1 Vue
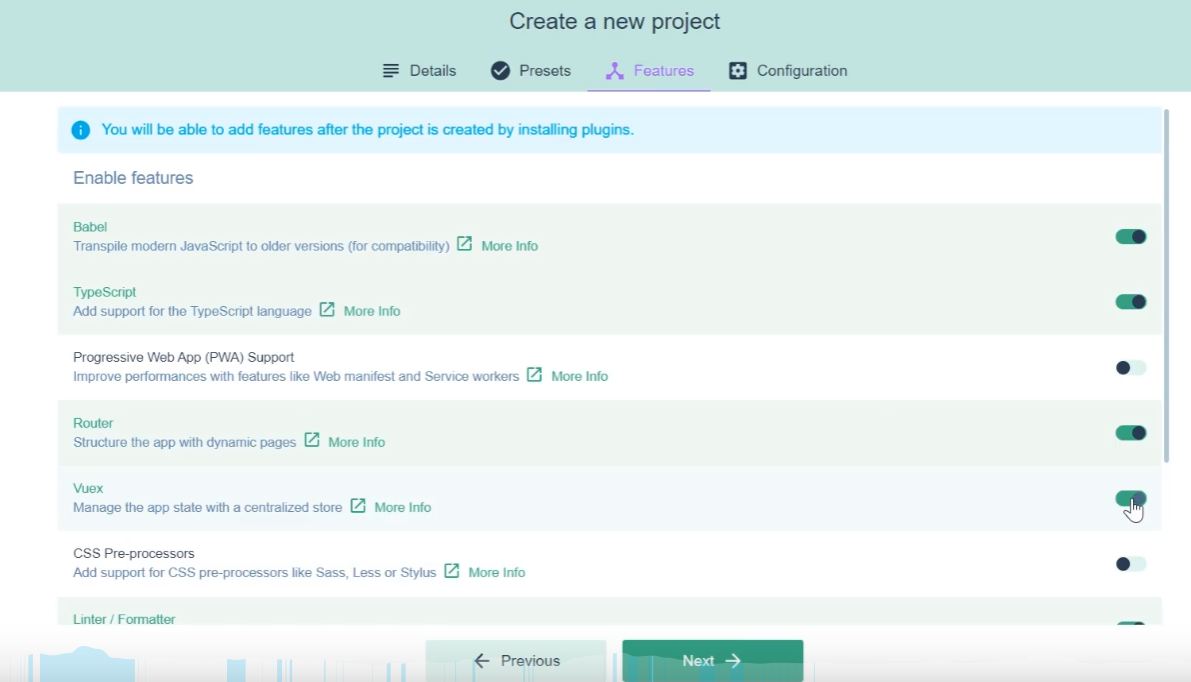
1.1 通过 vue cli 脚手架创建前端工程




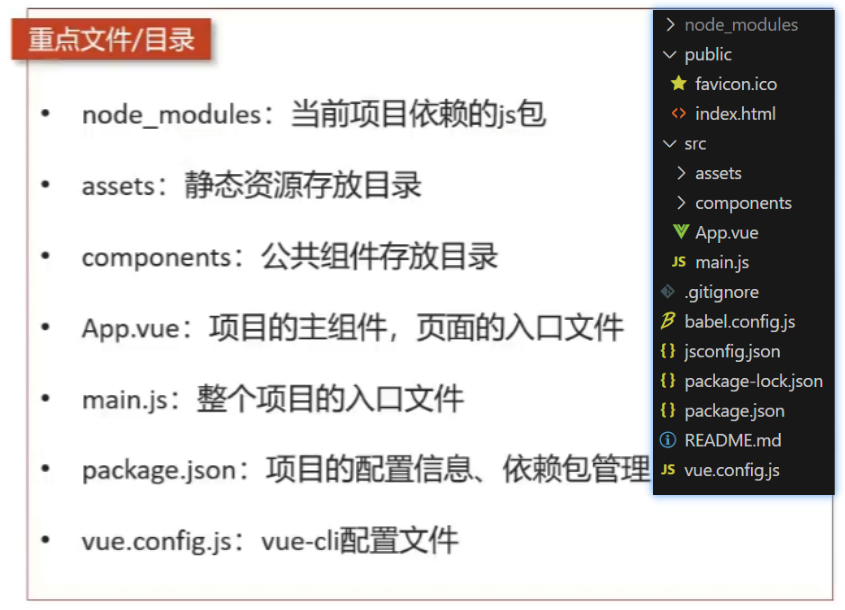
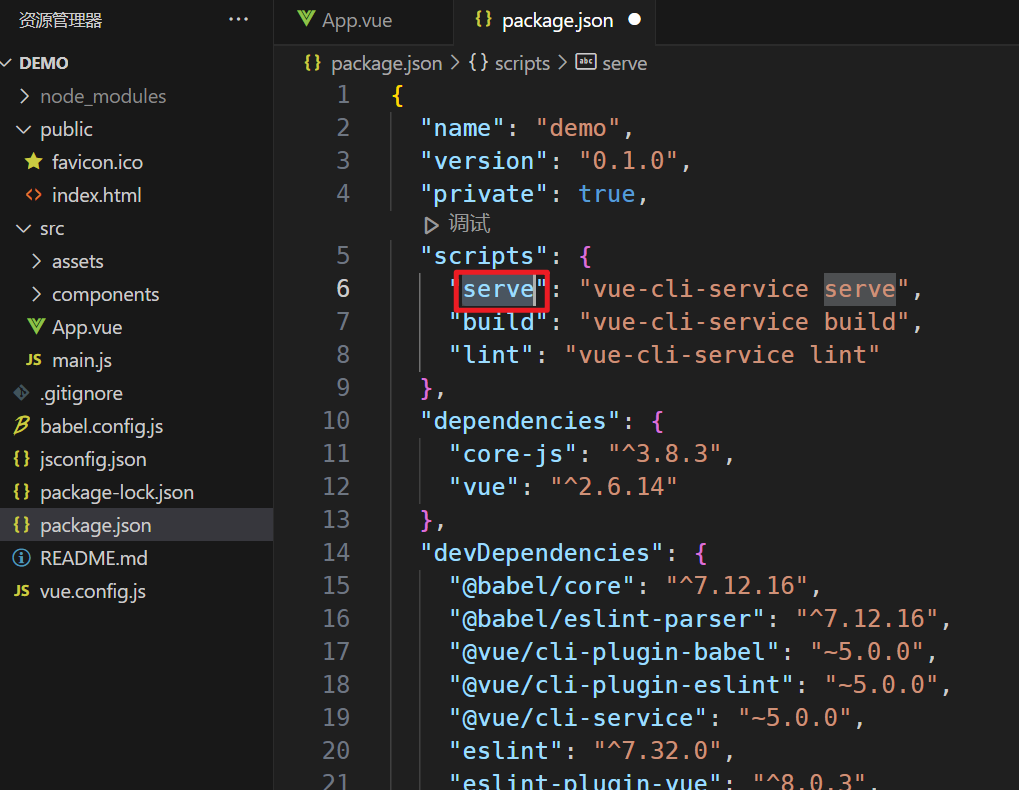
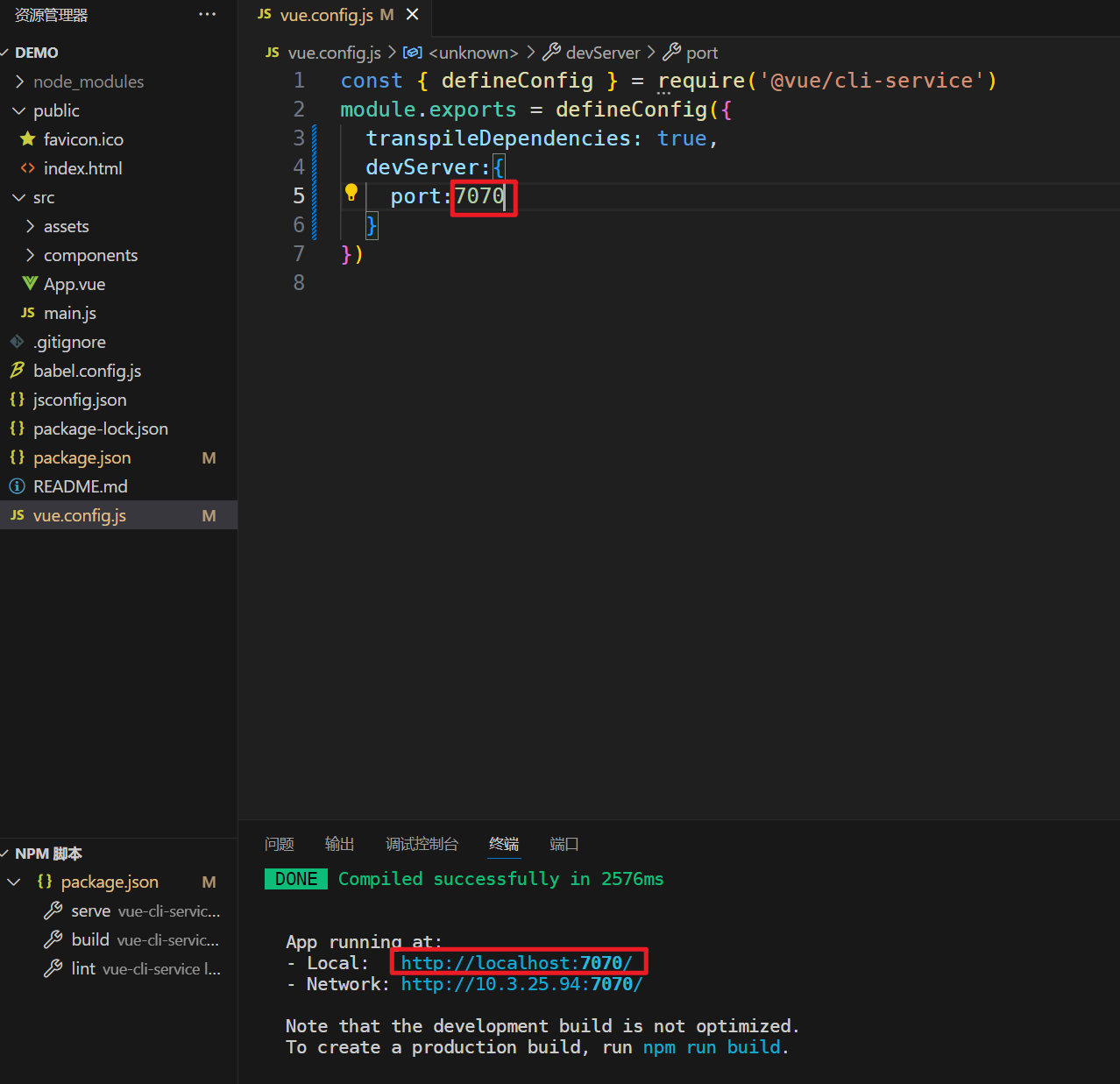
1.2 项目结构

