目录
一、Vue3概述
二、快速体验Vue3
三、Vue3视图渲染技术
3.1 插值表达式和文本渲染
3.2 属性绑定
3.3 事件绑定
3.4 响应式数据处理
3.5 条件渲染和列表渲染
3.6 数据双向绑定
3.7 计算属性API
3.8 数据监听器API
3.9 Vue生命周期
3.10 Vue组件(SFC)
四、Vue3路由机制
4.1 路由基本使用
4.2 路由重定向
4.3 编程式路由
4.4 路由传参
4.5 路由守卫
一、Vue3概述
Vue是一款用于构建前端用户界面的JS框架。它是基于标准的HTML、CSS和JavaScript构建,并提供了一套声明式、组件化的编程模型,可以更加高效的开发用户界面。其核心功能有两个。
声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出的HTML和JavaScript状态之间的关系。响应性: Vue会自动跟踪JavaScript数据状态并在其发生改变时响应式地更新DOM树。
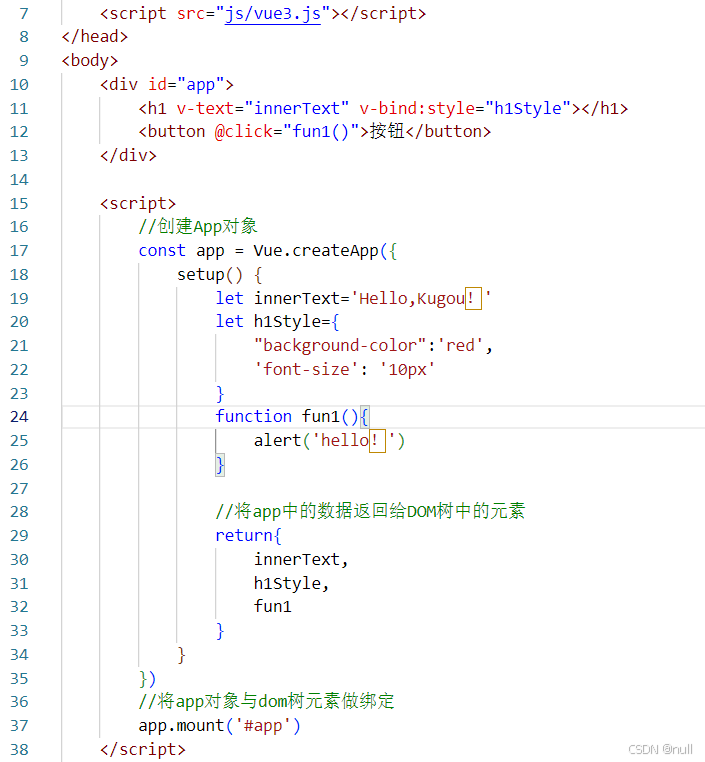
二、快速体验Vue3

三、Vue3视图渲染技术
Vue框架会根据.vue文件template元素中的html代码生成DOM树,然后将<script>元素中的数据内容添加到DOM树结点上的过程就被称作视图渲染。浏览器会解析DOM树将其作为页面展示给用户。
3.1 插值表达式和文本渲染
插值表达式语法: {{变量名称/函数/带返回值的对象API方法}}
说明: 插值表达式不受标签元素的限制可以放在任意的位置,比较灵活。
插值表达式中可以是变量名![]()
![]()
![]()
![]()
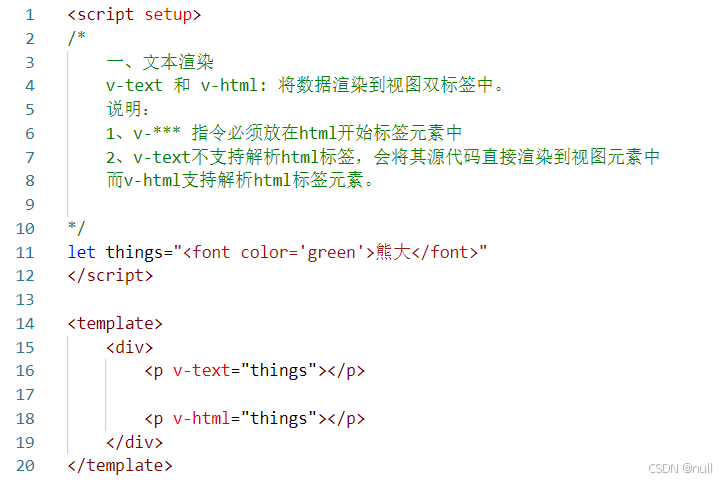
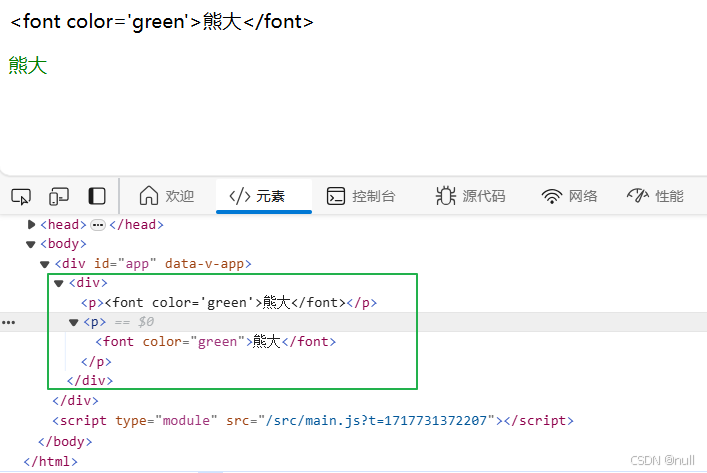
文本渲染: v-text 和 v-html
说明:
以 v-*** 格式的vue指令必须放在html的开始标签元素中使用。v-text指令不支持对html标签元素的解析,会将其源代码直接渲染到标签元素内;而v-html支持对标签元素的解析。

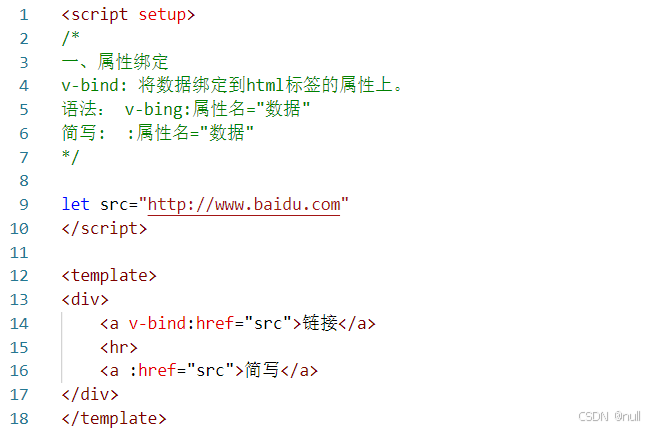
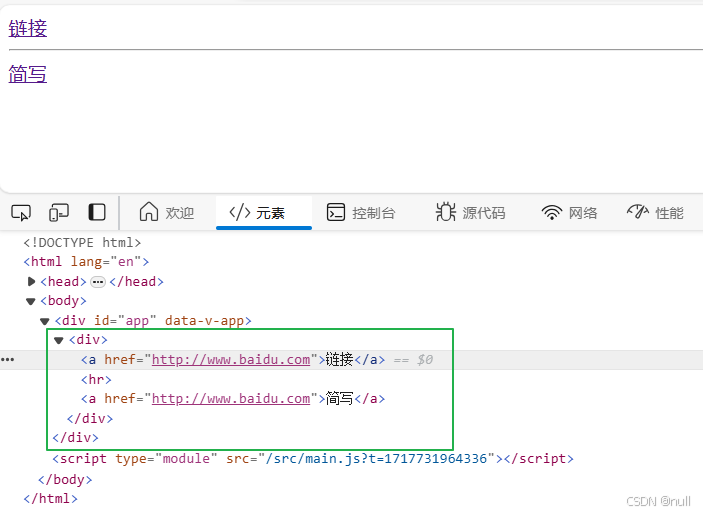
3.2 属性绑定
v-bind: 将数据绑定到html标签的属性上。
语法: v-bing:属性名="数据"
简写: :属性名="数据"


