在前端开发中,拖拽功能是一项常见的交互需求。通过监听鼠标或触摸事件,用户可以拖动元素并将其放置到指定位置。理解拖拽的底层实现、如何判断拖拽的是子元素还是父元素,以及事件冒泡和事件委托的原理,可以帮助我们更好地实现复杂的拖拽交互。
一、拖拽的底层实现
1.1 拖拽的核心步骤
实现拖拽功能主要依赖以下几个核心事件:
mousedown:监听鼠标按下事件,标志着拖拽开始。mousemove:当鼠标移动时,跟踪鼠标位置,更新元素的位置。mouseup:当鼠标释放时,结束拖拽操作。 1.2 基本拖拽实现示例
以下是一个简单的拖拽实现过程:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple Drag and Drop</title> <style> #draggable { width: 100px; height: 100px; background-color: red; position: absolute; cursor: pointer; } </style></head><body> <div id="draggable"></div> <script> const draggable = document.getElementById('draggable'); let isDragging = false; let offsetX, offsetY; // 鼠标按下事件,开始拖拽 draggable.addEventListener('mousedown', (e) => { isDragging = true; // 记录点击位置相对于元素的偏移 offsetX = e.clientX - draggable.offsetLeft; offsetY = e.clientY - draggable.offsetTop; }); // 鼠标移动事件,更新元素位置 document.addEventListener('mousemove', (e) => { if (isDragging) { draggable.style.left = `${e.clientX - offsetX}px`; draggable.style.top = `${e.clientY - offsetY}px`; } }); // 鼠标释放事件,结束拖拽 document.addEventListener('mouseup', () => { isDragging = false; }); </script></body></html>实现效果
在这个示例中,红色方块能够随着鼠标的移动而拖动,当用户按下鼠标并移动时,方块的位置会实时更新。当用户松开鼠标时,方块停止拖动。这是实现基础拖拽功能的最简化实现。

1.3 拖拽的触摸支持
为了在移动设备上支持拖拽,可以监听 touchstart、touchmove 和 touchend 事件。实现方式与鼠标事件类似。
draggable.addEventListener('touchstart', (e) => { isDragging = true; const touch = e.touches[0]; offsetX = touch.clientX - draggable.offsetLeft; offsetY = touch.clientY - draggable.offsetTop;});document.addEventListener('touchmove', (e) => { if (isDragging) { const touch = e.touches[0]; draggable.style.left = `${touch.clientX - offsetX}px`; draggable.style.top = `${touch.clientY - offsetY}px`; }});document.addEventListener('touchend', () => { isDragging = false;});实现效果
这个示例扩展了拖拽功能,使其在移动设备上也能正常工作。拖拽时,用户可以使用手指在触摸屏上拖动红色方块,松开手指后方块会停止移动。此功能在移动设备中尤为重要,因为鼠标事件不会在触屏设备上触发。

1.4 边界处理与限制
可以根据父元素的尺寸或窗口大小,限制可拖拽区域,避免元素被拖出可视范围。
document.addEventListener('mousemove', (e) => { if (isDragging) { const newX = e.clientX - offsetX; const newY = e.clientY - offsetY; // 限制元素位置在窗口范围内 draggable.style.left = `${Math.max(0, Math.min(window.innerWidth - draggable.offsetWidth, newX))}px`; draggable.style.top = `${Math.max(0, Math.min(window.innerHeight - draggable.offsetHeight, newY))}px`; }});实现效果
在这个示例中,拖拽的元素会被限制在浏览器窗口的范围内,无法被拖出屏幕边界。这样可以避免元素被拖出视线之外,从而改善用户体验。

