分页组件提供了总条数、采用分页的形式分隔长列表,支持跳转到指定页码。它通常和列表组件一起使用。
本文详细讲解了分页组件的常见样式,常见元素、常见状态、以及每个元素的交互效果。
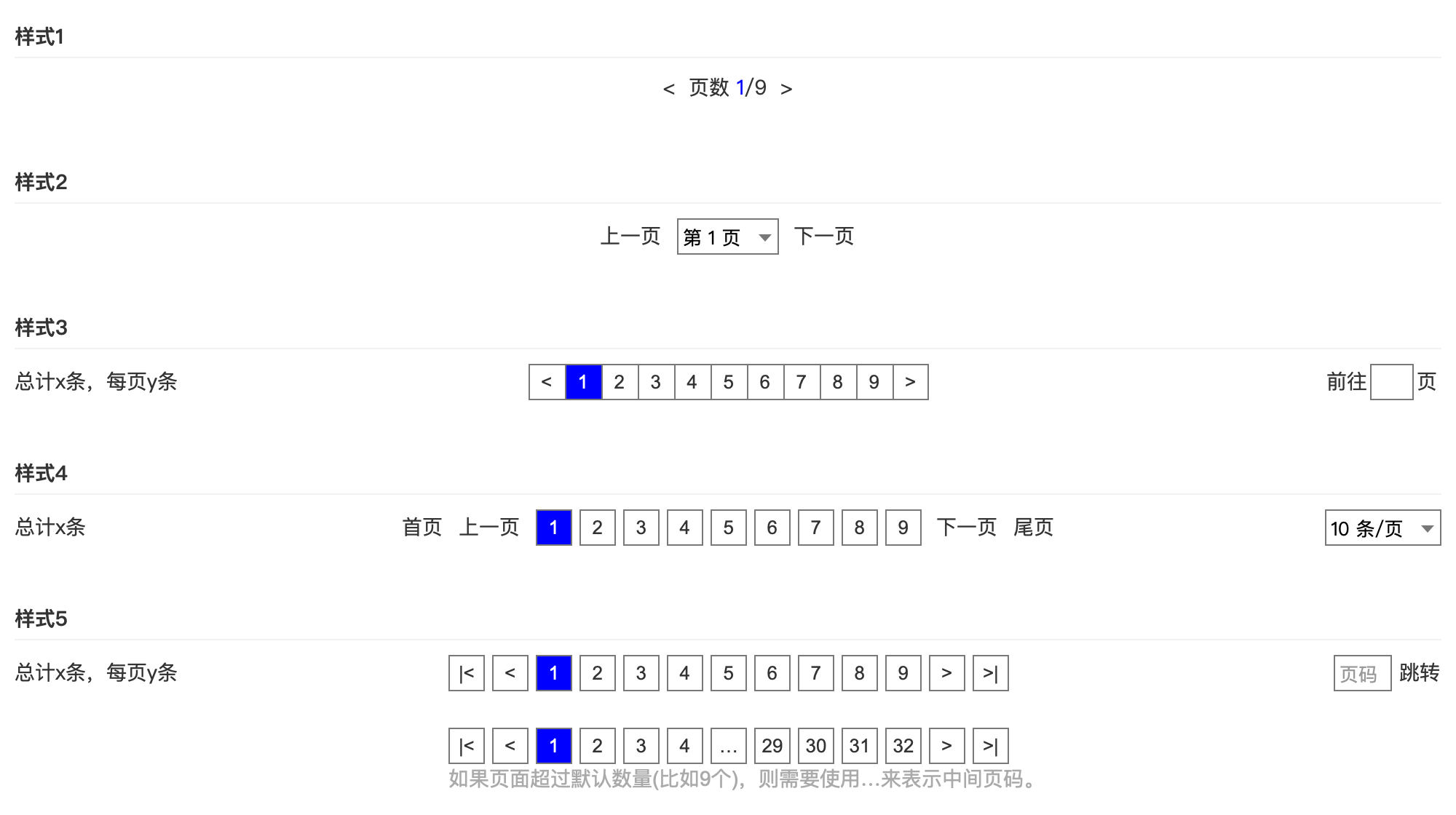
01 分页的常见样式
罗列几种常见的分页组件样式,PM可以根据自己的需要选择合适的样式。

02 分页的常见元素
分页组件通常包含以下元素,PM可以自由组合其中的部分。
总计X条 统计当前列表或者搜索后列表的总条数,以及每页显示多少条数据。每页Y条 通常设置每页10条或者20条,如果该列表数据特别多也可以让用户选择。数字页码 显示页码数字1、2、3、4……,点击可以跳转到对应的第N页并加载列表数据。首页尾页 可以采用文字按钮或者图标来表示,如上图样式5和样式6。上页下页 回到上一页或者进入下一页,可以使用图标“<”表示上一页,图标“>”表示下一页。前往N页 输入数字然后按下Enter或者return按键即可进入对应的页面。如果只有一页,则不显示“前往N页”。03 分页的常见状态
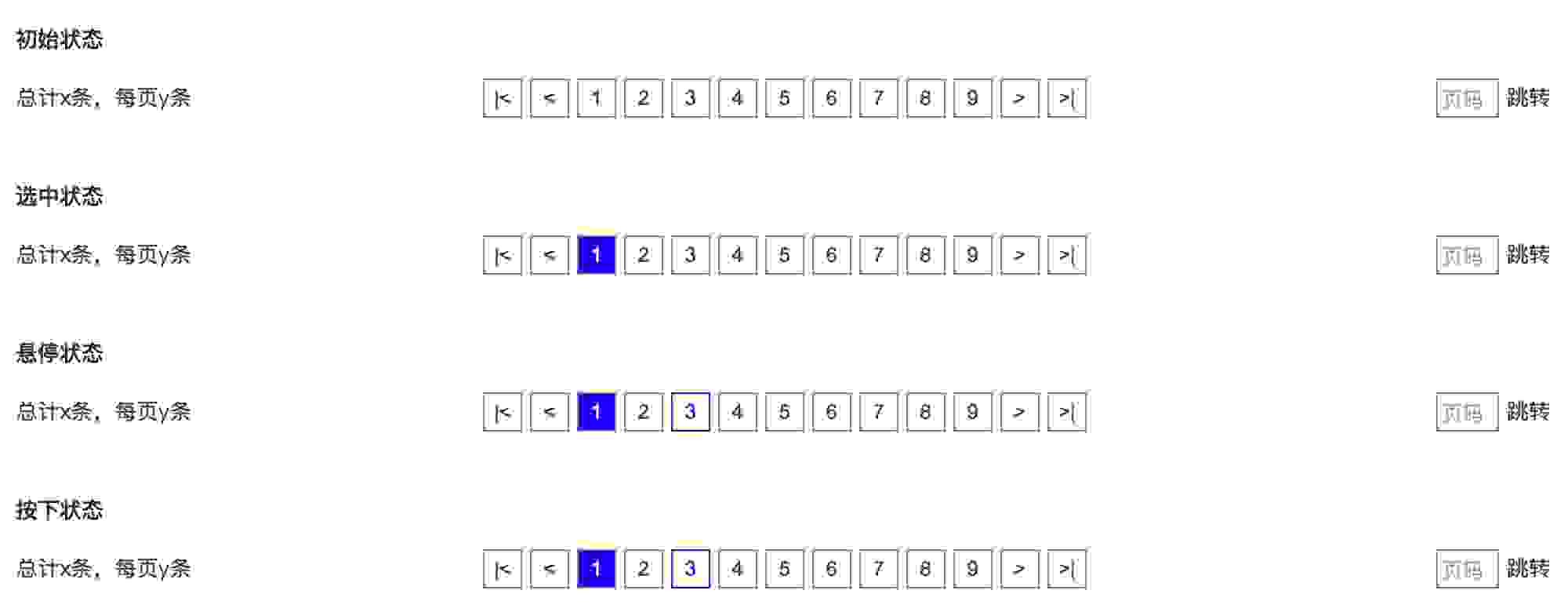
初始状态 即分页的初始状态。加载列表的时候可能会看到,一闪而过。选中状态 即分页的默认状态,当前页码处于选中状态并且显示相应的交互效果。悬停状态 即悬停某个页码的时候,显示的交互效果。点击状态 即点击某个页码的时候,显示的交互效果。一般无需设置。

1. 如何画出初始状态
从默认元件库拖动“矩形1”到画布合适位置,尺寸修改为25*25,双击输入“1”。复制N份然后修改成对应的数字,相邻间隔设置为5px。

2. 如何画出选中状态
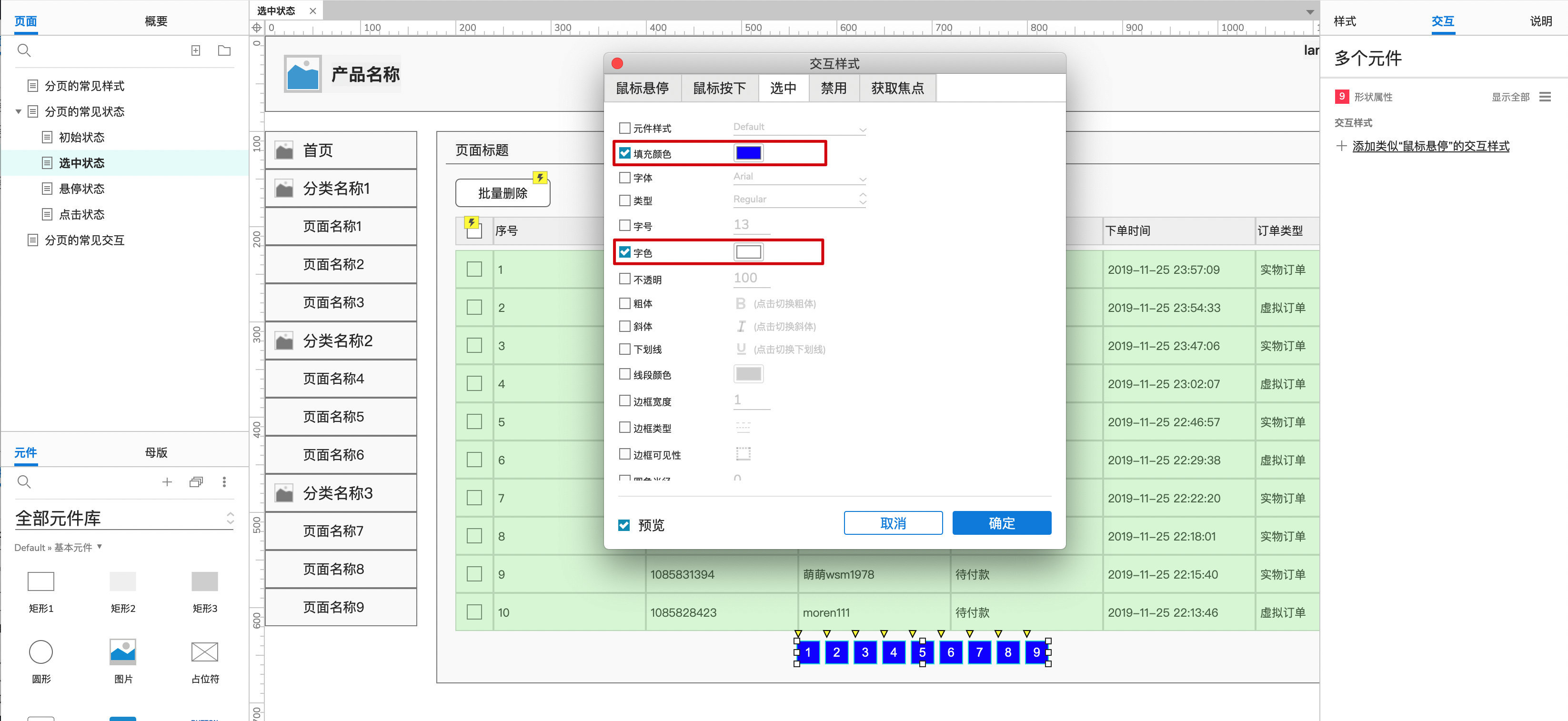
同时选择这些元件,右键点击“交互样式”显示弹窗“交互样式”,切换到“选中”选项卡,勾选填充颜色并设置为蓝色#0000FF,勾选字色并设置为#FFFFF。

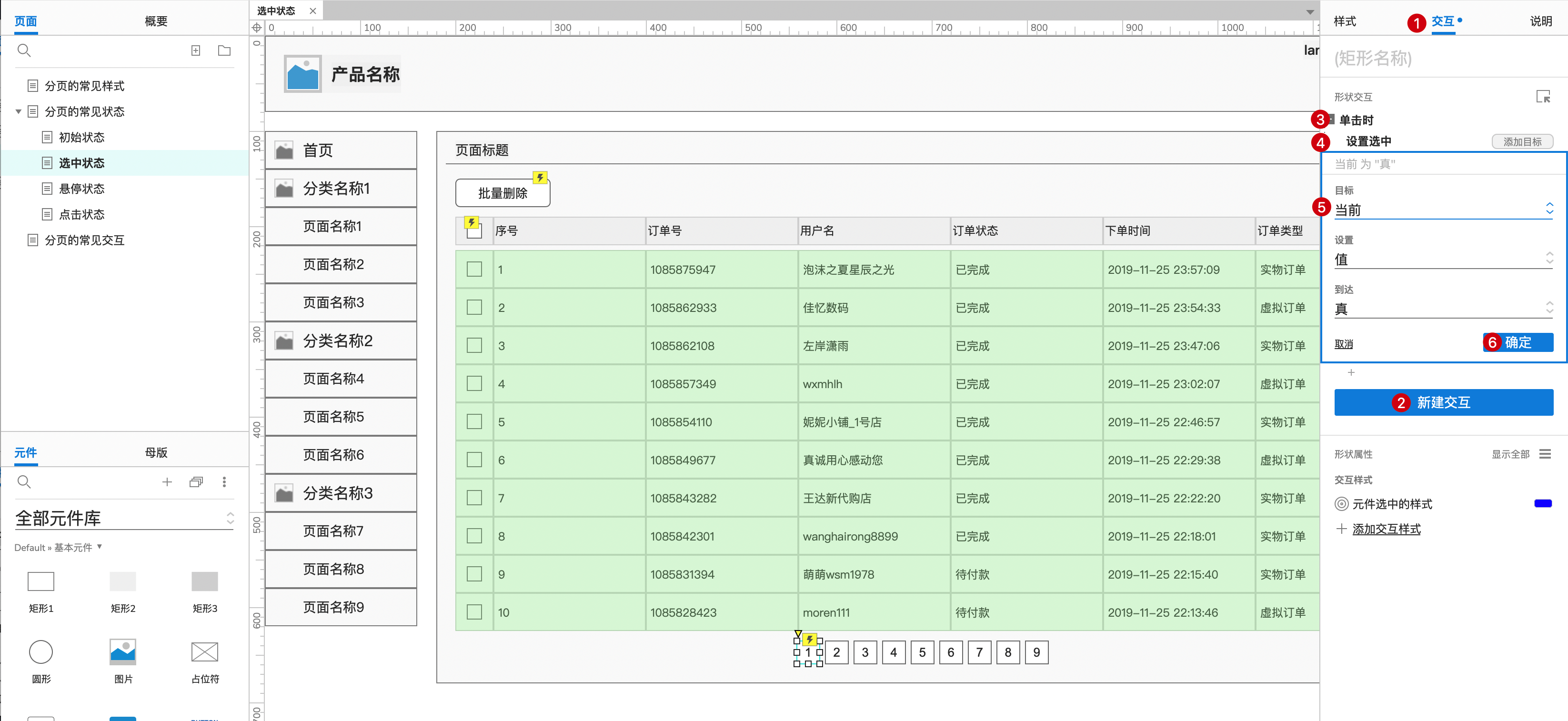
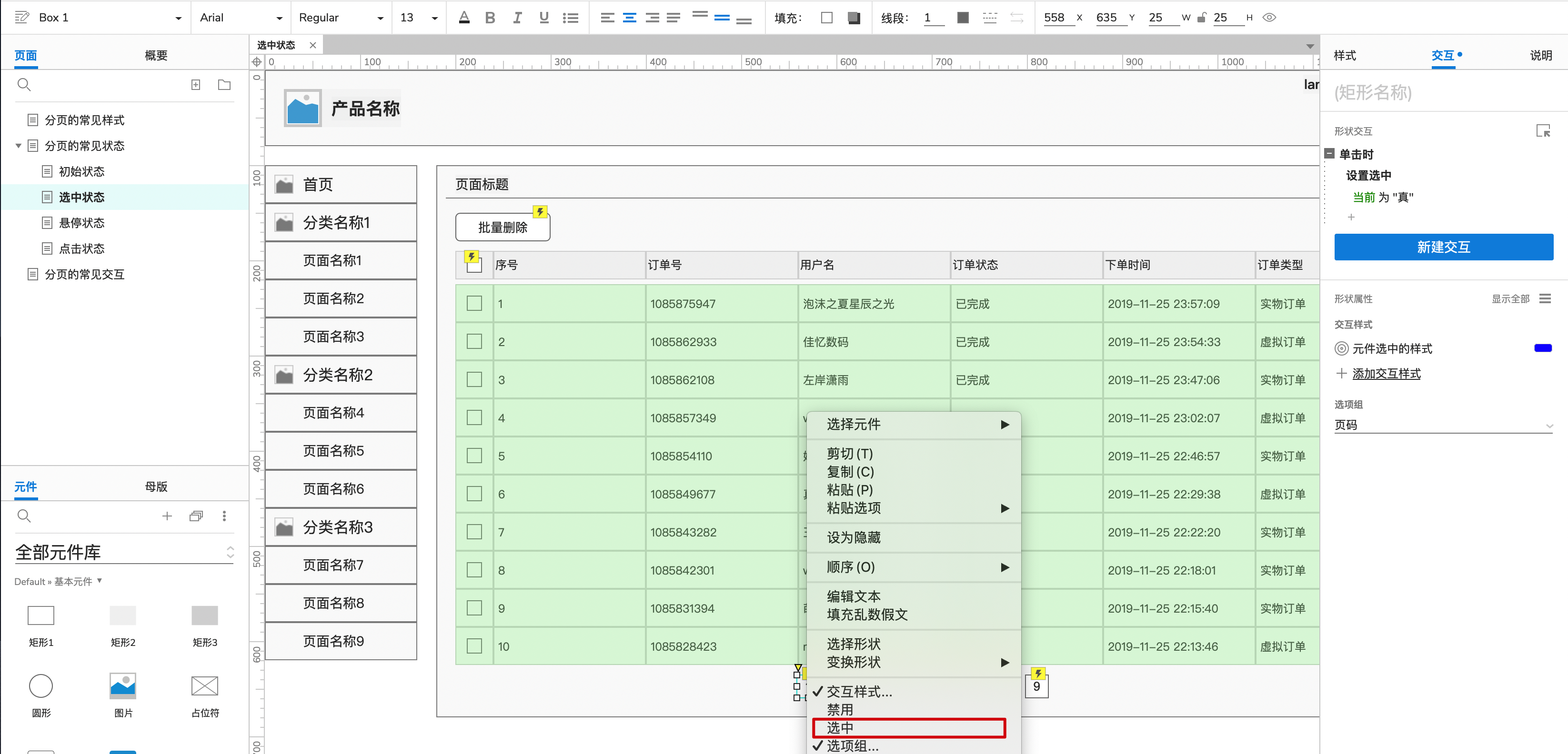
点击第一个元件即页码1,右侧边栏切换到“交互”按钮,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置选中”,目标选择“当前元件”。然后复制该事件到其他页码元件上面。