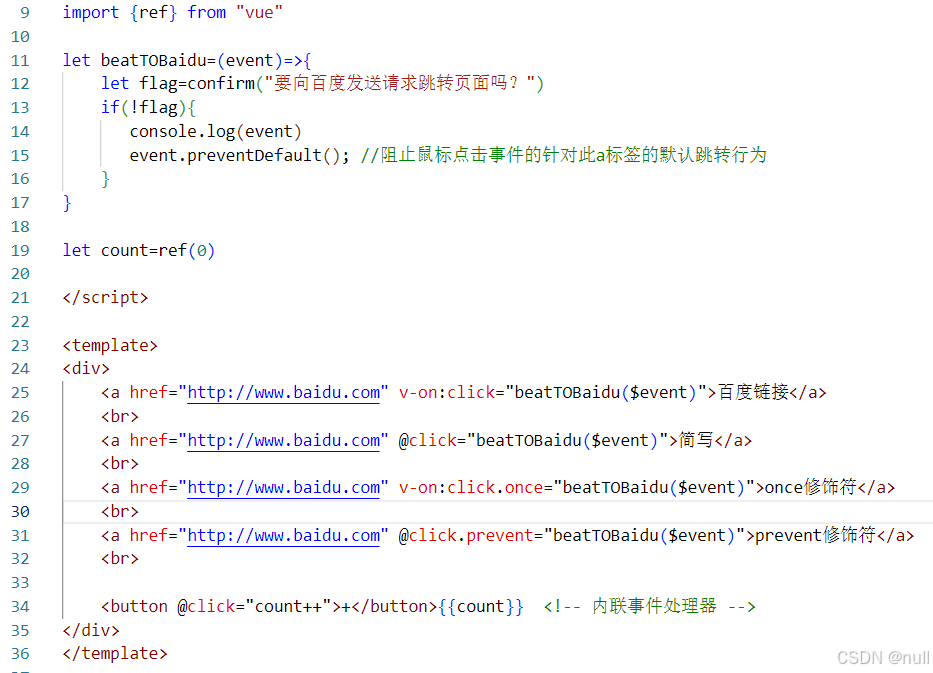
3.3 事件绑定
将某个方法作为html标签元素某类型事件的处理函数。
语法:v-on:事件类型="处理函数/内联事件处理器"
简写:@事件类型="方法调用/内联事件处理器"
事件修饰符:once处理函数只执行一次、prevent阻止事件默认行为。


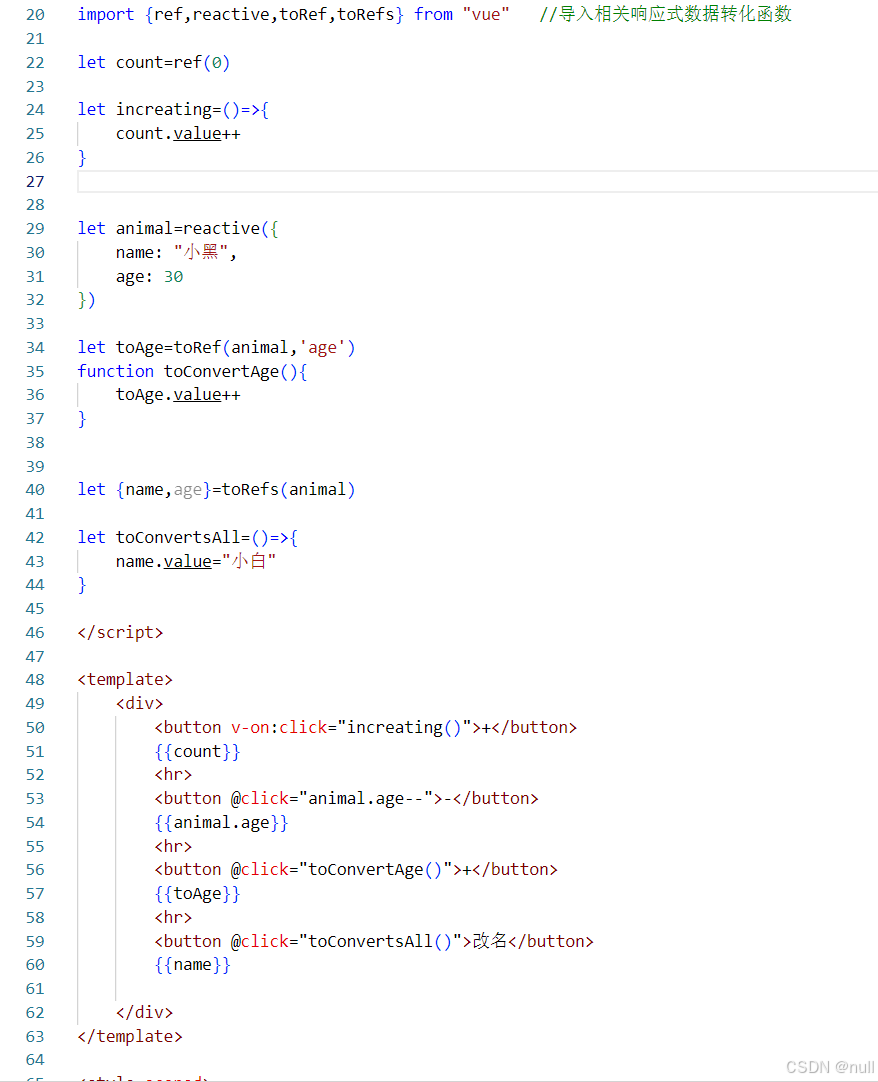
3.4 响应式数据处理
在Vue3中普通数据变量在绑定到html标签元素上后,如果变量的值发生了改变,DOM树上的数据仍然没有任何变化,这种就被称为普通数据变量。如果想让绑定到DOM树上的数据同步发生改变,则就需要使用相关函数将普通数据变量转化为响应式数据。
两种转换方式:
1、ref(数据):此种方式转化后的响应式数据在script标签中操作时需要使用“变量.value”,在template中使用"变量"(通常适用于单个值变量)。
2、reactive(对象): 此种方式转换后的响应式数据无论在什么位置操作数据,都是直接访问使用(通常适用于对象数据)。
补充:
1、toRef(对象,'属性'):将reactive中某对象的一个属性转化为ref类型的响应式数据,转换前后的数据都占用同一块内存。
2、toRefs(对象): 将reactivc对象中的多个属性转化为ref类型的响应式数据,返回值需要使用对象解构表达式{}来接收指定属性名的转后的响应式数据。

