家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐??????
❤ 【作者主页——?获取更多优质源码】
❤ 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网页介绍?一、网页效果?二、代码展示?1.HTML结构代码 ?2.CSS样式代码 ? 三、个人总结?四、更多干货?
一、网页介绍?
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
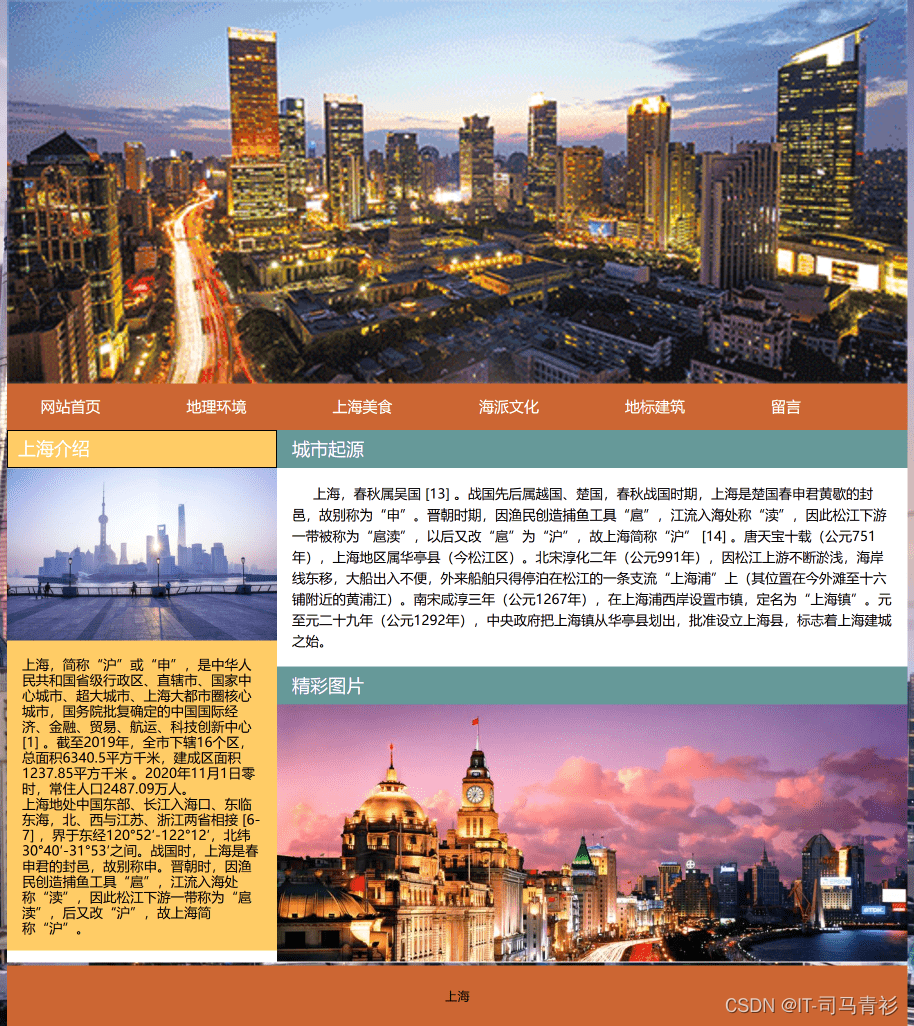
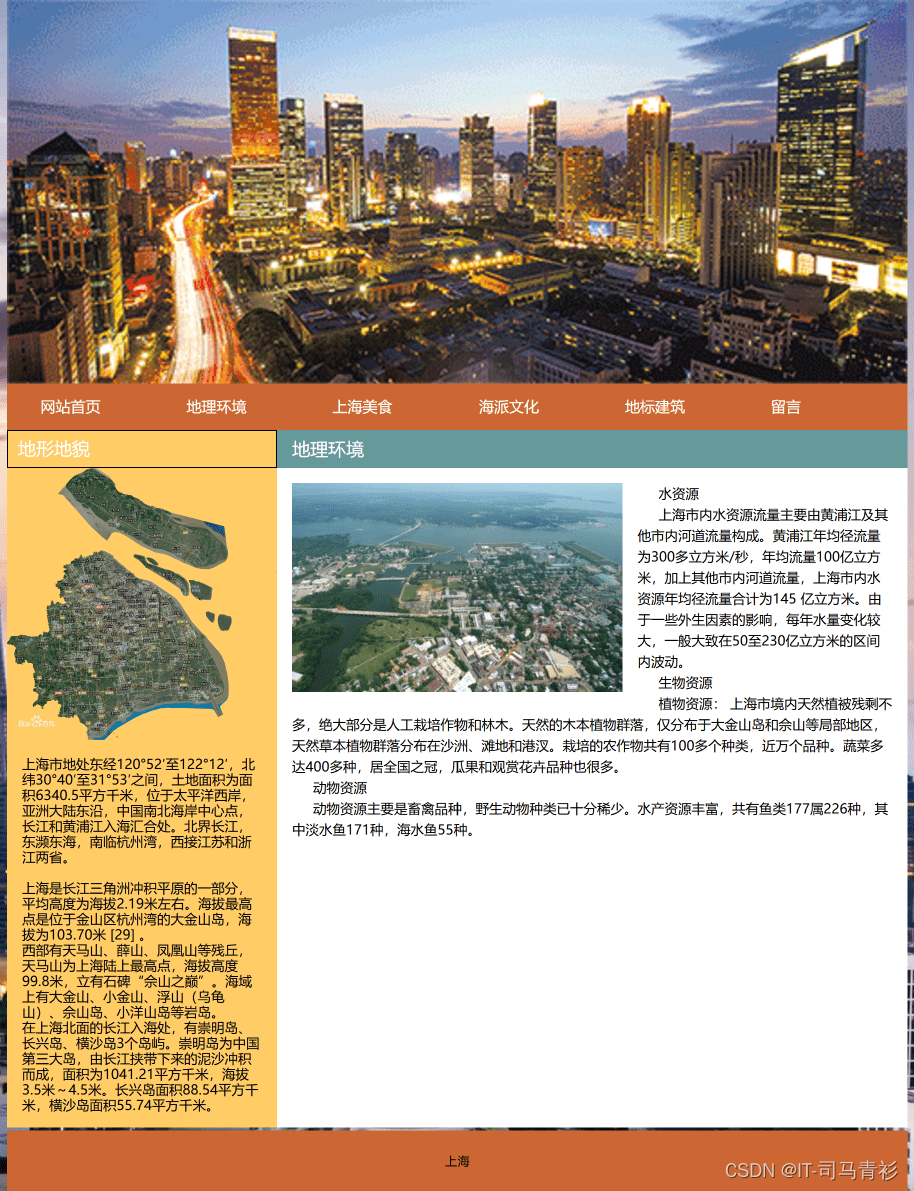
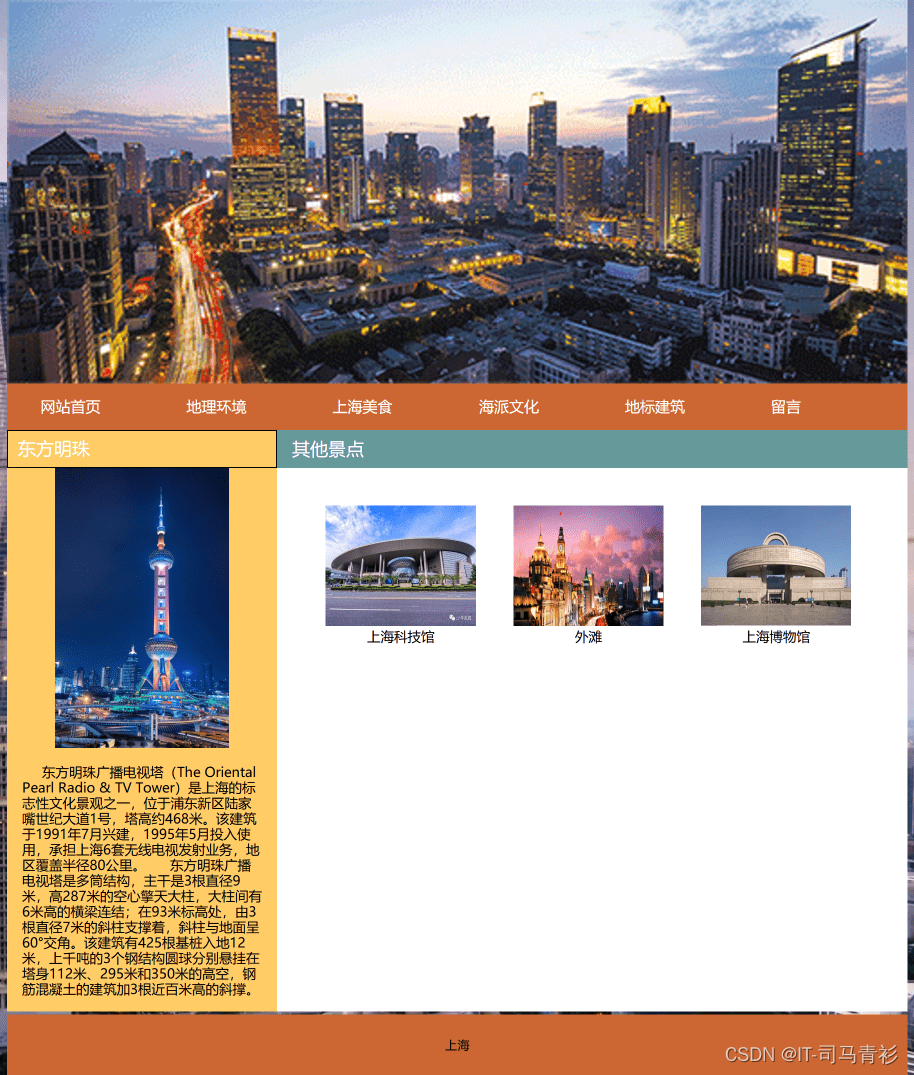