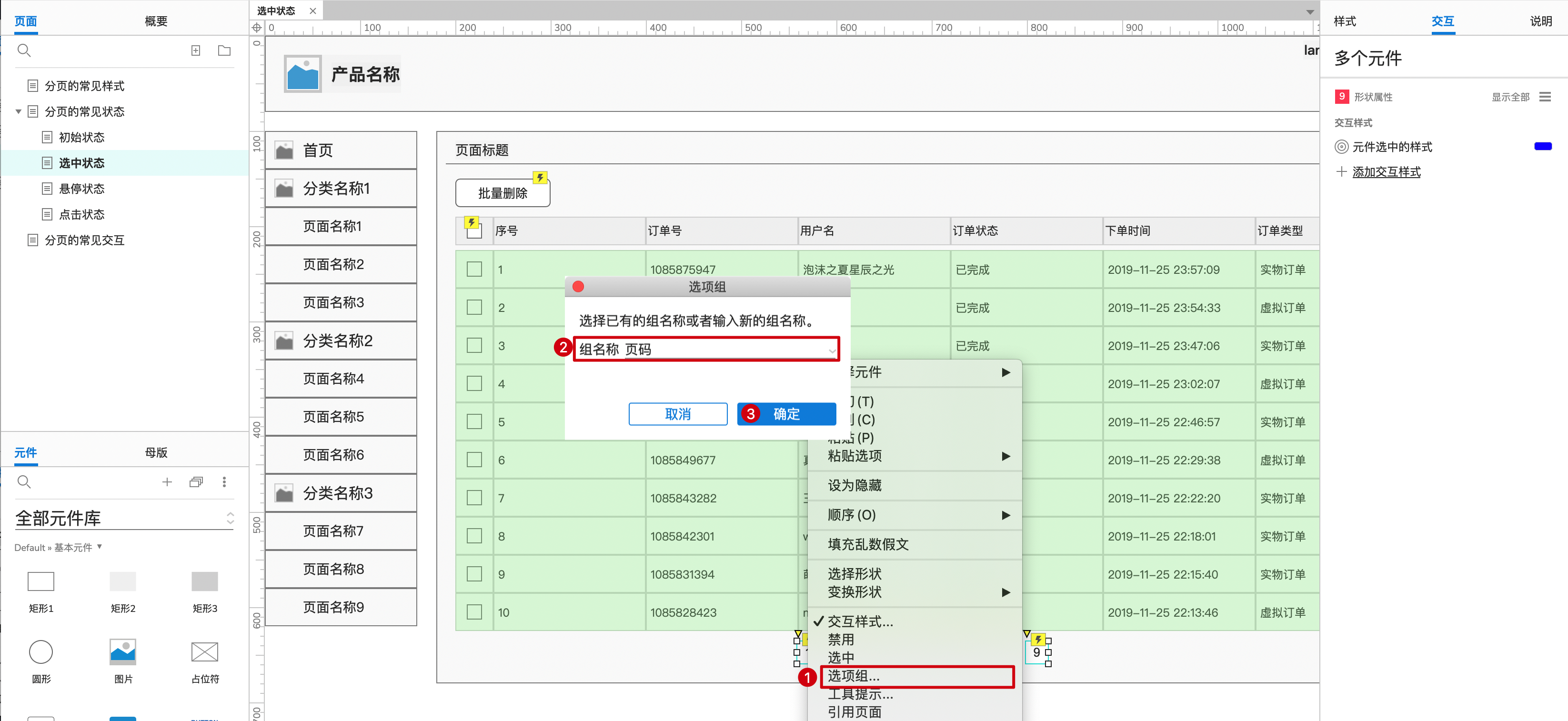
同时选择这些元件,右键点击“选项组”,然后在弹窗中设置组名称“页码”,点击“确定”按钮。

点击页码1元件,右键点击“选中”,这样查看原型的时候表示默认进入列表的第一页。

3. 如何画出悬停状态
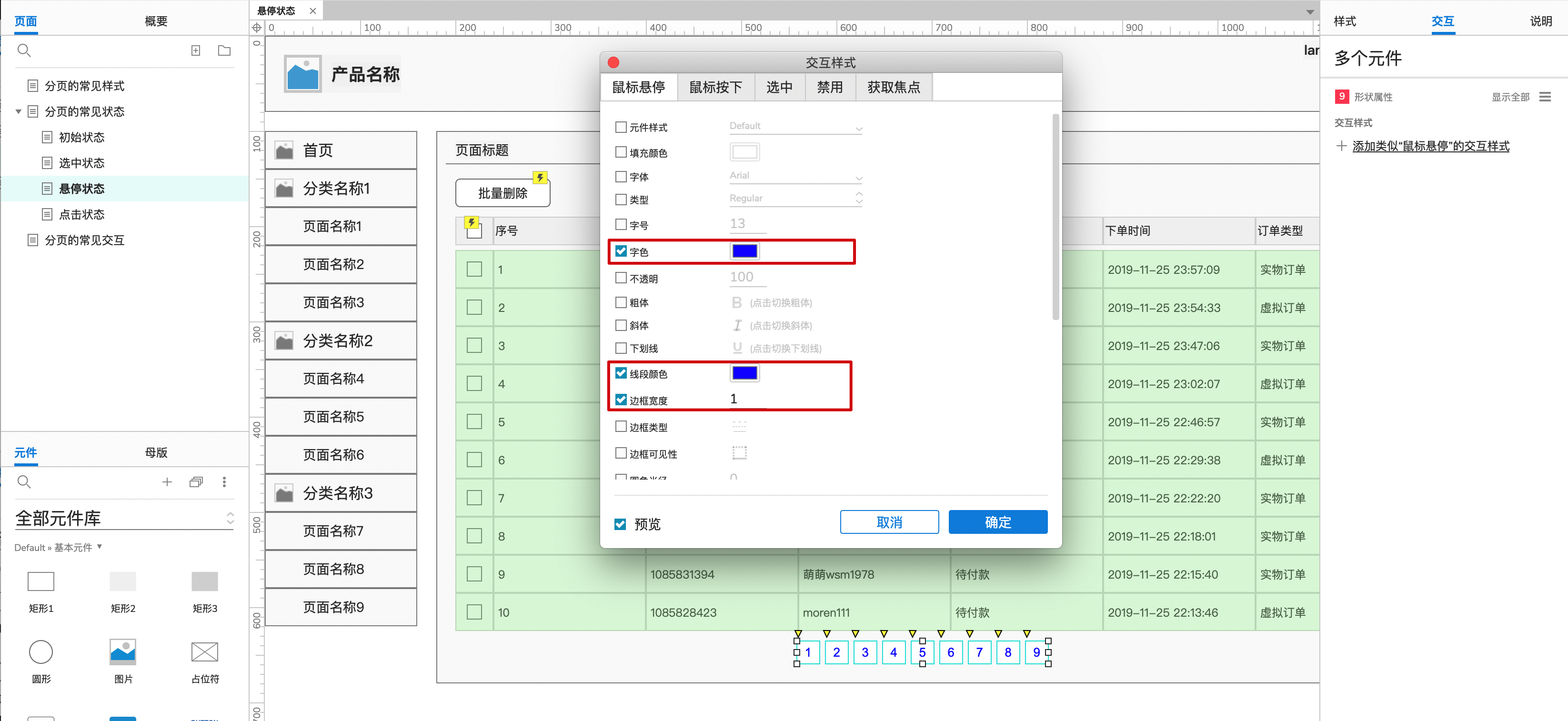
点击第一个元件即页码1,右键点击“交互样式”显示弹窗,切换到“鼠标悬停”,勾选字色然后修改为蓝色#0000FF,勾选线段颜色并设置为蓝色#0000FF,勾选边框宽度设置为1,点击确定按钮。然后复制该交互样式到其他页码元件上面。

4. 如何画出点击状态
效果同选中状态,详见上文。
04 分页的交互效果
分页组件的交互效果,其实就是画出每个元素的交互效果。
1. 显示总计条数效果
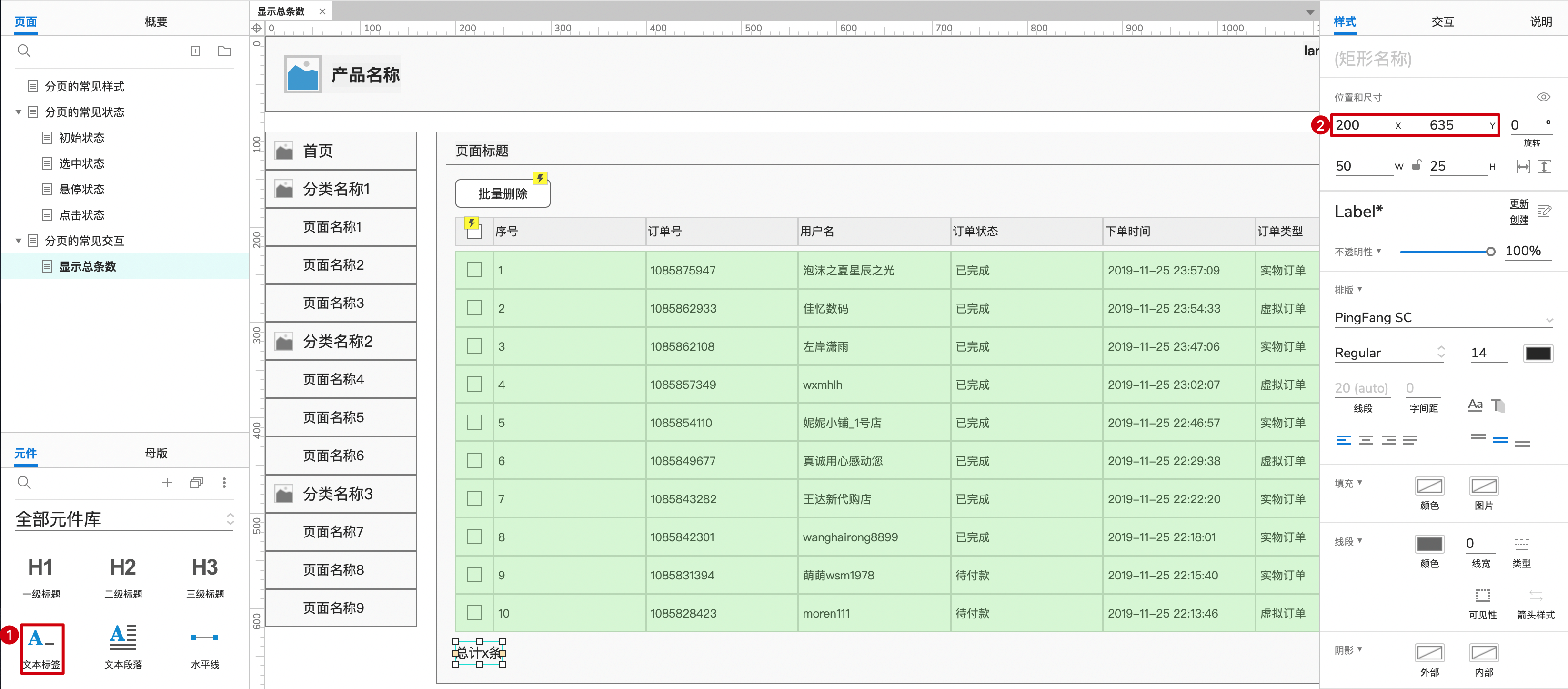
1、从默认元件库拖动“文本标签”到画布合适位置,双击修改文字“总计x条”,代表了初始值。字色修改为#7F7F7F。

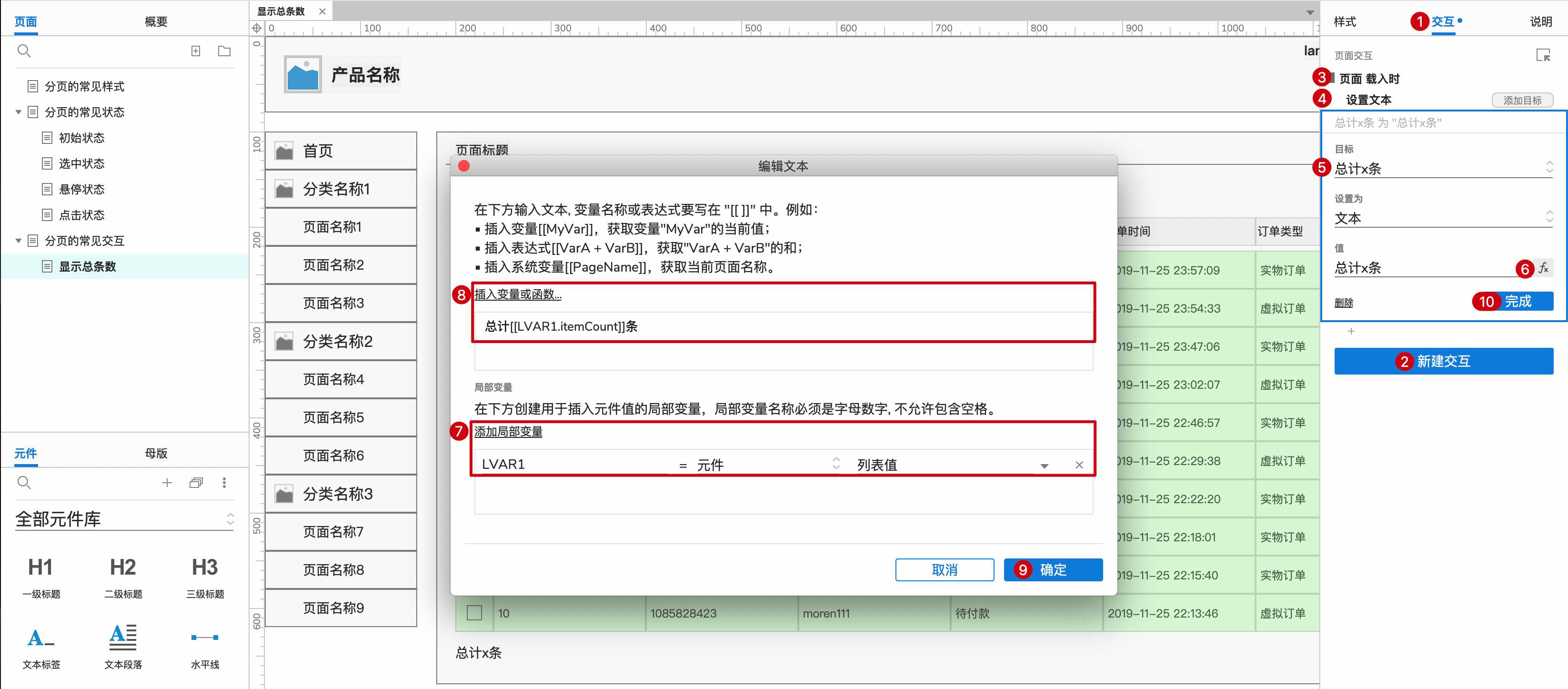
2、点击页面空白区域,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“页面载入时”,添加动作“设置文本”,目标选择“总计X条”元件,点击值后面的fx进入弹窗“编辑文本”,点击下方的“添加局部变量”文字按钮,然后自动生成变量[LVAR1],将第二个下拉列表框切换成“元件”,然后第三个下拉列表框去选择中继器“列表值”。然后点击上方输入框中总计x条的“x”,然后“插入变量或函数”文字按钮后在下拉框中选择item.Count即可得到最终的函数,最后点击“确定”按钮。

