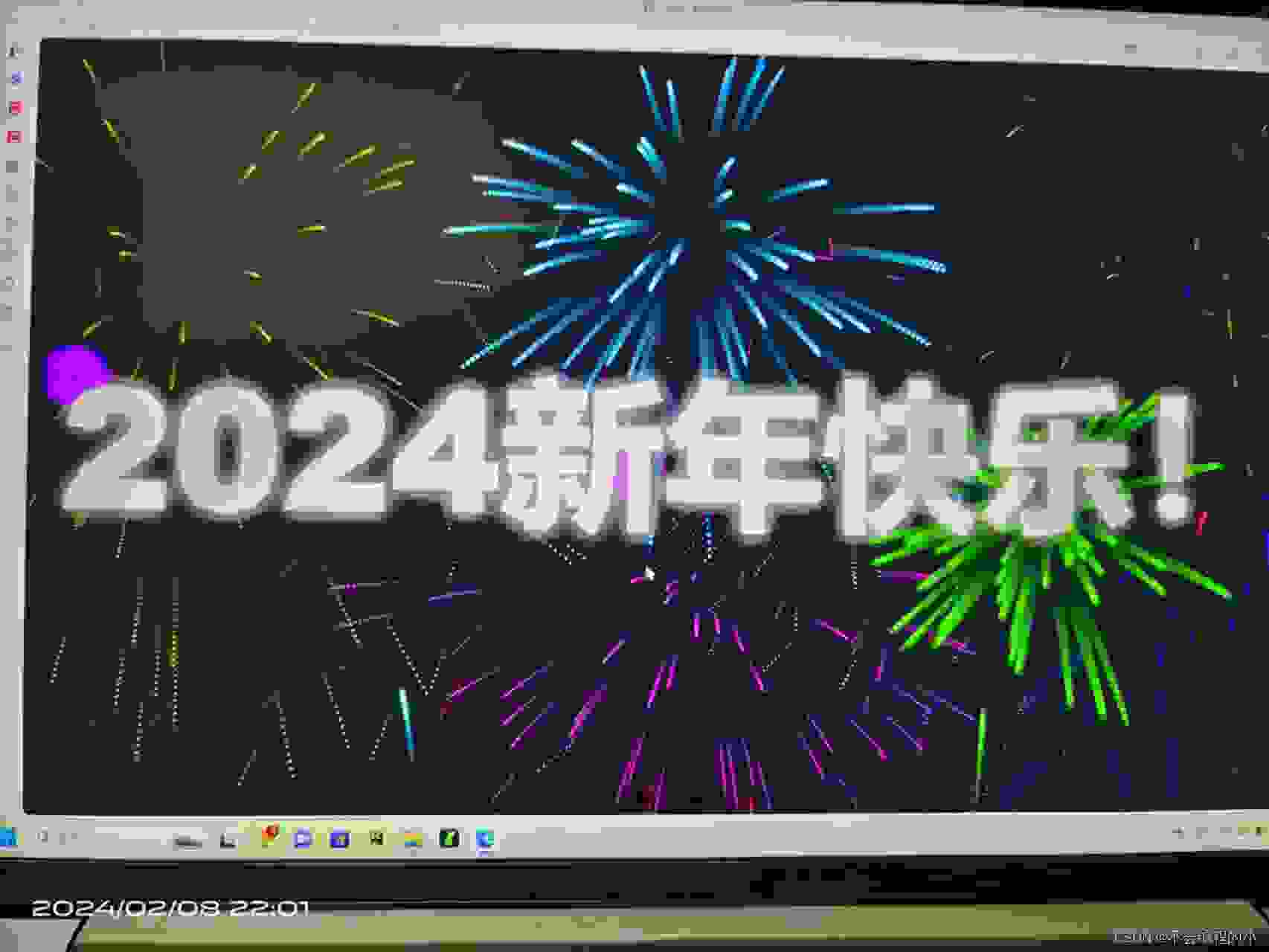
 用HTML、CSS和JavaScript编写的网页,主要用于展示“2024新年快乐!”的文字形式烟花效果。下面是对代码主要部分的分析:
用HTML、CSS和JavaScript编写的网页,主要用于展示“2024新年快乐!”的文字形式烟花效果。下面是对代码主要部分的分析:
HTML结构
包含三个<canvas>元素,用于绘制动画。引入百度统计的脚本。 CSS样式
设置body的背景为黑色,并使得canvas元素绝对定位,覆盖整个页面。 JavaScript 功能
百度统计脚本:页面开始时引入了百度统计的脚本,用于网页访问数据分析。
获取URL参数:GetRequest函数用于解析URL中的查询字符串参数。
烟花碎片(Shard)类:
每个Shard代表烟花爆炸后的一个碎片。包含碎片的位置、颜色、大小、速度等属性。draw方法用于在canvas上绘制碎片。update方法用于更新碎片的位置和状态。 火箭(Rocket)类:
表示发射的烟花火箭。包含火箭的位置、速度、颜色等属性。draw方法用于在canvas上绘制火箭。update方法用于更新火箭的位置。explode方法用于模拟火箭爆炸,生成多个Shard实例。 初始化和动画循环:
获取所有canvas元素和对应的2D渲染上下文。根据屏幕大小调整字体大小,以适应屏幕宽度,并在一个canvas上绘制“2024新年快乐!”文字。通过读取绘制的文字的像素数据,确定烟花爆炸的目标位置。使用requestAnimationFrame创建动画循环,不断更新和绘制火箭和碎片,模拟烟花效果。 辅助函数:
lerp(线性插值函数):用于平滑地在两个值之间插值,常用于动画效果中。 执行流程:
页面加载完成后,动画循环开始运行。每隔一定帧数,生成一个新的Rocket实例,模拟火箭发射。当火箭达到一定高度后,调用explode方法,生成多个Shard实例,模拟烟花爆炸。碎片根据预设的目标位置移动,最终形成“2024新年快乐!”的文字形状。
<!DOCTYPE html><html lang="en"><script> var _hmt = _hmt || []; (function () { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?c923daf3182a4b0ce01878475080aadc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })();</script><head> <meta charset="UTF-8"> <title>2024,新年快乐!</title></head><style> body { margin: 0; overflow: hidden; background: black; } canvas { position: absolute; }</style><body> <canvas></canvas> <canvas></canvas> <canvas></canvas> <script> function GetRequest() { var url = decodeURI(location.search); //获取url中"?"符后的字串 var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); strs = str.split("&"); for (var i = 0; i < strs.length; i++) { theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]); } } return theRequest; } class Shard { constructor(x, y, hue) { this.x = x; this.y = y; this.hue = hue; this.lightness = 50; this.size = 15 + Math.random() * 10; const angle = Math.random() * 2 * Math.PI; const blastSpeed = 1 + Math.random() * 6; this.xSpeed = Math.cos(angle) * blastSpeed; this.ySpeed = Math.sin(angle) * blastSpeed; this.target = getTarget(); this.ttl = 100; this.timer = 0; } draw() { ctx2.fillStyle = `hsl(${this.hue}, 100%, ${this.lightness}%)`; ctx2.beginPath(); ctx2.arc(this.x, this.y, this.size, 0, 2 * Math.PI); ctx2.closePath(); ctx2.fill(); } update() { if (this.target) { const dx = this.target.x - this.x; const dy = this.target.y - this.y; const dist = Math.sqrt(dx * dx + dy * dy); const a = Math.atan2(dy, dx); const tx = Math.cos(a) * 5; const ty = Math.sin(a) * 5; this.size = lerp(this.size, 1.5, 0.05); if (dist < 5) { this.lightness = lerp(this.lightness, 100, 0.01); this.xSpeed = this.ySpeed = 0; this.x = lerp(this.x, this.target.x + fidelity / 2, 0.05); this.y = lerp(this.y, this.target.y + fidelity / 2, 0.05); this.timer += 1; } else if (dist < 10) { this.lightness = lerp(this.lightness, 100, 0.01); this.xSpeed = lerp(this.xSpeed, tx, 0.1); this.ySpeed = lerp(this.ySpeed, ty, 0.1); this.timer += 1; } else { this.xSpeed = lerp(this.xSpeed, tx, 0.02); this.ySpeed = lerp(this.ySpeed, ty, 0.02); } } else { this.ySpeed += 0.05; //this.xSpeed = lerp(this.xSpeed, 0, 0.1); this.size = lerp(this.size, 1, 0.05); if (this.y > c2.height) { shards.forEach((shard, idx) => { if (shard === this) { shards.splice(idx, 1); } }); } } this.x = this.x + this.xSpeed; this.y = this.y + this.ySpeed; } } class Rocket { constructor() { const quarterW = c2.width / 4; this.x = quarterW + Math.random() * (c2.width - quarterW); this.y = c2.height - 15; this.angle = Math.random() * Math.PI / 4 - Math.PI / 6; this.blastSpeed = 6 + Math.random() * 7; this.shardCount = 15 + Math.floor(Math.random() * 15); this.xSpeed = Math.sin(this.angle) * this.blastSpeed; this.ySpeed = -Math.cos(this.angle) * this.blastSpeed; this.hue = Math.floor(Math.random() * 360); this.trail = []; } draw() { ctx2.save(); ctx2.translate(this.x, this.y); ctx2.rotate(Math.atan2(this.ySpeed, this.xSpeed) + Math.PI / 2); ctx2.fillStyle = `hsl(${this.hue}, 100%, 50%)`; ctx2.fillRect(0, 0, 5, 15); ctx2.restore(); } update() { this.x = this.x + this.xSpeed; this.y = this.y + this.ySpeed; this.ySpeed += 0.1; } explode() { for (let i = 0; i < 70; i++) { shards.push(new Shard(this.x, this.y, this.hue)); } } } console.log(GetRequest('val').val) // INITIALIZATION const [c1, c2, c3] = document.querySelectorAll('canvas'); const [ctx1, ctx2, ctx3] = [c1, c2, c3].map(c => c.getContext('2d')); let fontSize = 200; const rockets = []; const shards = []; const targets = []; const fidelity = 3; let counter = 0; c2.width = c3.width = window.innerWidth; c2.height = c3.height = window.innerHeight; ctx1.fillStyle = '#000'; const text = '2024新年快乐!' let textWidth = 99999999; while (textWidth > window.innerWidth) { ctx1.font = `900 ${fontSize--}px Arial`; textWidth = ctx1.measureText(text).width; } c1.width = textWidth; c1.height = fontSize * 1.5; ctx1.font = `900 ${fontSize}px Arial`; ctx1.fillText(text, 0, fontSize); const imgData = ctx1.getImageData(0, 0, c1.width, c1.height); for (let i = 0, max = imgData.data.length; i < max; i += 4) { const alpha = imgData.data[i + 3]; const x = Math.floor(i / 4) % imgData.width; const y = Math.floor(i / 4 / imgData.width); if (alpha && x % fidelity === 0 && y % fidelity === 0) { targets.push({ x, y }); } } ctx3.fillStyle = '#FFF'; ctx3.shadowColor = '#FFF'; ctx3.shadowBlur = 25; // ANIMATION LOOP (function loop() { ctx2.fillStyle = "rgba(0, 0, 0, .1)"; ctx2.fillRect(0, 0, c2.width, c2.height); //ctx2.clearRect(0, 0, c2.width, c2.height); counter += 1; if (counter % 15 === 0) { rockets.push(new Rocket()); } rockets.forEach((r, i) => { r.draw(); r.update(); if (r.ySpeed > 0) { r.explode(); rockets.splice(i, 1); } }); shards.forEach((s, i) => { s.draw(); s.update(); if (s.timer >= s.ttl || s.lightness >= 99) { ctx3.fillRect(s.target.x, s.target.y, fidelity + 1, fidelity + 1); shards.splice(i, 1); } }); requestAnimationFrame(loop); })(); // HELPER FUNCTIONS const lerp = (a, b, t) => Math.abs(b - a) > 0.1 ? a + t * (b - a) : b; function getTarget() { if (targets.length > 0) { const idx = Math.floor(Math.random() * targets.length); let { x, y } = targets[idx]; targets.splice(idx, 1); x += c2.width / 2 - textWidth / 2; y += c2.height / 2 - fontSize / 2; return { x, y }; } } </script></body></html>步骤 1: 页面结构和引入脚本
HTML定义了三个canvas元素用于绘制烟花动画。引入百度统计脚本,用于收集页面访问数据。 步骤 2: 样式设置
页面背景设置为黑色,canvas元素被设置为绝对定位,覆盖整个屏幕。 步骤 3: JavaScript 功能实现
3.1 获取URL参数
GetRequest函数解析当前URL的查询字符串,将参数保存在一个对象中返回。 3.2 定义烟花碎片(Shard)类
每个Shard实例代表烟花爆炸后的一个碎片。包含位置、颜色、大小、速度等属性。draw方法用于绘制碎片。update方法用于更新碎片的状态和位置,包括模拟重力影响和向目标位置移动。 3.3 定义火箭(Rocket)类
每个Rocket实例代表一个发射的烟花火箭。包含位置、速度、颜色等属性。draw方法用于绘制火箭。update方法用于更新火箭的位置,模拟火箭上升。 3.4 初始化和动画循环
初始化:根据屏幕大小调整字体大小,确保“2024新年快乐!”文字适应屏幕宽度,并在canvas上绘制该文字。通过读取文字像素数据来确定烟花爆炸的目标位置。动画循环:使用requestAnimationFrame循环不断更新和绘制火箭和碎片,以及检测碎片是否达到目标位置或生命周期结束。 3.5 辅助函数
lerp函数:用于在两个数值之间进行线性插值,帮助平滑动画效果。 步骤 4: 执行动画
初始化画布:调整画布大小以适应窗口,绘制“2024新年快乐!”文字,并基于此文字的像素数据确定烟花目标位置。
启动动画循环:
每隔一定时间间隔,创建一个新的Rocket实例,模拟火箭发射。更新每个火箭的位置,当火箭达到一定高度时触发爆炸,生成多个Shard实例。更新每个Shard的位置,使其朝目标位置移动。当Shard到达目标位置或生命周期结束时,从数组中移除。 渲染烟花效果:通过不断更新canvas上的火箭和碎片位置,以及绘制这些元素,形成动态的烟花效果。碎片最终会根据预设的目标位置排列,形成“2024新年快乐!”的文字形状。
通过这些步骤,代码实现了一个视觉吸引的新年烟花祝福动画,既展示了编程技巧,也增添了节日气氛。
explode方法在火箭达到顶点时被调用,生成多个Shard实例。