文章目录
前言1、浏览器支持2、优点3、缺点4、相关方法5、安装及使用示例
前言
qrcode 是一个基于JavaScript的二维码生成库,主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。
官方文档:https://www.npmjs.com/package/qrcode
1、浏览器支持
qrcode理论上支持所有现代浏览器以及部分老版本浏览器。具体而言,只要这些浏览器支持HTML5 Canvas和/或DOM操作,就可以使用 qrcode 来生成二维码,具体的有:IE6~10, Chrome, Firefox,Safari,Mobile Safari,Opera,Android, Windows Mobile,Microsoft Edge等。
2、优点
1)客户端实时生成:无需服务器端干预,可以在浏览器端直接生成二维码,减少服务器负载和网络传输成本,使得动态内容的二维码生成更加便捷。例如:根据用户输入或当前页面URL生成二维码。
2)轻量级:qrcode.js 是一个轻量级的库,体积小,易于引入到项目中,不会显著增加网页加载时间。
3)易用性:API设计简单,只需要几行代码就可以将文本转换为二维码,并且可以灵活地控制生成二维码的各种参数(如纠错级别、大小等)。
4)跨平台兼容性:基于HTML5 Canvas或DOM元素绘制,适用于大部分现代浏览器,包括桌面端和移动端。
5)动态更新:由于是在客户端生成,因此能够实现动态内容的实时更新,比如在网页上显示不断变化的数据对应的二维码。
6)无额外图片资源:不需要上传或存储预生成的二维码图片,减少了文件存储空间的需求和维护工作。
7)可嵌入Web应用:与网站其他功能集成紧密,可以方便地将生成的二维码内嵌到网页的任何位置,实现良好的用户体验。
8)自定义扩展:虽然原始库可能不支持一些高级特性(如Logo添加),但因为是开源项目,开发者可以根据需要对源码进行修改和扩展来满足个性化需求。
3、缺点
1)不支持中文直接编码:根据提及的信息,原始版本的 jquery.qrcode 插件可能不支持直接将包含中文的文本转换为二维码。在处理非ASCII字符时,需要先对中文内容进行URL编码或其他转码操作。
如果将用中文来生成二维码,然后用微信扫描生成的二维码会看到如下提示:

2)LOGO添加功能缺失:该插件本身并未提供集成Logo图像到二维码中心的功能。如果需要带有Logo的二维码,需要额外开发或寻找其他支持此功能的库。
3)兼容性问题:在不同浏览器间可能存在兼容性差异,比如在较老版本的IE浏览器(如IE7/8)中生成的二维码图片尺寸可能会与现代浏览器(如Chrome、Firefox等)显示的不同,这可能需要开发者针对特定环境做特殊处理。
