需要软件列表:
1,Cursor 下载页面 https://www.cursor.com/
https://www.cursor.com/
2,Nodejs 下载页面 https://nodejs.org/en
https://nodejs.org/en
Step1 :
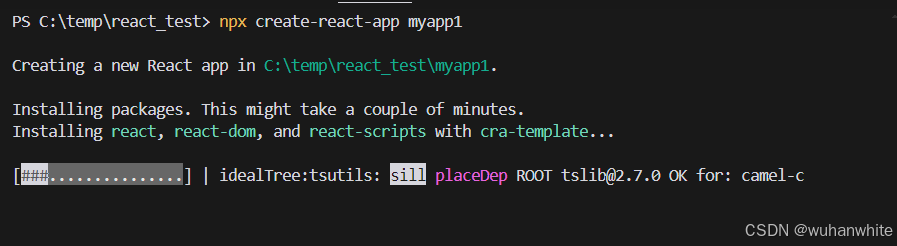
打开终端,运行以下命令:
npx create-react-app myapp1这个命令会创建一个名为 myapp1 的新React应用。
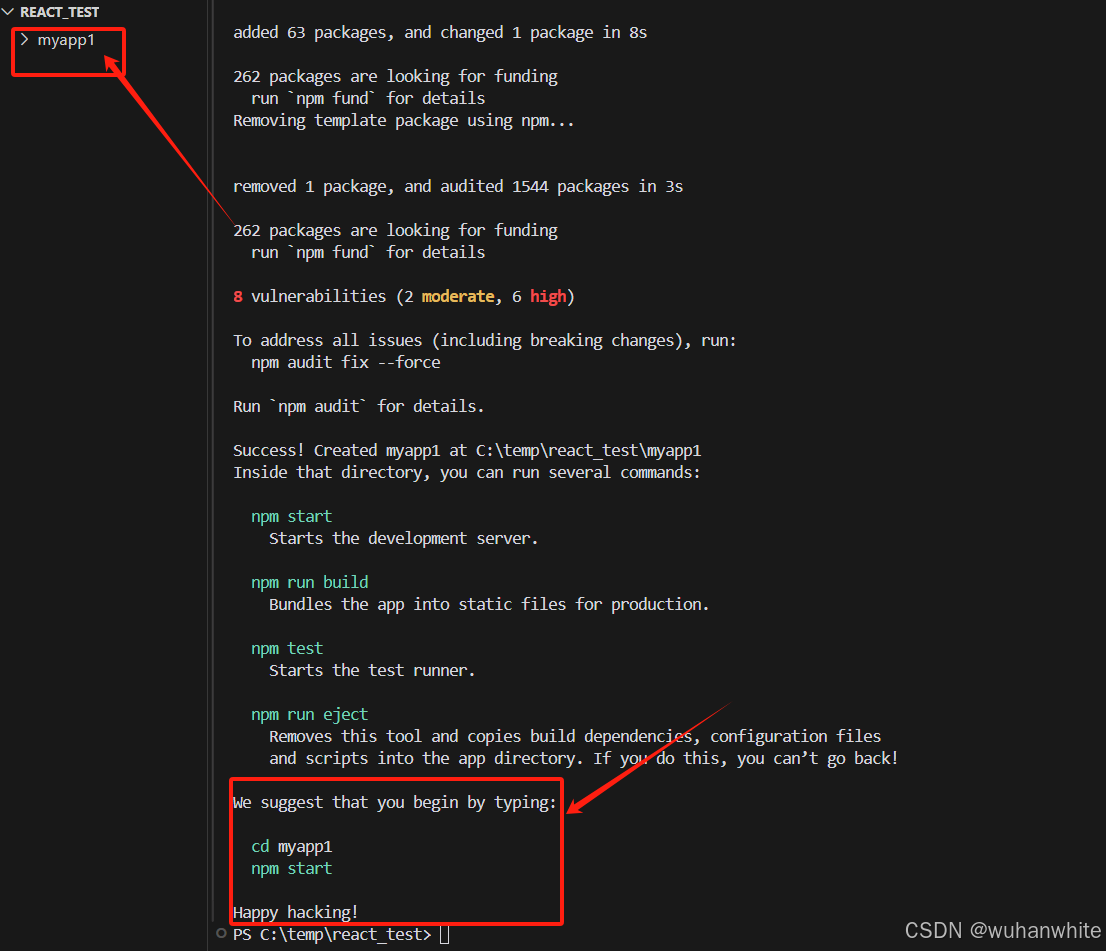
等待命令执行完成。这可能需要几分钟时间,因为它会下载并安装所有必要的依赖。 命令执行完成后,进入新创建的项目目录:

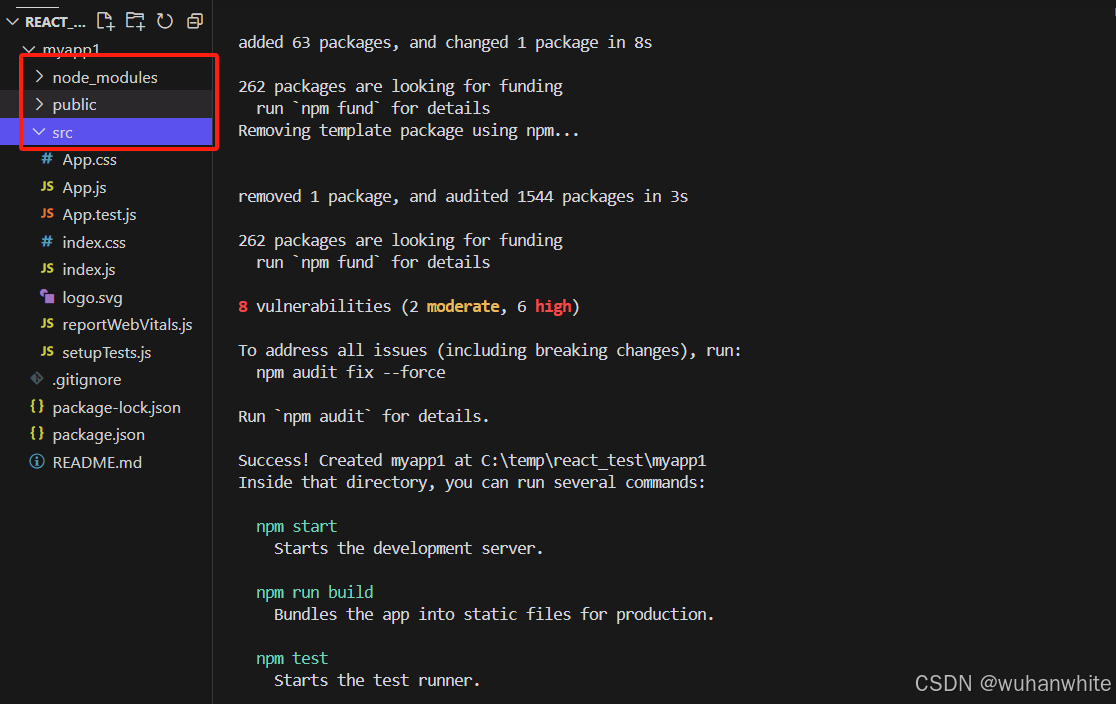
项目目录如下:
1. node_modules 文件夹:
这个文件夹包含了项目所有的依赖包。当你运行 npm install 或者使用 create-react-app 创建项目时,所有需要的第三方库和工具都会被下载到这个文件夹中。这个文件夹通常很大,不应该被提交到版本控制系统中。
2. public 文件夹:
这个文件夹包含了静态资源文件,这些文件在构建过程中不会被处理。主要包括:
index.html: 应用的主HTML文件 favicon.ico: 网站图标 manifest.json: Web应用程序清单文件,用于PWA(渐进式Web应用) 