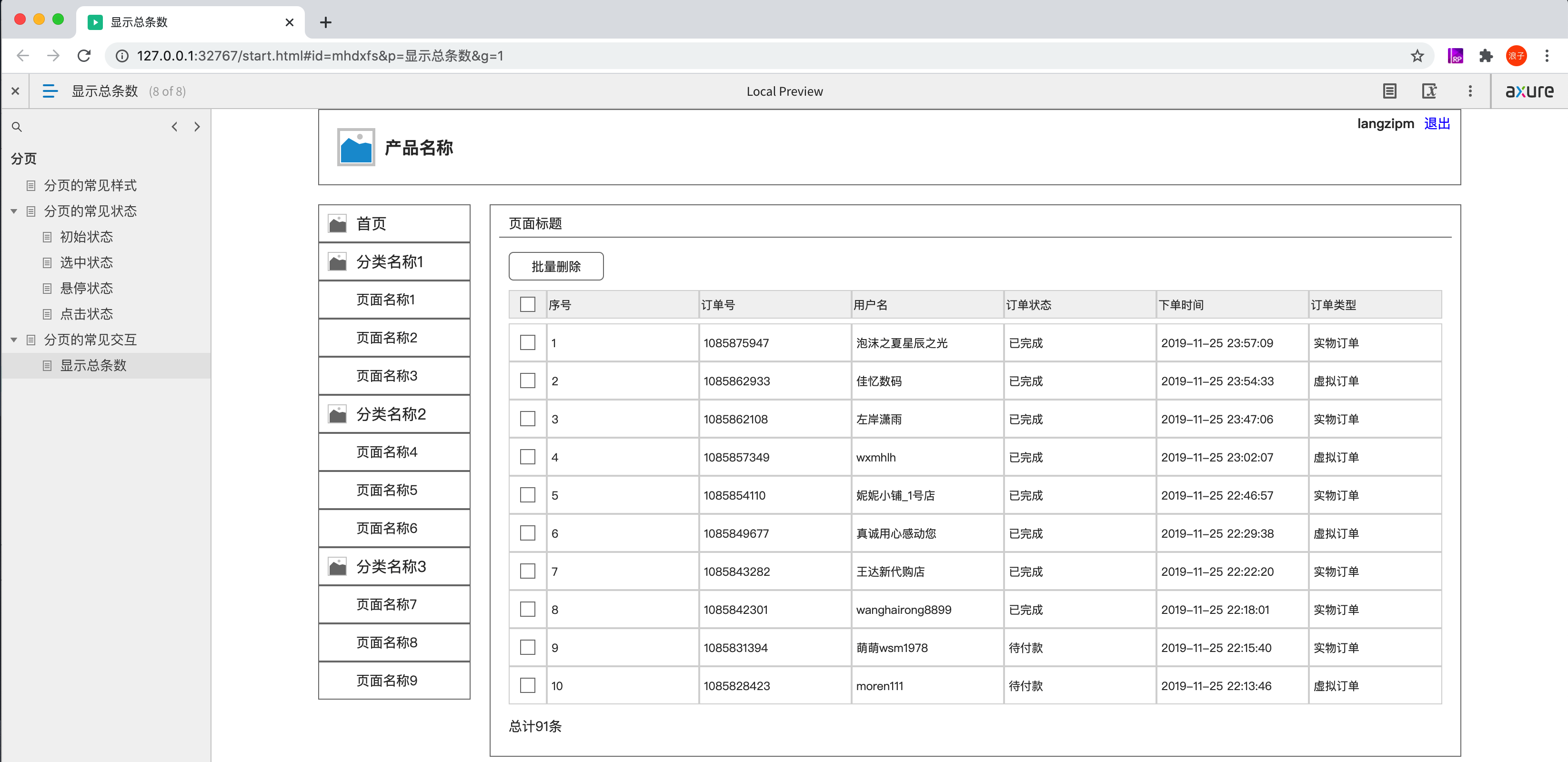
3、点击“预览”按钮,然后在浏览器中查看原型效果。

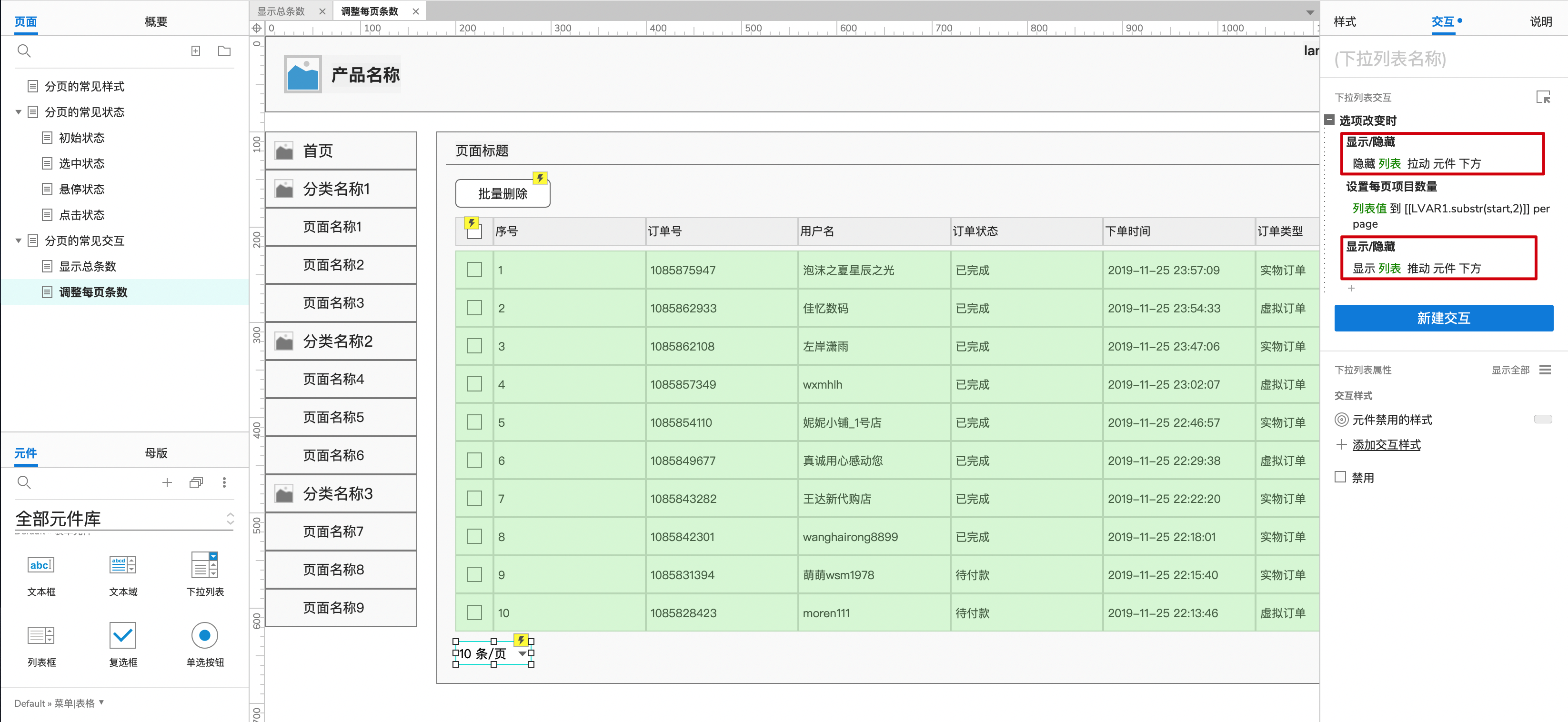
2. 调整每页条数效果
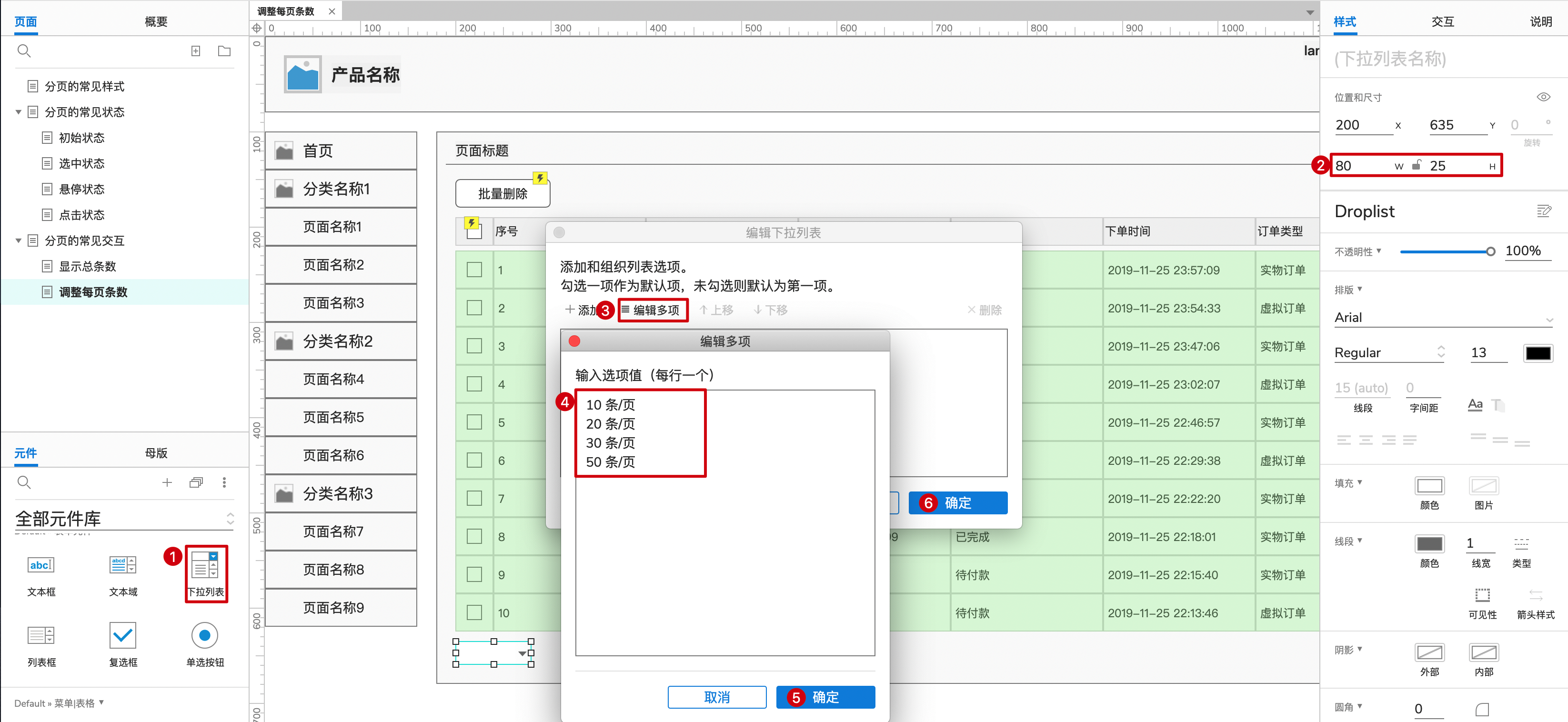
1、从默认元件库拖动“下拉列表框”到画布合适位置,尺寸修改为80*25px,双击显示弹窗“编辑下拉列表”,点击“编辑多项”然后在对应弹窗的的输入框中输入多个值,最后点击“确定”按钮保存。当然也可以点击“添加”按钮一个一个进行添加。

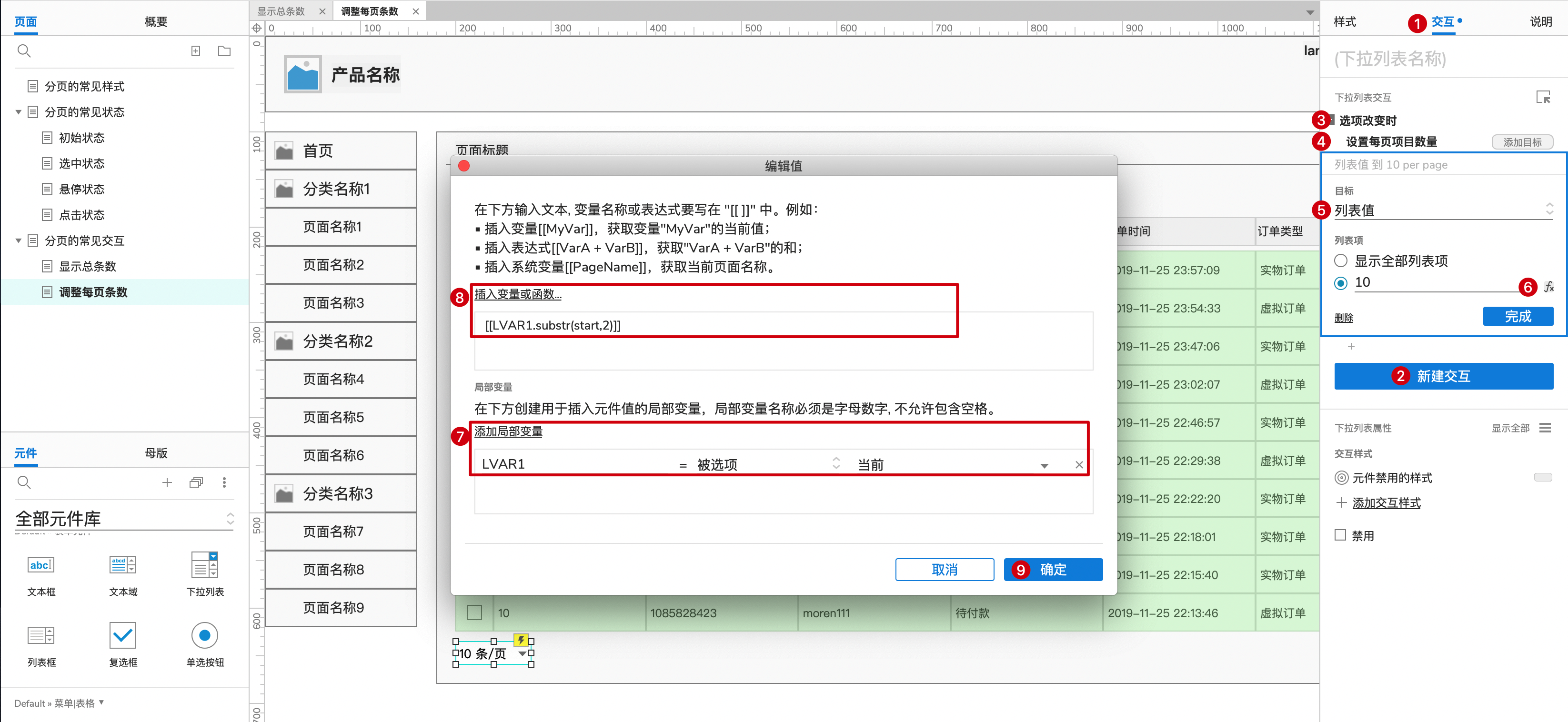
2、点击该下拉列表框,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“选项改变时”,添加动作“设置每页项目数量”,目标选择“列表值”中继器元件,列表项单选第二个,点击值后面的fx进入弹窗“编辑文本”,点击下方的“添加局部变量”文字按钮,然后自动生成变量[LVAR1],将第二个下拉列表框切换成“被选项”,然后第三个下拉列表框使用默认的“当前”元件。
然后点击上方的“插入变量或函数”文字按钮后在下拉框中选择substr(start,length)然后自动填充到输入框,将变量LVAR改成LVAR1,将length改成2代表取前面2个字符,从而得到最终的函数,最后点击“确定”按钮。

3、由于切换每页项目数量的时候列表内容会延长从而挡住相应内容,所以我们需要做一些处理。将列表项中继器右键转换为动态面板然后命名为“列表”,然后继续点击该下拉列表框,在原有的动作前面添加动作“显示/隐藏”,目标选择“列表”动态面板,点选“隐藏”,更多选项切换到“拉动元件”,在原有的动作后面添加动作“显示/隐藏”,目标选择“列表”动态面板,点选“显示”,更多选项切换到“推动元件”。