二、判断拖拽的是子元素还是父元素
2.1 事件目标和父元素关系
在拖拽过程中,可以通过事件目标(event.target)和元素的 DOM 层级关系来判断拖拽的是哪个元素。
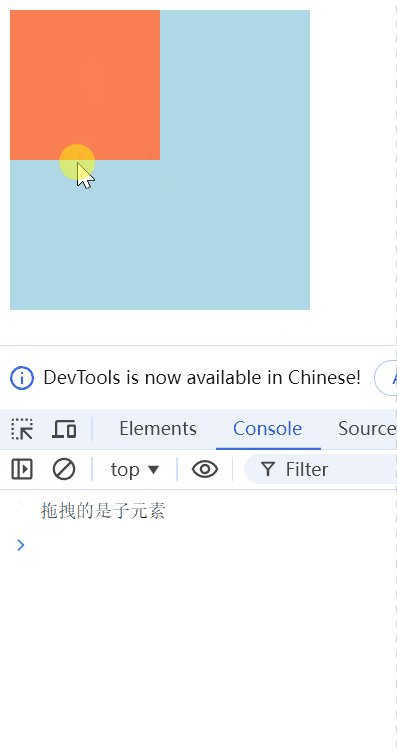
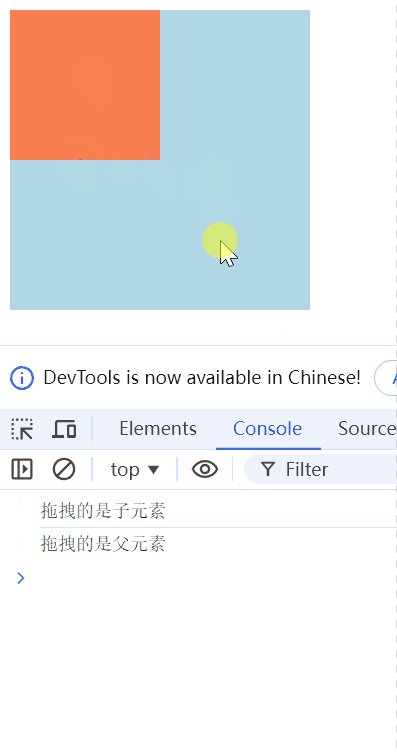
document.addEventListener('mousedown', (e) => { const target = e.target; if (target.classList.contains('child')) { console.log('拖拽的是子元素'); } else if (target.classList.contains('parent')) { console.log('拖拽的是父元素'); }});<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Drag Parent or Child</title> <style> .parent { width: 200px; height: 200px; background-color: lightblue; position: relative; } .child { width: 100px; height: 100px; background-color: coral; position: absolute; cursor: pointer; } </style></head><body> <div id="parent" class="parent"> <div id="child" class="child"></div> </div> <script> const parent = document.getElementById('parent'); const child = document.getElementById('child'); parent.addEventListener('mousedown', (e) => { if (e.target === child) { console.log('拖拽的是子元素'); } else if (e.target === parent) { console.log('拖拽的是父元素'); } }); </script></body></html>在上述代码中,我们通过 classList.contains() 判断点击的元素是父元素还是子元素。
实现效果
在这个示例中,当用户点击父元素或子元素时,会在控制台中输出不同的信息,指示用户当前正在拖拽的是哪个元素。这对于管理嵌套元素的拖拽行为非常有帮助。