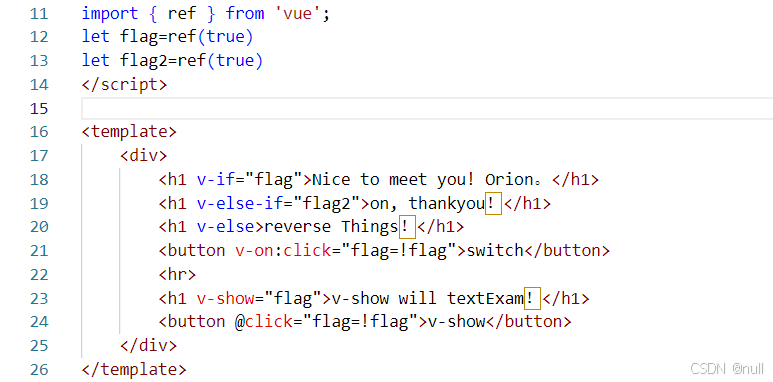
3.5 条件渲染和列表渲染
条件渲染:
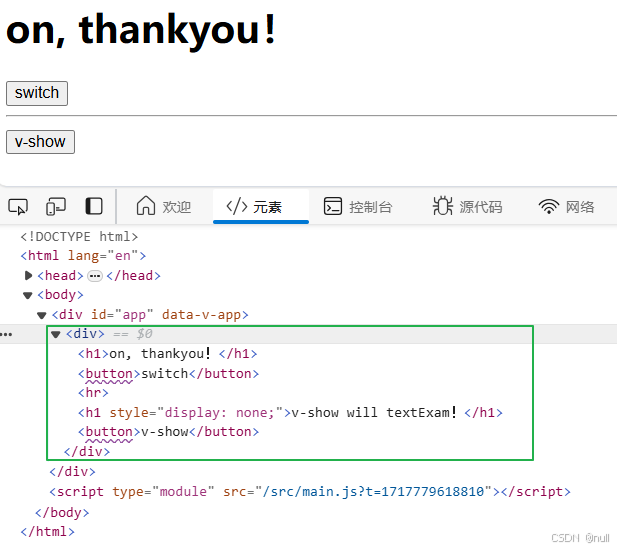
1、v-if="逻辑表达式": 如果条件为true就将标签元素渲染到DOM树中即在浏览器标签页展示,否则不会被渲染到DOM树中。
v-if="逻辑表达式"
v-else-if="逻辑表达式"
v-else
2、v-show="逻辑表达式" : 若表达式的值为true就将DOM树的此元素结点利用CSS样式的display属性将其展示在浏览器标签页上,否则不展示。


列表渲染:
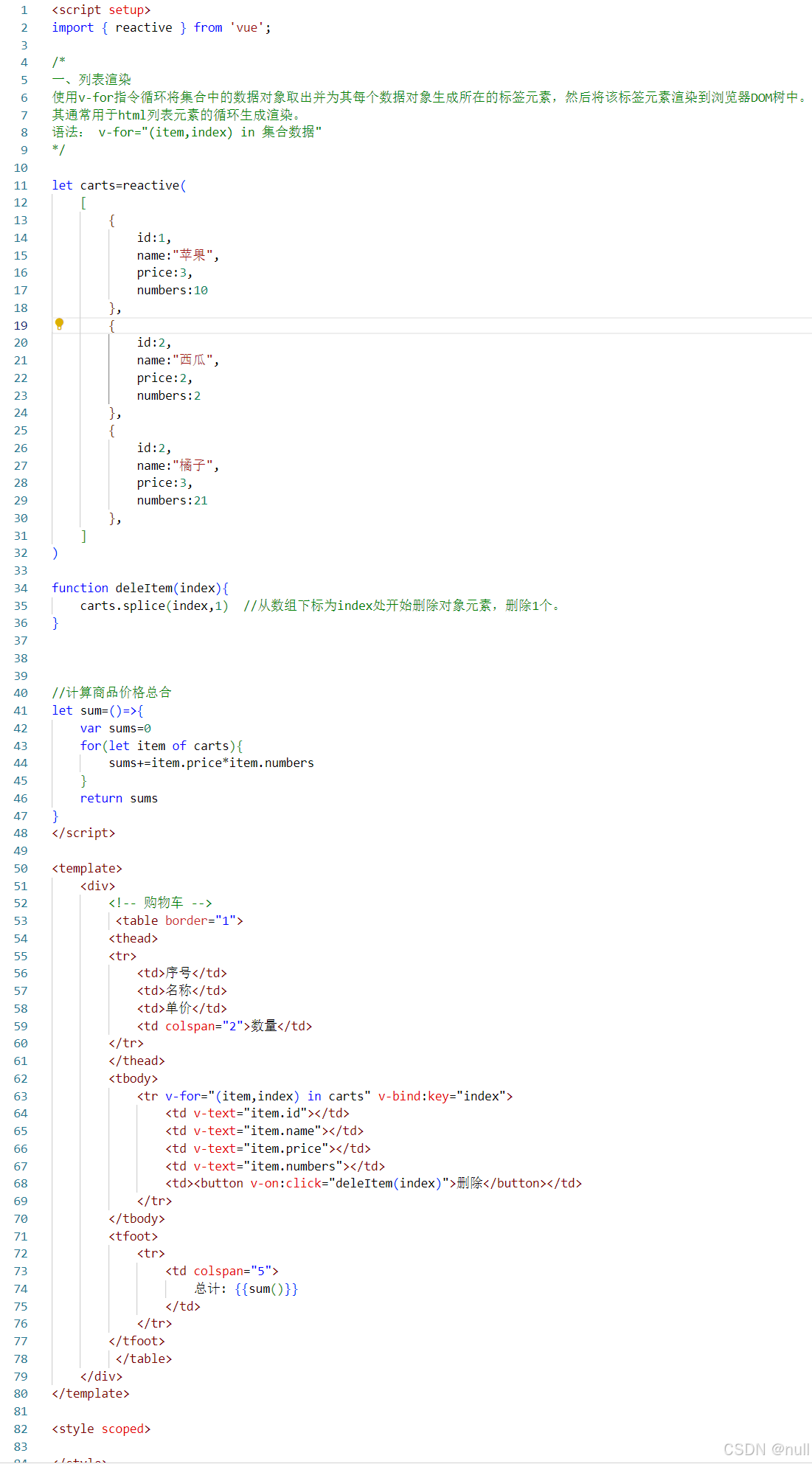
使用v-for指令循环将集合中的数据对象取出并为其每个数据对象生成所在的标签元素,然后将该标签元素渲染到浏览器DOM树中。其通常用于html列表元素的循环生成渲染。
语法: v-for="(item,index) in 集合数据"

3.6 数据双向绑定
单向绑定: JS中响应式数据发生改变会将其同步更新到DOM树上,从而标签页上显示的数据也会发生改变。
但是当用户操作标签页上的数据发生改变后,JS中对应响应式数据不会发生任何变化。
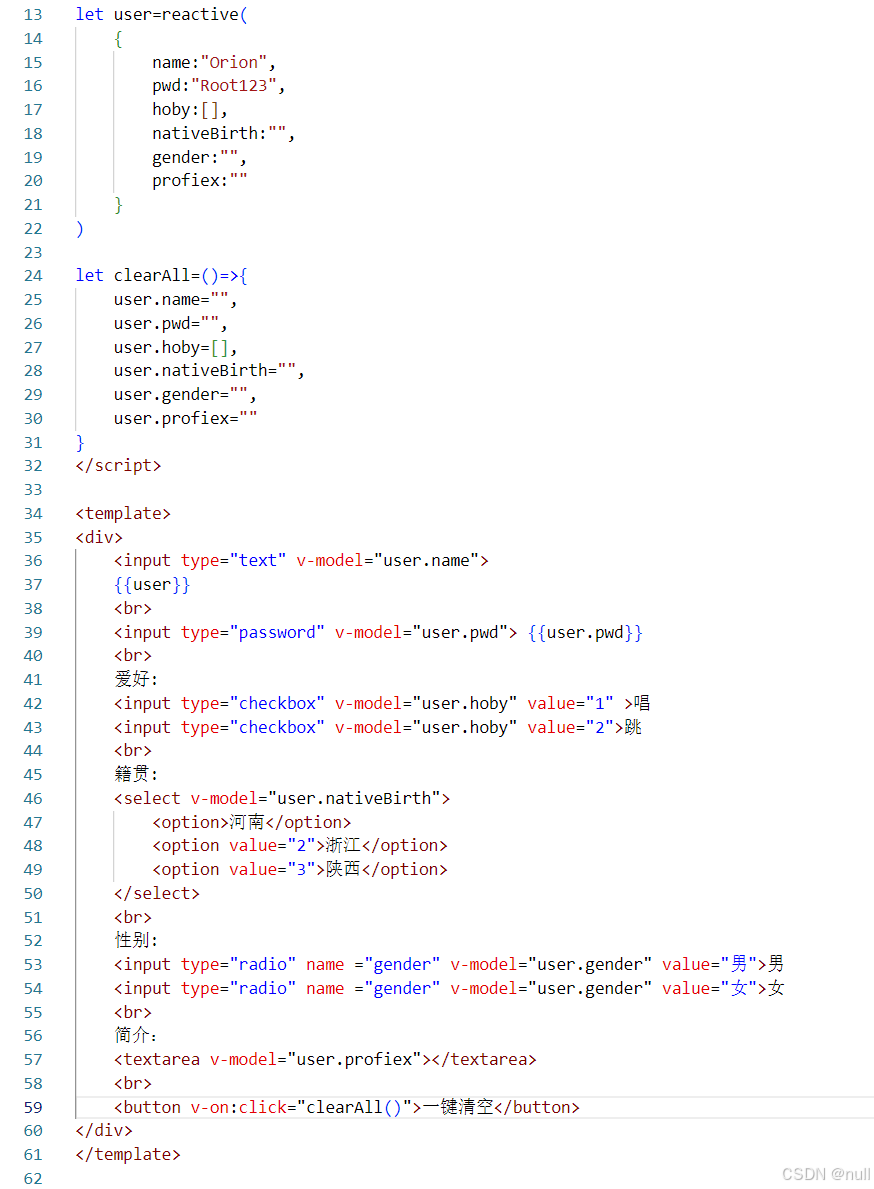
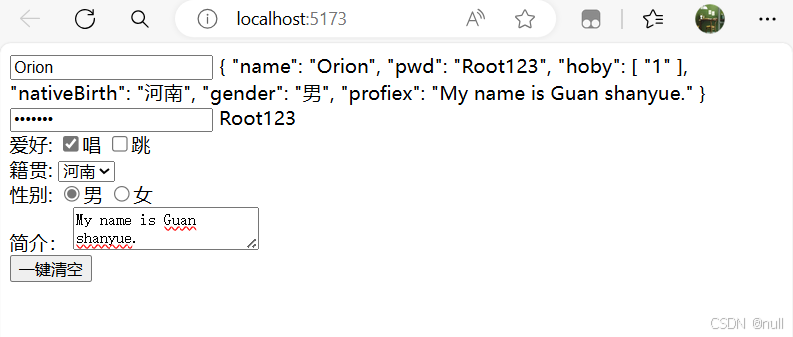
双向绑定:JS中响应式数据发生改变会同步更新到DOM树上,同时标签页上用户操作的数据发生改变也会同步
更新JS中对应的响应式数据。双向绑定通常用于表单元素用户信息的收集。
语法: v-model="变量/对象字段/数组等"


3.7 计算属性API
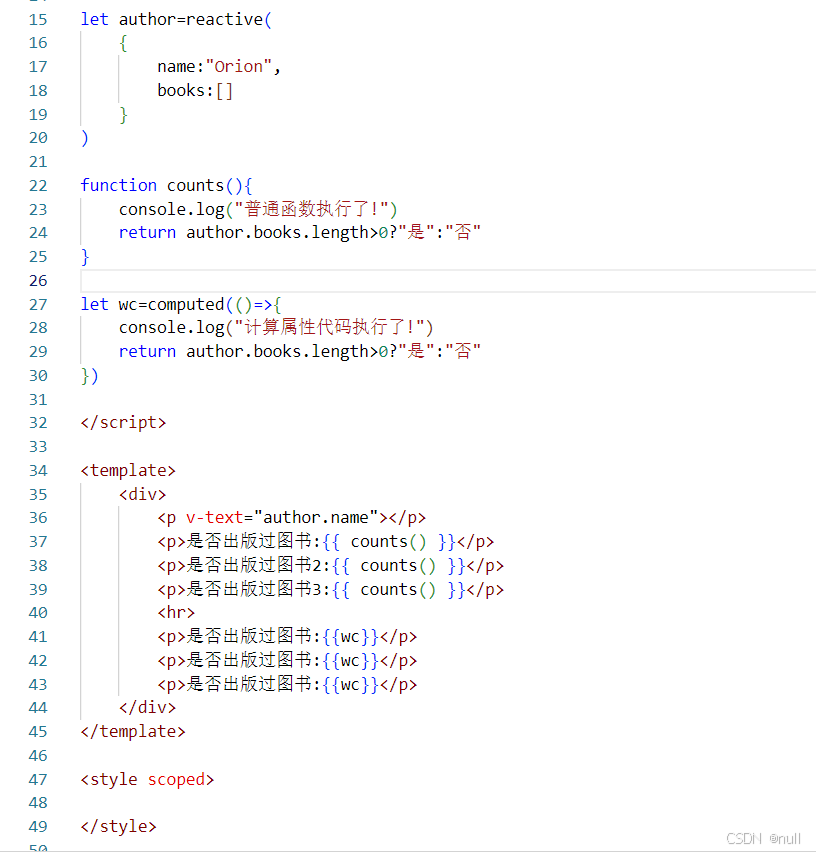
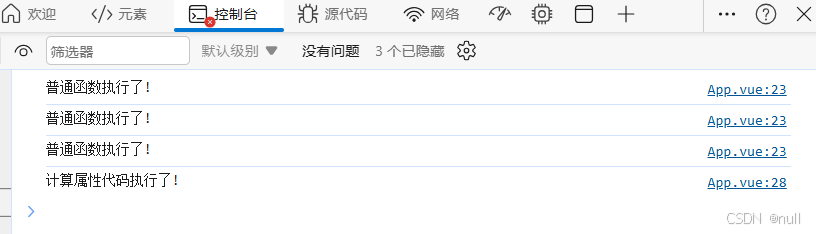
如果JS中有些数据需要统计计算后展示在浏览器标签页上。传统方式我们可以通过调用自定义函数的方式来实现,
但当JS中要统计计算的数据量很大时,每次调用函数就会执行一次,就会给系统带来很大的开销。而使用计算属性系统只需要在首次使用时调用执行一次逻辑代码来获取计算后的值并缓存起来,下此在使用时若JS中要统计的数据源没有发生任何变化,则系统会直接使用上次缓存计算出的结果数值而不会每次使用一次计算属性都要执行一次逻辑代码,进而节省系统的开销。
import { computed, reactive } from 'vue';
语法: let attri=computed(执行统计计算的函数地址)


3.8 数据监听器API
JS中的响应式数据一旦发生改变就触发指定函数的执行,此函数就被称为监听器。监听器的使用需要导入watch或者watchEffect函数。
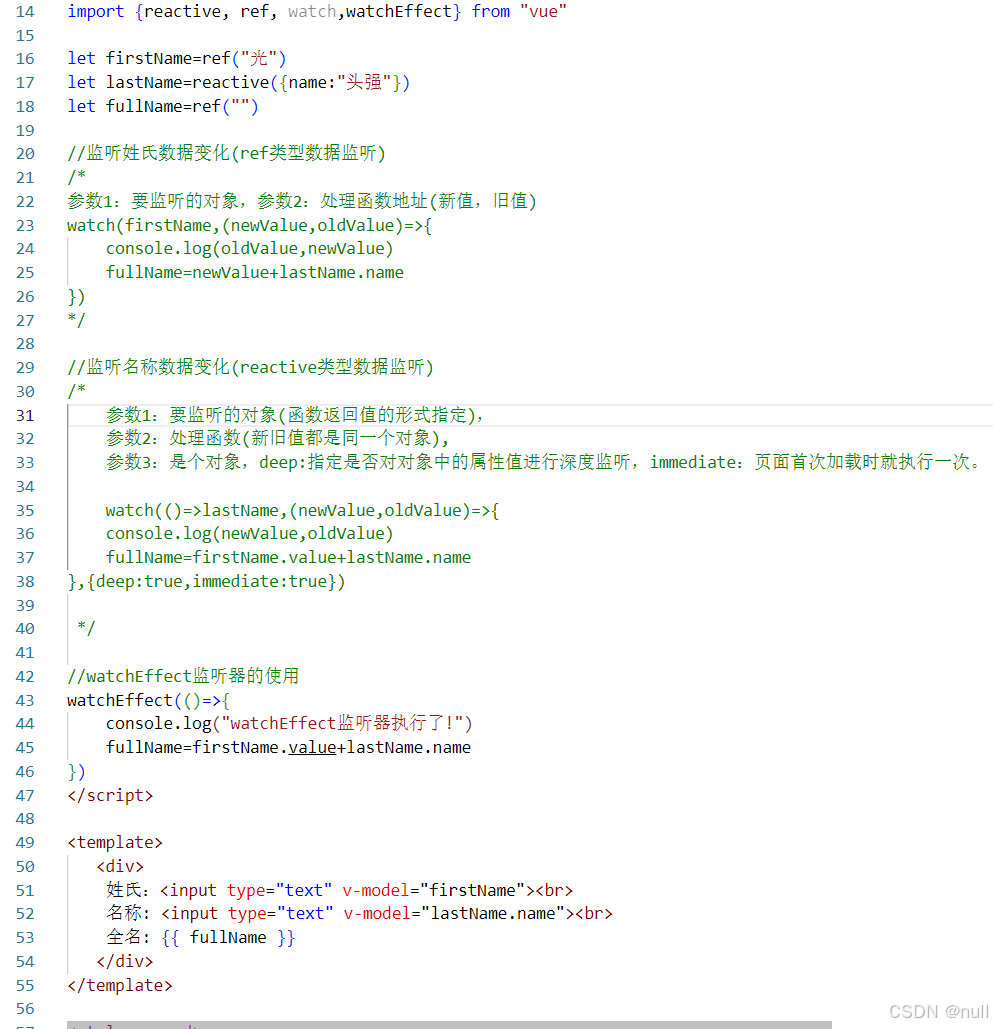
watch监听器:
对ref类型的响应式数据进行监听。对reactive类型的响应式数据监听
watchEffect监听器:
在使用时无需指定要监听的响应式数据对象,只要在此监听器的处理函数中使用了某个响应式数据就默认会对其进行监听。
语法:watchEffect(处理函数)

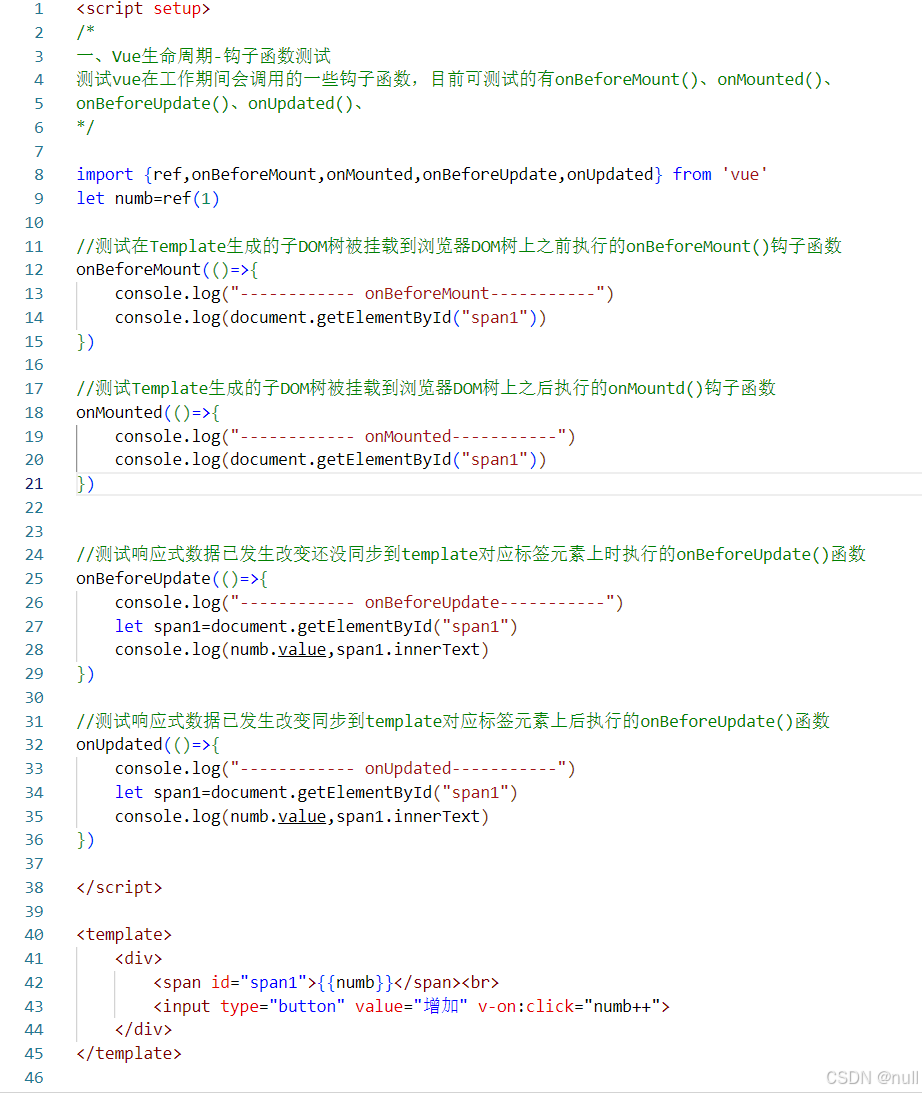
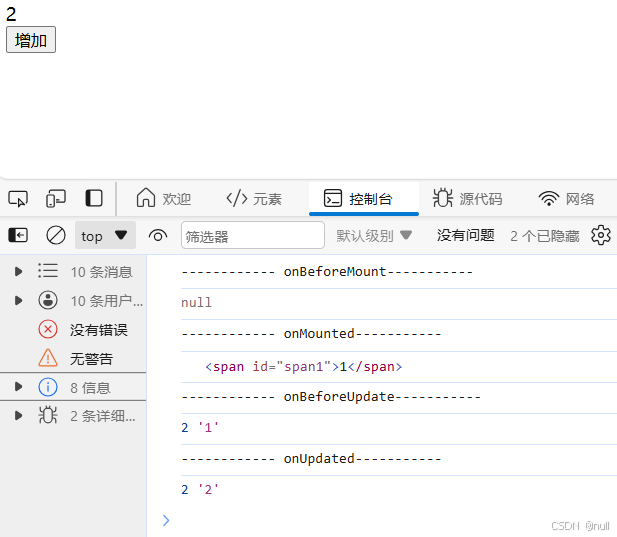
3.9 Vue生命周期
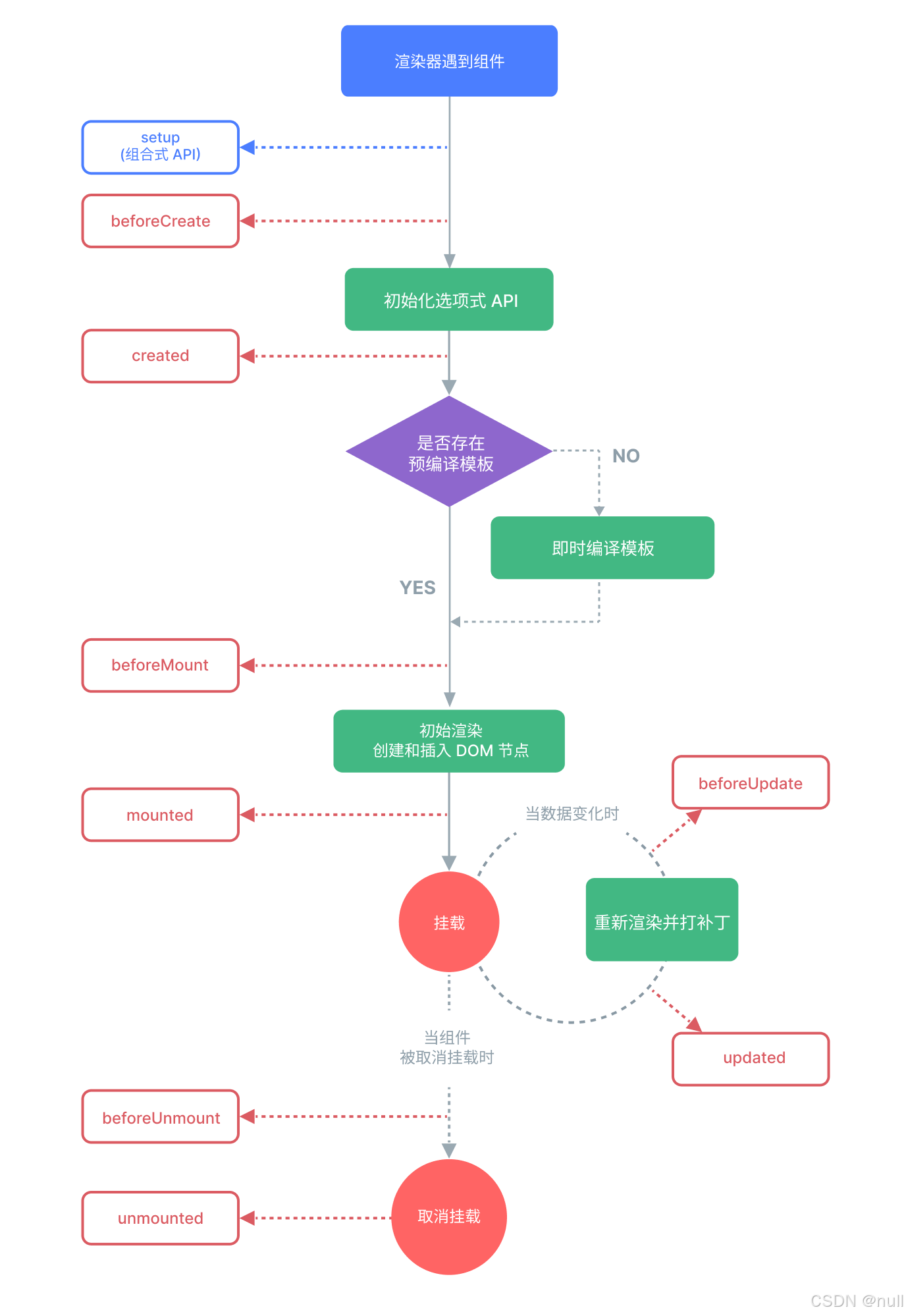
生命周期通常指一件事情从开始到结束所要干的事,经历的阶段有哪些。Vue的生命周期讲述了Vue在整个使用过程中所要经历的阶段和所干了那些事情,在处理这些事情之前和之后都会调用哪些钩子函数即方法。这样,开发者就可以向钩子函数中添加一些代码,去让Vue在处理某件事的前后去执行一些代码。
说明:在前端工程化中我们使用的是组合式Vue3框架。

初始化选项API: 在此期间会完成对响应式数据(ref/reactice)、计算属性(watch)和 数据监听器等一些方法的初始化和实例的创建。
初始化渲染创建和插入DOM节点:此过程Vue会将各组件.vue文件中template部分生产的DOM树插入到浏览器DOM树中。
重新熏染并打补丁: 期间会将JS中值已经发生变化的响应式数据同步再次更新挂载到浏览器DOM树上。
取消挂载:将由.vue文件生成的子DOM树从浏览器DOM树中摘掉即浏览器标签页上不会在显示由.vue文件生成的html标签元素。


3.10 Vue组件(SFC)
单文件组件拼接页面:
一个页面可能有多个功能模块,针对每个功能模块单独创建一个.vue文件。最后将这些功能模块组件拼接到一个总的.vue文件中,进而通过模块化组装的方式完成一个页面的开发,提高代码的复用度。
组件传参:
不同.vue组件之间数据的传递被称为组件传参,组件传参的前提是组件之间直接或间接的存在父子文件关系才能进行组件之间数据的传递即组件传参分为:子传父、父传子。
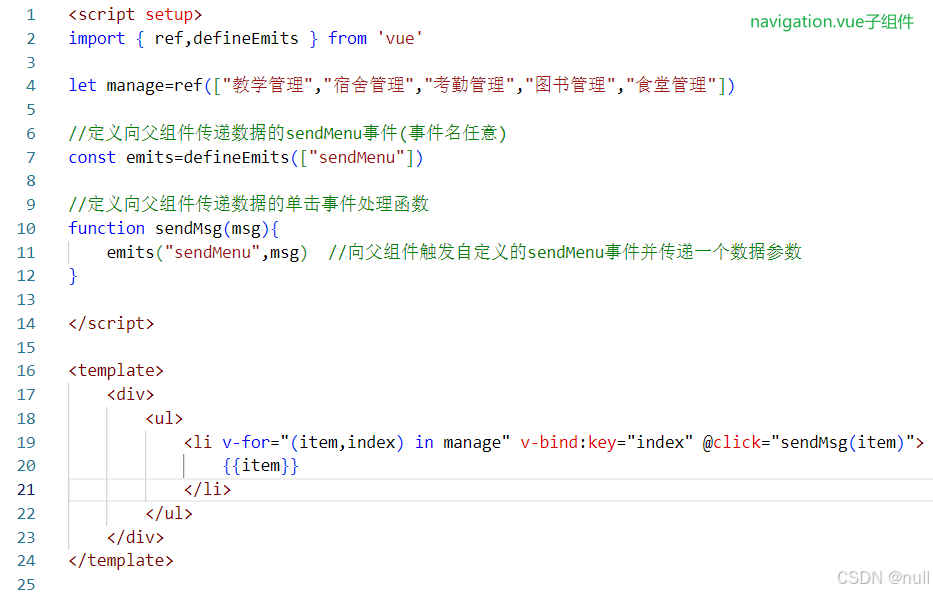
1、子传父: 将子组件文件中的数据传递给父组件文件
①在子组件定义向父组件传数据的事件,事件名任意。
const emits=defineEmits([sendMenu])
②定义向父组件传递数据的单击事件处理函数
function sendMsg(msg){
emits(sendMenu,msg) //向父组件触发自定义的sendMenu事件并传递一个数据参数
}
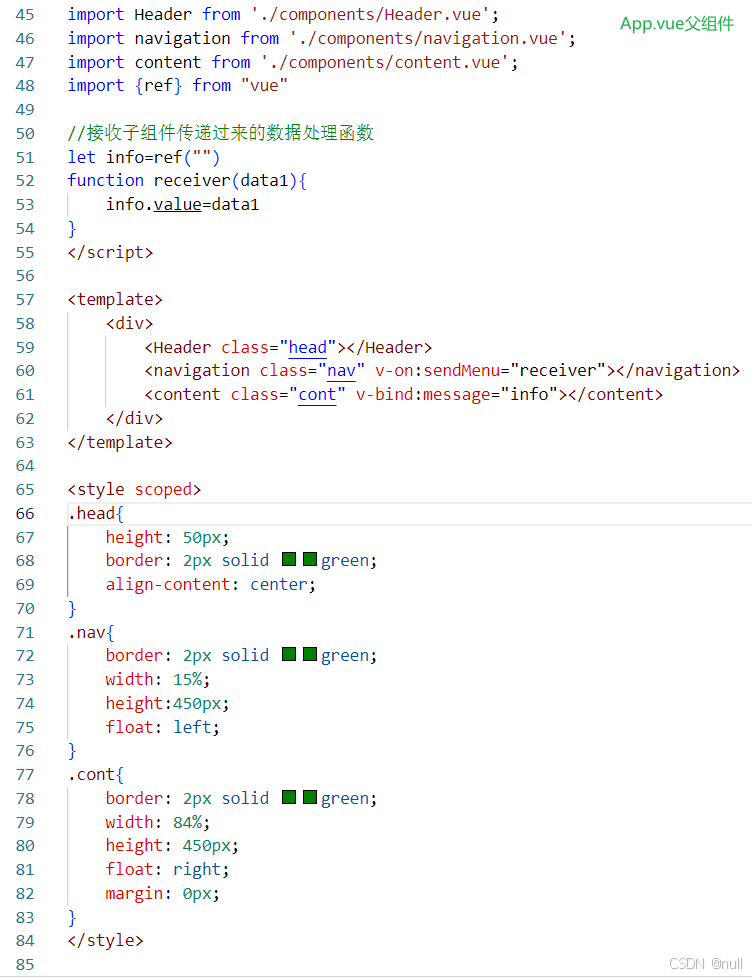
③父组件接收子组件传递过来的数据(可选)
<navigation v-on:sendMenu="receiver"></navigation> //事件名必须是子组件传递过来的事件
④接收子组件传递过来的数据处理函数
let info=ref("")
function receiver(data1){
info.value=data1
}
2、父传子: 将父组件文件中的数据传递给子组件文件
①在父组件要传递数据的目的元素上定义任意名称的属性
<content v-bind:message="info"></content>
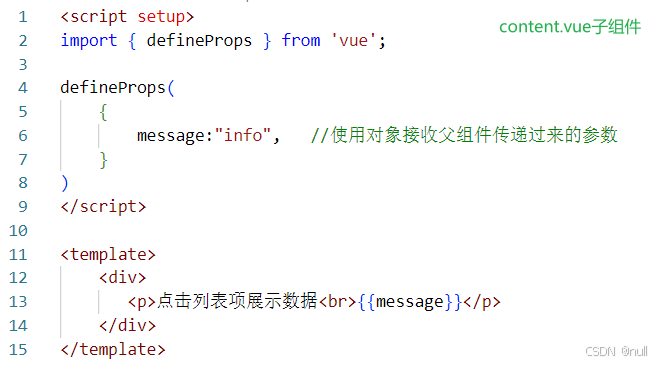
②在子组件文件内接收父组件传递过来的参数
import { defineProps } from 'vue'
defineProps(
{
message:"info", //使用对象接收父组件传递过来的参数
}
)
父组件:

子组件:



四、Vue3路由机制
4.1 路由基本使用
使用Vue3路由可以实现各组件页面之间的切换跳转功能。
步骤:
①在项目根路径下安装vue-router的依赖
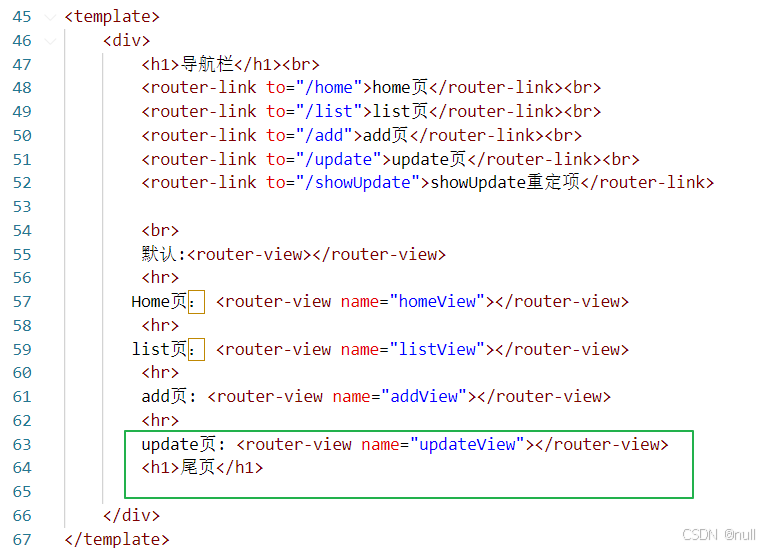
②使用<router-view></router-view>标签即代表要切换的组件页面
③在项目src/routers 路径下创建定义路由的.js文件
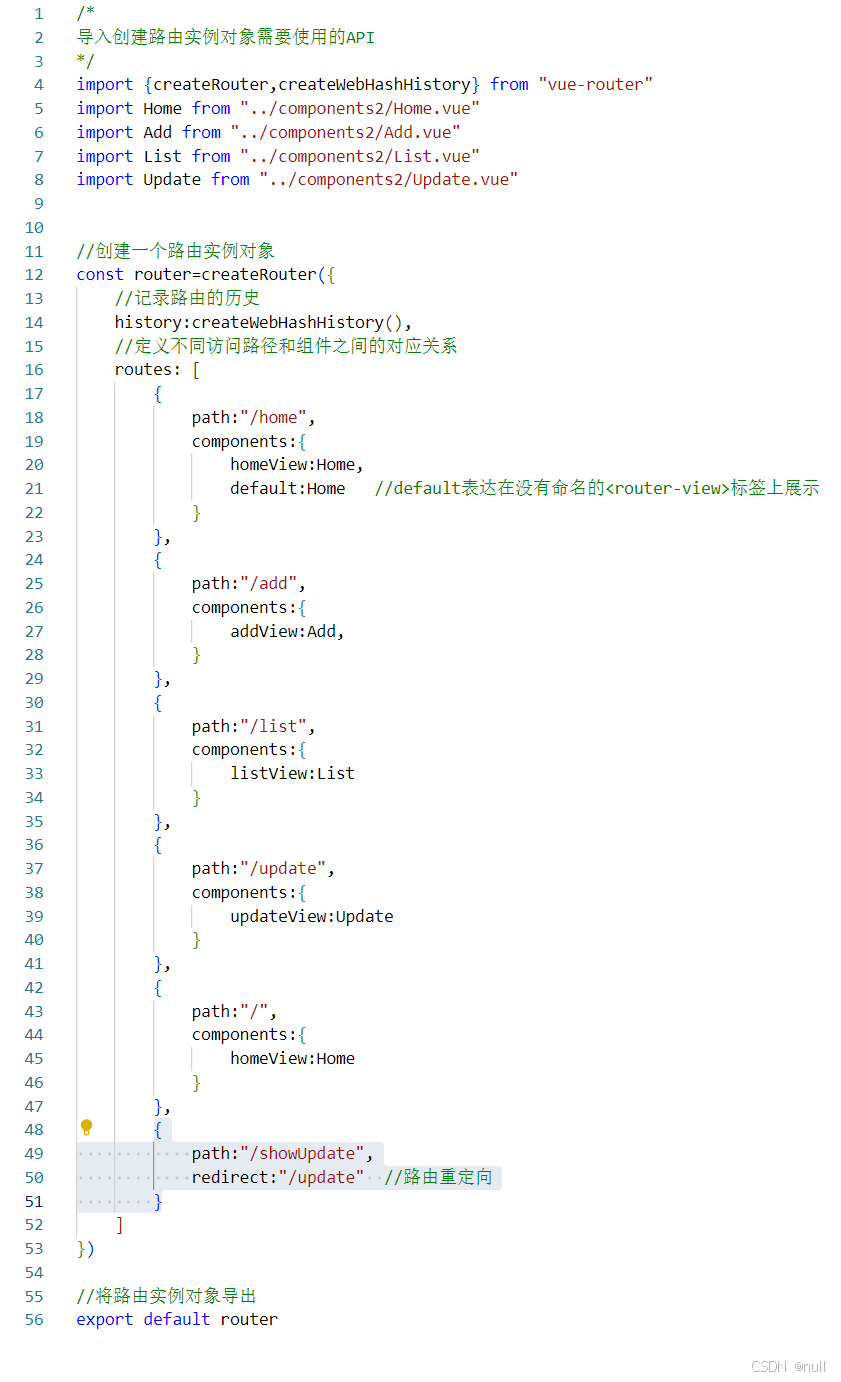
1、导入创建路由实例对象需要使用的API
import {createRouter,createWebHashHistory} from "vue-router"
2、创建一个路由实例对象
const router=createRouter({
//记录路由的历史
history:createWebHashHistory(),
//定义不同访问路径和组件之间的对应关系
routes: [
{
path:"/home",
component:Home
},
......
]
})
3、将路由实例对象导出
export default router
④配置main.js文件
1、引入路由文件导出的路由对象
import route from './routers/router.js'
2、app对象应用路由实例对象
app.use(route)
说明:<router-link to="组件路由映射访问路径"></router-link>标签类似于链接实现在一个组件页面中切换到另个组件页面。
4.2 路由重定向
将用户请求的访问路径重定向到某个路由组件文件映射的路径上,从而实现访问重定向的效果。
在路由js文件中添加如下类似配置:
{
path:"/showUpdate",
redirect:"/update" //路由重定向
}


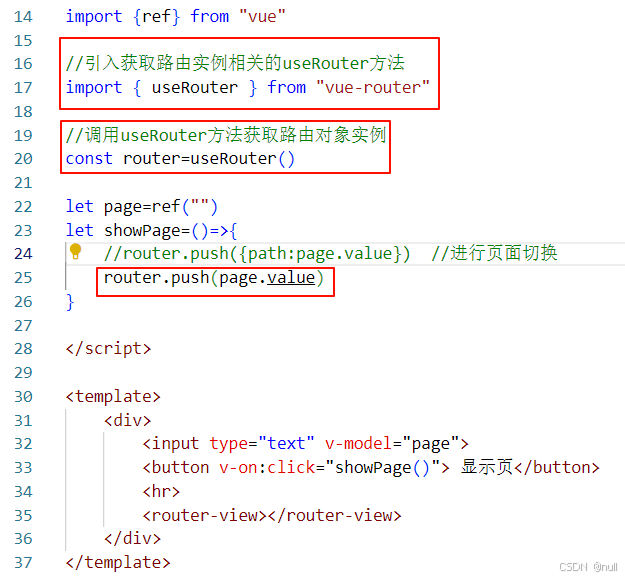
4.3 编程式路由
相较于<router-link to="组件路由映射访问路径"></router-link>标签的声明式路由,编程式路由通过使用useRouter函数获取的路由实例,从而实现的编程式路由更加灵活,可以根据用户操作或输入的信息不同实现组件页面的动态切换效果。
步骤:
①导入创建路由实例所需的useRouter函数
import { useRouter } from "vue-router"
②调用useRouter方法获取路由定义文件(.js)导出的路由实例
③使用路由实例的push(路由映射路径/{path:"路由映射路径"})

4.4 路由传参
在使用路由进行页面切换时,若希望传递一些参数给目的页组件文件,则可以借助路由传参技术。路由传参分为两种传参方法:
1、路径传参如: 主机名:端口号/showDetail/1/Java 每个路径字段对应一个参数值。
步骤:
①定义单文件组件的路由映射路径
import Detail from "../components2/ShowDetail.vue"
import {createRouter,createWebHashHistory} from "vue-router"
const router=createRouter({
//记录路由的历史
history:createWebHashHistory(),
//定义不同访问路径和组件之间的对应关系
routes: [
{
path:"/showDetail/:id/:language", //路径传参映射路径,:id表示将相同访问路径字段上的值赋给此id
component:Detail
}
]
})
②在App.vue主页文件定义路径传参标签
方式1:
<!-- 声明式路由路径传参 -->
<router-link to="/showDetail/1/Java">声明式路径传参</router-link>
方式2:
<!-- 编程式路由路径传参 -->
<button @click="sendPath(2,'C语言')">编程式路径传参</button>
import { useRouter } from 'vue-router';
let useRouter1=useRouter()
function sendPath(id,language){
useRouter1.push(`/showDetail/${id}/${language}`) //进行页面切换
}
③在目的切换页接收传递过来的参数
3.1 使用useRoute函数接收传递过来的路径参数
import { useRoute } from 'vue-router'
3.2 调用useRoute函数获取路由路径实例
let route=useRoute()
route.params.参数名: 用于获取路径参数
route.query.参数名: 用于获取键值对参数
2、键值对传参如: 主机名:端口号?key1=value1&key2=value2。
步骤:
①定义单文件组件的路由映射路径
routes: [
{
path:"/showDetail", //键值对传参映射路径
component:Detail
}
]
②在App.vue主页文件定义键值对传参标签
方式1:
<!-- 声明式路由键值对传参 -->
<router-link to="/showDetail/?id=3&language='Python'">声明式键值对传参1</router-link>
<router-link v-bind:to="{path:'/showDetail',query:{id:33,language:'Python2'}}">声明式键值对传参2</router-link>
方式2:
<!-- 编程式路由键值对传参 -->
<button v-on:click='sendArgs(44,"Shell4")'>编程式路由键值对传参</button>
//函数定义
let sendArgs=(id1,language1)=>{
//useRouter1.push(`/showDetail/?id=${id1}&language=${language1}`) //方式1
useRouter1.push({path:"/showDetail",query:{id:id1,language:language1}}) //方式2
}
③在目的切换页接收传递过来的参数
3.1 使用useRoute函数接收传递过来的路径参数
import { useRoute } from 'vue-router'
3.2 调用useRoute函数获取路由路径实例
let route=useRoute()
route.query.参数名: 用于获取键值对参数
注意: 如果页面在切换时发现页面没有使用传入的参数,则可以通过导入并使用钩子函数来为本地变量赋值,如:
onUpdated(()=>{
console.log(route.params.id,route.params.language)
languageID.value=route.params.id //需要于路径定义.js文件中设置的接收参数的属性名一致
languageName.value=route.params.language
})
4.5 路由守卫
类似于Java web中的后端filter过滤器。
路由前置守卫: 在路由切换组件页面之前调用的方法。
路由后置守卫: 在路由切换组件页面之后调用的方法。
说明: 不调用next方法则默认阻止页面切换,next()放行路由允许页面切换,next("访问映射路径")实现页面切换重定向功能。
注意: 在使用next("访问映射路径")重定向时一定要结合if条件判断语句,否则可能会出现路由环路导致无法切换到目的页。
//调用全局路由前置守卫执行回调函数
router.beforeEach((dest,src,next)=>{
console.log("路由前置守卫执行了!")
console.log(`从${src.path}来到${dest.path}去`)
console.log(next)
if(dest.path==="/list")
next()
else
next("/list")
})
//调用全局路由后置守卫执行回调函数
router.afterEach((dest,src)=>{
console.log("路由后置守卫执行了!")
console.log(`从${src.path}来到${dest.path}去`)
})
@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!