4)尺寸和分辨率限制:对于较大的数据量或者更高级别的纠错级别,生成的二维码可能会变得很大,并且由于是基于HTML5 Canvas或DOM元素绘制,可能受限于设备屏幕大小或渲染能力,导致部分区域无法完整显示。
5)性能优化不足:在某些低性能设备上,尤其是在大量生成或频繁更新二维码的情况下,JS实时生成可能比服务器端生成和返回静态图片的方式效率更低。
6)功能相对基础:相比于一些更全面的库,qrcode 提供的功能较为基础,例如缺乏高级定制选项,如颜色自定义、样式美化等。
4、相关方法
关于API的详细使用方法和Option配置项,可参看:https://www.npmjs.com/package/qrcode#api
浏览器端 1)create(text, [options]),创建二维码并返回一个qrcode对象。
2)toCanvas(text, [options], [cb(error, canvas)]), 将二维码绘制到画布上。
3)toDataURL(canvasElement, text, [options], [cb(error, url)]),返回一个数据 URI,其中包含二维码图像的格式,这种方法也是使用 Canvas作为画布来生成数据 URI。
4)toString(text, [options], [cb(error, string)]),返回二维码的字符串格式。
同上的4个方法,此外还多出如下2个方法:
5)toFile(path, text, [options], [cb(error)]),将二维码保存为文件,如果没有指定 options.type,将从文件扩展名猜测格式,可识别的扩展名是 png、 svg、 txt。
6)toFileStream(stream, text, [options]),将二维码图像变成文件流,目前只能使用 png 格式。
5、安装及使用示例
在vue项目中使用,先安装:npm install --save qrcode
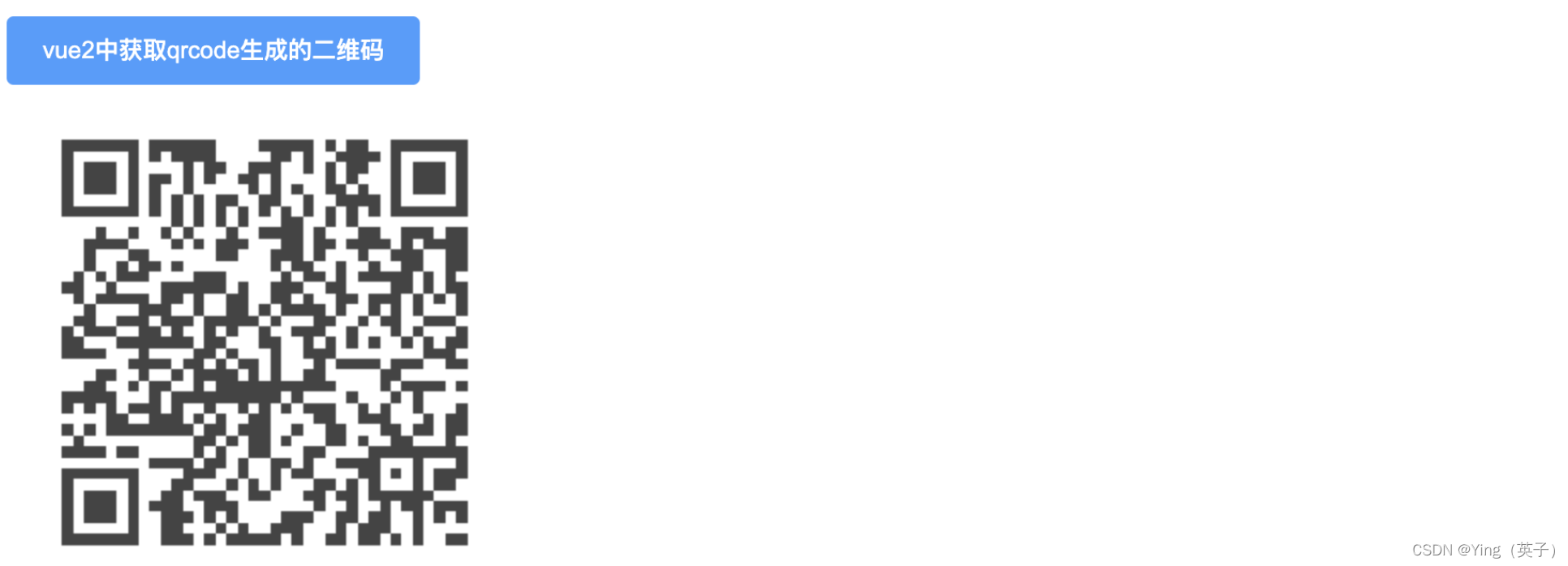
// vue2项目使用示例<template> <div> <el-button type="primary" @click="handleGetQRCode"> vue2中获取qrcode生成的二维码 </el-button> <div> <canvas id="QRCode"></canvas> </div><div></template><script>import QRCode from "qrcode";export default { data() { return { qrcode: "" }; }, methods: { async handleGetQRCode() { const element = document.getElementById("QRCode"); const url = "https://blog.csdn.net/ganyingxie123456"; QRCode.toCanvas(element, url); } }};结果:

