简单的对话框,并实现了一些简单的动画效果。这个程序的代码简单易懂,但同时也很基础,只能用于学习和理解 tkinter 模块的一些基本用法和常见函数。
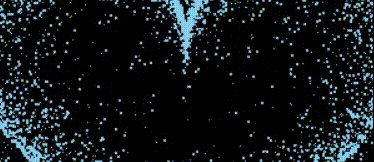
爱心类
程序设计
class Heart: def __init__(self, generate_frame=20): self._points = set() # 原始爱心坐标集合 self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合 self._center_diffusion_points = set() # 中心扩散效果点坐标集合 self.all_points = {} # 每帧动态点坐标 self.build(2000) self.random_halo = 1000 self.generate_frame = generate_frame for frame in range(generate_frame): self.calc(frame) def build(self, number): for _ in range(number): t = random.uniform(0, 2 * pi) x, y = heart_function(t) self._points.add((x, y)) for _x, _y in list(self._points): for _ in range(3): x, y = scatter_inside(_x, _y, 0.05) self._edge_diffusion_points.add((x, y)) point_list = list(self._points) for _ in range(4000): x, y = random.choice(point_list) x, y = scatter_inside(x, y, 0.17) self._center_diffusion_points.add((x, y)) @staticmethod def calc_position(x, y, ratio): force = 1 / (((x - heartx) ** 2 + (y - hearty) ** 2) ** 0.520) # 魔法参数 dx = ratio * force * (x - heartx) + random.randint(-1, 1) dy = ratio * force * (y - hearty) + random.randint(-1, 1) return x - dx, y - dy def calc(self, generate_frame): ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例 halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi))) halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2)) all_points = [] heart_halo_point = set() for _ in range(halo_number): t = random.uniform(0, 2 * pi) x, y = heart_function(t, shrink_ratio=11.6) x, y = shrink(x, y, halo_radius) if (x, y) not in heart_halo_point: heart_halo_point.add((x, y)) x += random.randint(-14, 14) y += random.randint(-14, 14) size = random.choice((1, 2, 2)) all_points.append((x, y, size)) for x, y in self._points: x, y = self.calc_position(x, y, ratio) size = random.randint(1, 3) all_points.append((x, y, size)) for x, y in self._edge_diffusion_points: x, y = self.calc_position(x, y, ratio) size = random.randint(1, 2) all_points.append((x, y, size)) for x, y in self._center_diffusion_points: x, y = self.calc_position(x, y, ratio) size = random.randint(1, 2) all_points.append((x, y, size)) self.all_points[generate_frame] = all_points def render(self, render_canvas, render_frame): for x, y, size in self.all_points[render_frame % self.generate_frame]: render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=heartcolor)程序分析
这段代码实现了一个心形的动态漂浮效果。程序主要通过随机生成大量点的坐标,并计算出这些点在不同帧的位置和大小,最终将这些点在画布上渲染出来。程序中使用了一些高级函数、数学函数和基本的图形绘制函数,需要一定的 Python 编程基础和数学知识才能理解。
在 `__init__` 函数中,程序首先初始化了一些空的点集合,并调用 `build` 函数,生成了一些初始的点。然后,程序计算出每帧动态点坐标,通过调用 `calc` 函数实现。在 `calc` 函数中,程序通过不断调用一些辅助函数,如 `heart_function`、`scatter_inside`、`shrink` 和 `curve` 等,计算出每个点在当前帧的位置和大小,并将这些点存储在 `all_points` 字典中。最后,在 `render` 函数中,程序通过调用 `create_rectangle` 函数,在画布上渲染出心形和动态点。
在具体实现中,程序使用了许多技巧和算法来实现心形和动态点。例如,程序使用了 Walsh 函数来平滑周期,并在 `__init__` 函数中提前预处理好了所有点的位置和大小,以便在 `calc` 函数中快速计算。程序还使用了魔法参数和随机漂移来计算点的偏移量,使得点的运动看起来更加自然和平滑。此外,程序还使用了一个边缘扩散效果和一个中心扩散效果,使得动态点在心形周围的区域内漂浮,并呈现出类似光晕的效果。
总体来说,这段代码实现了一个相对复杂的图形效果,使用了许多计算技巧和绘制函数。需要一定的编程基础和数学知识才能理解其实现过程。同时,该代码的执行效果也非常出色,可以作为一个炫酷的动态背景效果,为页面增添些许美感。
其他函数
程序设计
def heart_function(t, shrink_ratio: float = side): x = 16 * (sin(t) ** 3) y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t)) x *= shrink_ratio y *= shrink_ratio x += heartx y += hearty return int(x), int(y)def scatter_inside(x, y, beta=0.15): ratio_x = - beta * log(random.random()) ratio_y = - beta * log(random.random()) dx = ratio_x * (x - heartx) dy = ratio_y * (y - hearty) return x - dx, y - dydef shrink(x, y, ratio): force = -1 / (((x - heartx) ** 2 + (y - hearty) ** 2) ** 0.6) # 这个参数... dx = ratio * force * (x - heartx) dy = ratio * force * (y - hearty) return x - dx, y - dydef curve(p): return 2 * (2 * sin(4 * p)) / (2 * pi)def draw(main: tk.Tk, render_canvas: tk.Canvas, render_heart: Heart, render_frame=0): render_canvas.delete('all') render_heart.render(render_canvas, render_frame) main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)程序分析
这段代码定义了一些辅助函数和绘制函数,用于在主程序中实现心形动态漂浮效果。这些函数包括心形方程 `heart_function`、边缘扩散函数 `scatter_inside`、中心扩散函数 `shrink`、圆滑周期函数 `curve` 和绘制函数 `draw`。
其中,`heart_function` 函数根据给定的参数 `t`,计算出心形上对应位置的坐标。该函数使用了心形方程的数学表达式,根据参数 `t` 计算出心形上的点的 x、y 坐标,并根据 `shrink_ratio` 参数缩放和平移点的位置。函数返回值为心形上对应点的整数坐标。
`scatter_inside` 函数根据给定的坐标和扩散参数,计算出在心形内部扩散时的坐标。该函数使用了随机漂移的思想,根据概率论的知识,生成一个服从指数分布的随机数,然后根据这个随机数计算出点的偏移量,并返回心形内部扩散后的坐标。
`shrink` 函数根据给定的坐标和缩放比例,计算出在心形周围缩小时的坐标。该函数使用了类似随机漂移的思想,根据心形坐标与点坐标之间的距离,计算出点的偏移量,并返回缩小后的坐标。
`curve` 函数根据给定的参数 `p`,计算圆滑周期的缩放比例。该函数使用了 Walsh 函数的数学表达式,根据 `p` 计算出相应的值,并返回计算后的结果。
`draw` 函数根据给定的参数,绘制心形和动态点。该函数首先删除画布上原有的所有图形,然后调用 `render` 函数,在新的帧上重新绘制出心形和动态点。函数最后使用 `after` 函数,在一定时间后再次调用 `draw` 函数,实现动态效果。
总体来说,这些函数是实现心形动态漂浮效果的核心代码,提供了许多不同的算法和技术,如随机漂移、指数分布、缩放和平移等,为实现该效果提供了强有力的支持。同时,这些函数的代码实现也比较简洁和清晰,易于理解和修改。
尾声
感谢支持吖!