4、点击“预览”按钮,然后在浏览器中查看原型效果。

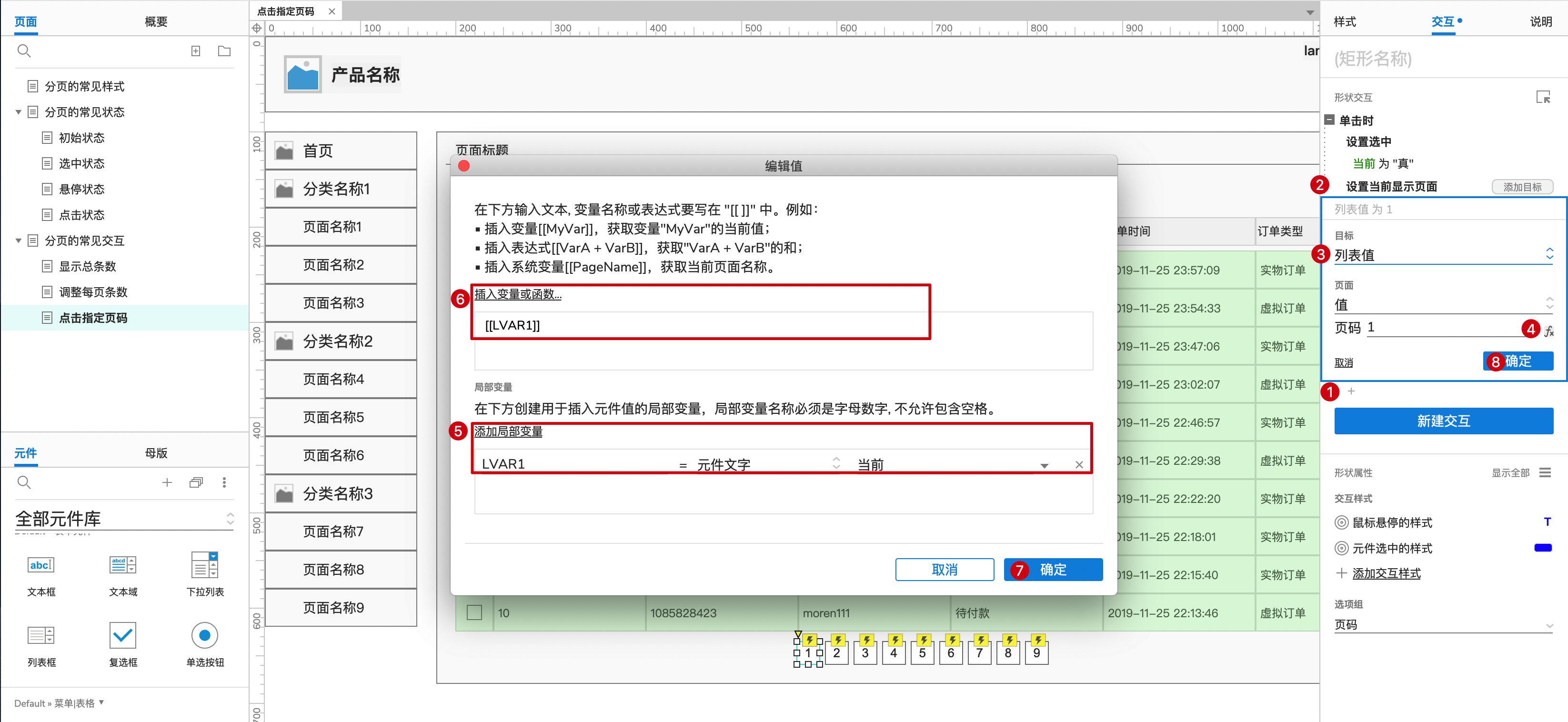
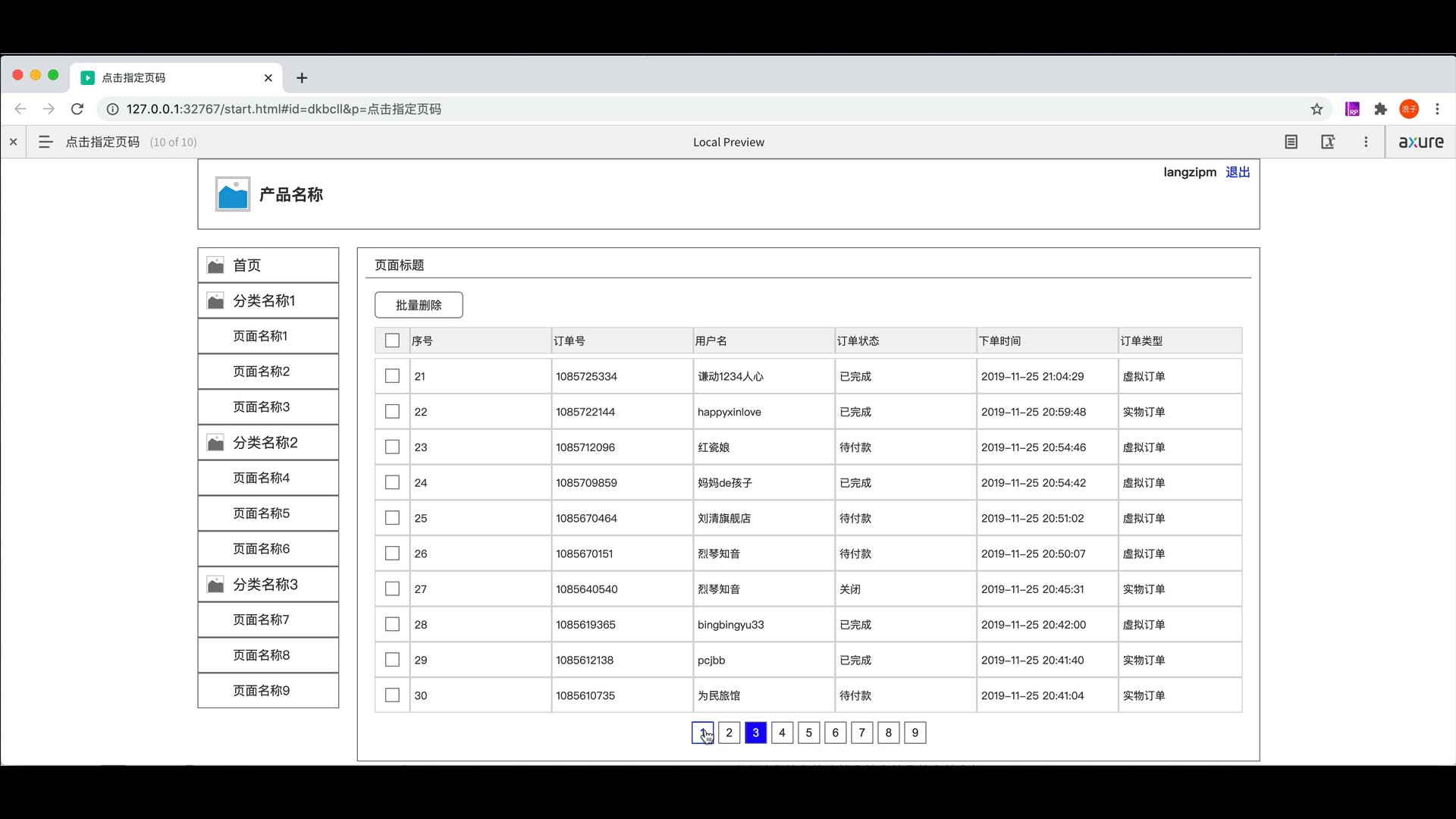
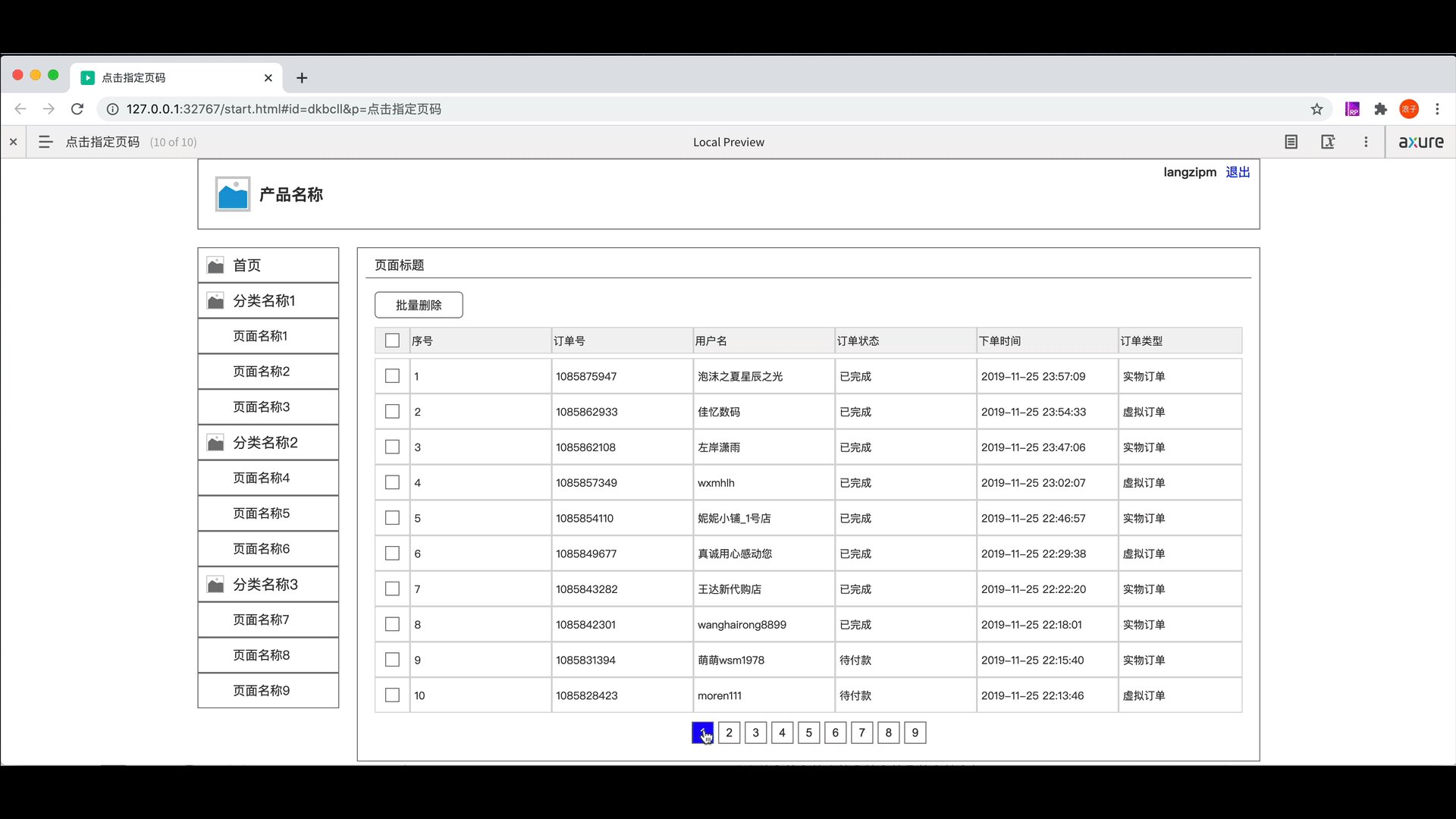
3. 点击指定页码效果
在之前的交互样式基础上,点击“+”继续添加动作“设置当前显示页面”,目标选择“列表值”中继器,点击页码后面的fx进入弹窗“编辑值”,点击文字按钮“添加局部变量”后会自动创建一个获取当前元件文字的变量,然后点击文字按钮“插入变量或函数”然后选择LVAR1这个函数到输入框,点击“确定”按钮。然后复制该事件到其他页码元件上面。

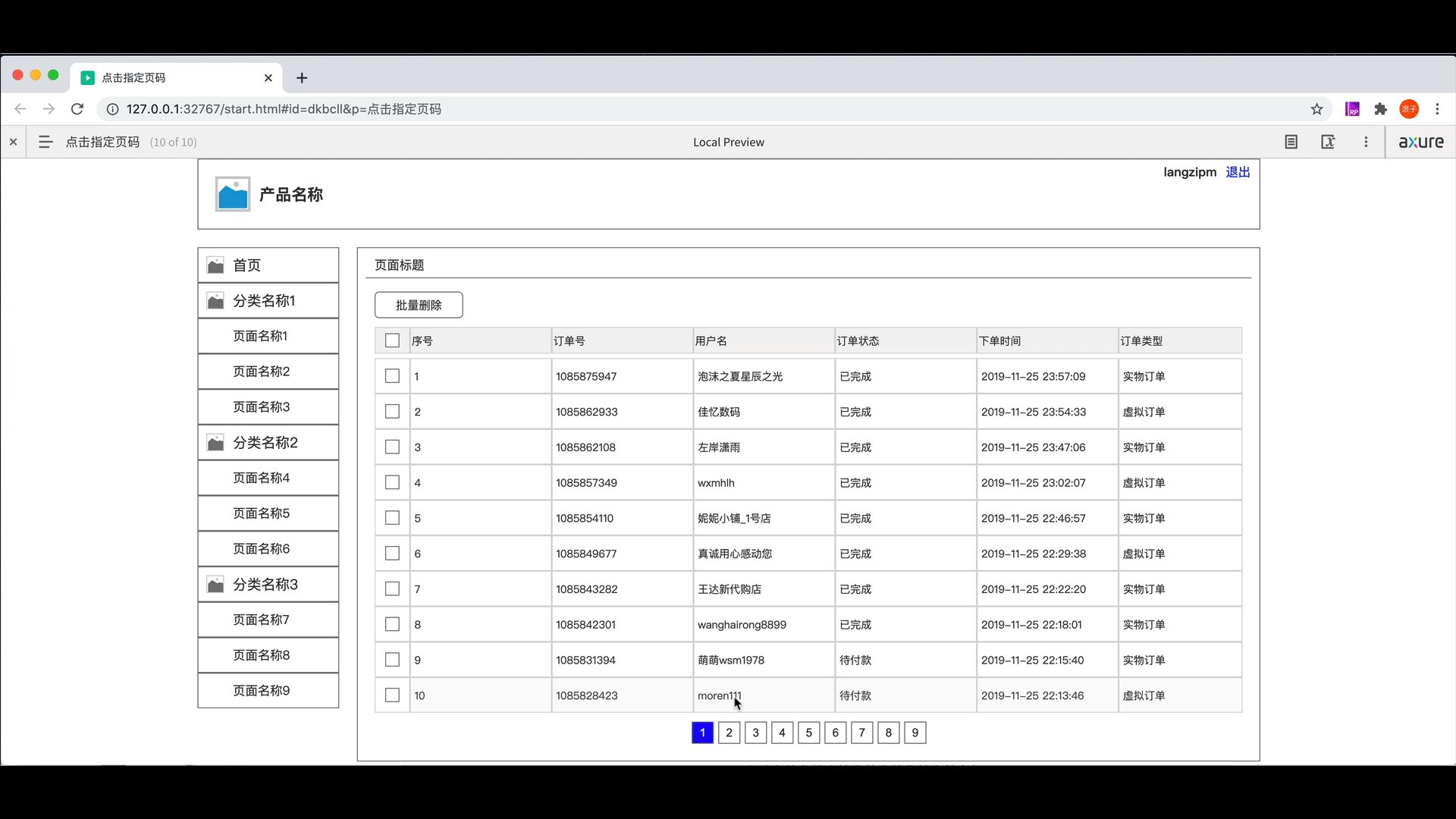
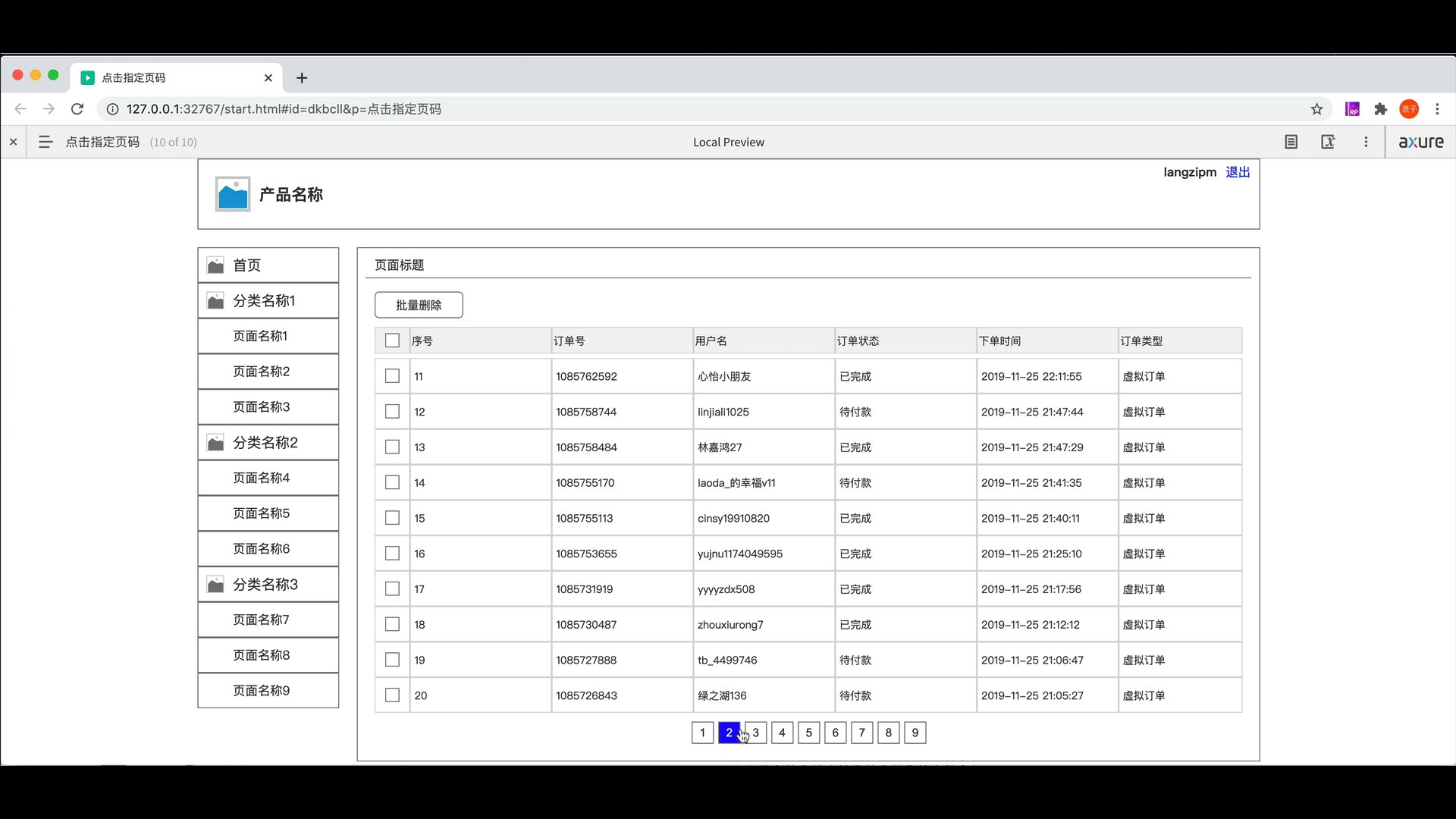
点击“预览”按钮,然后在浏览器中查看原型效果。