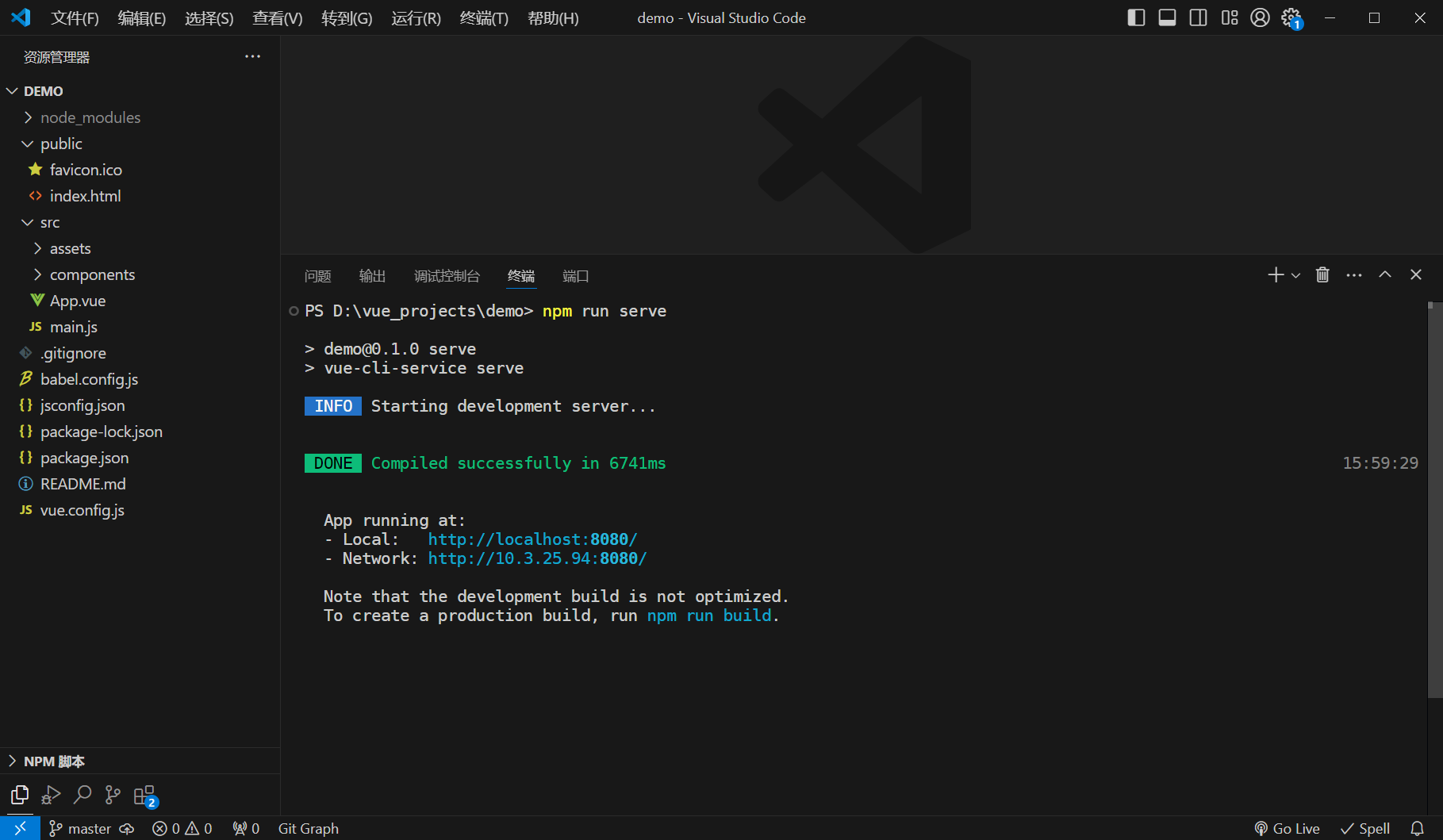
1.3 启动项目
VS Code 启动前端项目:
npm run serve
注意这里占用端口号 8080
与 java springboot 占用端口号一致,有冲突

serve 是这个名字

终止:ctrl + c
修改端口号

2 vue 基本使用方式
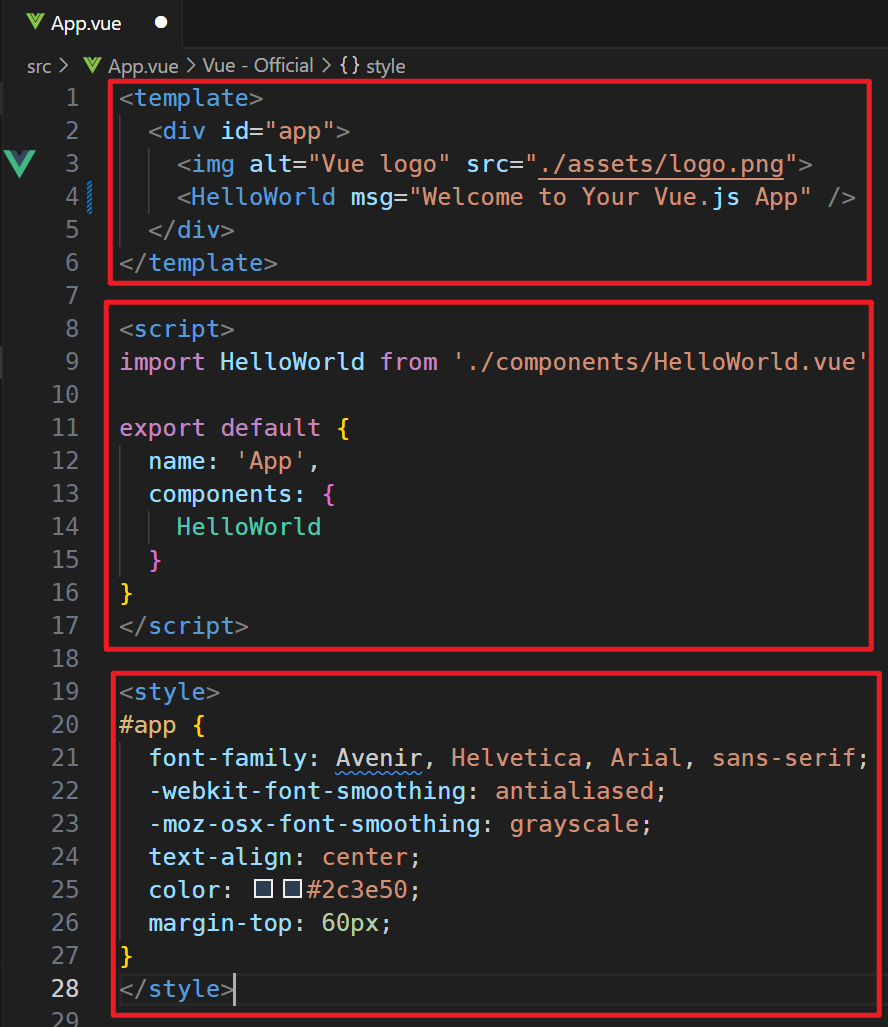
2.1 组件
vue 的组件以 .vue 结尾,由三部分组成:


2.2 文本插值
作用:用来绑定 data 方法返回的对象属性
用法:{{ }}
<template> <div> hello {{ name }} is a/an {{ age >= 18 ? 'adult' : 'youngster' }} </div></template><script>export default { data() { return { name: 'wyn', age: 24 }; },}</script><style></style>
![]()
插值表达式 中可以进行:
基本变量插值 {{ name }}计算表达式 {{ 10+5 }}条件表达式(三元运算符) {{ age >= 18 ? 'adult' : 'youngster' }}函数调用 {{ add(10, 5) }}<script>
export default {
methods: {
add(a, b) {
return a + b;
}
}
}
</script>
属性访问 {{ user.name }}字符串拼接 {{ 'Hello, ' + name }}
2.3 属性绑定
作用:为标签的属性绑定 data 方法中返回的属性
用法:v-bind:xxx,简写为 :xxx
绑定的是标签中的 属性
<input type="text" v-bind:value="name"><br><input type="url" :value="url" size="90px">export default { data() { return { name: 'wyn', age: 24, url:'https://www.bilibili.com/video/BV1TP411v7v6?p=173&vd_source=03e6715a501abcf7a961b0266e94d6d4', }; }}
补充 <input> 标签中 type 的值:
type="text":单行文本输入框,用于接受文本输入type="password":密码输入框,输入内容会以隐藏字符(如 *)显示type="number":数字输入框,允许用户输入数字type="email":电子邮件输入框,验证输入的值是否为合法的电子邮件格式type="url":URL 输入框,要求输入值为有效的 URL 格式type="checkbox":复选框,允许选择多个选项type="radio":单选按钮,允许在多个选项中选择一个type="date":日期选择器,允许用户选择日期type="file":文件选择器,允许用户上传文件type="range":范围选择器,允许用户选择一个数值范围type="reset":重置按钮,点击后会重置表单中的所有输入值type="color":颜色选择器,允许用户从颜色盘中选择颜色
同时还有别的属性:
placeholder:用于为输入框提供提示信息value:设置输入框的默认值disabled:禁用输入框,使其无法接受用户输入readonly:设置输入框为只读状态,用户无法修改输入内容required:设置输入框为必填项maxlength:限制文本输入框的最大字符数
2.4 事件绑定
作用:为元素绑定对应的事件
用法:v-on:xxx,简写为 @xxx
在 Vue.js 中, @是 v-on 指令的简写,用于监听 DOM 事件,并将事件处理器绑定到相应的事件上。@ 后面可以加上你想要监听的具体事件名称
DOM(Document Object Model,文档对象模型)是浏览器中的一种编程接口,它允许开发者通过编程语言(如 JavaScript)来访问和操作网页的结构、内容和样式。DOM 将 HTML 文档表示为一个由节点构成的树状结构,每个节点代表文档的一部分,比如元素、属性或文本。通过 DOM,开发者可以动态地修改网页的内容和结构
常见 DOM 事件:
鼠标事件:
@click:监听点击事件@dblclick:监听双击事件@mousedown:监听鼠标按下事件@mouseup:监听鼠标松开事件@mousemove:监听鼠标移动事件@mouseenter:监听鼠标进入元素时触发@mouseleave:监听鼠标离开元素时触发 键盘事件:
@keydown:监听按键按下事件@keyup:监听按键松开事件@keypress:监听按键按下时触发,但与 keydown 的触发时机略有不同 表单事件:
@submit:监听表单提交事件@change:监听输入框或下拉框的值变化@input:监听输入框的输入事件@focus:监听元素获得焦点@blur:监听元素失去焦点
<template> <input type="button" value="click me to add 1" @click="clickToAddOne"> => <input type="text" :value="sum" size="1px"></template><script>export default { data() { return { sum:0, }; }, methods: { clickToAddOne(){ this.sum += 1; } }}</script>![]()
2.5 双向绑定
作用:表单输入项和 data 方法中的属性进行绑定,任意一方改变都会同步给另一方
用法:v-model
data(){age: {{ age }}}<input type="text" v-model="age">
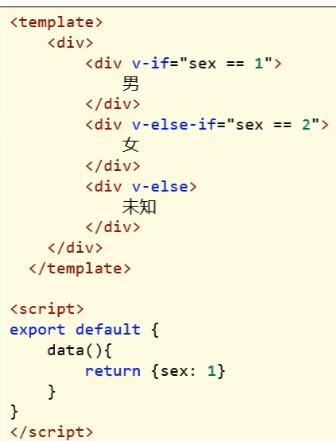
2.6 条件渲染
作用:根据表达式的值来动态渲染页面元素
用法:v-if、v-else、v-else-if