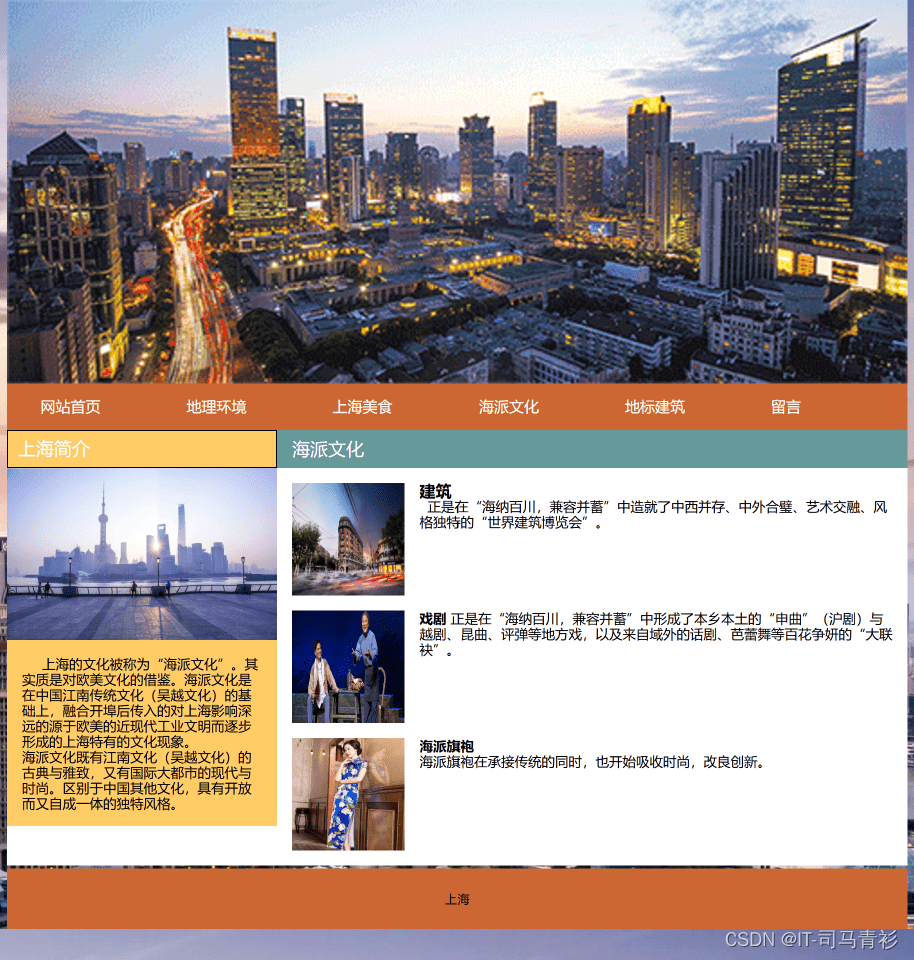
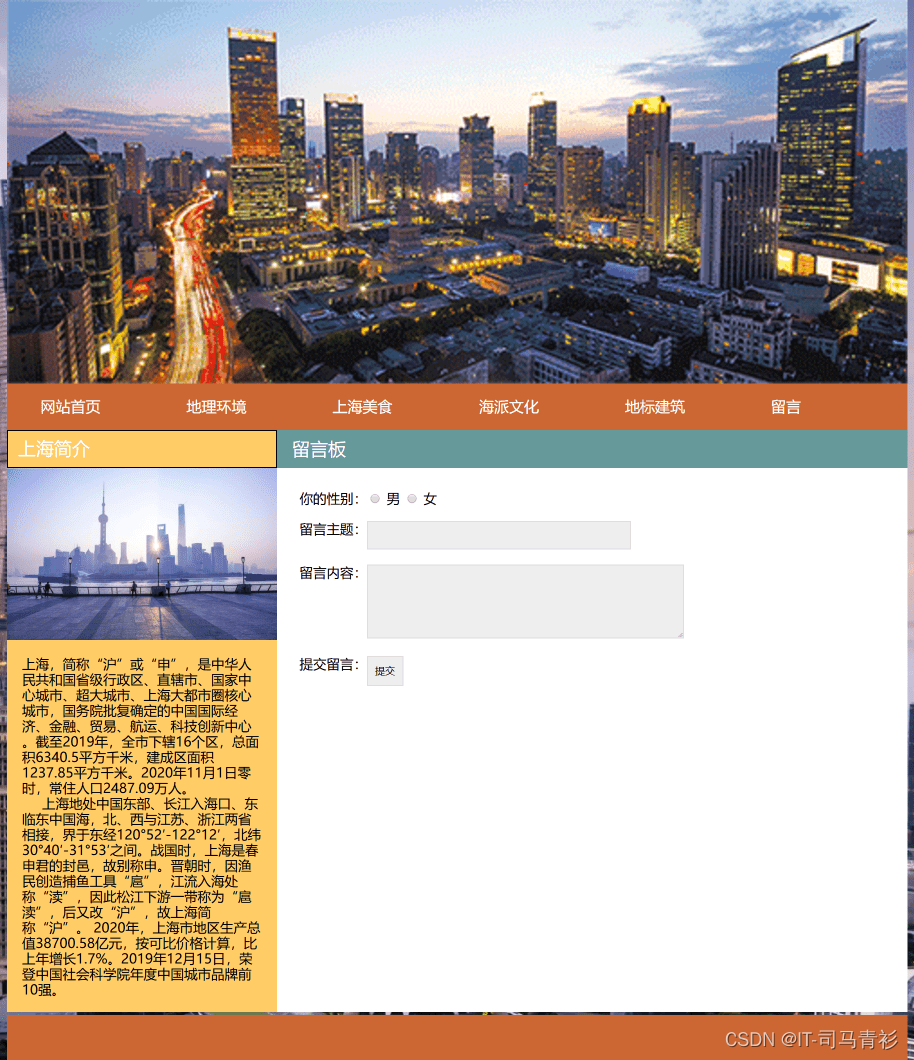
一、网页效果?






二、代码展示?
1.HTML结构代码 ?