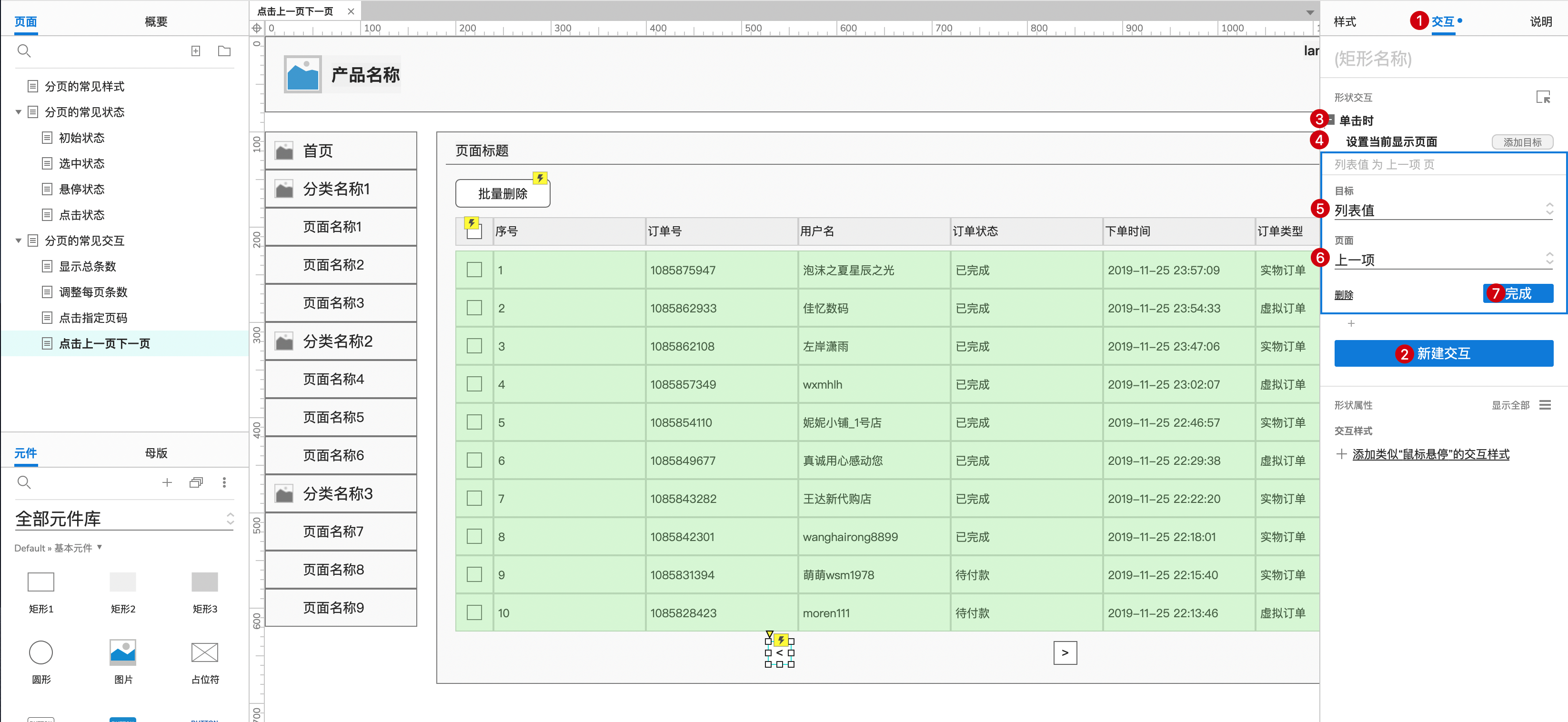
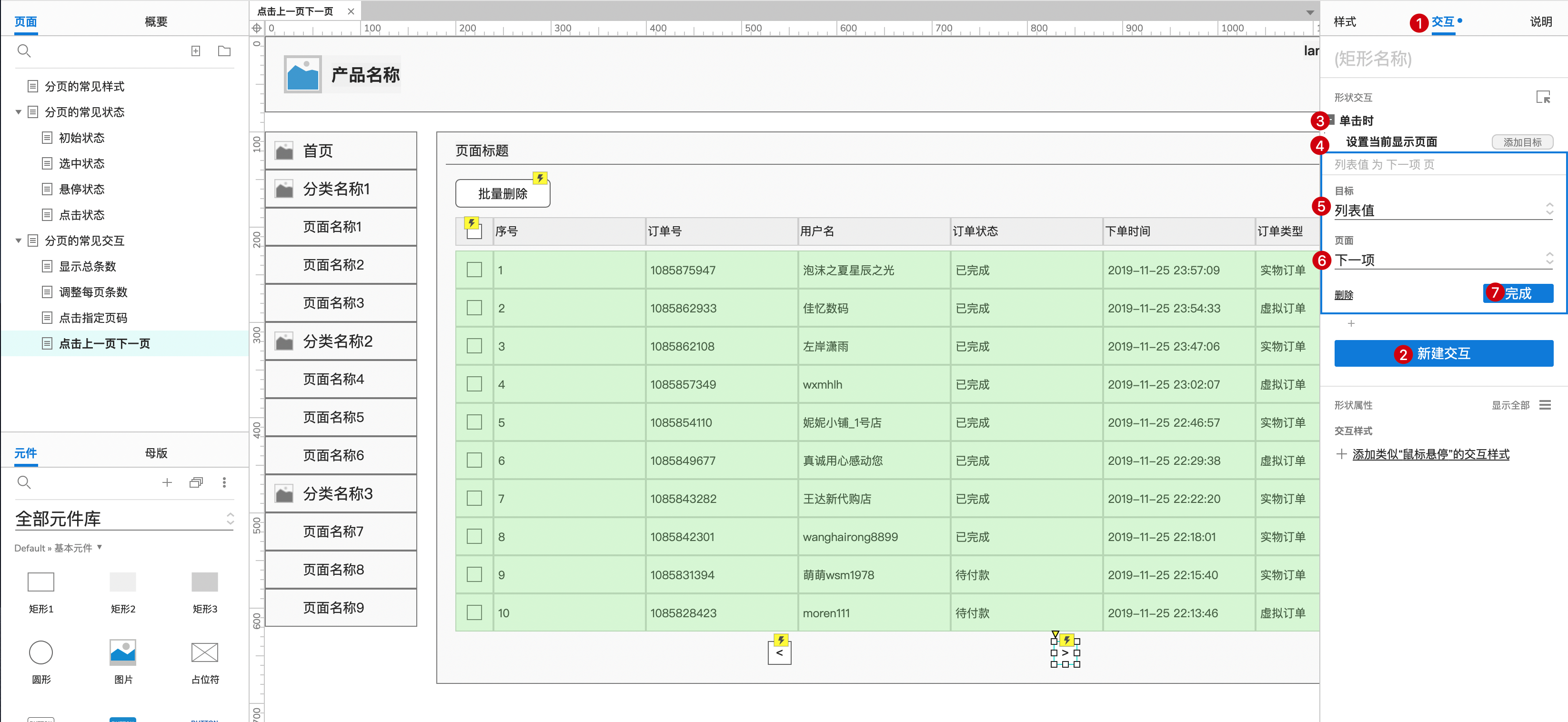
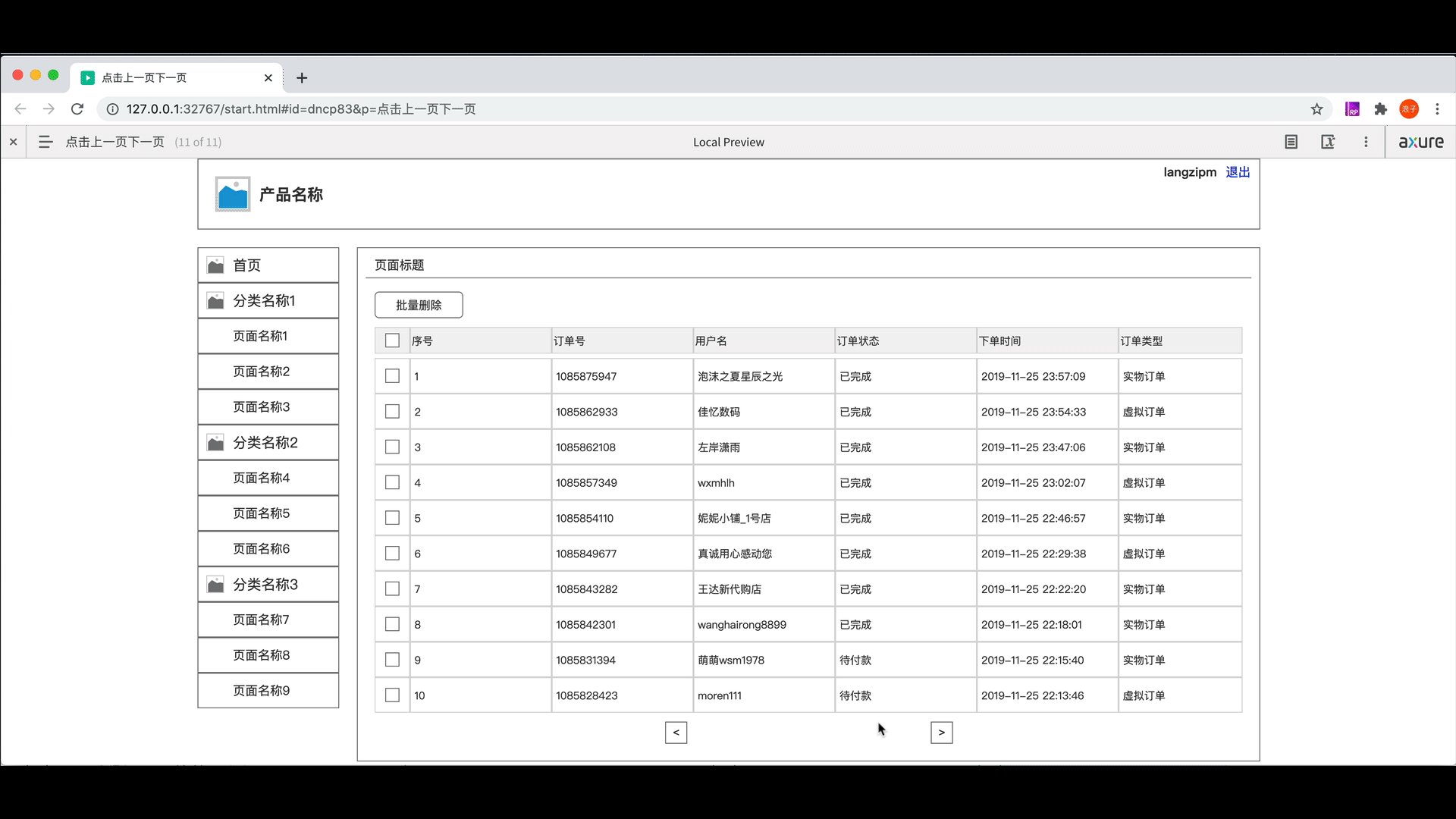
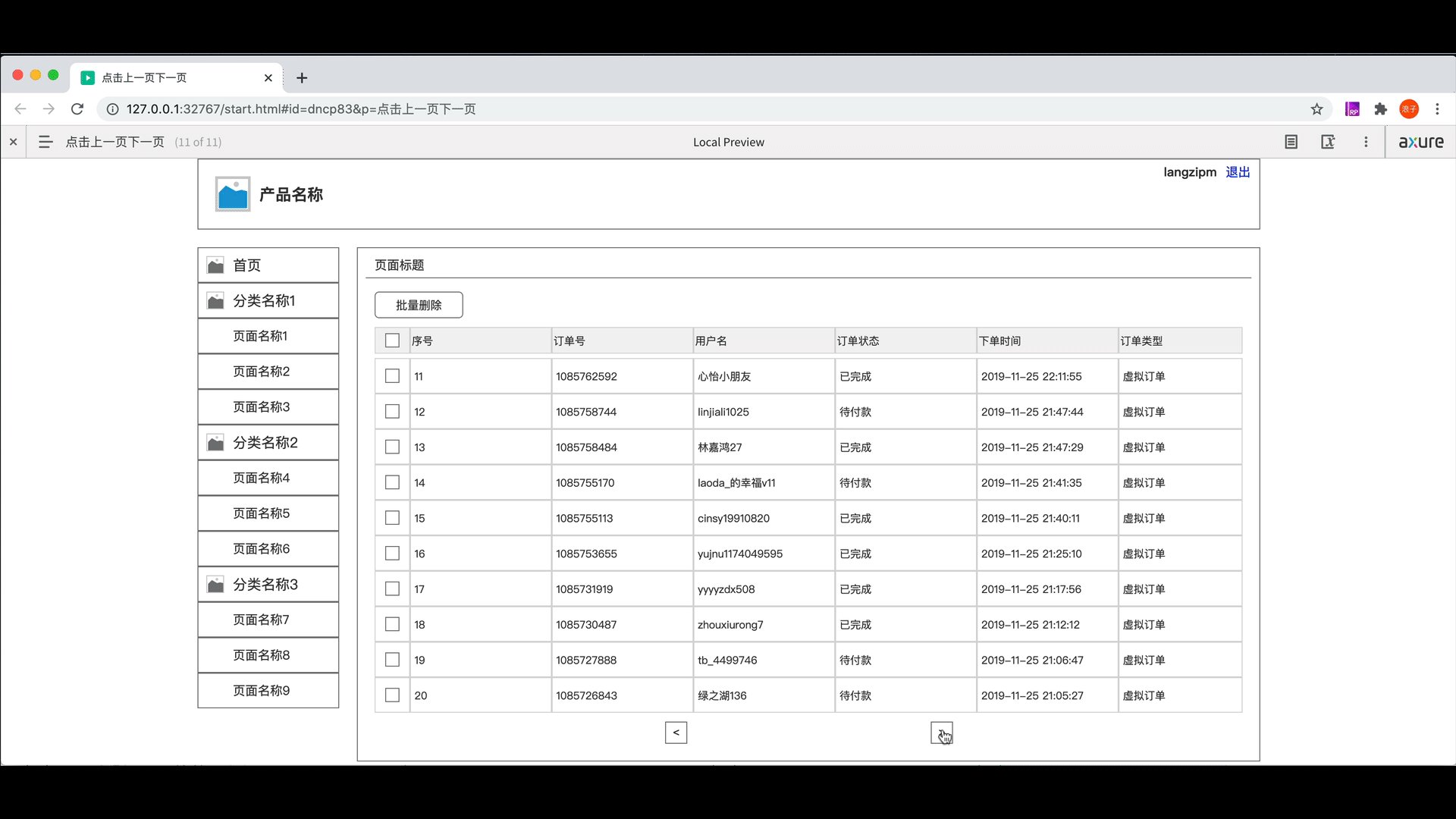
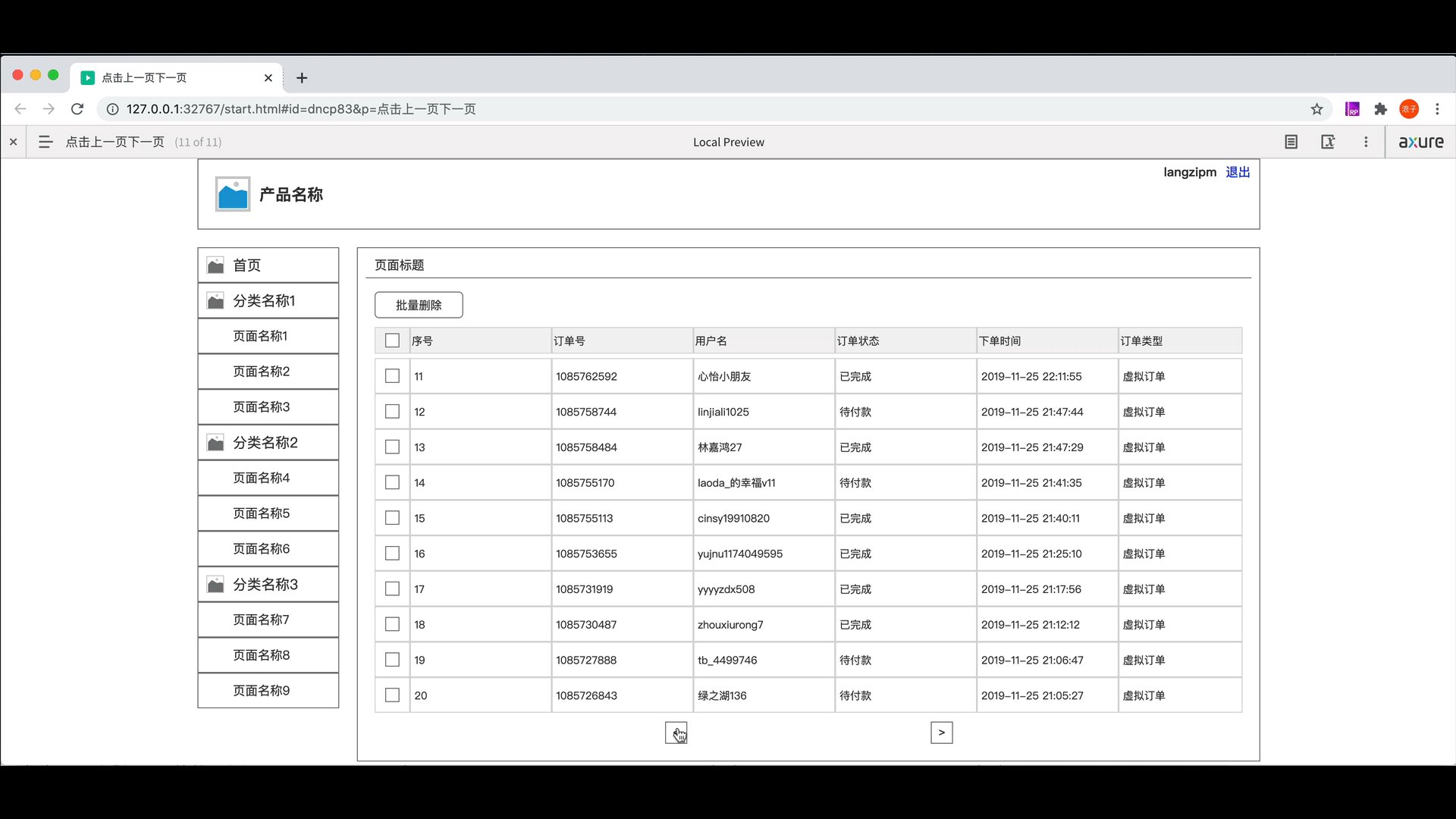
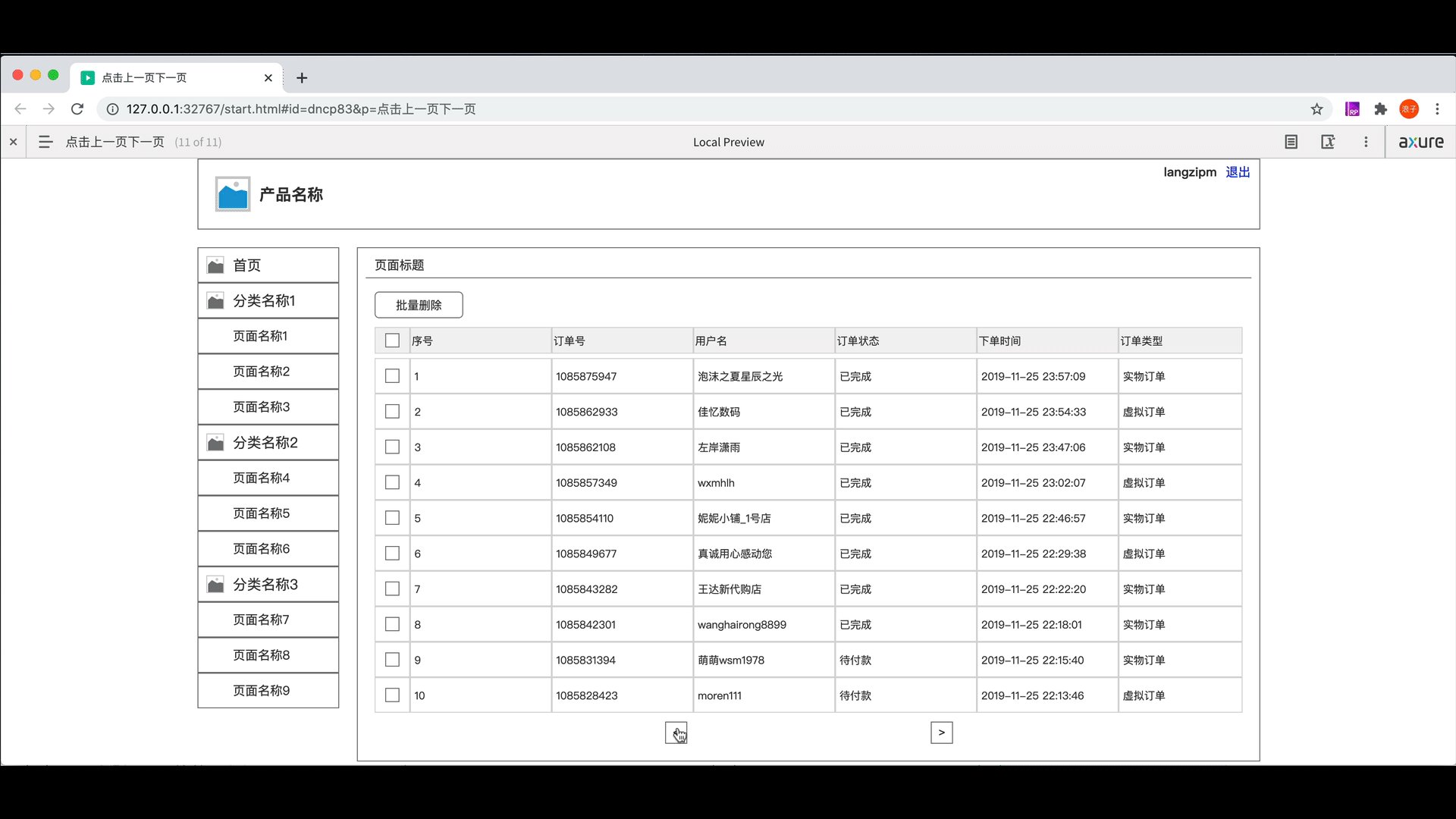
4. 点击上一页和下一页效果
在点击指定页码效果的基础上,从默认元件库拖动“矩形1”到页码前面位置,尺寸修改为25*25px,双击输入“ <”表示上一页。复制一份到页码后面位置,修改文字为“>”表示下一页。