3 Axios
Axios 是一个基于 Promise 的 JavaScript HTTP 客户端,主要用于浏览器和 Node.js 中发起 HTTP 请求。它可以方便地进行与服务器的交互,包括发送 GET、POST、PUT、DELETE 等请求,处理响应数据,并且支持请求的拦截、取消、自动处理 JSON 数据、并发请求等功能
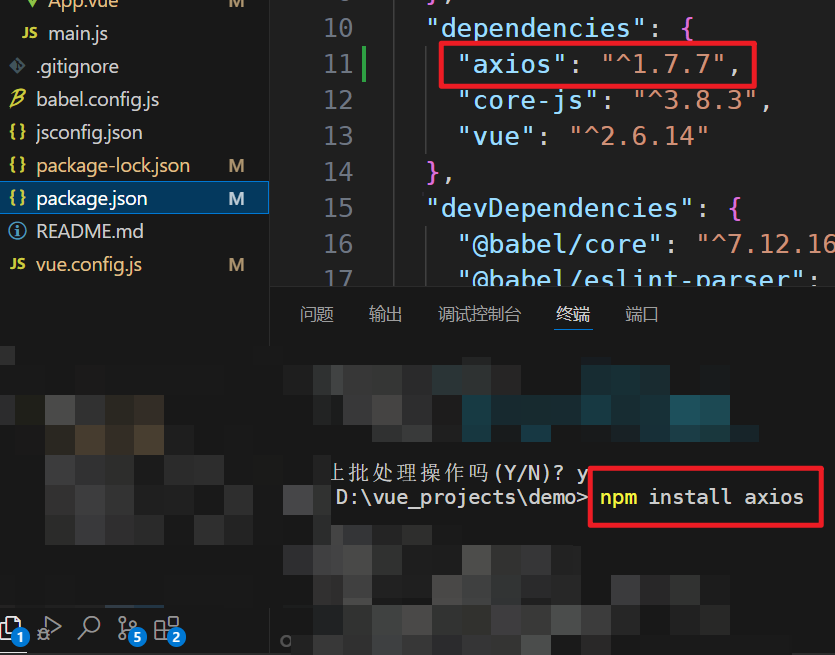
安装:
npm install axios导入:
import axios from 'axios'


如果不这样设置,会导致:
![]()
proxy 设置代理 http://localhost:8080
将所有以 /api 开头的请求转发到 http://localhost:8080/,并通过pathRewrite去掉 /api 前缀
同时 axios 发送请求的 url 不再是 localhost:8080 而是 /api
3.1 GET
<template> <div> <input type="button" value="send request" @click="sendRequest()"> {{ responseData }} </div></template><script>import axios from 'axios'export default { data() { return { responseData: null }; }, methods: { sendRequest() { axios.get('/api/user/shop/status') .then(response => { console.log(response.data); this.responseData = response.data; }) .catch(error => { console.error('Error:', error); }); } }}</script><style></style>![]()
3.2 POST
还可以 POST:
<template> <div> <input type="button" value="get token" @click="getToken()"> <input type="text" v-model="token" size="114px"> </div></template><script>import axios from 'axios'export default { data() { return { token: null }; }, methods: { getToken() { axios.post('/api/login', { 'username': 'admin', 'password': 123456 }).then(res => { this.token = res.data.data.token; }) } }}</script><style></style>![]()
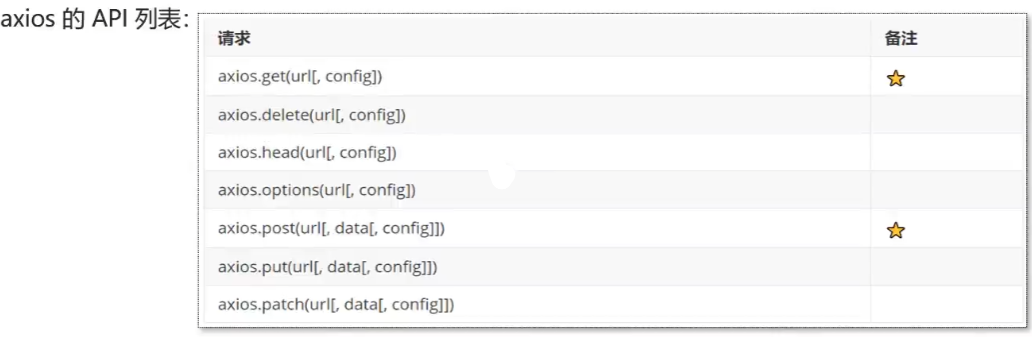
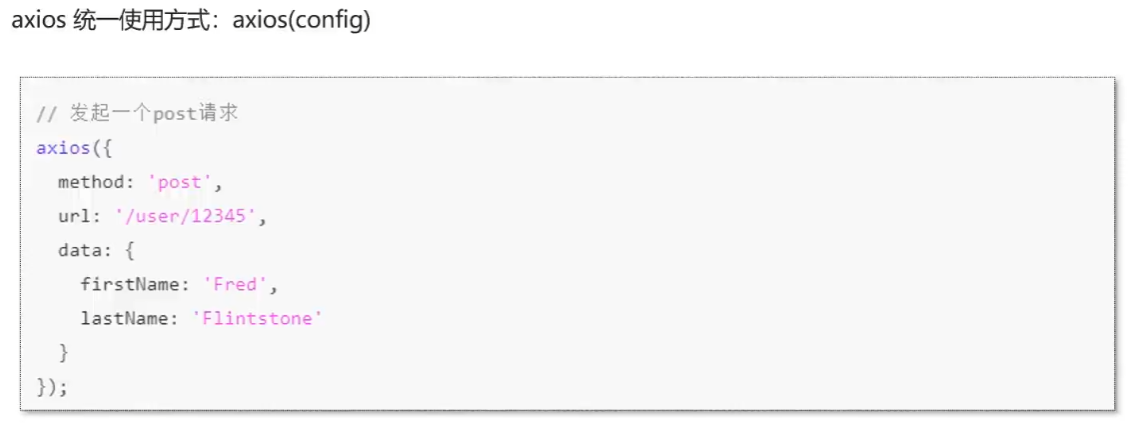
3.3 统一使用方式