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><link href="css/all.css" rel="stylesheet" media="all" type="text/css" /><title>首页</title></head><body><div class="head"><img src="images/head.gif" width="100%"/></div><div class="menu"> <ul class="center"> <li><a href="index.html">网站首页</a></li> <li><a href="dilihuanjing.html">地理环境</a></li> <li><a href="shanghaimeishi.html">上海美食</a></li> <li><a href="haipaiwenhua.html">海派文化</a></li> <li><a href="dibiaojianzhu.html">地标建筑</a></li> <li><a href="liuyanban.html">留言</a></li> </ul></div><div class="clear"></div><div class="content"> <div class="left"> <div class="bar2">上海介绍</div> <div class="pics"> <p><img src="images/0.jpg" width="100%"/></p></div> <div class="con pad"> <p>上海,简称“沪”或“申”,是中华人民共和国省级行政区、直辖市、国家中心城市、超大城市、上海大都市圈核心城市,国务院批复确定的中国国际经济、金融、贸易、航运、科技创新中心 [1] 。截至2019年,全市下辖16个区,总面积6340.5平方千米,建成区面积1237.85平方千米 。2020年11月1日零时,常住人口2487.09万人。 <br> 上海地处中国东部、长江入海口、东临东海,北、西与江苏、浙江两省相接 [6-7] ,界于东经120°52′-122°12′,北纬30°40′-31°53′之间。战国时,上海是春申君的封邑,故别称申。晋朝时,因渔民创造捕鱼工具“扈”,江流入海处称“渎”,因此松江下游一带称为“扈渎”,后又改“沪”,故上海简称“沪”。</p> </div> </div> <div class="right"> <div class="bar">城市起源</div> <div class="produce pad">上海,春秋属吴国 [13] 。战国先后属越国、楚国,春秋战国时期,上海是楚国春申君黄歇的封邑,故别称为“申”。晋朝时期,因渔民创造捕鱼工具“扈”,江流入海处称“渎”,因此松江下游一带被称为“扈渎”,以后又改“扈”为“沪”,故上海简称“沪” [14] 。唐天宝十载(公元751年),上海地区属华亭县(今松江区)。北宋淳化二年(公元991年),因松江上游不断淤浅,海岸线东移,大船出入不便,外来船舶只得停泊在松江的一条支流“上海浦”上(其位置在今外滩至十六铺附近的黄浦江)。南宋咸淳三年(公元1267年),在上海浦西岸设置市镇,定名为“上海镇”。元至元二十九年(公元1292年),中央政府把上海镇从华亭县划出,批准设立上海县,标志着上海建城之始。</div> <div class="bar">精彩图片</div> <div class="" > <p> <img src="images/2.jpg" width="100%"/> </p> </div> </div></div><footer class="end"> <p>上海</p></footer></body></html>2.CSS样式代码 ?
@charset "utf-8";html{background:url(../images/bg.jpg) center;background-size:cover}ul,li,h1,h2,h3,p{padding:0;margin:0;list-style:none}a{text-decoration:none;color:#000}body{width:1200px;margin:0 auto;line-height:21px}.clear{clear:both}.menu li{list-style:none}.logo{position:absolute;top:0;width:250px;height:100px;margin-left:40px}.banner{position:relative}.head{width:100%;position:relative}.head img{display:block}.menu{width:100%;float:left;background:#CC6633}.menu li a{color:#fff;font-size:20px}.menu li{display:inline-block;padding:20px 45px;width:100px;color:#FFF;font-weight:normal}.right{float:right;width:840px;padding:0px}.left{min-height:300px;float:left;width:360px;background:#FFCC66}.content{background:#fff;font-size:24px;display:inline-block;width:100%}.con{font-size:12px}.bar2{color:#fff;background:#FFCC66;border:#000 solid 1px;padding:14px}.end{clear:both;background:#CC6633;padding:30px 0;text-align:center}.produce img{float:left;margin:0 20px 20px 0}.produce{text-indent:28px;line-height:28px}.pad{padding:20px;display:block;font-size:18px;}.pics p{text-align:center}.pics li{float:left}.imglist li{float:left;width:230px;margin:10px;text-align:center}.fl{float:left}.msg>div{padding:10px}.bar{background:#669999;padding:15px 20px;color:#fff}.bar strong{}.scrollleft{width:680px;padding:5px 20px 0px 20px;margin:20px auto}.scrollleft li{float:left;margin-right:1px;display:inline;width:300px;text-align:center;line-height:19px}.js div{width:100%;clear:both;margin-bottom:20px;float:left}.js div img{float:left;margin-right:20px}.left .bar2{font-family:Arial,Helvetica,sans-serif}.menu .center li a{font-weight:normal}.msg input,textarea{background:#eee;border:#ddd solid 1px;padding:10px}三、个人总结?
一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。四、更多干货?
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.❤️【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????