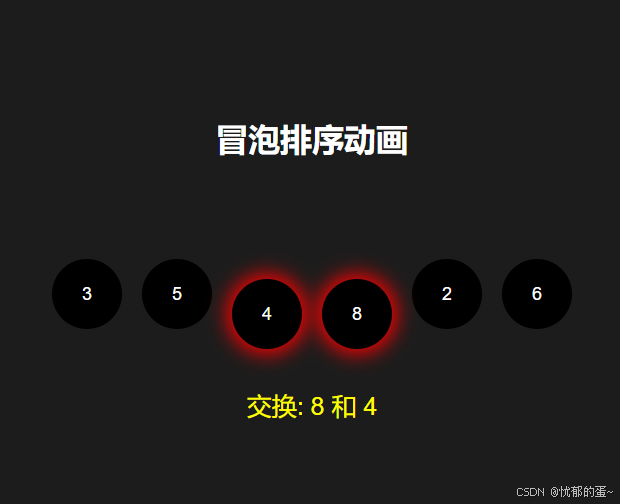
效果图如下


代码如下
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>冒泡排序动画</title><style> body { display: flex; flex-direction: column; justify-content: center; align-items: center; background-color: #1c1c1c; color: white; font-family: Arial, sans-serif; height: 100vh; margin: 0; } h1 { margin-bottom: 100px; } .container { display: flex; justify-content: center; align-items: center; gap: 20px; } .ball { width: 70px; height: 70px; background-color: black; border-radius: 50%; display: flex; justify-content: center; align-items: center; color: white; font-size: 18px; transition: transform 1.5s ease, box-shadow 1.5s ease; } .comparing { box-shadow: 0px 0px 20px 5px yellow; transform: translateY(-20px); /* Move upward */ } .swapping { box-shadow: 0px 0px 20px 5px red; transform: translateY(20px); /* Move downward for swap effect */ } .sorted { background-color: green; } .description { margin-top: 60px; font-size: 25px; color:yellow; } </style><h1>冒泡排序动画</h1><div class="container" id="balls-container"></div><div class="description" id="description">Starting Bubble Sort...</div><script> const array = [5, 3, 8, 4, 2, 6]; // Initial array const container = document.getElementById("balls-container"); const description = document.getElementById("description"); // Function to create the circular balls representing the array function createBalls() { container.innerHTML = ''; array.forEach((value, index) => { const ball = document.createElement("div"); ball.classList.add("ball"); ball.textContent = value; ball.setAttribute("id", `ball-${index}`); container.appendChild(ball); }); } // Function to swap elements in the DOM function swapElements(idx1, idx2) { const ball1 = document.getElementById(`ball-${idx1}`); const ball2 = document.getElementById(`ball-${idx2}`); const tempText = ball1.textContent; ball1.textContent = ball2.textContent; ball2.textContent = tempText; } // Bubble Sort Algorithm with Animation async function bubbleSort() { let n = array.length; for (let i = 0; i < n; i++) { for (let j = 0; j < n - i - 1; j++) { // Highlight comparing elements const ball1 = document.getElementById(`ball-${j}`); const ball2 = document.getElementById(`ball-${j + 1}`); ball1.classList.add("comparing"); ball2.classList.add("comparing"); description.textContent = `比较: ${array[j]} 和 ${array[j + 1]}`; await new Promise(resolve => setTimeout(resolve, 3000)); // Slower animation // Compare and swap if necessary if (array[j] > array[j + 1]) { description.textContent = `交换: ${array[j]} 和 ${array[j + 1]}`; [array[j], array[j + 1]] = [array[j + 1], array[j]]; swapElements(j, j + 1); ball1.classList.add("swapping"); ball2.classList.add("swapping"); await new Promise(resolve => setTimeout(resolve, 2000)); } // Remove comparison and swapping highlights ball1.classList.remove("comparing", "swapping"); ball2.classList.remove("comparing", "swapping"); } // Mark the last sorted element document.getElementById(`ball-${n - i - 1}`).classList.add("sorted"); } description.textContent = "Array is sorted!"; } // Initialize and start the animation createBalls(); bubbleSort();</script>