4 Vue-Router
Vue Router 是 Vue.js 的官方路由管理器,用于 在单页应用(SPA)中实现路由功能,允许你通过不同的 URL 显示不同的组件或页面。Vue Router 可以帮你实现页面的导航、动态路由、嵌套路由、守卫和懒加载等功能
因为使用的是 vue2,所以安装 vue-router 是 3 版本
npm install vue-router@3
4.1 路由配置
路由组成:
VueRouter:路由器,根据路由请求在路由视图中动态渲染对应的视图组件<router-link>:路由链接组件,浏览器会解析成 <a><router-view>:路由视图组件,用来展示与路由路径匹配的视图组件 在 Vue 项目中,App.vue 通常是整个应用的 主页面 或 根组件。它是 Vue 应用的入口组件,所有的其他页面和组件都会作为它的子组件来进行渲染
所以一上来访问的路径是"/"的时候,不仅仅是渲染 HomeView 组件,还有 APP 的根组件
创建 View 组件
在 src 文件夹下创建 views 文件夹,新建几个 View.vue 文件
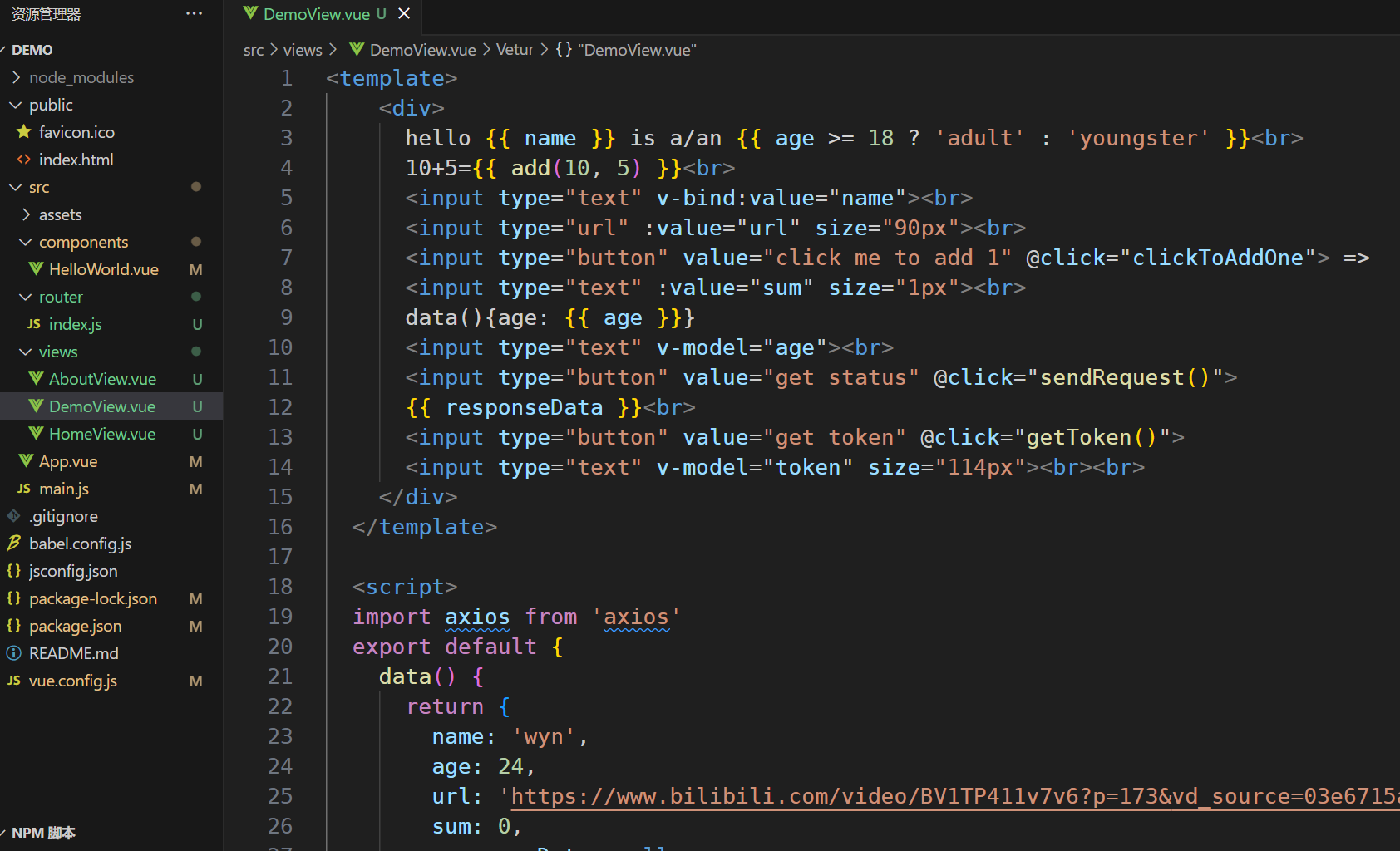
这里把之前 App.vue 的代码复制过来到 DemoView.vue

