前面,我们使用的CSS选择器,是通过元素的标签来指定网页的样式。而CSS中提供了多种不同类型的选择器,我们需要根据不同的情况,选择不同的CSS选择器。

CSS中,常见的基础选择器有三种。分别为:标签选择器、类选择器、id选择器。
下面,我们来逐一学习。
标签选择器| 顾名思义,标签选择器,是通过具体的标签名,找到页面所有同名的标签,来设置样式。
比如,这里的p就是标签选择器,页面中所有的p元素,都被设置成了blue。
无论嵌套关系有多深,标签选择器都能找到对应的标签。
比如,标签选择器a可以直接改变<p>标签中的<a>标签的颜色。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /* 使用标签选择器,设置p元素的颜色为blue */ p { color: blue; } </style> </head> <body> <h3>夜曲编程</h3> <p>数据分析</p> <p>SQL数据处理</p> <p>网络爬虫</p> </body> </html> |
简单来说,标签选择器是匹配所有同名的标签。当然,如果我们想筛选特定的几个标签,就需要用到类选择器。
| class属性 类选择器,也叫class选择器。 使用类选择器的前提是:标签中需要有class属性。 第14和15行,我们给<p>标签内添加了class属性,属性值自定义为data,即class="data"。 类选择器,就是根据标签的class属性,来匹配具体的HTML标签。 第7行,我们定义了一个类选择器。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /* 使用类选择器,将包含class="data"属性的元素颜色设置为blue */ .data { color: blue; } </style> </head> <body> <h3>夜曲编程</h3> <p class="data">数据分析</p> <p class="data">SQL数据处理</p> <p>网络爬虫</p> </body> </html>
当标签设置了class属性后,类选择器就能够匹配文档中所有具有class="data"属性的标签。
类选择器,句点. 开头,后面紧跟class的属性值。
比如,第7行的.data就是一个类选择器,它将14和15行的p元素颜色设置为了blue。
|
注意1
类选择器会匹配文档中所有具有class="data"属性的标签,即使它们是不同的标签。
比如第13-15行,<h3>标签和<p>标签都有class="data"属性,则它们的颜色都会变化。
注意2
由于class属性不是唯一的,可以应用于不同的标签。因此,我们可以在定义类选择器时指定标签名。
比如,第13-15行,虽然<h3>标签和<p>标签都有class="data"属性。
但是,由于第7行使用了p.data,指定了p标签,所以,只有p元素的颜色会发生变化。
3.id 选择器
| 类选择器像身份证的姓名,因为一个姓名可以被多个人使用,所以类选择器可以选择一类标签。
而标签的id属性的值,就像身份照号码,是唯一的。
也就是说,设置这种标签的样式时,就需要用到id选择器。
|
|
| id选择器和类选择器的用法几乎一致。
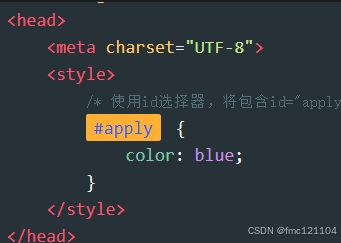
比如16行的标签设置了id属性,id选择器就只会匹配具有id="apply"属性的标签。
id选择器,井号# 开头,后面紧跟id属性的值。
比如,第7行的#apply就是一个id选择器,它将16行的p元素颜色设置为了blue。
|
|
| id选择器和类选择器的用法几乎一致。
比如16行的标签设置了id属性,id选择器就只会匹配具有id="apply"属性的标签。
id选择器,井号# 开头,后面紧跟id属性的值。
比如,第7行的#apply就是一个id选择器,它将16行的p元素颜色设置为了blue。
|
|
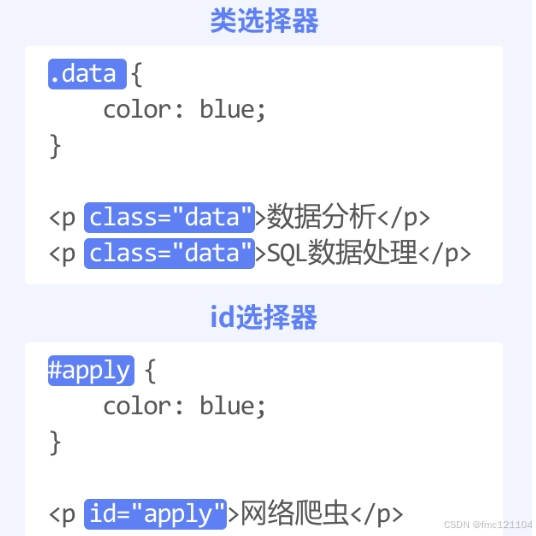
类选择器以 . 开头,可以匹配多个具有class属性的标签。
id选择器以 # 开头,只能匹配一个对应的id属性的标签。

总结:

如图是CSS选择器,设置字体颜色的一段完整代码。CSS选择器在<head>标签中的<style>标签内部,而HTML元素在<body>标签的内部。
后续讲解时,有时我们会将CSS选择器和待设置的元素剥离出来讲解。