
文章目录
前言一、明确需求粗略设计 二、创建项目1. 新建文件夹2. 初始化项目3. 安装依赖 4. 创建项目结构5. 配置ts6. 配置项目启动命令7. 运行项目8. 测试多模块
前言
试想一下这么一个情况,你想要对一些数据或文件进行批量处理,但是你用的编程语言比较顺手的或者工作使用的编程语言是Typescript或者Javascript,因此想要使用Typescript来实现这些操作。
当然,要想完成这个工作,哪怕你使用python,shell也是可以完成的,但是这里只谈论使用Typescript.
现在就是这个情况,我想要写一个nodejs的TS项目,能够编译我写的代码,并且执行代码,得到我想要的结果。
一、明确需求
既然知道了目标,那么就要先明确一下需求。
现在就是这个情况,我想要写一个nodejs的TS项目,能够编译我写的代码,并且执行代码,得到我想要的结果。
从这里可得到以下信息:
项目是使用nodejs,编程语言是Typescript要能编译ts代码最后执行ts代码,得到想要的输出结果。粗略设计
首先定义一个build输出目录,遵从一般的项目标准,使用./dist定义一个入口文件,ts编译后是js,那么入口文件就是./dist/index.js使用命令来执行操作,一个build用来编译代码,一个dev来编译和执行。源码的入口文件是src/index.ts 二、创建项目
使用你的包管理工具(我使用的是pnpm,如果你使用的是npm、yarn或者其他包管理工具,则执行相同的操作即可),初始化一个项目
1. 新建文件夹
mkdir my_projectcd my_project2. 初始化项目
pnpm init然后就是输入各种项目信息,创建完毕后当前目录会多出一个package.json文件,内容如下
{ "name": "my_project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC"}3. 安装依赖
这里主要是安装typescript的编译依赖和支持nodejs库的一些依赖。
pnpm install typescript @types/node然后使用npx来初始化一下typescript的配置文件
npx tsc --init此时当前目录下会多出一个tsconfig.json,这个是全局的ts配置文件,内容如下
{ "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ /* Projects */ // "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */ // "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */ // "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */ // "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */ // "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */ // "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */ /* Language and Environment */ "target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ // "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */ // "jsx": "preserve", /* Specify what JSX code is generated. */ // "experimentalDecorators": true, /* Enable experimental support for legacy experimental decorators. */ // "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */ // "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */ // "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */ // "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */ // "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */ // "noLib": true, /* Disable including any library files, including the default lib.d.ts. */ // "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */ // "moduleDetection": "auto", /* Control what method is used to detect module-format JS files. */ /* Modules */ "module": "commonjs", /* Specify what module code is generated. */ // "rootDir": "./", /* Specify the root folder within your source files. */ // "moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */ // "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */ // "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */ // "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */ // "typeRoots": [], /* Specify multiple folders that act like './node_modules/@types'. */ // "types": [], /* Specify type package names to be included without being referenced in a source file. */ // "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */ // "moduleSuffixes": [], /* List of file name suffixes to search when resolving a module. */ // "allowImportingTsExtensions": true, /* Allow imports to include TypeScript file extensions. Requires '--moduleResolution bundler' and either '--noEmit' or '--emitDeclarationOnly' to be set. */ // "resolvePackageJsonExports": true, /* Use the package.json 'exports' field when resolving package imports. */ // "resolvePackageJsonImports": true, /* Use the package.json 'imports' field when resolving imports. */ // "customConditions": [], /* Conditions to set in addition to the resolver-specific defaults when resolving imports. */ // "noUncheckedSideEffectImports": true, /* Check side effect imports. */ // "resolveJsonModule": true, /* Enable importing .json files. */ // "allowArbitraryExtensions": true, /* Enable importing files with any extension, provided a declaration file is present. */ // "noResolve": true, /* Disallow 'import's, 'require's or '<reference>'s from expanding the number of files TypeScript should add to a project. */ /* JavaScript Support */ // "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files. */ // "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */ // "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from 'node_modules'. Only applicable with 'allowJs'. */ /* Emit */ // "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */ // "declarationMap": true, /* Create sourcemaps for d.ts files. */ // "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */ // "sourceMap": true, /* Create source map files for emitted JavaScript files. */ // "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */ // "noEmit": true, /* Disable emitting files from a compilation. */ // "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output. */ // "outDir": "./", /* Specify an output folder for all emitted files. */ // "removeComments": true, /* Disable emitting comments. */ // "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */ // "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */ // "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */ // "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */ // "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */ // "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */ // "newLine": "crlf", /* Set the newline character for emitting files. */ // "stripInternal": true, /* Disable emitting declarations that have '@internal' in their JSDoc comments. */ // "noEmitHelpers": true, /* Disable generating custom helper functions like '__extends' in compiled output. */ // "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */ // "preserveConstEnums": true, /* Disable erasing 'const enum' declarations in generated code. */ // "declarationDir": "./", /* Specify the output directory for generated declaration files. */ /* Interop Constraints */ // "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */ // "verbatimModuleSyntax": true, /* Do not transform or elide any imports or exports not marked as type-only, ensuring they are written in the output file's format based on the 'module' setting. */ // "isolatedDeclarations": true, /* Require sufficient annotation on exports so other tools can trivially generate declaration files. */ // "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ // "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ /* Type Checking */ "strict": true, /* Enable all strict type-checking options. */ // "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */ // "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */ // "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */ // "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */ // "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */ // "strictBuiltinIteratorReturn": true, /* Built-in iterators are instantiated with a 'TReturn' type of 'undefined' instead of 'any'. */ // "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */ // "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */ // "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */ // "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */ // "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */ // "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */ // "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */ // "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */ // "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */ // "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */ // "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */ // "allowUnusedLabels": true, /* Disable error reporting for unused labels. */ // "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */ /* Completeness */ // "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ }}文件中有一些注释,读者可自行观看,我们这里只实现我们的目的。
4. 创建项目结构
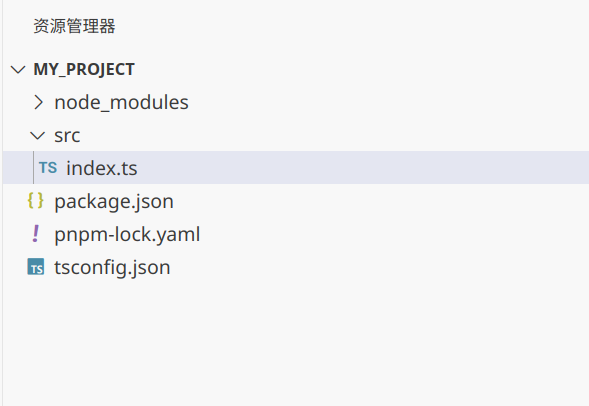
接下来创建项目的目录结构,其实最主要的就是创建src目录,然后在src目录下新建个index.ts,至于其他的目录我们还是要用代码去创建。目录结构创建好后,如下图所示

5. 配置ts
ts的配置的话主要是以下内容
保存时编译语法用最新的开启sourceMap,方便调试设置输出目录设置源码目录设置包含的ts文件设置排除的ts文件如果你有兴趣可以到上面的文档或者ts官方学习一下如何配置,我这里给出完整配置
{ "compileOnSave": true, "compilerOptions": { "module": "ES2022", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "sourceMap": true, "declaration": false, "emitDecoratorMetadata": true, "experimentalDecorators": true, "target": "ES2023", "moduleResolution": "Node", "outDir": "./dist", "lib": ["ESNext"], "esModuleInterop": true, "rootDir": "./src" }, "files": ["./src/index.ts"], "include": ["src/**/*.ts"], "exclude": ["node_modules", "tmp"]}6. 配置项目启动命令
按照之前的需求,来编写项目启动命令。
{ "name": "schemas", "version": "1.0.0", "description": "", "main": "index.js", "type": "module", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "tsc && node dist/index.js" }, "keywords": [], "type": "module", "author": "", "license": "ISC", "dependencies": { "typescript": "^5.6.3" }, "devDependencies": { "@types/node": "^22.7.5" }}在工程的package.json中,scripts字段是定义执行的命令的,后面的命令代表两个意思
tsc 编译当前项目node dist/index.js执行dist/index.js文件(这是因为编译了以后,输出的就是那个地方的index.js文件,这个在package.json和tsconfig.json中写了的,如果你不理解可以返回去看看) 7. 运行项目
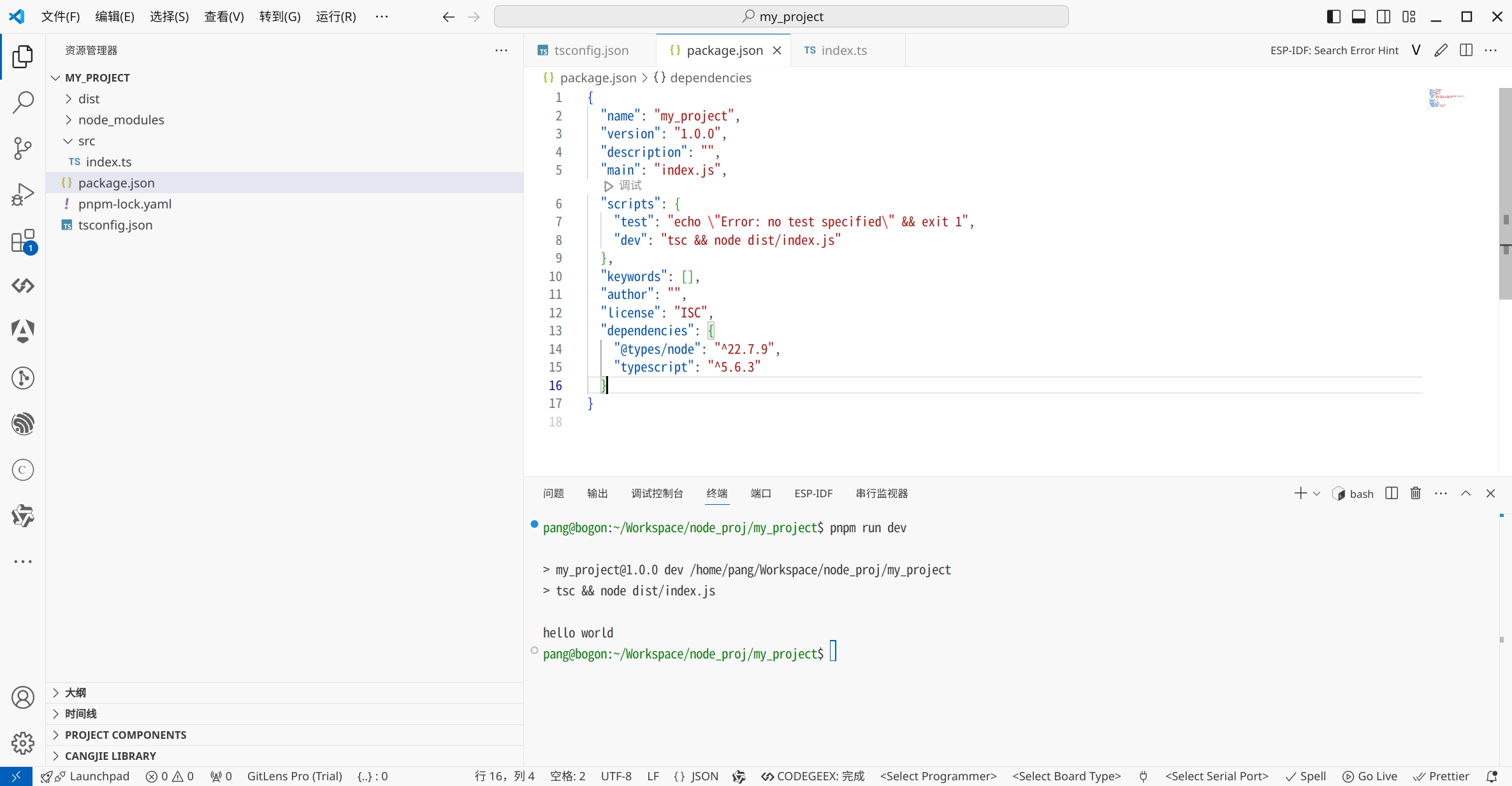
在经过以上操作后,运行以下命令即可看到ts被编译执行了。
pnpm run dev
8. 测试多模块
对于一个ts项目来说,能创建多个ts文件是至关重要的,本来就是想着这么点便利的地方。
此时创建个test.ts文件,里面导出个test方法
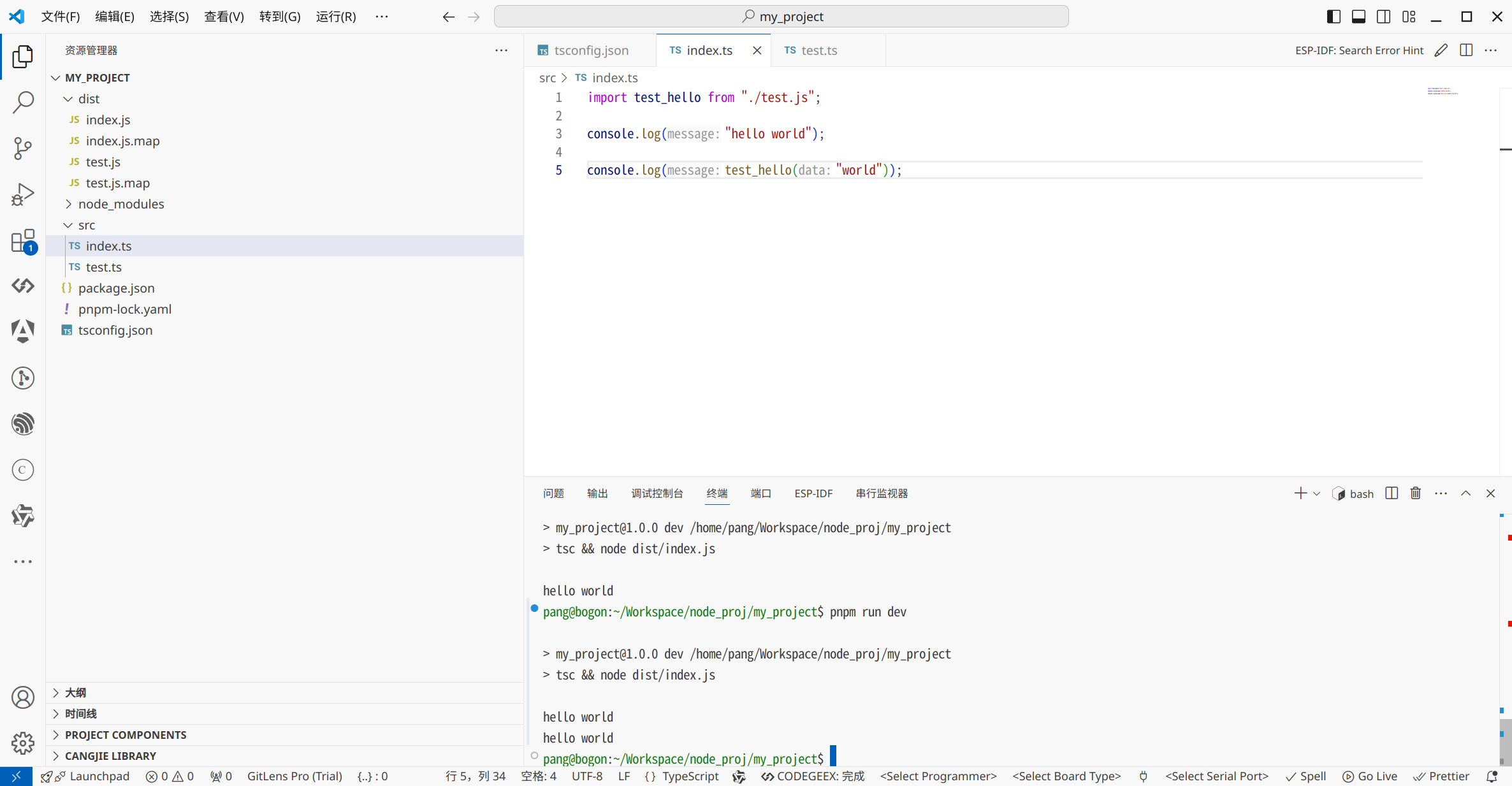
const test_hello = (data: string) => { return `hello ${data}`;}export default test_hello;然后在index.ts中测试

当前只能以js后缀导入,还是感觉不太舒服的,但是这就需要集成打包工具了,这就很麻烦。