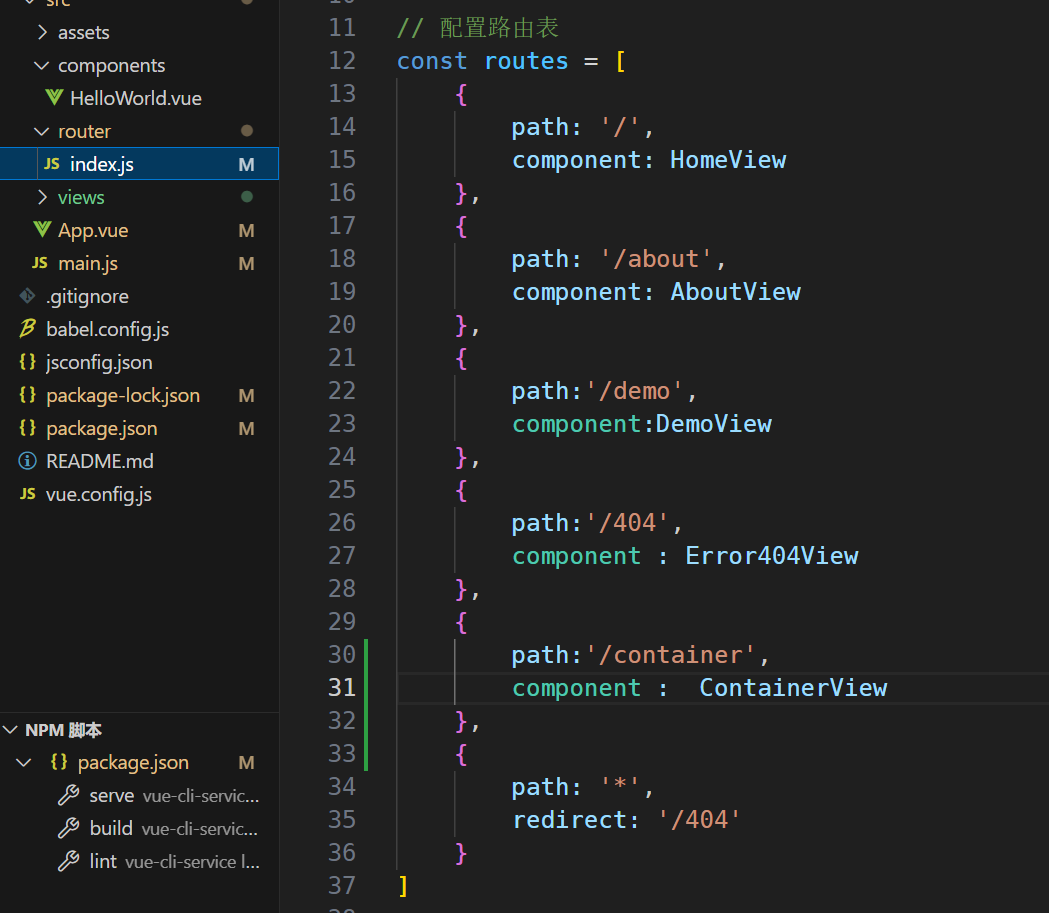
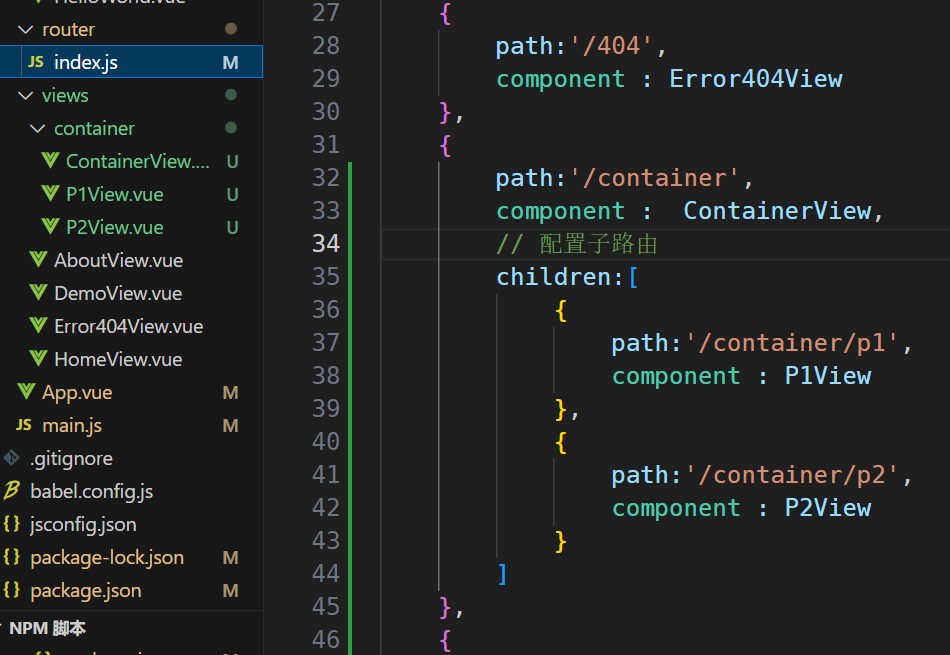
配置路由表
在 src 文件夹下创建 router 文件夹,新建文件 index.js
import AboutView from "@/views/AboutView.vue";import HomeView from "@/views/HomeView.vue";import VueRouter from "vue-router";import Vue from "vue";import DemoView from "@/views/DemoView.vue";Vue.use(VueRouter)// 配置路由表const routes = [ { path: '/', component: HomeView }, { path: '/about', component: AboutView }, { path:'/demo', component:DemoView }]// 创建路由实例const router = new VueRouter({ routes})// 将定义好的 router 实例导出export default router
挂载路由器
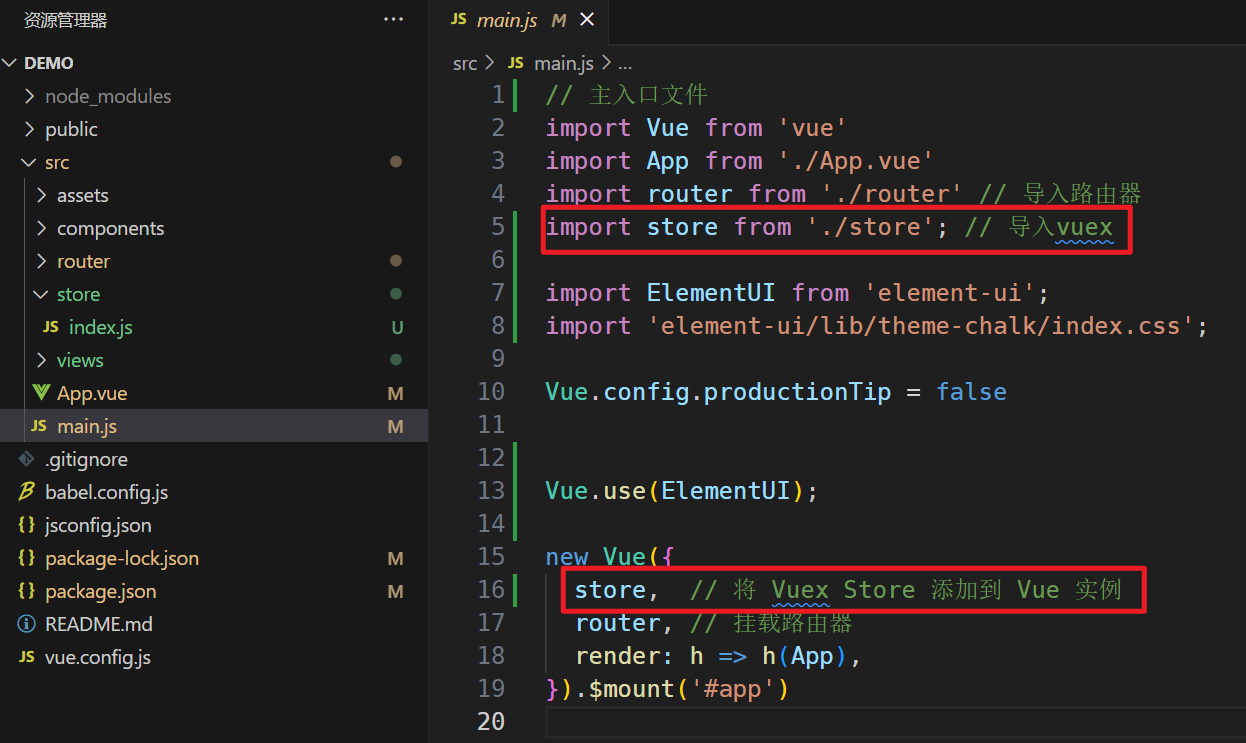
main.js 先导入路由器,然后挂载路由器
import Vue from 'vue'import App from './App.vue'import router from './router' // 导入路由器Vue.config.productionTip = falsenew Vue({ router, // 挂载路由器 render: h => h(App),}).$mount('#app')
路由跳转
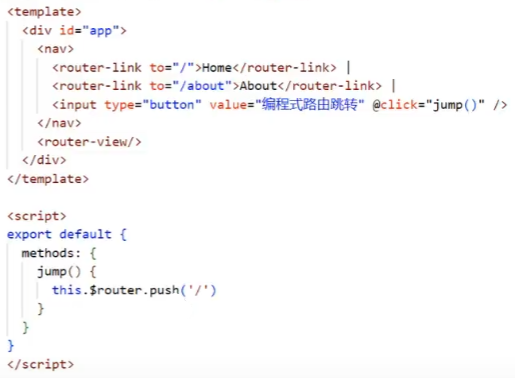
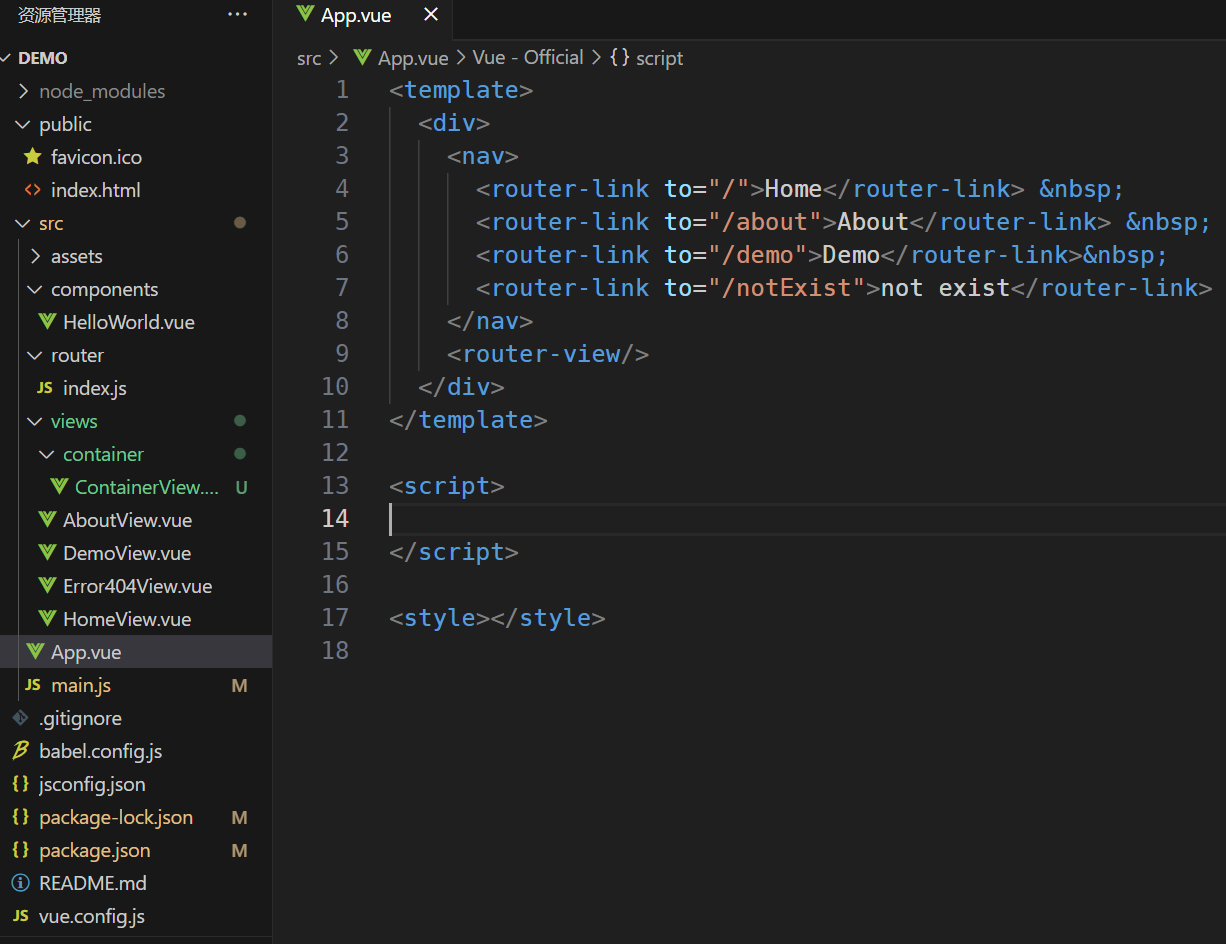
在 App.vue 中
使用标签
<router-link to=" "></router-link> 创建导航链接
使用标签
<router-view/> 渲染当前路径对应的组件
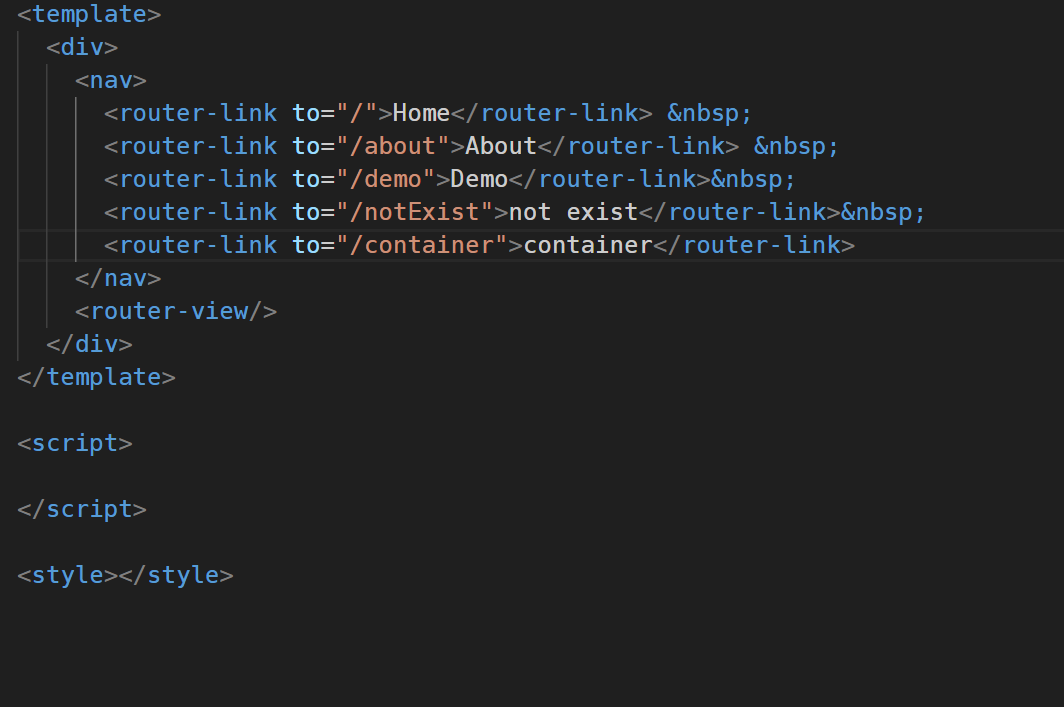
<template> <div> <nav> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-link to="/demo">Demo</router-link> </nav> <router-view/> </div></template><script></script><style></style>
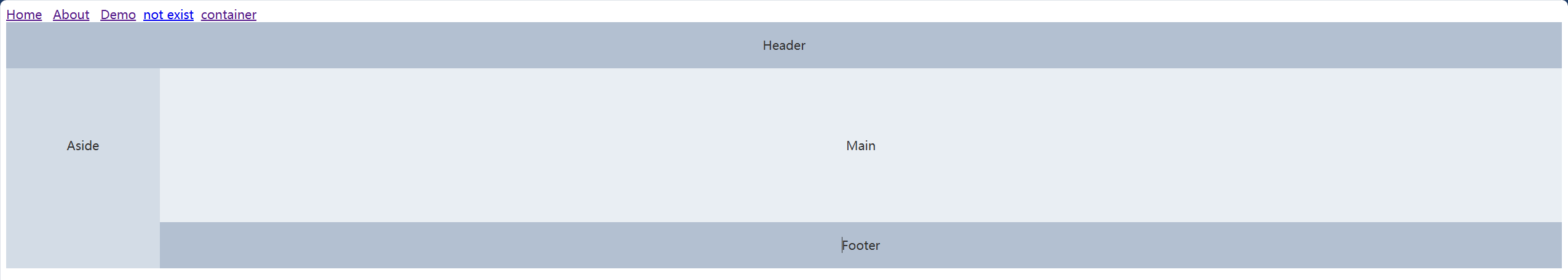
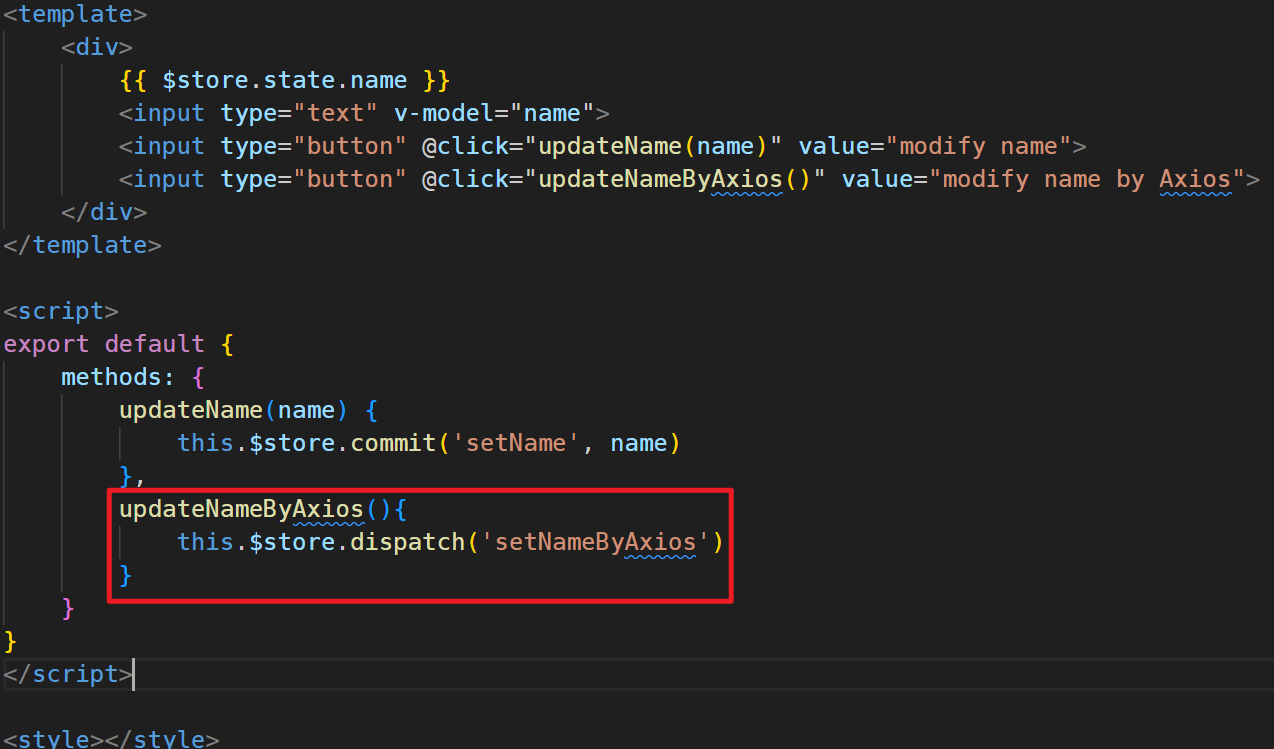
效果:

为什么一上来就是 HomeView:
因为 HomeView 的路径是 "/",是默认路径
路由跳转还可以用 编程式

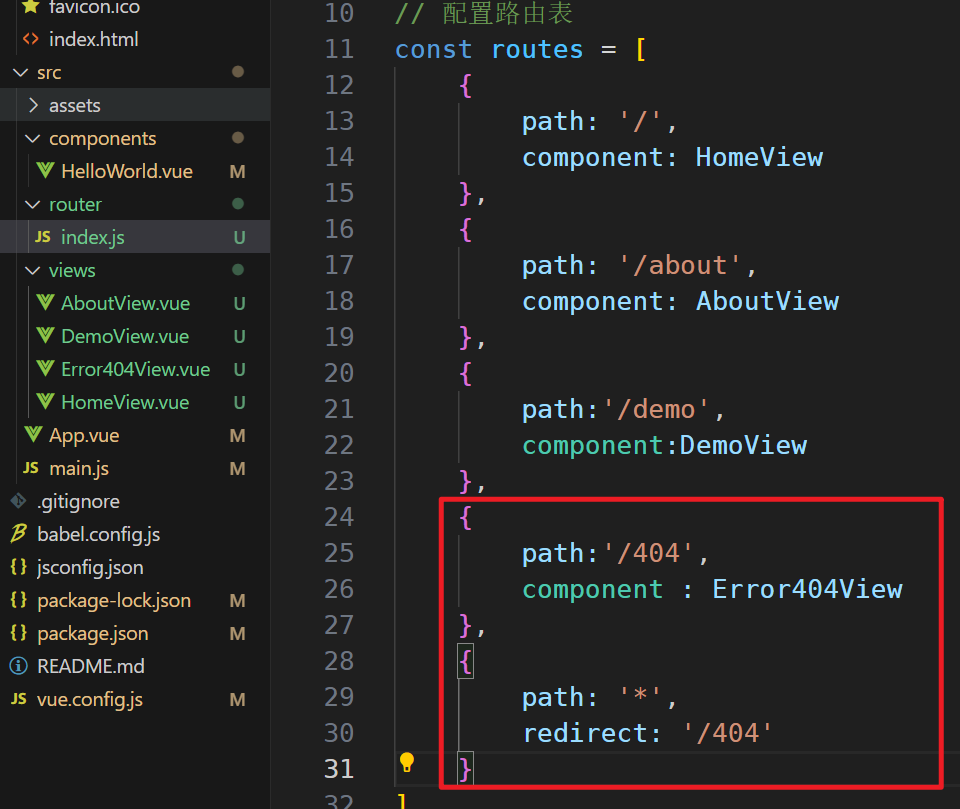
如果希望访问一个不存在的路由,要 重定向 到一个 404 页面,我们需要:
path: '*' 是一种 通配符路由,用于匹配所有未被定义的路由路径。通常,它用来捕获那些 没有匹配到的路径

同时要编写 404 页面便于展示
4.2 嵌套路由
嵌套路由:组件内 要切换内容,就需要用到嵌套路由(子路由)


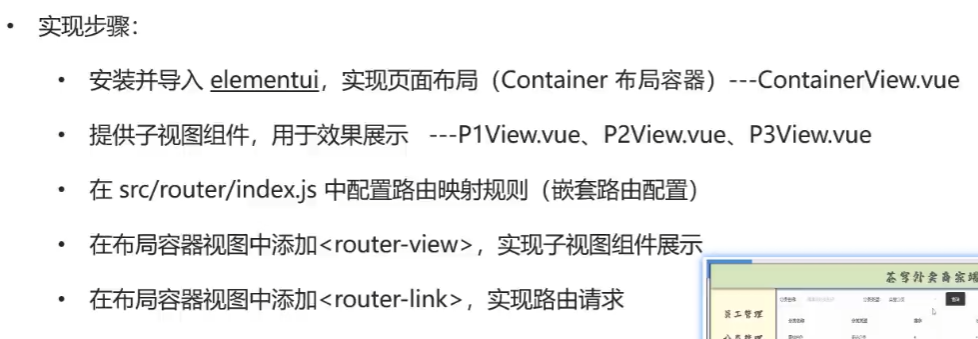
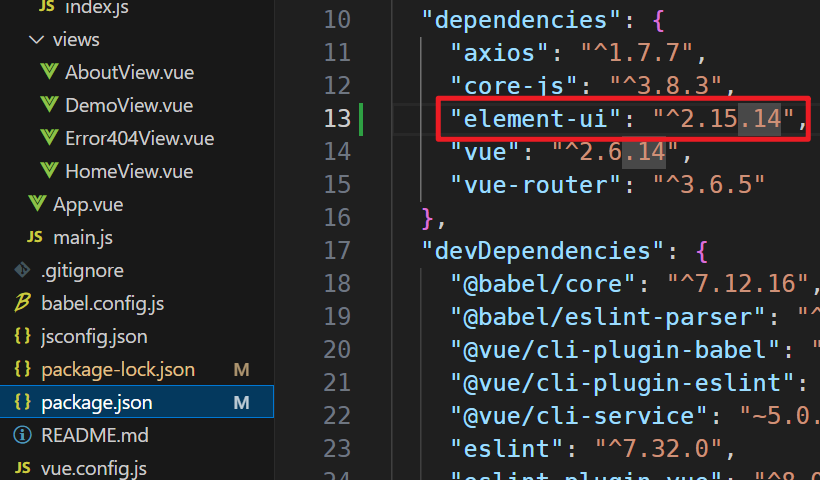
1、安装 element ui
npm i element-ui -S


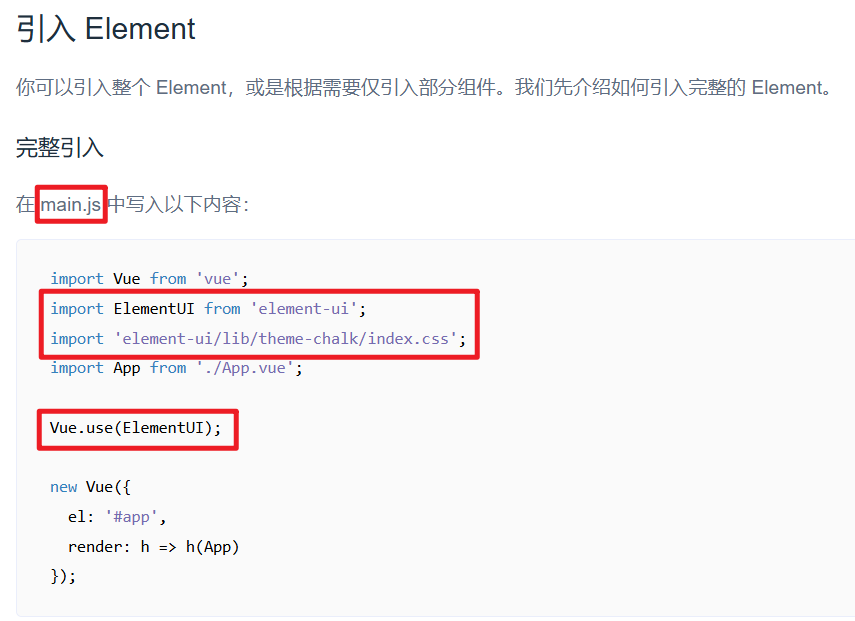
配置


测试

2、配置子路由

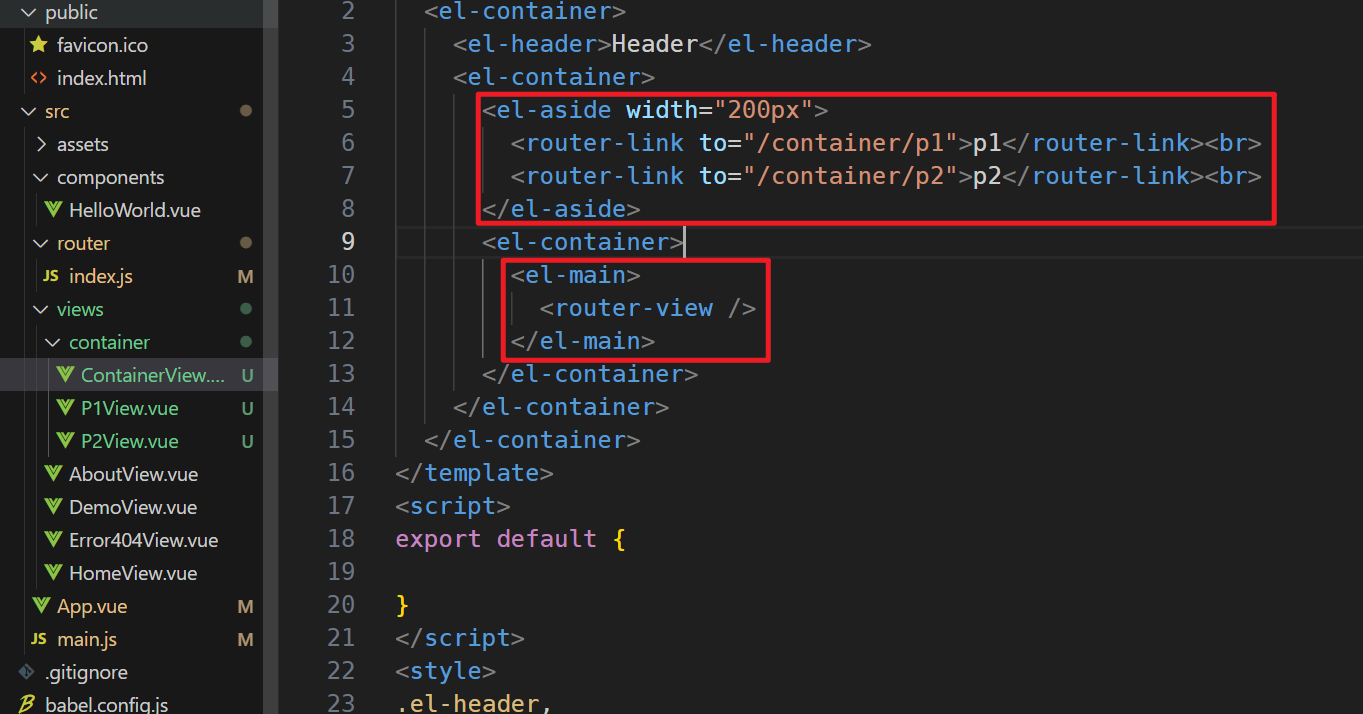
同时在 ContainerView.vue
aside 侧边栏写link to
main 展示视图

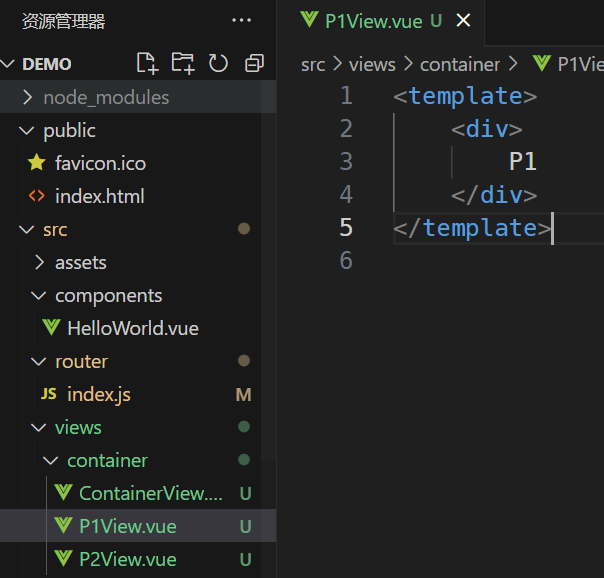
P1和P2只有一句话

测试

【注意】
子路由变化,切换的是【ContainerView组件】中`<router-view></router-view>'部分的内容
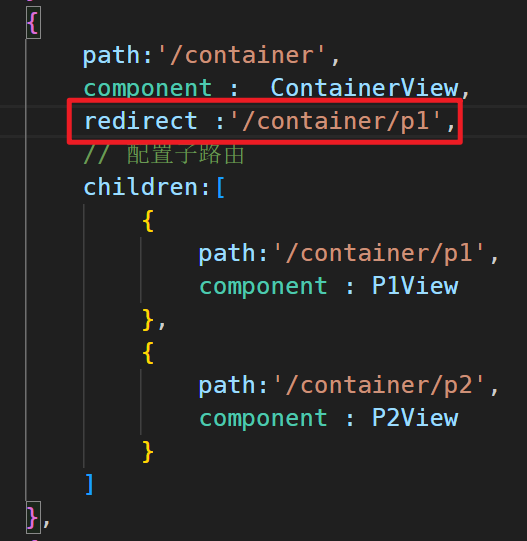
可以加上重定向,默认展示P1视图

5 vuex
vuex 是一个专为 Vue.js 应用程序开发的状态管理库vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板vuex 采用集中式存储管理所有组件的状态
5.1 配置 vuex
npm install vuex@next --savevue2 对应的 vuex 版本是 vuex3
npm install vuex3 --save
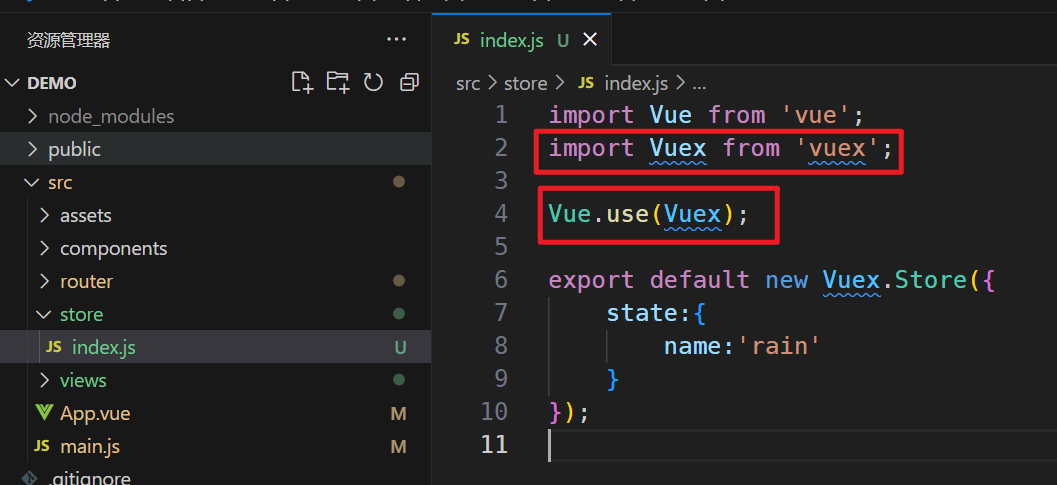
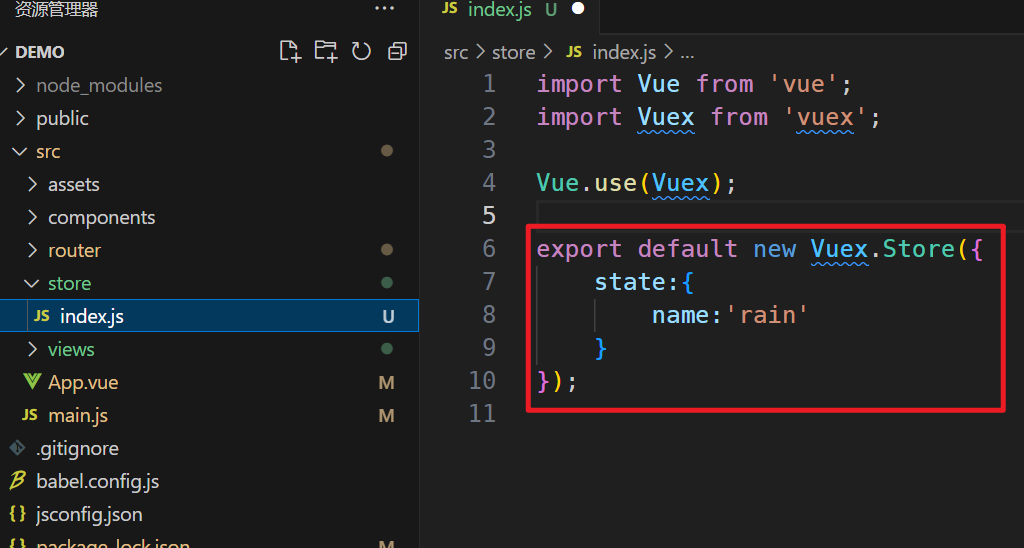
新建配置文件
/store/index.js

main.js 添加 vuex

5.2 State
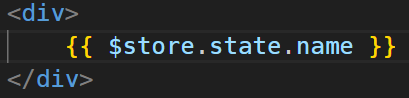
Vuex 的存储对象,它是整个应用的唯一数据源(单一状态树)。所有组件都能从中读取共享状态

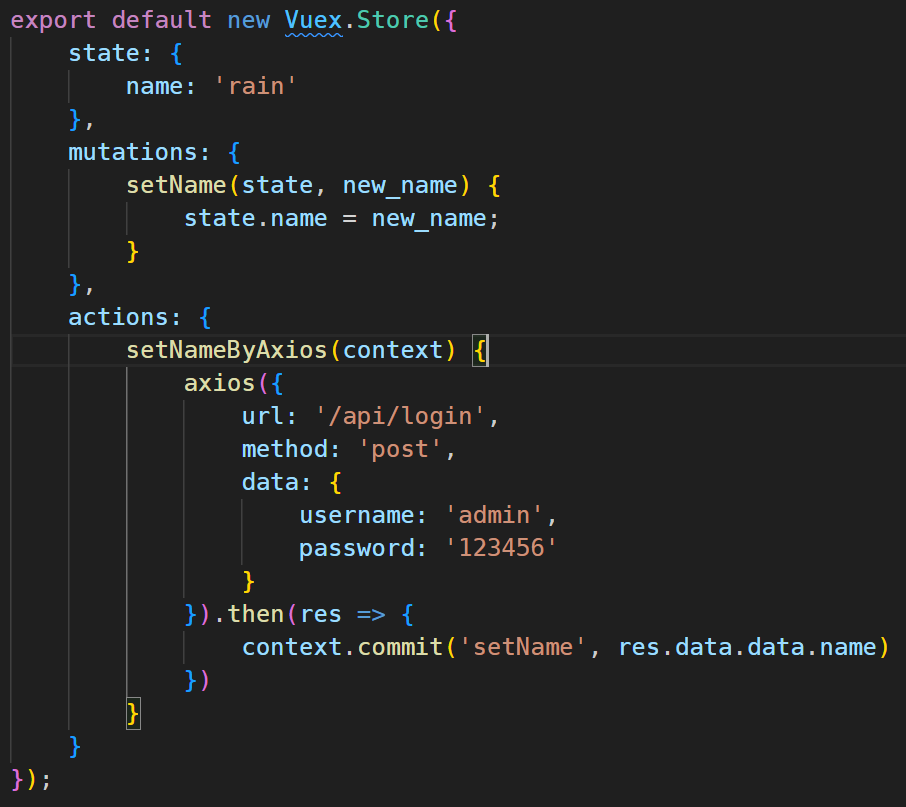
然后通过 插值表达式 引用

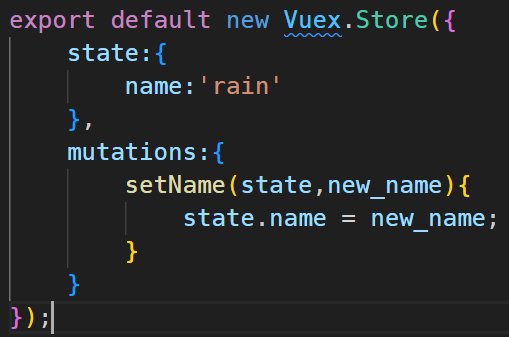
5.3 mutations
Mutations (变更):Vuex 的状态只能通过 mutation 来改变。Mutation 必须是 同步函数,接受 state 和 payload(负载)作为参数




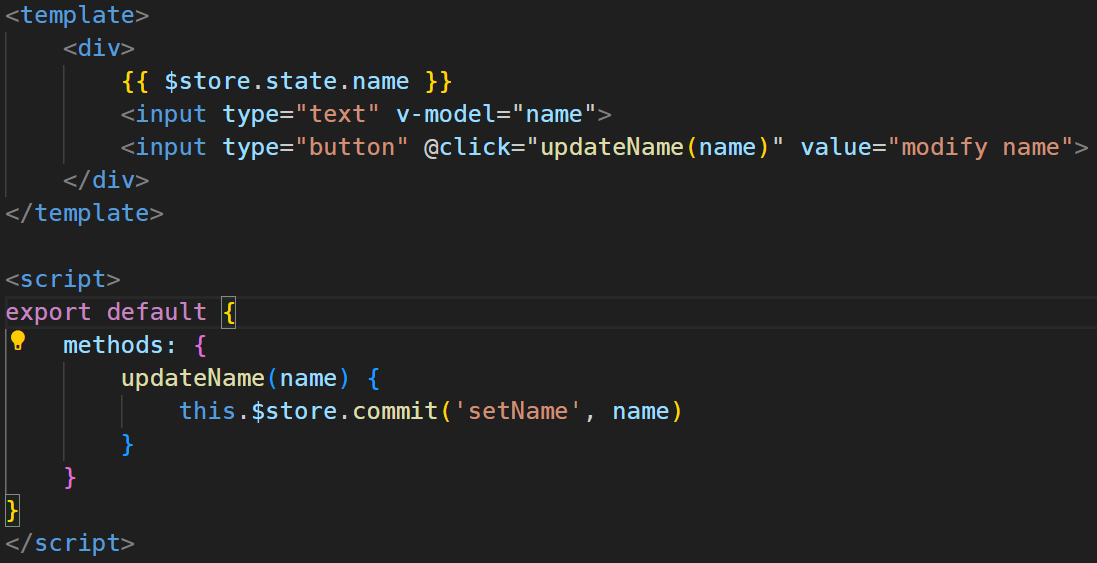
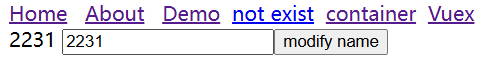
5.4 Actions
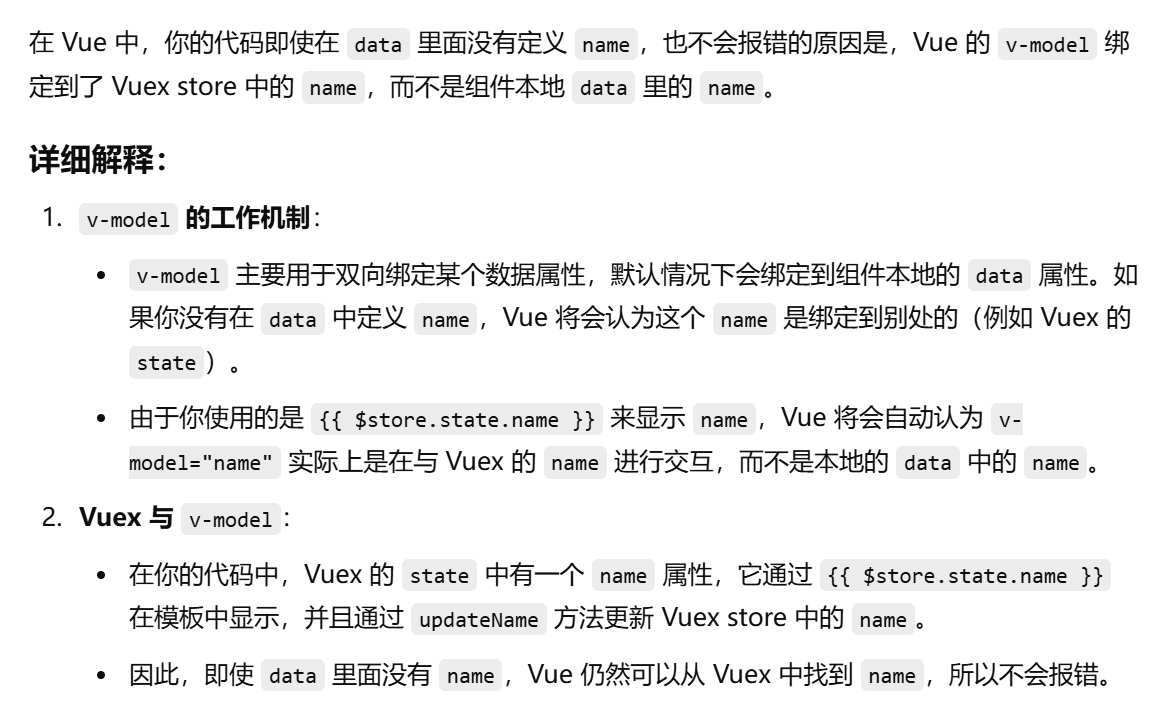
Actions 类似于 mutations,但不同的是,actions 是 异步 的。它们不会直接变更状态,而是提交 mutation,间接 变更状态

这里用的是 dispatch


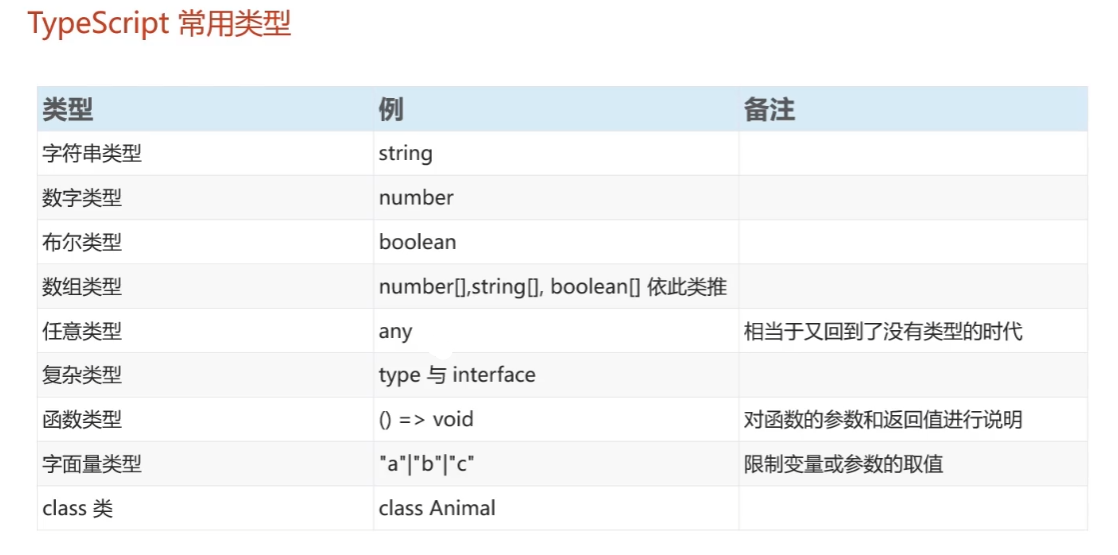
6 TypeScript

npm install -g typescript