点击“<”元件,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置当前显示页面”,目标选择“列表值”中继器,页面切换到“上一页”,点击“确定”按钮。

点击“>”元件,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置当前显示页面”,目标选择“列表值”中继器,页面切换到“下一页”,点击“完成”按钮。

点击“预览”按钮,然后在浏览器中查看原型效果。

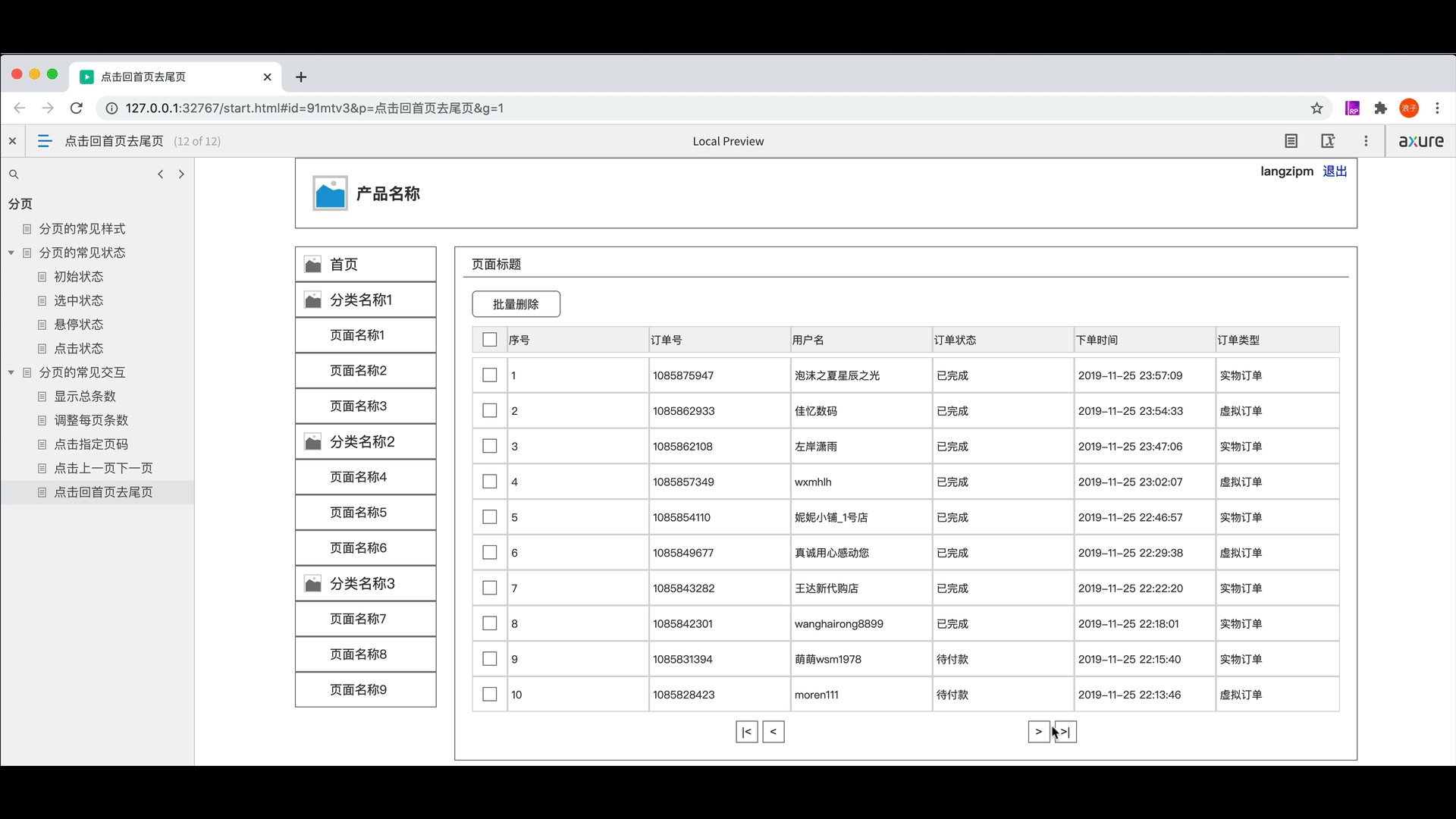
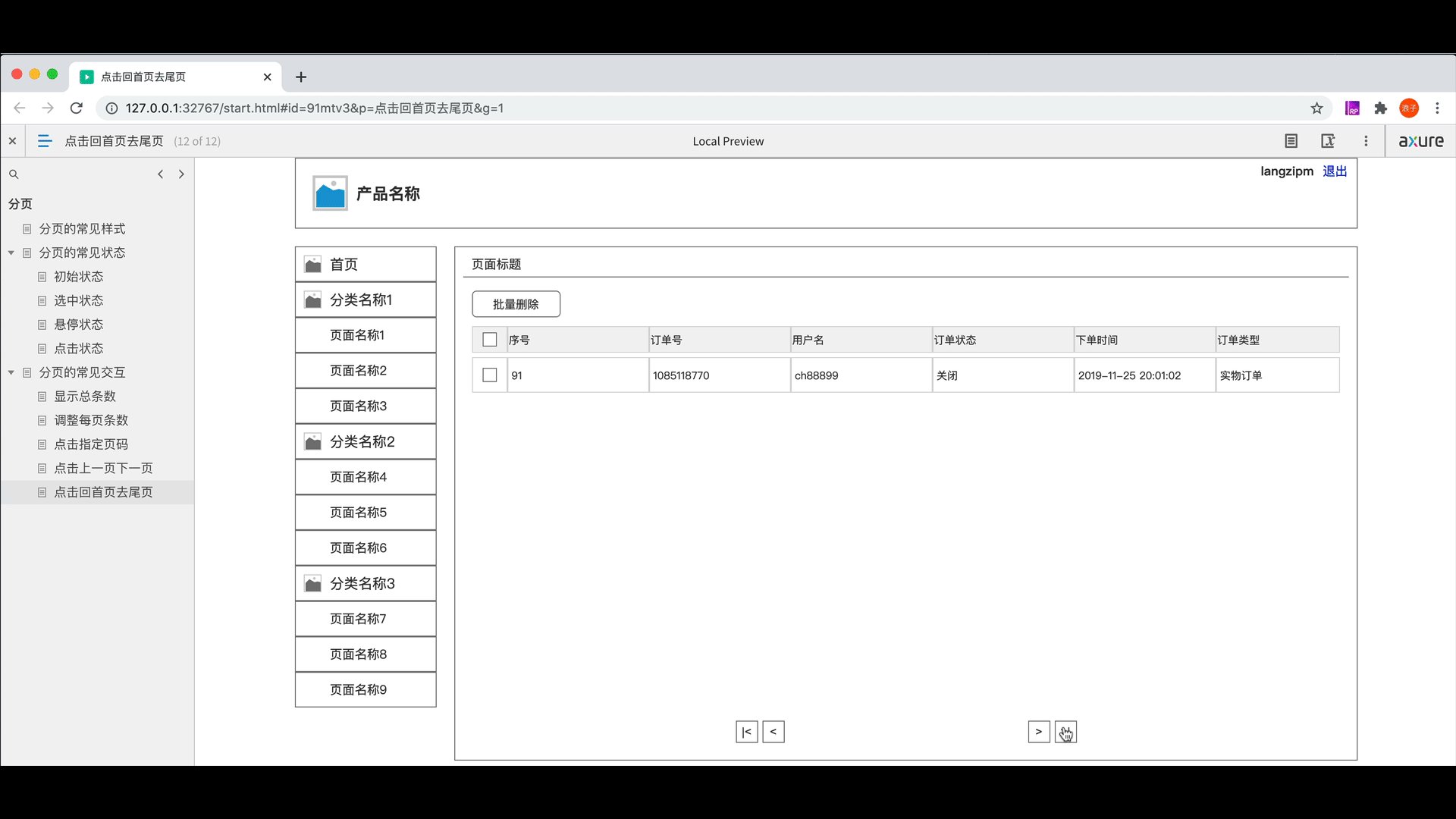
5. 点击回首页和去尾页效果
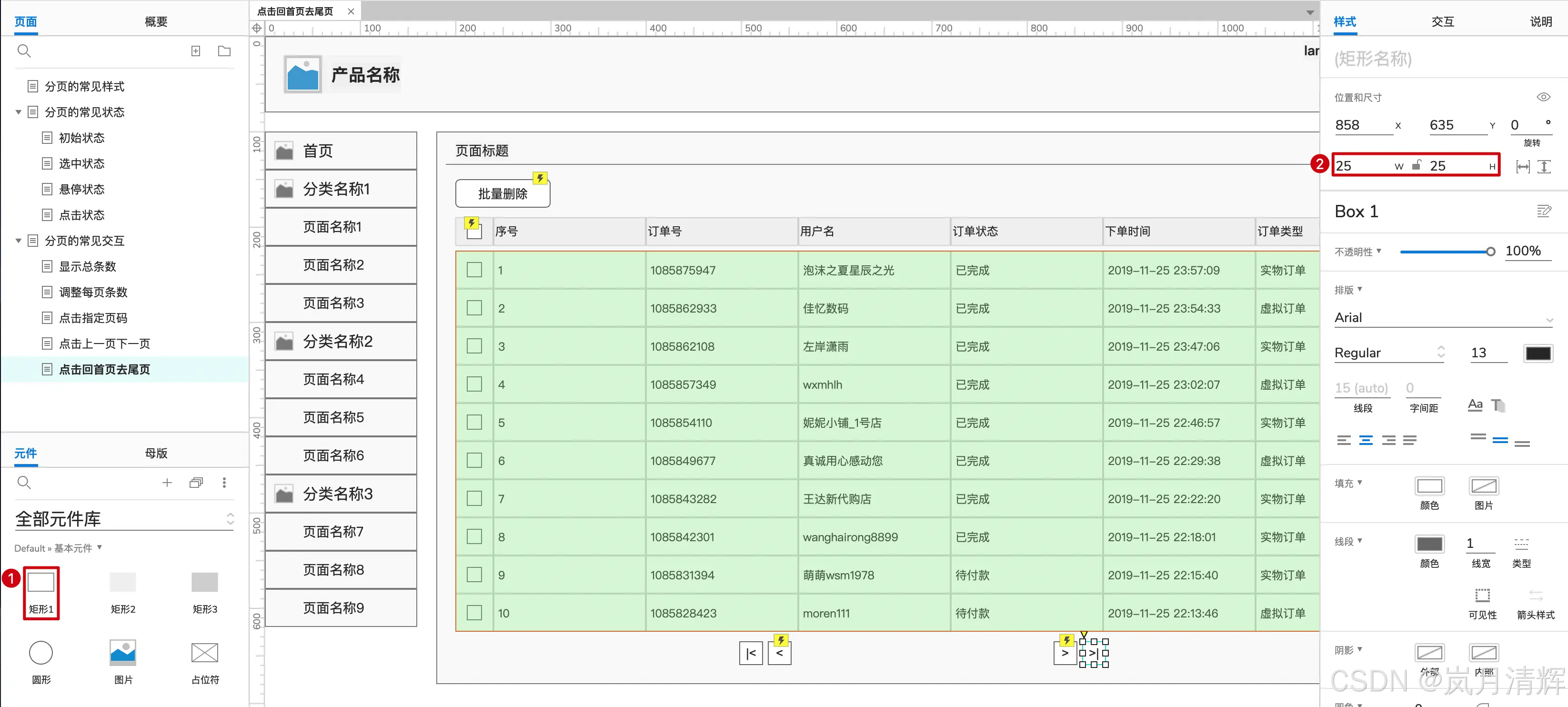
从默认元件库拖动“矩形1”到页码前面位置,尺寸修改为25*25px,双击输入“ |<”表示首页。复制一份到页码后面位置,修改文字为“>|”表示尾页。

