最近要完成一个国际化的后台管理系统,但是遇到了一个问题,就是我在切换语言的时候,element 组件不更新,主要是main.js里头的 locale 语言没有更新,也就是main.js 只能在项目启动的时候后走一遍,其他页面跳转都不会走main.js, 所以导致了element plus 组件的国际语言没有更新,只能每次退出或者手动强制刷新项目或者页面才可能有效果,这样的话不符合前端需求呀,
花了几天的时间终于把这个问题解决了, 1.每次登录成功后,刷新整个项目页面 location.reload()
2.每次切换语言也刷新整个项目 location.reload()
第一步 下载 i18n依赖
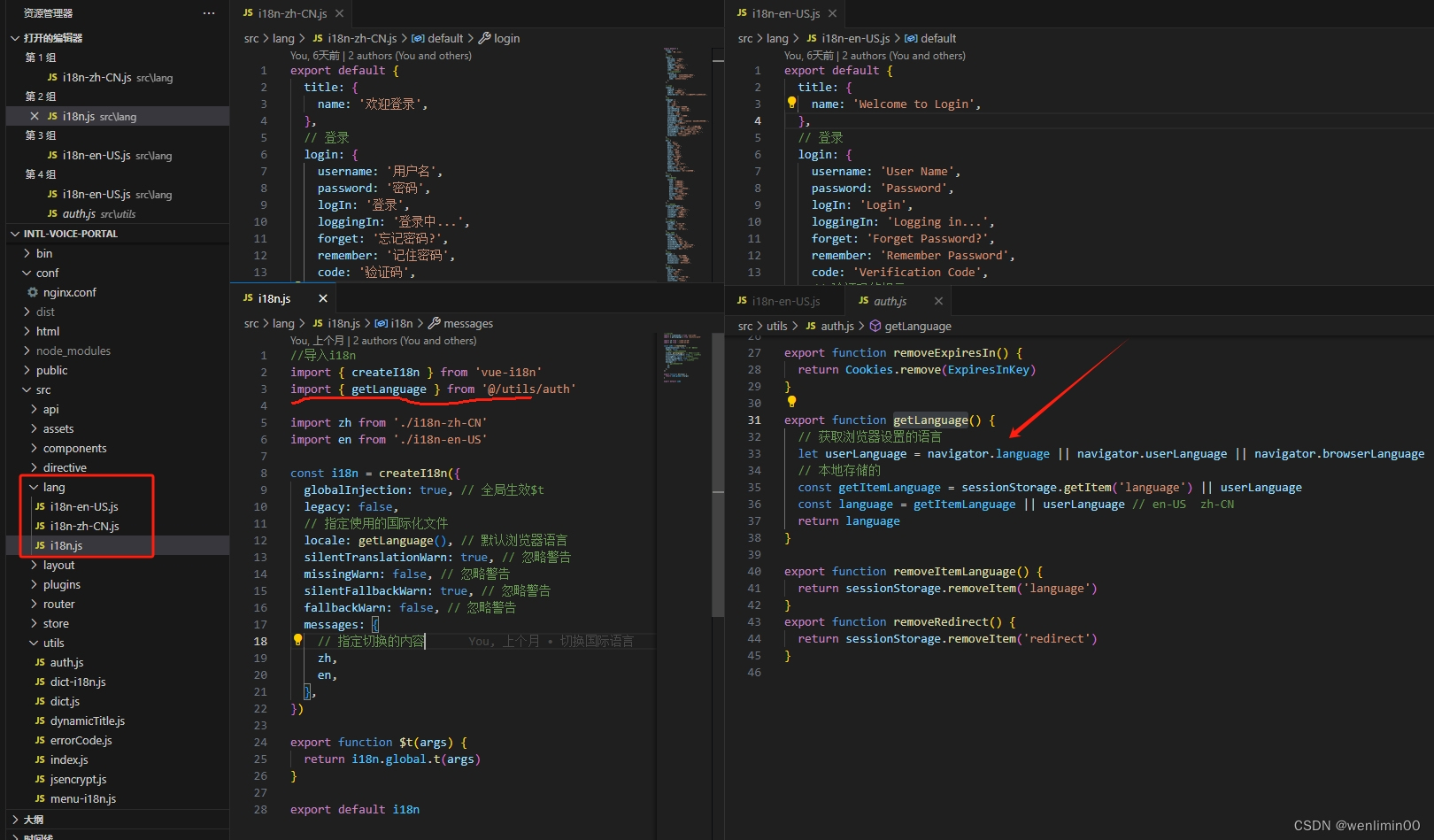
第二步 编写好中文,英文文件,封装并创建 i18n文件

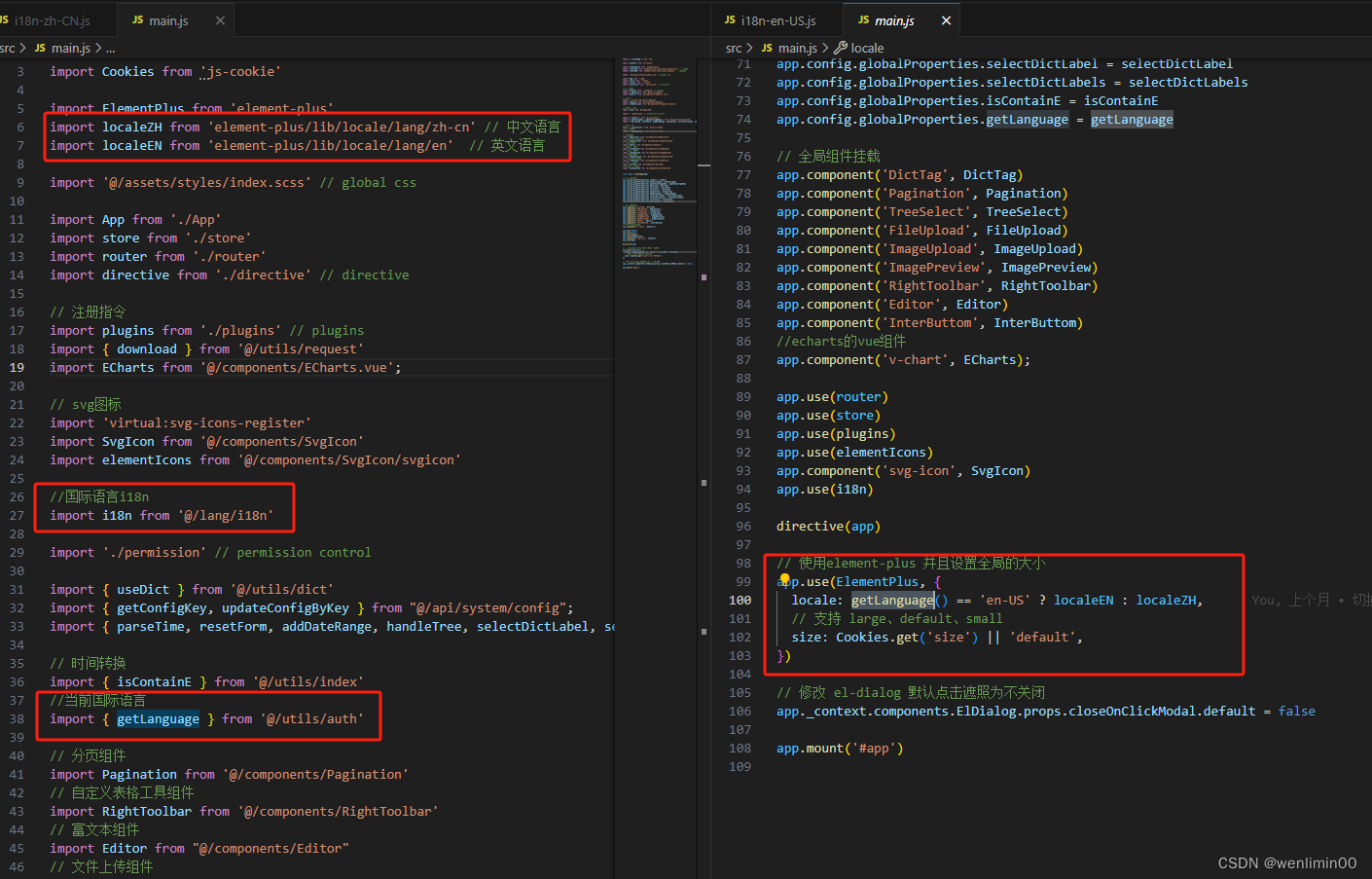
第三步. main.js中引入

整个i18n前端配置内容就都已完成 主要注意的一点就 main.js中 app.use中element 中英切换后 main.js不会重新执行 我们就得用location.reload() 可刷新整个页面
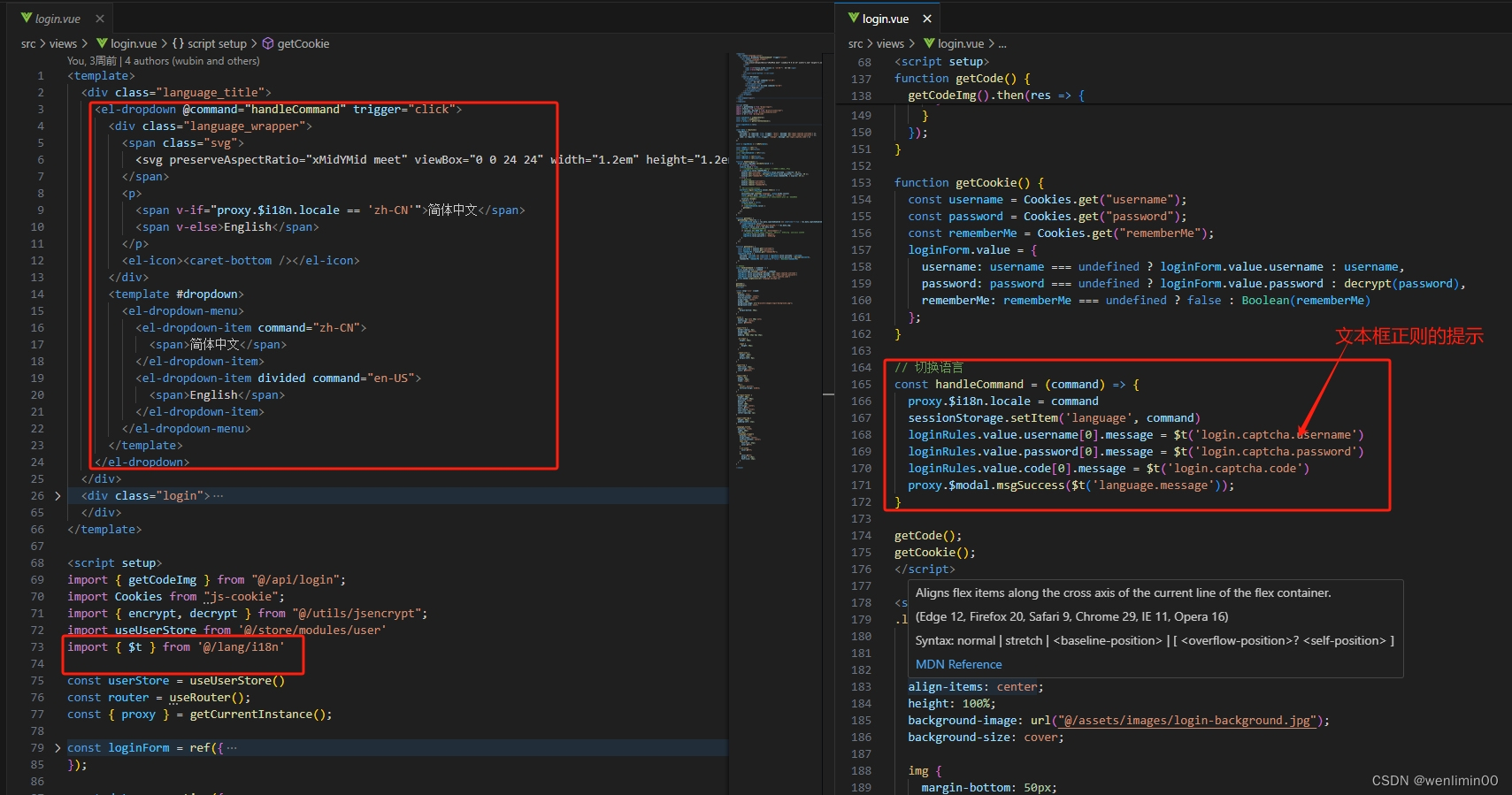
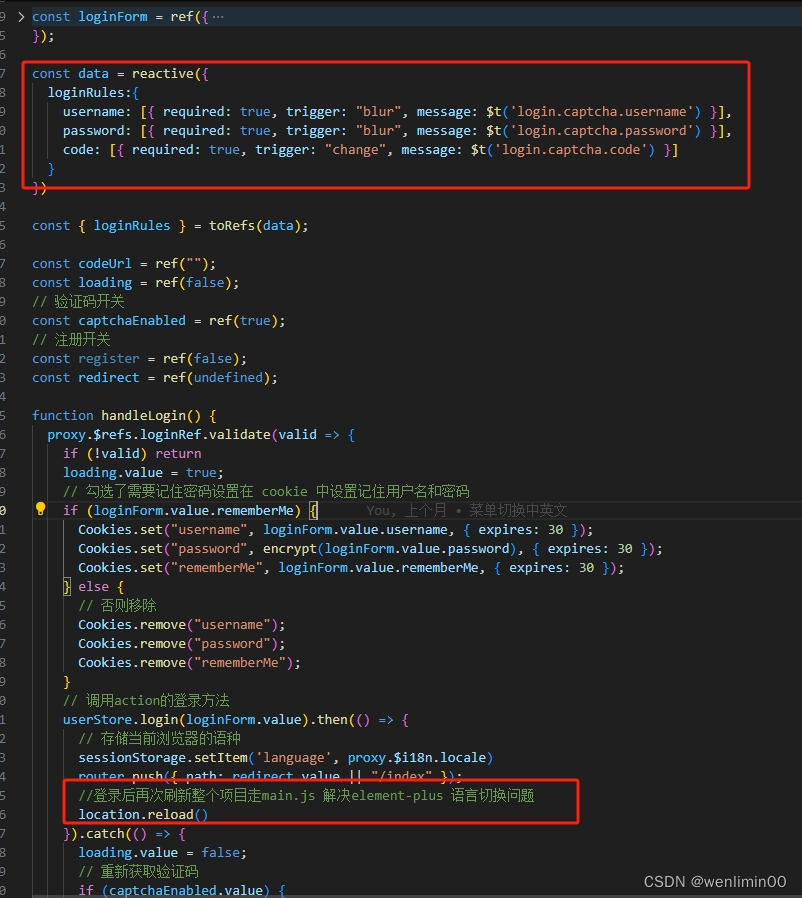
第四步 登录页面中的中英切换 登录成功 location.reload() 刷新页面


第五步 封装切换语言的组件 可在内部页面需要的地方调用组件 (element中中英切换主要是分页是否中英文切换了,如果每次中英文切换 分页组件库变成中文或者英文,那就成功了)
<template> <div class="language_title"> <el-dropdown @command="handleCommand" trigger="click"> <div class="language_wrapper"> <span