其他静态资源,如图片等 src 文件夹:这是最重要的文件夹,包含了你的React源代码。主要文件包括:
index.js: 应用的入口点 App.js: 主要的React组件 App.css: App组件的样式文件 index.css: 全局样式文件 其他你创建的React组件和相关文件此外,在项目根目录中,你还会看到一些重要的配置文件:
package.json: 定义了项目的依赖和脚本 README.md: 项目说明文档 .gitignore: 指定了不应该被Git跟踪的文件在开发过程中,你主要会在 src 文件夹中工作,添加新的组件和功能。public 文件夹主要用于存放静态资源,而 node_modules 文件夹则由npm自动管理,通常不需要直接修改。
Step2:
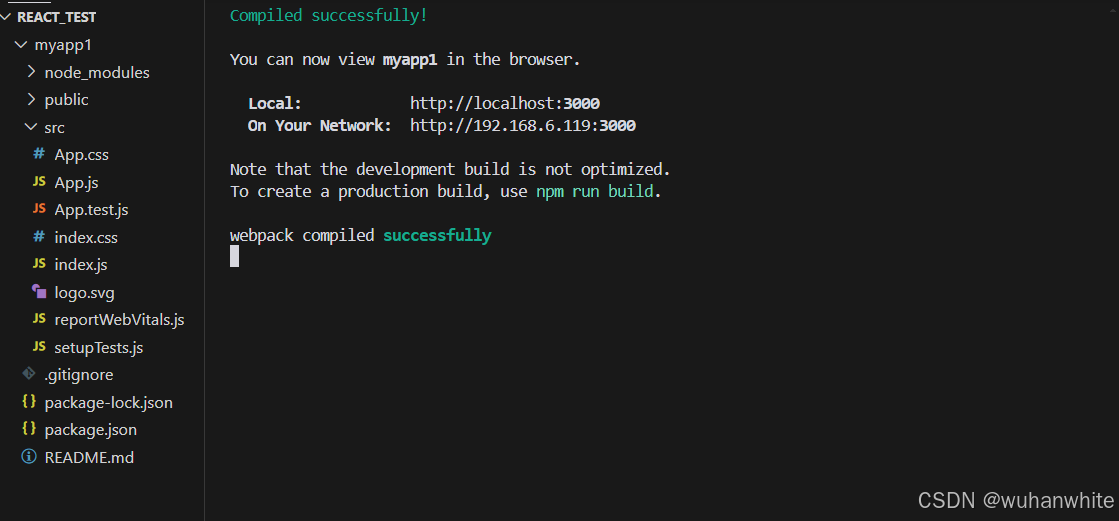
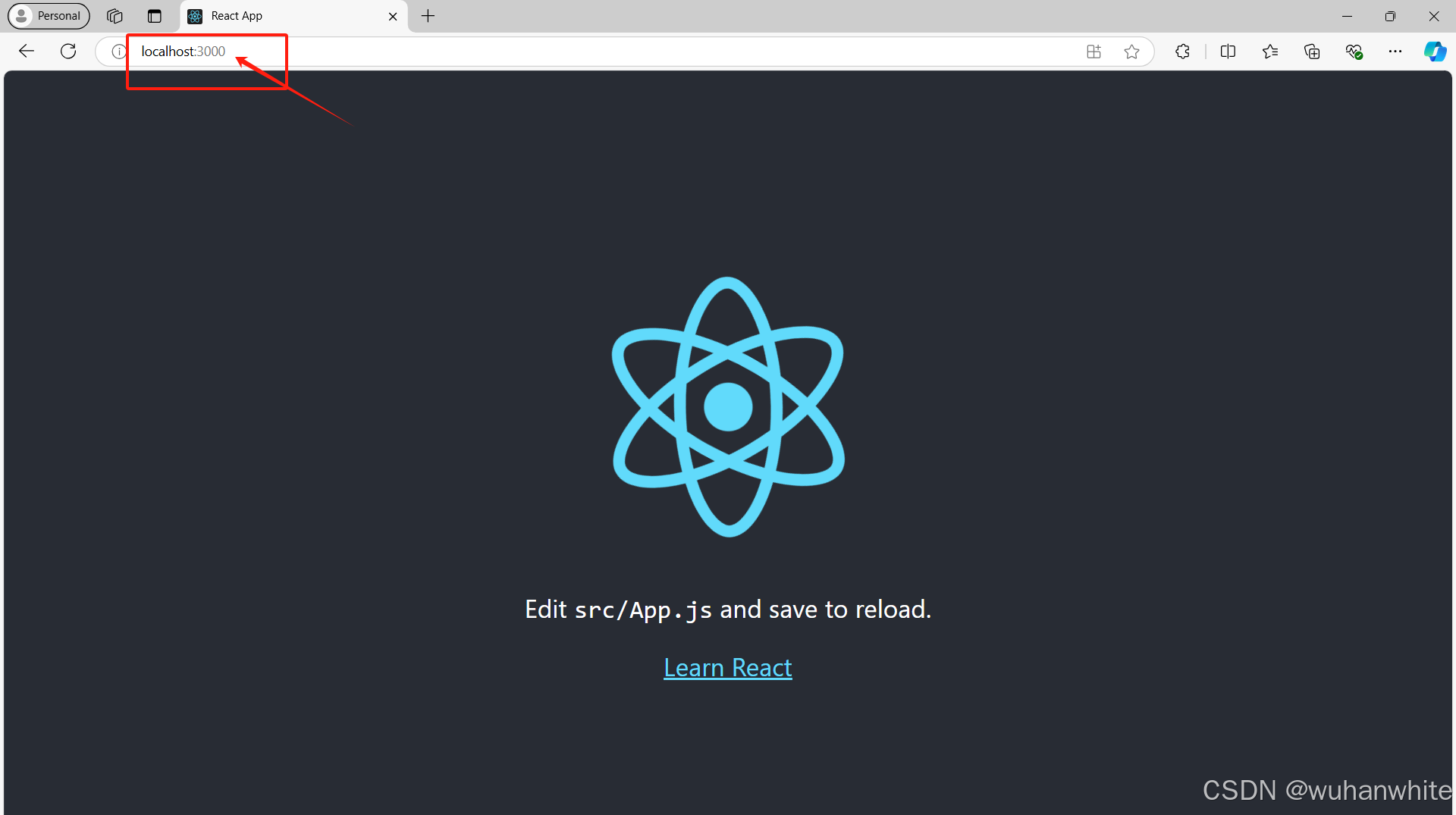
运行项目
npm start

ctrl+c结束

Step3:
打开vercel
https://vercel.com/login https://vercel.com/login
https://vercel.com/login
登录进去

Step 4:
终端安装vercel
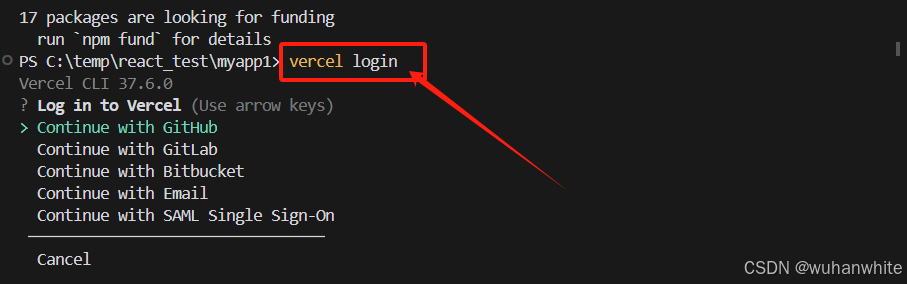
npm install vercel --global安装完成后可以执行vercel login