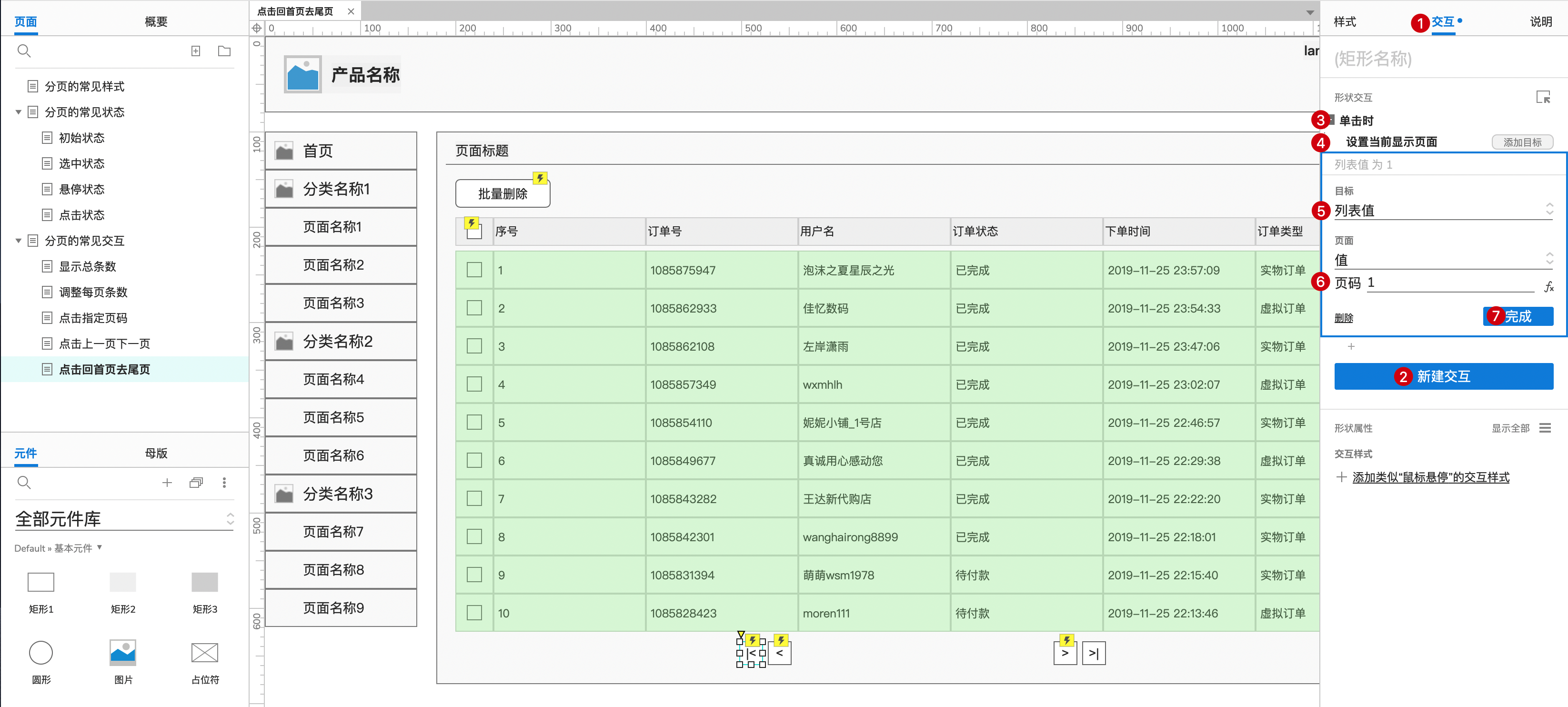
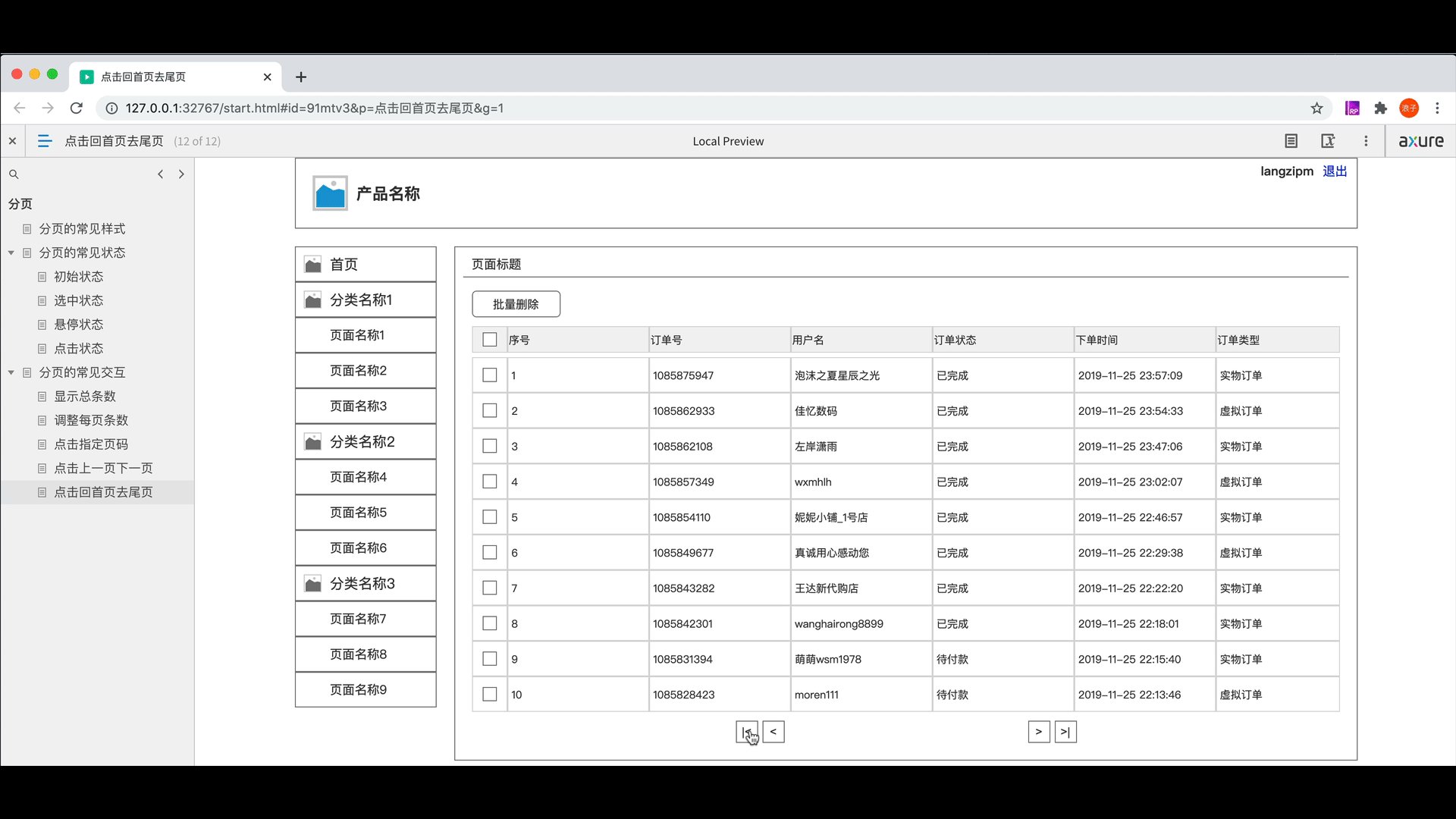
点击“|<”元件,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置当前显示页面”,目标选择“列表值”中继器,页面保持“值”,页码保持“1”,点击“完成”按钮。

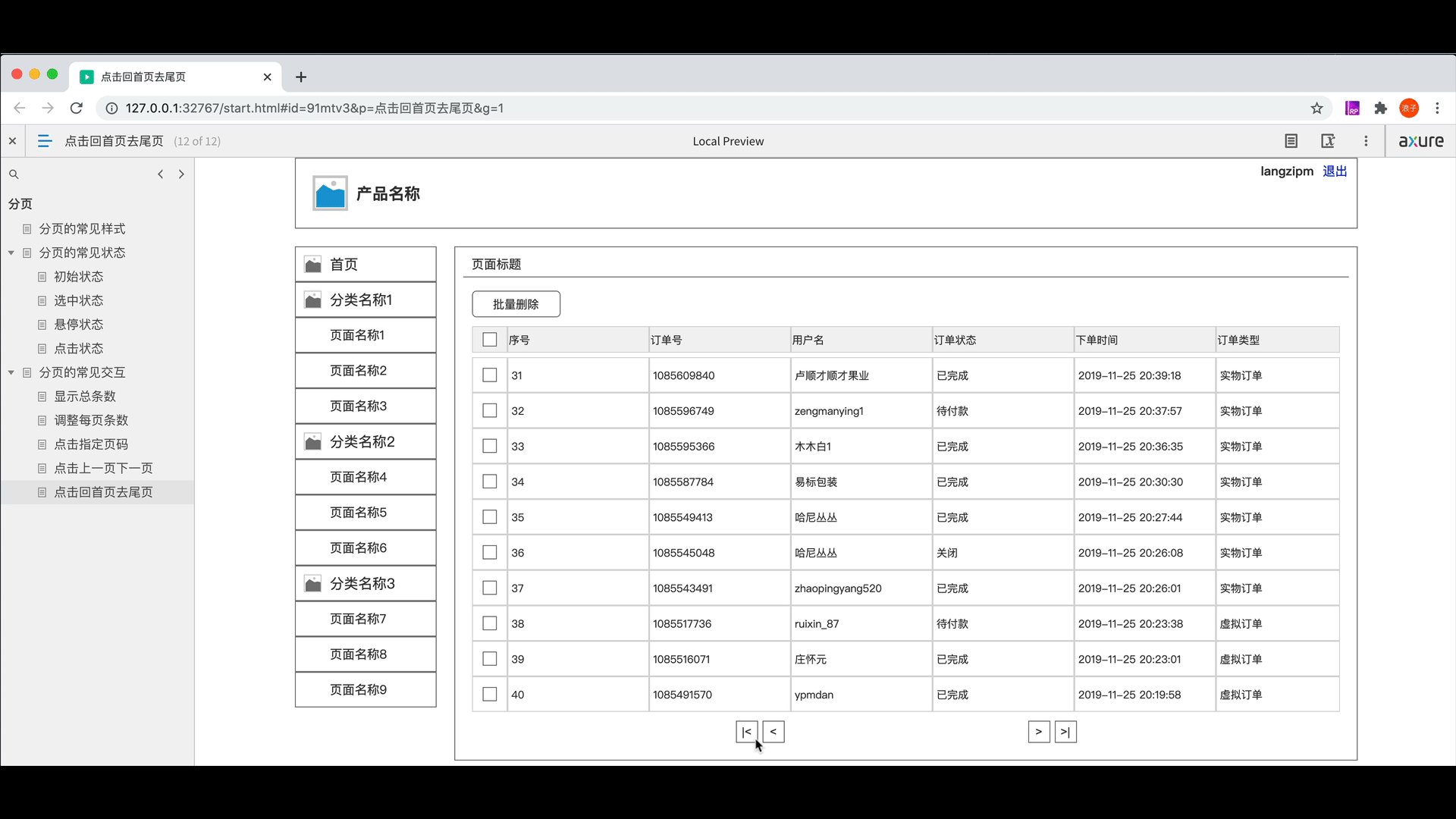
点击“>|”元件,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置当前显示页面”,目标选择“列表值”中继器,页面切换到“尾页”,点击“完成”按钮。

点击“预览”按钮,然后在浏览器中查看原型效果。

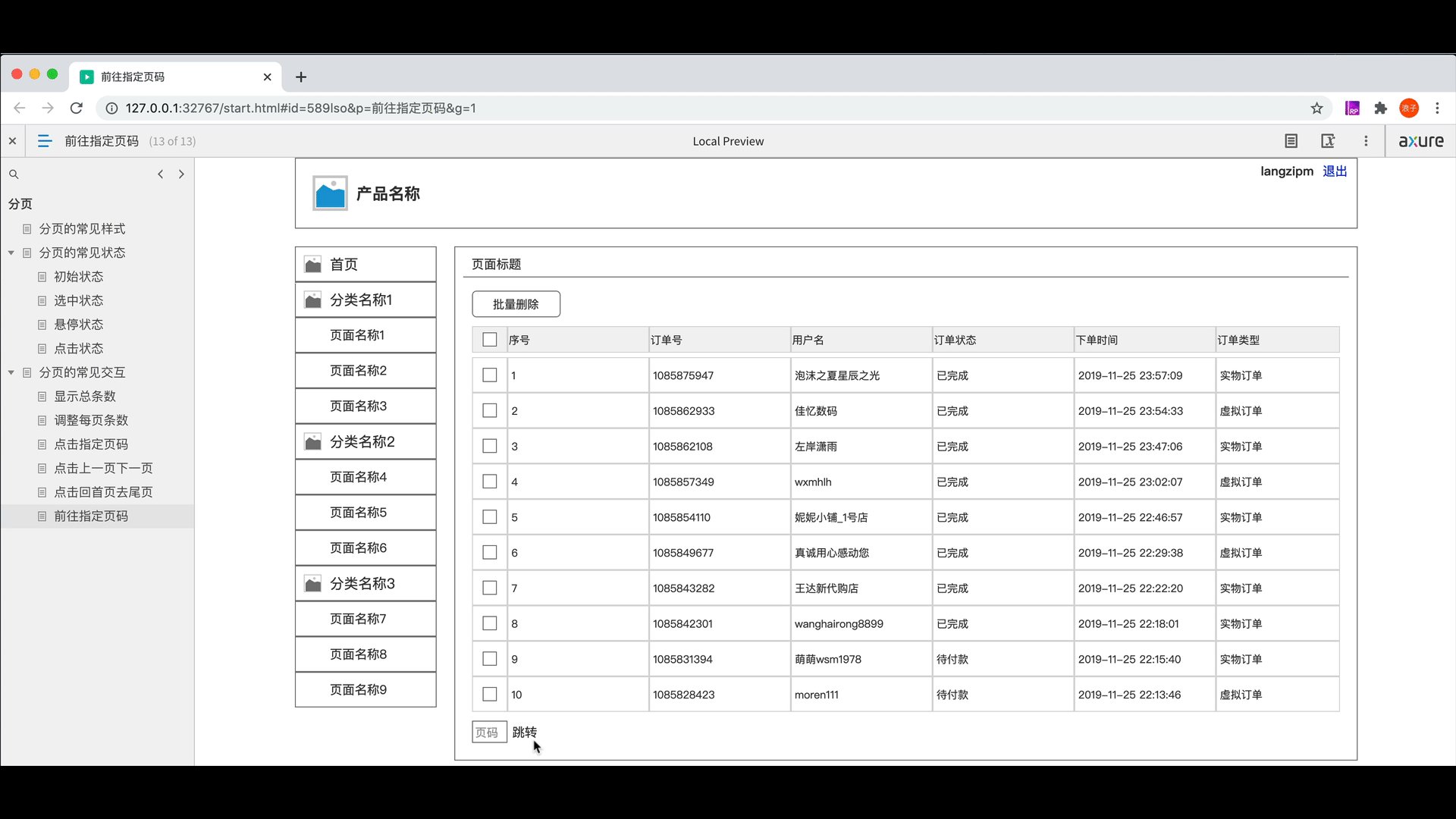
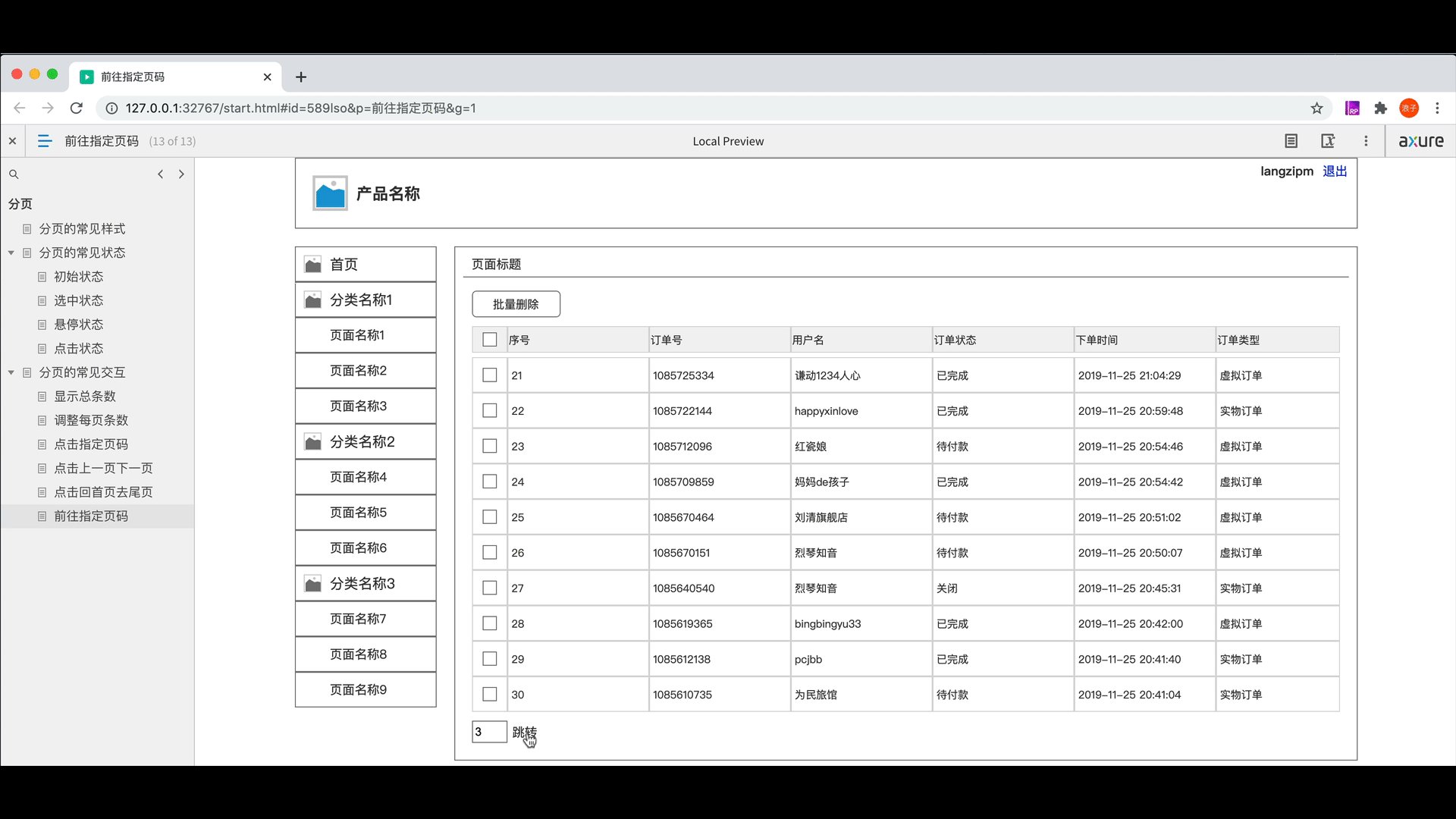
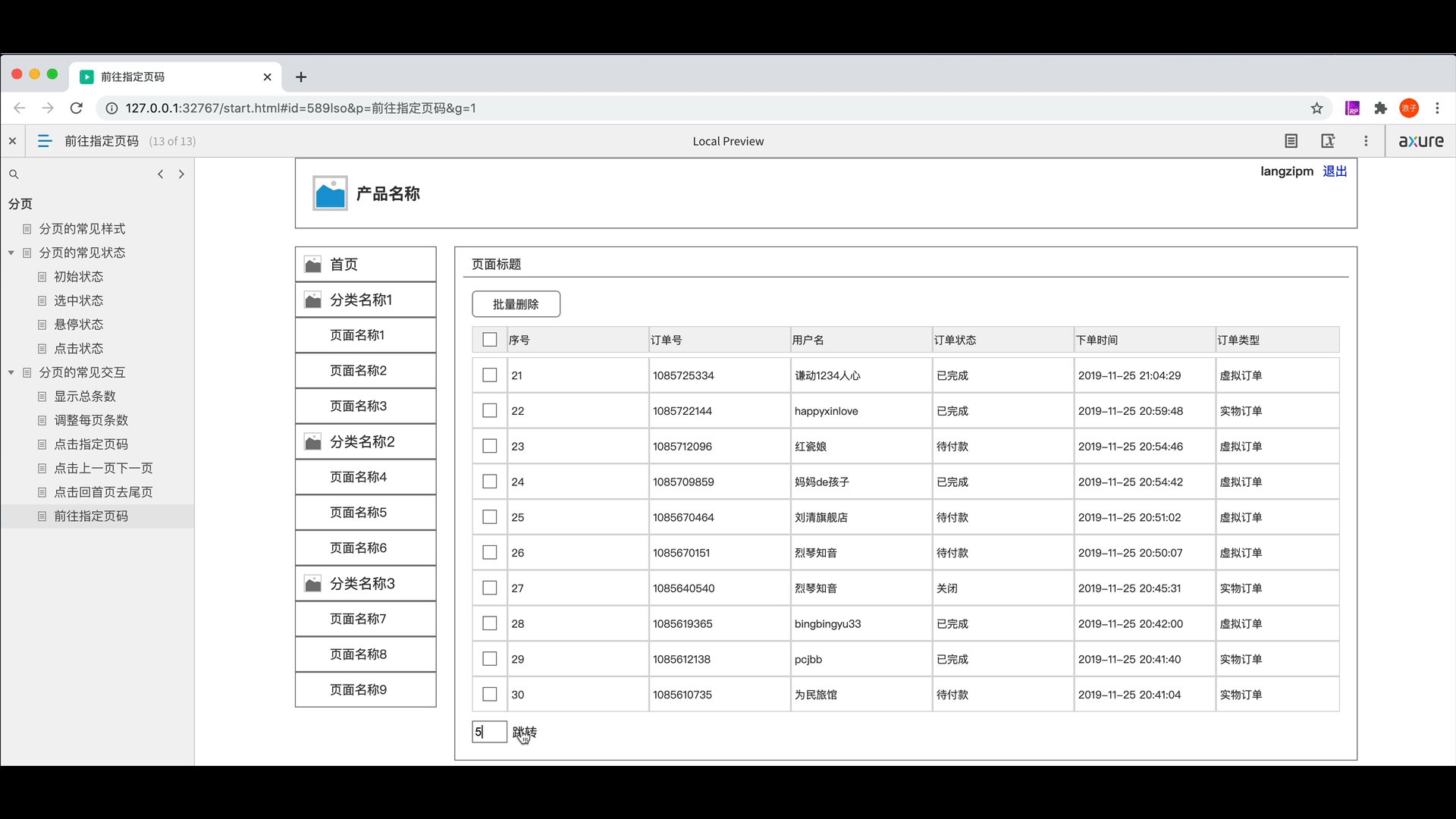
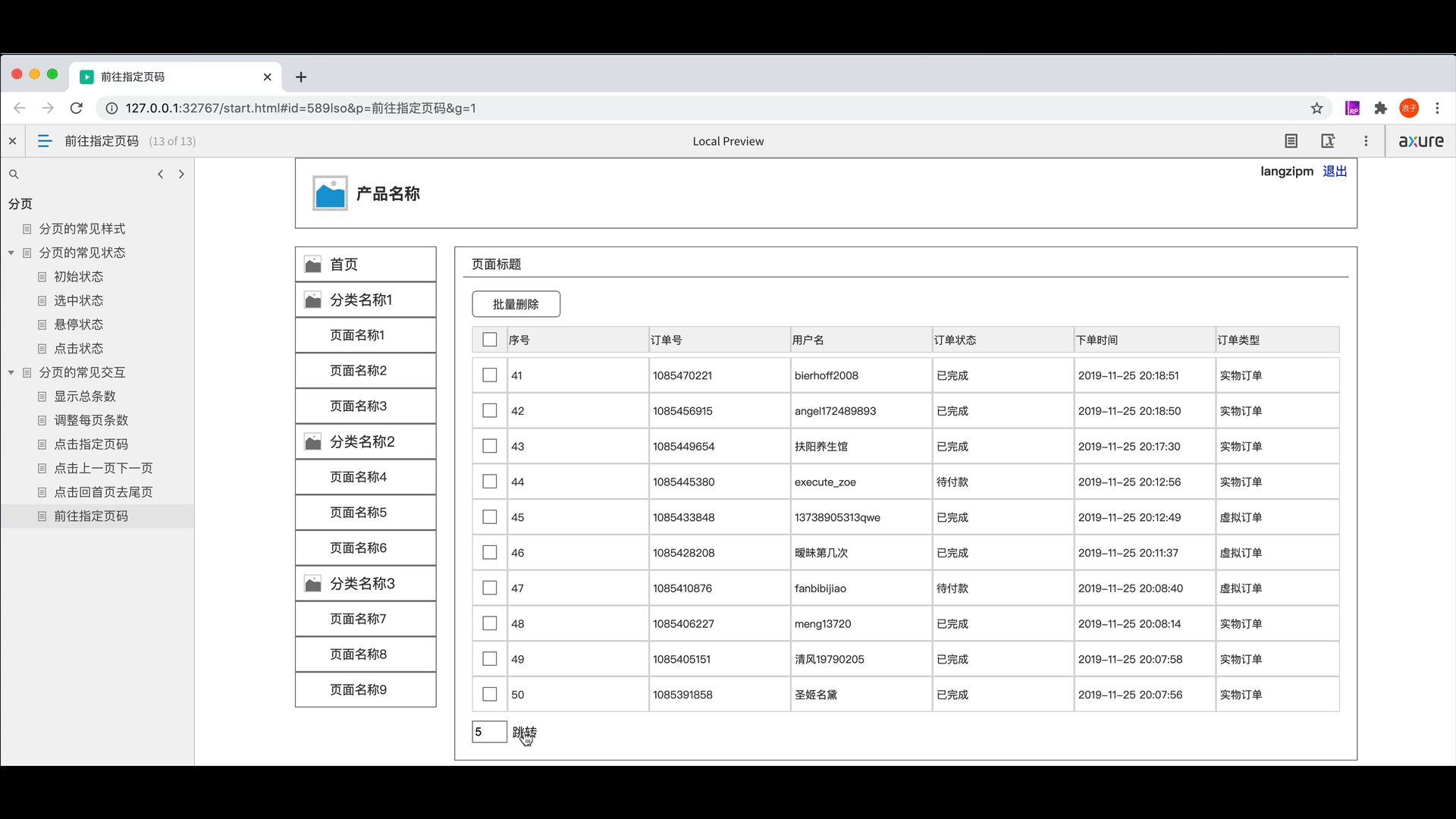
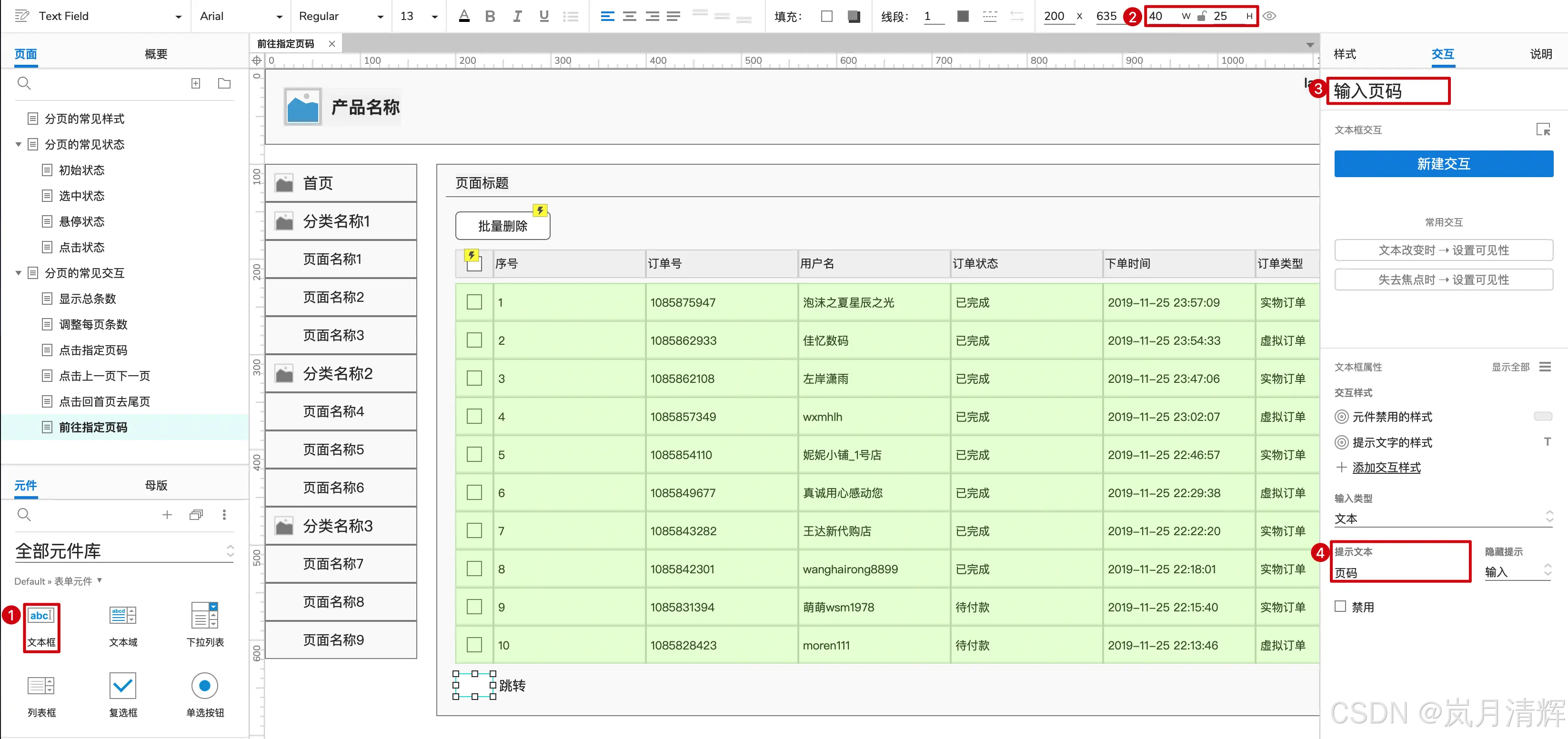
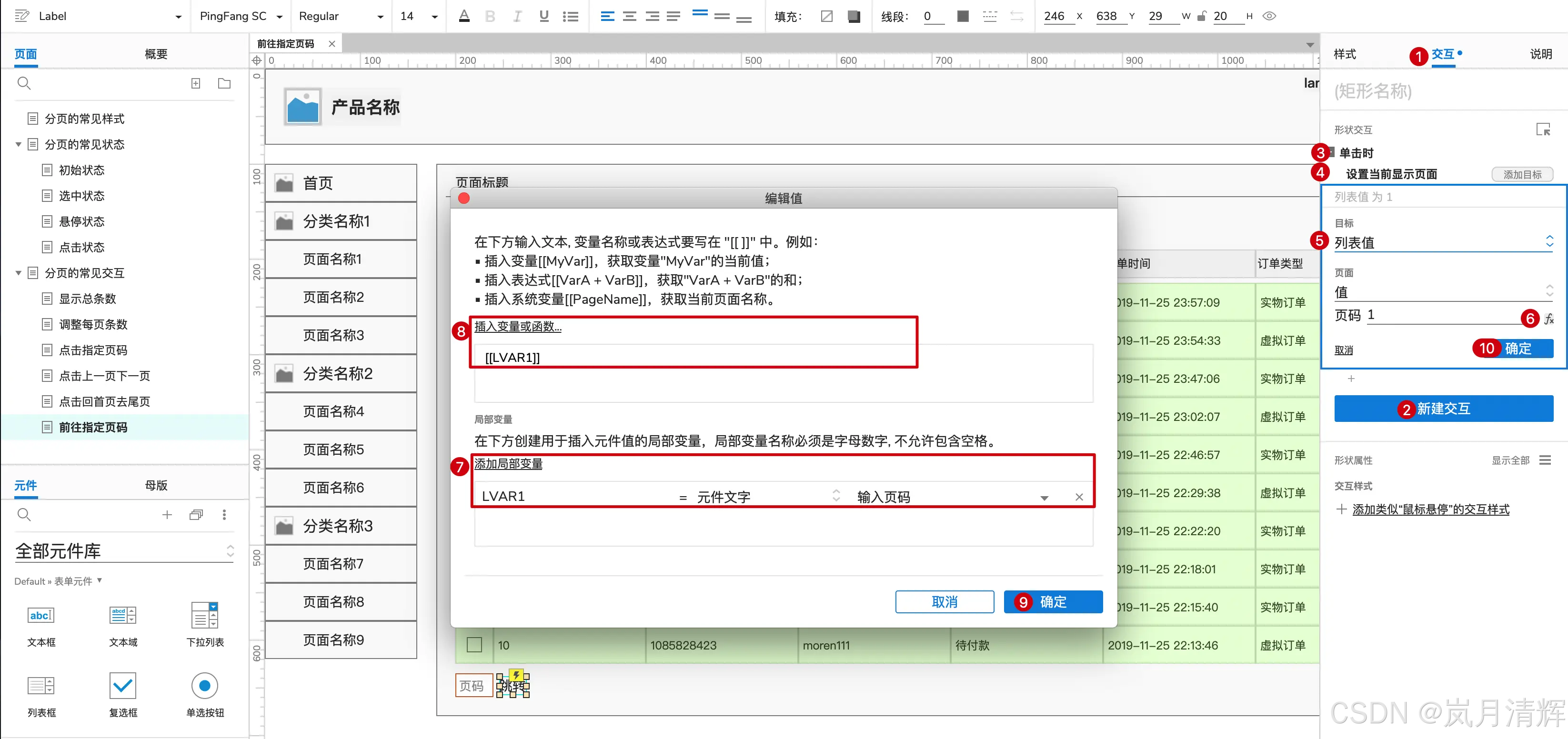
6. 前往指定页码效果
从默认元件库拖动“文本框”到前面合适位置,尺寸修改为合适尺寸40*25px,命名为“输入页码”,框内提示文本输入“页码”。然后从默认元件库拖动“文本标签”到画布合适位置,双击输入文字“跳转”。

点击“跳转”按钮,右侧边栏切换到“交互”,点击“新建交互”按钮,点击“+”继续添加动作“设置当前显示页面”,目标选择“列表值”中继器,点击页码后面的fx进入弹窗“编辑值”,点击文字按钮“添加局部变量”后会自动创建一个获取当前元件文字的变量,修改目标元件为“输入页码”文本框,最后点击“确定”按钮,再点击“完成”按钮。

点击“预览”按钮,然后在浏览器中查看原型效果。