class="svg"> <svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24" width="1.2em" height="1.2em" data-v-12008bb2=""><path fill="currentColor" d="m18.5 10l4.4 11h-2.155l-1.201-3h-4.09l-1.199 3h-2.154L16.5 10h2zM10 2v2h6v2h-1.968a18.222 18.222 0 0 1-3.62 6.301a14.864 14.864 0 0 0 2.336 1.707l-.751 1.878A17.015 17.015 0 0 1 9 13.725a16.676 16.676 0 0 1-6.201 3.548l-.536-1.929a14.7 14.7 0 0 0 5.327-3.042A18.078 18.078 0 0 1 4.767 8h2.24A16.032 16.032 0 0 0 9 10.877a16.165 16.165 0 0 0 2.91-4.876L2 6V4h6V2h2zm7.5 10.885L16.253 16h2.492L17.5 12.885z"></path></svg> </span> <p> <span v-if="proxy.$i18n.locale == 'zh-CN'">简体中文</span> <span v-else>English</span> </p> <el-icon><caret-bottom /></el-icon> </div> <template #dropdown> <el-dropdown-menu> <el-dropdown-item command="zh-CN"> <span>简体中文</span> </el-dropdown-item> <el-dropdown-item divided command="en-US"> <span>English</span> </el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown> </div></template><script setup>const { proxy } = getCurrentInstance();const router = useRouter();const redirect = ref(undefined);// 切换语言const handleCommand = (command) => { proxy.$i18n.locale = command sessionStorage.setItem('language', command) // 获取当前路由的路径 redirect.value = router.currentRoute.value.path; //存本地 sessionStorage.setItem('redirect', redirect.value) router.push({ path: redirect.value || "/index" }); //登录后再次刷新整个项目走main.js 解决element-plus 语言切换问题 location.reload()}</script><style lang='scss' scoped>.language_title{ display: flex; align-items: center; justify-content: center; .language_wrapper{ display: flex; align-items: center; justify-content: center; span.svg{ font-size: 24px; color:#333; } i.el-icon{ color:#333; } p{ color:#333; margin: 0 10px; font-size: 16px; } }}</style>切换语言解决后 下面就是每个页面怎么去使用啦
html中使用<h2 class="title">{{ $t('title.name') }}</h2>script中使用//引入import { $t } from '@/lang/i18n'定义data中使用const data = reactive({ loginRules:{ username: [{ required: true, trigger: "blur", message: $t('login.captcha.username') }], password: [{ required: true, trigger: "blur", message: $t('login.captcha.password') }], code: [{ required: true, trigger: "change", message: $t('login.captcha.code') }] }})方法中使用const handleCommand = (command) => { proxy.$i18n.locale = command sessionStorage.setItem('language', command) loginRules.value.username[0].message = $t('login.captcha.username') loginRules.value.password[0].message = $t('login.captcha.password') loginRules.value.code[0].message = $t('login.captcha.code') proxy.$modal.msgSuccess($t('language.message'));}
下面就是若依框架中的菜单如何中英切换,和 字典的中英切换,前端如何处理,缺点就是每次项目需要迭代添加字典或者菜单,前端需要调整, 最好的办法是 后端做处理返回给前端,前端在请求头把语言发送给后端
可直接在菜单渲染在页面的时候做文章,

可直接在字典渲染在页面的时候做文章,