vercel login
登录成功后,如下:

Step 5:
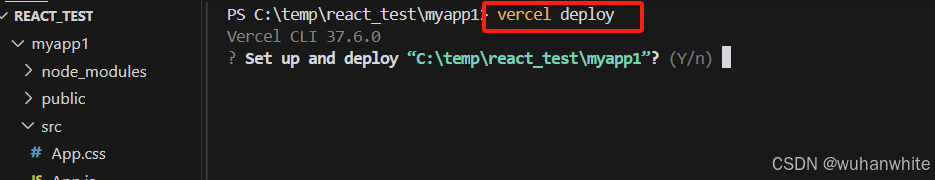
开始在终端部署项目到Vercel
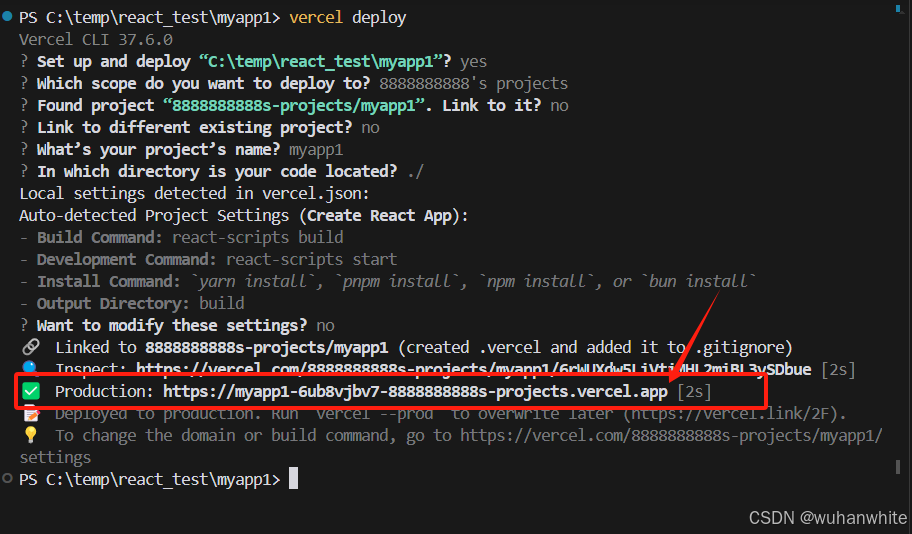
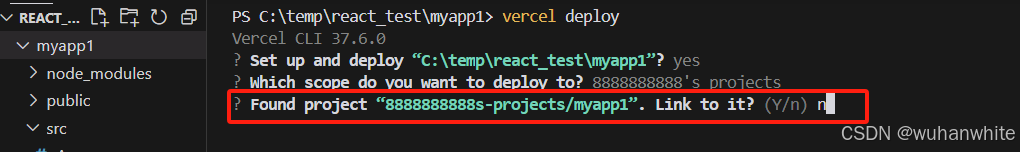
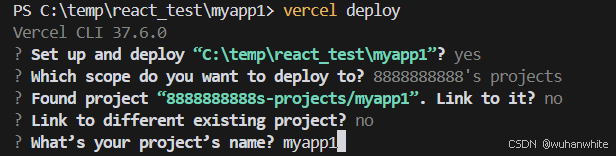
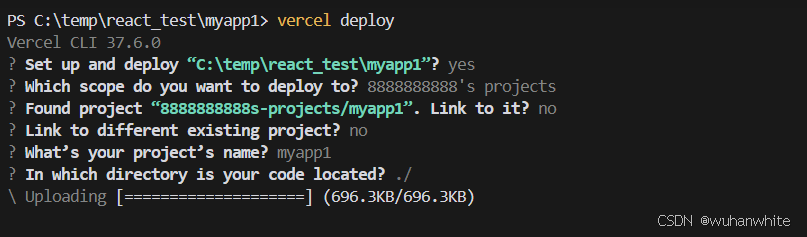
vercel deploy
是否link to it,这里要选择n



等待几分钟后,
Production后的地址就是Vercel访问地址: