前言
在现代前端开发中,提高工作效率是每个开发者的追求。Visual Studio Code(Vscode)作为一款强大的代码编辑器,提供了许多让开发者高效编程的功能,其中自定义代码片段(Code Snippet)便是一个重要的工具。
通过自定义代码片段,你可以快速插入常用的代码模板,大幅减少重复工作量。本文将详细讲解如何在 Vscode 中创建和管理自定义代码片段。
什么是代码片段?
代码片段(Code Snippet)是一段可重用的代码模板,它可以包含变量、占位符和自定义文本。当你触发这个片段时,编辑器会自动插入相应的代码结构,并允许你迅速填充内容。
步骤一:打开用户代码片段配置
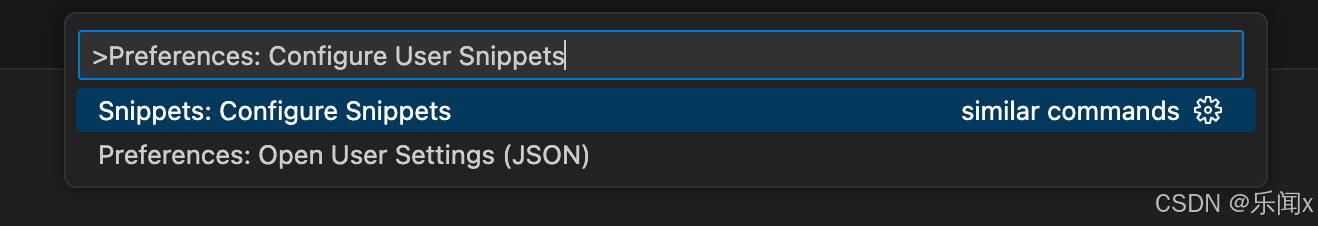
启动 Vscode:首先,启动你的 Visual Studio Code 编辑器。打开命令面板:按下 Ctrl + Shift + P 或 Cmd + Shift + P(Mac)打开命令面板。搜索“Preferences: Configure User Snippets”:在命令面板中输入 Preferences: Configure User Snippets,然后按下回车。
步骤二:选择编程语言或全局片段
在打开的配置界面中,你可以选择为特定编程语言创建代码片段,或者选择 New Global Snippet file… 创建一个全局代码片段,适用于所有文件。
![[Image]](http://zhangshiyu.com/zb_users/upload/2024/10/20241024080504172972830440089.png)
例如,我们选择创建一个 JavaScript 的代码片段文件:
{ "Print to console": { "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" }}上面的 JSON 格式代码定义了一个简单的代码片段:
prefix:触发该片段的快捷方式。当你在编辑器中输入 log 并按下 Tab 键时,将会触发这个片段。body:片段的具体内容。可以使用 $1, $2 等占位符来表示光标的位置。$1 表示第一个占位符,$2 表示第二个占位符。description:对片段的简短描述。步骤三:使用代码片段
输入前缀:回到你的代码编辑区域,输入你在片段中定义的前缀,例如 log。触发片段:按下 Tab 键,你会看到 console.log(‘’); 被自动插入,并且光标位于单引号内,等待你输入内容。![[Image]](http://zhangshiyu.com/zb_users/upload/2024/10/20241024080504172972830463918.png)
高级用法:
动态占位符和选择
你还可以使用更多高级特性来增强代码片段的功能:
变量(变量名):如 ${TM_FILENAME} 可自动插入当前文件名。选择(选择部分):如 ${1|one,two,three|},用户可以在 one, two, three 之间进行选择。示例
{ "Create React Component": { "prefix": "rcc", "body": [ "import React, { Component } from 'react';", "", "class ${1:ComponentName} extends Component {", " constructor(props) {", " super(props);", " this.state = { };", " }", "", " render() {", " return (", " <div>", " ${2:Content}", " </div>", " );", " }", "}", "", "export default ${1:ComponentName};" ], "description": "Create a React component with ES6 class syntax" }}上面的示例展示了如何创建一个 React 组件片段,并使用占位符来快速生成代码结构。
总结
自定义代码片段是 Vscode 提高编程效率的强大工具。通过设置前缀、定义代码模板和使用占位符,你可以大幅减少重复性工作,专注于业务逻辑的实现。希望通过本文的讲解,你能够熟练掌握 Vscode 中自定义代码片段的技巧,提升开发效率。