2.2 contains() 方法
如果需要判断某个元素是否包含另一个元素,可以使用 DOM API 中的 contains() 方法:
const parent = document.getElementById('parent');const child = document.getElementById('child');if (parent.contains(child)) { console.log('子元素是父元素的子节点');}这在复杂嵌套关系下,帮助判断拖拽的是哪个具体元素。
三、事件冒泡和事件委托
3.1 事件冒泡
事件冒泡是指事件从触发目标元素开始,逐层向其父元素传播的过程。在 JavaScript 中,默认情况下,事件会从最具体的元素(目标元素)开始,然后逐级向上传播,直到 document 或者根元素。
例如,点击子元素时,事件会依次传递到父元素,祖父元素,直到根元素。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Event Bubbling</title> <style> #parent { width: 200px; height: 200px; background-color: lightblue; position: relative; } #child { width: 100px; height: 100px; background-color: coral; position: absolute; cursor: pointer; } </style></head><body> <div id="parent"> <div id="child">子元素</div> </div> <script> document.getElementById('parent').addEventListener('click', () => { console.log('父元素被点击'); }); document.getElementById('child').addEventListener('click', () => { console.log('子元素被点击'); }); </script></body></html>在这个例子中,如果点击子元素,浏览器会先执行子元素的点击事件处理函数,然后再执行父元素的点击事件处理函数,这就是事件冒泡。
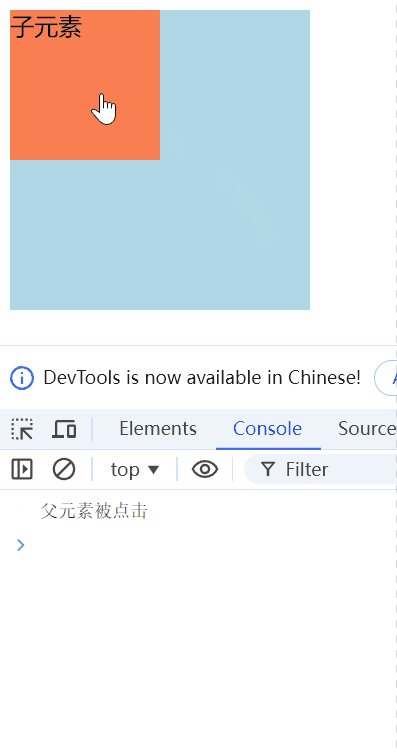
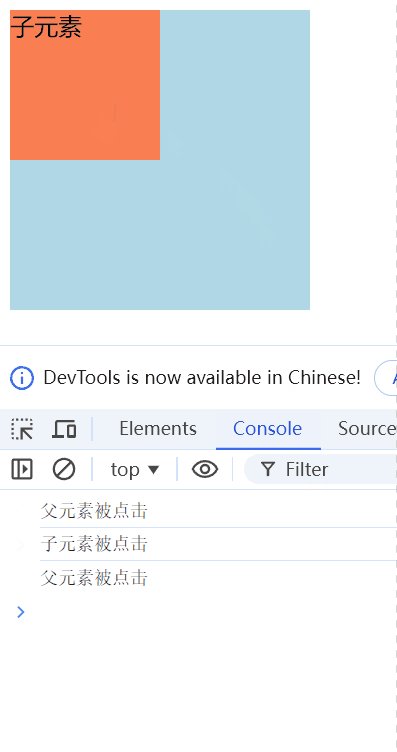
实现效果
当点击子元素时,事件会首先在子元素上触发,然后继续冒泡至父元素,最终触发父元素的点击事件。这说明了事件冒泡机制如何在 DOM 树中逐层传播。

3.2 事件委托
事件委托是利用事件冒泡机制,将子元素的事件监听器绑定到其父元素上,而不是直接绑定在每个子元素上。这样可以减少监听器的数量,特别是在动态生成子元素的场景下十分有效。
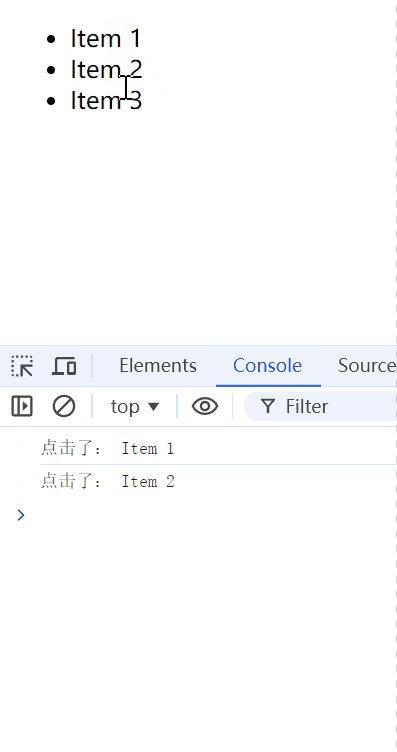
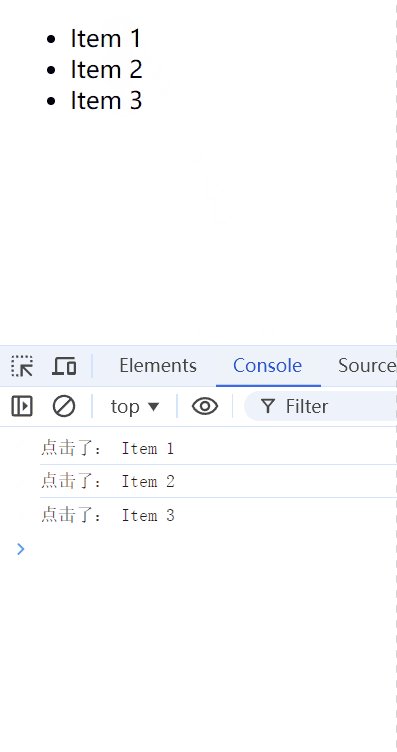
<ul id="list"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li></ul><script> document.getElementById('list').addEventListener('click', (e) => { if (e.target.tagName === 'LI') { console.log('点击了:', e.target.textContent); } });</script>在上述代码中,虽然我们没有给每个 li 元素添加事件监听器,但通过给 ul 父元素绑定一个监听器,借助事件冒泡机制,我们可以捕获 li 的点击事件。
实现效果
在这个例子中,我们只需要在父元素(ul)上绑定一个点击事件监听器,就可以捕获所有子元素(li)的点击事件。这种方式减少了内存消耗,并且简化了事件管理,特别是在需要动态添加或删除子元素时。

3.3 使用事件委托的好处
减少内存消耗:相比于为每个子元素单独绑定监听器,事件委托只需要给父元素绑定一个监听器,减少了监听器的数量。动态元素支持:事件委托可以很好地处理动态生成的子元素,无需手动为新元素绑定监听器。3.4 stopPropagation() 阻止冒泡
在某些情况下,我们希望阻止事件冒泡,可以使用 event.stopPropagation() 方法。
document.getElementById('child').addEventListener('click', (e) => { e.stopPropagation(); // 阻止事件冒泡 console.log('只触发子元素的点击事件');});在这里,点击子元素时,父元素的点击事件将不会被触发,因为冒泡过程被阻止了。
实现效果
当你点击子元素时,事件将只在子元素上触发,而不会冒泡到父元素。这对于控制特定的事件行为非常有用,特别是在你不希望某些事件影响其他层级的元素时。

四、拖拽与事件委托的结合
在复杂的拖拽场景中,可以结合事件委托简化事件监听器的管理。例如,给多个可拖拽的子元素进行拖拽处理时,可以将监听器绑定到父元素,并通过事件冒泡判断拖拽的具体子元素。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Drag with Delegation</title> <style> #container { width: 400px; height: 400px; background-color: lightgray; position: relative; } .draggable { width: 100px; height: 100px; background-color: coral; position: absolute; cursor: pointer; } </style></head><body> <div id="container"> <div class="draggable" style="top: 50px; left: 50px;"></div> <div class="draggable" style="top: 150px; left: 150px;"></div> </div> <script> const container = document.getElementById('container'); let draggedElement = null; let offsetX, offsetY; container.addEventListener('mousedown', (e) => { if (e.target.classList.contains('draggable')) { draggedElement = e.target; offsetX = e.clientX - draggedElement.offsetLeft; offsetY = e.clientY - draggedElement.offsetTop; } }); container.addEventListener('mousemove', (e) => { if (draggedElement) { draggedElement.style.left = `${e.clientX - offsetX}px`; draggedElement.style.top = `${e.clientY - offsetY}px`; } }); container.addEventListener('mouseup', () => { draggedElement = null; }); </script></body></html>通过这种方式,可以简化多个元素的拖拽处理逻辑,并且可以动态支持新生成的可拖拽元素。
实现效果
在这个示例中,用户可以拖动多个子元素,且无需为每个元素单独添加监听器。事件委托的使用使得父容器可以统一管理所有子元素的拖拽操作,代码更加简洁和高效。

总结:
拖拽的实现依赖于鼠标或触摸事件的监听,关键事件包括mousedown、mousemove 和 mouseup。判断拖拽的是子元素还是父元素可以通过 event.target 和 DOM 层级关系实现,使用 contains() 方法可以判断元素的父子关系。事件冒泡是事件从目标元素逐级向父元素传播的机制,可以通过 stopPropagation() 阻止冒泡。事件委托可以通过将事件绑定在父元素上,利用冒泡机制处理子元素事件,有助于简化监听器管理,特别适合动态生成的子元素。