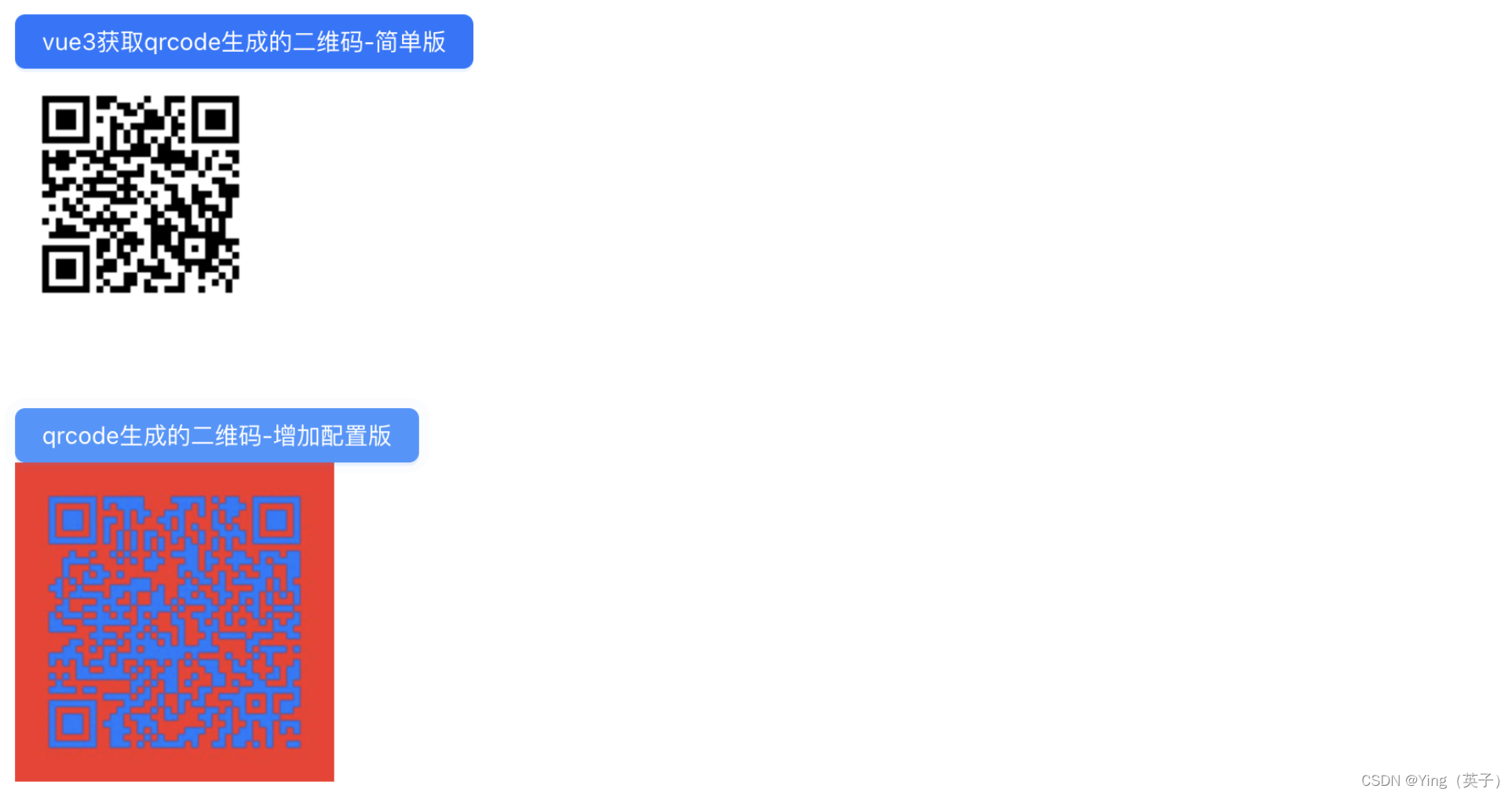
// vue3项目使用示例<template> <a-button type="primary" @click="handleGetQRCode"> vue3获取qrcode生成的二维码-简单版 </a-button> <div class="qrcode"> <img :src="qrcode" /> </div> <a-button type="primary" @click="handleGetQRCode2"> qrcode生成的二维码-增加配置版 </a-button> <div class="qrcode"> <img :src="qrcode2" /> </div></template><script lang="ts" setup>import { ref } from "vue";import QRCode from "qrcode";const url = "https://blog.csdn.net/ganyingxie123456";const qrcode = ref("");const handleGetQRCode = async () => { qrcode.value = await QRCode.toDataURL(url);};const qrcode2 = ref("");const handleGetQRCode2 = () => { const option = { errorCorrectionLevel: "H", // 可选,容错级别,值有 L(低)、M(中)、Q(高)、H(最高),默认为H type: "image/jpeg", // 可选,生成的二维码类型 quality: 0.3, // 可选,二维码质量 margin: 5, // 可选,二维码留白边距1 color: { dark: "#0A7AFF", // 可选,前景色,格式必须是十六进制的,如果不是则会报错,比如:blue或rgb(255,245,255)等 light: "#F73128", // 可选,背景色,格式同上 }, }; QRCode.toDataURL(url, option, (error: any, resultUrl: any) => { if (error) { throw error; } qrcode2.value = resultUrl; });};</script><style scoped>.qrcode { width: 200px; height: 200px;}</style>结果如下:

OK,至此结束~